前言
前面我们讲过了redux的配置及使用,下面我们看一下react-redux的是如何使用的, 首先我们先了解一下redux和react-redux的关系?
redux和react-redux的关系
redux是react中进行state状态管理的JS库(并不是react插件),一般是管理多个组件中共享数据状态。这个是和Vuex是一样的。
那react-redux又是做什么的呢?React-Redux是Redux的官方React绑定库。它能够使你的React组件从Redux store中读取数据,并且向store分发actions以更新数据。说白了就是用于连接redux,它提供了connect和Provider两个Api, 后面我们讲解它们的具体使用。
react-redux的使用
react-redux的安装
//尽量安装8.0以下的版本,因为我测试发现8.0以上的版本会报错,
// 无法使用connect的方法,提示hooks错误, Provider也无法使用
cnpm i react-redux@7.x --save 安装完以后查看一下package.json中的是否安装上以及安装的版本

image.png
在定义的件中使用
前面我已经定义好了redux的信息,配置了user和cart两个Reducer,我们定义一个组件看具体如何使用
-
首先我们现在index.js入口文件中,引入Provider,配置redux的store对象,包裹在根组件的最外层,用于数据传递,这个跟react的context状态树组件通信有点类似。
index.js入口文件//react依赖包导入,
import React from 'react';
import ReactDOM from "react-dom/client";//导入redux的store配置文件,里面已经配置好了store和action方法
import store from "./store";
//导入react-redux对象 用于分发数据
import { Provider } from "react-redux"
......//其他代码请自动忽略
//路由vuex的信息操作, 我已经配置好路由了,所以直接使用路由文件
import Routes from './router';
root.render(
//包裹节点传递store对象,相当于全局变量
<Provider store={store}>
<Routes />
</Provider>
) -
redux的store配置,src/store/index.js文件中
import { createStore,combineReducers } from "redux";
/**
- 定义一个Reducer ,Reducer是一个方法,有两个参数
- state 保存redux中的数据
- action是方法在视图中通过dispatch调用,通过返回值修改state中数据
- */
import cart from "./cart";
import user from "./user"
//可以合并多个模块actions
const Reducer = combineReducers({
cart,
user,
})
//创建存储对象并且抛出对象
const store = createStore(Reducer );
export default store;//抛出store对象的信息
user.js模块的简单内容如下
const user = (state, actions) => {
//判断state是否存在,如果不存在返回默认值
if (!state) {
return {
name: "张三",
counter:18
}
}
//修改数据的type类型
if(actions.type==="SET_COUNT"){
return {
...state,
counter: state.counter+1
}
}
return state;
}
export default user;- 定义一个user.js页面,配置组件和redux中数据映射关系,
这里面我们会用到connect方法,方法的代码格式如下所示
//最后面跟的是你自定义的组件的名字
connect(mapStateToProps,mapDispatchToProps)(YourComponent)mapStateToProps 是一个纯函数,参数是state,也就是redux中的state数据 ,函数必须要有一个返回值,返回值就是映射到组件中的数据
const mapStateToProps = (state) =>{
return {
...state
}
}mapDispatchToProps 也是纯函数,参数是dispatch方法,用于调用action, return 返回可以调用的函数对象
import React, { useState } from 'react';
import { connect } from 'react-redux';
function Index(props) {
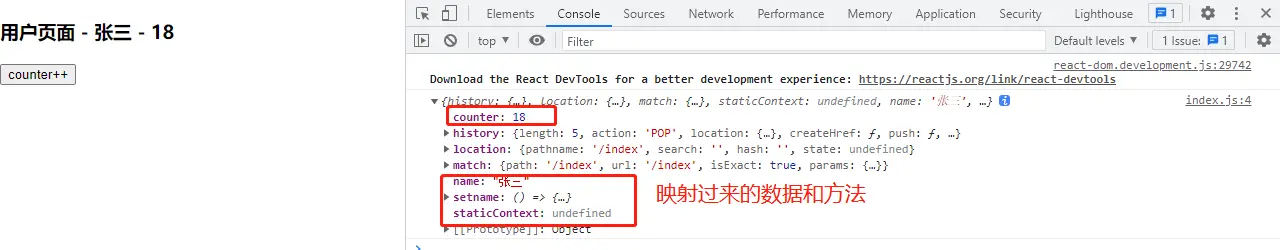
console.log(props)
return (
<div>
<h3>用户页面 - {props.name} - {props.counter}</h3>
<button onClick={()=>props.setname()}>counter++</button>
</div>
)
}
//定义一个属性用于配置redux中state到 组件中的props的映射关系
const mapStateToProps = (state)=>{
return {
...state.user
}
}
//映射到action的方法,修改state的数据
const mapDispatchToProps = (dispatch)=>{
return {
setname: ()=>{
dispatch({type:"SET_COUNT"});
}
}
}
//connect配置连接组件,把数据映射到组件中去
Index = connect(mapStateToProps,mapDispatchToProps)(Index)
export default Index;-
访问页面显示效果

image.png

a1.gif
最后编辑于:2024-11-17 10:28:00
© 著作权归作者所有,转载或内容合作请联系作者

喜欢的朋友记得点赞、收藏、关注哦!!!