一、作品包含
源码+数据库+设计文档万字+PPT+全套环境和工具资源+部署教程
二、项目技术
前端技术:Html、Css、Js、Vue、Element-ui
数据库:MySQL
后端技术:Java、Spring Boot、MyBatis
三、运行环境
开发工具:IDEA/eclipse + 微信开发者工具
数据库:MySQL5.7
数据库管理工具:Navicat10以上版本
环境配置软件: JDK1.8+Maven3.6.3
前端Nodejs:14
四、项目介绍
项目编号:mpweixinA043
武汉市公交路线查询APP及微信小程序以城市公共交通出行为背景,旨在为市民和游客提供实时、准确的公交路线查询服务。通过整合武汉公交数据库,用户可以轻松查询线路、站点,有效提升出行效率,促进绿色出行理念的普及,为构建智慧城市交通体系贡献力量。
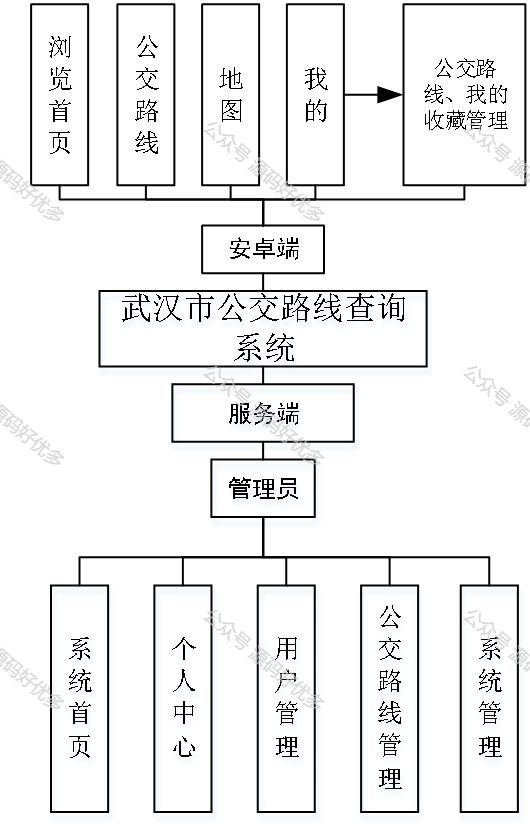
前台用户功能:浏览首页、公交路线、地图、我的收藏管理。
后台管理员的功能:系统首页、个人中心、用户管理、公交路线管理、系统管理。
五、运行截图