【1】引言
前序学习进程中,已经掌握了使用python+opencv绘制线段、矩形、圆形和多边形的基本操作,相关链接包括且不限于:
python学opencv|读取图像(十八)使用cv2.line创造线段-CSDN博客
python学opencv|读取图像(十九)使用cv2.rectangle()绘制矩形_cv2.rectangle()函数-CSDN博客
python学opencv|读取图像(二十)使用cv2.circle()绘制圆形-CSDN博客
python学opencv|读取图像(二十一)使用cv2.circle()绘制圆形进阶_python 画圆-CSDN博客
python学opencv|读取图像(二十二)使用cv2.polylines()绘制多边形-CSDN博客
在此基础上,我们进一步学习回合绘制文字。
【2】官网教程
点击下述链接,直达官网:
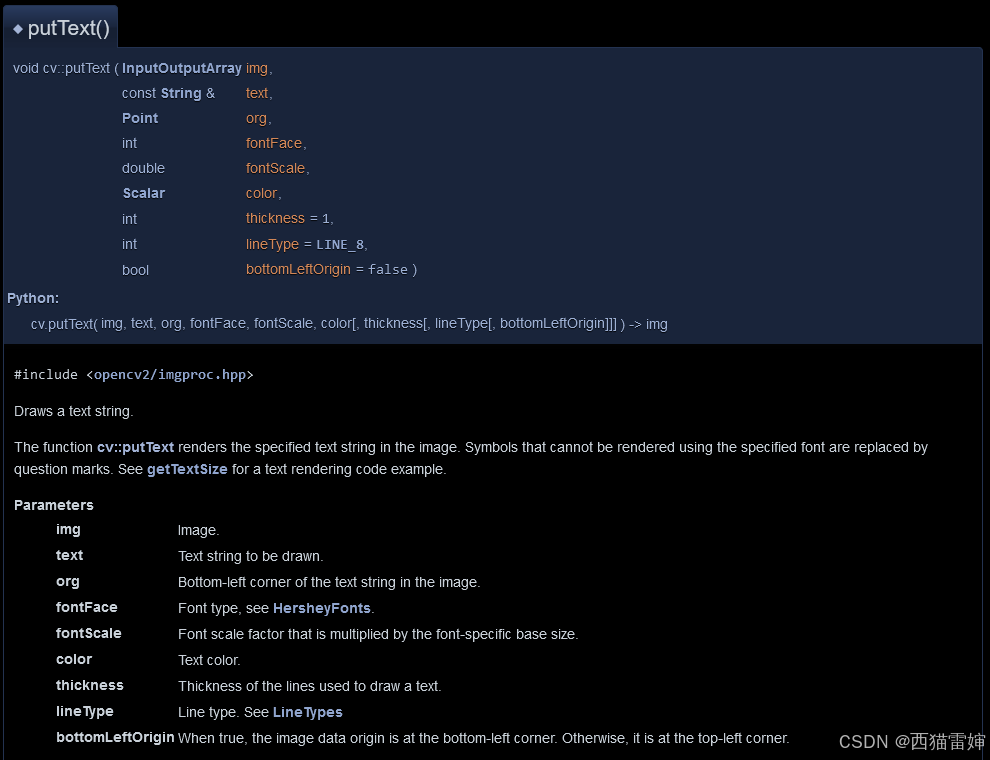
在官网,会看到如下介绍:

++图1++
这里的几个参数意义为:
void cv::putText ( InputOutputArray img, #画布,需要提前准备
const String & text, #要绘制的文字内容
Point org, #文字在画布中的左下角坐标
int fontFace, #字体样式
double fontScale, #字体大小
Scalar color, #文字颜色
int thickness = 1, #文字线条宽度
int lineType = LINE_8, #线条存储类型
bool bottomLeftOrigin = false ) #绘制文字时的方向
【3】代码测试
从这里,我们开始测试代码。
代码可以在python学opencv|读取图像(二十二)使用cv2.polylines()绘制多边形-CSDN博客的基础上稍作修改,这里先给出完整段落(代码里有大量的注释,方便大家直接调用后练习绘制线段、圆形、矩形和多边形):
python
import numpy as np # 引入numpy模块
import cv2 as cv # 引入cv模块
canvas = np.ones((580, 580, 3), np.uint8) * 225 # 绘制一个580*580大小的画布,3代表有3个通道,unit8为图像存储格式
#canvasa = np.ones((580, 580, 3), np.uint8) * 25 # 绘制一个580*580大小的画布,3代表有3个通道,unit8为图像存储格式
# 第一个通道值
# for i in range(0, 580, 1):
# for j in range(0, 580, 1):
# canvas[i, j, 0] = 0.2 * (i + j) # 第一个通道值
# 第二个通道值
# for i in range(0, 580, 1):
# for j in range(0, 580, 1):
# canvas[i, j, 1] = 50 * np.cos(i ^ j) + 55 * np.sin(j ^ i) + 150 * np.sin(j - i) # 第二个通道值
# 第三个通道值
#for i in range(0, 580, 1):
#for j in range(0, 580, 1):
#canvas[i, j, 2] = 100 * np.tanh(i + j) + 100 * np.tanh(i - j) + 50 * np.cos(j - i) # 第三个通道值
canvas = cv.putText(canvas,'mimiao',(285,285),cv.FONT_HERSHEY_TRIPLEX,2,(150,225,100),5) #输出text
canvas = cv.putText(canvas,'hellomimiao',(185,185),cv.FONT_HERSHEY_SCRIPT_SIMPLEX,2,(200,155,180),5) #输出text
canvas = cv.putText(canvas,'helloGUOGUOmiao',(58,358),cv.FONT_ITALIC,1.5,(100,55,180),5) #输出text
#pts0 = np.array([[100, 50], [200, 50], [250, 250], [50, 250]], np.int32)
#pts1 = np.array([[100, 300], [250, 500], [200, 300], [50, 500]], np.int32)
#pts2 = np.array([[350, 150], [450, 150], [500, 350], [300, 350]], np.int32)
#canvas0 = cv.polylines(canvas, [pts0], True, (120, 100, 25), 5)
#canvas1 = cv.polylines(canvas, [pts1], False, (120, 200, 225), 5)
#canvas2 = cv.polylines(canvas, [pts2], True, (120, 100, 25), 5)
# x0=285 #圆心横坐标
# y0=285 #圆心横坐标
# r=160 #半径
# for i in range(0,10,1):
# canvas = cv.circle(canvas, ((i-5)*5+280, (i-5)*5+280), (200+i,15*i,10*i), 2) #输出同心圆
# canvas = cv.circle(canvas, (285, 285), 80, (0, 0, 255), 3) # 第一个圆形
# canvas = cv.circle(canvas, (100, 285), 80, (0, 255, 255), -1) # 第二个圆形
# canvas = cv.circle(canvas, (470, 285), 80, (255, 0, 0), -1) # 第三个圆形
# canvas = cv.rectangle(canvas, (50, 30), (530, 550), (155, 120, 60), 5) # 矩形
# canvas = cv.rectangle(canvas, (80, 80), (500, 500), (55, 160, 230), 10) # 矩形
# canvas = cv.rectangle(canvas, (150, 150), (430, 430), (50, 120, 90), -1) # 矩形
# canvas = cv.line(canvas, (50, 550), (550, 550), (58, 50, 150), 15) # 线段
# canvas = cv.line(canvas, (300, 50), (300, 550), (120, 150, 25), 20) # 线段
cv.imshow('Text', canvas) # 在屏幕展示绘制圆形的效果
# cv.imshow('Polylines1', canvas1) # 在屏幕展示绘制圆形的效果
# cv.imshow('Polylines2', canvas2) # 在屏幕展示绘制圆形的效果
cv.imwrite('Text.png', canvas) # 保存图像
cv.waitKey() # 图像不会自动关闭
cv.destroyAllWindows() # 释放所有窗口代码运行后获得的图像为:

++图2++
这里的核心行代码的意义是:
canvas = cv.putText(canvas,'mimiao',(285,285),cv.FONT_HERSHEY_TRIPLEX,2,(150,225,100),5) #输出第一个文字text,内容为"mimiao",文字的左下角坐标为(285,285),字体为FONT_HERSHEY_TRIPLEX,字体大小为2,字体颜色为(150,255,100),字体线条粗细为5;
canvas = cv.putText(canvas,'hellomimiao',(185,185),cv.FONT_HERSHEY_SCRIPT_SIMPLEX,2,(200,155,180),5) #输出第二个文字text,内容为"hellomimiao",文字的左下角坐标为(185,185),字体为FONT_HERSHEY_SCRIPT_SIMPLEX,字体大小为2,字体颜色为(200,155,180),字体线条粗细为5;
canvas = cv.putText(canvas,'helloGUOGUOmiao',(58,358),cv.FONT_ITALIC,1.5,(100,55,180),5) #输出第三个文字text,内容为"helloGUOGUOmiao",文字的左下角坐标为(58,358),字体为FONT_ITALIC,字体大小为1.5,字体颜色为(100,55,180),字体线条粗细为5。
【4】补充说明
关于字体的选择,可以参考下述链接:
经过测试发现,如果直接将text的内容替换为中文,输出的内容都是"?",也就是暂时不能输出中文字符。
【5】总结
掌握了python+opencv输出文字的基本技巧。