🌟 前言
欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍
🤖 洛可可白 :个人主页
🏠 个人博客 :洛可可白博客
🐱 代码获取 :bestwishes0203
📷 封面壁纸 :洛可可白wallpaper

这里写自定义目录标题
- [Vue 2与Vue 3项目中的屏幕缩放适配:使用`vue2-scale-box`和`vue3-scale-box`](#Vue 2与Vue 3项目中的屏幕缩放适配:使用
vue2-scale-box和vue3-scale-box) -
- [Vue 2项目中的屏幕缩放适配](#Vue 2项目中的屏幕缩放适配)
-
- [1. 安装`vue2-scale-box`](#1. 安装
vue2-scale-box) - [2. 在`App.vue`中使用`ScaleBox`组件](#2. 在
App.vue中使用ScaleBox组件) - [3. 使用Options API风格的代码案例](#3. 使用Options API风格的代码案例)
- [1. 安装`vue2-scale-box`](#1. 安装
- [Vue 3项目中的屏幕缩放适配](#Vue 3项目中的屏幕缩放适配)
-
- [1. 安装`vue3-scale-box`](#1. 安装
vue3-scale-box) - [2. 在Vue 3项目中使用`ScaleBox`组件](#2. 在Vue 3项目中使用
ScaleBox组件) - [3. 使用Composition API风格的代码案例](#3. 使用Composition API风格的代码案例)
- [1. 安装`vue3-scale-box`](#1. 安装
- `ScaleBox`组件的属性
- 实现效果
Vue 2与Vue 3项目中的屏幕缩放适配:使用vue2-scale-box和vue3-scale-box
在现代Web开发中,响应式设计是必不可少的。随着设备种类的增多,如何确保我们的应用在不同屏幕尺寸和分辨率下都能保持良好的用户体验,成为了一个挑战。vue2-scale-box和vue3-scale-box是专为Vue 2和Vue 3项目设计的屏幕缩放适配工具,它们可以帮助我们轻松实现这一目标。本文将详细介绍如何在Vue 2和Vue 3项目中使用这些工具来实现屏幕缩放适配。
Vue 2项目中的屏幕缩放适配
1. 安装vue2-scale-box
首先,你需要在你的Vue 2项目中安装vue2-scale-box。你可以通过npm或yarn来安装:
shell
npm install vue2-scale-box
# 或者
yarn add vue2-scale-box2. 在App.vue中使用ScaleBox组件
在你的App.vue文件中,引入并注册ScaleBox组件,并使用它包裹你的应用视图(通常是<router-view />):
html
<template>
<div>
<scale-box :width="1920" :height="1080" bgc="transparent" :delay="100">
<router-view />
</scale-box>
</div>
</template>
<script>
import ScaleBox from "vue2-scale-box";
export default {
components: { ScaleBox },
};
</script>3. 使用Options API风格的代码案例
对于Vue 2项目,如果你想使用Options API风格,可以这样实现:
html
<template>
<div id="app">
<scale-box :width="1920" :height="1080" bgc="transparent" :delay="100">
<div class="flex-center">
<form-view></form-view>
</div>
</scale-box>
</div>
</template>
<script>
import ScaleBox from "vue2-scale-box";
import FormView from './components/FormView.vue';
export default {
name: 'App',
components: {
ScaleBox,
FormView
}
}
</script>
<style>
.flex-center {
width: 1920px;
height: 100vh;
background-color: gray;
display: flex;
align-items: center;
justify-content: center;
}
</style>Vue 3项目中的屏幕缩放适配
1. 安装vue3-scale-box
对于Vue 3项目,你需要安装vue3-scale-box。你可以通过npm或yarn来安装:
shell
npm install vue3-scale-box
# 或者
yarn add vue3-scale-box2. 在Vue 3项目中使用ScaleBox组件
在Vue 3项目中,使用ScaleBox组件的方式与Vue 2类似,但你需要引入vue3-scale-box:
html
<template>
<ScaleBox :width="1920" :height="1080" bgc="transparent" :delay="100">
<router-view />
</ScaleBox>
</template>
<script>
import ScaleBox from "vue3-scale-box";
</script>3. 使用Composition API风格的代码案例
对于Vue 3项目,如果你想使用Composition API风格,可以这样实现:
html
<template>
<ScaleBox :width="1920" :height="1080" bgc="transparent" :delay="0" :isFlat="false">
<div class="flex-center">
<form-view></form-view>
</div>
</ScaleBox>
</template>
<script setup lang="ts">
import ScaleBox from "vue3-scale-box";
import FormView from './components/FormView.vue';
</script>
<style scoped>
.flex-center {
width: 1920px;
height: 100vh;
background-color: gray;
display: flex;
align-items: center;
justify-content: center;
}
</style>ScaleBox组件的属性
width:设计稿的宽度,默认为1920。height:设计稿的高度,默认为1080。bgc:背景颜色,默认为"transparent"。delay:自适应缩放防抖延迟时间(ms),默认为100。
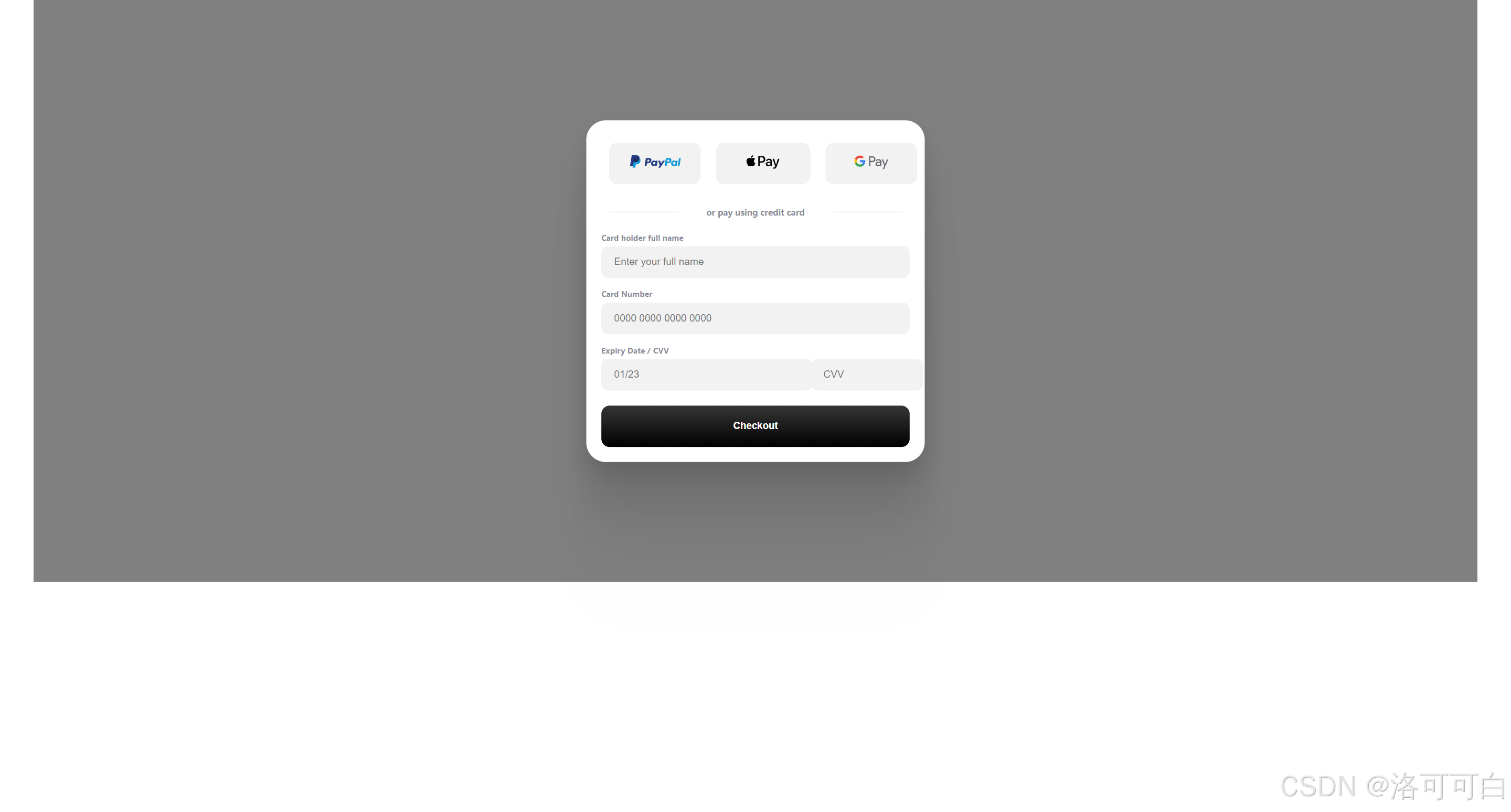
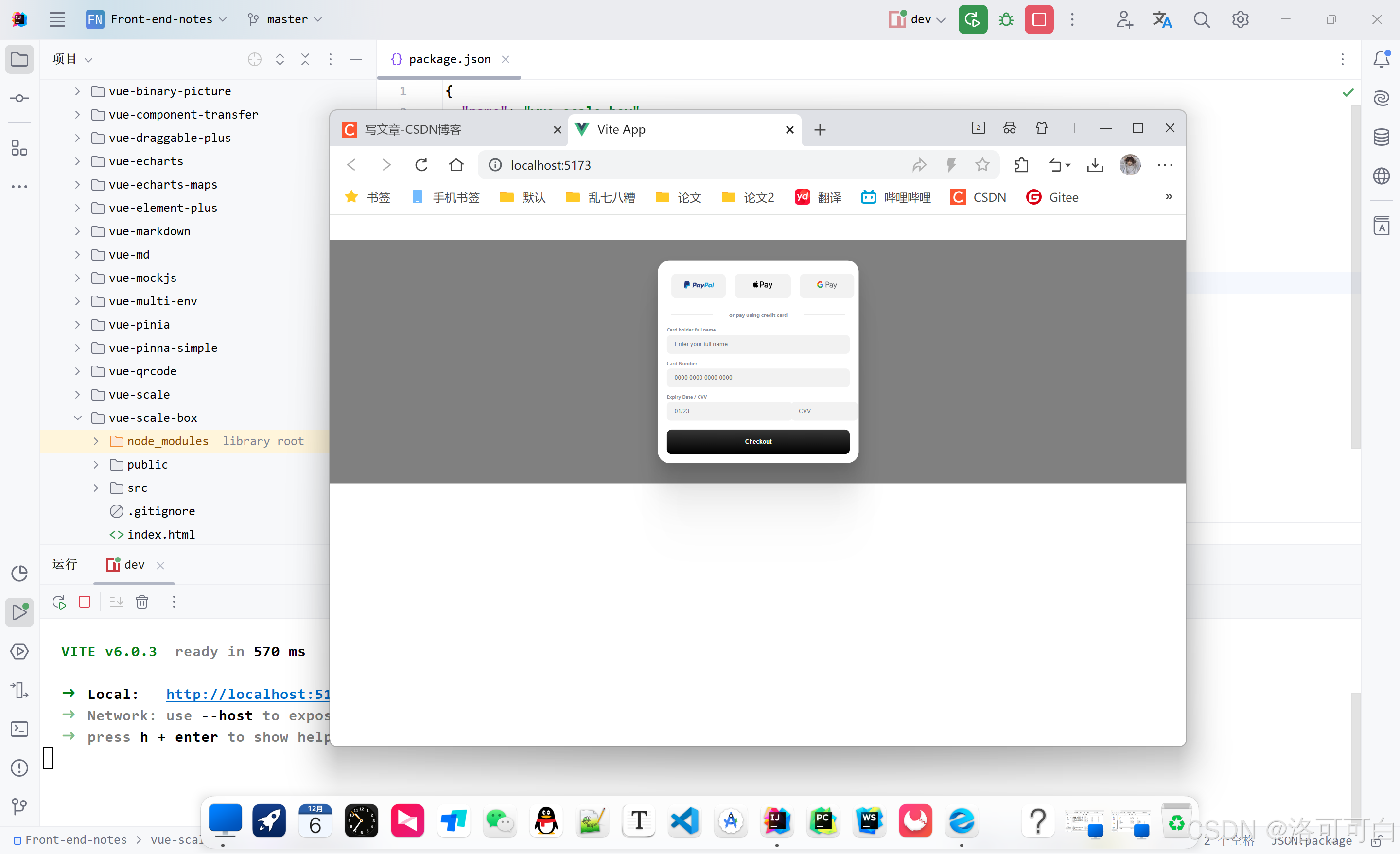
实现效果


在这个案例中,我们使用了Vue 3的<script setup>语法,这是Vue 3中推荐的组合式API使用方式。我们创建了一个ref来引用DOM元素,并在组件挂载时初始化ScaleBox,在组件卸载时销毁ScaleBox。
通过以上步骤,你就可以在Vue 2和Vue 3项目中使用vue2-scale-box和vue3-scale-box来实现屏幕缩放适配了。这些组件会自动根据设置的宽高比例进行缩放,并且包含了屏幕缩放防抖优化,使得在不同分辨率的屏幕上都能保持良好的视觉效果。
如果对你有帮助,点赞👍、收藏💖、关注🔔是我更新的动力!👋🌟🚀