- 安装Node.js -> npm安装
参考网址:https://blog.csdn.net/WHF__/article/details/129362462
一、安装运行
C:WINDOWSsystem32>node -v
v20.17.0
C:WINDOWSsystem32>npm -v
10.8.2
二、环境配置
在安装路径(D:Program_Files odejs)目录下新建文件夹node_cache、node_global
使用管理员身份打开cmd命令窗口(打开方法见下方Tips),输入以下命令
npm config set prefix "D:Program_Files odejs ode_cache"
npm config set prefix "D:Program_Files odejs ode_global"
Path添加
D:Program_Files odejs ode_global ode_modules
D:Program_Files odejs ode_global
三、测试
C:WINDOWSsystem32>npm install express -g
added 64 packages in 3m
12 packages are looking for funding
run `npm fund` for details
四、安装淘宝镜像
C:WINDOWSsystem32>npm config set registry https://registry.npmmirror.com
C:WINDOWSsystem32>npm config get registry
https://registry.npmmirror.com
C:WINDOWSsystem32>
安装cnpm(按需安装)
C:WINDOWSsystem32>npm install -g cnpm --registry=https://registry.npmmirror.com
added 1 package in 18s
59 packages are looking for funding
run `npm fund` for details
C:WINDOWSsystem32> cnpm -v
cnpm@9.4.0 (D:Program_Files odejs ode_global ode_modulescnpmlibparse_argv.js)
npm@9.9.2 (D:Program_Files odejs ode_global ode_modulescnpm ode_modules pmindex.js)
node@20.17.0 (D:Program_Files odejs ode.exe)
npminstall@7.12.0 (D:Program_Files odejs ode_global ode_modulescnpm ode_modules pminstalllibindex.js)
prefix=D:Program_Files odejs ode_global
win32 x64 10.0.19045
registry=https://registry.npmmirror.com
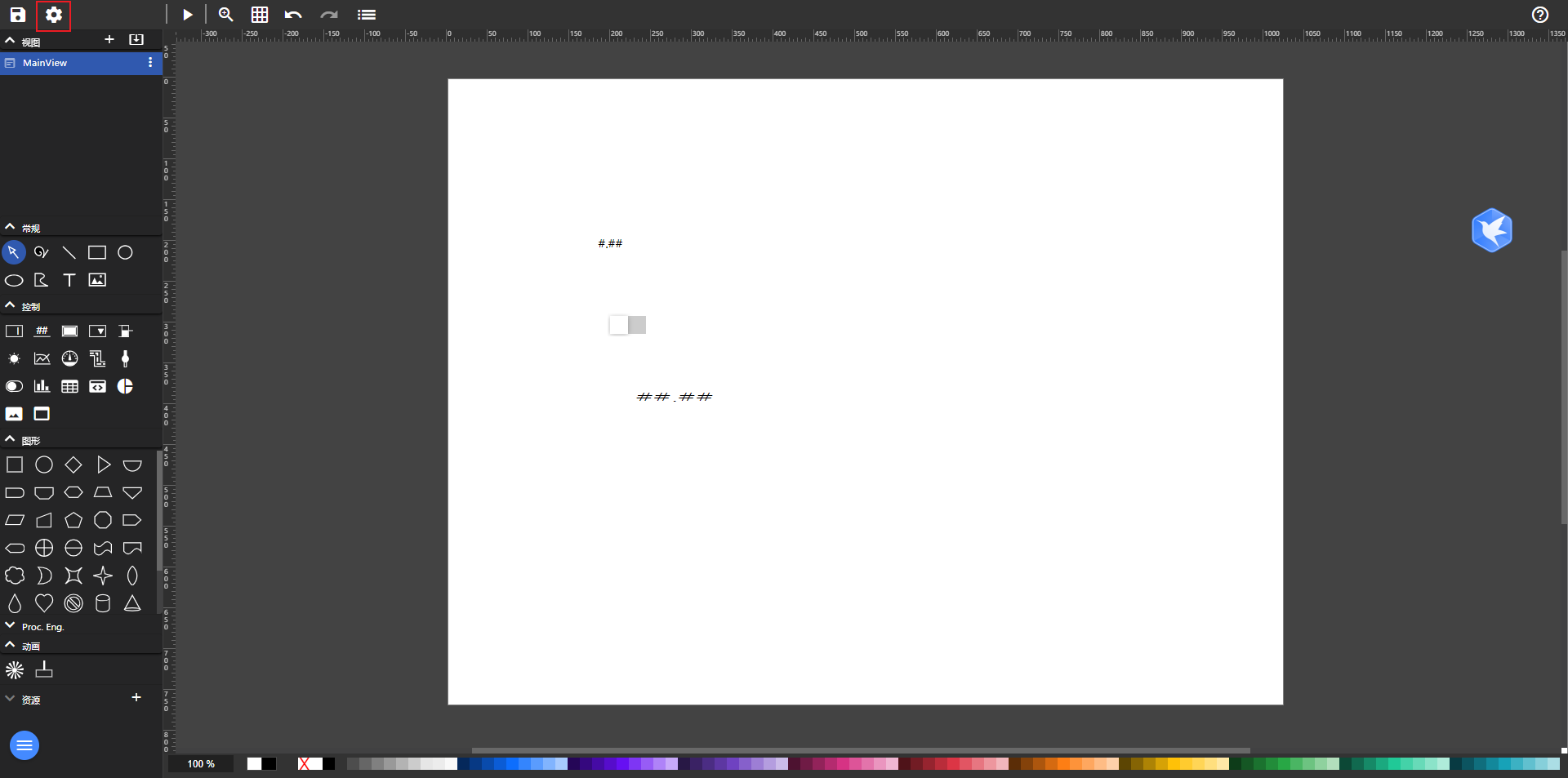
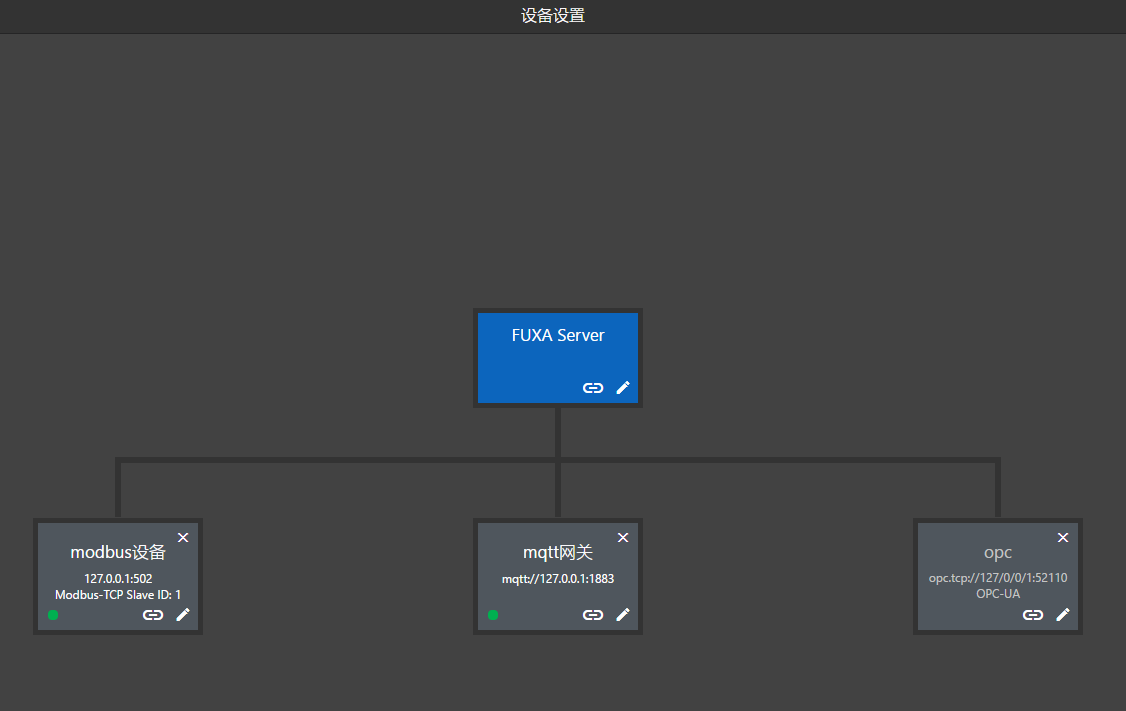
fuxa使用 https://blog.csdn.net/XW_MR/article/details/127691017
下载源码
以管理员权限运行PowerShell
cd server
npm i # 加载完后所需模块
npm start # 启动服务端
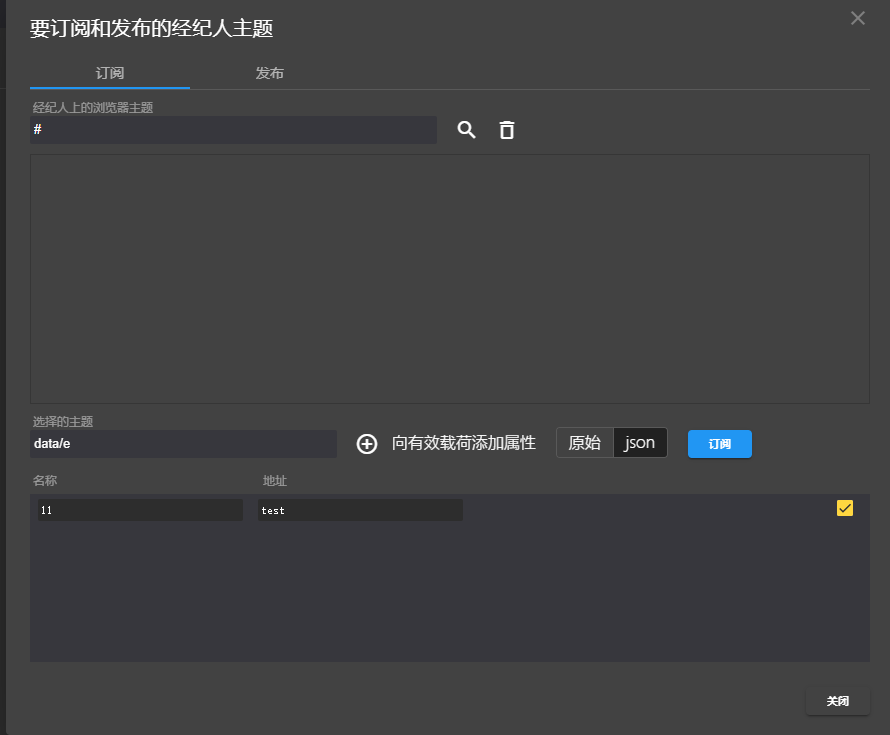
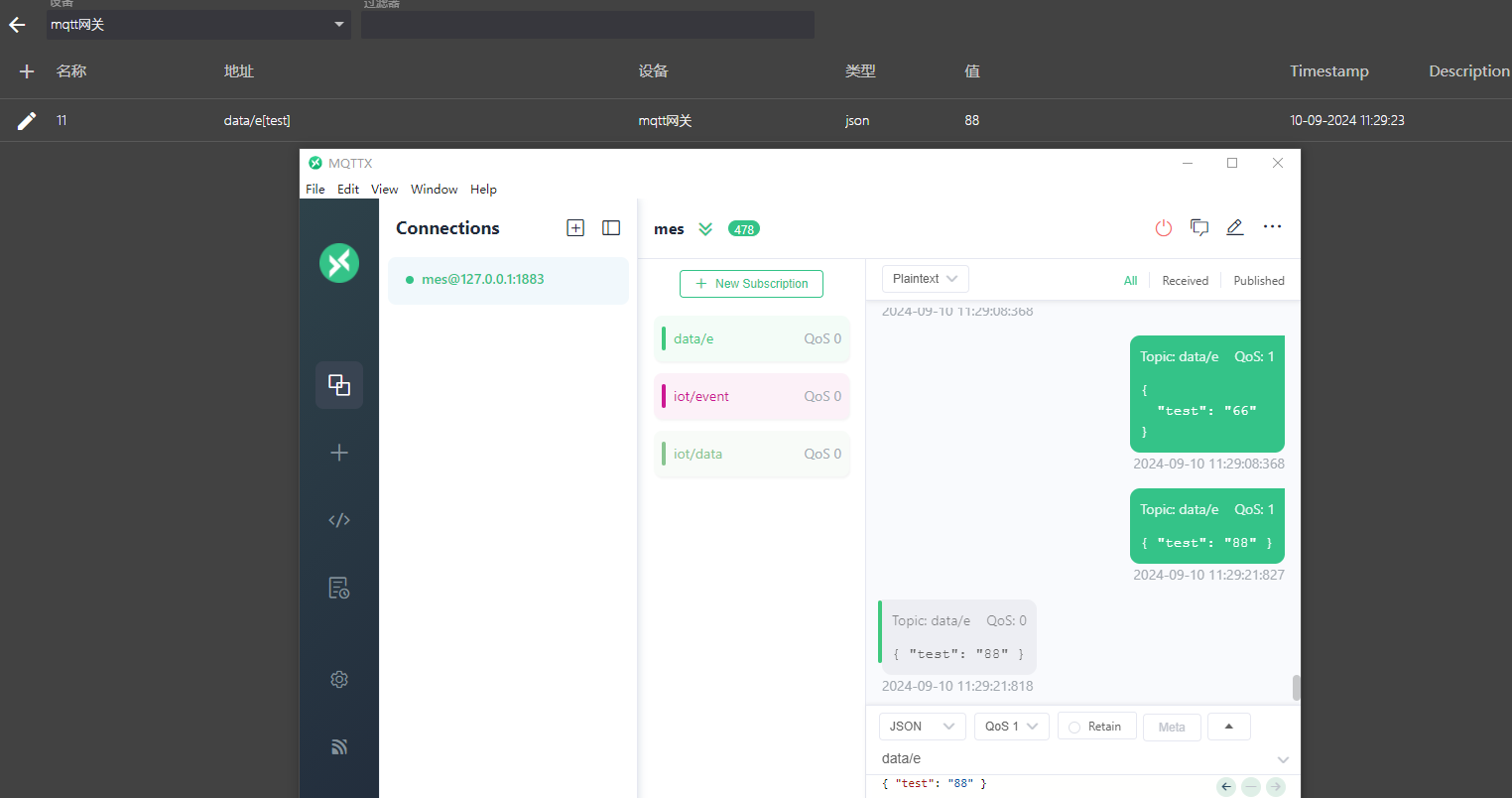
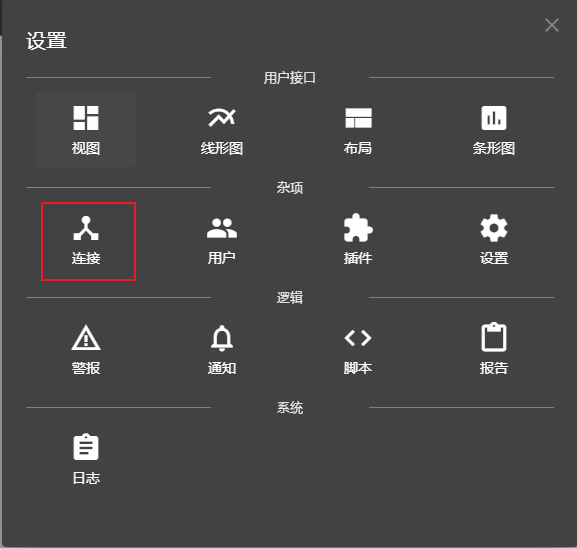
mqtt使用
https://www.cnblogs.com/ctii/articles/17851726.html#:\~:text=FUXA要使用与,TCLIENT。
或者用docker启动


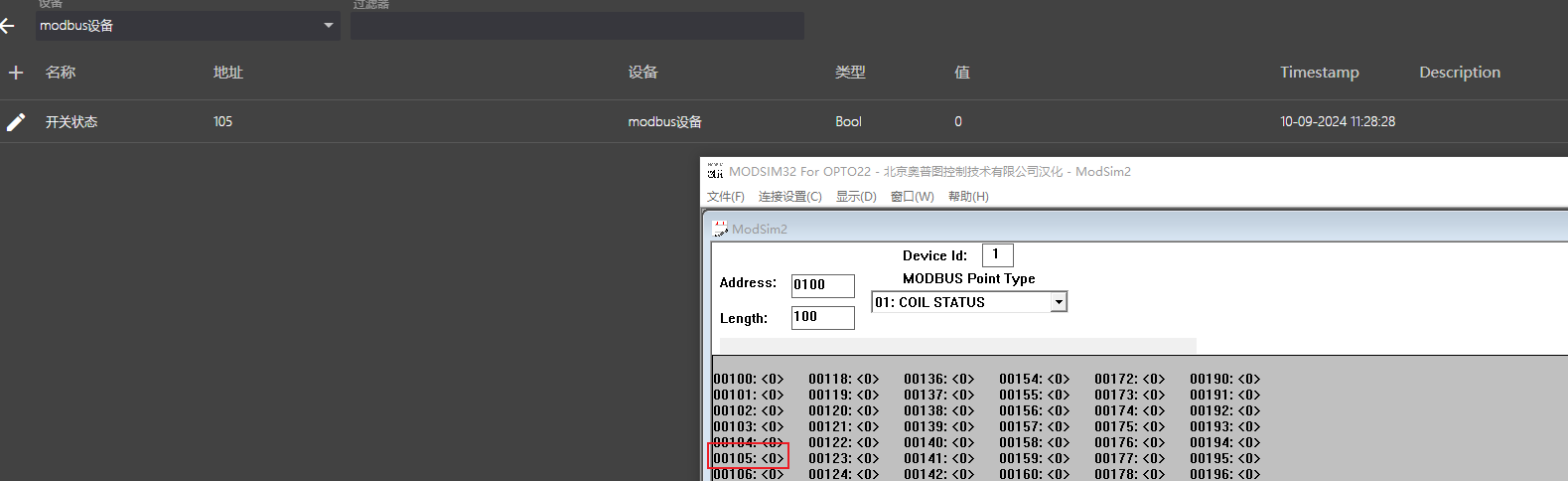
modbus tcp


mqtt