第一部分:变量是什么?(入门)
-
概念解释:
变量是用来存储数据的"容器",可以用名字来标记它,方便我们在程序中反复使用这些数据。
在Axure中,变量主要用于在不同页面或控件之间传递数据,比如记录用户输入或状态。
-
Axure中的变量:
全局变量:Axure提供的变量是"全局变量",意味着这些变量在整个项目中都可以使用。
-
练习:创建并查看变量
目标:创建一个变量,给它赋值,并在页面中显示它。
步骤:
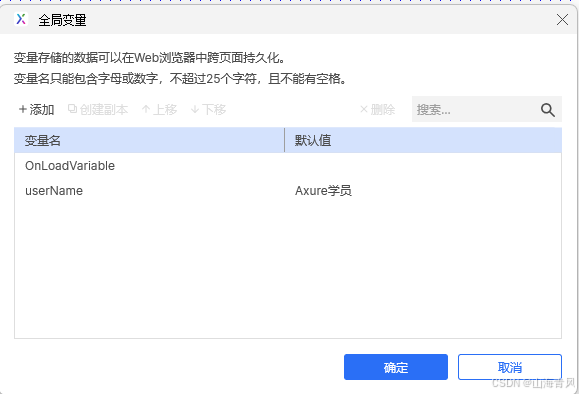
- 打开"变量管理器": 在Axure顶部菜单中,点击 "项目 > 全局变量"。
- 添加一个新变量:
点击"添加",输入变量名称,比如 userName,并设置初始值为 Axure学员。- 在页面中拖入一个 矩形控件(比如一个文本框)。
- 设置矩形的文本为变量:
右键选择矩形,点击 "编辑文本"。
输入:[[userName]]。 (注意:变量名需要用 [[ ]] 包裹起来)- 选中矩形控件,添加一个"页面载入时(OnPageLoad)"事件:
动作类型:设置文本(Set Text)
目标:选择矩形控件
文本值:设置为[[userName]]

- 预览结果:
• 预览页面(Ctrl+F5),矩形会显示变量 userName 的值:Axure学员。

第二部分:动态修改变量值(初级)
-
修改变量值的场景:
• 变量的值可以动态改变,比如记录用户输入、按钮点击次数等。
-
练习:用按钮修改变量值
目标:通过按钮点击修改变量 userName 的值。
步骤:
- 创建一个文本框: 拖入一个 文本框 控件,命名为 txtInput,用于用户输入。
- 创建一个按钮: 拖入一个 按钮,命名为 btnSave,文本为"保存"。
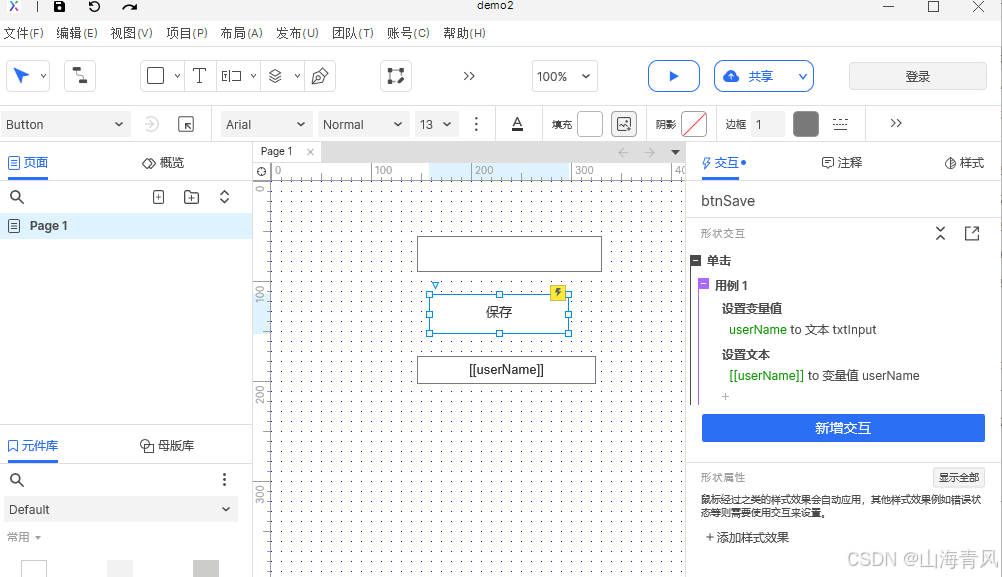
- 添加交互逻辑:
选中 btnSave 按钮,打开右侧交互面板,设置"单击时(OnClick)"事件:
动作类型:设置变量值(Set Variable Value)。
变量:选择 userName。
新值:选择 文本框值,输入 text on widget txtInput。- 创建显示区域: 添加一个矩形控件,设置文本为 [[userName]](用于显示变量值)。

- 预览结果:
• 预览页面,输入一个名字(比如"张三"),点击"保存",矩形显示的值会更新为"张三"。

第三部分:在多个页面之间传递变量(进阶)
-
变量跨页面的作用:
• Axure的全局变量可以在多个页面之间共享,用于传递数据。
-
练习:记录用户登录状态
目标:在"登录页"输入用户名,跳转到"欢迎页"显示该用户名。
步骤:
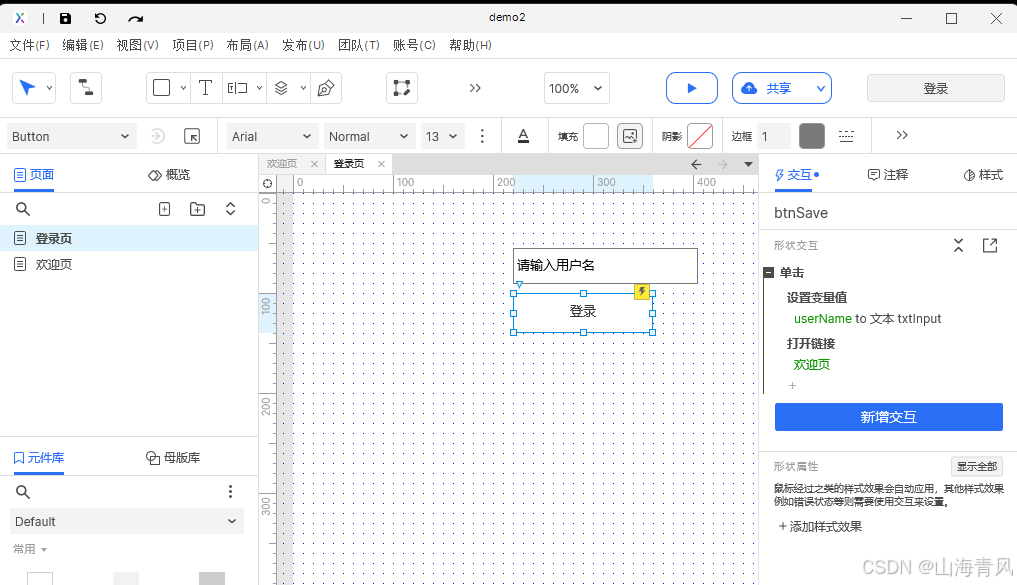
- 登录页: 添加一个文本框(输入用户名),一个按钮(登录)。
按钮设置交互逻辑:
单击时:
动作 1:设置变量 userName 的值为文本框的值。
动作 2:跳转到"欢迎页"。- 欢迎页: 添加一个矩形控件,设置文本为 欢迎 [[userName]]。
- 测试: 预览项目,在登录页输入用户名,点击"登录",欢迎页会显示对应用户名。

第四部分:变量的条件判断(进阶)
-
条件判断的概念:
• 条件判断可以让程序根据变量的值执行不同的动作。
-
练习:判断用户名是否为空
目标:当用户点击登录时,如果未输入用户名,提示"用户名不能为空"。
步骤:
- 在"登录页"添加一个 提示文本框,初始状态为隐藏,提示内容为"用户名不能为空"。
- 选中"登录"按钮,添加交互逻辑:
单击时: 添加条件:
如果 text on widget txtInput == "":
动作 1:显示提示文本框。
否则:
动作 2:设置变量 userName,跳转到"欢迎页"。

- 测试结果:
• 预览页面,未输入用户名直接点击"登录"时,会显示提示信息"用户名不能为空"。

第五部分:高级练习(综合应用)
练习:实现简单的购物车
目标:
选择商品后,将商品名称和数量存入变量,并在购物车页面显示。步骤:
- 商品页: 添加几个商品名称和数量选择的控件。 添加"加入购物车"按钮,通过变量记录选择的商品信息。
- 购物车页: 显示变量的值,动态展示购物车的内容。
提示:
• 可以用多个变量存储商品信息(如 productName 和 productQuantity)。
• 在购物车页面使用变量显示数据。