当前内容所在位置:
- 第五章 饼图布局与堆叠布局 ✔️
- 5.1 饼图和环形图的创建 ✔️
- 5.1.1 准备阶段(一)
- 5.1.2 饼图布局生成器(二)
- 5.1.3 圆弧的绘制(三) ✔️
- 5.1.4 数据标签的添加(四)
文章目录
-
-
- [5.1.4 数据标签的添加 Adding labels](#5.1.4 数据标签的添加 Adding labels)
-

《D3.js in Action》全新第三版封面
译者按
继上一小节利用全新的 D3 饼图布局实现圆弧的绘制后,这一节再趁热打铁,看看如何从增强图表的可读性出发,再进行一些细节调整。
5.1.4 数据标签的添加 Adding labels
第四章曾经提过,饼图理解起来偶尔也会很费劲,因为人的大脑并不擅长将角度值转为对应的比例大小。为此,可以通过在每段圆弧的中心添加一个表示对应百分数的数据标签,旨在增强环形图的可读性,就像之前在第四章中实现的环形图那样。
如代码清单 5.5 所示,我们稍微修改了一下用于生成圆弧部分的代码(根据代码清单 5.4)。首先利用 D3 数据绑定机制新增一个 SVG 分组而非路径元素 path。然后再将 path 元素(用于绘制圆弧)和 SVG 文本元素(代表标签)添加到刚才的分组元素内。由于父级元素会将绑定的数据传给它的子级,因此在绘制圆弧与数据标签时可以直接访问到绑定的数据项。
与上一章类似,这里同样通过调用圆弧生成器来绘制圆弧。至于数据标签的具体内容,则需要算出每段圆弧对应的比例或百分比。该比值可以通过圆弧终止角减去起始角、并将结果除以 2π(即一个整圆的弧度值)算得。注意,这里用到了括号表示法(即 d["percentage"])将百分比值存入绑定数据项。当需要对不同属性进行相同的计算时,这个操作技巧会非常实用,可以避免大量的重复运算。要返回数据标签的文本内容,需要将算得的百分数传入格式化函数 d3.format(".0%") 中,得到一个四舍五入后的结果,然后在末尾追加一个百分号即可。
每段圆弧的形心,即数据标签放置的具体位置,也是应用与上一章相同的方法求取。在设置数据标签的 x 属性(attribute)时,需要提前算出对应形心的坐标(具体用法详见第 4 章)并存入绑定数据项中(即 d[""centroid])。这样在设置 y 属性的值时,就能直接通过 d.centroid 拿到圆弧形心的坐标数组了。
为了确保数据标签在圆弧形心位置居中对齐(包括水平及垂直方向),需要分别将其 text-anchor 属性和 dominant-baseline 属性指定为 middle。同时还要利用 fill 属性将文字颜色设置为白色、字号设为 16px、字体粗细为 500,以进一步提高文本标签的可读性。
保存代码并重新加载示例页面,会发现数据标签在大段圆弧上显示良好,但在圆弧较短时根本看不清楚读数。在专业级可视化项目中,可以通过将圆弧较短的标签移至环形图外围来解决这个问题。在本例中,我们只需在百分比值小于 5% 时,将其 fill-opacity 的属性值设为 0 即可,这样就实现了数据标签的隐藏。最终效果如图 5.8 所示。
代码清单 5.5 在每段圆弧的形心位置添加数据标签(详见 donut-charts.js 文件)
js
const arcs = donutContainer
.selectAll(`.arc-${year}`)
.data(annotatedData)
.join("g") // 利用数据绑定机制添加 SVG 分组元素而非 path 元素
.attr("class", `arc-${year}`);
arcs // 在每个分组内添加一个 path 元素,并调用圆弧生成器来绘制圆弧。然后利用颜色比例尺设置其 fill 属性值
.append("path")
.attr("d", arcGenerator)
.attr("fill", d => colorScale(d.data.format));
arcs
.append("text") // 再给每个分组添加一个 text 文本元素
.text(d => {
d["percentage"] = (d.endAngle - d.startAngle) // 计算每段圆弧的百分数占比作为文本标签的值,并存入绑定数据项中(d["percentage"])
/ (2 * Math.PI);
return d3.format(".0%")(d.percentage);
})
.attr("x", d => { // 获取每段圆弧的形心位置并存入绑定数据项,然后分别用于数据标签 x 与 y 属性的赋值
d["centroid"] = arcGenerator
.startAngle(d.startAngle)
.endAngle(d.endAngle)
.centroid();
return d.centroid[0];
})
.attr("y", d => d.centroid[1])
.attr("text-anchor", "middle")
.attr("dominant-baseline", "middle")
.attr("fill", "#f6fafc")
// 隐藏圆弧上百分比小于 5% 的数据标签
.attr("fill-opacity", d => d.percentage < 0.05 ? 0 : 1)
.style("font-size", "16px")
.style("font-weight", 500);
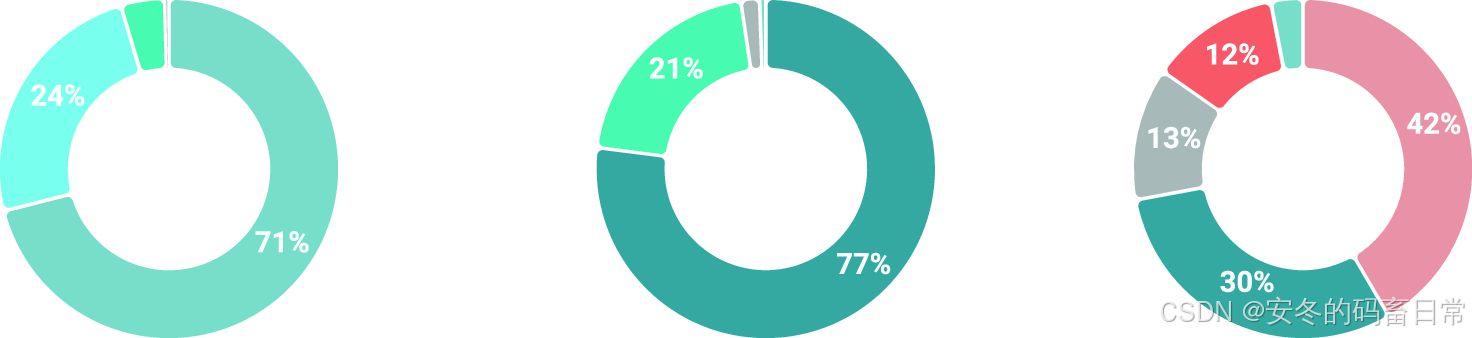
【图 5.8 添加了百分比数据标签的环形图效果】
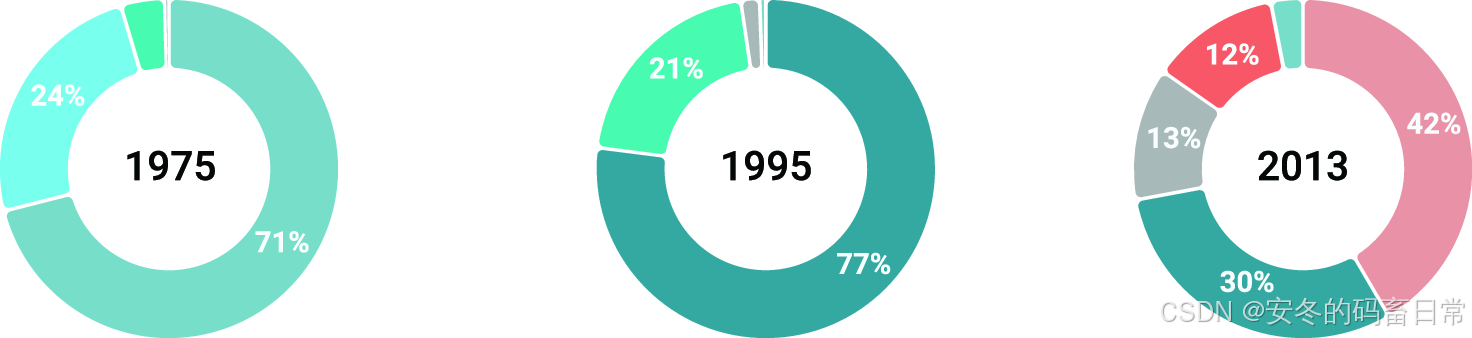
最后,还需要将环形图的中心位置用一个文本标签来显示其代表的年份。同理,这可以通过给每个环形图容器添加一个 text 文本元素来实现。由于当前仍处于年份数组的 For 循环中,因此可以直接将当前年份设为标签的文本内容。此外,由于环形图容器已经位于图标的中心位置,文本元素会自动定位到指定为止,我们要做的仅仅是将其 text-anchor 属性和 dominant-baseline 属性指定为水平和垂直居中即可。最终效果如图 5.9 所示。
js
donutContainer
.append("text")
.text(year)
.attr("text-anchor", "middle")
.attr("dominant-baseline", "middle")
.style("font-size", "24px")
.style("font-weight", 500);至此,示例页环形图部分的实现就大功告成啦!

【图 5.9 绘制完成的带年份标签的环形图最终效果】
最后再来复盘一下 D3 饼图或环形图的绘制流程,如图 5.10 所示。首先,利用 D3 的布局函数 d3.pie() 对数据进行预处理,得到含有各片段角度值信息的带注解的数据集;其次,利用圆弧生成器来绘制圆弧,该函数会从带注解的数据集中提取相关的角度值信息,并返回每个路径元素的 d 属性值;最后,我们通过添加数据标签来提高图表的可读性,需要用到 SVG 的 text 文本元素。

【图 5.10 创建 D3 饼图或环形图的主要步骤】
另附:专栏文章连载期间 完全免费 ,后续 不排除 调整为收费专栏。对 D3.js 感兴趣、或者想要从零开始彻底掌握 D3 的朋友们强烈建议及时关注本专栏,一起学习交流,共同进步!
目前译好的其他章节内容如下(可进入专栏查看详情):
- 第一部分 D3.js 基础知识
- 第一章 D3.js 简介(已完结)
- 1.1 何为 D3.js?
- 1.2 D3 生态系统------入门须知
- 1.3 数据可视化最佳实践(上)
- 1.3 数据可视化最佳实践(下)
- 1.4 本章小结
- 第二章 DOM 的操作方法(已完结)
- 2.1 第一个 D3 可视化图表
- 2.2 环境准备
- 2.3 用 D3 选中页面元素
- 2.4 向选择集添加元素
- 2.5 用 D3 设置与修改元素属性
- 2.6 用 D3 设置与修改元素样式
- 2.7 本章小结
- 第三章 数据的处理(已完结)
- 3.1 理解数据
- 3.2 准备数据
- 3.3 将数据绑定到 DOM 元素
- 3.3.1 利用数据给 DOM 属性动态赋值
- 3.4 让数据适应屏幕
- 3.4.1 比例尺简介(上篇)
- 3.4.2 线性比例尺(中篇)
- 3.4.2.1 基于 Mocha 测试 D3 线性比例尺(DIY 实战)
- 3.4.3 分段比例尺(下篇)
- 3.4.3.1 使用 Observable 在线绘制 D3 条形图(DIY 实战)
- 3.5 加注图表标签(上篇)
- 3.5.1 人物专访:Krisztina Szűcs(下篇)
- 3.6 本章小结
- 第四章 直线、曲线与弧线的绘制
- 4.1 坐标轴的创建(上篇)
- 4.1.1 D3 中的边距约定(中篇)
- 4.1.2 坐标轴的生成(中篇)
- 4.1.2.1 比例尺的声明(中篇)
- 4.1.2.2 坐标轴的添加(下篇)
- 4.1.2.3 轴标签的添加(下篇)
- 4.2 D3 折线图的绘制
- 4.2.1 直线生成工具的使用
- 4.2.2 对数据点作曲线插值处理
- 4.3 D3 面积图的绘制
- 4.3.1 面积图生成工具的用法
- 4.3.2 用标签提高图表的可读性
- 4.4 D3 弧形图的绘制
- 4.4.1 D3 中的极坐标系
- 4.4.2 圆弧生成器的使用
- 4.4.3 圆弧形心的计算
- 4.4.4 人物专访:Francis Gagnon、Patricia Angkiriwang 和 Olivia Gélinas
- 4.5 本章小结