一.下拉列表组件:Select
1.接口
Select(options: Array<SelectOption>)
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | Array<[SelectOption](#参数名 类型 必填 说明 options Array<SelectOption> 是 设置下拉选项。)> | 是 | 设置下拉选项。 |
SelectOption对象说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceStr | 是 | 下拉选项内容。 |
| icon | ResourceStr | 否 | 下拉选项图片。 |
| symbolIcon | SymbolGlyphModifier | 否 | 下拉选项Symbol图片。 symbolIcon优先级高于icon。 |
2. 属性
(1)属性表
|--------------------------|---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|----|---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| 参数名 | 类型 | 必填 | 说明 |
| selected | number|Resource | 是 | 下拉菜单初始选项的索引 |
| value | ResourceaStr | 是 | 下拉按钮本身的文本内容。 |
| controlSize | ControlSize | 是 | Select组件的尺寸。 默认值:ControlSize.NORMAL |
| menuItemContentModiffier | [ContentModifier<MenuItemConfiguration>](#参数名 类型 必填 说明 selected number|Resource 是 下拉菜单初始选项的索引 value ResourceaStr 是 下拉按钮本身的文本内容。 controlSize ControlSize 是 Select组件的尺寸。 默认值:ControlSize.NORMAL menuItemContentModiffier ContentModifier<MenuItemConfiguration> 是 在Select组件上,定制下拉菜单项内容区的方法。 modifier: 内容修改器,开发者需要自定义class实现ContentModifier接口。 divider Optional<DividerOptions> | null 是 1.设置DividerOptions,则按设置的样式显示分割线。 2.设置为null时,不显示分割线。 3.strokeWidth设置过宽时,会覆盖文字。分割线会从每一个Item底部开始,同时向上向下画分割线。 4.startMargin和endMargin的默认值与不设置divider属性时的分割线样式保持一致。startMargin和endMargin的和与optionWidth的值相等时,不显示分割线。 startMargin和endMargin的和超过optionWidth的值时,按照默认样式显示分割线。 font Font 是 下拉按钮本身的文本样式。 FontColor ResourceColor 是 下拉按钮本身的文本颜色。 selectedOptionBgColor ResourceColor 是 下拉菜单选中项的背景色。 selectedOptionFont Font 是 下拉菜单选中项的文本样式。 selectedOptionFontColor ResourceColor 是 下拉菜单选中项的文本颜色 optionBgColor ResourceColor 是 下拉菜单项的背景色。 optionFont Font 是 下拉菜单项的文本样式。 optionFontColor ResourceColor 是 下拉菜单项的文本颜色。 space Length 是 下拉菜单项的文本与箭头之间的间距。 默认值:8 arrowPosition ArrowPosition 是 下拉菜单项的文本与箭头之间的对齐方式。 默认值:ArrowPosition.END optionWidth Dimension | OptionWidthMode 是 下拉菜单项的宽度。 optionHeight Dimension 是 下拉菜单显示的最大高度。 menuBackgroundColor ResourceColor 是 下拉菜单的背景色。 menuBackgroundBlurStyle BlurStyle 是 下拉菜单的背景模糊材质。 默认值:BlurStyle.COMPONENT_ULTRA_THICK) | 是 | 在Select组件上,定制下拉菜单项内容区的方法。 modifier: 内容修改器,开发者需要自定义class实现ContentModifier接口。 |
| divider | Optional<DividerOptions> | null | 是 | 1.设置DividerOptions,则按设置的样式显示分割线。 2.设置为null时,不显示分割线。 3.strokeWidth设置过宽时,会覆盖文字。分割线会从每一个Item底部开始,同时向上向下画分割线。 4.startMargin和endMargin的默认值与不设置divider属性时的分割线样式保持一致。startMargin和endMargin的和与optionWidth的值相等时,不显示分割线。 startMargin和endMargin的和超过optionWidth的值时,按照默认样式显示分割线。 |
| font | Font | 是 | 下拉按钮本身的文本样式。 |
| FontColor | ResourceColor | 是 | 下拉按钮本身的文本颜色。 |
| selectedOptionBgColor | ResourceColor | 是 | 下拉菜单选中项的背景色。 |
| selectedOptionFont | Font | 是 | 下拉菜单选中项的文本样式。 |
| selectedOptionFontColor | ResourceColor | 是 | 下拉菜单选中项的文本颜色 |
| optionBgColor | ResourceColor | 是 | 下拉菜单项的背景色。 |
| optionFont | Font | 是 | 下拉菜单项的文本样式。 |
| optionFontColor | ResourceColor | 是 | 下拉菜单项的文本颜色。 |
| space | Length | 是 | 下拉菜单项的文本与箭头之间的间距。 默认值:8 |
| arrowPosition | ArrowPosition | 是 | 下拉菜单项的文本与箭头之间的对齐方式。 默认值:ArrowPosition.END |
| optionWidth | Dimension | OptionWidthMode | 是 | 下拉菜单项的宽度。 |
| optionHeight | Dimension | 是 | 下拉菜单显示的最大高度。 |
| menuBackgroundColor | ResourceColor | 是 | 下拉菜单的背景色。 |
| menuBackgroundBlurStyle | BlurStyle | 是 | 下拉菜单的背景模糊材质。 默认值:BlurStyle.COMPONENT_ULTRA_THICK |
1.ArrowPosition枚举说明
| 名称 | 说明 |
|---|---|
| END10+ | 文字在前,箭头在后。 |
| START10+ | 箭头在前,文字在后。 |
(2)menuAlign
menuAlign(alignType: MenuAlignType, offset?: Offset)
设置下拉按钮与下拉菜单间的对齐方式。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| alignType | [MenuAlignType](#参数名 类型 必填 说明 alignType MenuAlignType 是 对齐方式类型。 默认值:MenuAlignType.START offset Offset 否 按照对齐类型对齐后,下拉菜单相对下拉按钮的偏移量。 默认值:{dx: 0, dy: 0}) | 是 | 对齐方式类型。 默认值:MenuAlignType.START |
| offset | Offset | 否 | 按照对齐类型对齐后,下拉菜单相对下拉按钮的偏移量。 默认值:{dx: 0, dy: 0} |
MenuAlignType枚举说明
| 名称 | 说明 |
|---|---|
| START | 按照语言方向起始端对齐。 |
| CENTER | 居中对齐。 |
| END | 按照语言方向末端对齐。 |
MenuItemConfiguration对象说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ResourceStr | 是 | 下拉菜单项的文本内容。 |
| icon | ResourceStr | 否 | 下拉菜单项的图片内容。 |
| symbolIcon | SymbolGlyphModifier | 否 | 下拉选项Symbol图片内容。 |
| selected | boolean | 是 | 下拉菜单项是否被选中。 默认值:false |
| index | number | 是 | 下拉菜单项的索引。 |
| triggerSelect | (index: number, value: string) :void | 是 | 下拉菜单选中某一项的回调函数。 index: 选中菜单项的索引。 value: 选中菜单项的文本。 说明: index会赋值给事件[onSelect](#名称 类型 必填 说明 value ResourceStr 是 下拉菜单项的文本内容。 icon ResourceStr 否 下拉菜单项的图片内容。 symbolIcon SymbolGlyphModifier 否 下拉选项Symbol图片内容。 selected boolean 是 下拉菜单项是否被选中。 默认值:false index number 是 下拉菜单项的索引。 triggerSelect (index: number, value: string) :void 是 下拉菜单选中某一项的回调函数。 index: 选中菜单项的索引。 value: 选中菜单项的文本。 说明: index会赋值给事件onSelect回调中的索引参数; value会返回给Select组件显示,同时会赋值给事件onSelect回调中的文本参数。)回调中的索引参数; value会返回给Select组件显示,同时会赋值给事件[onSelect](#名称 类型 必填 说明 value ResourceStr 是 下拉菜单项的文本内容。 icon ResourceStr 否 下拉菜单项的图片内容。 symbolIcon SymbolGlyphModifier 否 下拉选项Symbol图片内容。 selected boolean 是 下拉菜单项是否被选中。 默认值:false index number 是 下拉菜单项的索引。 triggerSelect (index: number, value: string) :void 是 下拉菜单选中某一项的回调函数。 index: 选中菜单项的索引。 value: 选中菜单项的文本。 说明: index会赋值给事件onSelect回调中的索引参数; value会返回给Select组件显示,同时会赋值给事件onSelect回调中的文本参数。)回调中的文本参数。 |
3.事件
(1)onSelect
onSelect(callback: (index: number, value: string) => void)
下拉菜单选中某一项的回调。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | number | 是 | 选中项的索引。 |
| value | string | 是 | 选中项的值。 |
TypeScript
class MySelect implements ContentModifier<MenuItemConfiguration>{
applyContent(): WrappedBuilder<[MenuItemConfiguration]> {
return wrapBuilder(sel)
}
}
@Builder function sel(config:MenuItemConfiguration){
Row(){
Text(config.index+''+config.value)
if (config.symbolIcon){
SymbolGlyph().attributeModifier(config.symbolIcon)
.fontSize(24).fontColor(['red'])
}else {
Image(config.icon).height(30)
}
if (config.selected){
SymbolGlyph($r('sys.symbol.hand_thumbsup_fill'))
.fontColor(['red'])
}
}
.width('80%').height(30)
.backgroundColor(config.selected?Color.Orange:Color.Pink)
.onClick(()=>{
config.triggerSelect(config.index,config.value.toString())
})
}
@Entry
@Component
struct Component6Page {
@State message: string = 'Hello World';
build() {
Column(){
this.searchTest()
}
.height('100%')
.width('100%')
}
sym1:SymbolGlyphModifier=new SymbolGlyphModifier($r('sys.symbol.camera_portrait_efferts'))
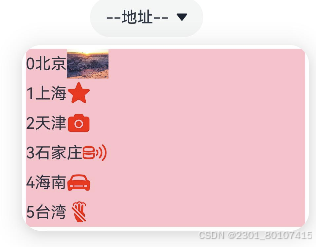
@Builder selectTest(){
Select([
{value:'北京',icon:$r('app.media.1'),symbolIcon:this.sym1},
{value:'上海',symbolIcon:new SymbolGlyphModifier($r('sys.symbol.star_fill'))},
{value:'天津',symbolIcon:new SymbolGlyphModifier($r('sys.symbol.camera_fill'))},
{value:'石家庄',symbolIcon:new SymbolGlyphModifier($r('sys.symbol.buzzer_detection'))},
{value:'海南',symbolIcon:new SymbolGlyphModifier($r('sys.symbol.car_fill'))},
{value:'台湾',symbolIcon:new SymbolGlyphModifier($r('sys.symbol.a_3fingers_slash'))}
])
.height(20)
.width(280)
.selected(1) //选中
.value('--地址--') //显示文本
.constraintSize({minWidth:120,maxWidth:200 })
.divider({strokeWidth:1,color:'red',startMargin:10,endMargin:10})
.fontColor('red')
.font({size:18,style:FontStyle.Italic,weight:900}) // 字体样式
.selectedOptionBgColor(Color.Brown) //选中之后的颜色
.selectedOptionFont({size:30}) //选中的字体
.selectedOptionFontColor(Color.White) // 选中的字体颜色
.optionBgColor(Color.Pink) // 下拉的背景颜色
.optionFont({size:20}) // 未选中的字体
.optionFontColor(Color.Black) // 未选中的字体颜色
.space(10) // 文本与箭头的距离
.arrowPosition(ArrowPosition.START) // 箭头的位置
.menuAlign(MenuAlignType.END,{dx:10,dy:10}) //下拉菜单的位置
.optionWidth(200) //下拉菜单的宽度
.optionHeight(300) //下拉菜单的高度
.menuBackgroundColor('red')// 下拉菜单的背景颜色
.menuBackgroundBlurStyle(BlurStyle.COMPONENT_REGULAR)
.onSelect((index,val)=>{
console.log(`索引:${index},值:${val}`);
})
Select([
{value:'北京',icon:$r('app.media.1')},
{value:'上海',symbolIcon:new SymbolGlyphModifier($r('sys.symbol.star_fill'))},
{value:'天津',symbolIcon:new SymbolGlyphModifier($r('sys.symbol.camera_fill'))},
{value:'石家庄',symbolIcon:new SymbolGlyphModifier($r('sys.symbol.buzzer_detection'))},
{value:'海南',symbolIcon:new SymbolGlyphModifier($r('sys.symbol.car_fill'))},
{value:'台湾',symbolIcon:new SymbolGlyphModifier($r('sys.symbol.a_3fingers_slash'))}
])
.value('--地址--') //显示文本
.menuItemContentModifier(new MySelect())
}
} 属性设置样式
属性设置样式  自定义样式
自定义样式
二. 滑动条组件:Slider
通常用于快速调节设置值,如音量调节、亮度调节等应用场景。
1.接口
Slider(options?: SliderOptions)
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| options | [SliderOptions](#参数名 类型 必填 说明 options SliderOptions 否 配置滑动条的参数。) | 否 | 配置滑动条的参数。 |
SliderOptions对象说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 否 | 当前进度值。 默认值:与参数min的取值一致。 从API version 10开始,该参数支持$$双向绑定变量。 |
| min | number | 否 | 设置最小值。 默认值:0 |
| max | number | 否 | 设置最大值。 默认值:100 说明: min >= max异常情况,min取默认值0,max取默认值100。 value不在[min, max]范围之内,取min或者max,靠近min取min,靠近max取max。 |
| step | number | 否 | 设置Slider滑动步长。 默认值:1 取值范围:[0.01, max - min] 说明: 若设置的step值小于0或大于max值时,则按默认值显示。 |
| style | [SliderStyle](#名称 类型 必填 说明 value number 否 当前进度值。 默认值:与参数min的取值一致。 从API version 10开始,该参数支持$$双向绑定变量。 min number 否 设置最小值。 默认值:0 max number 否 设置最大值。 默认值:100 说明: min >= max异常情况,min取默认值0,max取默认值100。 value不在[min, max]范围之内,取min或者max,靠近min取min,靠近max取max。 step number 否 设置Slider滑动步长。 默认值:1 取值范围:[0.01, max - min] 说明: 若设置的step值小于0或大于max值时,则按默认值显示。 style SliderStyle 否 设置Slider的滑块与滑轨显示样式。 默认值:SliderStyle.OutSet direction Axis 否 设置滑动条滑动方向为水平或竖直方向。 默认值:Axis.Horizontal reverse boolean 否 设置滑动条取值范围是否反向,横向Slider默认为从左往右滑动,竖向Slider默认为从上往下滑动。 默认值:false) | 否 | 设置Slider的滑块与滑轨显示样式。 默认值:SliderStyle.OutSet |
| direction | Axis | 否 | 设置滑动条滑动方向为水平或竖直方向。 默认值:Axis.Horizontal |
| reverse | boolean | 否 | 设置滑动条取值范围是否反向,横向Slider默认为从左往右滑动,竖向Slider默认为从上往下滑动。 默认值:false |
SliderStyle枚举说明
| 名称 | 说明 |
|---|---|
| OutSet | 滑块在滑轨上。 |
| InSet | 滑块在滑轨内。 |
| NONE | 无滑块 |
2. 属性
1.属性表
|------------------------|----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|----|-------------------------------------------------------------------------------------------------------------------------|
| 参数名 | 类型 | 必填 | 说明 |
| blockColor | ResourceColor | 是 | 滑块的颜色 |
| trackColor | ResourceColor | LinearGradient | 是 | |---------------------------------------------------------| | 滑轨的背景颜色。 说明: 设置渐变色时,若颜色断点颜色值为非法值或者渐变色断点为空时,渐变色不起效果。 | |
| selectedColor | ResourceColor | 是 | 滑轨的已滑动部分颜色。 |
| showSteps | boolean | 是 | 当前是否显示步长刻度值。 默认值:false |
| trackThickness | Length | 是 | 滑轨的粗细。 |
| blockBorderColor | ResourceColor | 是 | 滑块描边颜色。 |
| blockBorderWidth | Length | 是 | 滑块描边粗细。 |
| stepColor | ResourceColor | 是 | 刻度颜色。 |
| trackBorderRadius | Length | 是 | 底板圆角半径。 |
| selectedBorderRadius | Dimension | 是 | 已选择部分圆角半径。 |
| blockSize | SizeOption | 是 | 滑块大小。 |
| blockStyle | SliderBlockStyle | 是 | 滑块形状参数。 默认值:SliderBlockType.DEFAULT,使用圆形滑块。 |
| stepSize | Length | 是 | 刻度大小(直径) |
| minLabel | string | 是 | 最小值 |
| maxLabel | string | 是 | 最小值 |
| sliderInteracetionMode | SliderInteraction | 是 | 用户与滑动条组件交互方式。 默认值:SliderInteraction.SLIDE_AND_CLICK。 |
| minResponsiveDistance | number | 是 | 设置滑动响应的最小距离,滑动超过此距离后才响应使滑块滑动。 说明: 单位与参数min和max一致。 当value小于0、大于MAX-MIN或非法值时,取默认值。 默认值:0。 |
| contentModiffer | [ContentModifier<SliderConfiguration>](#参数名 类型 必填 说明 blockColor ResourceColor 是 滑块的颜色 trackColor ResourceColor | LinearGradient 是 滑轨的背景颜色。 说明: 设置渐变色时,若颜色断点颜色值为非法值或者渐变色断点为空时,渐变色不起效果。 selectedColor ResourceColor 是 滑轨的已滑动部分颜色。 showSteps boolean 是 当前是否显示步长刻度值。 默认值:false trackThickness Length 是 滑轨的粗细。 blockBorderColor ResourceColor 是 滑块描边颜色。 blockBorderWidth Length 是 滑块描边粗细。 stepColor ResourceColor 是 刻度颜色。 trackBorderRadius Length 是 底板圆角半径。 selectedBorderRadius Dimension 是 已选择部分圆角半径。 blockSize SizeOption 是 滑块大小。 blockStyle SliderBlockStyle 是 滑块形状参数。 默认值:SliderBlockType.DEFAULT,使用圆形滑块。 stepSize Length 是 刻度大小(直径) minLabel string 是 最小值 maxLabel string 是 最小值 sliderInteracetionMode SliderInteraction 是 用户与滑动条组件交互方式。 默认值:SliderInteraction.SLIDE_AND_CLICK。 minResponsiveDistance number 是 设置滑动响应的最小距离,滑动超过此距离后才响应使滑块滑动。 说明: 单位与参数min和max一致。 当value小于0、大于MAX-MIN或非法值时,取默认值。 默认值:0。 contentModiffer ContentModifier<SliderConfiguration> 是 在Slider组件上,定制内容区的方法。 modifier: 内容修改器,开发者需要自定义class实现ContentModifier接口。 slideRange SlideRange 是 设置有效滑动区间) | 是 | 在Slider组件上,定制内容区的方法。 modifier: 内容修改器,开发者需要自定义class实现ContentModifier接口。 |
| slideRange | SlideRange | 是 | 设置有效滑动区间 |
(1)SliderBlockStyle对象说明
Slider组件滑块形状参数
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| type | [SliderBlockType](#名称 类型 必填 说明 type SliderBlockType 是 设置滑块形状。 默认值:SliderBlockType.DEFAULT,使用圆形滑块。 image ResourceStr 否 设置滑块图片资源。 图片显示区域大小由blockSize属性控制,请勿输入尺寸过大的图片。 shape Circle | Ellipse | Path |
| image | ResourceStr | 否 | 设置滑块图片资源。 图片显示区域大小由blockSize属性控制,请勿输入尺寸过大的图片。 |
| shape | Circle | Ellipse | Path | Rect | 否 | 设置滑块使用的自定义形状。 |
SliderBlockType枚举说明
Slider组件滑块形状枚举。
| 名称 | 说明 |
|---|---|
| DEFAULT | 使用默认滑块(圆形)。 |
| IMAGE | 使用图片资源作为滑块。 |
| SHAPE | 使用自定义形状作为滑块。 |
(2)SliderInteraction枚举说明
用户与滑动条组件交互方式
| 名称 | 说明 |
|---|---|
| SLIDE_AND_CLICK | 用户可拖拽滑块或者点击滑轨使滑块移动,鼠标或手指按下即发生移动。 |
| SLIDE_ONLY | 不允许用户通过点击滑轨使滑块移动。 |
| SLIDE_AND_CLICK_UP | 用户可拖拽滑块或者点击滑轨使滑块移动,鼠标或手指抬起时,若与屏幕按压位置一致,则触发移动。 |
(3)SlideRange对象说明
定义SlideRange中使用的回调类型。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| from | number | 否 | 设置有效滑动区间的开始。 |
| to | number | 否 | 设置有效滑动区间的结束。 |
- 当前仅当MIN<=from<=to<=MAX时该接口生效(MIN和MAX不依赖于其设置的值, 而取决于其实际生效的值)。
- 可只设置from或者to, 也可以同时设置from和to。
- 当接口生效, 设置的from处于紧邻的step整数倍的值之间, 则from实际取左区间step整数倍的那个值或者MIN作为修正后的值。
- 当接口生效, 设置的to处于紧邻的step整数倍的值之间, 则to实际取右区间step整数倍的那个值或者MAX作为修正后的值。
- 在from和to取修正值后, 当value是undefined或null时, 其取值与from一致; 当value是数值型, 且value <= from, 则取from; value > to, 则取to。
2.showTips
showTips(value: boolean, content?: ResourceStr)
设置滑动时是否显示气泡提示。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | boolean | 是 | 滑动时是否显示气泡提示。 默认值:false |
| content | ResourceStr | 否 | 气泡提示的文本内容,默认显示当前百分比。 |
3. 事件
(1)onChange
onChange(callback: (value: number, mode: SliderChangeMode) => void)
Slider拖动或点击时触发事件回调。
Begin和End状态当手势点击时都会触发,Moving和Click状态当value值发生变化时触发。
当连贯动作为拖动动作时,不触发Click状态。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | 是 | 当前滑动进度值,变化范围为对应步长steps数组。若返回值有小数,可使用number.toFixed()方法将数据处理为预期的精度。 |
| mode | [SliderChangeMode](#参数名 类型 必填 说明 value number 是 当前滑动进度值,变化范围为对应步长steps数组。若返回值有小数,可使用number.toFixed()方法将数据处理为预期的精度。 mode SliderChangeMode 是 事件触发的相关状态值。) | 是 | 事件触发的相关状态值。 |
SliderChangeMode枚举说明
| 名称 | 值 | 说明 |
|---|---|---|
| Begin | 0 | 手势/鼠标接触或者按下滑块。 |
| Moving | 1 | 正在拖动滑块过程中。 |
| End | 2 | 手势/鼠标离开滑块。 说明: 异常值恢复成默认值时触发,即value设置小于min或大于max。 |
| Click8+ | 3 | 点击滑动条使滑块位置移动。 |
4.自定义类型
SliderConfiguration对象说明
开发者需要自定义class实现ContentModifier接口。
| 名称 | 类型 | 只读 | 可选 | 说明 |
|---|---|---|---|---|
| value | number | 否 | 否 | 当前进度值。 |
| min | number | 否 | 否 | 最小值。 |
| max | number | 否 | 否 | 最大值。 |
| step | number | 否 | 否 | Slider滑动步长。 |
| triggerChange | [SliderTriggerChangeCallback](#名称 类型 只读 可选 说明 value number 否 否 当前进度值。 min number 否 否 最小值。 max number 否 否 最大值。 step number 否 否 Slider滑动步长。 triggerChange SliderTriggerChangeCallback 否 否 触发Slider变化。) | 否 | 否 | 触发Slider变化。 |
SliderTriggerChangeCallback对象说明
type SliderTriggerChangeCallback = (value: number, mode: SliderChangeMode) => void
定义SliderConfiguration中使用的回调类型。
| 参数名 | 类型 | 只读 | 可选 | 说明 |
|---|---|---|---|---|
| value | number | 否 | 否 | 设置当前的进度值。 |
| mode | [SliderChangeMode](#参数名 类型 只读 可选 说明 value number 否 否 设置当前的进度值。 mode SliderChangeMode 否 否 设置事件触发的相关状态值。) | 否 | 否 | 设置事件触发的相关状态值。 |
TypeScript
// 滑块的自定义样式
class MySilder implements ContentModifier<SliderConfiguration>{
applyContent(): WrappedBuilder<[SliderConfiguration]> {
return wrapBuilder(sl)
}
showSlider:boolean=true
sliderChangeMode:number=0
constructor(showSlider: boolean,sliderChangeMode:number) {
this.showSlider = showSlider
this.sliderChangeMode = sliderChangeMode
}
}
@Builder function sl(config:SliderConfiguration){
Column(){
Progress({value:config.value,type:ProgressType.Ring})
Button('增加')
.onClick(()=>{
config.value+=10
config.triggerChange(config.value,0)
})
Button('减少')
.onClick(()=>{
config.value-=10
config.triggerChange(config.value,0)
})
}
}
@Entry
@Component
struct Component7Page {
@State message: string = 'Hello World';
build() {
Column(){
this.sliderTest()
}
.height('100%')
.width('100%')
}
@Builder sliderTest(){
Slider({
value:30, // 当前值
min:0, // 最小值
max:100, // 最大值
step:10, // 步长
style:SliderStyle.InSet, //滑块的样式
direction:Axis.Horizontal,// 滑块的方向
reverse:false //取反
})
.blockColor('red') // 滑块的颜色
.blockSize({height:20,width:20}) //滑块的大小
.blockBorderColor(Color.Black) //描边的颜色
.blockBorderWidth(1) //描边的宽度
// .blockStyle({type:SliderBlockType.IMAGE,image:$r('sys.media.ohos_ic_public_sound')})
// .blockStyle({ type: SliderBlockType.SHAPE, shape: new Path({ commands: 'M60 60 M30 30 L15 56 L45 56 Z' }) })
.trackColor(Color.Green) // 滑轨的颜色
.selectedColor(Color.Brown) // 选中的颜色
.showSteps(true) // 是否开启刻度
.showTips(true) // 提示进度
.trackThickness(50) // 滑轨粗细
.stepColor(Color.Black) // 刻度的颜色
.trackBorderRadius(10) // 滑块的圆角半径
.selectedBorderRadius(20) //选中圆角半径
.stepSize(8) // 刻度的大小
.sliderInteractionMode(SliderInteraction.SLIDE_AND_CLICK) // 设置用户与滑动条组件交互方式。
.minResponsiveDistance(0) //滑块的最小值
.slideRange({from:10,to:50}) // 滑块的有效区间
.onChange((v,m)=>{
console.log(`当前值:${v}`)
if (m==0) {
console.log('按下')
}else if(m==1){
console.log('移动')
}else if(m==2){
console.log('弹起')
}else if (m==3){
console.log('点击')
}
})
Slider({
value:30, // 当前值
min:0, // 最小值
max:100, // 最大值
step:10, // 步长
})
.contentModifier(new MySilder(true,0))
}
}
三. 行内文本:span
作为Text、ContainerSpan组件的子组件,用于显示行内文本的组件。
该组件从API Version 10开始支持继承父组件Text的属性,即如果子组件未设置属性且父组件设置属性,则继承父组件设置的属性。支持继承的属性仅包括:fontColor、fontSize、fontStyle、fontWeight、decoration、letterSpacing、textCase、fontfamily、textShadow。
1.接口
Span(value: string | Resource)
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | string | Resource | 是 | 文本内容。 |
2.属性
|---------------------|-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|----|-----------------------------------------------------------------------------------------------|
| 参数名 | 类型 | 必填 | 说明 |
| decoration | DecorationStyleInterface | 是 | 文本装饰线样式对象 |
| letterSpacing | number|string | 是 | 文本字符间距。 |
| textCase | TextCase | 是 | 文本大小写。 默认值:TextCase.Normal |
| fontColor | ResourceColor | 是 | 字体颜色 |
| fontSize | number|string|Resource | 是 | 字体大小 |
| fontStyle | FontStyle | 是 | 字体样式。 默认值:FontStyle.Normal |
| fontWeight | number|FontWeight|string | 是 | 文本的字体粗细 |
| fontFamily | string|Resource | 是 | 字体列表 |
| lineHeight | Length | 是 | 文本行高 |
| font | Font | 是 | 文本样式 |
| textShadow | ShadowOptions | Array<ShadowOptions> | 是 | 文字阴影效果。 |
| textBackgroundStyle | [TextBackgroundStyle](#参数名 类型 必填 说明 decoration DecorationStyleInterface 是 文本装饰线样式对象 letterSpacing number|string 是 文本字符间距。 textCase TextCase 是 文本大小写。 默认值:TextCase.Normal fontColor ResourceColor 是 字体颜色 fontSize number|string|Resource 是 字体大小 fontStyle FontStyle 是 字体样式。 默认值:FontStyle.Normal fontWeight number|FontWeight|string 是 文本的字体粗细 fontFamily string|Resource 是 字体列表 lineHeight Length 是 文本行高 font Font 是 文本样式 textShadow ShadowOptions | Array<ShadowOptions> 是 文字阴影效果。 textBackgroundStyle TextBackgroundStyle 是 背景样式。 basslineOffset LengthMetrics 是 设置Span基线的偏移量,设置该值为百分比时,按默认值显示。 正数内容向上偏移,负数向下偏移。 默认值:0 在ImageSpan中,设置为非0时会导致设置verticalAlign失效。) | 是 | 背景样式。 |
| basslineOffset | LengthMetrics | 是 | 设置Span基线的偏移量,设置该值为百分比时,按默认值显示。 正数内容向上偏移,负数向下偏移。 默认值:0 在ImageSpan中,设置为非0时会导致设置verticalAlign失效。 |
TextBackgroundStyle对象说明
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| color | ResourceColor | 否 | 文本背景色。 |
| radius | Dimension | BorderRadiuses | 否 | 文本背景圆角。 |
TypeScript
@Builder spanTest(){
Text(){
Span('文本子组件1')
.decoration({style:TextDecorationStyle.DOUBLE,type:TextDecorationType.Underline,color:'red'})//下划线样式
Span('文本子组件2')
.letterSpacing(10) // 字间距
Span('AbcDef')
.textCase(TextCase.LowerCase) //文本大小写
.textBackgroundStyle({ color:Color.Orange ,radius:0})
.baselineOffset(LengthMetrics.vp(-20))
Span('文本子组件4')
.lineHeight(40) // 行高
.font({size:20,style:FontStyle.Italic})
.fontColor('red')
.textShadow({radius:10,offsetX:20,offsetY:20,color:'green',
})
}
}
四.步骤导航器组件:Stepper
适用于引导用户按照步骤完成任务的导航场景。
1.接口
Stepper(value?: { index?: number })
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | { index?: number } | 否 | 设置步骤导航器当前显示StepperItem的索引值。 默认值:0 从API version 10开始,该参数支持$$双向绑定变量。 |
2. 事件
(1)onFinish
onFinish(callback: () => void)
步骤导航器最后一个StepperItem的nextLabel被点击时,并且ItemState属性为Normal时,触发该回调。
(2)onSkip
onSkip(callback: () => void)
当前显示的StepperItem状态为ItemState.Skip时,nextLabel被点击时触发该回调。
(3)onChange
onChange(callback: (prevIndex: number, index: number) => void)
点击当前StepperItem的prevLabel进行步骤切换时触发该回调;或点击当前StepperItem的nextLabel,当前页面不为步骤导航器最后一个StepperItem且ItemState属性为Normal时,触发该回调。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| prevIndex | number | 是 | 切换前的步骤页索引值。 |
| index | number | 是 | 切换后的步骤页(前一页或者下一页)索引值。 |
(4)onNext
onNext(callback: (index: number, pendingIndex: number) => void)
点击StepperItem的nextLabel切换下一步骤时,当前页面不为步骤导航器最后一个StepperItem且ItemState属性为Normal时,触发该回调。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | number | 是 | 当前步骤页索引值。 |
| pendingIndex | number | 是 | 下一步骤页索引值。 |
(5)onPrevious
onPrevious(callback: (index: number, pendingIndex: number) => void)
点击StepperItem的prevLabel切换上一步骤时触发该回调。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| index | number | 是 | 当前步骤页索引值。 |
| pendingIndex | number | 是 | 上一步骤页索引值。 |
TypeScript
@State selectIndex:number=0
@Builder stepperTest(){
Stepper({index:this.selectIndex}){
StepperItem(){
Column(){
}
.height('90%')
.width('100%')
.backgroundColor(Color.Gray)
}
.nextLabel('下一页')
// .status(ItemState.Normal)
StepperItem(){
Column(){
}
.height('100%')
.width('100%')
.backgroundColor(Color.Blue)
}
.prevLabel('上一页')
// .nextLabel('下一页')
.status(ItemState.Skip)
StepperItem(){
Column(){
}
.height('100%')
.width('100%')
.backgroundColor(Color.Green)
}
.prevLabel('上一页')
.nextLabel('全部完成')
}
.onFinish(()=>{
console.log('完成注册')
})
.onSkip(()=>{
console.log('页面跳过')
this.selectIndex=2
})
.onNext((index,pendingIndex)=>{
console.log(`当前是第:${index+1}页,下一页:${pendingIndex+1}页`)
})
.onPrevious((index,pendingIndex)=>{
console.log(`当前是第:${index+1}页,上一页:${pendingIndex+1}页`)
})
} 第一页
第一页  第二页
第二页  第三页
第三页

五. 图标小符号组件:SymbolGlyph
(1)接口
SymbolGlyph(value?: Resource)
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Resource | 否 | SymbolGlyph组件的资源名,如 $r('sys.symbol.ohos_wifi')。 |
$r('sys.symbol.ohos_wifi')中引用的资源为系统预置,SymbolGlyph仅支持系统预置的symbol资源名,引用非symbol资源将显示异常。
(2)属性
1.属性表
|-------------------|---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|----|-------------------------------------------------------|
| 参数名 | 类型 | 必填 | 说明 |
| fontColor | Array<ResourceColor> | 是 | SymbolGlyph组件颜色。 默认值:不同渲染策略下默认值不同。 |
| fontSize | number|string|Resource | 是 | SymbolGlyph组件大小。 |
| fontWeight | number|FontWeight|string | 是 | SymbolGlyph组件粗细。 默认值:FontWeight.Normal |
| renderingStrategy | [SymbolRenderingStrategy](#参数名 类型 必填 说明 fontColor Array<ResourceColor> 是 SymbolGlyph组件颜色。 默认值:不同渲染策略下默认值不同。 fontSize number|string|Resource 是 SymbolGlyph组件大小。 fontWeight number|FontWeight|string 是 SymbolGlyph组件粗细。 默认值:FontWeight.Normal renderingStrategy SymbolRenderingStrategy 是 SymbolGlyph组件渲染策略。 默认值:SymbolRenderingStrategy.SINGLE effectStrategy SymbolEffectStrategy 是 SymbolGlyph组件动效策略。 默认值:SymbolEffectStrategy.NONE) | 是 | SymbolGlyph组件渲染策略。 默认值:SymbolRenderingStrategy.SINGLE |
| effectStrategy | [SymbolEffectStrategy](#参数名 类型 必填 说明 fontColor Array<ResourceColor> 是 SymbolGlyph组件颜色。 默认值:不同渲染策略下默认值不同。 fontSize number|string|Resource 是 SymbolGlyph组件大小。 fontWeight number|FontWeight|string 是 SymbolGlyph组件粗细。 默认值:FontWeight.Normal renderingStrategy SymbolRenderingStrategy 是 SymbolGlyph组件渲染策略。 默认值:SymbolRenderingStrategy.SINGLE effectStrategy SymbolEffectStrategy 是 SymbolGlyph组件动效策略。 默认值:SymbolEffectStrategy.NONE) | 是 | SymbolGlyph组件动效策略。 默认值:SymbolEffectStrategy.NONE |
2.symbolEffect
symbolEffect(symbolEffect: SymbolEffect, isActive?: boolean)
设置SymbolGlyph组件动效策略及播放状态。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| symbolEffect | [SymbolEffect](#参数名 类型 必填 说明 symbolEffect SymbolEffect 是 SymbolGlyph组件动效策略。 默认值:SymbolEffect isActive boolean 否 SymbolGlyph组件动效播放状态。 默认值:false) | 是 | SymbolGlyph组件动效策略。 默认值:[SymbolEffect](#参数名 类型 必填 说明 symbolEffect SymbolEffect 是 SymbolGlyph组件动效策略。 默认值:SymbolEffect isActive boolean 否 SymbolGlyph组件动效播放状态。 默认值:false) |
| isActive | boolean | 否 | SymbolGlyph组件动效播放状态。 默认值:false |
3.symbolEffect
symbolEffect(symbolEffect: SymbolEffect, triggerValue?: number)
设置SymbolGlyph组件动效策略及播放触发器。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| symbolEffect | [SymbolEffect](#参数名 类型 必填 说明 symbolEffect SymbolEffect 是 SymbolGlyph组件动效策略。 默认值:SymbolEffect triggerValue number 否 SymbolGlyph组件动效播放触发器,在数值变更时触发动效。 如果首次不希望触发动效,设置-1。) | 是 | SymbolGlyph组件动效策略。 默认值:[SymbolEffect](#参数名 类型 必填 说明 symbolEffect SymbolEffect 是 SymbolGlyph组件动效策略。 默认值:SymbolEffect triggerValue number 否 SymbolGlyph组件动效播放触发器,在数值变更时触发动效。 如果首次不希望触发动效,设置-1。) |
| triggerValue | number | 否 | SymbolGlyph组件动效播放触发器,在数值变更时触发动效。 如果首次不希望触发动效,设置-1。 |
动效属性,仅支持使用effectStrategy属性或单个symbolEffect属性,不支持多种动效属性混合使用。
(3)SymbolEffect对象
定义SymbolEffect类。
constructor
constructor()
SymbolEffect的构造函数,无动效。
1.ScaleSymbolEffect对象说明
ScaleSymbolEffect继承自父类SymbolEffect。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scope | [EffectScope](#名称 类型 必填 说明 scope EffectScope 否 动效范围。 默认值:EffectScope.LAYER direction EffectDirection 否 动效方向。 默认值:EffectDirection.DOWN) | 否 | 动效范围。 默认值:EffectScope.LAYER |
| direction | [EffectDirection](#名称 类型 必填 说明 scope EffectScope 否 动效范围。 默认值:EffectScope.LAYER direction EffectDirection 否 动效方向。 默认值:EffectDirection.DOWN) | 否 | 动效方向。 默认值:EffectDirection.DOWN |
constructor
constructor(scope?: EffectScope, direction?: EffectDirection)
ScaleSymbolEffect的构造函数,缩放动效。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scope | [EffectScope](#参数名 类型 必填 说明 scope EffectScope 否 动效范围。 默认值:EffectScope.LAYER direction EffectDirection 否 动效方向。 默认值:EffectDirection.DOWN) | 否 | 动效范围。 默认值:EffectScope.LAYER |
| direction | [EffectDirection](#参数名 类型 必填 说明 scope EffectScope 否 动效范围。 默认值:EffectScope.LAYER direction EffectDirection 否 动效方向。 默认值:EffectDirection.DOWN) | 否 | 动效方向。 默认值:EffectDirection.DOWN |
2.HierarchicalSymbolEffect对象说明
HierarchicalSymbolEffect继承自父类SymbolEffect。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| fillStyle | [EffectFillStyle](#名称 类型 必填 说明 fillStyle EffectFillStyle 否 动效模式。 默认值:EffectFillStyle.CUMULATIVE) | 否 | 动效模式。 默认值:EffectFillStyle.CUMULATIVE |
constructor
constructor(fillStyle?: EffectFillStyle)
HierarchicalSymbolEffect的构造函数,层级动效。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| fillStyle | [EffectFillStyle](#参数名 类型 必填 说明 fillStyle EffectFillStyle 否 动效模式。 默认值:EffectFillStyle.CUMULATIVE) | 否 | 动效模式。 默认值:EffectFillStyle.CUMULATIVE |
3.AppearSymbolEffect对象说明
AppearSymbolEffect继承自父类SymbolEffect。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scope | [EffectScope](#名称 类型 必填 说明 scope EffectScope 否 动效范围。 默认值:EffectScope.LAYER) | 否 | 动效范围。 默认值:EffectScope.LAYER |
constructor
constructor(scope?: EffectScope)
AppearSymbolEffect的构造函数,出现动效。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scope | [EffectScope](#参数名 类型 必填 说明 scope EffectScope 否 动效范围。 默认值:EffectScope.LAYER) | 否 | 动效范围。 默认值:EffectScope.LAYER |
4.DisappearSymbolEffect对象说明
DisappearSymbolEffect继承自父类SymbolEffect。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scope | [EffectScope](#名称 类型 必填 说明 scope EffectScope 否 动效范围。 默认值:EffectScope.LAYER) | 否 | 动效范围。 默认值:EffectScope.LAYER |
constructor
constructor(scope?: EffectScope)
DisappearSymbolEffect的构造函数,消失动效。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scope | [EffectScope](#参数名 类型 必填 说明 scope EffectScope 否 动效范围。 默认值:EffectScope.LAYER) | 否 | 动效范围。 默认值:EffectScope.LAYER |
5.BounceSymbolEffect对象说明
BounceSymbolEffect继承自父类SymbolEffect。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scope | [EffectScope](#名称 类型 必填 说明 scope EffectScope 否 动效范围。 默认值:EffectScope.LAYER direction EffectDirection 否 动效方向。 默认值:EffectDirection.DOWN) | 否 | 动效范围。 默认值:EffectScope.LAYER |
| direction | [EffectDirection](#名称 类型 必填 说明 scope EffectScope 否 动效范围。 默认值:EffectScope.LAYER direction EffectDirection 否 动效方向。 默认值:EffectDirection.DOWN) | 否 | 动效方向。 默认值:EffectDirection.DOWN |
constructor
constructor(scope?: EffectScope, direction?: EffectDirection)
BounceSymbolEffect的构造函数,弹跳动效。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scope | [EffectScope](#参数名 类型 必填 说明 scope EffectScope 否 动效范围。 默认值:EffectScope.LAYER direction EffectDirection 否 动效方向。 默认值:EffectDirection.DOWN) | 否 | 动效范围。 默认值:EffectScope.LAYER |
| direction | [EffectDirection](#参数名 类型 必填 说明 scope EffectScope 否 动效范围。 默认值:EffectScope.LAYER direction EffectDirection 否 动效方向。 默认值:EffectDirection.DOWN) | 否 | 动效方向。 默认值:EffectDirection.DOWN |
6.ReplaceSymbolEffect对象说明
ReplaceSymbolEffect继承自父类SymbolEffect。
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scope | [EffectScope](#名称 类型 必填 说明 scope EffectScope 否 动效范围。 默认值:EffectScope.LAYER) | 否 | 动效范围。 默认值:EffectScope.LAYER |
constructor
constructor(scope?: EffectScope)
ReplaceSymbolEffect的构造函数,替换动效。
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| scope | [EffectScope](#参数名 类型 必填 说明 scope EffectScope 否 动效范围。 默认值:EffectScope.LAYER) | 否 | 动效范围。 默认值:EffectScope.LAYER |
7. PulseSymbolEffect对象说明
constructor
constructor()
PulseSymbolEffect的构造函数,脉冲动效。
1.EffectDirection枚举说明
| 名称 | 值 | 说明 |
|---|---|---|
| DOWN | 0 | 图标缩小再复原。 |
| UP | 1 | 图标放大再复原。 |
2.EffectScope枚举说明
| 名称 | 值 | 说明 |
|---|---|---|
| LAYER | 0 | 分层模式。 |
| WHOLE | 1 | 整体模式。 |
3.EffectFillStyle枚举说明
| 名称 | 值 | 说明 |
|---|---|---|
| CUMULATIVE | 0 | 累加模式。 |
| ITERATIVE | 1 | 迭代模式。 |
4.SymbolEffectStrategy枚举说明
动效类型的枚举值。设置动效后启动即生效,无需触发。
| 名称 | 说明 |
|---|---|
| NONE | 无动效(默认值)。 |
| SCALE | 整体缩放动效。 |
| HIERARCHICAL | 层级动效。 |
5. SymbolRenderingStrategy枚举说明
渲染模式的枚举值
| 名称 | 说明 |
|---|---|
| SINGLE | 单色模式(默认值)。 默认为黑色,可以设置一个颜色。 当用户设置多个颜色时,仅生效第一个颜色。 |
| MULTIPLE_COLOR | 多色模式。 最多可以设置三个颜色。当用户只设置一个颜色时,修改第一层颜色,其他颜色保持默认颜色。 颜色设置顺序与图标分层顺序匹配,当颜色数量大于图标分层时,多余的颜色不生效。 仅支持设置颜色,不透明度设置不生效。 |
| MULTIPLE_OPACITY | 分层模式。 默认为黑色,可以设置一个颜色。当用户设置多个颜色时,仅生效第一个颜色。 不透明度与图层相关,第一层100%、第二层50%、第三层20%。 |
TypeScript
@State eff:boolean=false
@Builder symbolGlyphTest(){
SymbolGlyph($r('sys.symbol.air_conditioning_purification_open_fill'))
.fontSize(30)
.fontWeight(700)
.fontColor(['red'])
SymbolGlyph($r('sys.symbol.air_conditioning_purification_open_fill'))
.fontSize(30)
.fontWeight(700)
.fontColor(['red','blue'])
.renderingStrategy(SymbolRenderingStrategy.MULTIPLE_COLOR) //渲染策略
SymbolGlyph($r('sys.symbol.air_conditioning_purification_open_fill'))
.fontSize(30)
.fontWeight(700)
.fontColor(['red'])
.renderingStrategy(SymbolRenderingStrategy.MULTIPLE_OPACITY) //渲染策略
SymbolGlyph($r('sys.symbol.wifi'))
.fontSize(30)
// .effectStrategy(SymbolEffectStrategy.HIERARCHICAL) //动效策略
// .symbolEffect(SymbolEffectStrategy.SCALE,3) //动效策略
//.symbolEffect(new ScaleSymbolEffect(EffectScope.LAYER,EffectDirection.DOWN),this.eff)
.symbolEffect(new HierarchicalSymbolEffect(EffectFillStyle.ITERATIVE),this.eff)
Button('播放动效')
.onClick(()=>{
this.eff=true
setTimeout(()=>{
this.eff=false
},500)
})
}
六. 多行文本输入框组件:TextArea
当输入的文本内容超过组件宽度时会自动换行显示。
高度未设置时,组件无默认高度,自适应内容高度。宽度未设置时,默认撑满最大宽度。