1.历史
HTML5 <canvas> 元素的历史可以追溯到2004年,当时它是由苹果公司(Apple Inc.)为他们的 Mac OS X Dashboard Widgets 开发的。随后,<canvas> 元素被引入到了 Safari 浏览器中,并迅速引起了其他浏览器厂商的兴趣和支持。
HTML5 Canvas 的发展历程
-
2004年 :苹果公司在 WebKit 引擎中实现了
<canvas>元素,最初是为了支持 Mac OS X 上的 Dashboard Widgets。这是<canvas>元素首次出现在公众视野中。 -
2005年 :Mozilla 基金会和 Opera Software ASA 决定在它们各自的浏览器(Firefox 和 Opera)中实现对
<canvas>的支持。这标志着<canvas>开始成为跨浏览器的标准功能之一。 -
2006年 :微软在其 Internet Explorer 浏览器中没有立即添加对
<canvas>的原生支持,但社区开发了诸如 ExCanvas.js 等 JavaScript 库来模拟这一功能,使得开发者可以在 IE 中使用<canvas>。 -
2009年 :随着 HTML5 规范的发展,W3C 将
<canvas>正式纳入 HTML5 标准的一部分。这进一步推动了<canvas>的普及和技术进步。 -
2011年 :HTML5 规范进入了 W3C 候选推荐阶段,此时所有主流浏览器都已经实现了对
<canvas>的良好支持,包括 Microsoft 的 Internet Explorer 9+ 版本。 -
2014年 :HTML5 成为了 W3C 的正式推荐标准,而
<canvas>已经成为 Web 开发中不可或缺的一部分,广泛应用于图形绘制、动画制作、游戏开发等领域。
影响与意义
<canvas> 的出现改变了 Web 开发的方式,它提供了一种无需依赖插件(如 Flash)即可进行图形渲染的方法。这对于提高网页的安全性、兼容性和性能有着重要意义。此外,<canvas> 还促进了 Web 应用程序向更富交互性和视觉吸引力的方向发展,例如在线绘图工具、数据可视化应用以及轻量级的游戏等。
随着时间的推移,<canvas> 不断得到改进和发展,新增了许多特性和优化,如 WebGL 支持、更好的文本渲染能力、路径操作等。如今,<canvas> 是现代 Web 开发中的一个重要组成部分,继续为创建动态、互动的用户体验提供强大的支持。
2.canvas 是什么
<canvas> 是 HTML5 中引入的一个元素,它提供了一个可以使用 JavaScript 进行动态绘制的位图画布。通过 <canvas>,开发者可以在网页上创建和操作图形、动画、游戏界面等内容。以下是关于 <canvas> 的一些关键点:
什么是 <canvas>?
-
位图绘图区域 :
<canvas>元素本身并不直接显示任何内容;它只是一个矩形的绘图区域(画布),默认尺寸是300像素宽和150像素高。要在<canvas>上绘图,需要使用 JavaScript 来访问其绘图上下文,并调用相应的绘图方法。 -
无状态性 :与 SVG 不同,
<canvas>是无状态的。这意味着一旦在<canvas>上绘制了内容,这些内容就被渲染到画布上了,不会保留任何有关如何生成这些内容的信息。如果要修改或更新图像,必须重新绘制整个场景。 -
性能优势 :由于所有绘制都是直接在浏览器内存中完成的,因此对于复杂的图形或频繁更新的内容,
<canvas>可以提供良好的性能表现。这使得它非常适合用于游戏开发、实时数据可视化等需要高效渲染的应用程序。
使用 <canvas> 的基本步骤
-
定义
<canvas>元素 :在 HTML 文件中添加
<canvas>标签,并设置宽度和高度属性。html<canvas id="myCanvas" width="500" height="500"></canvas> -
获取绘图上下文 :
使用 JavaScript 获取
<canvas>元素,然后调用getContext()方法来获得绘图上下文对象。通常我们会获取 2D 绘图上下文getContext('2d')。javascriptconst canvas = document.getElementById('myCanvas'); const ctx = canvas.getContext('2d'); -
绘制图形 :
使用上下文对象提供的各种方法来绘制图形、文本、路径等。例如,绘制一个矩形:
javascriptctx.fillStyle = 'blue'; // 设置填充颜色为蓝色 ctx.fillRect(50, 50, 200, 100); // 绘制一个填充矩形
<canvas> 的应用场景
- 图形和图表:用于生成统计图表、仪表盘等。
- 动画:创建简单的动画效果,如广告横幅、页面过渡效果。
- 游戏开发:构建轻量级的游戏,尤其是需要快速渲染和高性能的游戏。
- 图像编辑:允许用户对图片进行裁剪、滤镜应用等操作。
- 教育工具:例如数学教学中的几何图形展示、物理模拟等。
<canvas> 的特点和局限性
- 优点:提供了丰富的绘图 API,能够实现复杂图形和动画效果;具有较好的性能表现,适合处理大量图形数据;支持多种格式的图像数据操作。
- 缺点:无状态性意味着每次更新都需要重新绘制整个场景;不支持内置事件监听,需结合 JavaScript 实现交互功能;放大时可能会出现失真,因为它是基于位图的。
总之,<canvas> 是一种强大的工具,可以用来创建丰富多彩且互动性强的 Web 内容。随着技术的发展,<canvas> 不断得到增强和完善,成为现代 Web 开发不可或缺的一部分。
3.canvas 坐标
在 HTML5 <canvas> 中,坐标系统是基于笛卡尔坐标系的一个二维平面。这个坐标系的原点(0, 0)位于画布的左上角,X 轴从左向右递增,Y 轴从上到下递增。理解并熟练掌握这个坐标系统对于正确绘制图形和处理交互非常重要。
坐标系统的特性
- 原点:(0, 0) 点位于画布的左上角。
- X轴方向:水平方向,从左到右数值增加。
- Y轴方向:垂直方向,从上到下数值增加。
- 单位 :默认情况下,
<canvas>的坐标是以像素为单位的。
绘图上下文中的坐标变换
除了使用默认的坐标系外,还可以通过绘图上下文提供的方法对坐标系进行变换,以适应不同的绘图需求:
-
平移(Translation) :使用
translate(x, y)方法可以将原点移动到新的位置(x, y)。这不会改变任何已经绘制的内容,但会影响后续所有绘制命令的位置。javascriptctx.translate(100, 100); // 将原点移到 (100, 100) -
旋转(Rotation) :
rotate(angle)方法根据给定的角度(以弧度为单位)顺时针旋转坐标系。旋转中心默认是原点,因此通常会在调用rotate()之前先调用translate()来设置旋转中心。javascriptctx.translate(250, 250); // 设置旋转中心 ctx.rotate(Math.PI / 4); // 旋转 45 度 (π/4 弧度) -
缩放(Scaling) :
scale(x, y)方法允许你按比例放大或缩小坐标系。参数x和y分别表示 X 轴和 Y 轴的比例因子,1 表示不缩放,大于 1 则放大,小于 1 则缩小。javascriptctx.scale(2, 2); // 在两个轴上都放大两倍 -
重置变换 :
setTransform()或resetTransform()方法用于恢复到默认的坐标系状态,即取消所有的平移、旋转和缩放。javascriptctx.setTransform(1, 0, 0, 1, 0, 0); // 恢复默认变换 ctx.resetTransform(); // 同样效果,简化写法
示例代码
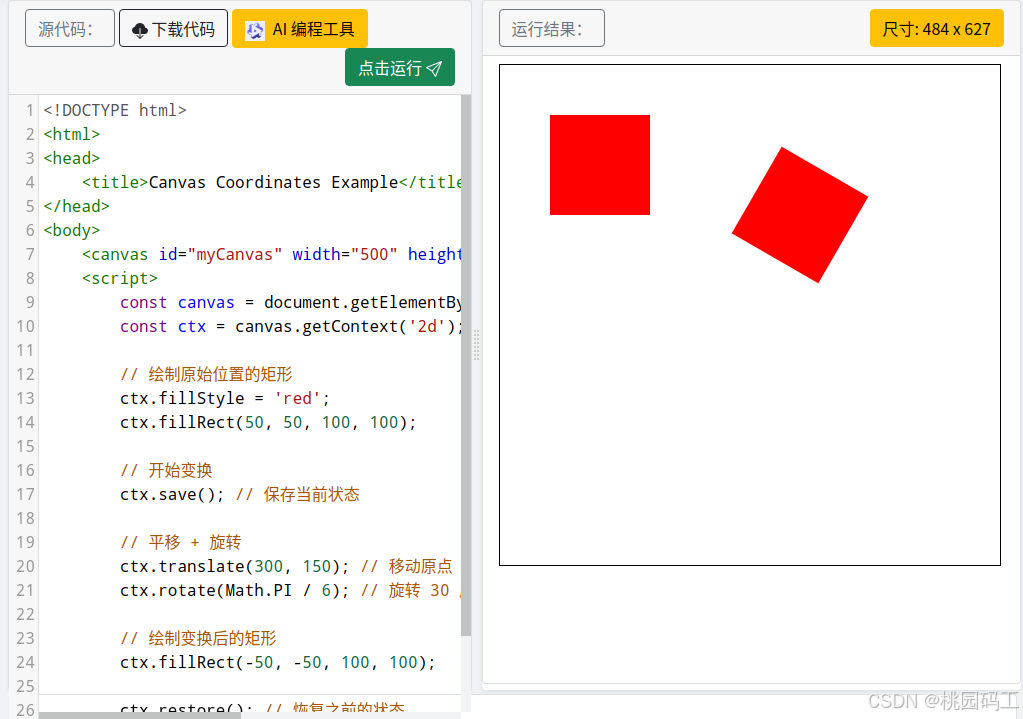
下面的例子展示了如何结合坐标变换来绘制一个简单的红色矩形,并对其进行旋转和平移操作:
html
<!DOCTYPE html>
<html>
<head>
<title>Canvas Coordinates Example</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:1px solid #000;"></canvas>
<script>
const canvas = document.getElementById('myCanvas');
const ctx = canvas.getContext('2d');
// 绘制原始位置的矩形
ctx.fillStyle = 'red';
ctx.fillRect(50, 50, 100, 100);
// 开始变换
ctx.save(); // 保存当前状态
// 平移 + 旋转
ctx.translate(300, 150); // 移动原点
ctx.rotate(Math.PI / 6); // 旋转 30 度
// 绘制变换后的矩形
ctx.fillRect(-50, -50, 100, 100);
ctx.restore(); // 恢复之前的状态
</script>
</body>
</html>
这段代码首先在原始坐标系中绘制了一个红色矩形,然后通过保存当前绘图状态 (ctx.save()),应用了平移和旋转变换,再绘制了一个同样大小但在新坐标系下的矩形。最后,通过 ctx.restore() 恢复之前的绘图状态,确保后续绘制不受这些变换的影响。
通过理解和利用 <canvas> 的坐标系统及其变换功能,你可以创建更加复杂和动态的图形内容。
4.什么情况下不用 canvas
在某些情况下,使用 <canvas> 可能不是最佳选择,以下是一些简单的情况说明,在这些场景下可能更适合选择其他技术:
1. 简单的静态内容
- 为什么不用
<canvas>:如果你只需要展示一些不会改变的图形或文本,如图标、按钮、固定布局等,那么使用 HTML 和 CSS 更为合适。HTML 和 CSS 提供了更直接的方式来定义和样式化元素,并且维护起来更加简单。
2. 需要语义化的内容
- 为什么不用
<canvas>:<canvas>是一个无语义的绘图区域,它不保留绘制对象的信息,对于屏幕阅读器和其他辅助技术来说不可访问。如果内容需要对搜索引擎友好或者对残障人士可访问,应该优先考虑使用具有语义化的 HTML 元素(如<img>标签)配合 ARIA 属性。
3. 复杂的交互性要求
- 为什么不用
<canvas>:虽然可以在<canvas>上实现交互,但这通常涉及到手动处理事件监听、碰撞检测等复杂逻辑。对于那些包含大量交互元素的应用程序(例如表单、菜单),使用标准的 HTML 控件加上 JavaScript 来构建会更加高效且易于维护。
4. SEO(搜索引擎优化)重要
- 为什么不用
<canvas>:由于<canvas>内容是通过 JavaScript 动态生成的,搜索引擎爬虫可能无法正确索引这些内容。如果你的应用程序依赖良好的 SEO 表现,最好避免将关键信息仅限于<canvas>中显示。
5. 矢量图形需求
- 为什么不用
<canvas>:当需要创建高质量的缩放不变形的图形时,SVG(Scalable Vector Graphics)通常是更好的选择。SVG 图形基于 XML 定义,因此它们可以很容易地被编辑和动画化,并且在不同尺寸下保持清晰度。
6. 不需要频繁更新的图形
- 为什么不用
<canvas>:如果图形很少变化或根本不变化,使用<canvas>可能会导致不必要的性能开销,因为每次页面加载都需要重新绘制整个图形。此时,使用图片文件(如 PNG 或 JPEG)可能是更轻便的选择。
7. 开发和维护成本
- 为什么不用
<canvas>:与 HTML/CSS 相比,使用<canvas>绘制复杂图形通常需要更多的代码量和更高的编程技能。此外,调试和维护<canvas>上的图形也可能更加困难。因此,对于非专业开发者或小型项目而言,选择更简单的方法可能会节省时间和资源。
总之,选择是否使用 <canvas> 应该基于具体的应用场景和技术需求。有时候,尽管 <canvas> 提供了强大的绘图能力,但在上述这些特定条件下,采用其他替代方案可能会带来更好的用户体验和开发效率。
5.替换内容
在 <canvas> 元素中直接使用"替换内容"(fallback content)是指当浏览器不支持 <canvas> 或者 JavaScript 被禁用时,提供给用户的一种替代方案。这种做法确保了即使在这些情况下,用户仍然可以看到某些信息或内容。下面是关于如何在 <canvas> 中实现替换内容的详细介绍:
如何添加替换内容
HTML5 的 <canvas> 元素允许在其内部包含替换内容。如果浏览器不支持 <canvas> 或者 JavaScript 无法运行,则会显示这些内容。以下是具体的语法:
html
<canvas id="myCanvas" width="500" height="300">
<!-- 替换内容 -->
<p>您的浏览器不支持 HTML5 Canvas。</p>
</canvas>在这个例子中,如果浏览器不支持 <canvas>,则会显示一段提示文本:"您的浏览器不支持 HTML5 Canvas。"。
替换内容的类型
你可以根据需要放入任何有效的 HTML 内容作为替换内容,包括但不限于:
- 纯文本 :简单地告诉用户他们的浏览器不支持
<canvas>。 - 图片:放置一张静态图片来代替动态绘图。
- 链接:提供一个链接,引导用户前往下载最新版本的浏览器或其他资源。
- 表单:让用户提交反馈或请求帮助。
- 其他 HTML 元素:如段落、列表、表格等,甚至可以嵌套更复杂的结构。
示例代码
下面是一个更完整的示例,展示了如何结合图像和链接作为替换内容:
html
<!DOCTYPE html>
<html>
<head>
<title>Canvas Fallback Example</title>
</head>
<body>
<canvas id="myCanvas" width="500" height="300">
<!-- 替换内容 -->
<p>您的浏览器不支持 HTML5 Canvas。</p>
<img src="alternative-image.png" alt="替代图像">
<p>为了更好的体验,请<a href="https://www.browser-update.org/">更新您的浏览器</a>。</p>
</canvas>
<script>
// 假设这里有一些 JavaScript 代码用于绘制 canvas 内容
const canvas = document.getElementById('myCanvas');
if (canvas.getContext) {
const ctx = canvas.getContext('2d');
// 在支持 canvas 的浏览器上执行绘图操作
ctx.fillStyle = 'blue';
ctx.fillRect(50, 50, 200, 100);
}
</script>
</body>
</html>
在这个例子中:
- 如果用户的浏览器支持
<canvas>并且启用了 JavaScript,那么将正常绘制蓝色矩形。 - 如果用户的浏览器不支持
<canvas>或者 JavaScript 被禁用,他们会看到一条消息、一张替代图像以及一个指向浏览器更新页面的链接。
注意事项
- 样式处理:确保替换内容不会影响页面的整体布局。你可能需要通过 CSS 来调整样式,使替换内容看起来更加协调。
- 辅助技术:考虑为屏幕阅读器和其他辅助技术优化替换内容,以提高可访问性。
- 检测与条件加载 :虽然 HTML5 规范允许直接在
<canvas>标签内放置替换内容,但在某些复杂的应用程序中,你可能会选择使用 JavaScript 来动态检测是否支持<canvas>并相应地加载不同的内容。
通过这种方式,在 <canvas> 不被支持的情况下,用户仍然可以获得有价值的信息或交互选项,从而提升了用户体验。
6.浏览器对HTML5 Canvas 的支持情况
HTML5 <canvas> 元素自从引入以来,得到了广泛的支持。以下是截至2024年12月各主流浏览器对 <canvas> 的支持情况:
主流浏览器支持
- Google Chrome :自版本 4 开始全面支持
<canvas>,当前所有版本都完全支持。 - Mozilla Firefox :从版本 3.6 起就提供了对
<canvas>的完整支持,现在所有版本也都继续支持。 - Microsoft Edge :基于 Chromium 内核的新版 Microsoft Edge 自发布以来就支持
<canvas>,而旧版的 Internet Explorer 9+ 也部分支持<canvas>。不过,微软已经停止了对 Internet Explorer 的更新和支持,推荐使用 Edge 或其他现代浏览器。 - Apple Safari :自 Mac OS X Leopard (Safari 3) 开始支持
<canvas>,目前所有版本包括 iOS 和 macOS 上的 Safari 都提供完整的支持。 - Opera :从版本 10 开始支持
<canvas>,并且最新的 Opera 版本(同样基于 Chromium)也完全支持。
移动浏览器支持
- iOS Safari :与桌面版 Safari 类似,iOS 上的 Safari 浏览器自 iPhone OS 2.0(后更名为 iOS)起就支持
<canvas>,并且在后续版本中不断改进和增强。 - Android Browser / Chrome for Android :早期的 Android 浏览器对
<canvas>的支持有限,但随着 Android 系统的发展,尤其是 Chrome 成为默认浏览器后,对<canvas>的支持变得非常完善。 - 其他移动浏览器 :大多数现代移动浏览器如 Firefox for Android、Opera Mobile 等也都完全支持
<canvas>。
不再使用的浏览器
- Internet Explorer :尽管 Internet Explorer 9 及以上版本部分支持
<canvas>,但由于微软已经正式结束了对 IE 的支持,并鼓励用户迁移到更现代的浏览器如 Microsoft Edge,因此不再建议依赖 IE 对<canvas>的支持。
开发者注意事项
- 降级处理 :虽然现代浏览器普遍支持
<canvas>,但在开发过程中仍然应该考虑为不支持该元素的老式浏览器或设备提供合理的降级体验,例如通过<canvas>标签内的替换内容或使用 Polyfill 库(如 ExCanvas)来模拟基本功能。 - 性能优化 :即使大多数浏览器都能很好地处理
<canvas>,但对于复杂的图形操作或高频率的动画,仍需注意性能调优,以确保良好的用户体验。 - 跨平台测试:始终进行充分的跨浏览器和跨设备测试,确保应用程序在各种环境中表现一致。
总之,<canvas> 已经成为 Web 开发中的一个标准特性,在几乎所有现代浏览器上都有很好的支持。开发者可以放心地利用它来创建丰富的视觉效果和交互式应用,同时也要保持对不同环境的良好兼容性。