目录
- [1 搭建活动管理页面](#1 搭建活动管理页面)
- [2 搭建活动规则页面](#2 搭建活动规则页面)
- [3 搭建规则新增页面](#3 搭建规则新增页面)
- [3 配置规则跳转](#3 配置规则跳转)
- [4 搭建活动参与记录](#4 搭建活动参与记录)
- 总结
上一篇我们介绍了活动管理的表结构设计,本篇我们介绍一下后台功能。
1 搭建活动管理页面
我们一共搭建了三个表,先搭建主表的后台功能。打开我们的后台应用,点击创建页面

选择表格与表单页模板,右侧选择活动管理数据源,布局选择左侧导航布局

选中表格组件,设置筛选器

勾选筛选条件

切换到布局设计

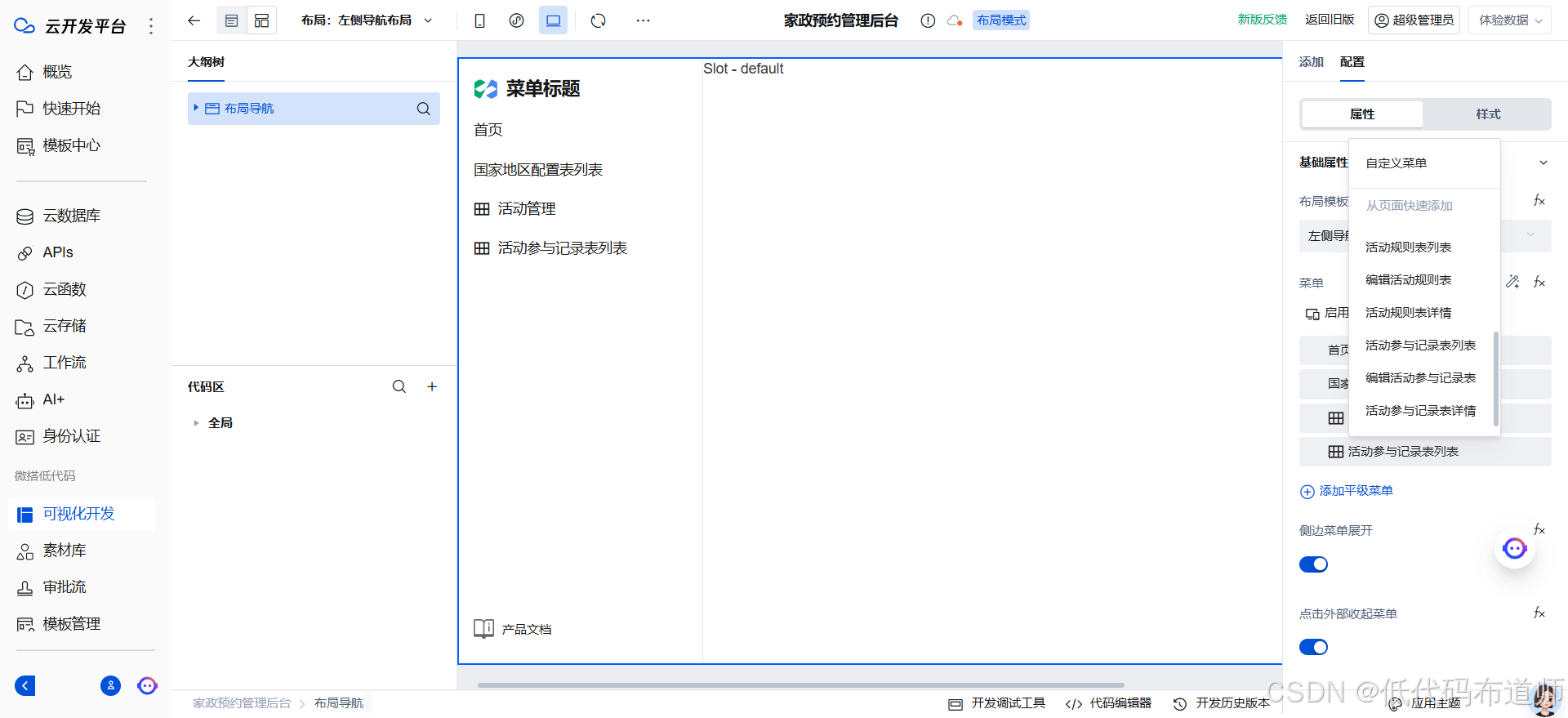
选择左侧导航布局,选中布局导航,添加导航菜单,选择活动管理列表页面

2 搭建活动规则页面
点击创建页面,选择活动规则数据源,自动生成页面

活动规则的页面是从活动管理页面进入,为此需要传入活动管理的数据标识
选择页面组件,创建URL参数,设置为activityid


选择数据表格组件,设置数据筛选

筛选条件选择所属活动,右侧选择fx

贴入我们的URL参数

这样配置之后当打开活动规则的时候就会过滤当前活动下的规则
3 搭建规则新增页面
默认带的新增功能,不能接收我们的活动信息,这里我们用弹窗组件搭建一下新增功能
选中页面,添加弹窗组件

在弹窗内容里添加表单容器组件,选择活动规则表

关闭显示底部按钮

选中所属活动组件,设置选中值

绑定我们的URL参数


现在显示的是活动的数据标识,我们需要显示活动名称,切换到云数据库,设置活动名称为主列字段

选择表单容器,在成功时我们添加数据表格的刷新事件


刷新成功后,关闭弹窗

选择新建按钮,将点击事件改为打开弹窗

3 配置规则跳转
切换到活动管理列表页面,我们需要在操作列上增加一个按钮叫规则管理

当点击按钮的时候,我们要跳转到活动规则页面。选择按钮,设置点击事件

选择打开页面

选择我们的活动规则列表页面,点击activityid的fx

传入我们当前所在行的数据标识

这样在点击按钮的时候就会把当前所在行的数据标识传入到下一个页面,就可以自动过滤出当前活动的规则了
4 搭建活动参与记录
活动管理搭建好之后,我们搭建一下活动参与记录。点击创建页面,选择活动参与记录数据源

切换到页面布局,添加我们的活动记录菜单

到此,我们的后台功能就搭建好了
总结
低代码工具开发后台还是非常方便的,只需要使用模板,选择数据源,配置菜单几步就可以了。这也是可视化搭建的优势,小程序我们通常都配套后台功能,使用自动生成可以节约不少时间,主要精力我们还是放在小程序的部分。