
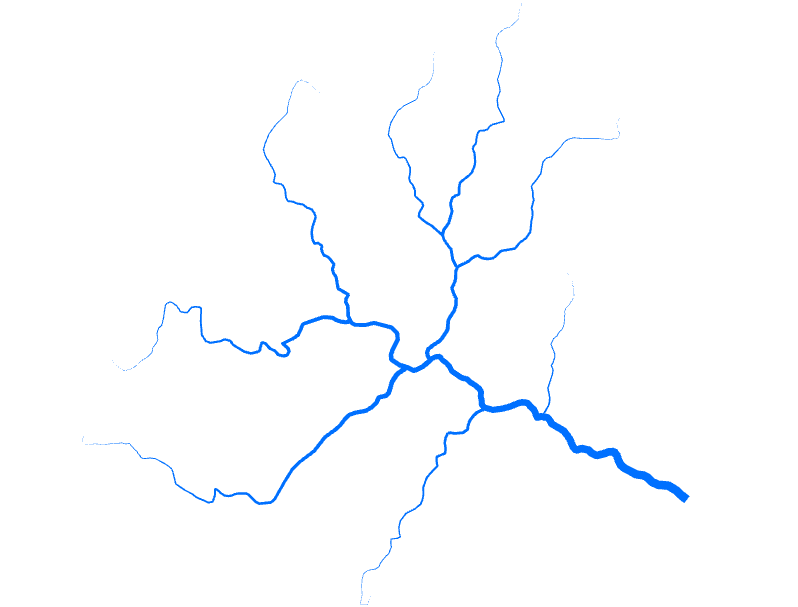
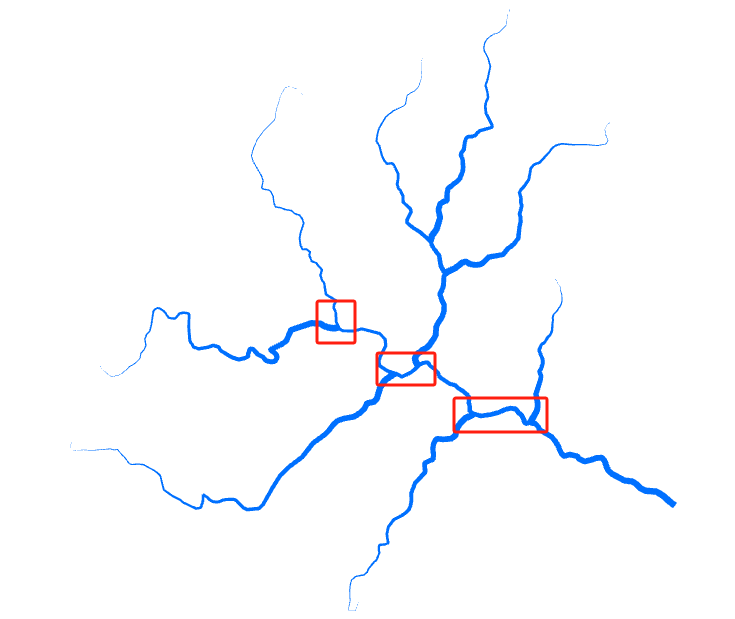
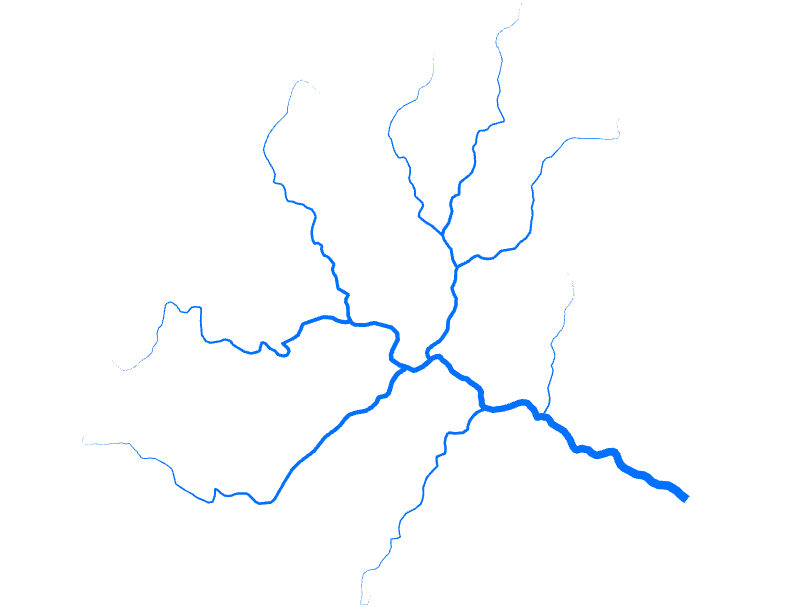
如上图如示,河流线的宽度是渐变的,上游细下游粗,可以很好的表达水量。
准备数据:
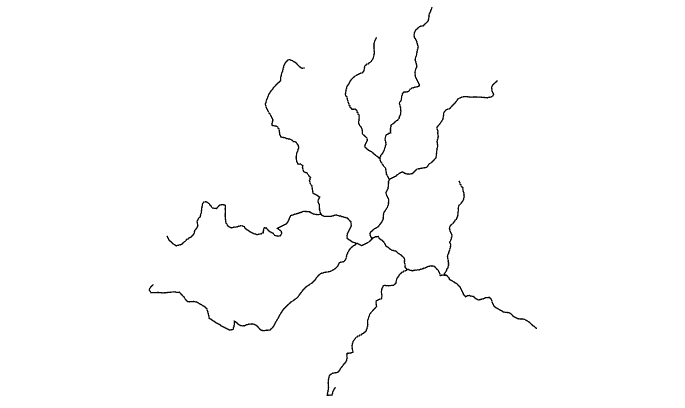
准备河流线图层如下:

实现方法:
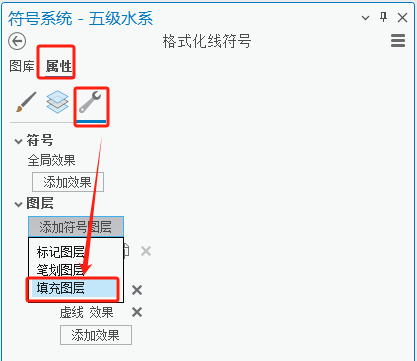
1、点击线符号,在符号系统中,选择【属性-结构-图层-添加图层】,添加一个填充图层:

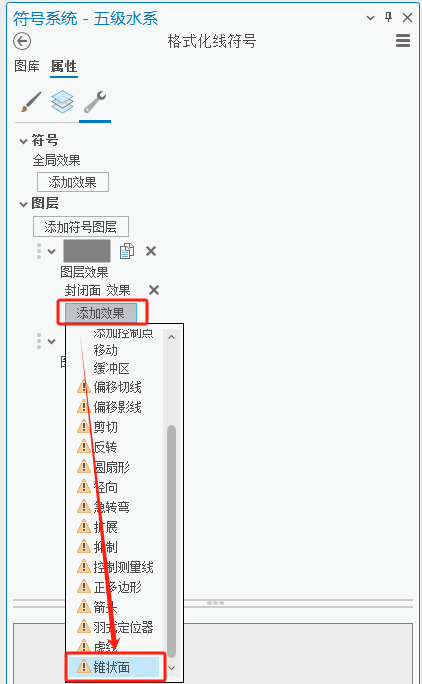
2、给新添加的填充图层添加一个【锥状面】效果。
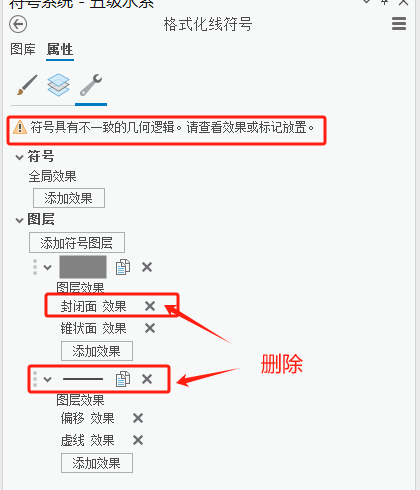
可以看到有1个感叹号的提示,先不管。

添加后可以看到,上面还是有感叹号的提示,这是因为填充图层自带了一个封闭面的效果,它和锥状面效果是矛盾的。
直接把封闭面效果删掉即可,我们不需要它。
另外线符号自带的单色笔划图层也不需要,也删掉。

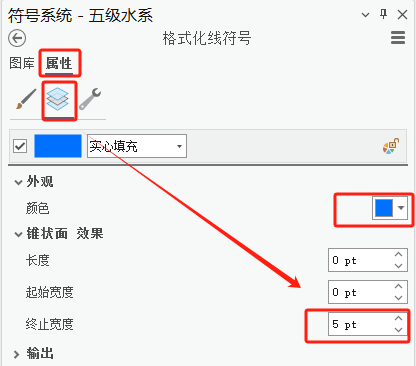
2、回到【属性-图层】,选择图层。
在外观中,颜色改个蓝色。
在锥状面 效果中,终止宽度设一个大一点的数据。

应用后查看显示效果:

大致的效果有了,但是干流和支流的交接处有点不和谐。
这是因为所有河流都是按同一宽度进行变化的,每段河流的末端都是一样宽,明显不合理。
这里需要做更细致的调整。
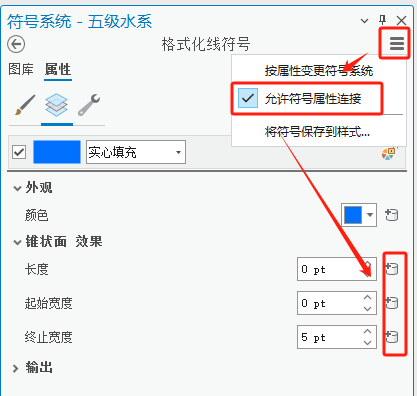
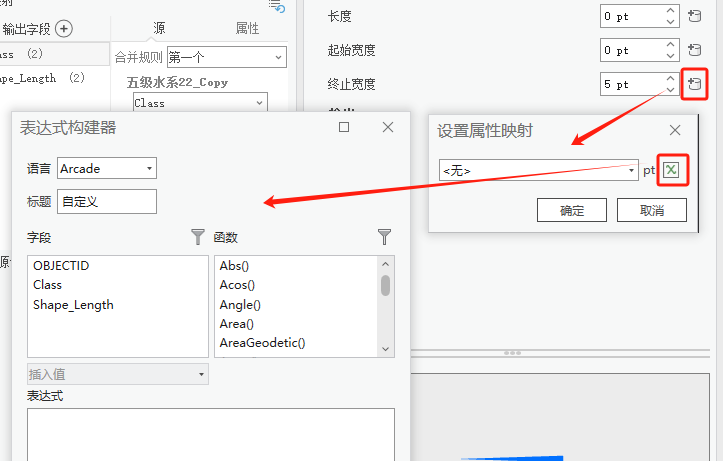
3、点击符号系统窗口右上角的小图标,勾选【允许符号属性连接】。
可以看到,底下参数的右侧出现了一个数据库的小图标。

点击这个小图标,打开可以发现,可以用字段值,甚至更复杂的代码来控制。

这里我们假设河流的流量就与河流长度正相关。
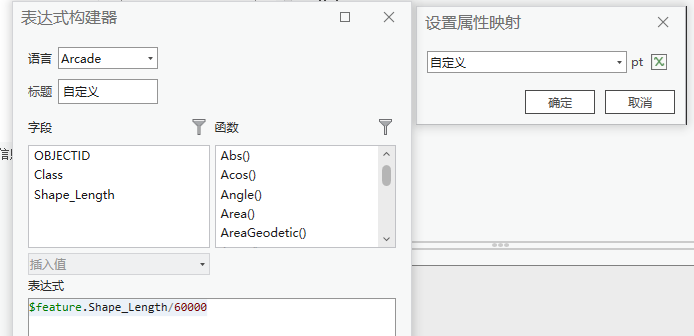
表达式就可以这样写:
$feature.Shape_Length/60000
这里的系数【60000】得看你的河流具体长度,数字越小,显示的末端越粗,可以自行调节。
应用后显示效果:

可以说是相当完美了。