随着华为的不断发展,鸿蒙开发慢慢渗透我们身边,我也开始初步探索鸿蒙开发:
首先鸿蒙开发必不可少的就是环境的大奖以及开发工具的安装和注意事项等。下面先看一下鸿蒙开发需要配置的环境:
第一步:下载安装开发工具
先到对应的官网上去下载对应的HUAWEI DevEco Studio

登上自己的华为账号:

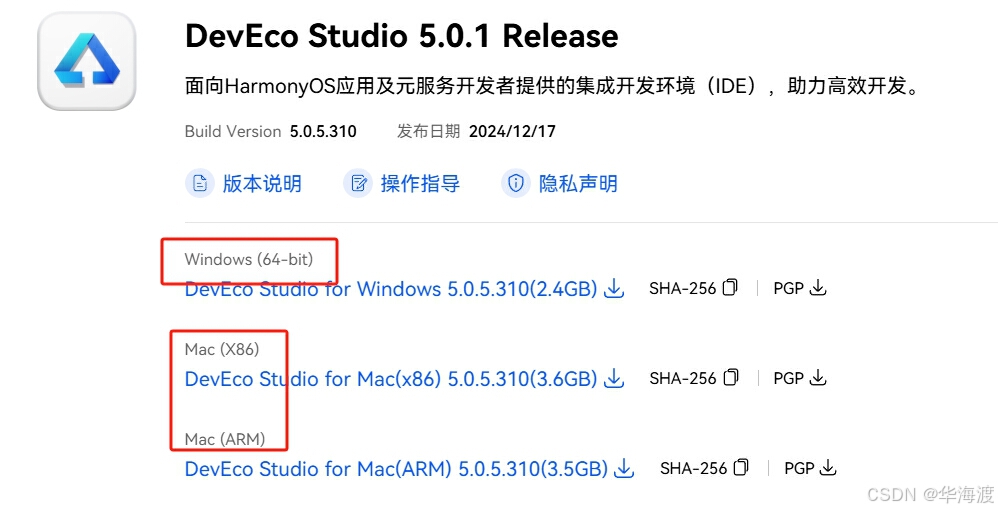
进入下载界面进行下载系统对应的安装包:

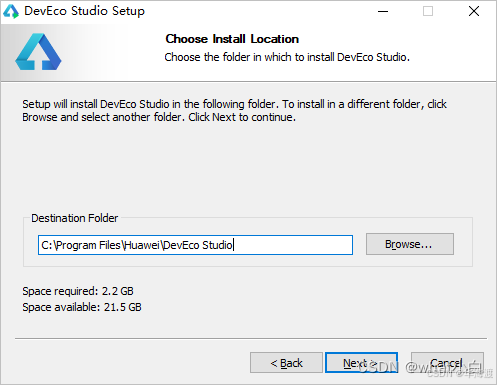
下载完成之后,找到对应的安装包开始进行安装:默认路径是C盘,我们可以修改到自己方便的位置

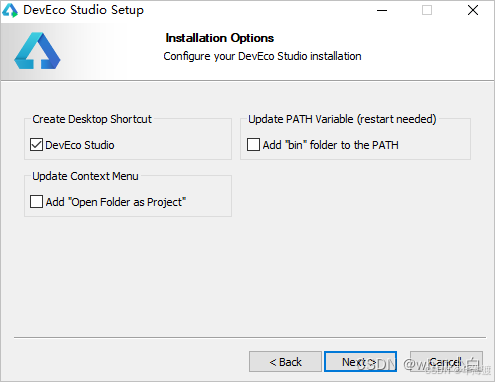
在初次安装过程中勾选DevEco Studio 后,单击Next,直至安装完成

安装完成后:单击Finish完成安装。

第二步:就是开发环境的配置:
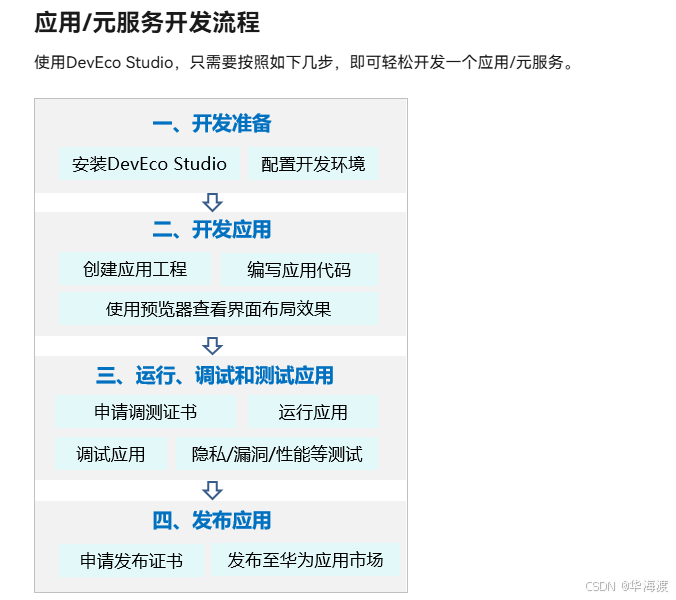
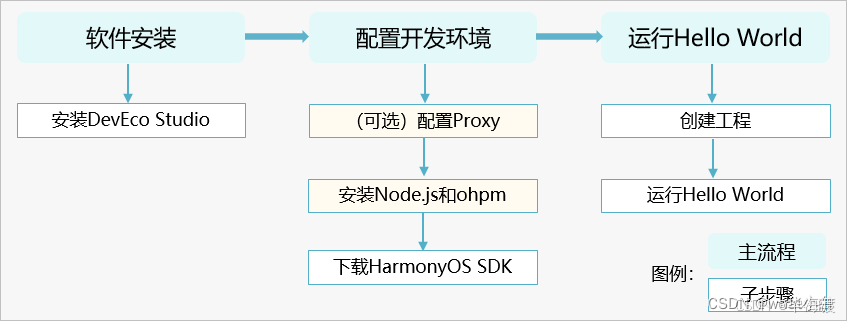
一、开发前先看一下具体的流程图

先看开发环境的配置如图:

二、接下来介绍首次启动DevEco Studio的配置向导:evEco Studio的配置向导:
1.运行已安装的DevEco Studio,首次使用,请选择Do not import settings,单击OK。
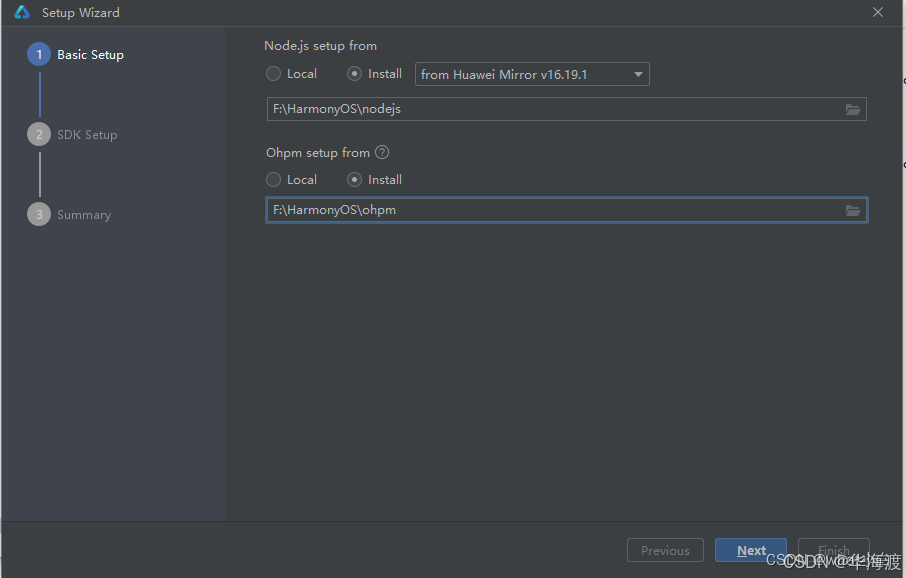
2.安装Node.js与ohpm。可以指定本地已安装的Node.js或ohpm(Node.js版本要求为v14.19.1及以上,且低于v17.0.0;对应的npm版本要求为6.14.16及以上)路径位置;如果本地没有合适的版本,可以选择Install 按钮,选择下载源和存储路径后,进行在线下载,单击Next进入下一步。
特别注意:
如果配置向导界面出现的是设置HTTP Proxy Setup ,说明网络受限,请根据参考信息配置DevEco Studio代理后,再下载Node.js、ohpm和SDK。

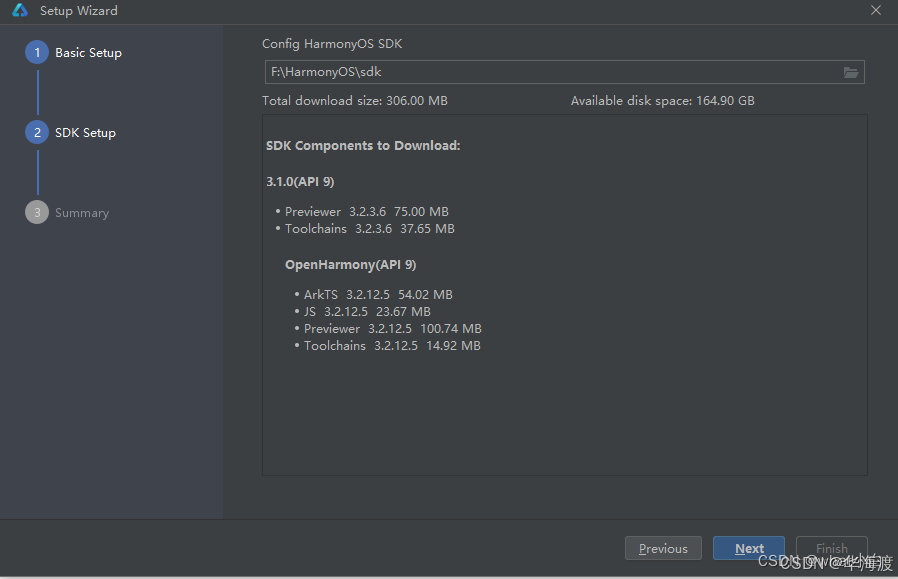
在SDK Setup 界面,单击 按钮,设置HarmonyOS SDK存储路径,单击Next进入下一步。
按钮,设置HarmonyOS SDK存储路径,单击Next进入下一步。

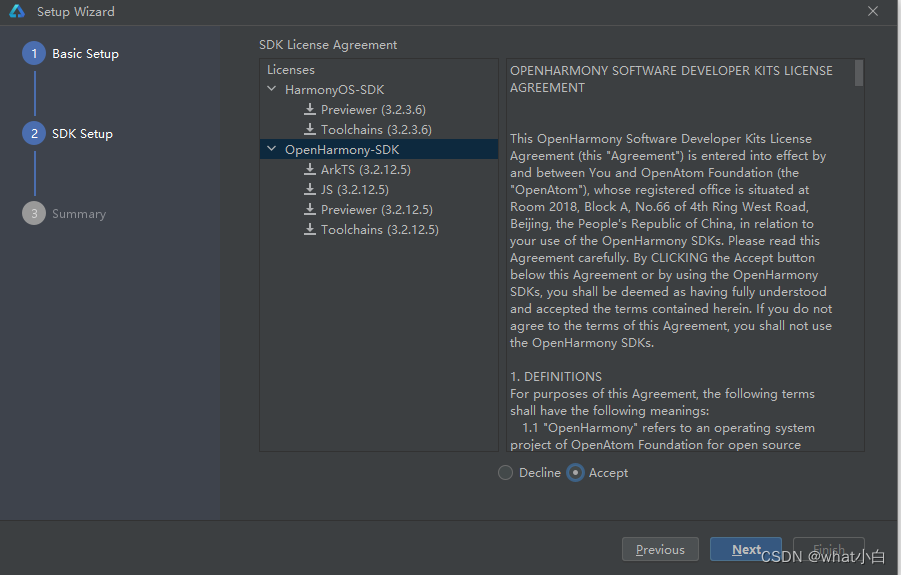
在弹出的SDK下载信息页面,单击Next ,并在弹出的License Agreement 窗口,阅读License协议,需同意License协议后,单击Next。
说明:
下载SDK过程中,如果出现下载JS SDK失败,提示"Install Js dependencies failed.",请根据JS SDK安装失败处理指导进行处理。

5.确认设置项的信息,点击Next开始安装。

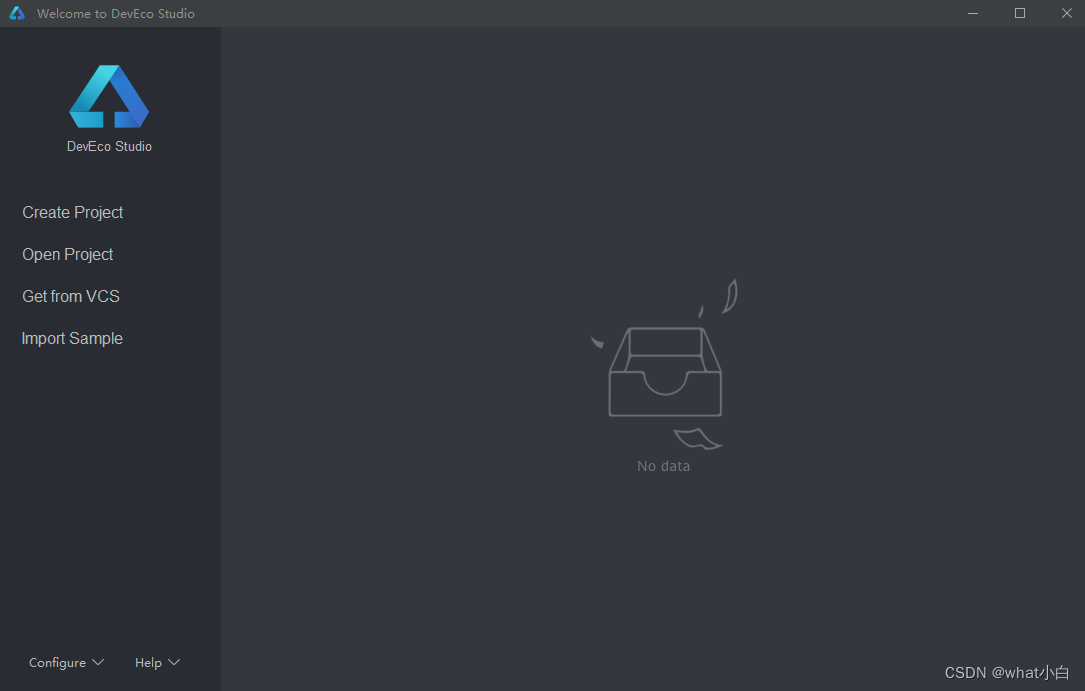
等待Node.js、ohpm和SDK下载完成后,单击Finish,界面会进入到DevEco Studio欢迎页。


以上就是今天分享的内容,下篇文章继续讲解有关环境配置的内容。