目录
[2.1 头顶布局分析:首先我们要把第一行的图标绘制出来,一个左一个右,很明显,需要放在一个Row容器中,具体代码如下:](#2.1 头顶布局分析:首先我们要把第一行的图标绘制出来,一个左一个右,很明显,需要放在一个Row容器中,具体代码如下:)
[2.2 和头像同一行的布局,需要注意的是,头像要绘制成圆角,使用 borderRadius方法调整即可,具体代码如下](#2.2 和头像同一行的布局,需要注意的是,头像要绘制成圆角,使用 borderRadius方法调整即可,具体代码如下)
[2.3 下面一行有四列,需要保持一致,所以,需要在Row中添加Column容器,保证里面的子项垂直排列。具体代码如下:](#2.3 下面一行有四列,需要保持一致,所以,需要在Row中添加Column容器,保证里面的子项垂直排列。具体代码如下:)
[2.4 剩下的布局即菜单布局,一共有6个,具体代码如下。](#2.4 剩下的布局即菜单布局,一共有6个,具体代码如下。)
5.如代码有不足之处,欢迎各位博友批评和指正,吾将虚心接受建议,共同改进和进步。
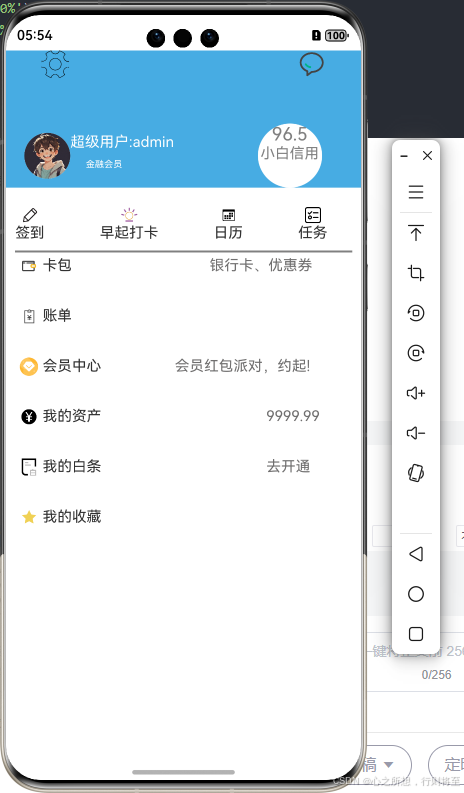
1.样例图

1.1 我们拿到布局图片,比如这一张图是UI设计图,我们首先要分析一下布局, 可以简单的用visio或者word绘制一下草图,来确定整个页面的布局。
1.2 从图片中不难看出,该布局为垂直布局。
2.逐项分析
2.1 头顶布局分析:首先我们要把第一行的图标绘制出来,一个左一个右,很明显,需要放在一个Row容器中,具体代码如下:
javascript
Row({space:250}){
Row(){
Column(){
Image($r('app.media.settings')).width(30).height(30)
}.justifyContent(FlexAlign.Start)
}
//设置水平左对齐
Column(){
Image($r('app.media.msg')).width(30).height(30)
}.justifyContent(FlexAlign.End)
//设置顶部对齐,并且设置顶部间距
}2.2 和头像同一行的布局,需要注意的是,头像要绘制成圆角,使用 borderRadius方法调整即可,具体代码如下
javascript
Column(){
Row(){
Column(){
Row(){
Column(){
Image($r('app.media.avator')).width(50).height(50).borderRadius(50)
}.margin({left:20}).borderRadius(50).backgroundColor('#FFFF')
Column(){
Text('超级用户:admin').fontColor(Color.White)
Row(){
Text('金融会员').fontColor(Color.White).fontSize(10)
}.width(80).height(30)
}
}.width('70%')
}.justifyContent(FlexAlign.Start)
//设置水平左对齐
Column(){
Column(){
Text('96.5').fontSize(20).fontColor(Color.Gray)
Text('小白信用').fontColor(Color.Gray)
}.backgroundColor(Color.White).width(70).height(70).borderRadius(50)
/* Shape(){
Circle({ width: 70, height: 70 }).fill(Color.White)
}*/
}.justifyContent(FlexAlign.Start).width('20%')
}.width('100%')
}2.3 下面一行有四列,需要保持一致,所以,需要在Row中添加Column容器,保证里面的子项垂直排列。具体代码如下:
javascript
Row({space:60}){
Column(){
Image($r('app.media.signIn')).width(20).height(20)
Text('签到')
}
Column(){
Image($r('app.media.sun')).width(20).height(20)
Text('早起打卡')
}
Column(){
Image($r('app.media.lunar')).width(20).height(20)
Text('日历')
}
Column(){
Image($r('app.media.task')).width(20).height(20)
Text('任务')
}
}.justifyContent(FlexAlign.Start).width('100%').margin({left:20})2.4 剩下的布局即菜单布局,一共有6个,具体代码如下。
javascript
Column(){
Row({space:150}){
Column(){
Row({space:5}){
Image($r('app.media.cardIcon')).width(20).height(20)
Text('卡包')
}.alignItems(VerticalAlign.Top)
}
Column(){
Text('银行卡、优惠券').fontColor('#ff706f6f')
}
}.height(10).width('100%').margin({left:30})
Row().height(45)
//账单设计
Row(){
Column(){
Row({space:5}){
Image($r('app.media.payment')).width(20).height(20)
Text('账单')
}.alignItems(VerticalAlign.Top)
}
}.height(10).width('100%').margin({left:30})
Row().height(45)
Row(){
Column(){
Row({space:80}){
Column(){
Row({space:5}){
Image($r('app.media.memberCenter')).width(20).height(20)
Text('会员中心')
}.alignItems(VerticalAlign.Top)
}
Column(){
Text('会员红包派对,约起!').fontColor('#ff706f6f')
}
}
}
}.height(10).width('100%').margin({left:30})
Row().height(45)
Row(){
Column(){
Row({space:180}){
Column(){
Row({space:5}){
Image($r('app.media.myAsset')).width(20).height(20)
Text('我的资产')
}.alignItems(VerticalAlign.Top)
}
Column(){
Text('9999.99').fontColor('#ff706f6f')
}
}
}
}.height(10).width('100%').margin({left:30})
Row().height(45)
Row(){
Column(){
Row({space:180}){
Column(){
Row({space:5}){
Image($r('app.media.iou')).width(20).height(20)
Text('我的白条')
}.alignItems(VerticalAlign.Top)
}
Column(){
Text('去开通').fontColor('#ff706f6f')
}
}
}
}.height(10).width('100%').margin({left:30})
//间隔行
Row().height(45)
Row(){
Column(){
Row({space:5}){
Image($r('app.media.collection')).width(20).height(20)
Text('我的收藏')
}.alignItems(VerticalAlign.Top)
}
}.height(10).width('100%').margin({left:30})
}3.完整的页面布局代码如下:
javascript
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
build() {
Row() {
//垂直布局
Column() {
//设置 和消息设置在同一行 ,alignItems设置为顶部布局
Column(){
Row(){
Row({space:250}){
Row(){
Column(){
Image($r('app.media.settings')).width(30).height(30)
}.justifyContent(FlexAlign.Start)
}
//设置水平左对齐
Column(){
Image($r('app.media.msg')).width(30).height(30)
}.justifyContent(FlexAlign.End)
//设置顶部对齐,并且设置顶部间距
}
}
Row(){
}.height(50)
//第二行
Column(){
Row(){
Column(){
Row(){
Column(){
Image($r('app.media.avator')).width(50).height(50).borderRadius(50)
}.margin({left:20}).borderRadius(50).backgroundColor('#FFFF')
Column(){
Text('超级用户:admin').fontColor(Color.White)
Row(){
Text('金融会员').fontColor(Color.White).fontSize(10)
}.width(80).height(30)
}
}.width('70%')
}.justifyContent(FlexAlign.Start)
//设置水平左对齐
Column(){
Column(){
Text('96.5').fontSize(20).fontColor(Color.Gray)
Text('小白信用').fontColor(Color.Gray)
}.backgroundColor(Color.White).width(70).height(70).borderRadius(50)
/* Shape(){
Circle({ width: 70, height: 70 }).fill(Color.White)
}*/
}.justifyContent(FlexAlign.Start).width('20%')
}.width('100%')
}
}.width('100%').backgroundColor('#ff47ace3')
Row(){
}.height(20)
//第三行
Row({space:60}){
Column(){
Image($r('app.media.signIn')).width(20).height(20)
Text('签到')
}
Column(){
Image($r('app.media.sun')).width(20).height(20)
Text('早起打卡')
}
Column(){
Image($r('app.media.lunar')).width(20).height(20)
Text('日历')
}
Column(){
Image($r('app.media.task')).width(20).height(20)
Text('任务')
}
}.justifyContent(FlexAlign.Start).width('100%').margin({left:20})
Row(){
}.height(10)
Row(){
}.height(2).width('95%').backgroundColor(Color.Gray)
Row(){
}.height(5)
//用Column控制相同间隔
Column(){
Row({space:150}){
Column(){
Row({space:5}){
Image($r('app.media.cardIcon')).width(20).height(20)
Text('卡包')
}.alignItems(VerticalAlign.Top)
}
Column(){
Text('银行卡、优惠券').fontColor('#ff706f6f')
}
}.height(10).width('100%').margin({left:30})
Row().height(45)
//账单设计
Row(){
Column(){
Row({space:5}){
Image($r('app.media.payment')).width(20).height(20)
Text('账单')
}.alignItems(VerticalAlign.Top)
}
}.height(10).width('100%').margin({left:30})
Row().height(45)
Row(){
Column(){
Row({space:80}){
Column(){
Row({space:5}){
Image($r('app.media.memberCenter')).width(20).height(20)
Text('会员中心')
}.alignItems(VerticalAlign.Top)
}
Column(){
Text('会员红包派对,约起!').fontColor('#ff706f6f')
}
}
}
}.height(10).width('100%').margin({left:30})
Row().height(45)
Row(){
Column(){
Row({space:180}){
Column(){
Row({space:5}){
Image($r('app.media.myAsset')).width(20).height(20)
Text('我的资产')
}.alignItems(VerticalAlign.Top)
}
Column(){
Text('9999.99').fontColor('#ff706f6f')
}
}
}
}.height(10).width('100%').margin({left:30})
Row().height(45)
Row(){
Column(){
Row({space:180}){
Column(){
Row({space:5}){
Image($r('app.media.iou')).width(20).height(20)
Text('我的白条')
}.alignItems(VerticalAlign.Top)
}
Column(){
Text('去开通').fontColor('#ff706f6f')
}
}
}
}.height(10).width('100%').margin({left:30})
//间隔行
Row().height(45)
Row(){
Column(){
Row({space:5}){
Image($r('app.media.collection')).width(20).height(20)
Text('我的收藏')
}.alignItems(VerticalAlign.Top)
}
}.height(10).width('100%').margin({left:30})
}
}.width('100%').height('100%')
}.height('100%')
}
}4.最终页面的运行效果如下