
大家好,我是大明同学。
Axure Banner 轮播图是一种常见的网页和应用界面元素,用于展示一系列图片或内容,通常会自动循环播放或通过用户操作进行切换。以下是一些常见的应用场景:
产品展示:在电子商务网站或产品介绍页面,轮播图可以用来展示产品的不同角度或特性。
新闻或活动宣传:在新闻网站或企业官网上,轮播图可以用来展示最新的新闻头条或即将举行的活动。
广告推广:企业和品牌使用轮播图作为广告载体,吸引用户注意力并推广产品或服务。
故事叙述:在一些故事性或情感性较强的页面,轮播图可以用来讲述一个故事或传达某种情感。
用户引导:在应用的引导页或教程中,轮播图可以逐步展示使用指南或功能特点。
数据统计展示:在数据分析或报告页面,轮播图可以用来展示不同时间段或不同维度的数据图表。
社交媒体分享:在社交媒体平台,用户可以分享带有轮播图的帖子,展示一系列图片或内容。
网站首页:很多网站的首页会使用轮播图来吸引访客,并快速传达网站的核心信息或特色。
事件倒计时:对于即将到来的事件或促销活动,轮播图可以展示倒计时,提醒用户时间紧迫。
用户反馈或评价:在产品或服务页面,轮播图可以用来展示用户的评价或反馈。
季节性或节日主题:在特定季节或节日,网站可以使用轮播图来展示与主题相关的内容或促销。
多媒体内容展示:除了图片,轮播图还可以展示视频或其他多媒体内容,增加页面的互动性和吸引力。
使用轮播图时,应确保内容的相关性和吸引力,并考虑到用户体验,避免过度使用或设计不当导致用户反感,这期内容,将给大家分享如何制作轮播、横幅或内容幻灯片。

Banner轮播图
创建第一张幻灯片
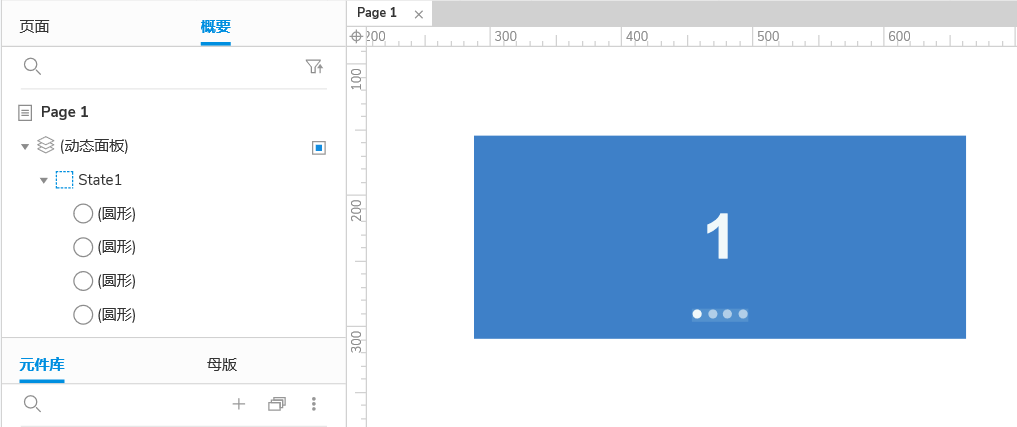
1.打开一个新的 RP 文件并在画布上打开 Page 1。
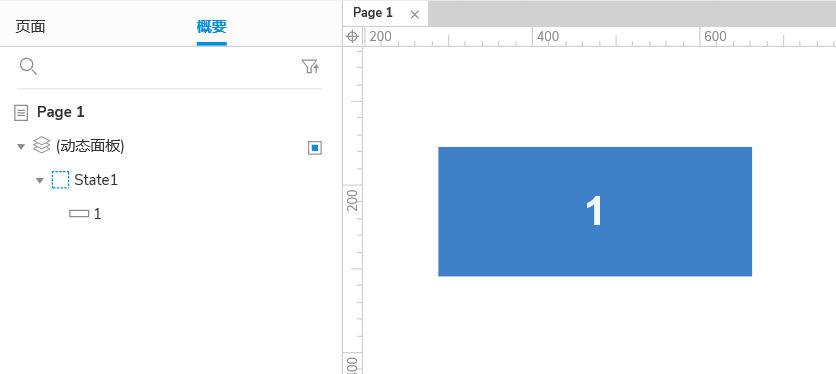
2.将矩形元件从元件库窗格拖到画布上,在样式窗格中将高度设置为"155",宽度设置为"375",填充颜色设置为"蓝色",为了方便预览效果,需要双击矩形元件,输入文案内容"1",将字号设置为"48","加粗"。
3.选中矩形元件,右键单击矩形在菜单中选择创建动态面板。

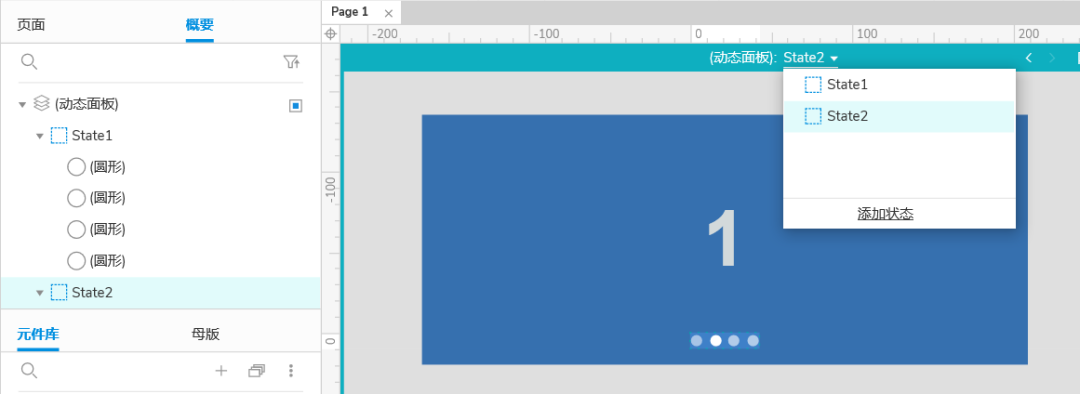
创建第二张幻灯片
1.选中矩形元件,双击矩形,进入动态面板编辑状态。
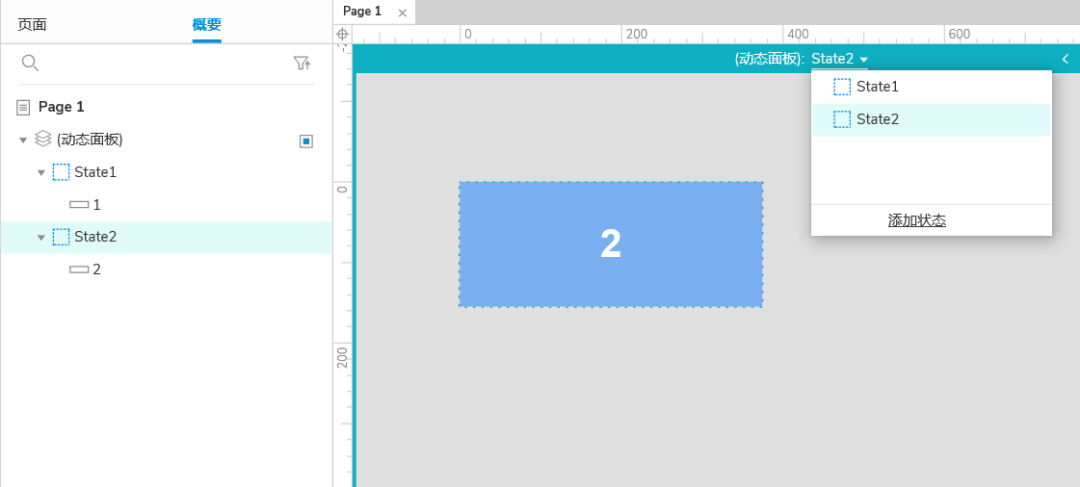
2.单击画布顶部"State 1"在下拉列表底部,单击"添加状态"按 ENTER 创建"State 2"。
3.复制"State 1"矩形元件,粘贴到"state 2"状态中,把填充颜色设置为"浅蓝色",并将内容文案"1",改成"2"。

创建第三张幻灯片
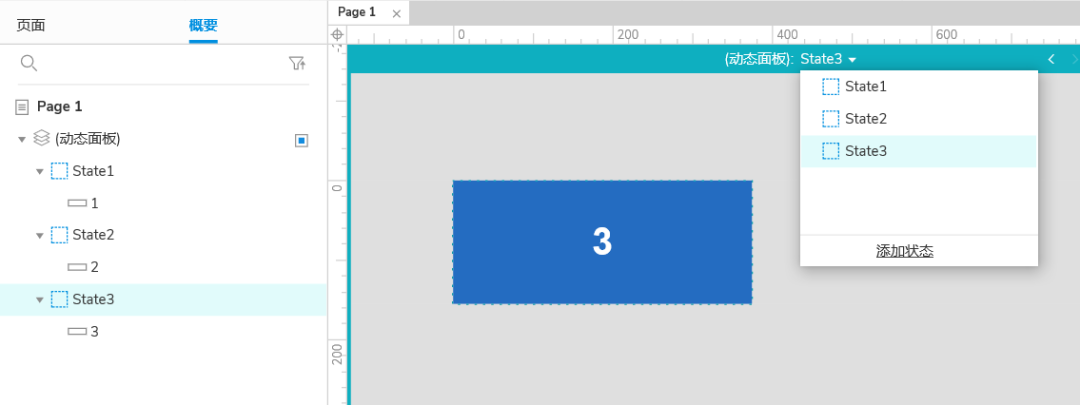
1.重复创建第二张幻灯片的操作,把填充颜色设置为"蓝色",并将内容文案"2",改成"3"。

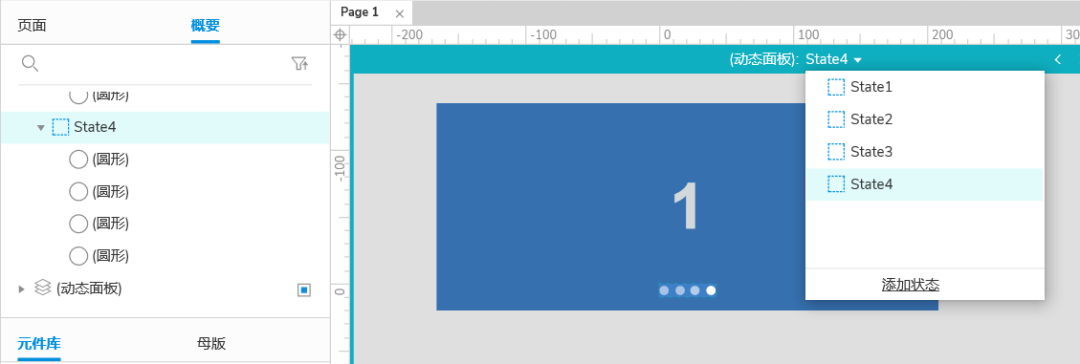
创建第四张幻灯片
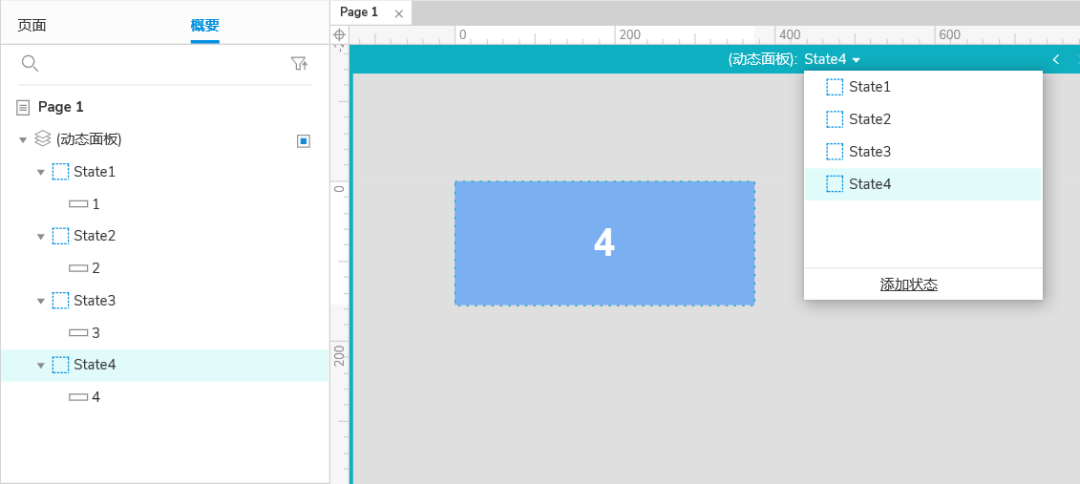
1.重复创建第三张幻灯片的操作,把填充颜色设置为"浅蓝色",并将内容文案"3",改成"4"。

2.单击画布右上角的关闭或按 ESC 退出状态编辑模式。
3.选中矩形动态面板,在交互窗格输入动态面板名称:"轮播图",方便后续添加交互
创建提示点
1.在元件库中找到圆形元件,将圆形元件拖到画布上,在样式窗格中将高度和高度设置为"8",填充颜色设置为"白色",复制三个同样的元件,将填充颜色设置为"浅灰色"。
2.选中圆形元件,右键单击圆形在菜单中选择创建动态面板。

1.选中创建好的圆形元件,双击圆形,进入动态面板编辑状态。
2.单击画布顶部"State 1"在下拉列表底部,单击"添加状态"按 ENTER 创建"State 2"。
复制"State 1"矩形元件,粘贴到"state 2"状态中,把第一个提示点的填充颜色设置为"浅灰色",第二个提示点设置成"白色"。

2.重复以上操作,依次创建第三个,四个提示点。

3.单击画布右上角的关闭或按 ESC 退出状态编辑模式。
4.选中圆形动态面板,在交互窗格输入动态面板名称:"提示点",方便后续添加交互
添加交互
添加轮播图交互
添加向左拖动结束时交互
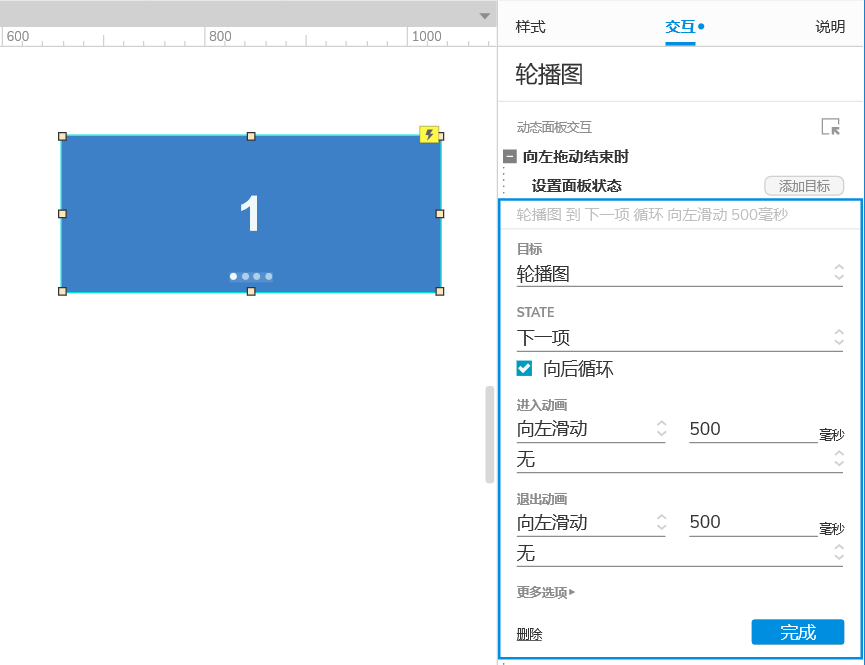
1.选中矩形轮播动态面板,在交互窗格中单击新建交互。
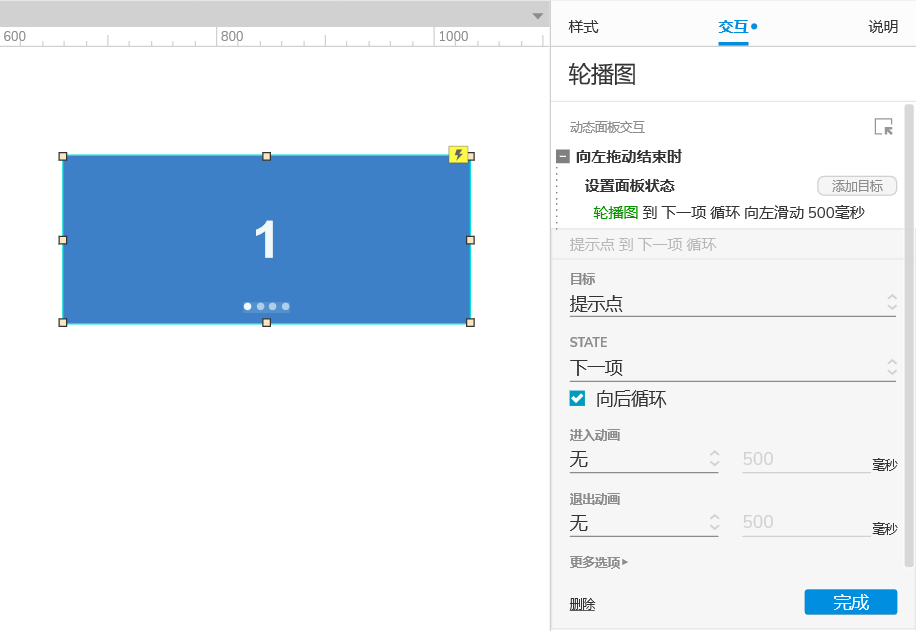
2.在列表中选择向左拖动事件,选择设置面板状态,在下拉列表中选中"轮播图"元件,在状态下拉列表中选中"下一项"并勾选"向后循环",在进入动画,选择"向左滑动","500"毫秒,退出动画 部分会自动更改以匹配此选择,单击完成保存操作。

3.鼠标移动到设置面板状态,单击添加目标,在下拉列表中选中"提示点"元件,在状态下拉列表中选中"下一项"并勾选"向后循环",单击完成保存操作。

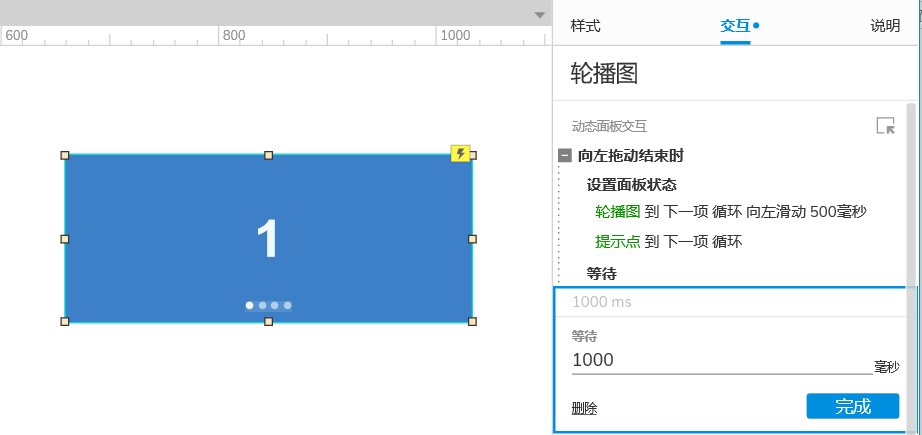
4.在添加动作下拉列表中选择等待,设置等待"1000"毫秒,单击完成保存操作。

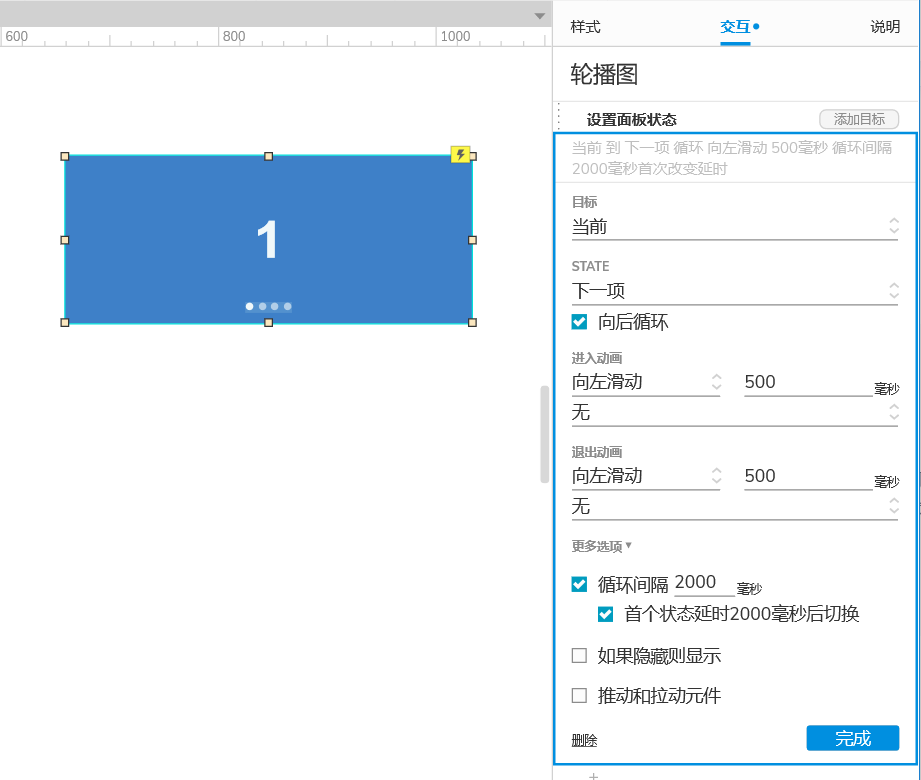
5.添加交互动作,选择设置面板状态,设置当前元件,在状态下拉列表中选中"下一项"并勾选"向后循环",在进入动画,选择"向左滑动","500"毫秒,退出动画 部分会自动更改以匹配此选择,点击更多选项,勾选"循环间隔",设置"2000"毫秒,勾选"首个状态延时2000毫秒后切换",单击完成保存操作。

添加向右拖动结束时交互
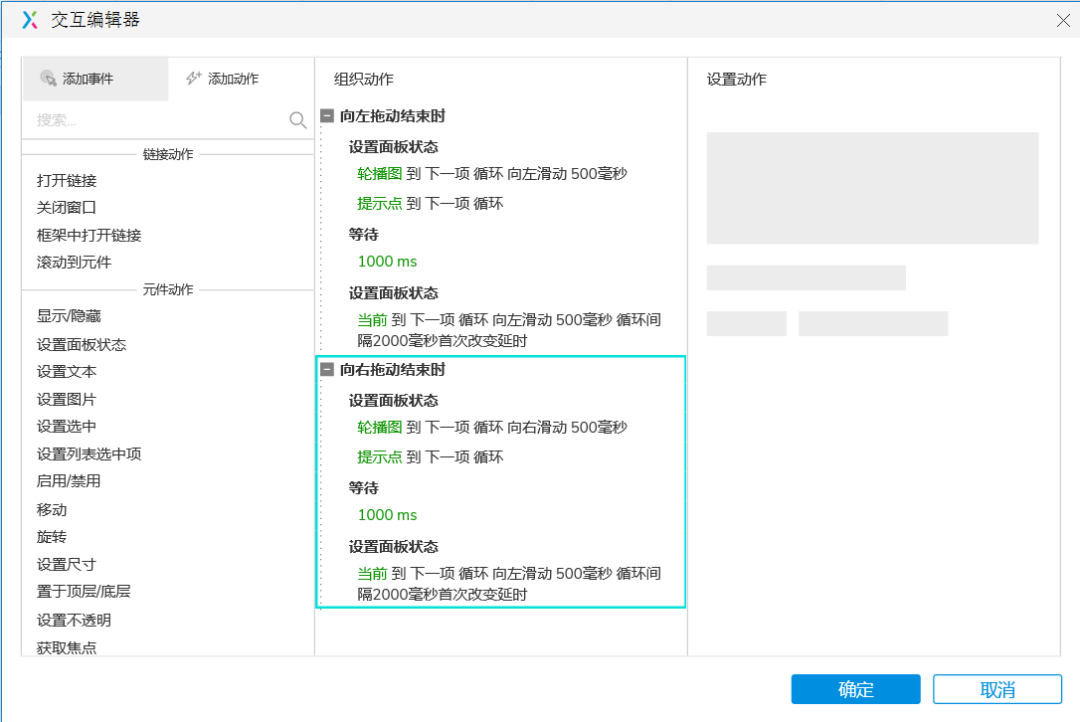
1.重复添加向左拖动结束时交互操作,添加添加向右拖动结束时交互。

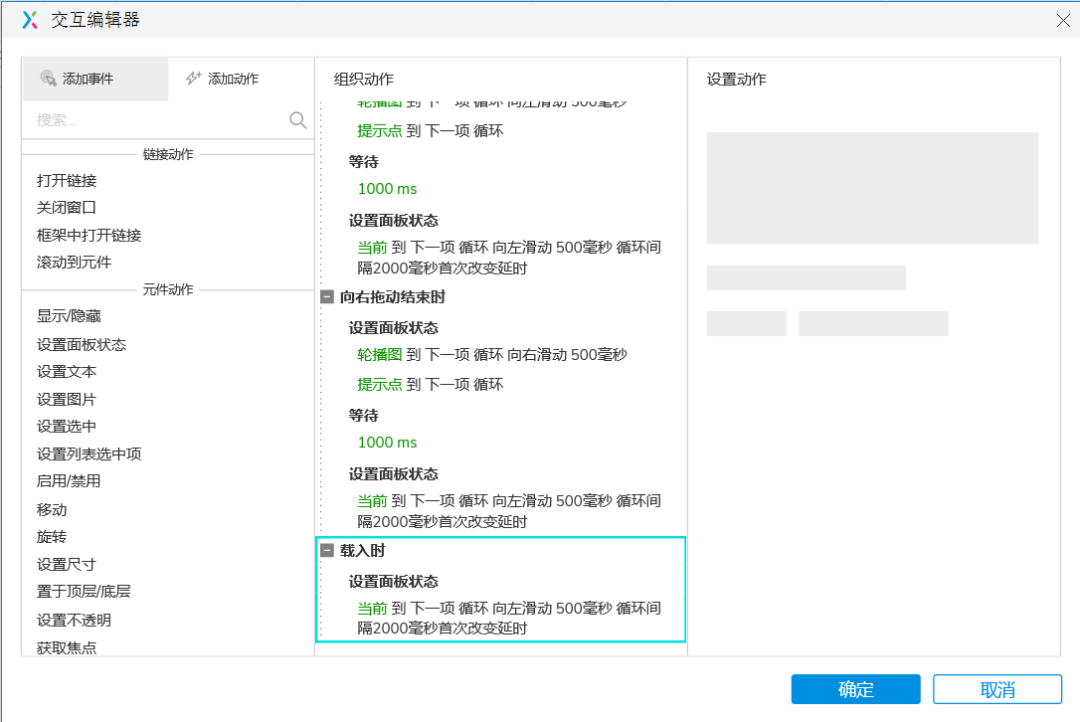
添加载入时时交互
1.重复添加向左拖动结束时交互操作,添加添加向右拖动结束时交互。
在交互窗格点击新建交互,选择"载入时",设置"当前"元件,在状态下拉列表中选中"下一项"在进入动画,选择"向左滑动","500"毫秒,退出动画 部分会自动更改以匹配此选择,单击更多选项,勾选"循环间隔",设置"2000"毫秒,勾选"首个状态延时2000毫秒后切换",单击完成保存操作。

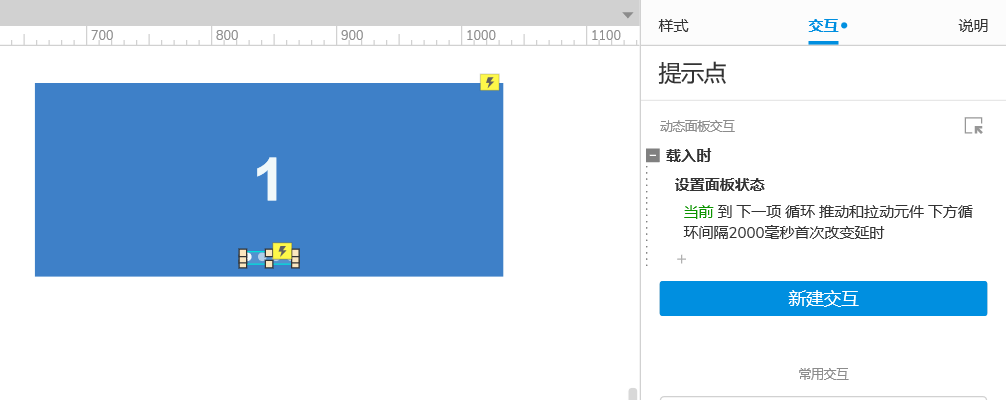
添加提示点交互
选中提示点元件,在交互窗格中单击新建交互,选择载入时设置面板状态,设置"当前"元件,在状态下拉列表中选中"下一项"勾选"向后循环",并单击更多选项,勾选"循环间隔",设置"2000"毫秒,勾选"首个状态延时2000毫秒后切换",单击完成保存操作。

预览交互
预览页面并左右滑动轮播以浏览其幻灯片。

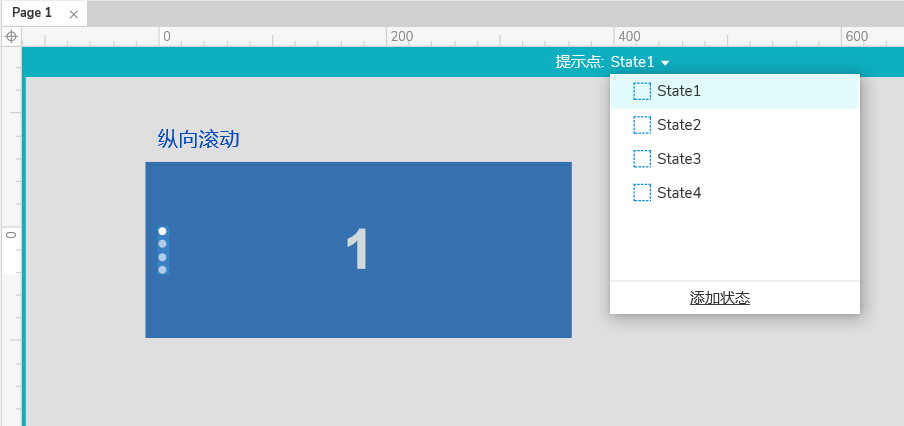
纵向滑动
根据以上方式创建轮播幻灯片,提示点,需要注意的是,横向排列的提示点,要改为纵向排列。

添加交互
添加轮播图交互
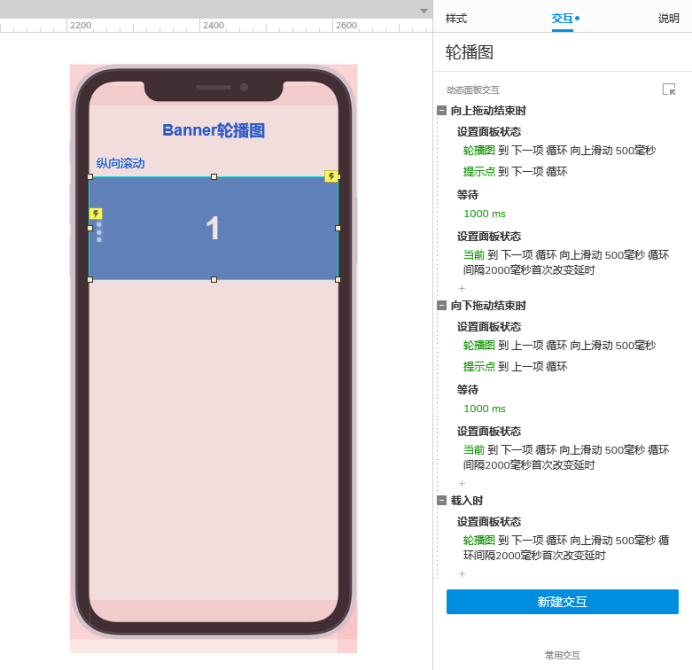
添加向上拖动结束时交互
1.选中矩形轮播动态面板,在交互窗格中单击新建交互。
2.在列表中选择向上拖动事件,选择设置面板状态,在下拉列表中选中"轮播图"元件,在状态下拉列表中选中"下一项"并勾选"向后循环",在进入动画,选择"向左滑动","500"毫秒,退出动画 部分会自动更改以匹配此选择,单击完成保存操作。
3.鼠标移动到设置面板状态,单击添加目标,在下拉列表中选中"提示点"元件,在状态下拉列表中选中"下一项"并勾选"向后循环",单击完成保存操作。
4.在添加动作下拉列表中选择"等待",设置等待"1000"毫秒,单击完成保存操作。
5.添加交互动作,选择设置面板状态,设置当前元件,在状态下拉列表中选中"下一项"并勾选"向后循环",在进入动画,选择"向左滑动","500"毫秒,退出动画 部分会自动更改以匹配此选择,点击更多选项,勾选"循环间隔",设置"2000"毫秒,勾选"首个状态延时2000毫秒后切换",单击完成保存操作。
根据以上方式分别添加向下拖动结束时,载入时交互

添加提示点交互
选中提示点元件,在交互窗格中单击新建交互,选择载入时设置面板状态,设置"当前"元件,在状态下拉列表中选中"下一项"勾选"向后循环",并单击更多选项,勾选"循环间隔",设置"2000"毫秒,勾选"首个状态延时2000毫秒后切换",单击完成保存操作。

预览交互
预览页面并左右滑动轮播以浏览其幻灯片。

预览地址:https://ag5nik.axshare.com
OK,这期内容到这里就结束了。
我是大明同学
下期见