Qt开发 系列文章 - MediaPlayer(十五)
目录
前言
利用Qt进行音视频播放器设计,首先比较方便使用的是Qt自带的音视频播放器类QMediaPlayer,无需第三方插件库,支持多种音频和视频格式,具体支持的格式取决于底层操作系统提供的解码器。QMediaPlayer是Qt多媒体模块中的一个核心类,提供跨平台的音频和视频播放功能,并兼容多种音频和视频格式。本篇文章将使用QT来实现一个简易音视频播放器,下面就让我们一起来实现这个播放器吧。
**一、**QMediaPlayer
QMediaPlayer支持多种音频和视频格式,音频格式有MP3、WAV、OGG、AAC、FLAC ,视频格式有MPEG、AVI、MP4、WMV。
它不仅支持上述格式,还可以播放网络流媒体资源,如HTTP直播流(HLS)、RTSP流等。然而,QMediaPlayer本身只是一个框架,实际的媒体播放功能依赖于底层的解码器。在Windows平台上,QMediaPlayer依赖于DirectShow解码器。如果需要支持更多的格式,可能需要安装额外的解码器或插件,通过安装LAV Filters等DirectShow解码框架,可以支持更多的视频格式。
QMediaPlayer还提供了一系列的信号和槽函数,使得用户可以在媒体播放期间捕获和处理多种事件,使用这些信号和槽函数可以实现一些有趣和有用的功能。
二、实现方式
1.添加multimedia
在使用这个类时需要在.pro文件中,加上QT += multimedia模块,代码如下(示例)。
c
QT += multimedia multimediawidgets2.创建类vedioplayer
在Qt项目上创建一个对象vedioplayer,具体实现如下。
c
#include <QWidget>
#include <QMediaPlayer>
#include <QVideoWidget>
namespace Ui {
class vedioplayer;
}
class vedioplayer : public QWidget
{
Q_OBJECT
public:
explicit vedioplayer(QWidget *parent = nullptr);
~vedioplayer();
private:
Ui::vedioplayer *ui;
QMediaPlayer *player;
};创建的vedioplayer,其构造函数功能如下,主要完成对该类功能定义。
#include "vedioplayer.h"
#include "ui_vedioplayer.h"
#include "qfiledialog.h"
vedioplayer::vedioplayer(QWidget *parent) :
QWidget(parent),
ui(new Ui::vedioplayer)
{
ui->setupUi(this);
player = new QMediaPlayer(this);
player->setVideoOutput(ui->videowidget);//设置播放器
connect(ui->pushButton,&QPushButton::clicked,[=]()
{
if(ui->pushButton->text() == tr("开 始")){
QString filepath = qApp->applicationDirPath() + "/";
QString fileName = QFileDialog::getOpenFileName(this, "选择保存位置", filepath, "*.gif;;*.mp4;;*.mkv;;all(*)");
if (fileName.isEmpty()) {
return;
}
player->setMedia(QUrl::fromLocalFile(fileName));//设置播放对象
player->play();//点击开始按钮,播放视频
ui->pushButton->setText(tr("暂 停"));
}
else{
player->pause();//点击暂停按钮,暂停视频
ui->pushButton->setText(tr("开 始"));
}
});
//亮度的设置
ui->horizontalSlider->setValue(ui->videowidget->brightness());//设置初始亮度
//当滑块移动,亮度也跟着移动
connect(ui->horizontalSlider,&QSlider::sliderMoved,ui->videowidget,&QVideoWidget::setBrightness);
//当亮度改变,滑块也跟着移动
connect(ui->videowidget,&QVideoWidget::brightnessChanged,ui->horizontalSlider,&QSlider::setValue);
//对比度的设置
ui->horizontalSlider_2->setValue(ui->videowidget->saturation());//设置初始对比度
connect(ui->horizontalSlider_2,&QSlider::sliderMoved,ui->videowidget,&QVideoWidget::setContrast);
connect(ui->videowidget,&QVideoWidget::contrastChanged,ui->horizontalSlider_2,&QSlider::setValue);
//饱和度的设置
ui->horizontalSlider_3->setValue(ui->videowidget->contrast());//设置初始对比度
connect(ui->horizontalSlider_3,&QSlider::sliderMoved,ui->videowidget,&QVideoWidget::setSaturation);
connect(ui->videowidget,&QVideoWidget::saturationChanged,ui->horizontalSlider_3,&QSlider::setValue);
//色相的设置
ui->horizontalSlider_4->setValue(ui->videowidget->hue());//设置初始对比度
connect(ui->horizontalSlider_4,&QSlider::sliderMoved,ui->videowidget,&QVideoWidget::setHue);
connect(ui->videowidget,&QVideoWidget::hueChanged,ui->horizontalSlider_4,&QSlider::setValue);
//音量的设置
ui->horizontalSlider_5->setValue(player->volume());//设置初始音量
connect(ui->horizontalSlider_5,&QSlider::sliderMoved,player,&QMediaPlayer::setVolume);
connect(player,&QMediaPlayer::volumeChanged,ui->horizontalSlider_5,&QSlider::setValue);
//倍速的设置
ui->horizontalSlider_6->setValue(player->playbackRate());//设置初始音量
connect(ui->horizontalSlider_6,&QSlider::sliderMoved,player,&QMediaPlayer::setPlaybackRate);
connect(player,&QMediaPlayer::playbackRateChanged,ui->horizontalSlider_6,&QSlider::setValue);
}
vedioplayer::~vedioplayer()
{
delete player;
player = nullptr;
delete ui;
}3.UI设计
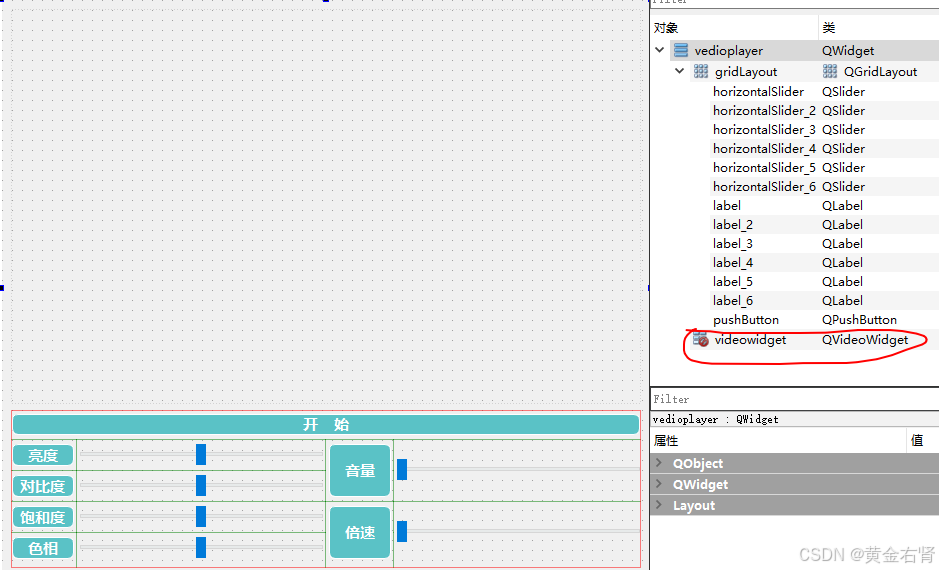
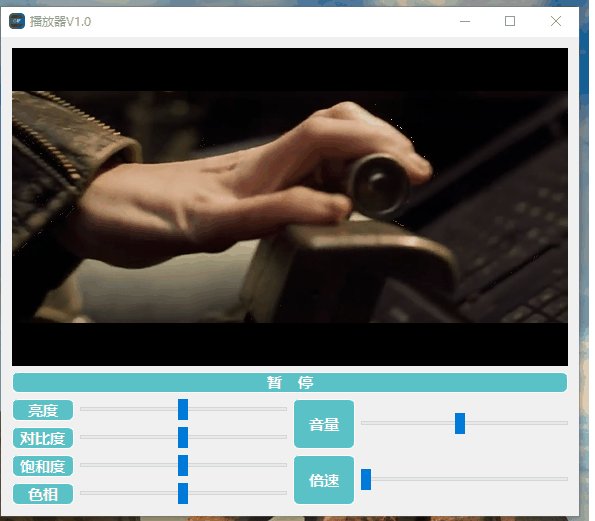
上一步完成对vedioplayer对象的创建,这一步将实现其UI窗口设计。可视化界面如下。

在上图UI界面上,使用QWidget将其提升为QVideoWidget。QVideoWidget是Qt框架中的组件之一,它提供了一个用于显示视频的自定义窗口。您可以将QVideoWidget添加到应用程序的用户界面中,然后使用QMediaPlayer或其他支持Qt视频框架的组件将视频播放到该窗口中。使用QVideoWidget,可实现视频播放器的自定义UI,例如:显示视频标题和长度、调整播放音量、显示屏幕截图和元数据等。QVideoWidget还可以处理一些常见的视频操作,例如全屏模式、视频缩放和窗口大小更改。
4.用户使用
创建完上面的vedioplayer对象后,用户对象frmGifWidget需要调用/使用它,具体含义实现如下。
class frmGifWidget : public QWidget
{
Q_OBJECT
public:
explicit frmGifWidget(QWidget *parent = 0);
~frmGifWidget();
private slots:
void on_pushButton_clicked();
void on_pushButton_2_clicked();
private:
Ui::frmGifWidget *ui;
vedioplayer *v;
};
#include "frmgifwidget.h"
#include "ui_frmgifwidget.h"
frmGifWidget::frmGifWidget(QWidget *parent) : QWidget(parent), ui(new Ui::frmGifWidget)
{
ui->setupUi(this);
v = new vedioplayer;
}
frmGifWidget::~frmGifWidget()
{
if(nullptr != v){
delete v;
v = nullptr;
}
delete ui;
}
void frmGifWidget::on_pushButton_clicked()
{
if(ui->pushButton->text() == tr("录 屏")){
//设置截图窗口置顶显示
GifWidget::Instance()->setWindowFlags(GifWidget::Instance()->windowFlags() | Qt::WindowStaysOnTopHint);
GifWidget::Instance()->show();
ui->pushButton->setText(tr("隐 藏"));
}
else if(ui->pushButton->text() == tr("隐 藏")){
ui->pushButton->setText(tr("录 屏"));
GifWidget::Instance()->hide();
}
}
void frmGifWidget::on_pushButton_2_clicked()
{
if(ui->pushButton_2->text() == tr("播 放")){
v->show();
ui->pushButton_2->setText(tr("隐 藏"));
}
else if(ui->pushButton_2->text() == tr("隐 藏")){
ui->pushButton_2->setText(tr("播 放"));
v->hide();
}
}5.效果演示
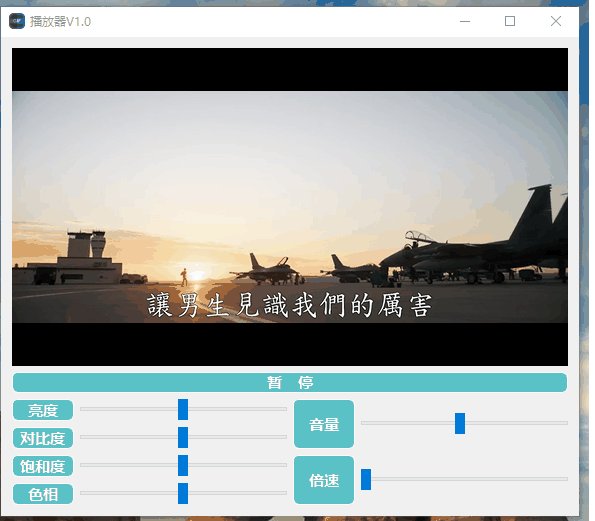
上述功能代码弄完后,编译运行,显示窗口如下。



在效果演示画面上,可以在视频软件界面看到,另一个录屏功能,这个下一章节进行讲解说明。
总结
本文采用Qt自带的音视频播放器类QMediaPlayer,设计了一款简易音视频播放器。如需要进行复杂的使用环境,如支持更为复杂的视频解码/编码、性能优化等等,可采用FFmpeg、mdk、mpv、vlc等三方编解码库来支持,这些后面章节将介绍。
博文中相应的工程代码Qt-Case.zip 利用Qt开发软件进行编的例程,为博文提供案例-CSDN文库。