1 Android与Rive交互的常用接口
1.1 RiveAnimationView参数
XML
<app.rive.runtime.kotlin.RiveAnimationView
android:id="@+id/rive_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:adjustViewBounds="true"
app:riveAnimation="rive_anim"
app:riveArtboard="rive_artboard"
app:riveResource="@raw/rive_res"
<!--加载网络资源
app:riveUrl="https://cdn.rive.app/animations/vehicles.riv"
-->
app:riveStateMachine="State Machine 1" />1.2 Inputs交互
Android 中可以通过 RiveAnimationView 控制动画状态机的状态切换,也可以控制混合动画的混合比例变化。
Kotlin
// 激活触发器
fun fireState(stateMachineName: String, inputName: String)
// 修改Boolean变量的值
fun setBooleanState(stateMachineName: String, inputName: String, value: Boolean)
// 修改Number变量的值
fun setNumberState(stateMachineName: String, inputName: String, value: Float)1.3 文本操作
Android 中可以通过 RiveAnimationView 访问 Rive 中的 Run Text,并且 修改 Run Text 的内容。
Kotlin
// 获取文本
fun getTextRunValue(textRunName: String): String?
fun getTextRunValue(textRunName: String, path: String): String?
// 设置文本
fun setTextRunValue(textRunName: String, textValue: String)
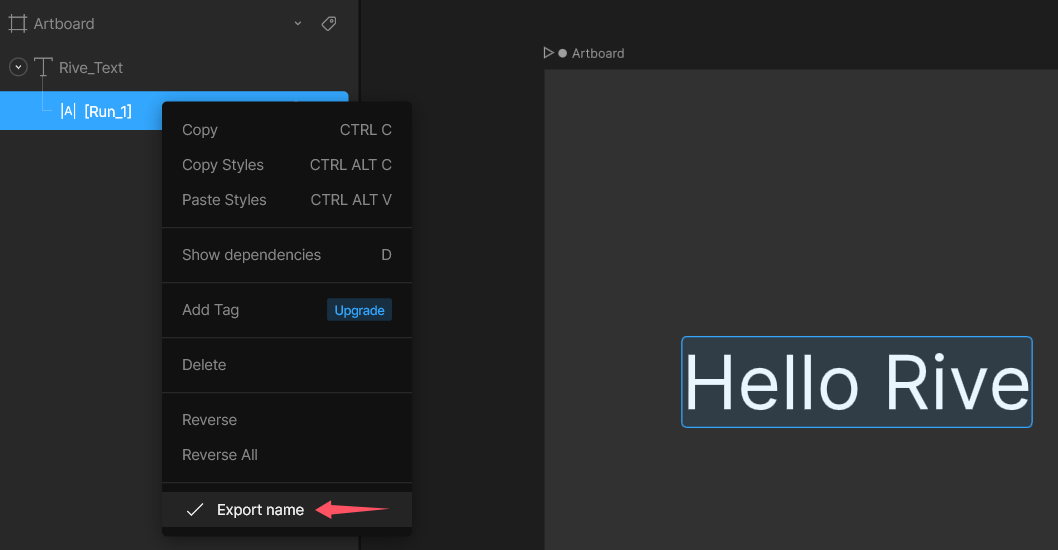
fun setTextRunValue(textRunName: String, textValue: String, path: String)说明:要想在 Android 中访问到 Rive 的 Run Text,需要右键文本的 Run Text,并勾选 Export name。
2 应用
本节将演示 Android 与 Rive 交互的应用,Rive 在 Android 中的环境配置详见 → Rive在Android上的简单应用。本节完整资源详见 → Android与Rive交互应用案例。
2.1 Inputs交互应用
本节主要介绍 Android 传递参数给 Rive,使得动画状态机中某些状态的过渡条件满足,触发动画由 A 状态过渡到 B 状态。关于 Android 传递参数给 Rive 触发混合动画的混合比例变化的应用详见 → 【Rive】混合动画。
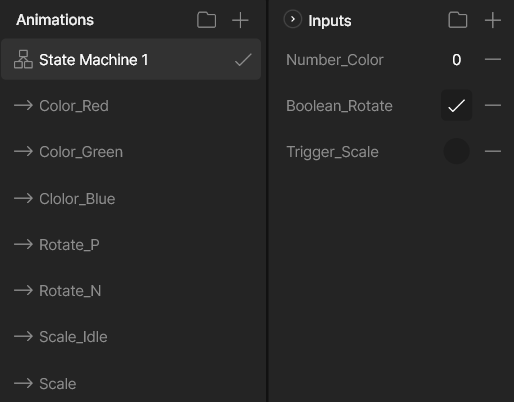
1)时间线、输入变量

①时间线说明:Color_Red、Color_Green、Color_Blue 都只对颜色参数做动画,并且都只有一帧,对应的颜色分别是红、绿、蓝;Rotate_P、Rotate_N 都只对旋转参数做动画,并且都只有一帧,对应的旋转值分别是 0°、-90°;Scale_Idle、Scale 都只对缩放参数做动画,Scale_Idle 只有一帧,值为 0,Scale 里有 3 帧,值分别为 100%、120%、100%。
②输入变量说明:Number_Color 是 Number 类型参数,用于控制颜色动画的过渡条件;Boolean_Rotate 是 Boolean 类型参数,用于控制旋转动画的过渡条件;Trigger_Scale 是 Trigger 类型参数,用于控制缩放动画的过渡条件。
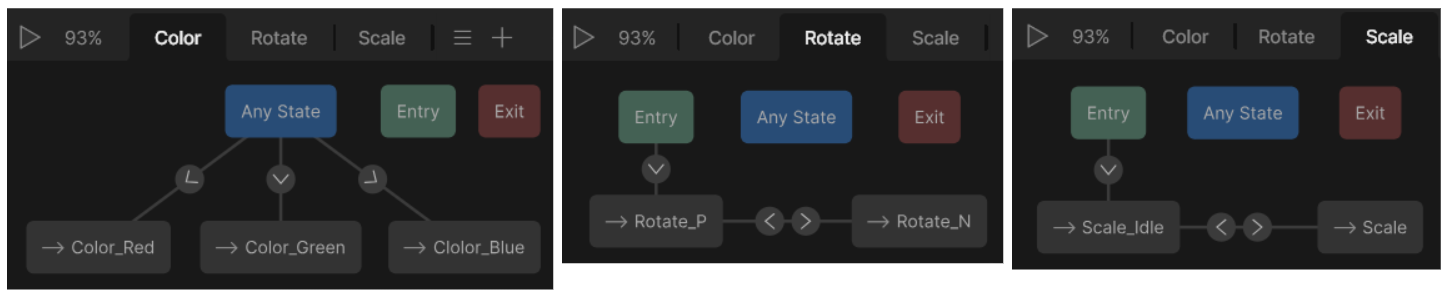
2)状态机

①Color状态机说明:当 Number_Color 分别为 0、1、2 时,颜色会切换到红色、绿色、蓝色,过渡时长都设置为 300ms。
②Rotate状态机说明:当 Boolean_Rotate 分别为 true 或 false 时,会正向或逆向旋转 90°。
③Scale状态机说明:当 Trigger_Scale 被激活时,会触发一次缩放动画,Scale→Scale_Idle 过渡条件的 Exit Time 设置为 100%。
3)MainActivity
Kotlin
package com.zhyan8.testInputs
import android.os.Bundle
import android.view.View
import android.widget.CheckBox
import android.widget.RadioButton
import androidx.appcompat.app.AppCompatActivity
import app.rive.runtime.kotlin.RiveAnimationView
class MainActivity : AppCompatActivity() {
private lateinit var riveAnimView: RiveAnimationView
private lateinit var checkBox: CheckBox
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
riveAnimView = findViewById(R.id.rive_view)
checkBox = findViewById(R.id.check_box)
checkBox.setOnCheckedChangeListener { _, isChecked ->
riveAnimView.setBooleanState("State Machine 1", "Boolean_Rotate", isChecked)
}
}
fun onColorSelect(view: View) {
if (view is RadioButton && view.isChecked) {
when (view.getId()) {
R.id.color_red ->
riveAnimView.setNumberState("State Machine 1", "Number_Color", 0f)
R.id.color_green ->
riveAnimView.setNumberState("State Machine 1", "Number_Color", 1f)
R.id.color_blue ->
riveAnimView.setNumberState("State Machine 1", "Number_Color", 2f)
}
}
}
fun onClick(view: View) {
riveAnimView.fireState("State Machine 1", "Trigger_Scale")
}
}4)layout_main.xml
XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.zhyan8.testText.MainActivity"
android:orientation="vertical"
android:gravity="center_vertical"
android:paddingLeft="16dp"
android:paddingRight="16dp">
<app.rive.runtime.kotlin.RiveAnimationView
android:id="@+id/rive_view"
android:layout_gravity="center_horizontal"
android:layout_width="300dp"
android:layout_height="300dp"
app:riveFit="COVER"
app:riveResource="@raw/test_text"
app:riveStateMachine="State Machine 1" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/edit_text"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:maxLength="10"
android:onClick="onClick"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="提交"
android:onClick="onClick"/>
</LinearLayout>
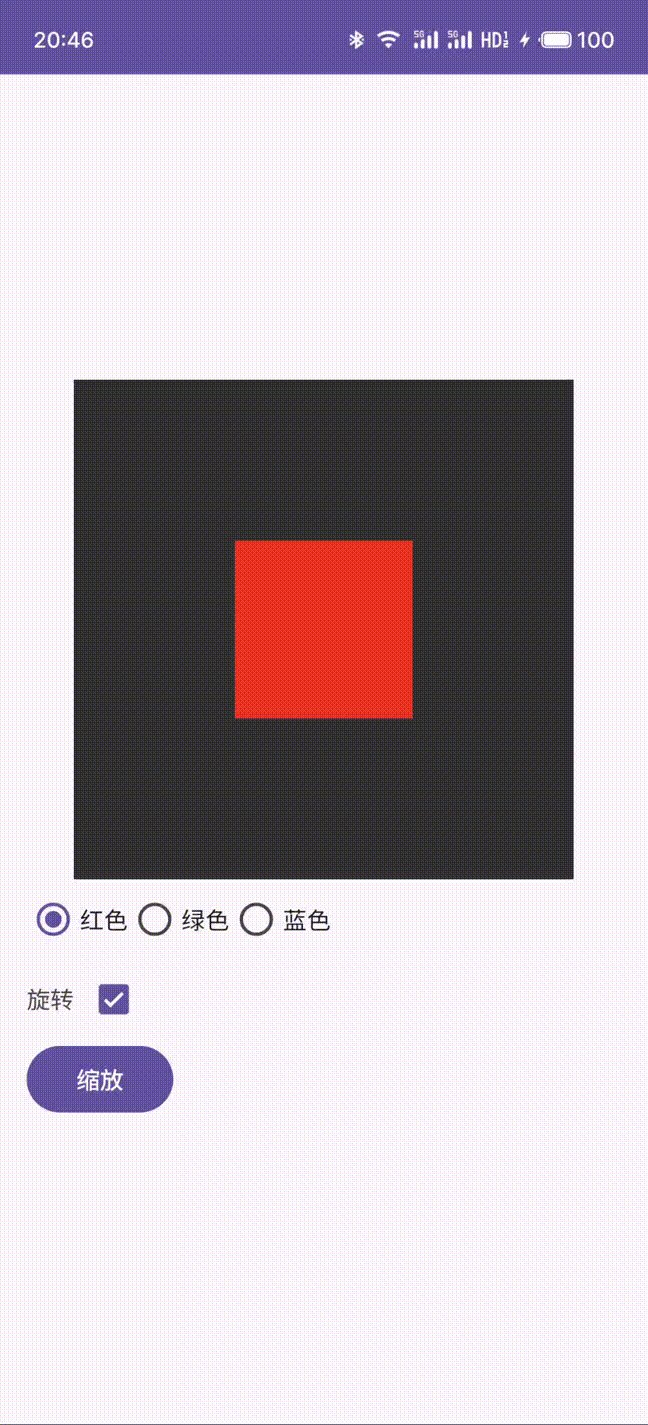
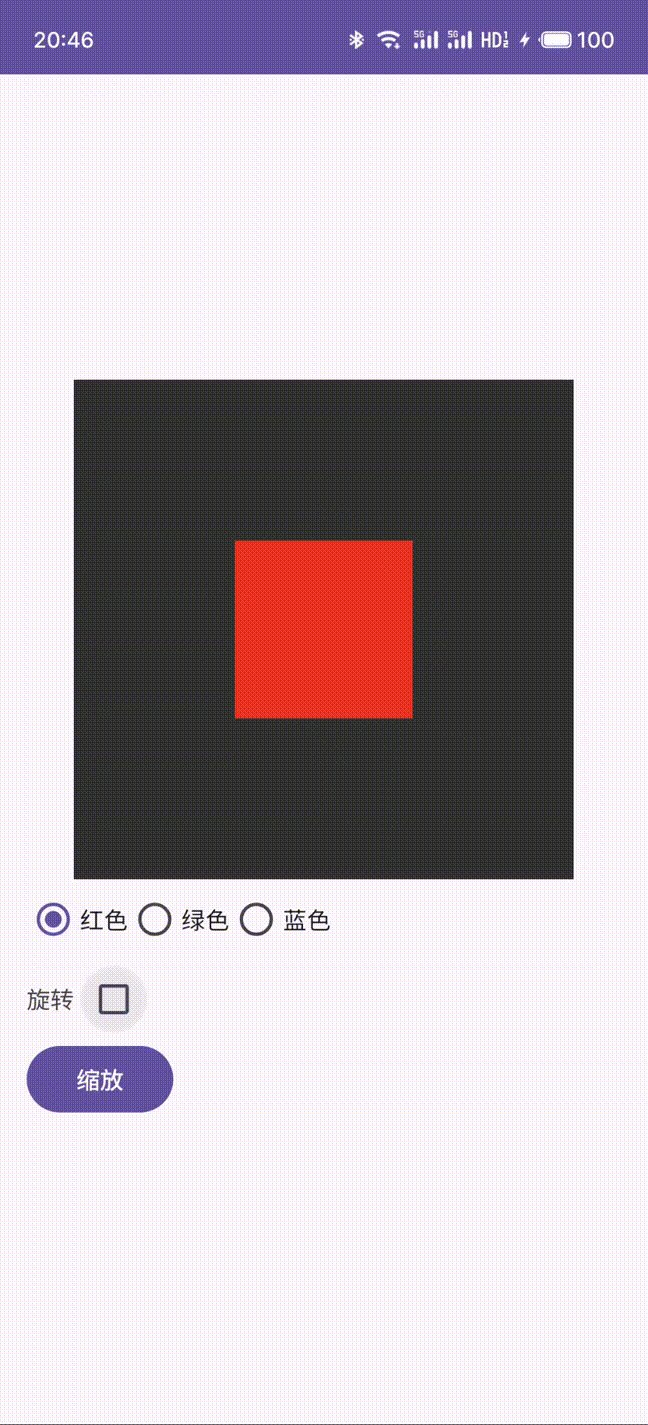
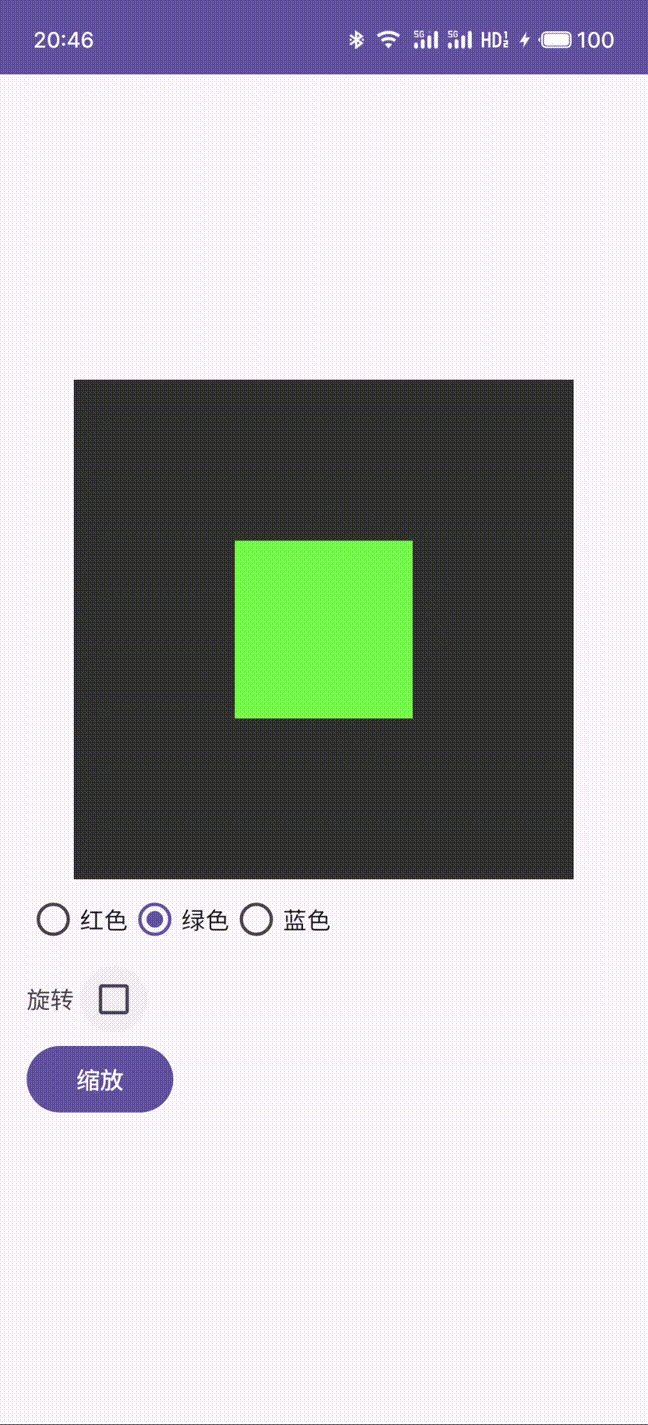
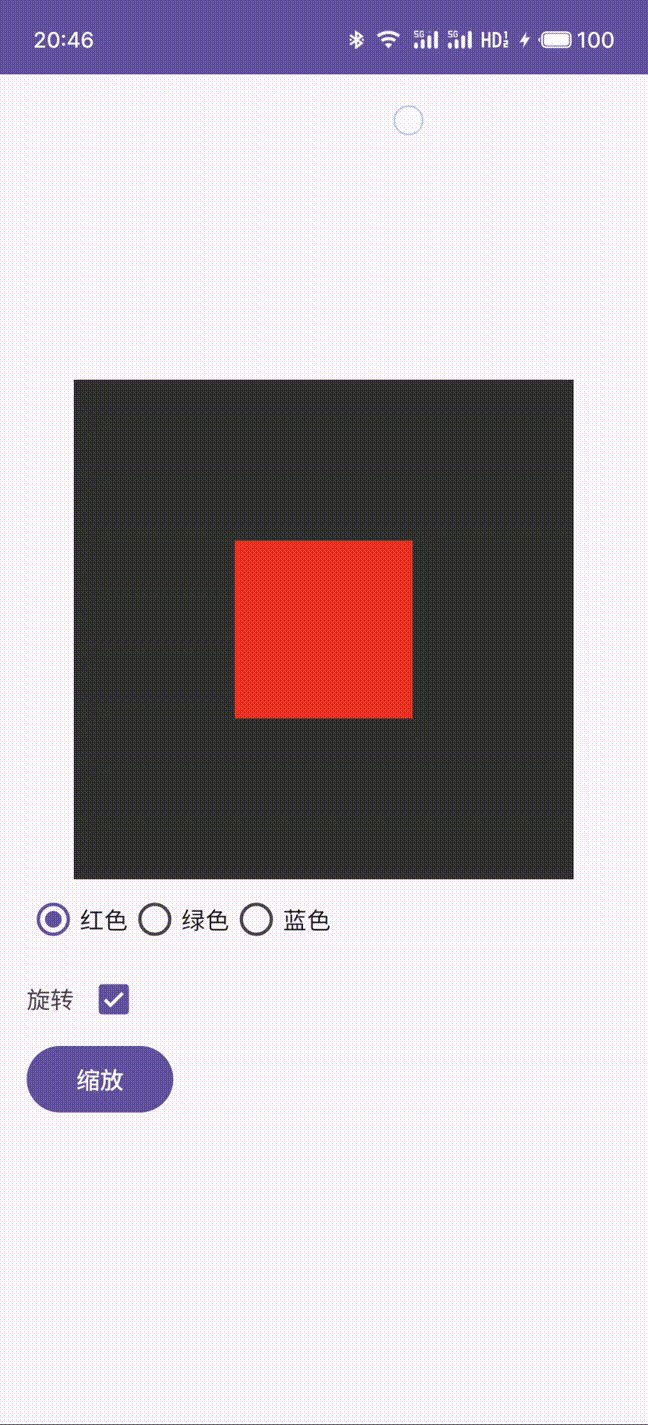
</LinearLayout>5)运行效果

2.2 文本操作应用
本节主要介绍 Android 传递文本给 Rive,Rive 刷新文本显示。
文本操作的官方介绍详见 → https://rive.app/community/doc/text/docn2E6y1lXo。
1)配置 Export name
需要与 Android 交互的文本在导出前需要配置 Export name,如下,选中 Text Run,在右键菜单中勾选 Export name。

2)MainActivity
Kotlin
package com.zhyan8.testText
import android.os.Bundle
import android.util.Log
import android.view.View
import android.widget.EditText
import androidx.appcompat.app.AppCompatActivity
import app.rive.runtime.kotlin.RiveAnimationView
class MainActivity : AppCompatActivity() {
private lateinit var riveAnimView: RiveAnimationView
private lateinit var editText: EditText
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
riveAnimView = findViewById(R.id.rive_view)
editText = findViewById(R.id.edit_text)
}
fun onClick(view: View) {
val oldText = riveAnimView.getTextRunValue("Run_1")
Log.i("MainActivity", "onClick, oldText=$oldText")
val newText = editText.text.toString()
if (!newText.isNullOrEmpty()) {
riveAnimView.setTextRunValue("Run_1", newText)
}
}
}3)layout_main.xml
XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.zhyan8.testText.MainActivity"
android:orientation="vertical"
android:gravity="center_vertical"
android:paddingLeft="16dp"
android:paddingRight="16dp">
<app.rive.runtime.kotlin.RiveAnimationView
android:id="@+id/rive_view"
android:layout_gravity="center_horizontal"
android:layout_width="300dp"
android:layout_height="300dp"
app:riveFit="COVER"
app:riveResource="@raw/test_text"
app:riveStateMachine="State Machine 1" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/edit_text"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:maxLength="10"
android:onClick="onClick"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="提交"
android:onClick="onClick"/>
</LinearLayout>
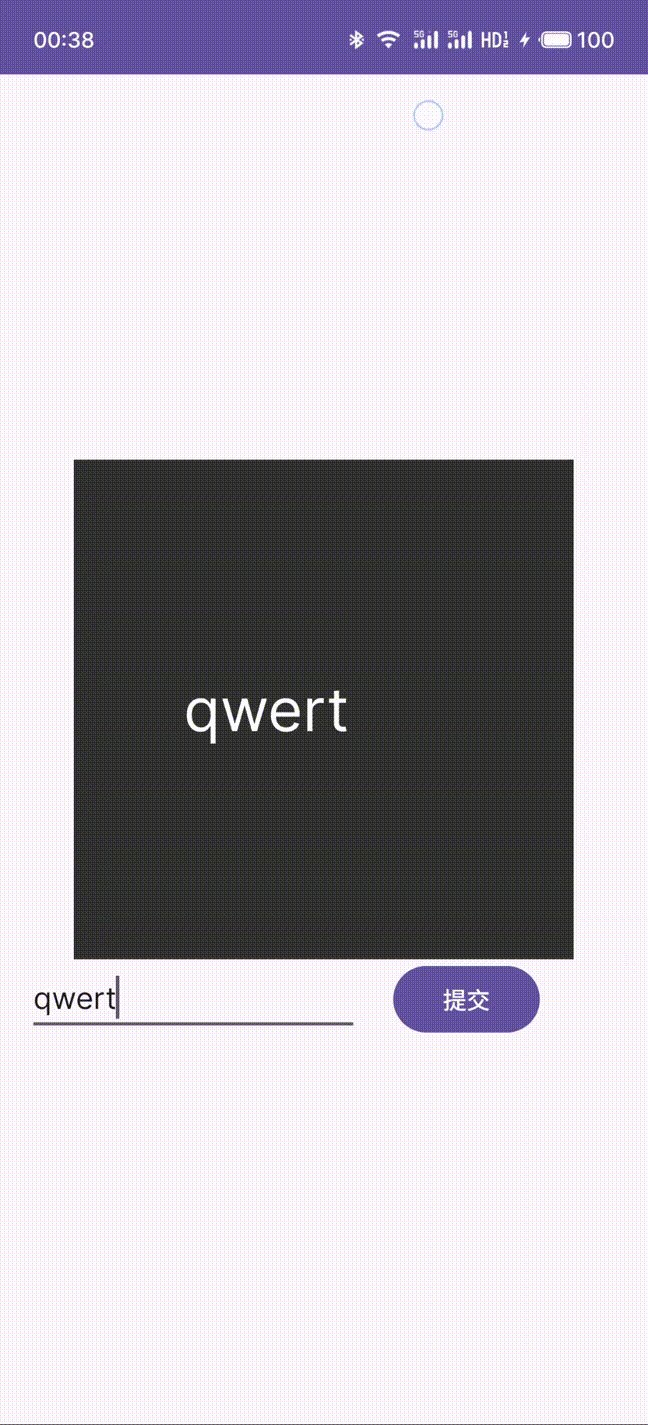
</LinearLayout>4)运行效果