本文以CSK6 大模型开发板+串口触摸屏为例,实操讲解触摸一体机怎样快速增加大模型语音交互功能,使用户能够通过语音在一体机上查询信息、获取智能回答及实现更多互动功能等。
在本文方案中通过CSK6大模型语音开发板采集用户语音,将语音数据传输到大模型进行处理,再将大模型生成的回答转换为语音输出和在触摸一体机屏幕上显示文字结果。
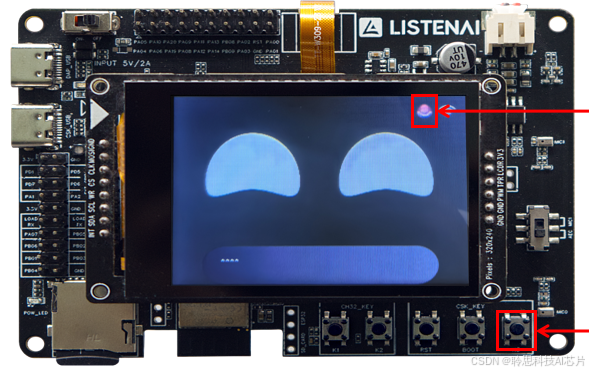
CSK6开发板接串口屏显示语音交互文字
一、硬件准备
- 语音交互模块:CSK6大模型语音开发板(接入自定义的私有大模型知识库,生成和接入方式可以参考前面发布的文章)

- 触摸一体机:用淘晶驰X2七寸串口触摸屏模块代替演示

二、硬件连接
-
串口触摸屏模块和CSK6大模型开发板各自使用5V2A独立供电
-
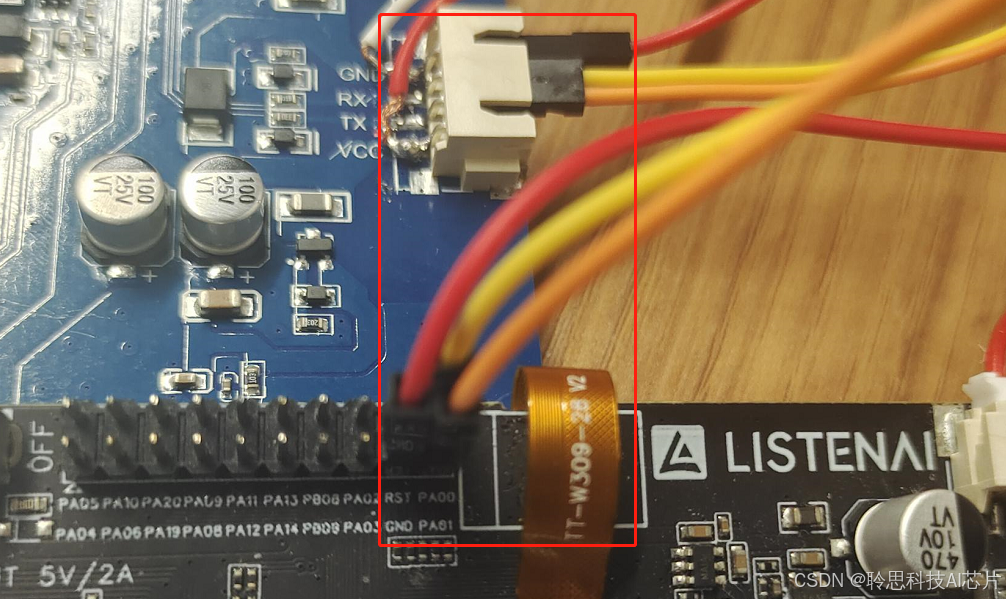
将 CSK6 大模型开发板引脚与触摸一体机模块的串口接口进行连接。确保连接线路稳定且正确,开发板 PA00引脚连接触摸一体机模块的 RX 端(黄色线),PA01引脚连接触摸一体机模块的 TX 端(橙色线),同时开发板的GND与串口屏的GND互联(红色线杜邦线)。

三、语音交互模块配置
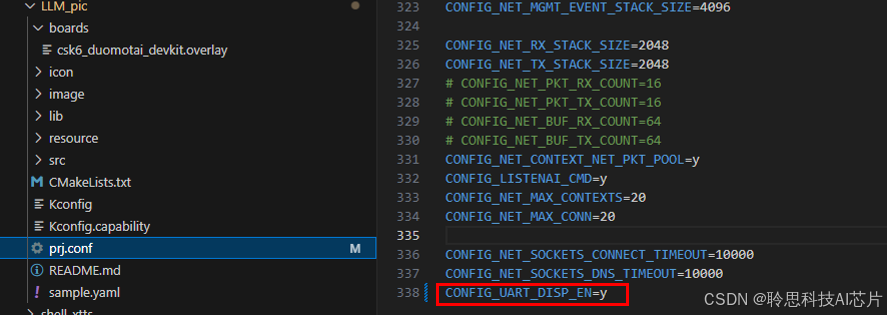
1、下载聆思官方开放的SDK后做完初始化和更新,在 LLM_pic 目录下打开 prj.conf,增加以下配置项并保存:
CONFIG_UART_DISP_EN=y`
`
2、 编译固件(如不方便编译,想先体验可以使用演示固件,下载地址:https://docs2.listenai.com/z/217.zip
3、烧录到开发板上即可 (此处省略实操内容,详细操作步骤请参考官方上手文档固件下载与烧录 | 聆思文档中心)
四、触摸一体机(串口触摸屏模块)设置
串口触摸屏官方提供有可视化编辑工具, 可以联系串口屏提供方要下载程序,安装好后参考以下步骤实现语音交互文字和指令的接入。
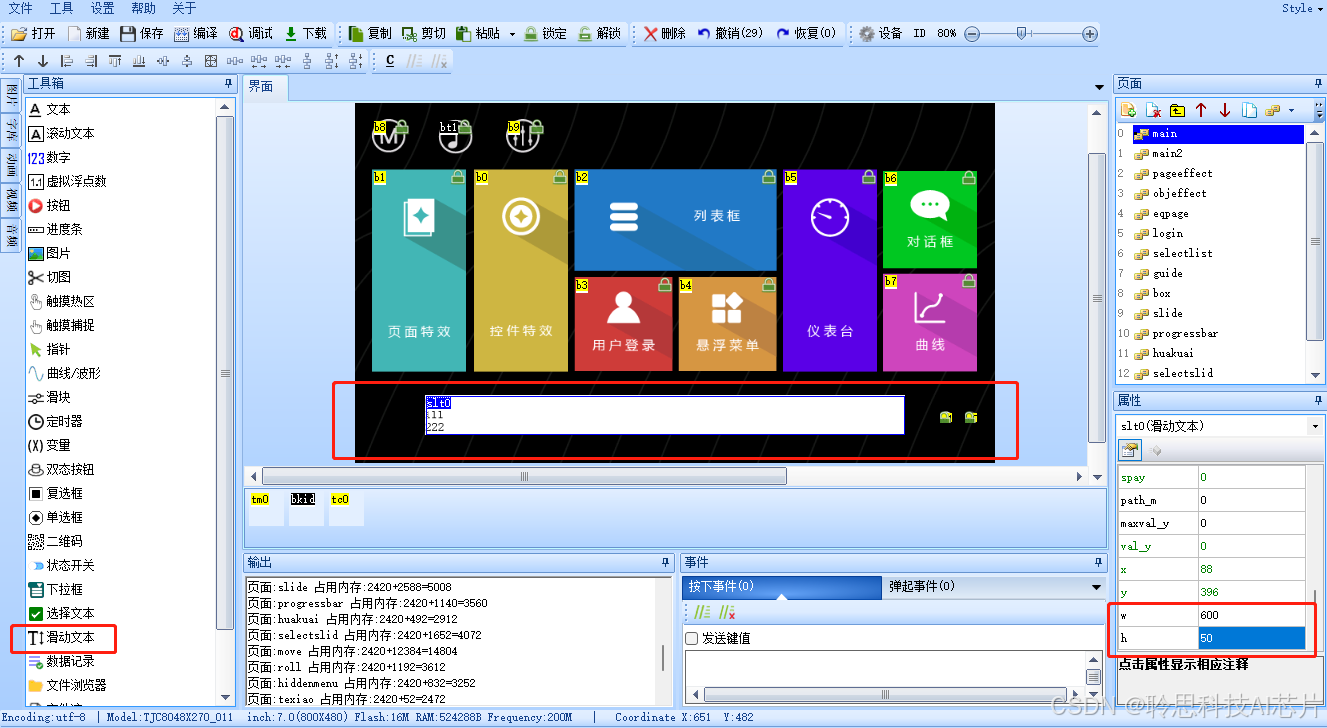
1、在官方出厂示例下方增加【滑动文本】模块,w设置为600、h设置为50,文本框、文字颜色、排版特效和互动方式都可以自定义配置,详情参考控件说明。
【友情提醒】不要修改objname的值,该值被CSK6 大模型开发板关联,修改会导致文字不能显示。

2、配置utf-8支持,由于开发板输出的中文是utf-8格式,需要手动增加到串口屏的支持字库。
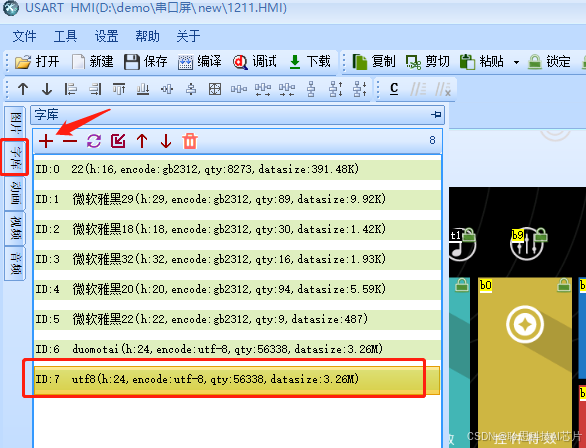
a) 下载utf-8字库文件,下载地址:https://docs2.listenai.com/z/216.zi
b) 点+导入utf-8字库,可以看到导入后的字库ID为:7

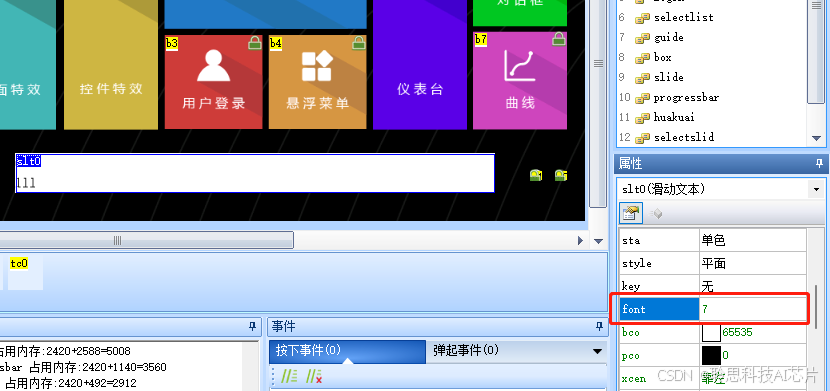
c) 更改【滑动文本】模块使用 ID为 7 的utf-8字库,然后保存。

3、完成以上配置后,点击输出生产文件,然后通过tf卡更新串口屏幕程序,重启即可。
4、【重点提醒】CSK6开发板接串口屏后,只能使用csk_usb口供电,且dap_usb口不能接电脑,否则串口屏不会显示聊天文字
五、CSK6大模型开发板SDK的串口屏相关代码
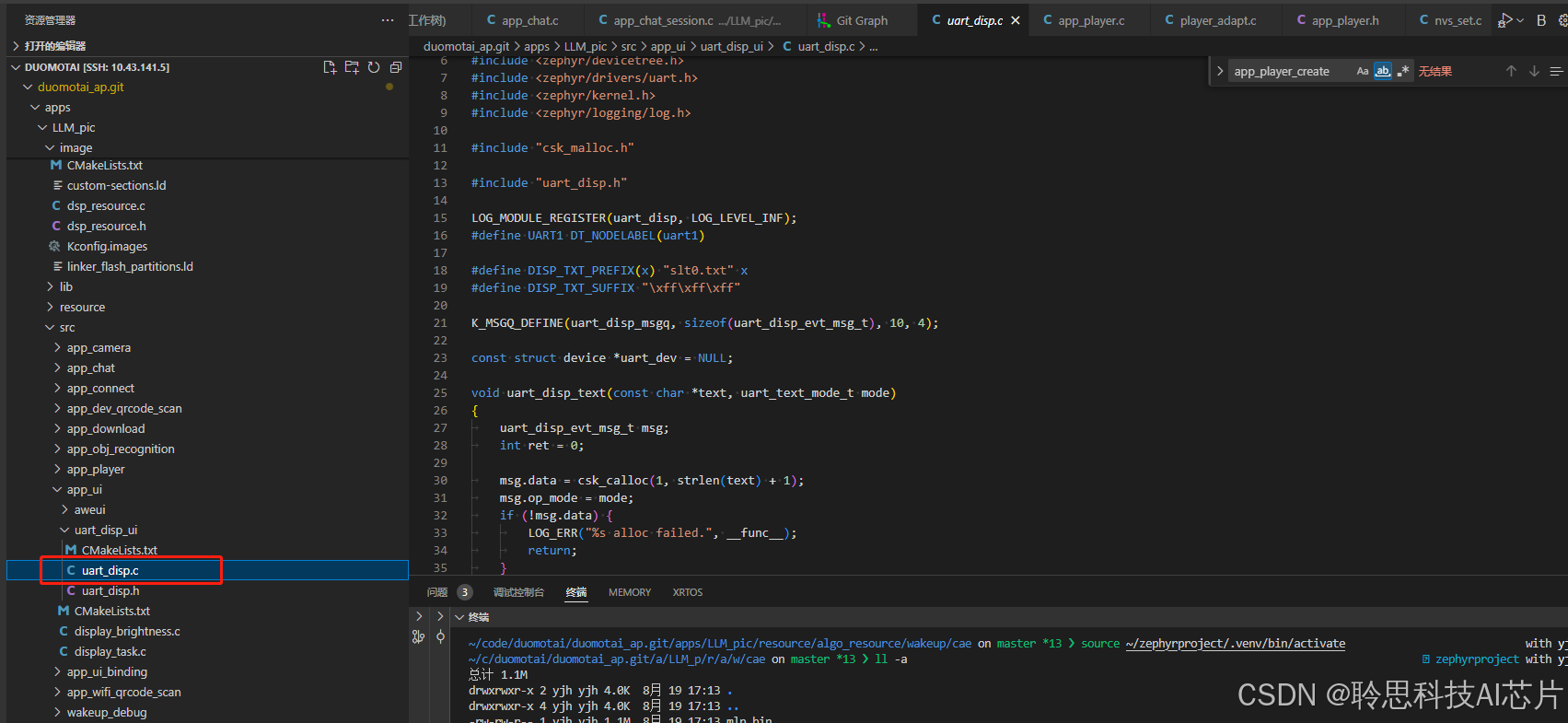
可以在下载的大模型语音交互SDK中查看修改串口屏相关的代码以实现不同的串口交互功能,串口屏代码文件路径:\duomotai_ap\apps\LLM_pic\src\app_ui\uart_disp_ui\uart_disp.c

触摸一体机通过串口接入CSK6大模型开发板,不仅可以实现聊天文字实时显示,还可以借助CSK6大模型开发板的AI能力在触摸一体机上实现更多功能,同时还降低了方案开发难度和工作量,更快速的验证产品功能可行性。
聆思CSK6 大模型开发板详细信息可参考线上文档套件简介 | 聆思文档中心,解锁更多玩法、例如更换大模型、添加私有知识库、自定义流程、控制设备等请参考之前发布的博客,也可以私信、评论或在技术群交流。