一、元素选择器
元素选择器:利用标签名称。p,h1-h6...
行内样式(内联样式):例如
id选择器:针对某一个特定的标签来使用。以#定义。
class(类)选择器:可以被多种标签使用,同一个标签可以使用多个类选择器,用空格隔开。
合并选择器:选择器1,选择器2,...{}
选择器优先级:内联样式>id选择器>类选择器>元素选择器
同优先级多次定义会执行覆盖(最后定义的为最终效果)
①后代选择器 A B{ } 选择器A下的所有B元素
例如:
- 后面的后代标签都会生效
- 1
- 也会生效
②子代选择器A>B{ } 父元素为A的B元素
例如上面的选择器则只有第一个包括的li起效后面div包括的是孙代会失效。
③相邻选择器A+B{ } 紧接在A选择器下的所有B元素
只有相邻的第一个元素生效,只能是往下选择。
④通用选择器A~B{ }
向下的所有元素都起效。
伪元素和伪类
伪元素和伪类的根据区别就是:前者是创建出了一个新元素,而后者是一个已存在但你不能直接看到的元素。
伪元素
伪元素本身不存在在DOM文档中,它需要人为的去创建它。且就算你创建了伪元素,它也只是逻辑上存在,实际上也并不存在DOM文档中,也就是说你无法使用JS去获取改变它。

伪类
伪类它存在于DOM文档中,但如果你没有特别的去声明它,你就看不到它。

二、属性
1、字体属性
(1)color颜色
四种形式:
①color:red
②color:#ff0000 //十六进制形式(常用)
③color:rgb((255,0,0)
④color:rgba(255,0,0,.5) //第四个参数:0透明 1不透明 0.5半透明
(2)font-weight 字体粗细
①bold 粗体字符
②bolder 更粗的字符
③lighter 更细的字符
④400-900 细到粗 400为默认 700等同bolder
(3)font-style 字体样式
①normal 默认值
②italic 斜体字
(4)font-family 字体效果
例如:
黑体:SimHei
Microsoft YaHei
(默认)
2、背景属性
(1) background-color 背景颜色
(2)background-image 背景图像
(图像不够大会垂直和水平平铺)
background-image:url("");
(3)background-repeat 背景内容平铺方式
①repeat 默认
②repeat-x 水平方向平铺
③repeat-y 垂直方向平铺
④no-repeat 不平铺
默认情况例如:
(4)background-size 背景图像大小
①background-size:200px 300px;
②background-size:100%100%; //百分比方式
③background-size:cover;//完全覆盖容器(放大裁剪)
④background-size:contain;//缩放到对于容器合适即可(自适应)
(5)background-position 背景图像位置
①自行匹配:left right top bottom center
例如 background-position:left top;//左上角
②百分比和像素方式
3、文本属性
(1)text-decoration 文本属性
①下划线:underline
②上划线:overline
③删除线:line-through
(2)text-transform 文本大小写
①首字母大写:captialize
②全部大写:uppercase
③全部小写:lowercase
(3)text-indent 首行文本缩进
text-indent:?px
4、表格属性
(1)边框
①border属性
table,td{
border:1px solid black;//边框大小 边框线样式(实线) 边框线的颜色
}
添加collapse属性 折叠边框为单边框
table{
border-collapse:collapse;
}ver
(2)表格大小:width height
(3)表格文字对齐:
水平对齐:text-align(left or right or center)
垂直对齐:vertical-align(top bottom center)
(4)表格填充
td{
padding:10px:
}//控制边框与文本的距离
5、盒子属性
盒子模型阴影
属性设置 :
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow:水平阴影的位置。可以使用负值表示阴影在元素左侧,正值表示阴影在元素右侧,0 表示没有水平阴影。
v-shadow:垂直阴影的位置。可以使用负值表示阴影在元素上方,正值表示阴影在元素下方,0 表示没有垂直阴影。
blur:模糊半径。可选值,表示阴影的模糊程度。值越大,阴影越模糊,0 表示没有模糊。
spread:阴影的扩展半径。可选值,表示阴影的大小扩展。正值表示阴影扩展,负值表示阴影收缩。
color:阴影的颜色。可选值,表示阴影的颜色,可以是 CSS 颜色值
inset:可选值,用于设置是否为内阴影。如果存在 inset,则表示是内阴影,否则为外阴影。内阴影会出现在元素内部,外阴影则出现在元素外部。
只有前两个阴影 , 水平阴影 和 垂直阴影 必须写 ,后面的四个值可以省略 ;
三、重绘和重排(回流)
重绘不一定导致重排,但重排一定会导致重绘
重绘:当一个元素的外观发生改变,但没有改变布局,重新把元素外观绘制出来的过程。
重排:当一个DOM的变化影响到元素的几何信息(元素的的位置和尺寸大小),浏览器需要重新计算元素的几何信息,将它放置到合适的位置...重排也叫回流,简单的说就是重新生成布局,重新排列元素。
- 全局范围(全局布局):从根节点html开始对整个渲染树进行重新布局;
- 局部范围(局部布局):对渲染树的某部分或某一个渲染对象进行重新布局;
css的性能优化其中之一核心观念为: 减少重排次数和减小重排范围
优化方法:
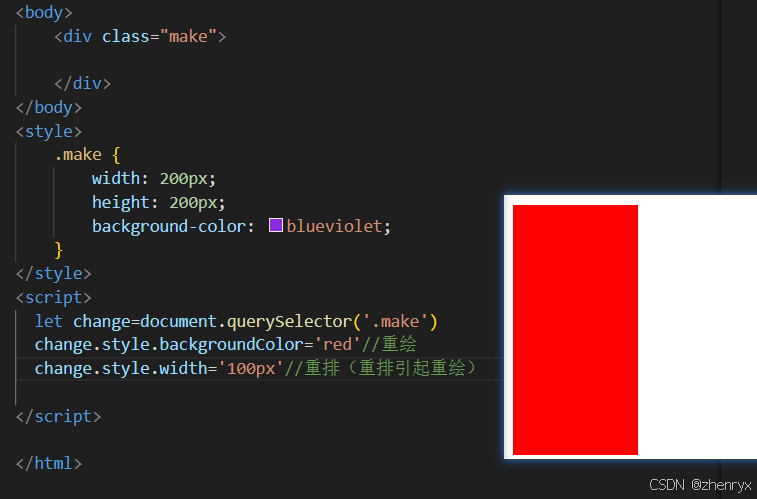
1.样式集中改变(减少重排次数)

这样总共会引起两次重绘一次重排
优化:

这样总共会引起一次重绘一次重排
2.离线操作DOM(减少重排次数)
当对DOM 节点有较大改动的时候,我们先将元素脱离文档流,然后对元素进行操作,最后再把操作后的元素放回文档流。
对隐藏的DOM元素操作不会引发其他元素的重排.比如利用display:none和block这样总共只会造成两次重排(引起两次重绘)
3.脱离文档流(减少重排范围)
使用 absolute 或 fixed 脱离文档流(减小重排范围):
使得元素重排仅仅影响当前元素
4.善用内存(减少重排范围)
在内存中多次操作DOM,再整个添加到DOM树
举例:异步请求接口获取数据,动态渲染到页面
例如再ul当中添加li时,可以构建整个ul(一次重排),而不是循环添加li(引起多次重排)
四、CSS盒子模型
盒子模型的组成:content内容、padding内边距、border边框、margin外边距
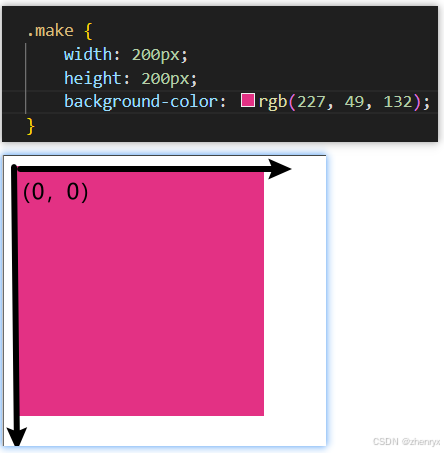
content(内容)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background-color: cornflowerblue;
padding: 50px;
border: 20px solid burlywood;
margin: 20px;
}
</style>
</head>
<body>
<div class="test">
content
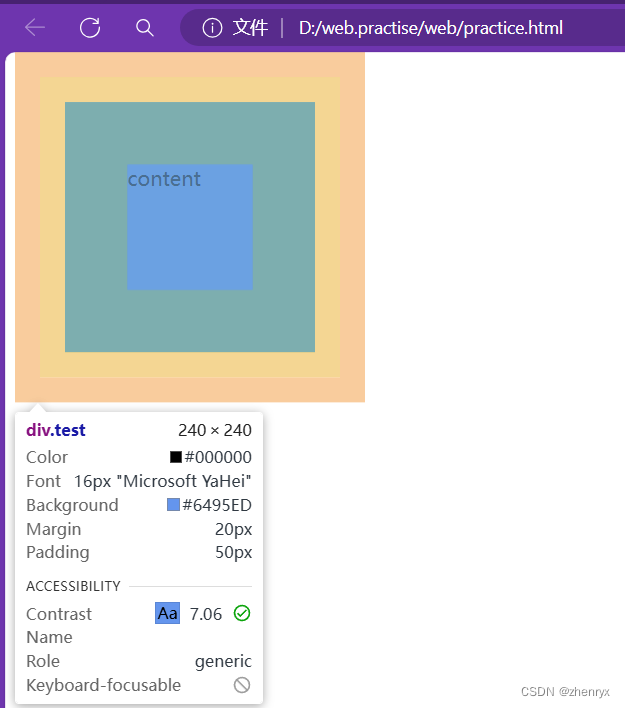
</div>效果

盒子模型又有两类,标准盒模型和怪异盒模型),两个盒模型可以通过box-sizing属性切换。
/* 标准盒模型 */
box-sizing: content-box;
/* 怪异盒模型 */
box-sizing: border-box;① 标准盒模型
在标准盒模型中为盒子设置的width、height属性为content内容的宽度和高度,因此盒子模型的总宽度和总高度为:
总宽度 = width + 2 * padding + 2 * border + 2 * margin
总高度 = height + 2 * padding + 2 * border + 2 * margin
② 怪异盒模型
在怪异盒模型中,盒子的width、height属性为content内容+padding内边距+border边框的宽度和高度,因此盒子模型的总宽度和总高度为:
总宽度 = width + 2*margin
总高度 = height + 2*margin
五、布局
(1)flex布局
display:flex 使用弹性盒子(子元素默认水平排列)
容器属性
1、flex-direction 指定子元素的位置
row:横向从左到右,也是默认方式
row-reverse:反转横向排列(靠右对齐,最后一项排列在前面)
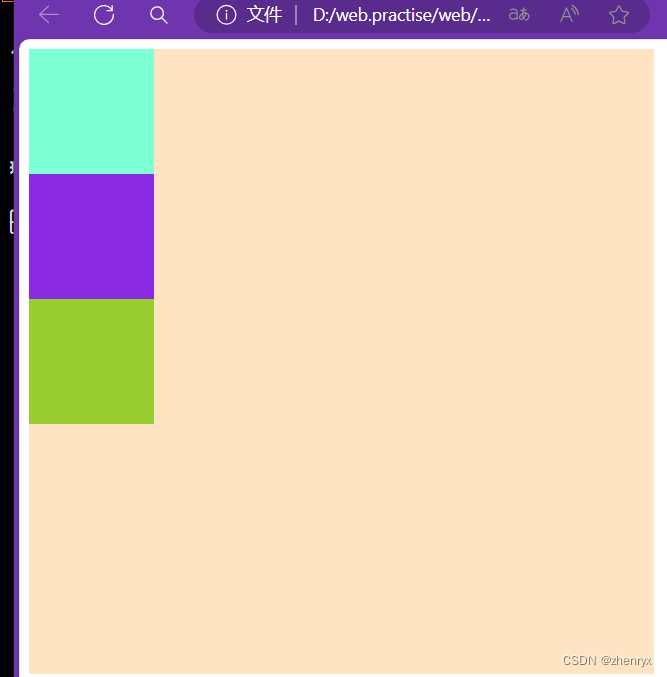
column:纵向排列
column-reverse:反转纵向排列
<style>
.test{
width: 500px;
height: 500px;
background-color: bisque;
}
.box1{
width: 100px;
height: 100px;
background-color: aquamarine;
}
.box2{
width: 100px;
height: 100px;
background-color:blueviolet
}
.box3{
width: 100px;
height: 100px;
background-color:yellowgreen
}
</style>
</head>
<body>
<div class="test">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>正常效果:

使用弹性盒子:
.test{
width: 500px;
height: 500px;
background-color: bisque;
display: flex;
}

其他效果感兴趣可以自行尝试
2、flex - wrap 子元素在主轴方向上超出容器空间时是否换行。
nowrap(默认值):不换行,子元素可能会被压缩以适应容器。
wrap:换行,子元素在超出容器宽度(主轴为水平方向时)或高度(主轴为垂直方向时)时,会换行排列。
wrap - reverse:换行,但新行的添加方向与wrap相反。
3、两种对齐方式
justify-content(垂直方向) align-items(水平方向),在父级元素上定义
①justify-content: 子元素沿X轴排列
justify-content: flex-star; 子元素从左向右排
justify-content: flex-end; 子元素水平靠右排列
justify-content: center; 子元素水平居中排列
justify-content: space-between; 子元素水平居中散开排列
justify-content: space-around; 第一个子元素靠左,第二个子元素居中,第三个子元素靠右排列
②.align-items: 子元素沿y轴排列
align-items: flex-start; 子元素垂直于父级盒子顶部排列
align-items: flex-end; 子元素垂直于父级盒子底部排列
align-items: center; 子元素垂直居中排列
align-items: baseline; 子元素以第一行文字为基准线进行排列
align-items: strech; 当某个子元素没有设置高度时,会自动撑满子元素所在的那一列
4、设置子元素权重:flex
<style>
.test{
width: 500px;
height: 500px;
background-color: bisque;
display: flex;
}
.box1{
width: 100px;
height: 100px;
background-color: aquamarine;
flex: 3
}
.box2{
width: 100px;
height: 100px;
background-color:blueviolet;
flex:2
}
.box3{
width: 100px;
height: 100px;
background-color:yellowgreen;
flex:1
}
</style>
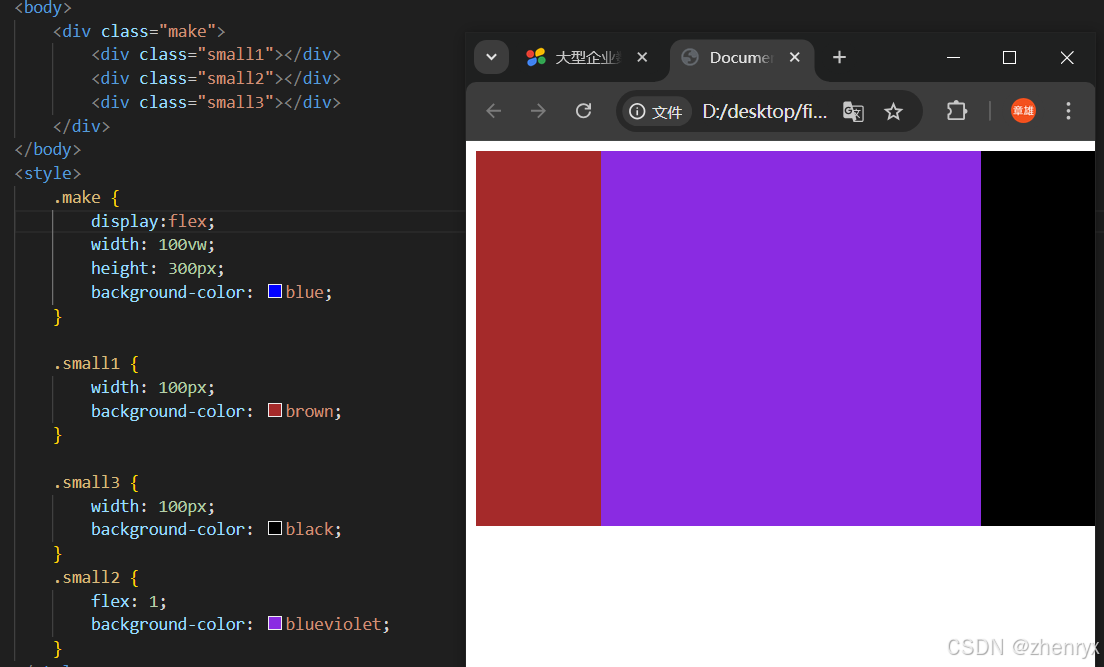
左侧固定宽度,右侧自适应:

<body>
<div class="big">
<div class="small1">
</div>
<div class="small2">
</div>
</div>
</body>
<style>
.big {
width: 200px;
height: 200px;
background-color: blue;
display: flex;
}
.small1 {
width: 50px;
background-color: rgb(237, 2, 45);
}
.small2 {
background-color: rgb(2, 237, 131);
flex: 1;
}
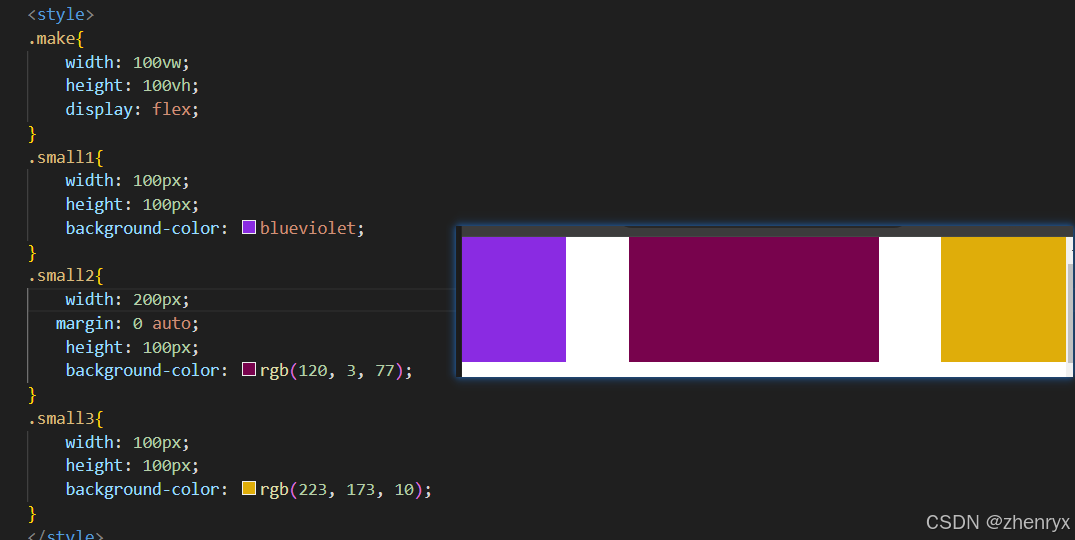
</style>项目属性:
1.order 设置子元素前后顺序
order:默认值是0,数值越小越靠前,可以给负数。
2.flex-grow 设置子元素的放大比例
默认值为0
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3.flex-shrink 设置子元素的缩小比例
默认值为1。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。(适合移动端溢出出滚动条的效果,前提是利用弹性布局写)
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
(2)position定位布局
常用三种值:
relative:相对定位,相对于当前元素的当前位置进行定位。元素会在原本文档流的位置进行定位
absolute:绝对定位,相对于最近已经定位的祖先元素进行定位,如果不存在已经定位的祖先元素,则相对于初始包含块进行定位。
fixed:固定定位,相对于浏览器窗口进行定位,元素会随着页面滚动而保持固定位置。
三种方式都用到四个偏移量:top bottom left right
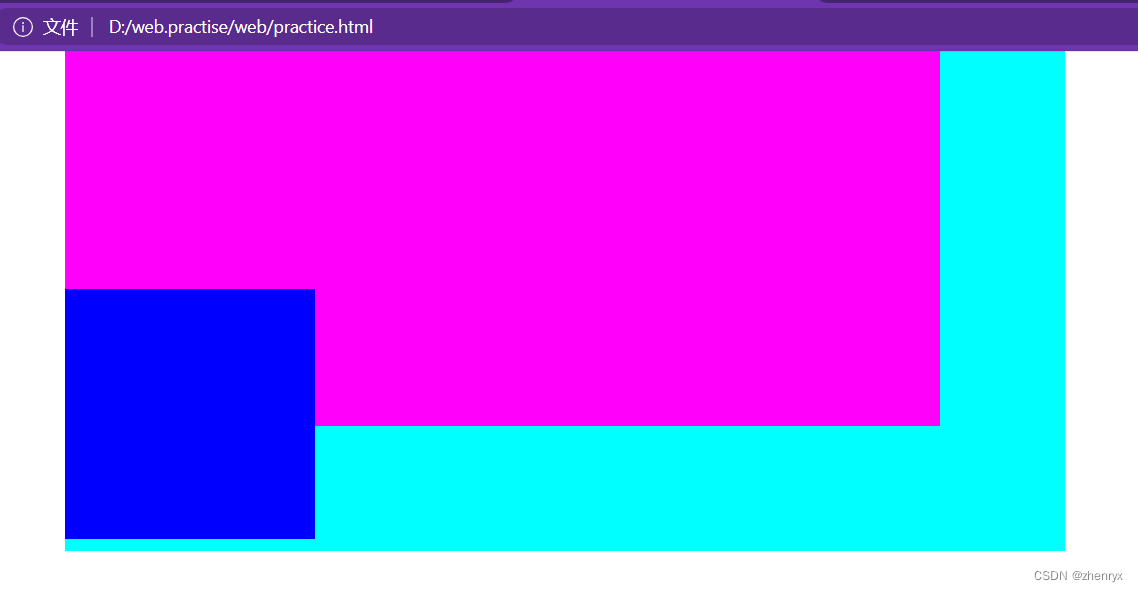
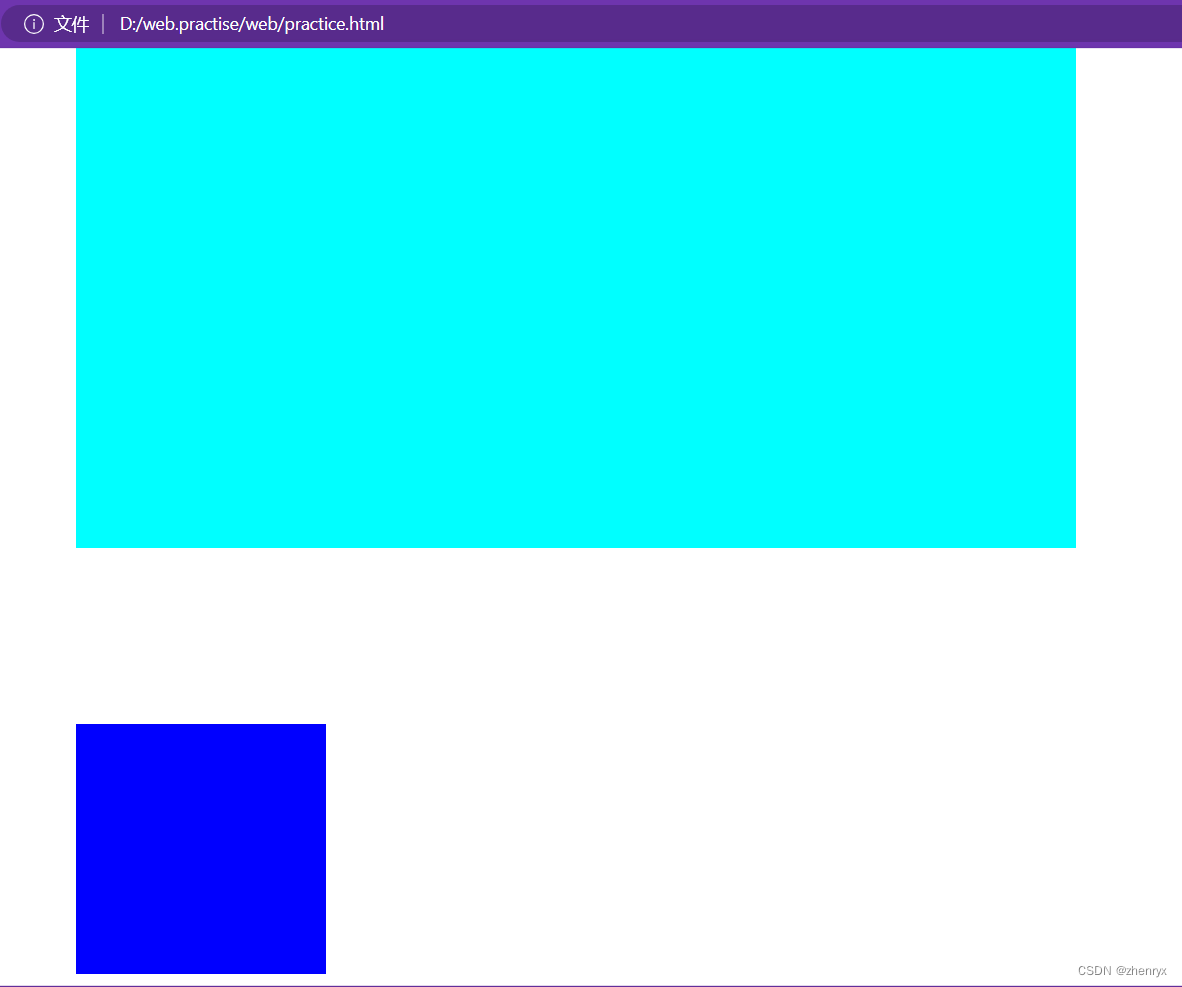
position:absolute
.box1{
background-color: aqua;
width: 800px;
height: 400px;
position: relative;
left: 200px;
}
.box2{
background-color: rgb(255, 0, 251);
width: 700px;
height: 300px;
}
.box3{
width: 200px;
height: 200px;
background-color: blue;
position: absolute;
bottom: 10px;
}

可以看出box3不是根据父元素box2进行定位而是相对于最近已经定位的祖先元素进行定位。
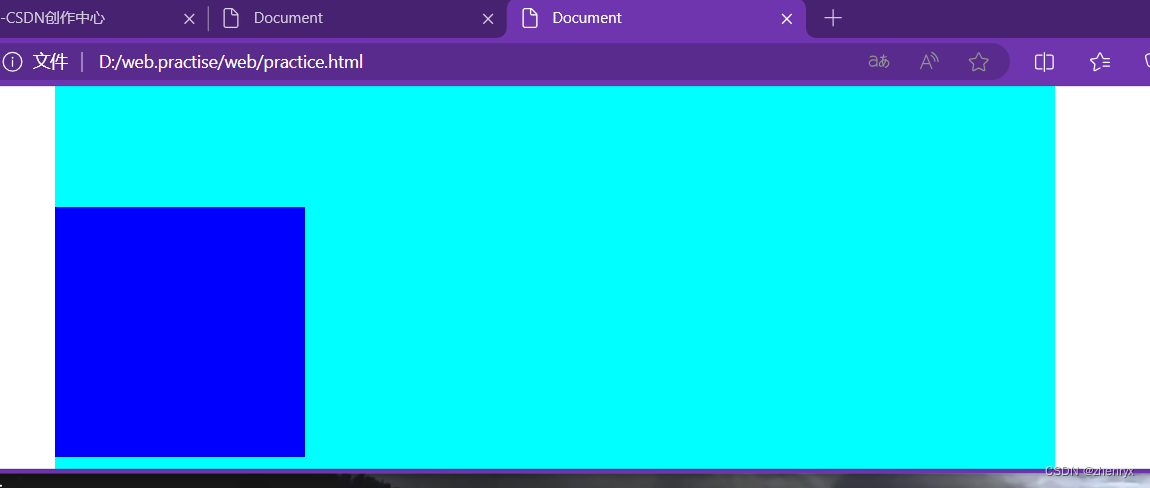
position:fixed
.box1{
background-color: aqua;
width: 800px;
height: 400px;
position: relative;
left: 200px;
}
.box2{
width: 200px;
height: 200px;
background-color: blue;
position: fixed;
bottom: 10px;
}

可以看出fiexd定位是根据body判定而不是根据父元素box1

并且进行缩放后始终是相对于浏览器窗口的。
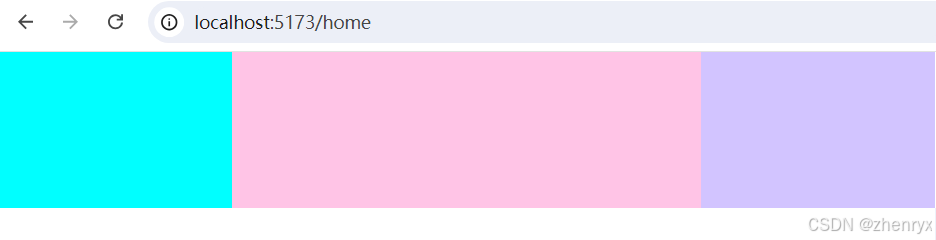
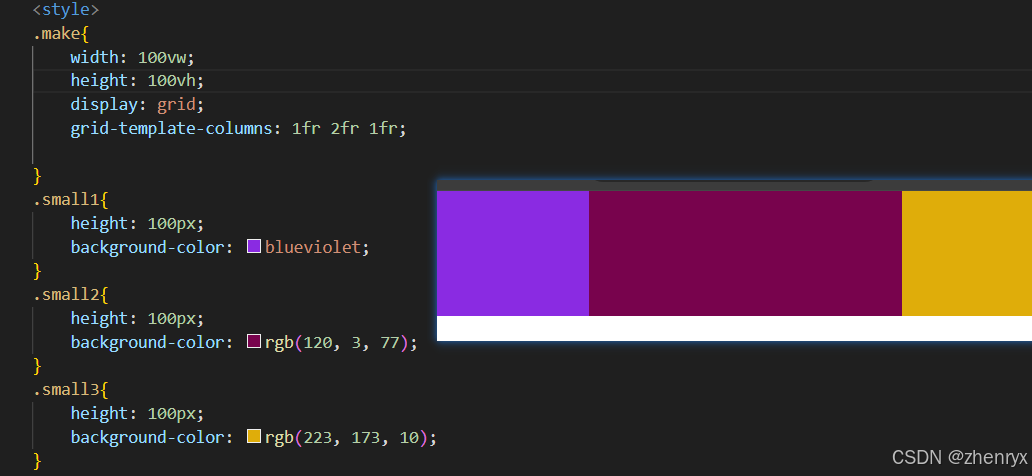
(3)Grid布局
<div class="tes">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</template>
<style lang="scss">
.tes{
width: 100%;
height: 100vh;
display: grid;
grid-template-columns: 1fr 2fr 1fr;//列的宽度自定义为父元素的1:2:1
.box1{
height: 100px;
background-color: aqua;
}
.box2{
height: 100px;
background-color: rgb(255, 196, 230);
}
.box3{
height: 100px;
background-color: rgb(210, 196, 255);
}
}
</style>
六、CSS3新属性
1.boder_radius属性 (元素圆角)
2.box-shadow属性(边框阴影)
box-shadow:X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
值描述:
X轴偏移量:必需。水平阴影的位置,允许负值。
Y轴偏移量:必需。垂直阴影的位置,允许负值。
阴影模糊半径:可选。模糊距离,其值只能是正值,如果值为0,表示阴影没有模糊效果。
阴影扩展半径:可选。阴影的尺寸。
阴影颜色:可选。阴影的颜色。省略默认会黑色。
投影方式:可选。设置为inset时为内部阴影方式,若省略为外阴影方式。
3.clip-path(绘图属性)
basic-shape: 基本图形,包括inset()、circle()、ellipse()、polygon()
原型:

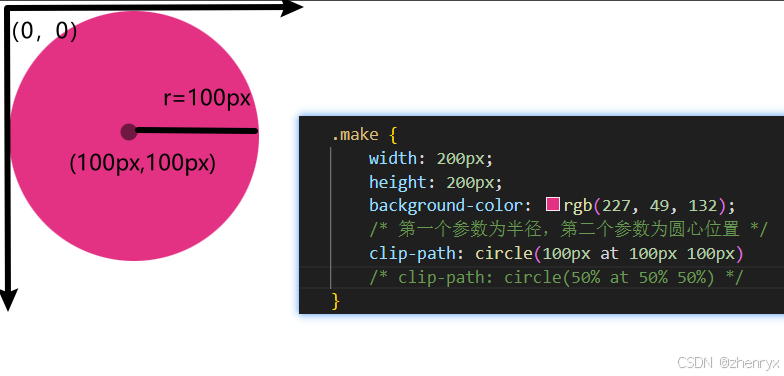
①circle(r at x y):
at前参数r为半径,at后参数 x y为圆心位置

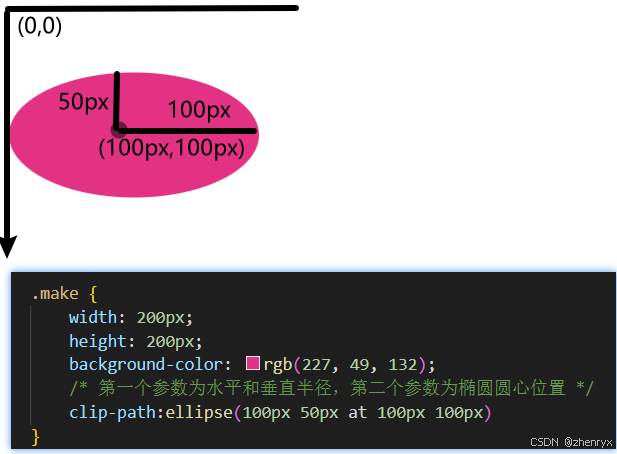
②ellipse(rx ry at x y):
at前参数rx ry为水平和垂直半径,at后参数 x y为椭圆圆心位置

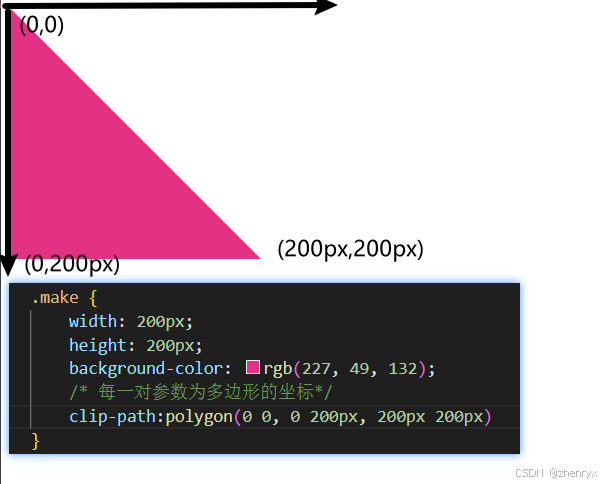
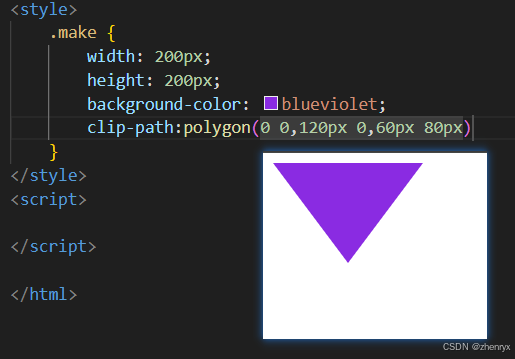
③polygon(x y,x y,x y,...)
每一对值代表多边形各个顶点的水平位置和垂直位置(坐标)

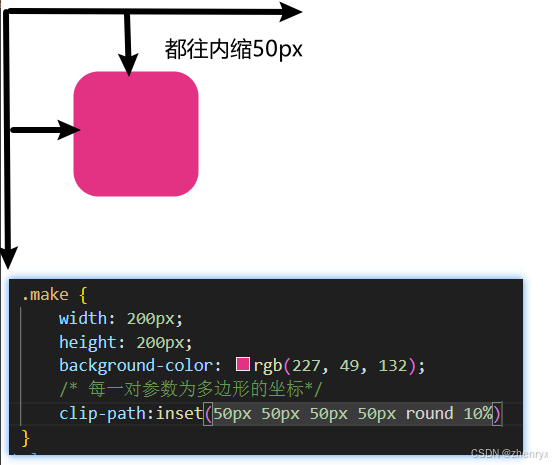
④inset(top,right,bottom,left round <border-radius>):
inset()可以传入5个参数,分别对应top,right,bottom,left的裁剪位置,round radius(可选,圆角)

七、BFC
BFC(Block Formatting Context),即块级格式化上下文.
BFC 可以简单的理解为某个元素的一个 CSS 属性 ,只不过这个属性不能被开发者显式的修改,拥有这个属性的元素对内部元素和外部元素会表现出一些特性,这就是BFC。
触发BFC条件:
满足下列条件之一就可
【1】根元素,即HTML元素
【2】float的值不为none
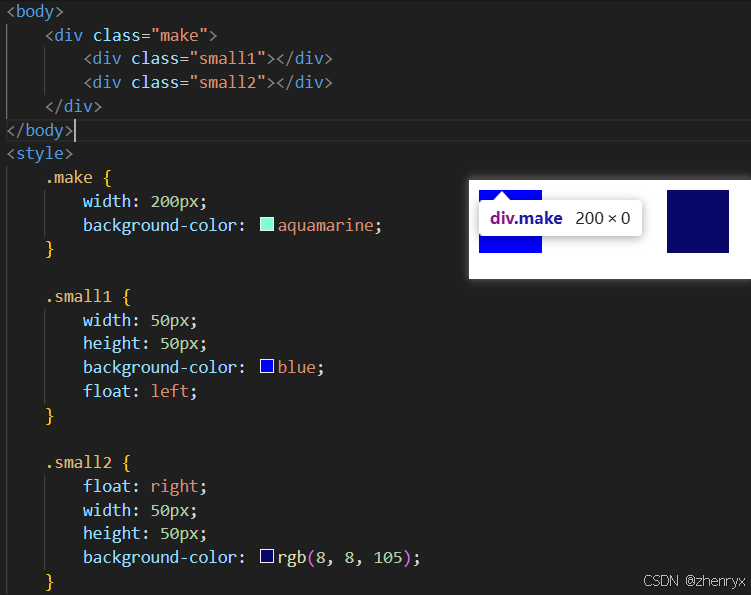
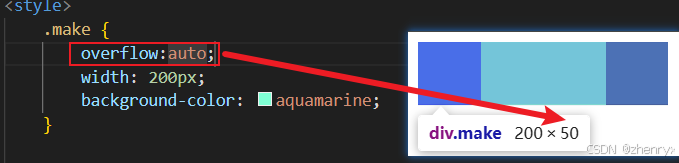
【3】overflow的值不为visible
【4】display的值为inline-block、table-cell、table-caption
【5】position的值为absolute或fixed
BFC布局规则:
1.内部的Box会在垂直方向,一个接一个地放置。(平常div一行一行块级放置的样式)
2.Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
上文提到过,决定块盒在包含块中与相邻块盒的垂直间距的便是margin-box。
3.每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
4.BFC的区域不会与float box重叠。
5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
6.计算BFC的高度时,浮动元素也参与计算
BFC应用场景:
1.清除内部浮动
浮动造成的问题就是父元素高度坍塌,所以清除浮动需要解决的问题就是让父元素的高度恢复正常。而用 BFC 清除浮动的原理就是(布局规则6):计算 BFC 的高度时,浮动元素也参与计算。只要触发父元素的 BFC 即可。


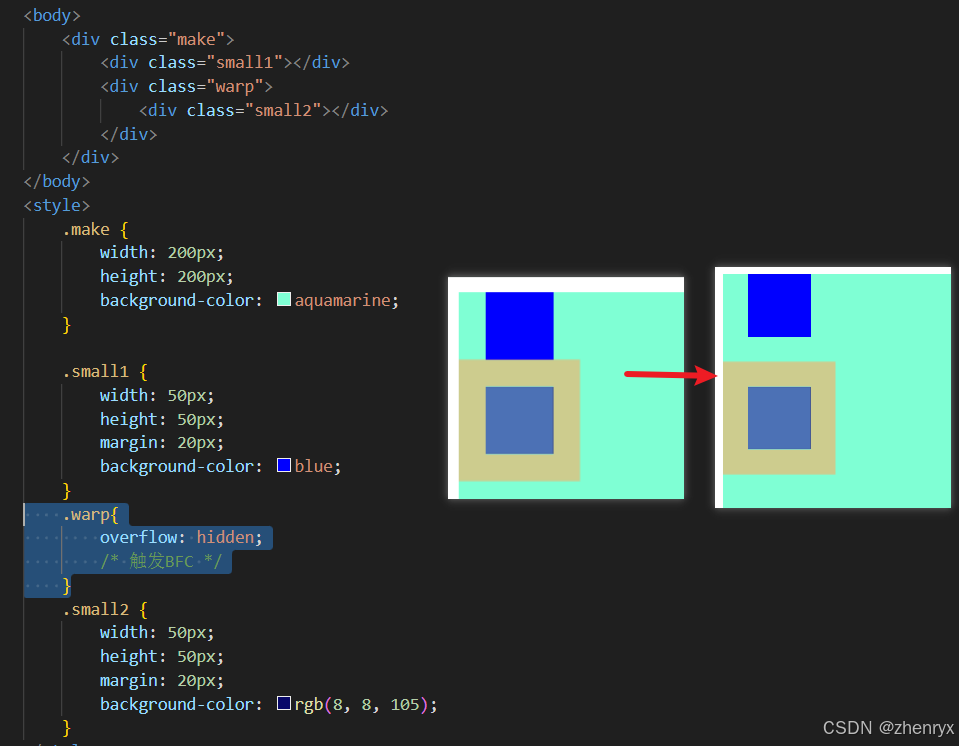
2.阻止margin重叠:
当两个相邻块级子元素分属于不同的BFC 时可以阻止margin重叠(布局规则2)
**操作方法:**给其中一个div外面包一个div,然后通过触发外面这个div的BFC,就可以阻止这两个div的margin重叠

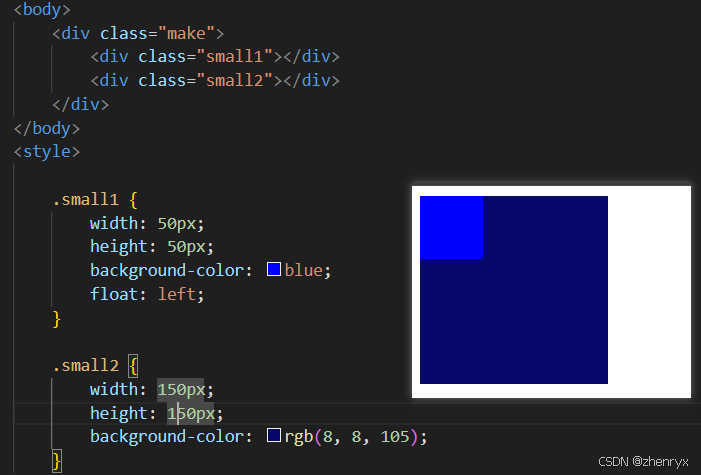
3.阻止普通文档流元素被浮动元素覆盖

利用布局规则4触发demo2的BFC。

居中方式大全(经典三种)

 1
1
以下方法都可以再不知道元素大小下实现
1、
<style>
.big {
width: 200px;
height: 200px;
background-color: blue;
display: flex;
justify-content: center;
align-items: center;
}
.small {
width: 100px;
height: 100px;
background-color: rgb(237, 2, 45);
}
</style>2、
<style>
.big {
width: 200px;
height: 200px;
background-color: blue;
display: flex;
}
.small {
width: 100px;
height: 100px;
background-color: rgb(237, 2, 45);
margin: auto;
}
</style>3、
<style>
.big {
width: 200px;
height: 200px;
background-color: blue;
position: relative;
}
.small {
width: 100px;
height: 100px;
background-color: rgb(237, 2, 45);
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
</style>绘制三角形(经典两种)
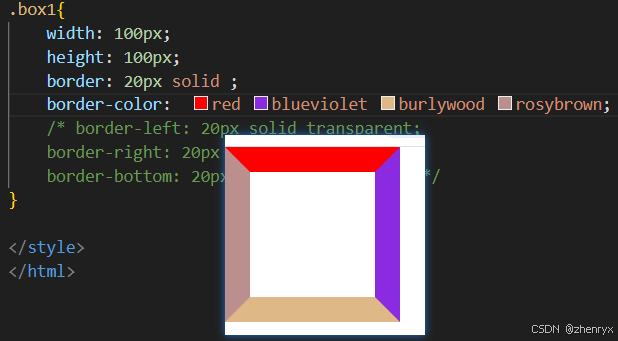
1.利用(border)
.box1{
width: 0px;
height: 0px;
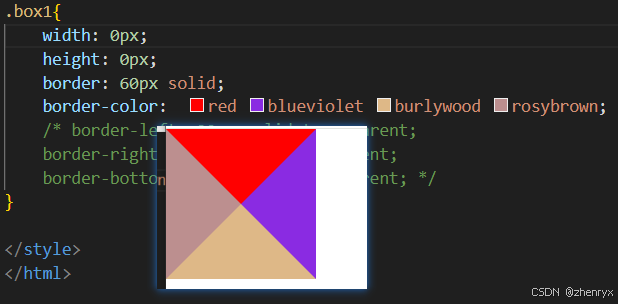
border-top: 80px solid blue;//三角形的高
border-left: 60px solid transparent;//三角形二分之一的宽
border-right: 60px solid transparent;
}

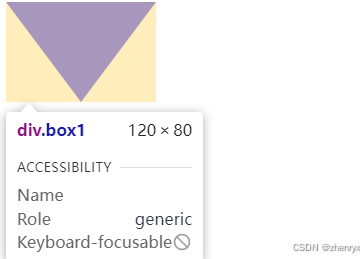
原理如下:

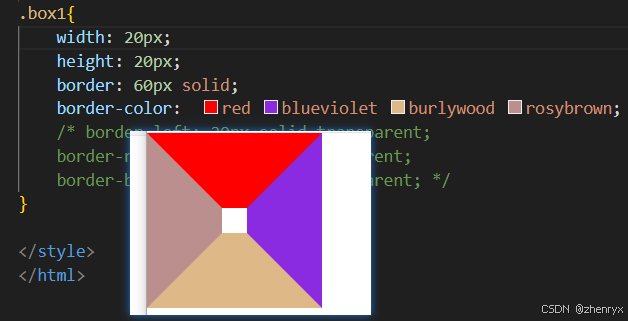
我们这时候可以看到四个边框都是呈现梯形,我们再缩小盒子大小增大边框看看:

最后我们让宽高都为0:

2.clip-path polygon属性

隐藏页面元素的常用三种方式
1.display:none
元素不可见,本身占有空间被其他元素占有 无法再响应事件(移除DOM节点),导致浏览器重排和重绘。
2.visibility:hidden
元素不可见,占据页面空间 无法响应点击事件(DOM结果均存在),不会触发重排,但是会触发重绘。
3.opacity:0
改变元素透明度,元素不可见,占据页面空间 可以响应点击事件 ,不会引发重排,一般情况也会引发重绘。
两栏布局

三栏布局


 4.
4.