相关链接:
- ① MobileIMSDK-鸿蒙端的详细介绍
- ② MobileIMSDK-鸿蒙端的开发手册new(* 精编PDF版)
一、理论知识准备
您需要对鸿蒙Next和ArkTS开发有所了解:
您需要对WebSocket技术有所了解:
- 1) 新手快速入门:WebSocket 简明教程
- 2) WebSocket 详解(一):初步认识 WebSocket 技术
- 3) WebSocket 从入门到精通,半小时就够!
- 4) 从零理解 WebSocket 的通信原理、协议格式、安全性
- 5) WebSocket详解(二):技术原理、代码演示和应用案例
- 6) WebSocket详解(三):深入WebSocket通信协议细节
- 7) WebSocket详解(四):刨根问底HTTP与WebSocket关系(上)
- 8) WebSocket详解(五):刨根问底HTTP与WebSocket关系(下)
- 9) WebSocket详解(六):刨根问底WebSocket与Socket的关系
HTML5的标准WebSocket协议文档、API手册:
鸿蒙Next的WebSocket文档和手册:
**小提示:**鸿蒙Next中的WebSocket API跟标准HTML5中的WebSocket接口及用法略有不同,但主要API都能一一对应,相差不大。
二、开发工具准备
1)DevEco-Studio:

(JackJiang 使用的版本号如上图所示,为了方便直接引用工程,建议你也使用此版或较新版本)
2)一站式下载地址: 鸿蒙官网下载地址 点此进入。(需要注册成为开发者才能下载哟!)
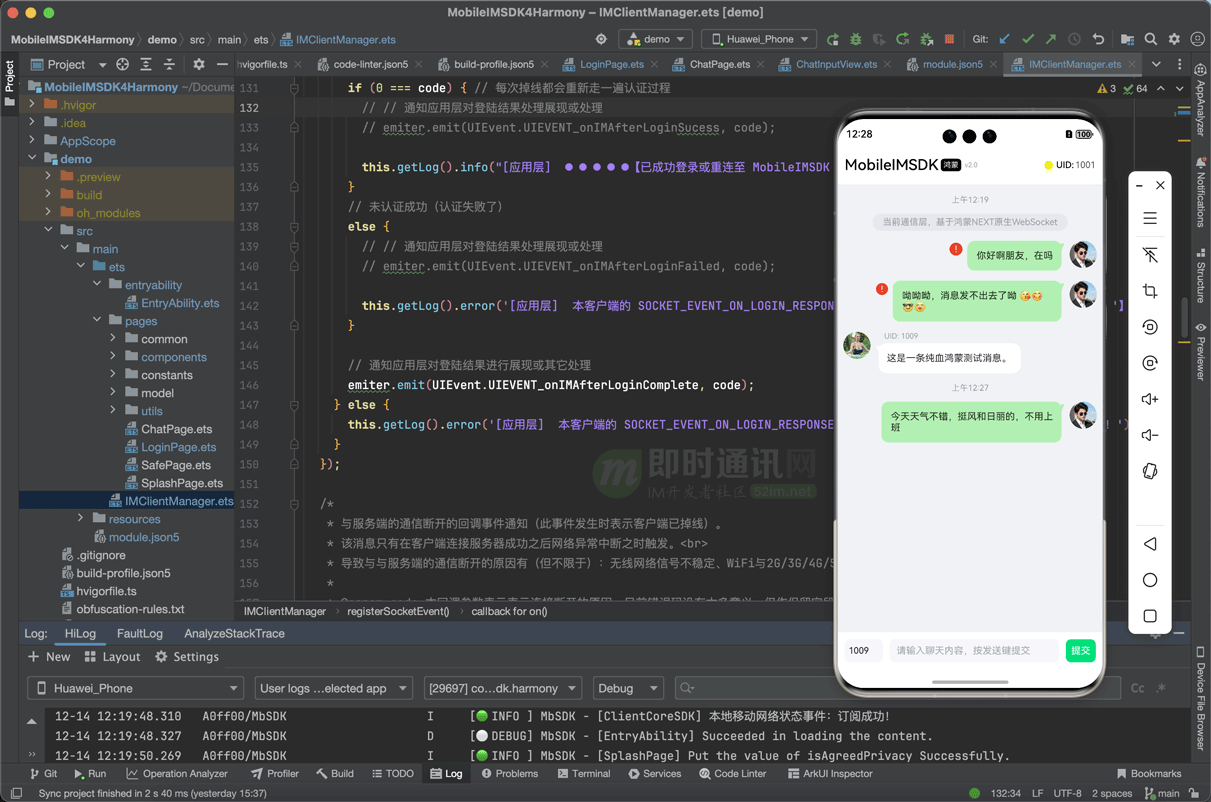
3)DevEco-Studio效果预览:

三、SDK 文件用途说明
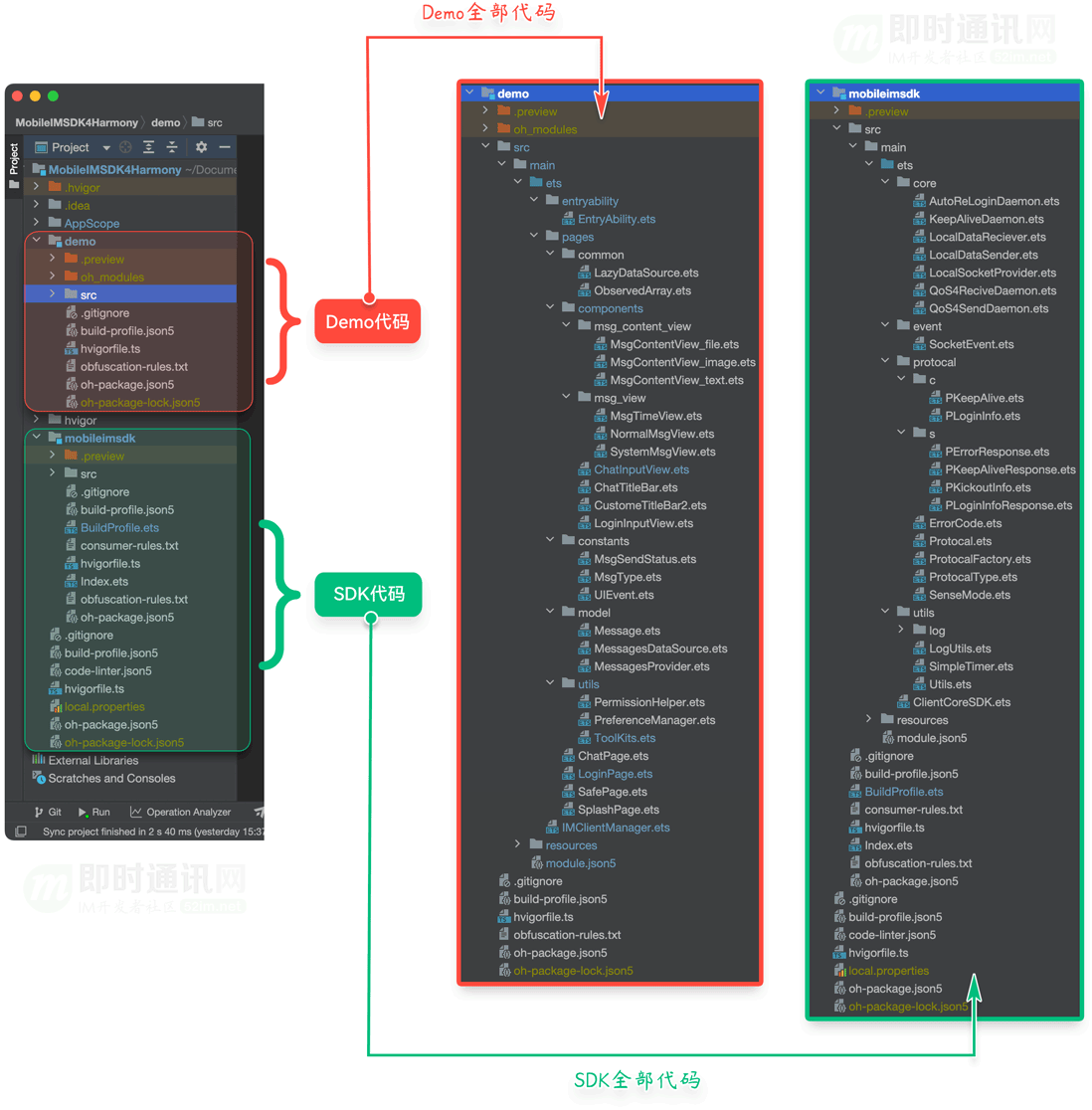
3.1文件概览
纯ArkTS实现,无任何第3方库依赖,更无本地原生代码混编:
MobileIMSDK-鸿蒙端SDK本身只是ets文件源码的集合,自带的Demo代码只是为了方便随时测试SDK代码,目的主要是用于演示SDK的API调用,Demo代码不属于SDK框架的一部分。
大致的目录说明:

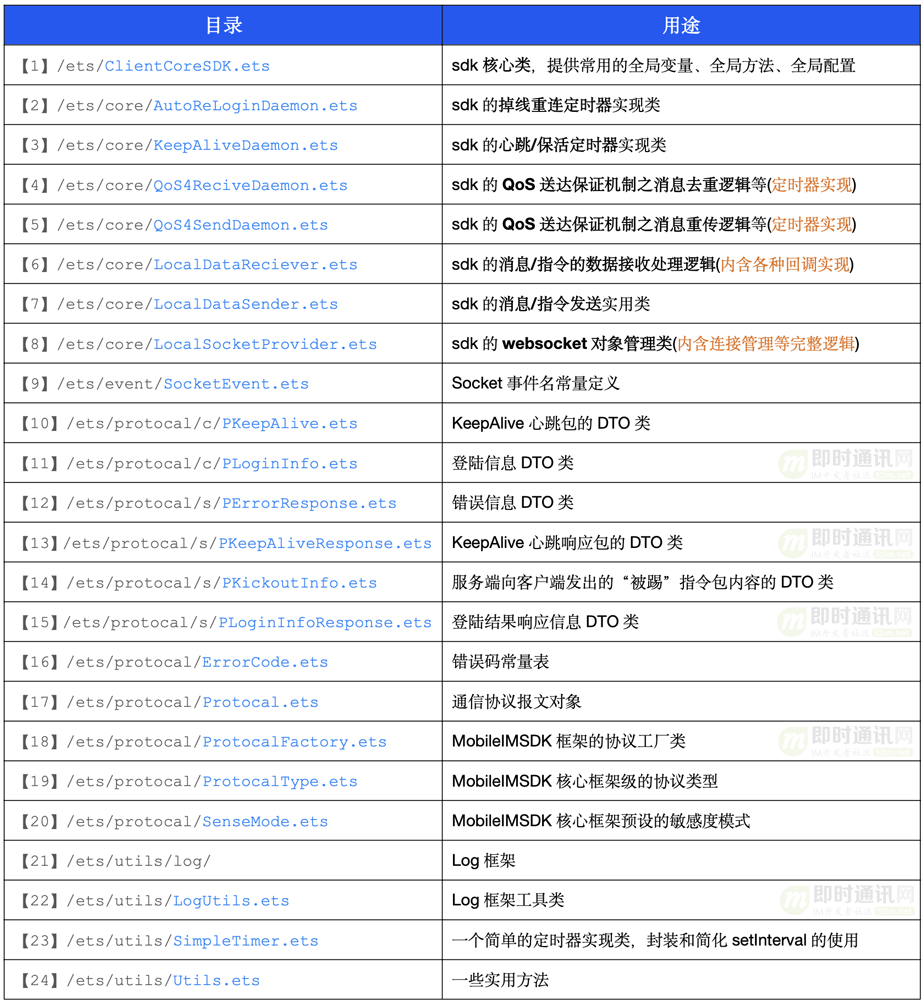
3.2详细说明
SDK 各模块/文件作用说明:

四、主要API接口和用途说明
* 主要API文档地址是: http://docs.52im.net/extend/docs/api/mobileimsdk/harmony/
1)ClientCoreSDK.getInstance().loginHasInit:
- **用途:**是否已经完成过首次登陆。
- **说明 :**用户一旦从自已的应用中完成登陆IM服务器后,本方法就会一直返回true(直到退出登陆IM)。
- 返回值:{boolean},true表示已完成首次成功登陆(即已经成功登陆过IM服务端了,后面掉线时不影响此标识),否则表示尚未连接IM服务器。
2)ClientCoreSDK.getInstance().connectedToServer:
- **用途:**是否在线。
- **说明 :**表示网络连接是否正常。
- 返回值:{boolean},true表示网络连接正常,否则表示已掉线,本字段只在this._logined=true时有意义(如果都没有登陆到IM服务器,怎么存在在线或掉线的概念呢)。
3)ClientCoreSDK.getInstance().currentLoginInfo:
- **用途:**保存登陆时提交的登陆信息(用户名、密码/token等)。
- 说明 : 格式形如:{loginUserId:'',loginToken:''},此返回值的内容由调用登陆函数 loginImpl()时传入的内容决定。字段定义详见:http://docs.52im.net/extend/docs/api/mobileimsdk/harmony/#1697l。
4)ClientCoreSDK.getInstance().init(eventHub: common.EventHub): void:
- **用途:**初始化SDK核心。
- **说明:**不同于MobileIMSDK的iOS和Java客户端,本方法需要由开发者调用,以确保MobileIMSDK核心已被初始化完成。
- 本方法被调用后, #isInitialed() 将返回true,否则返回false。
5)ClientCoreSDK.getInstance().release(): void:
- **用途:**保释放MobileIMSDK框架资源统一方法。
- **说明 :**本方法建议在退出登陆(或退出APP时)时调用。调用时将尝试关闭所有MobileIMSDK框架的后台守护线程并同设置核心框架init=false、loginHasInit=false、connectedToServer=false。
6)LocalDataSender.getInstance().sendLogin(loginInfo: PLoginInfo | undefined): number:
- **用途:**发送登陆(连接)信息给服务端。
- 说明 : 不同于其它IM框架,本框架的登录和连接高度封装在了一个sendLogin方法中,无需单独再去connect服务器,大大简化了SDK的使用。loginInfo登陆信息各字段定义见:http://docs.52im.net/extend/docs/api/mobileimsdk/harmony/#1697。
7)LocalDataSender.getInstance().sendLoginout(): number:
- **用途:**发送注销登陆信息。
- **说明:**此方法的调用将被本库理解为退出库的使用,本方法将会额外调用资源释放方法 ClientCoreSDK#release() ,以保证资源释放。本方法调用后,除非再次进行登陆过程,否则核心库将处于初始未初始化状态。
8)LocalDataSender.getInstance().sendCommonDataPlain(dataContentWidthStr: string, to_user_id: string, QoS: boolean = true, fingerPrint: string = '', typeu: number = -1): number:
- **用途:**向某人发送一条消息。
- **参数dataContentWidthStr:**要发送的数据内容(字符串方式组织)。
- **参数to_user_id:**要发送到的目标用户id。
- **参数QoS :**true表示需QoS机制支持,否则不需要。
- **参数fingerPrint:**QoS机制中要用到的指纹码(即消息包唯一id),可设为null,生成方法见 Protocal.genFingerPrint()。
- **参数typeu:**应用层专用字段------用于应用层存放聊天、推送等场景下的消息类型。注意:此值为-1时表示未定义。MobileIMSDK框架中,本字段为保留字段,不参与框架的核心算法,专留作应用层自行定义和使用。
- **返回值:**0表示数据发出成功,否则返回的是错误码,see ErrorCode。
9)LocalDataSender.getInstance().sendCommonData(p: Protocal): number:
- **用途:**通用数据协议包的发送根方法。
- 参数p:{Protocal} 要发送的消息协议包对象,Protocal详情请见"/module/mb_constants.js"下的createCommonData函数说明。
- **返回值:**0表示数据发出成功,否则返回的是错误码,see ErrorCode。
10)SocketEvent.SOCKET_EVENT_ON_RECIEVE_MESSAGE事件通知:
- **用途:**以便收到聊天消息时在UI上展现出来(事件通知于收到IM消息时)。
- **推荐用法 :**开发者可在此通知中处理收到的各种IM消息。
- 参数1: {Protocal}:详情请见Protocal类定义:http://docs.52im.net/extend/docs/api/mobileimsdk/harmony/#1350。
11)SocketEvent.SOCKET_EVENT_ON_LOGIN_RESPONSE事件通知:
- **用途:**本地用户的登陆结果回调事件通知(此事件发生时表示客户端已登陆/连接或重连完成)。
- **推荐用法:**开发者可在此事件中处理登录连接和掉线重连响应反馈。
- 参数1: {PLoginInfoResponse}:API文档详见:http://docs.52im.net/extend/docs/api/mobileimsdk/harmony/#1434。
12)SocketEvent.SOCKET_EVENT_ON_LINK_CLOSE事件通知:
- **用途:**与服务端的通信断开的回调事件通知(此事件发生时表示客户端已掉线)。
- 该消息只有在客户端连接服务器成功之后网络异常中断之时触发。导致与与服务端的通信断开的原因有(但不限于):无线网络信号不稳定、WiFi与2G/3G/4G/5G等同开情况下的网络切换、手机系统的省电策略等。
- **推荐用法 :**开发者可在此通知中处理掉线时的界面状态更新等,比如设置将界面上的"在线"文字更新成"离线"。
13)SocketEvent.SOCKET_EVENT_PING事件通知:
- **用途:**本地发出心跳包后的回调通知(本回调并非MobileIMSDK-鸿蒙端核心逻辑,开发者可以不需要实现!)。
- **推荐用法 :**开发者可在此回调中处理底层网络的活动情况。
14)SocketEvent.SOCKET_EVENT_PONG事件通知:
- **用途:**收到服务端的心跳包反馈的回调通知(本回调并非MobileIMSDK-鸿蒙端核心逻辑,开发者可以不需要实现!)。
- **推荐用法 :**开发者可在此回调中处理底层网络的活动情况。
15)SocketEvent.SOCKET_EVENT_KICKOUT事件通知:
- **用途:**收到服务端反馈的错误信息指令(本回调并非MobileIMSDK-鸿蒙端核心逻辑,开发者可以不需要实现!)。
- 参数1: {PKickoutInfo}:非空,详见:http://docs.52im.net/extend/docs/api/mobileimsdk/harmony/#1428。
16)SocketEvent.SOCKET_EVENT_ON_ERROR_RESPONSE事件通知:
- **用途:**收到服务端反馈的错误信息指令(本回调并非MobileIMSDK-鸿蒙端核心逻辑,开发者可以不需要实现!)。
- 参数1: {PErrorResponse}:非空,详见:http://docs.52im.net/extend/docs/api/mobileimsdk/harmony/#1430。
17)SocketEvent.SOCKET_EVENT_RECONNECT_ATTEMPT事件通知:
- 用途:"自动重连尝试中"事件(本回调并非MobileIMSDK-鸿蒙端核心逻辑,开发者可以不需要实现!)。
- 参数 code :{numeric}:0:已停止,1:持续运行中,2:单次脉搏
18)SocketEvent.SOCKET_EVENT_MESSAGE_LOST事件通知:
- **用途:**消息未送达的回调事件通知。
- **发生场景:**比如用户刚发完消息但网络已经断掉了的情况下,表现形式如:就像手机qq或微信一样消息气泡边上会出现红色图标以示没有发送成功)。
- **建议用途:**应用层可通过回调中的指纹特征码找到原消息并可以UI上将其标记为"发送失败"以便即时告之用户。
- 参数1:{Array}:由框架的QoS算法判定出来的未送达消息列表。
19)SocketEvent.SOCKET_EVENT_MESSAGE_BE_RECIEVED事件通知:
- **用途:**消息已被对方收到的回调事件通知。
- **说明 :**目前,判定消息被对方收到是有两种可能:1) 对方确实是在线并且实时收到了;2) 对方不在线或者服务端转发过程中出错了,由服务端进行离线存储成功后的反馈(此种情况严格来讲不能算是"已被收到",但对于应用层来说,离线存储了的消息原则上就是已送达了的消息:因为用户下次登陆时肯定能通过HTTP协议取到)。
- **建议用途:**应用层可通过回调中的指纹特征码找到原消息并可以UI上将其标记为"发送成功"以便即时告之用户。
- 参数1:{String}:已被收到的消息的指纹特征码(唯一ID),应用层可据此ID找到原先已发的消息并可在UI是将其标记为"已送达"或"已读"以便提升用户体验。
五、如何引入SDK库文件
5.1方法一:源码形式
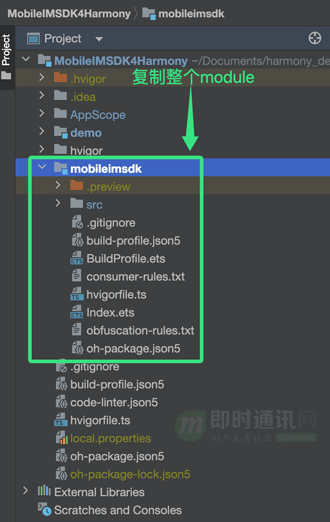
**第一步:**先将整个sdk源码module复制到您的鸿蒙工程中:

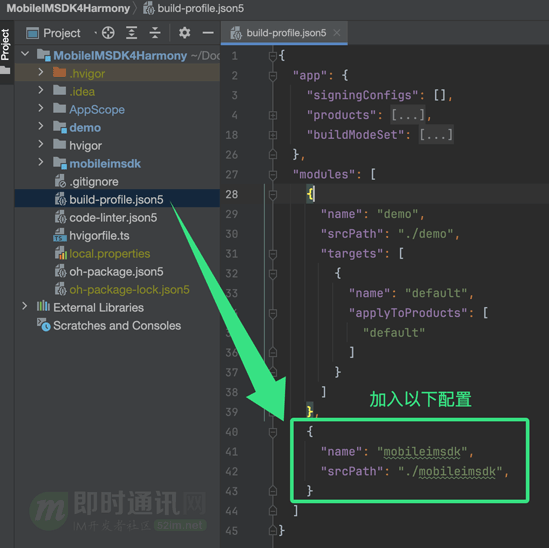
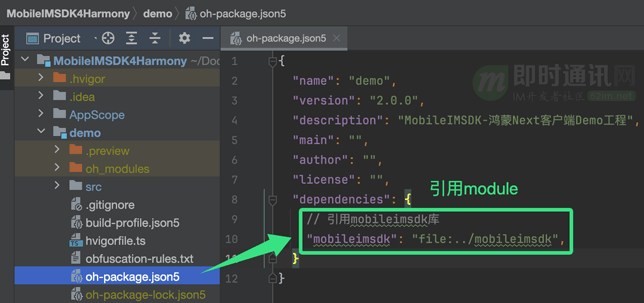
**第二步:**配置您的工程,确保正确引用了MobileIMSDK鸿蒙SDK的源码module:


5.2方法二:.har包形式
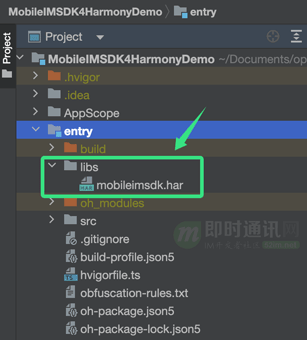
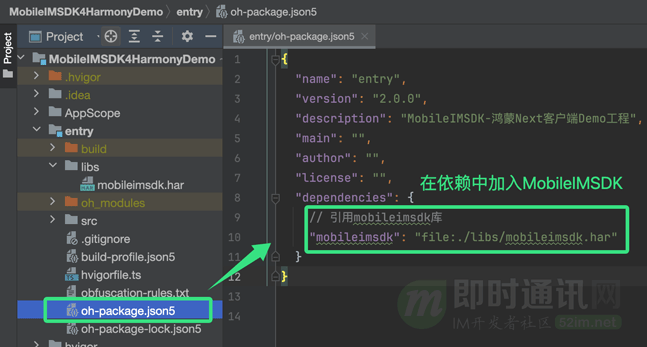
**第一步:**先将MobileIMSDK鸿蒙端SDK的.har包放入您的鸿蒙Next主module中(比如新建的libs目录下):

**第二步:**配置您的工程,确保正确引用了MobileIMSDK鸿蒙SDK的.har包:

六、如何调用SDK代码
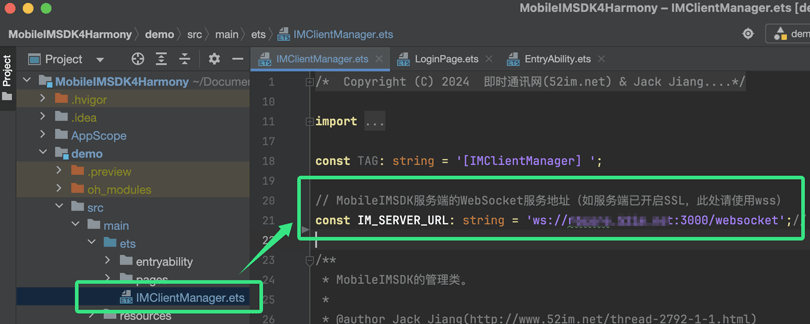
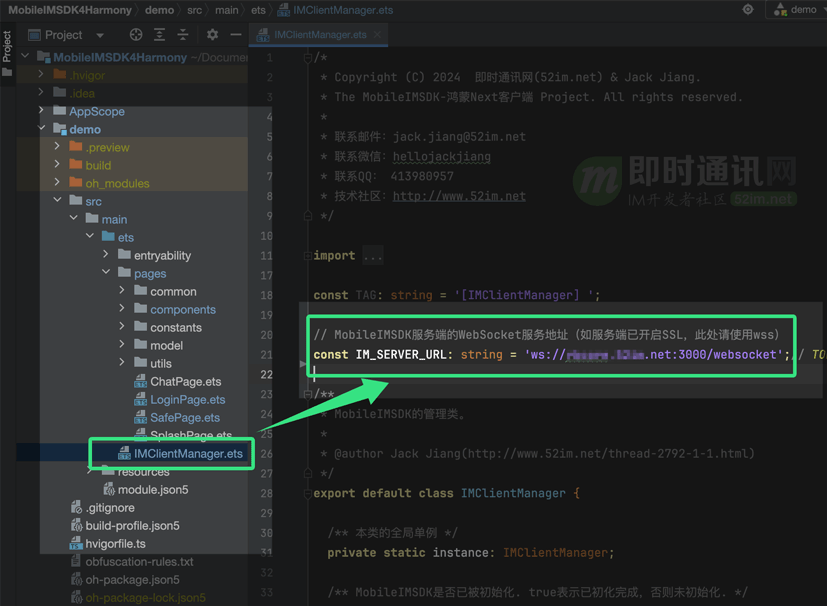
6.1第一步:设置ws/wss连接URL
设置您自已部署的MobileIMSDK服务端IP或域名的 (示例详见Demo中的 IMClientManager.ets文件):

提示: MobileIMSDK的服务端Demo部署指南请见 http://www.52im.net/thread-63-1-1.html。
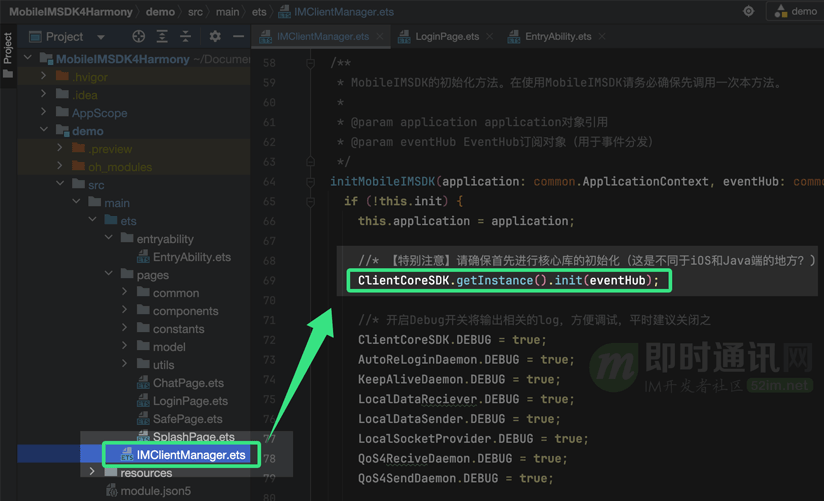
6.2第二步:初始化SDK
调用ClientCoreSDK中的init()方法进行初始化( 示例详见Demo中的I MClientManager.ets文件**):**

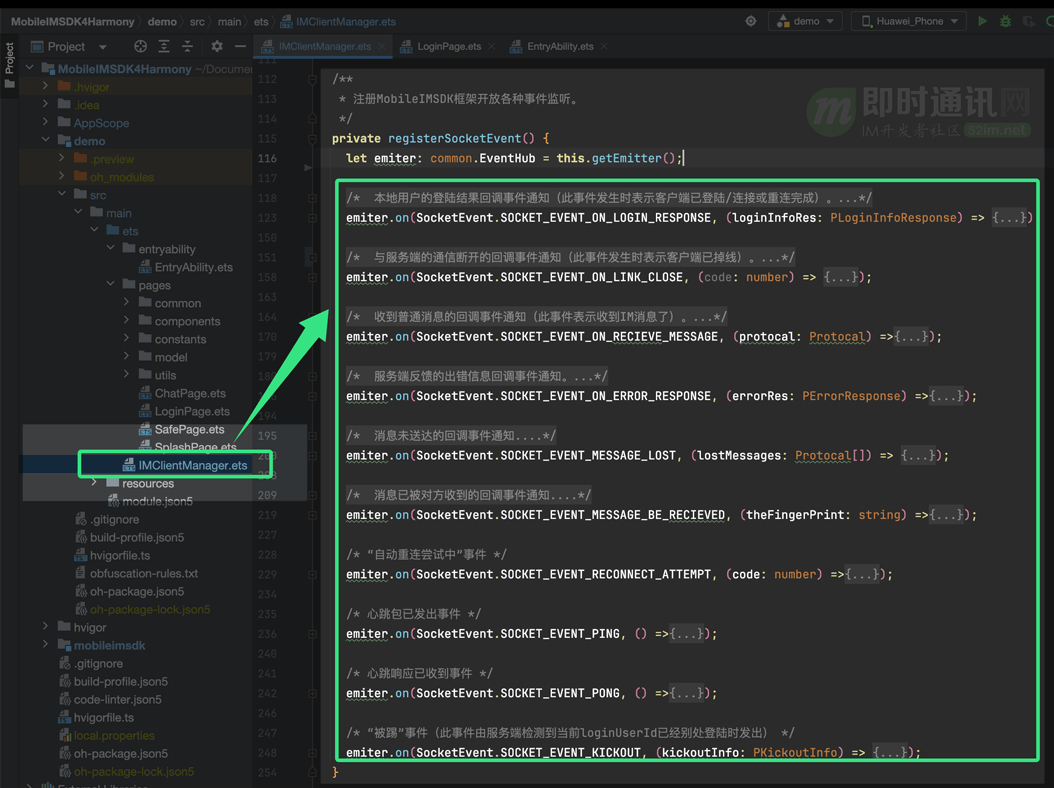
6.3第三步:注册框架事件
注册MobileIMSDK框架级的事件监听( 示例详见Demo中的 IMClientManager.ets 文件**):**

6.4第四步:调用登录方法(框架内部会自动启动connect全过程)
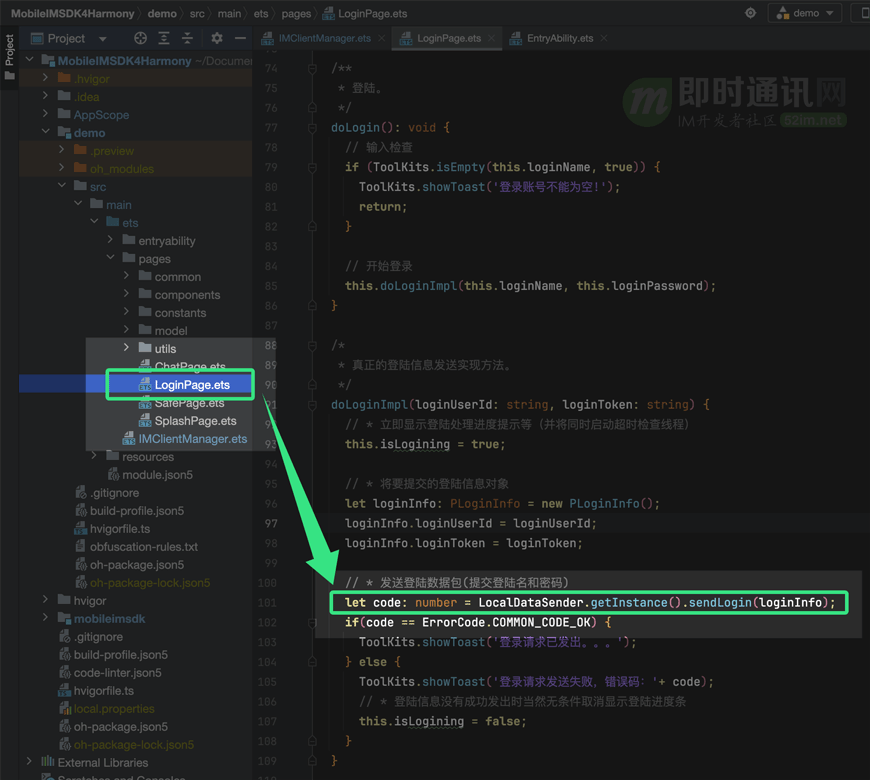
调用登录方法( 示例详见Demo中的 LoginPage.ets 文件**):**

**提示:**不同于其它IM框架,本框架的登录和连接高度封装在了一个sendLogin方法中,无需单独再去connect服务器,大大简化了SDK的使用。
七、Demo运行效果和功能说明

八、Demo运行方法
8.1重要说明
**特别说明:**MobileIMSDK的鸿蒙端工程(包括Demo代码),不依赖任何第3方库,也不存在任何Native代码混编,完全使用ArkTS、ArkUI官方标准API实现,所以你在拿到MobileIMSDK的鸿蒙端工程后直接开箱即可运行,切莫搞复杂、不要私自加戏!
8.2配置要连接的MobileIMSDK服务器IP
***注意:***下图中登陆连接的IP地址请设置为您自已的MobileIMSDK服务器地址哦。
友情提示: MobileIMSDK的服务端该怎么部署就不是本手册要讨论的内容了,你可以参见《即时通讯框架MobileIMSDK的Demo使用帮助:Server端》。

▲ 配置要连接的服务器IP(以上代码详见IMClientManager.ets文件)
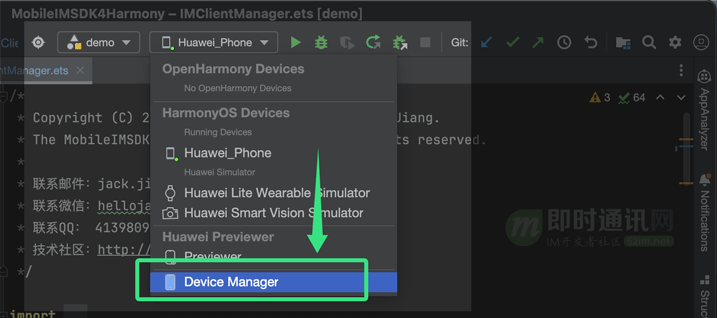
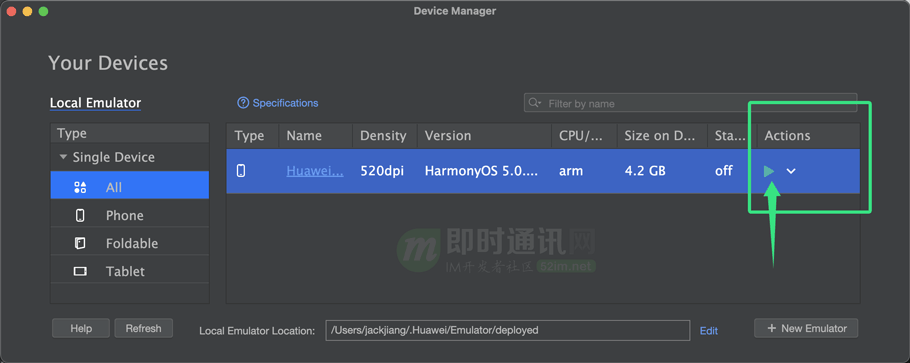
8.3启动模拟器
**注意:**如果没有新建模拟器可以自已新建一个。另外也可以使用支持鸿蒙Next的真机,打开"开发者模式"并插入USB线即可使用。


▲ 点击绿色箭头,立即启动模拟器!
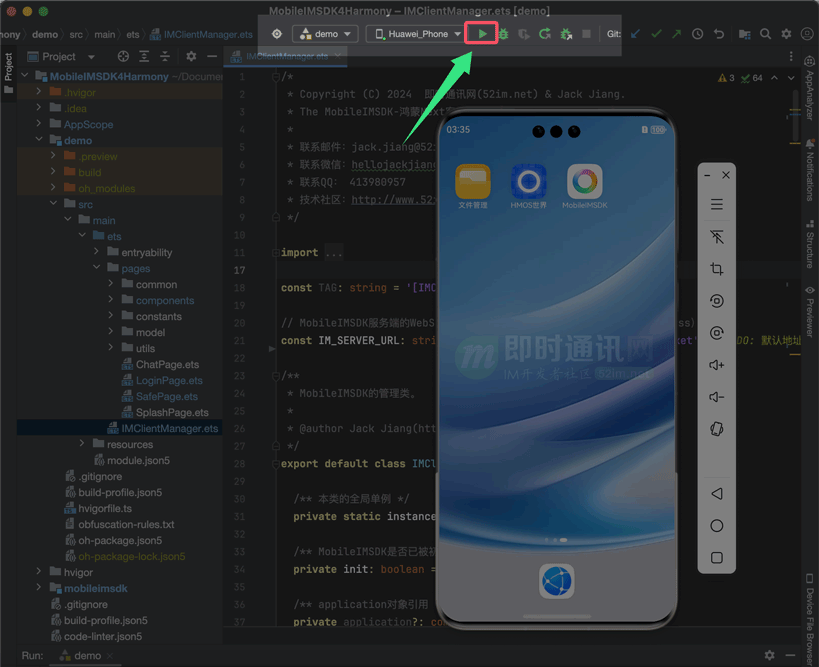
8.4一键运行
**如下图所示,**点击绿色"运行"按钮后,将自动在模拟器或真机里显示自带的Demo界面了:

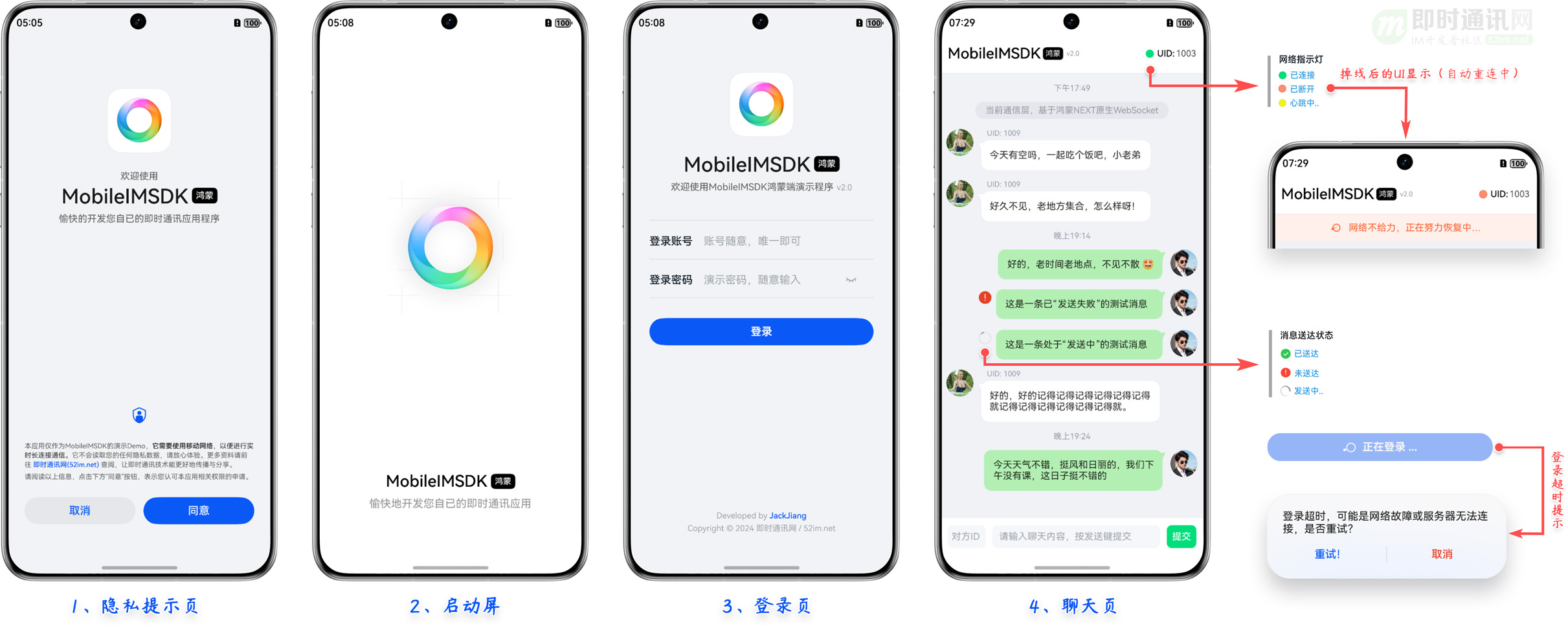
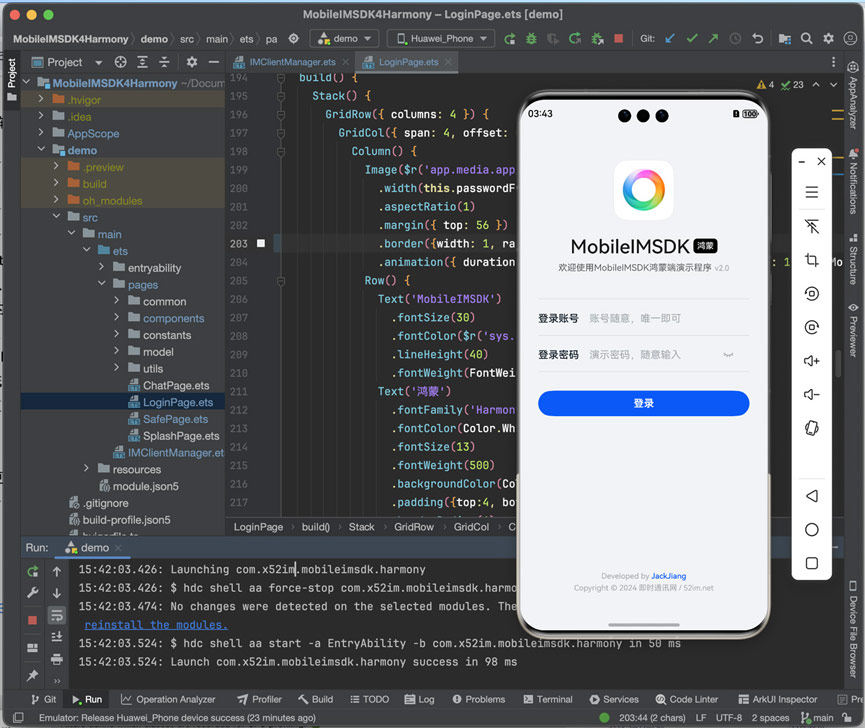
8.5运行效果
1)Demo的登陆界面运行截图:

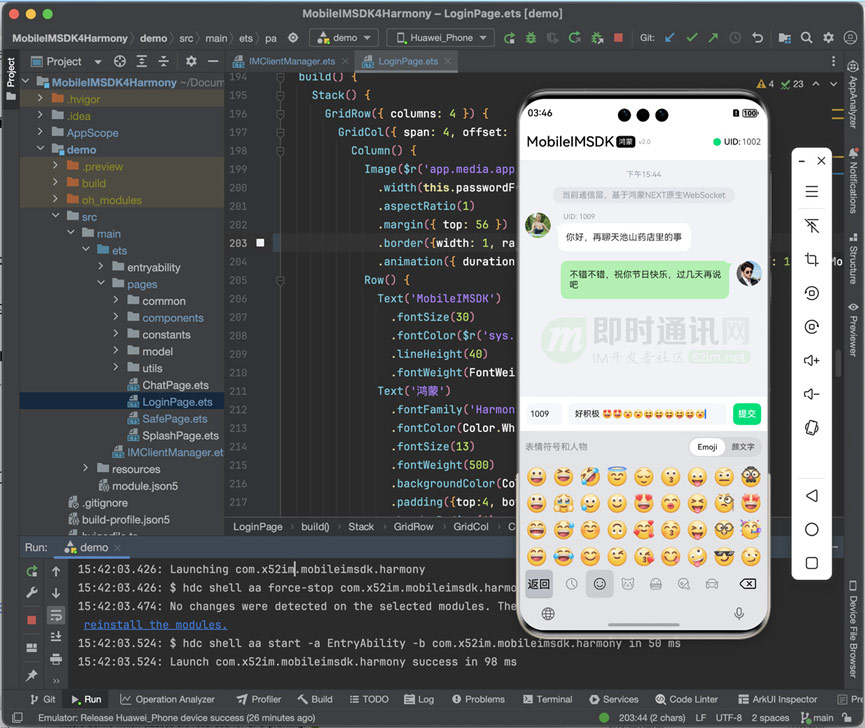
2)Demo的主界面运行截图:

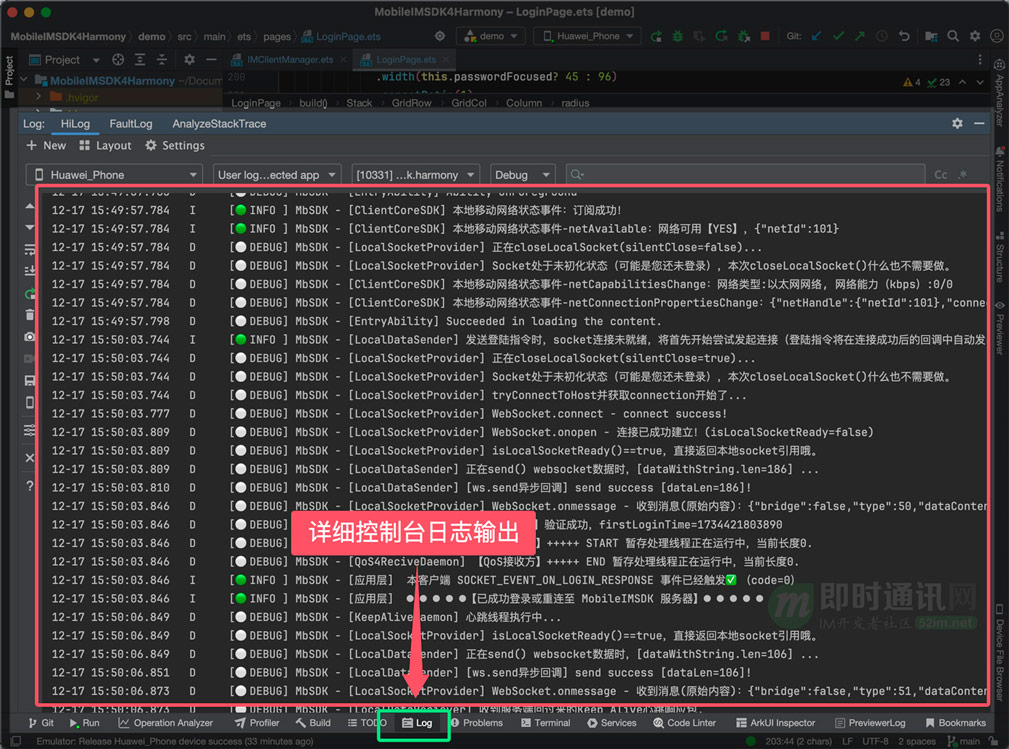
3)Demo运行的同时,可以查看详细的log输出(方便调试):

九、引用资料
1\] [鸿蒙Next官方开发资料](https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/js-apis-websocket-V5) \[2\] [MobileIMSDK开源框架的API文档](http://www.52im.net/topic-docs.html#mobileimsdk) \[3\] [MobileIMSDK开源IM框架源码](https://gitee.com/jackjiang/MobileIMSDK)([Github地址点此](https://github.com/JackJiang2011/MobileIMSDK)) \[4\] [MobileIMSDK-鸿蒙Next端发布公告](https://www.oschina.net/news/325767) \[5\] [MobileIMSDK-鸿蒙Next端详细介绍](http://www.52im.net/thread-4766-1-1.html) \[6\] [MobileIMSDK-鸿蒙Next端开发手册](http://www.52im.net/thread-4767-1-1.html)(**\* 精编PDF版**) \[7\] [MobileIMSDK的Server端Demo使用帮助](http://www.52im.net/thread-1272-1-1.html)