【引言】

最近上线的鸿蒙NEXT元服务受到了一些用户的反馈,指出其缺乏一个直观的入口。为了解决这个问题并提供类似传统应用程序的桌面快捷方式体验,决定通过添加静态卡片功能来让用户能够直接从桌面访问元服务。本文将详细介绍如何实现这一功能。
【参考资料】
https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V5/form-kit-V5
【实现步骤】
1. 创建静态小部件
在项目中右键点击entry目录,选择New -> Service Widget -> Static Widget,开始创建一个新的静态卡片。

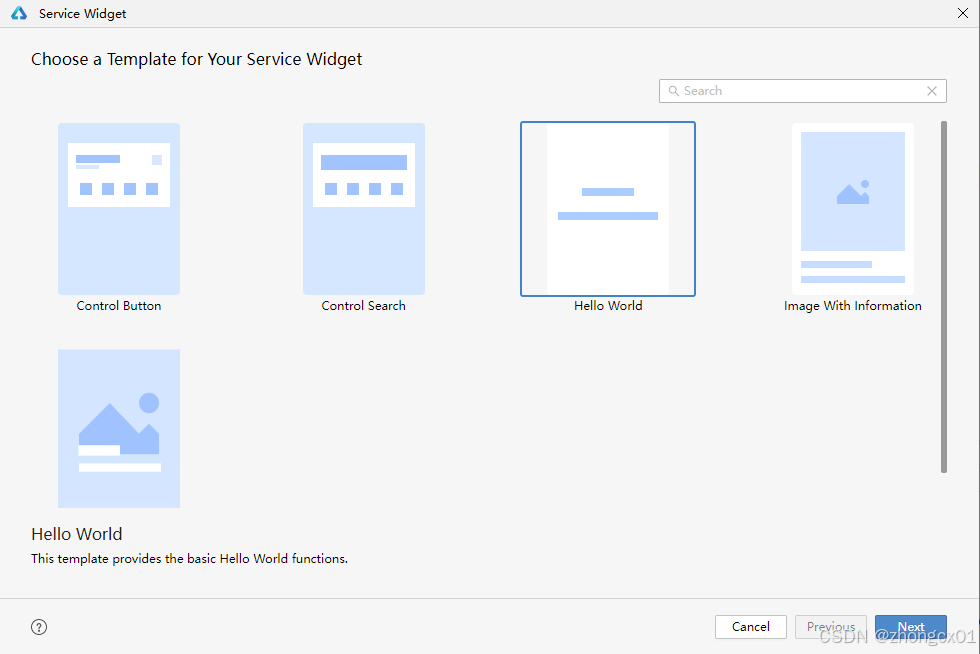
2. 选择模板
选择"Hello World"作为卡片的基础模板,然后点击Next继续配置。

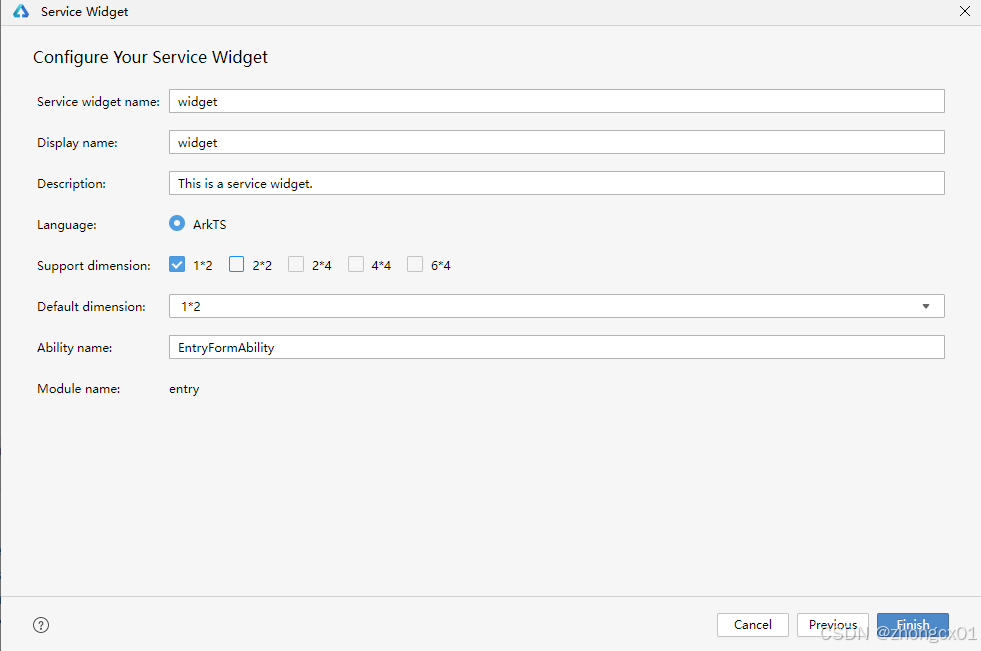
3. 设定卡片尺寸
根据需求,我们选择了1x2(高度*宽度)的布局作为桌面卡片的大小,完成设置后点击Finish。

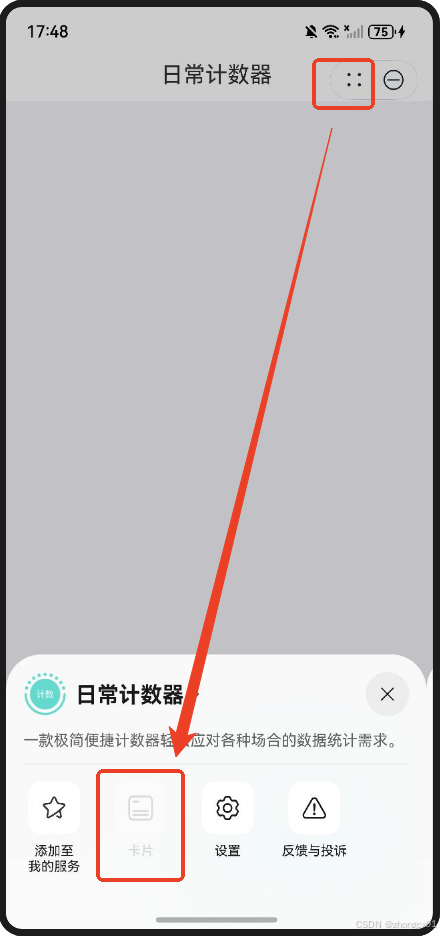
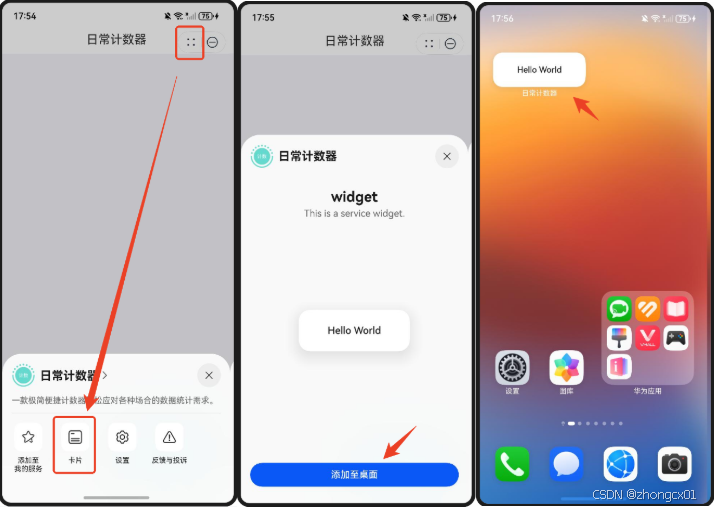
4. 预览效果
编译并运行项目,检查卡片在设备或模拟器上的显示效果,确保满足设计要求。

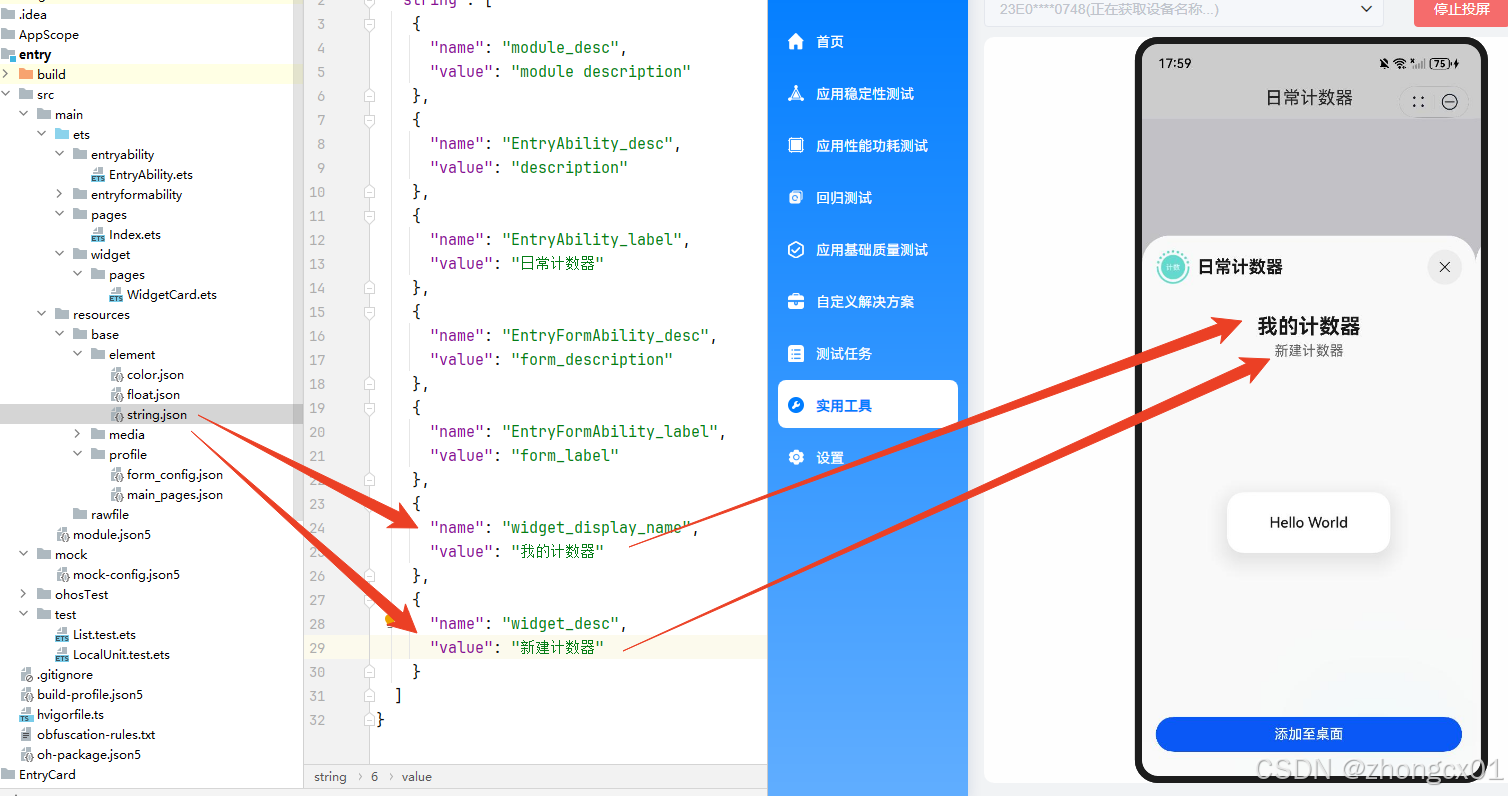
5. 自定义文案
打开src/main/resources/base/element/string.json文件,根据需要修改卡片上显示的文字内容。

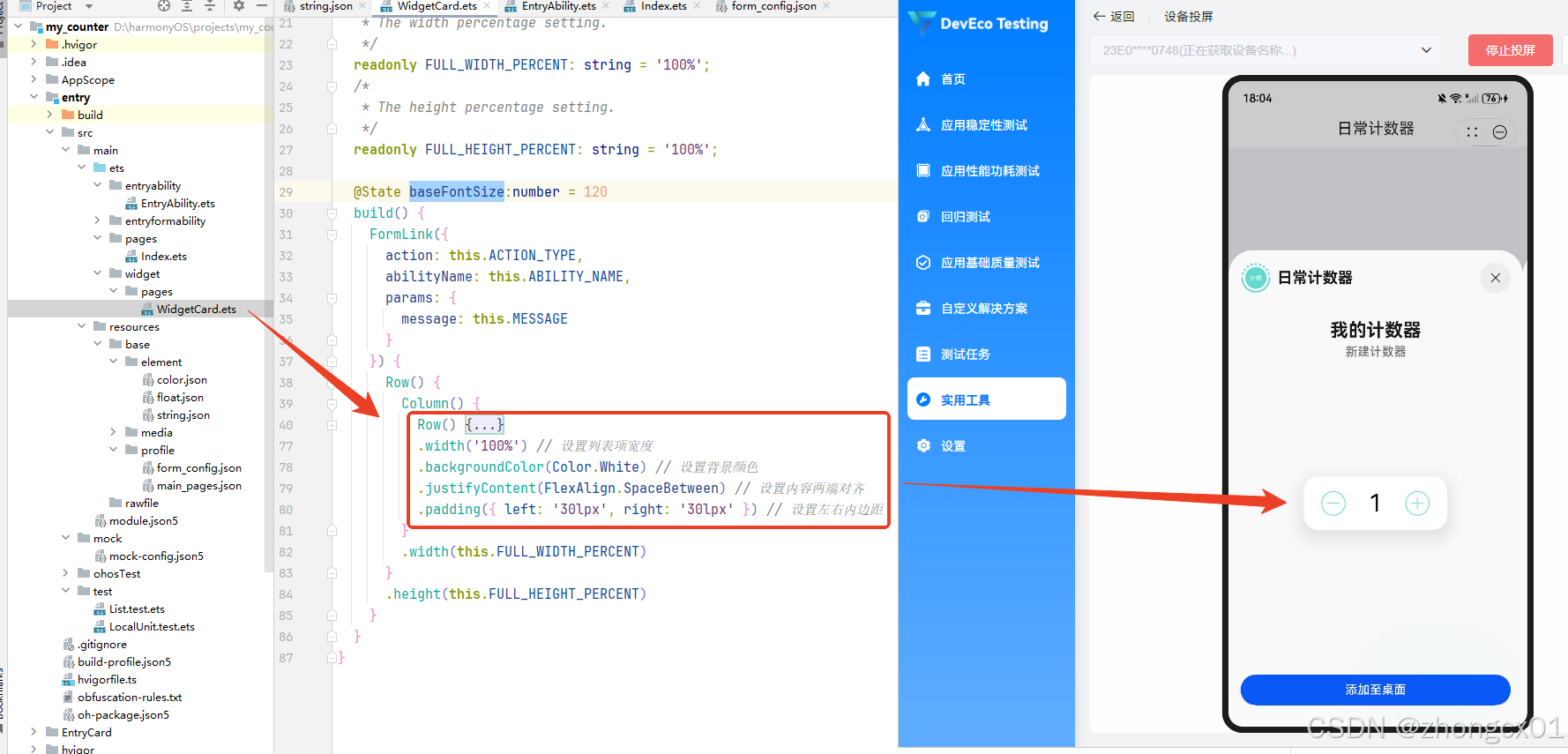
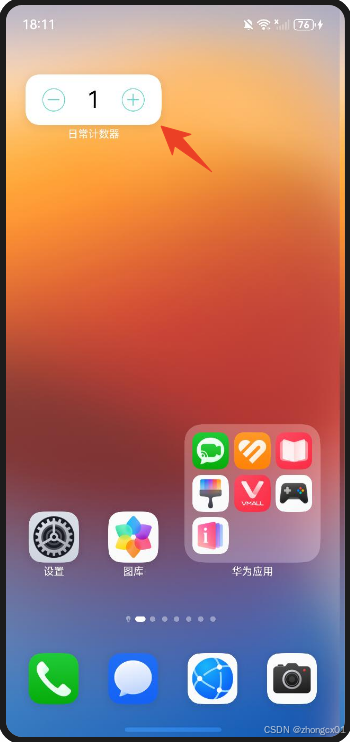
6. 个性化样式
编辑src/main/ets/widget/pages/WidgetCard.ets文件,调整卡片的设计风格,使它更符合品牌或应用的视觉形象。


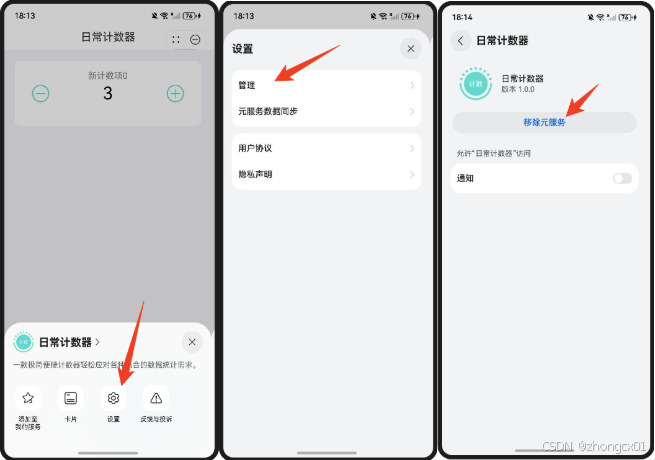
7. 发布与调试注意事项
发布到应用商店后,如果要进行本地调试,请先移除已发布的元服务版本。这是因为线上和本地调试共用同一个元服务区,这样做可以避免代码更新不生效的问题。