卸载node.js
重新安装nodejs
一、卸载
1、首先进入控制面板卸载程序


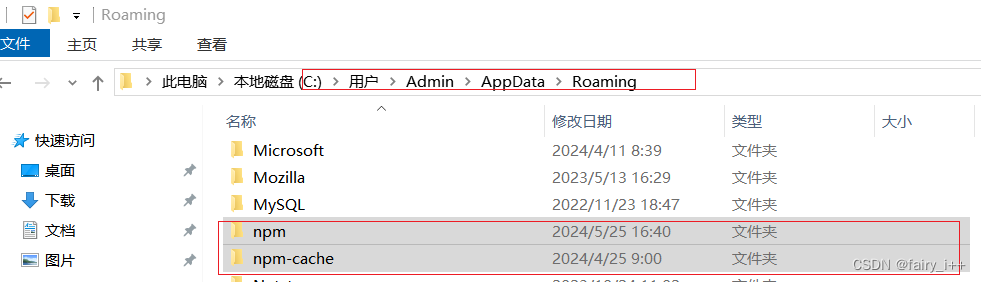
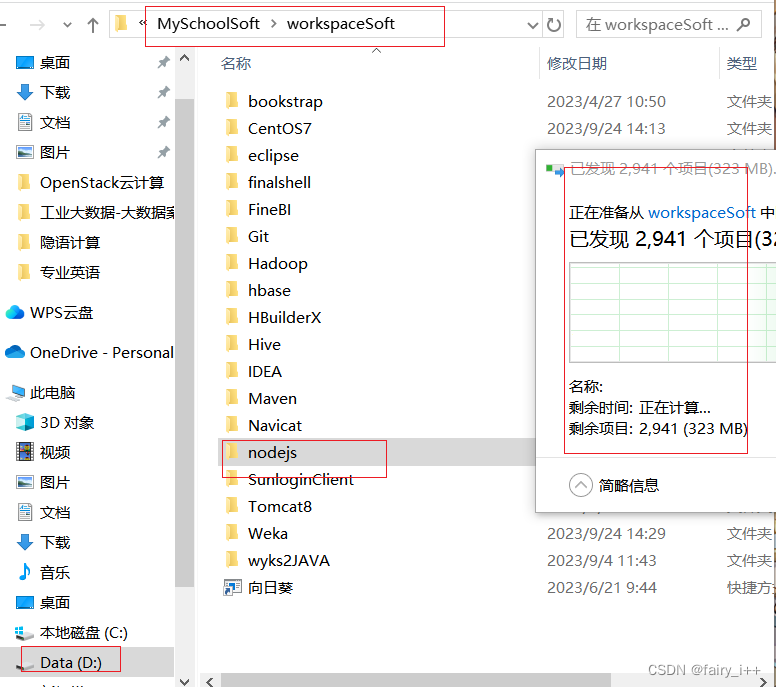
2、卸载后 到文件夹中进行进一步的删除

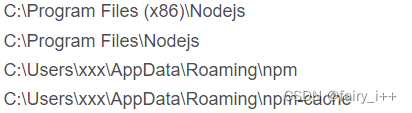
删除上述的几个文件夹 每个人可能不一样,总之是找到自己的nodejs安装路径,下面是我的
①删除C:UsersAdminAppDataRoaming路径下的npm相关文件夹

②删除D:MySchoolSoftworkspaceSoft odejs路径下的所有文件

4、检查环境变量中Path中有没有[有就删]
5、最后 重启一下电脑
二、重新安装node.js
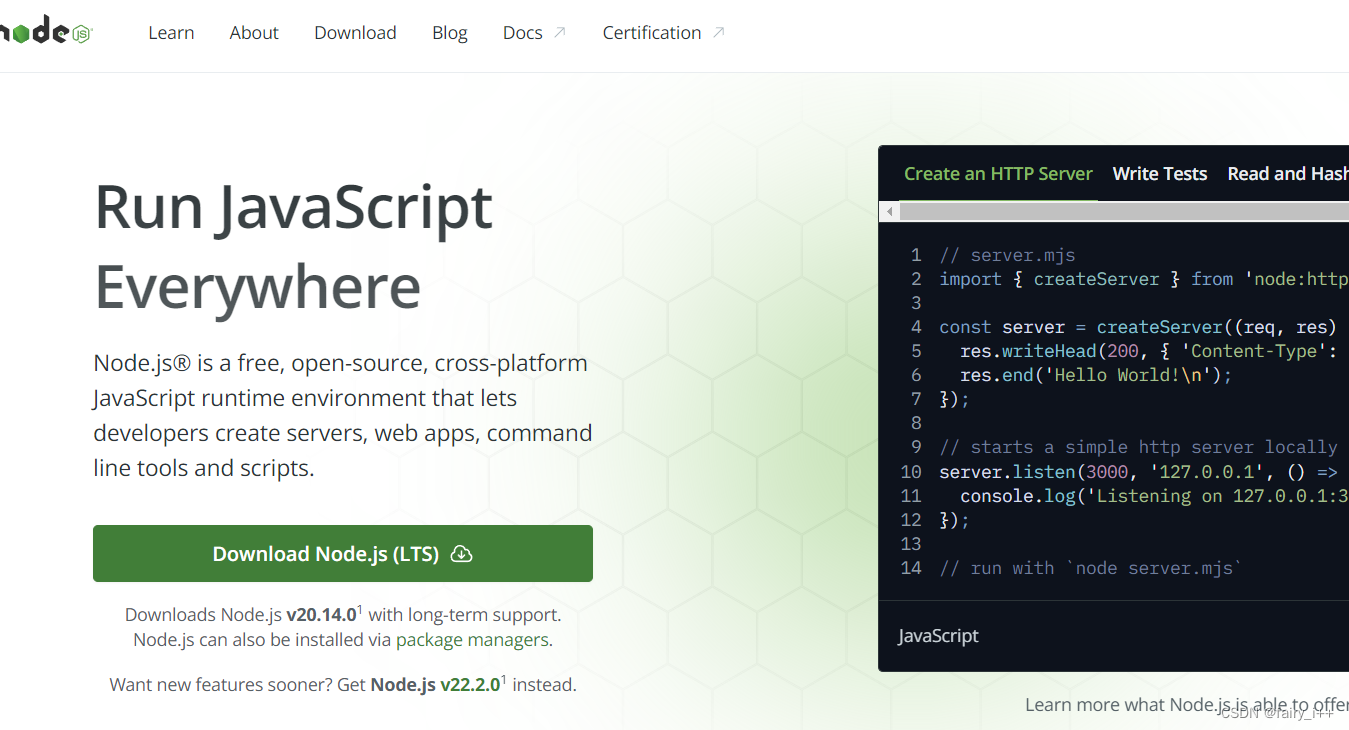
1、Node.js下载网址

2、一路点击next

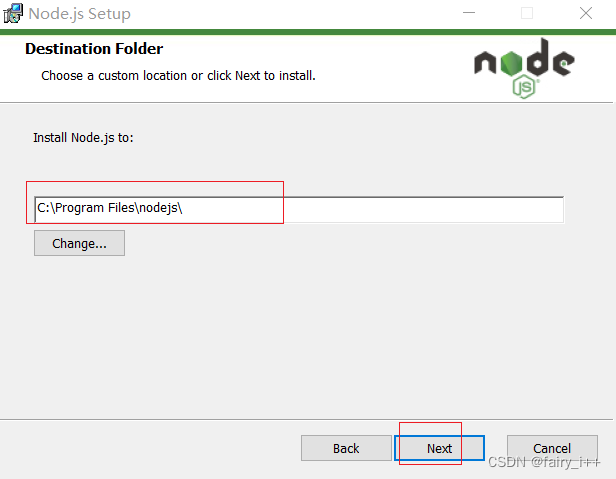
3、安装到本地位置,按需求自行更换安装路径(建议不做修改默认C盘)

4、不需要选择或更换,默认安装,直接next,它会自动添加系统变量。

5、点击Install,进入如下图所示的Node.js install进度界面

6、出现以下界面安装完成

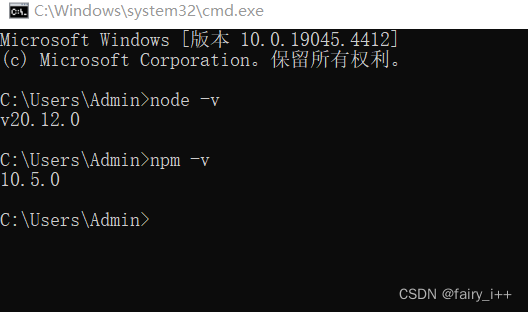
7、我们使用Windows+R快捷键,输入cmd进入命令行界面,验证安装是否成功:

8、以上node的环境已经安装完成,npm包管理器也有了。
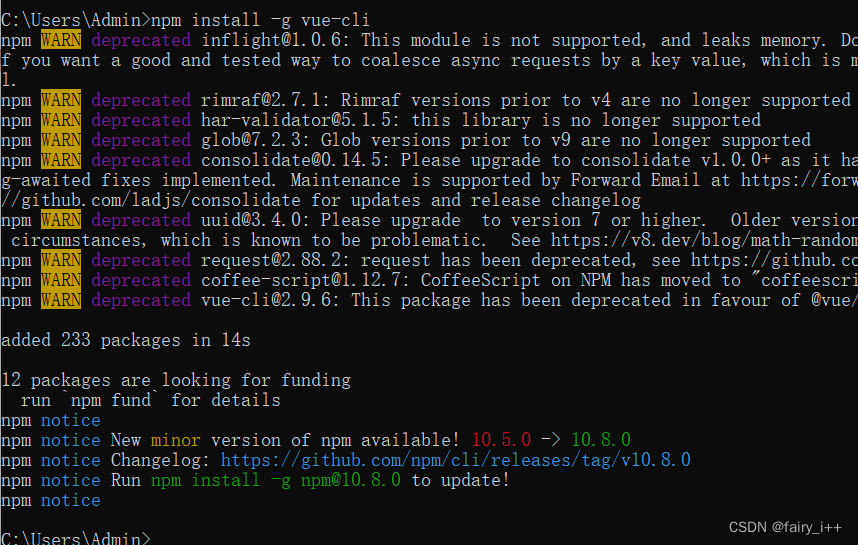
如果大家还要安装Vue,命令行输入安装命令:npm install -g vue-cli


输入查看vue版本命令:vue -V
