1. 安装QT designer
这里需要安装两个东西:PyQt5和PyQt5-tools:
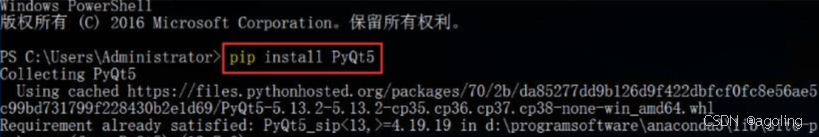
- 安装PyQt5:打开CMD或者PowerShell,在命令窗中输入
执行结果如下:

- 安装PyQt5-tools:打开CMD或者PowerShell,在命令窗中输入
python
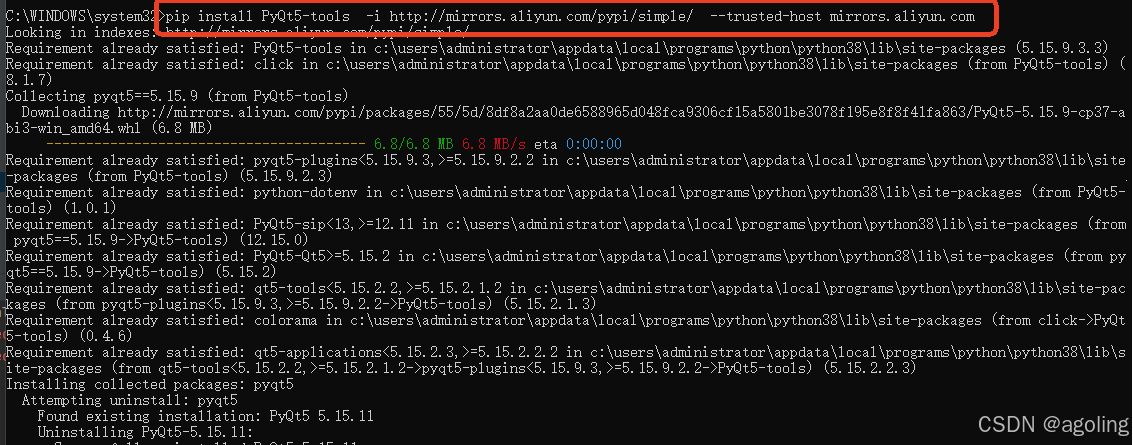
pip install PyQt5-tools -i http://mirrors.aliyun.com/pypi/simple/ --trusted-host mirrors.aliyun.com执行结果如下:

2. 配置开发工具
QT designer install完成后,在pycharm中进行相关的配置
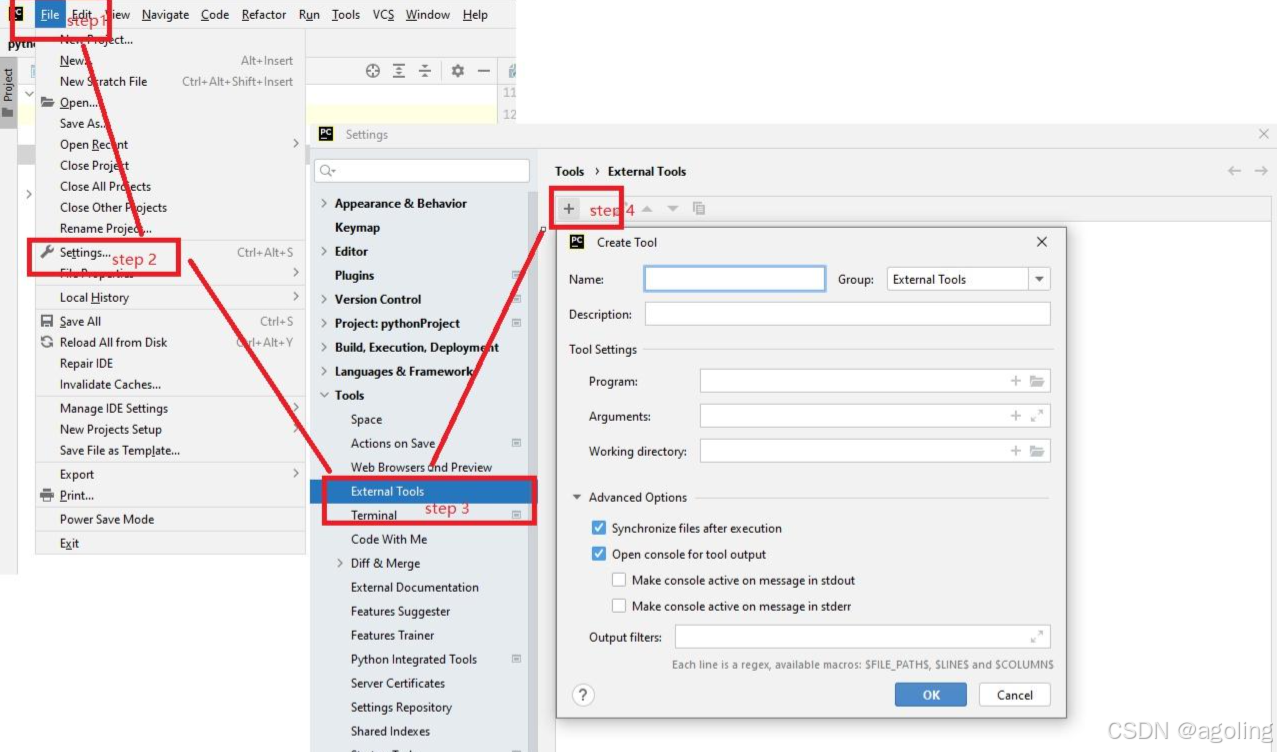
File--setting--External tools----点击 + 号进行配置

需要配置两个
- 配置QtDesigner,用来打开QT可视化开发工具
如下图,分别在Name、Program、Working dirctory填入如下信息:
Name:QtDesigner
Program:C:\LegacyApp\Python36\Lib\site-packages\qt5_applications\Qt\bin\designer.exe
注意:该路径为你Python安装路径下Lib\site-packages\pyqt5_tools文件夹里
Working dirctory:FileDir

- 配置PyUIC,用来将Qt Designer开发工具生成的.ui文件转换为.py文件
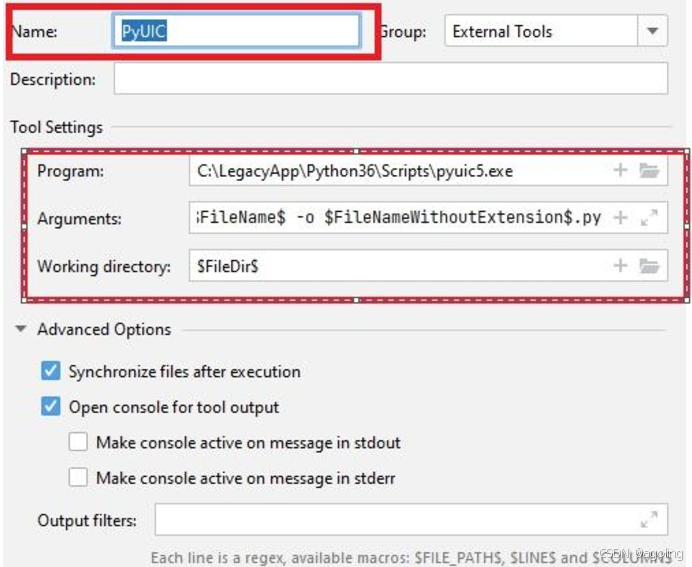
如下图,分别在Name、Program、Arguments、Working dirctory填入如下信息:
Name:PyUIC
Program:C:\LegacyApp\Python36\Scripts\pyuic5.exe
tips:该路径为你Python安装路径下Scripts文件夹里
Arguments:FileName -o FileNameWithoutExtension.py
Working dirctory:FileDir

至此,安装和配置过程全部结束,下面介绍简单的使用教程。
3.使用Qt Designer设计界面
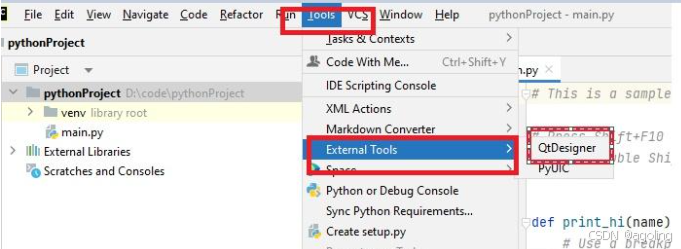
在PyCharm中创建一个项目,然后点击"Tools"--"External Tools"--"QtDesinger"打开QT Desinger,如下图:

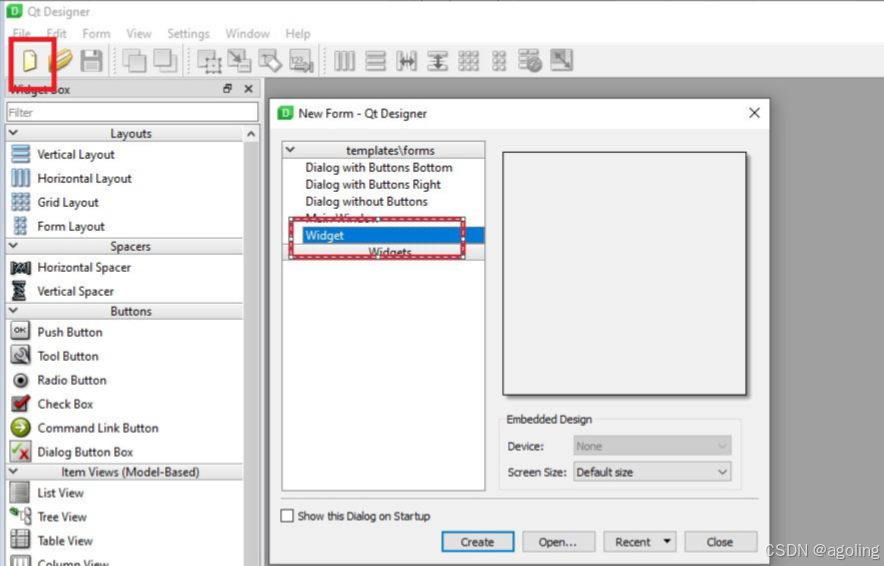
在New Form对话框里选择Widget模板,然后点击创建:

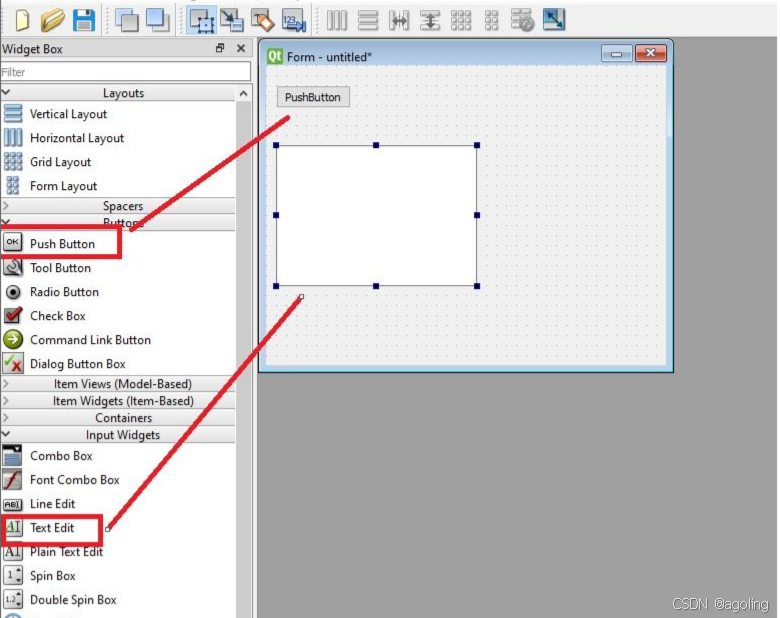
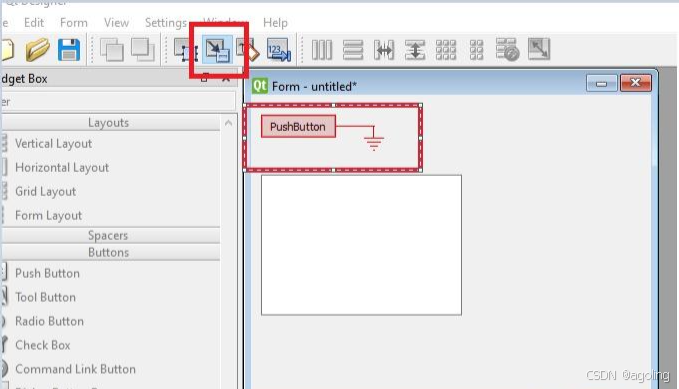
然后就会出现Qt Designer主界面,向Form中分别拖入一个"Push Button"和一个"Text Edit",如下图:

指定点击事件及其响应函数
在工具栏点击 这个图标 ,然后光标移动到"PushButton"按钮上,鼠标左键 点击 "PushButton"按钮 不要松开,拖动光标 到 按钮旁边的任一位置后 再松开鼠标左键

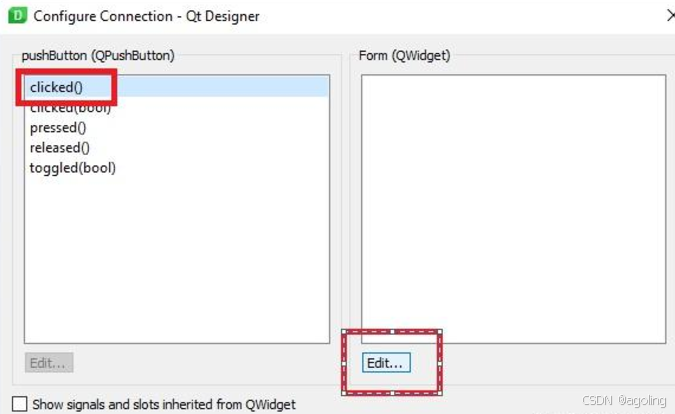
随后就出现了如下界面,在对话框左侧选中"clicked()",右侧点击"Edit"

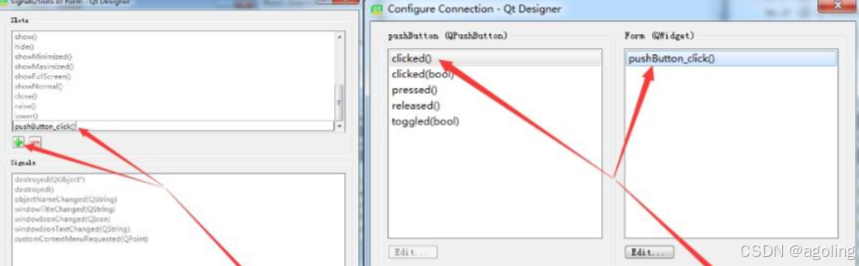
然后点击绿色"+"按钮,指定click事件的响应函数,名称随意,比如我这里命名为"pushButton_click()"
(这里只是指定事件与响应函数的关联关系,函数是没有实现的,根据业务自行实现)

最后,将设计的界面保存。
4.使用PyUIC将文件转成python代码
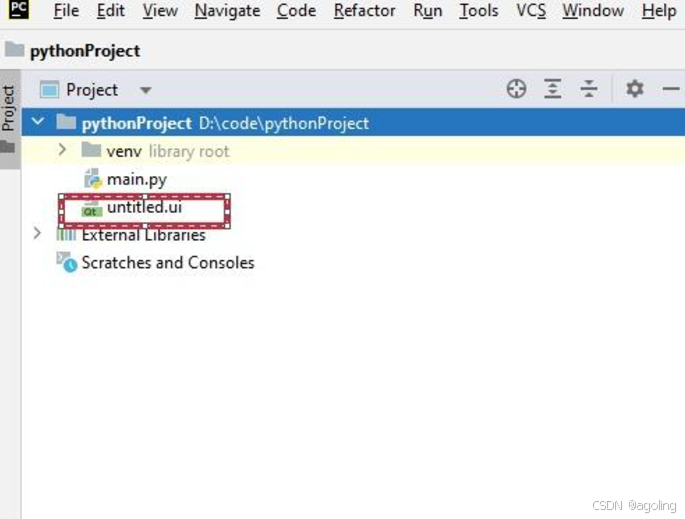
关闭QT Designer回到PyCharm,查看项目,可以看到只有刚才保存的untitled.ui文件在PyCharm是打不开的,我们需要将这个文件转成.py代码才能使用。

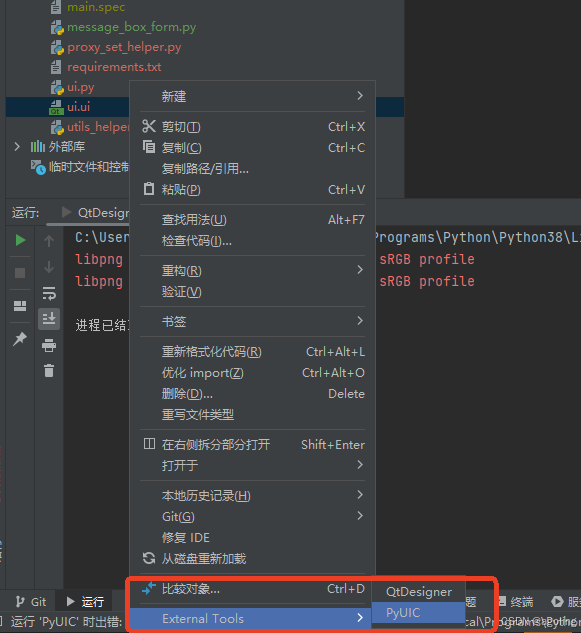
选中"untitled.ui",在其上点击鼠标右键,到"External Tools"中点击"PyUIC"

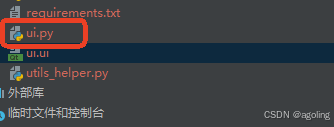
之后再看项目文件,就可以看到多了一个"untitled.py",双击查看其内容如下:

5.编写逻辑代码
界面与业务逻辑分离实现:这一步主要实现业务逻辑,也就是点击登录和退出按钮后程序要执行的操作。为了后续维护方便,采用界面与业务逻辑相分离来实现。也就是通过创建主程序调用界面文件方式实现。这有2个好处:
1.就是实现逻辑清晰。
2.后续如果界面或者逻辑需要变更,好维护。新建一个.py文件程序,在里边创建一个子类(MyPyQT_Form)继承untitled.py中的Ui_Form。具体代码如下:
python
import sys
from PyQt5 import QtWidgets
from PyQT_Form import Ui_Form
class MyPyQT_Form(QtWidgets.QWidget,Ui_Form):
def __init__(self):
super(MyPyQT_Form,self).__init__()
self.setupUi(self)
#实现pushButton_click()函数,textEdit是我们放上去的文本框的id
def pushButton_click(self):
self.textEdit.setText("你点击了按钮")
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
my_pyqt_form = MyPyQT_Form()
my_pyqt_form.show()
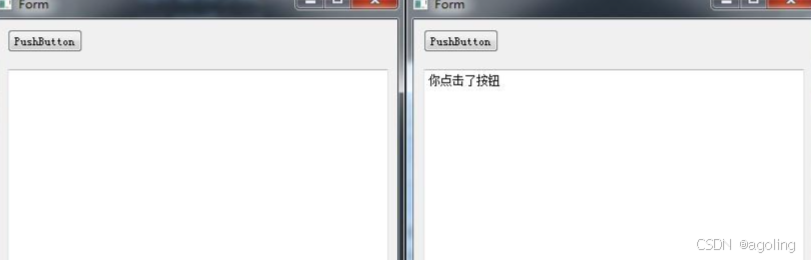
sys.exit(app.exec_())6.运行
至此,第一个Python界面的设计完成,运行效果如下: