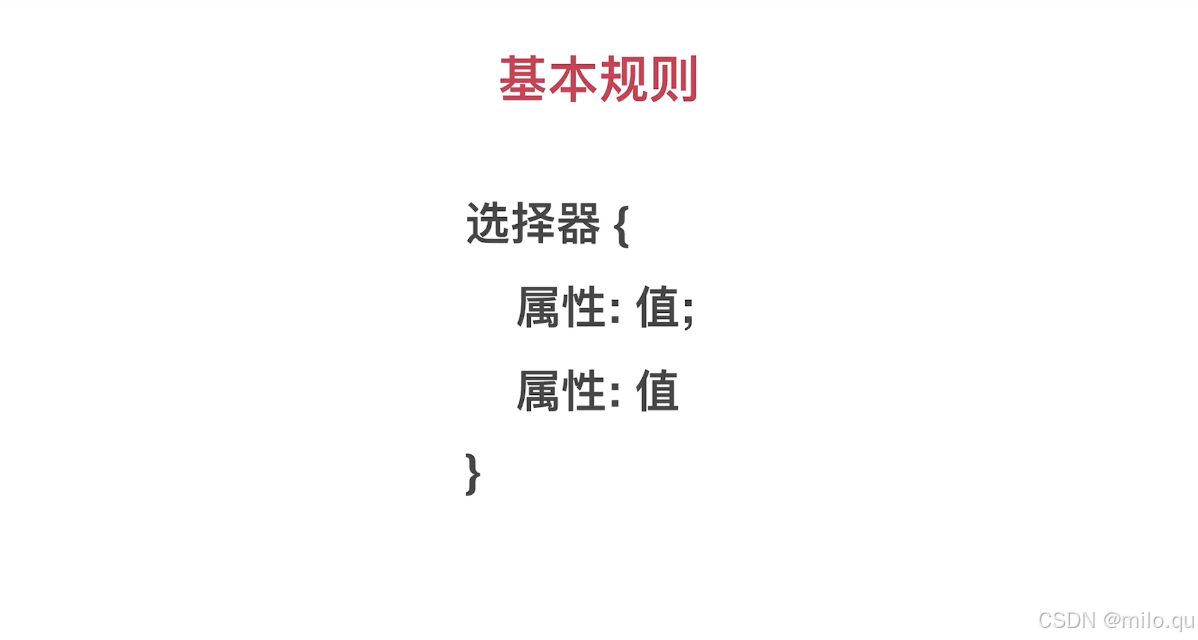
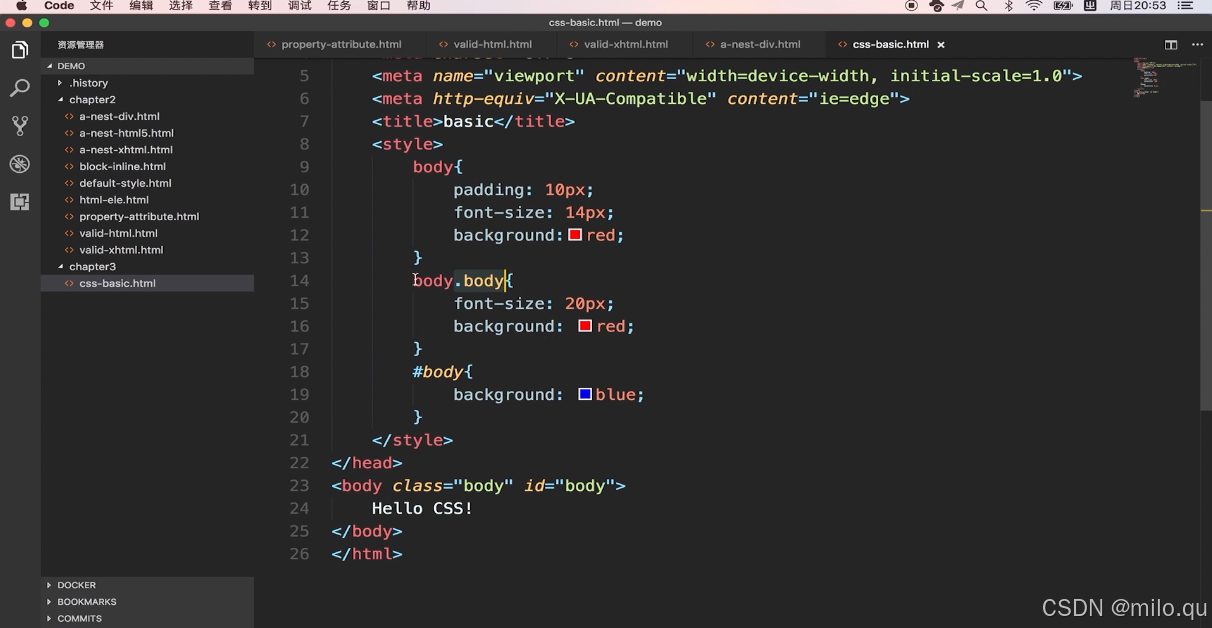
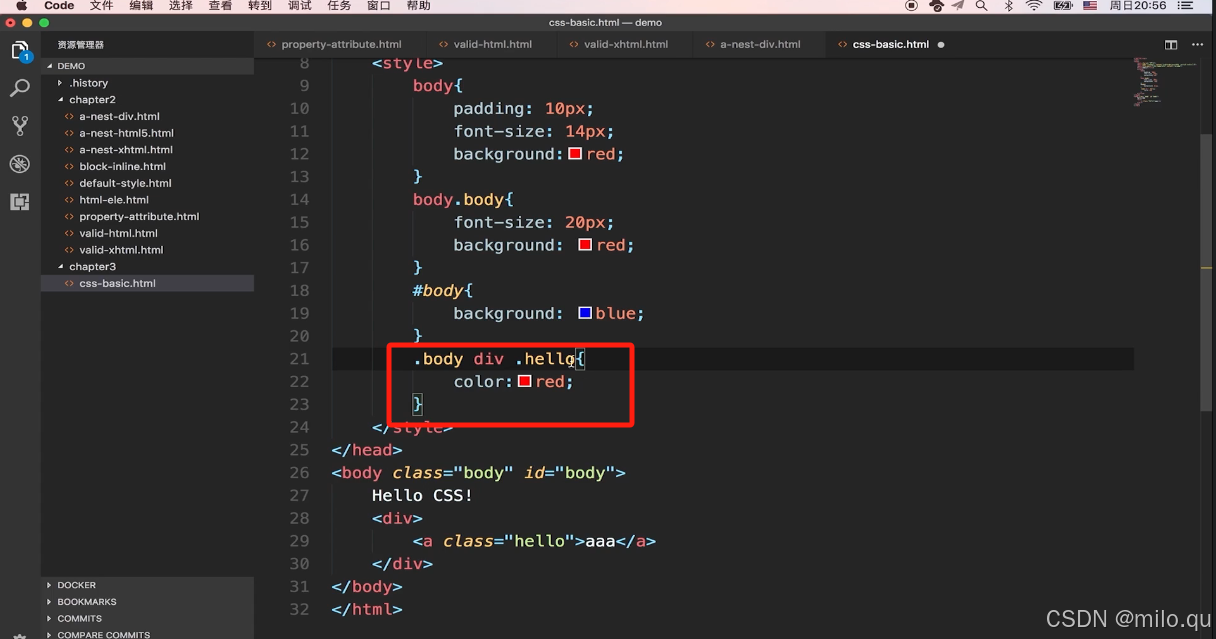
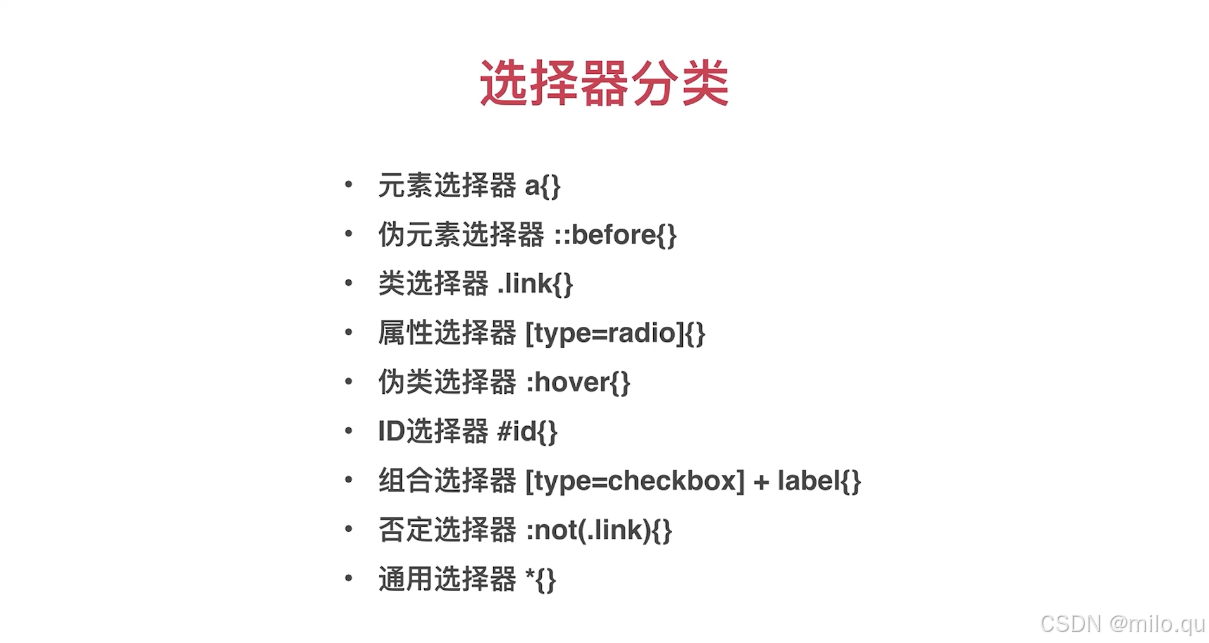
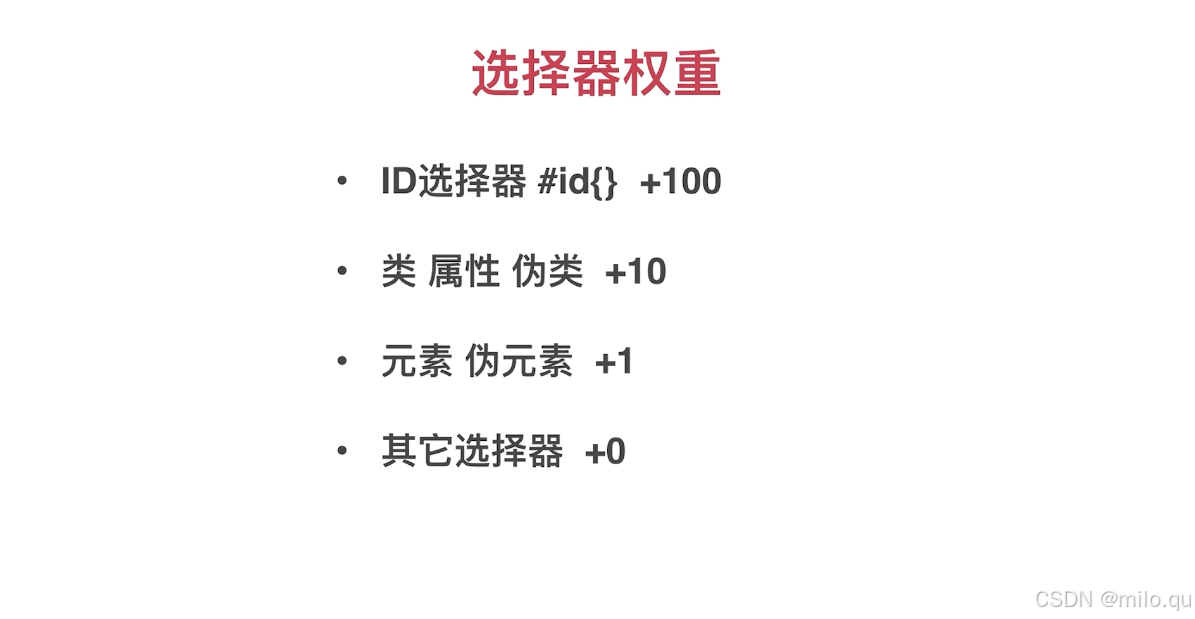
一、选择器(1)








大白话:我们人为认为的解析方式是,从左往右查找,对于浏览器来说,是从右往左查找,解析速度更高。

注:
伪类选择器 - 作用于实际存在的元素,用于描述元素的某种特定状态或关系,如链接的访问状态(:visited)、鼠标悬停状态(:hover)、是否为文档中的第一个子元素(:first-child)等。它们不直接改变元素的结构,而是影响元素在特定条件下的表现样式。
伪元素选择器 -
用于创建并选择元素内的某个特定部分或是在元素前后生成新的、虚拟的内容节点。例如,::before 和::after 可以用来插入额外内容,:first-line 和 :first-letter 分别选择元素首行文本和首字母,::marker 控制列表项标记样式等。这些伪元素并不对应于HTML文档中的实际元素,但可以对其应用样式,如同它们是真实存在的部分一样。在一些老旧浏览器,可能会使用单冒号,这属于历史遗留问题。


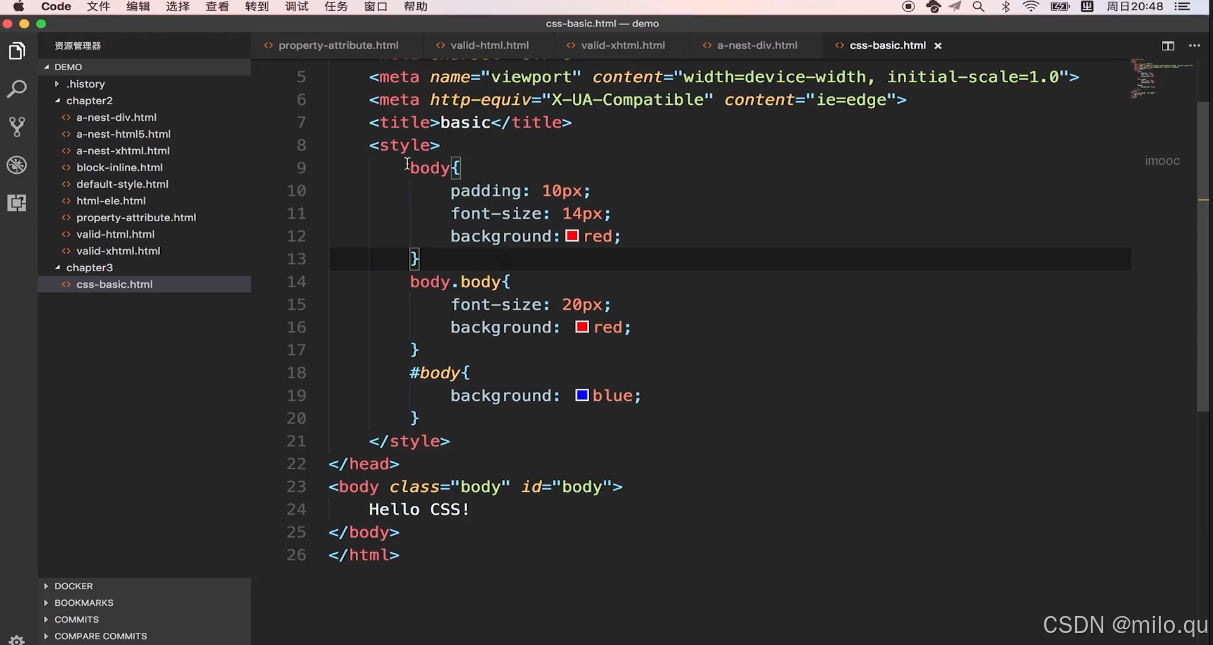
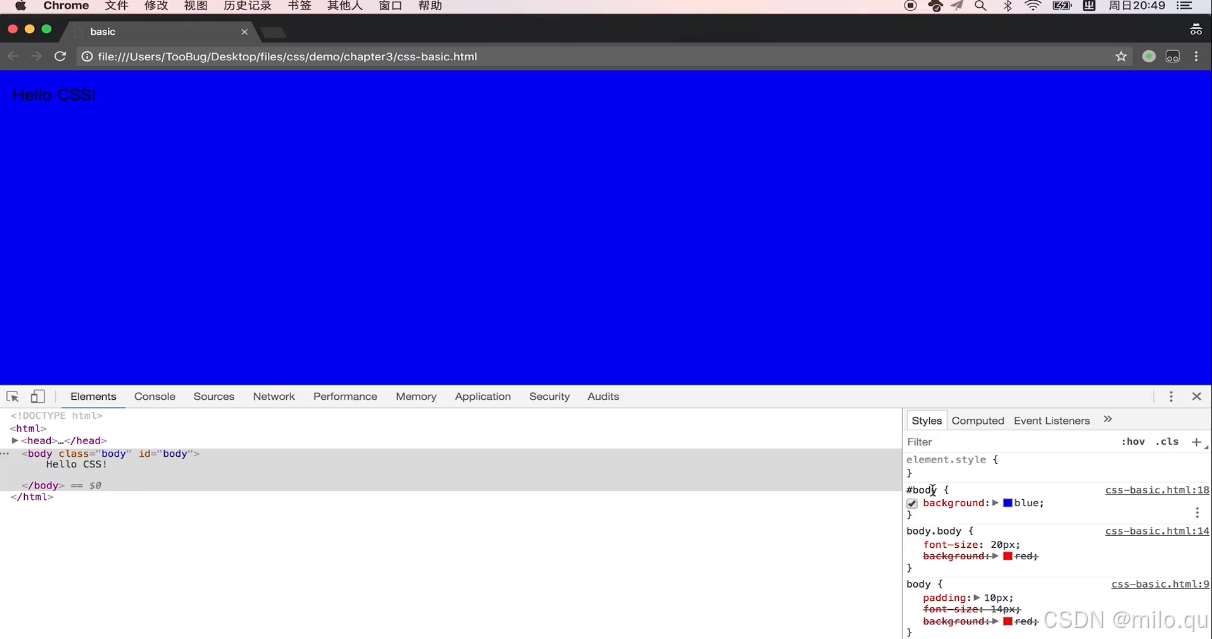
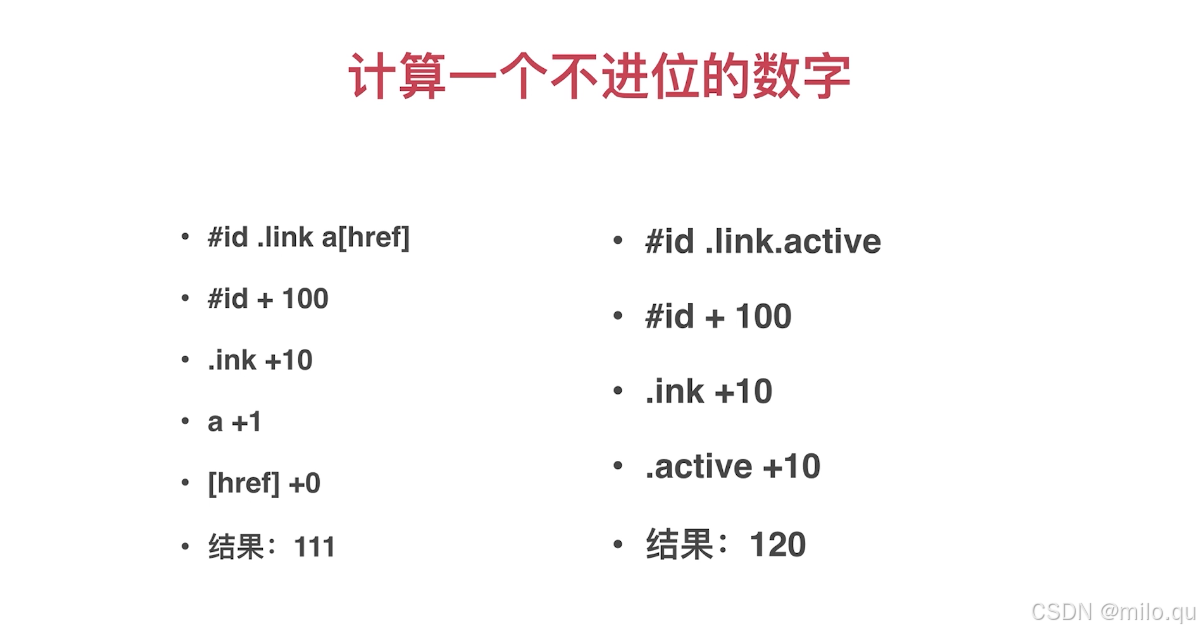
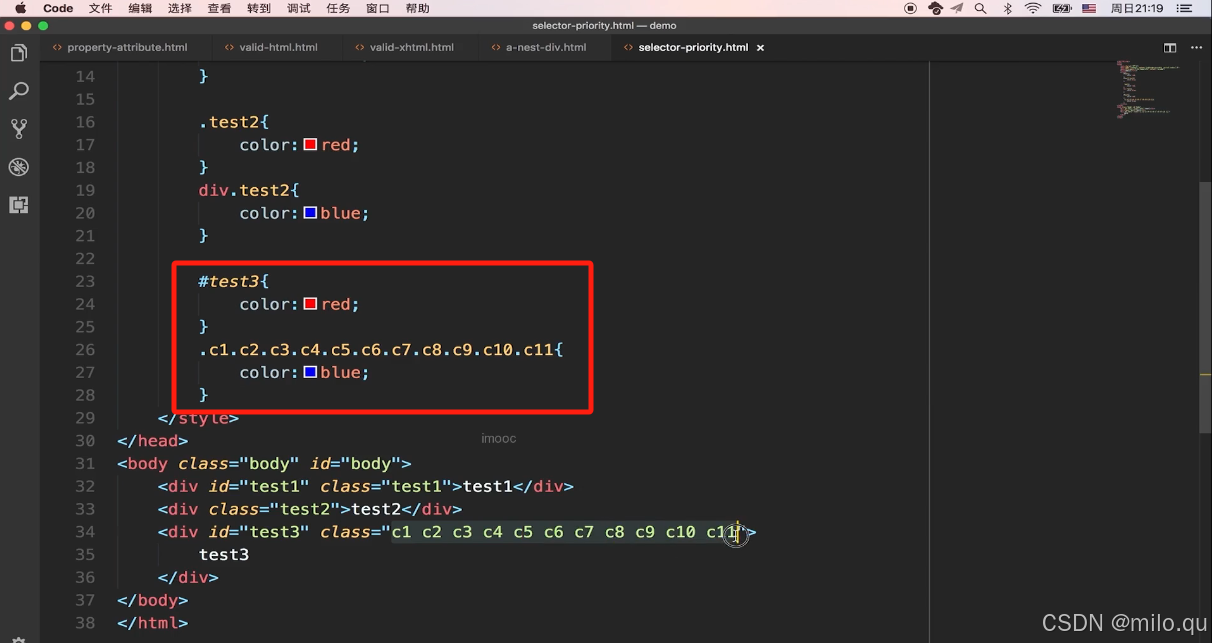
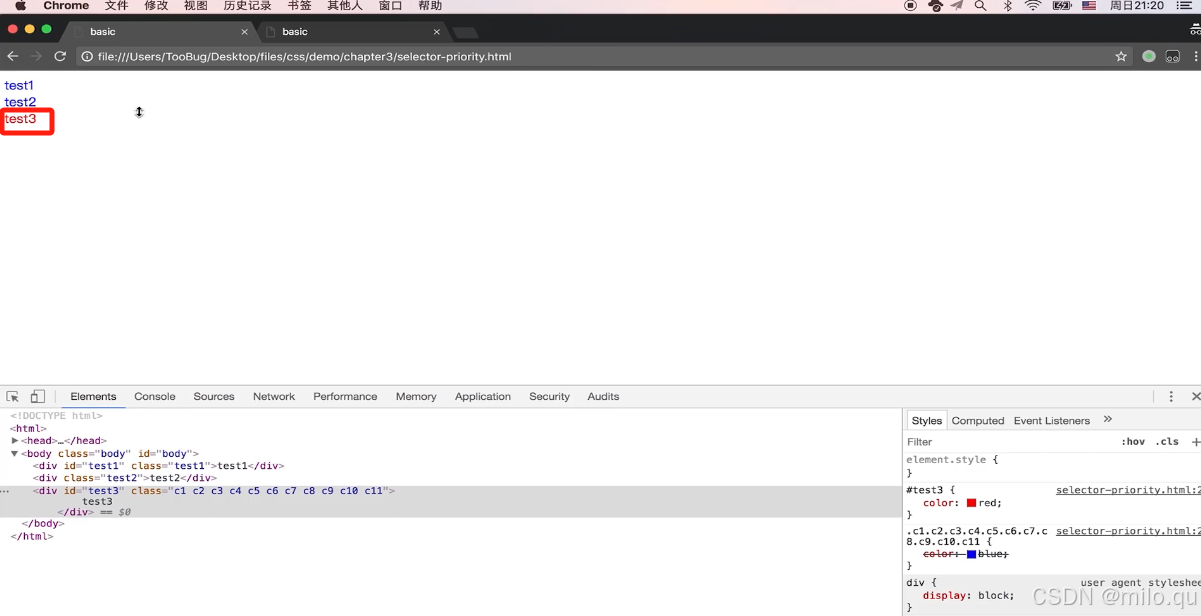
注意:官大一级压死人,即使类选择器有10个,也抵不上一个ID选择器。
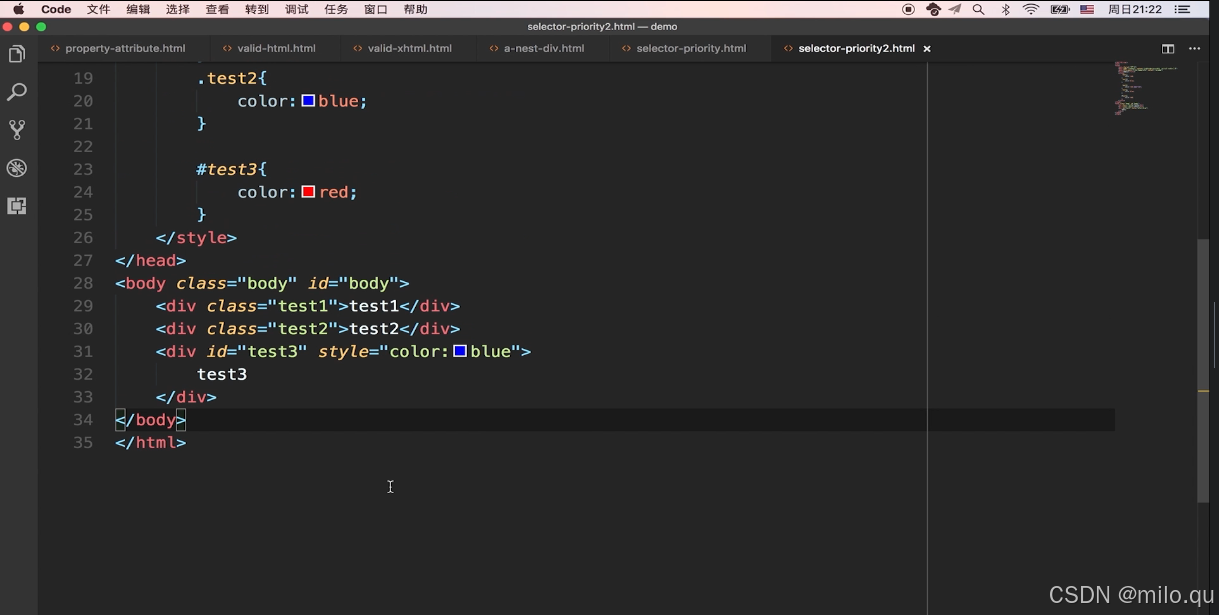
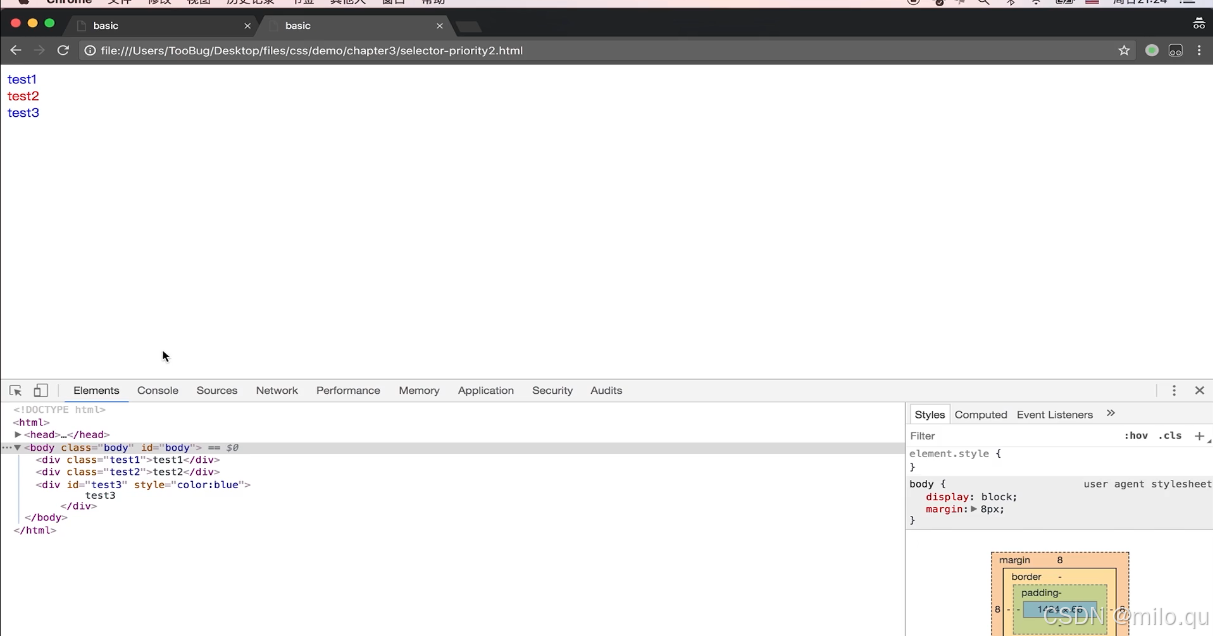
二、选择器(2)





三、非布局样式(字体)

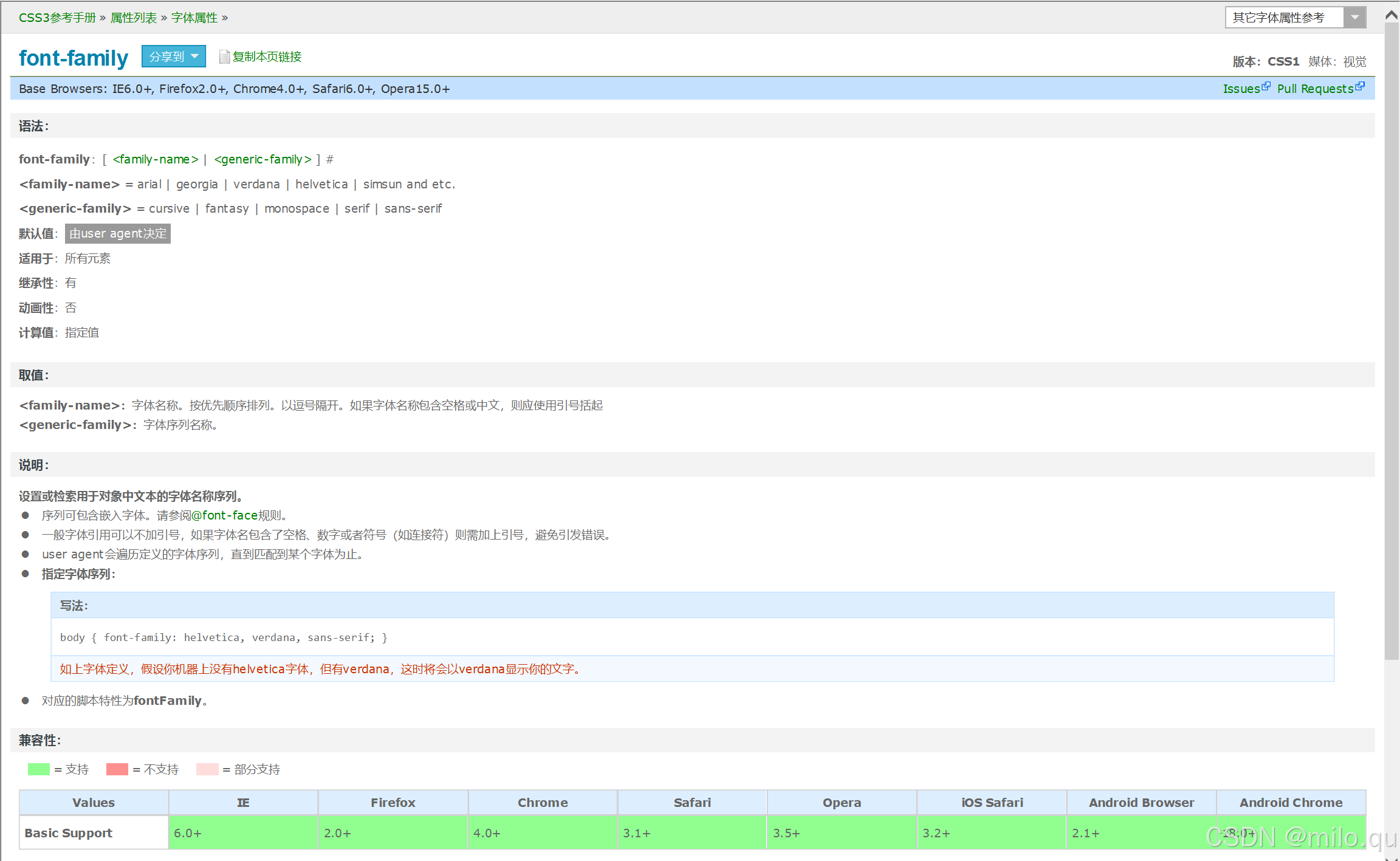
font-family: 字体


五个字体族:
serif - 衬线字体族
特点:
-
具有修饰过的笔画,向外展开的或者尖细的末端,或者是带有实际衬线的末端
-
一笔一划末端(两头)都带点变化装饰,比如宋体笔画末端有毛笔字的感觉
-
文字末端有差异,在小字号下仍然容易辨认。但在大字号下笔画装饰部分可能会显得模糊或带有锯齿
示例:
-
Times New Roman、MS Georgia
-
宋体、仿宋
衍生:
-
petit-serif 小衬线字体族
末端变化不明显,可以当做无衬线
-
slab-serif 雕版衬线字体族
末端变化非常明显
sans-serif - 非衬线字体族
sans-前缀是法语,发音为/san/,意为"无"
特点:
-
具有笔画清晰的末端--带有一点或者没有向外展开的,交错笔画,或者其它装饰
-
与"衬线字体"相比,如果字号比较小,看起来就会有些难以分辨,尤其段落阅读时容易串行
示例:
-
MS Trebuchet、MS Arial、MS Verdana
-
黑体、幼圆、隶书、楷体
monospace - 等宽字体族
特点:
- 每个字形都等宽,主要用于英文,中文方块字本来就等宽
示例:
-
Courier、MS Courier New、Prestige
-
大多数中文字体
cursive - 手写体
特点:
- 像手写的一样
示例:
-
Caflisch Script、Adobe Poetica
-
徐静蕾手写体、迷你简黄草、华文行草、少女体
fantasy - 花体
特点:
- 艺术字,主要用于图片,页面上用的少
示例:
-
WingDings、WingDings 2、WingDings 3、Symbol
-
萝卜体
使用原则
常识:
-
一个页面上不要用3,4种甚至更多字体
-
如非必要,不要在句中改变字体
-
sans-serif用于在线媒体,serif用于打印设备
-
monospace用于打字机和代码
-
小字号场景不要用sans-serif,衬线字体更容易辨认
最佳实践:
-
sans-serif是页面首选,无衬线
因为在屏幕显示设备上,衬线会让文字变得难以辨认
-
serif不适合在线阅读,但打印效果很好,适用于页面打印版
衬线字体在打印的场景更容易阅读,让人更容易清楚区分不同字母。打印机对分辨率的要求更精细(355ppi),高分辨率下细节显示得很清楚,而不会像屏幕显示一样出现模糊
-
monospace用作代码示例
每个字符等宽,在页面上占据相同的空间,打字机就用这种字体
-
正文不要用fantasy和cursive
可以用在图片或者标题栏里
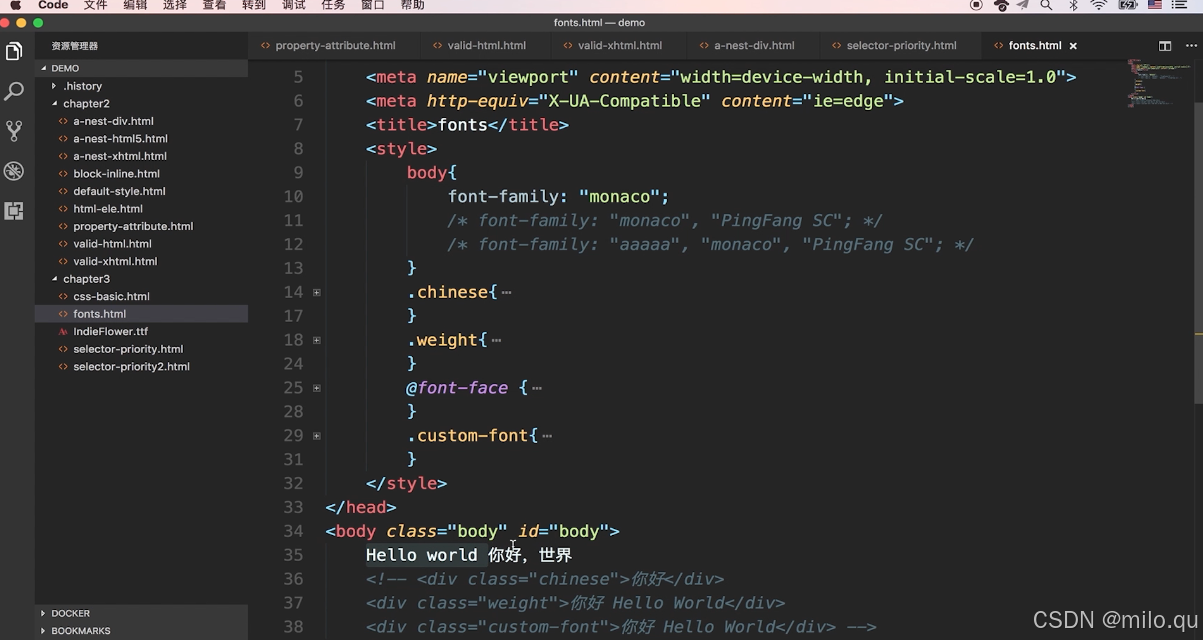
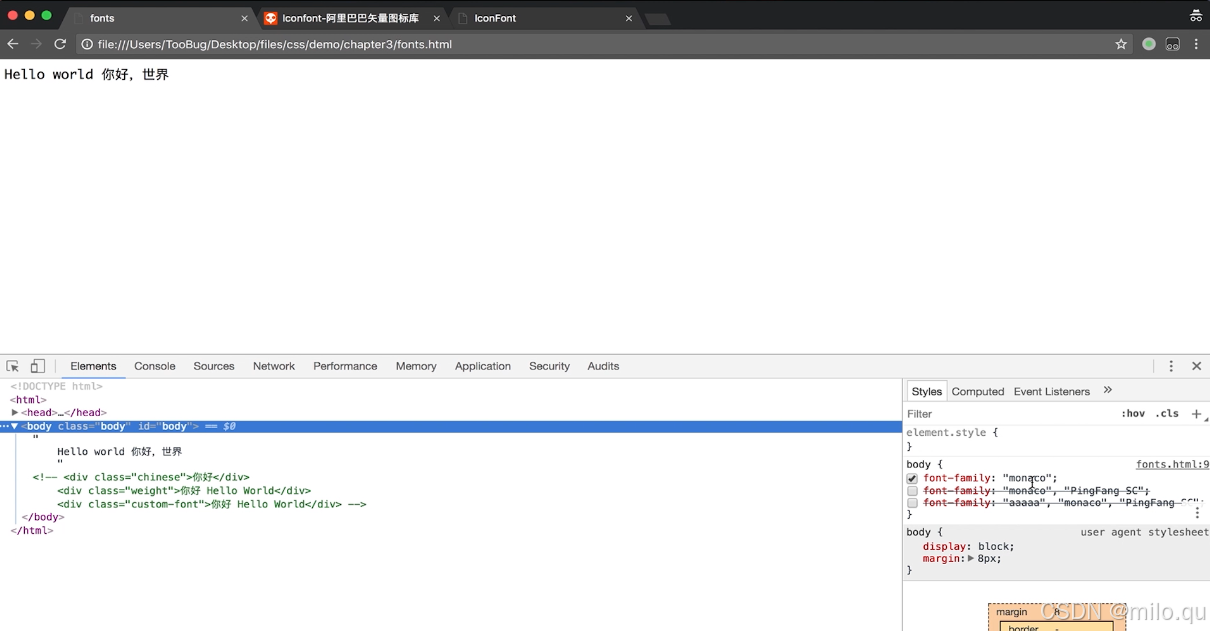
多字体fallback - 示例


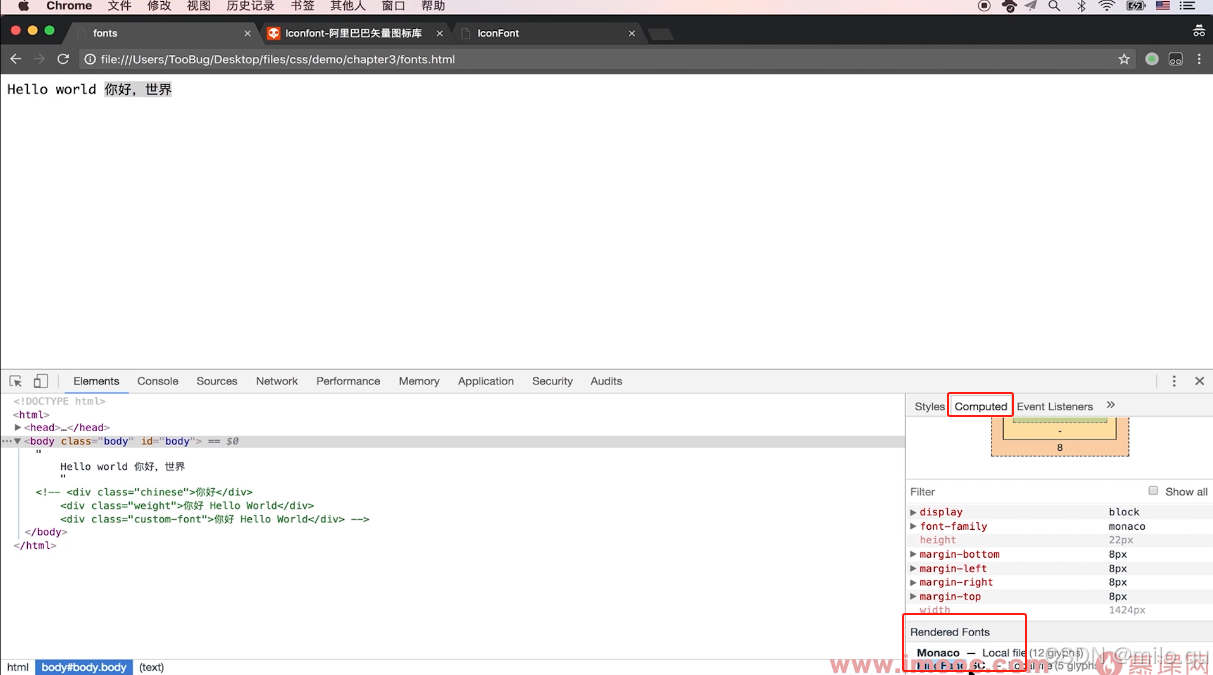
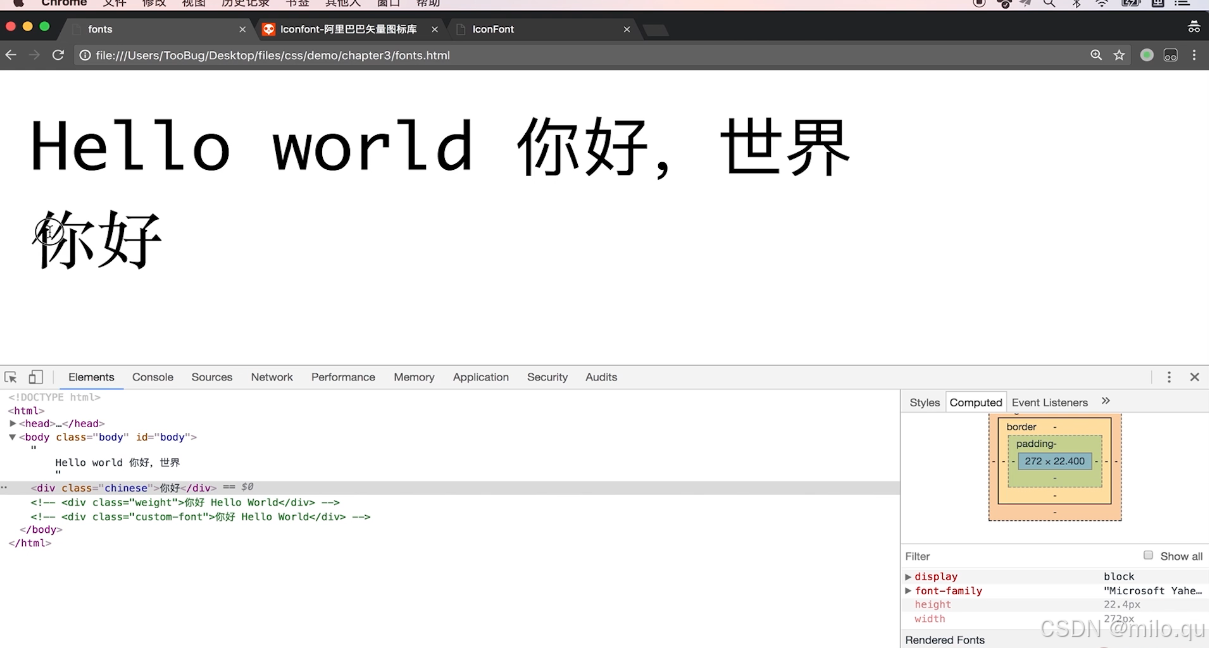
点开Computed,右下角有个Rendered Fonts - 告诉你浏览器是用什么渲染的

解释:英文用的"Monaco"字体、中文用的"PingFang SC"
字体fallback机制
在显示文本时,当系统中的某个字体无法使用或不存在时,系统会自动选择一个备用的字体来展示文本,以确保文字能够显示出来。这种机制在各种操作系统和应用程序中广泛应用,以确保用户能够看到预期的文本内容。
在实际生产中的应用:


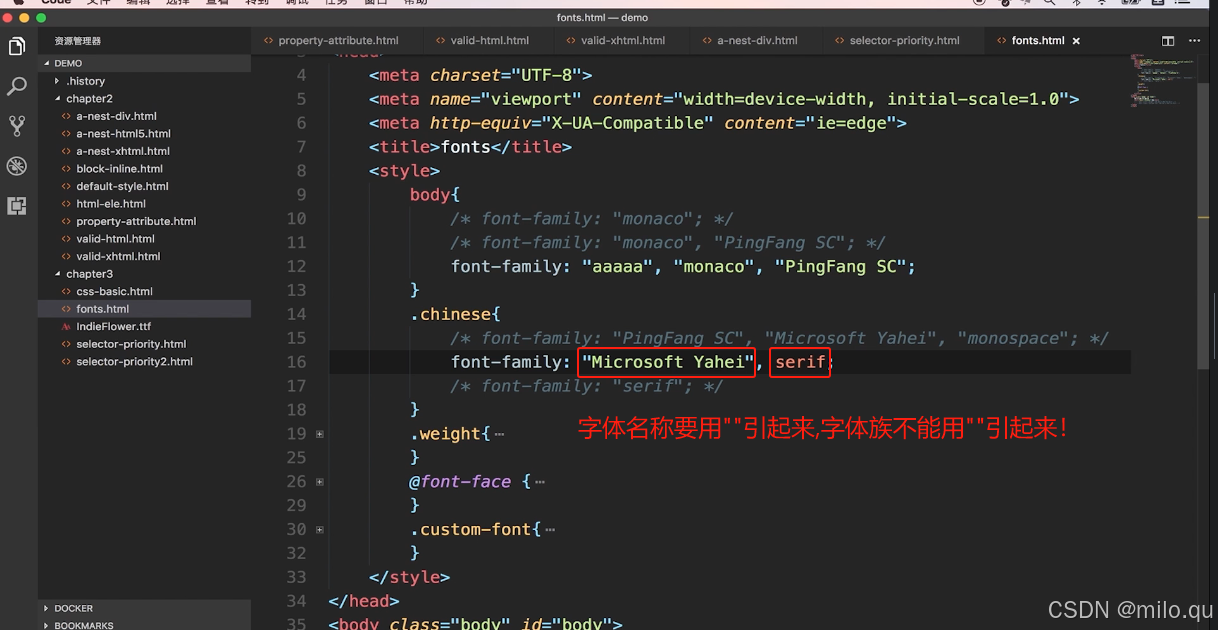
注:这里如果没找到"Microsoft Yahei"字体,会朝后找使用"serif"衬线字体。
当前机器没有"Microsoft Yahei"字体,使用了衬线字体,这里使用了宋体。
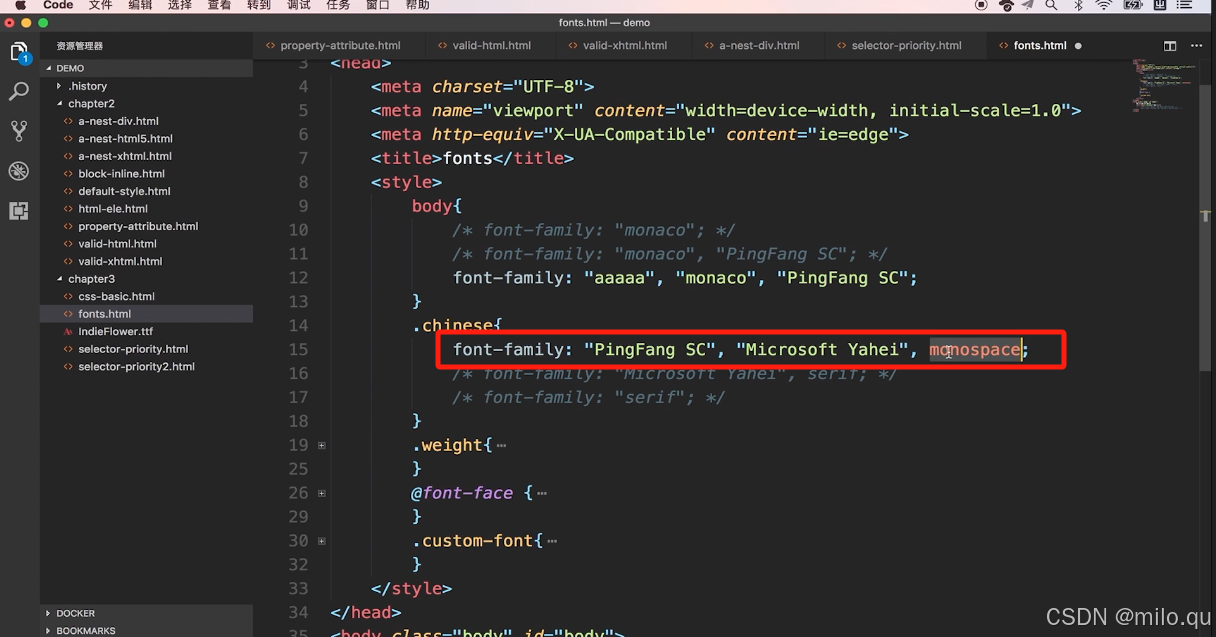
在编写font-family样式时,一般要求写不同平台下的字体,但是考虑到哪个平台下的适用性更强一些,具体书写技巧见下面示例:

大白话上图font-family理解:
先使用"PingFang SC","PingFang SC"字体不存在,使用"Microsoft Yahei",最后实在不行使用等宽字体族。
为什么将"PingFang SC"放前面呢,"Microsoft Yahei"主要在windows平台使用,也有部分mac平台用户安装了"Microsoft Yahei"字体,如果将"Microsoft Yahei"放前面,会导致一部分在mac平台安装了"Micorsoft Yahei"字体的用户,在mac平台使用"Microsoft Yahei"字体。但事实上在mac平台,"Microsoft Yahei"字体显示效果不如"PingFang SC"好,所以将单一平台使用效果好的字体放前面,则这个单一平台优先会使用效果好的字体,然后再将其他字体写到后面,最后写个字体族兜底!
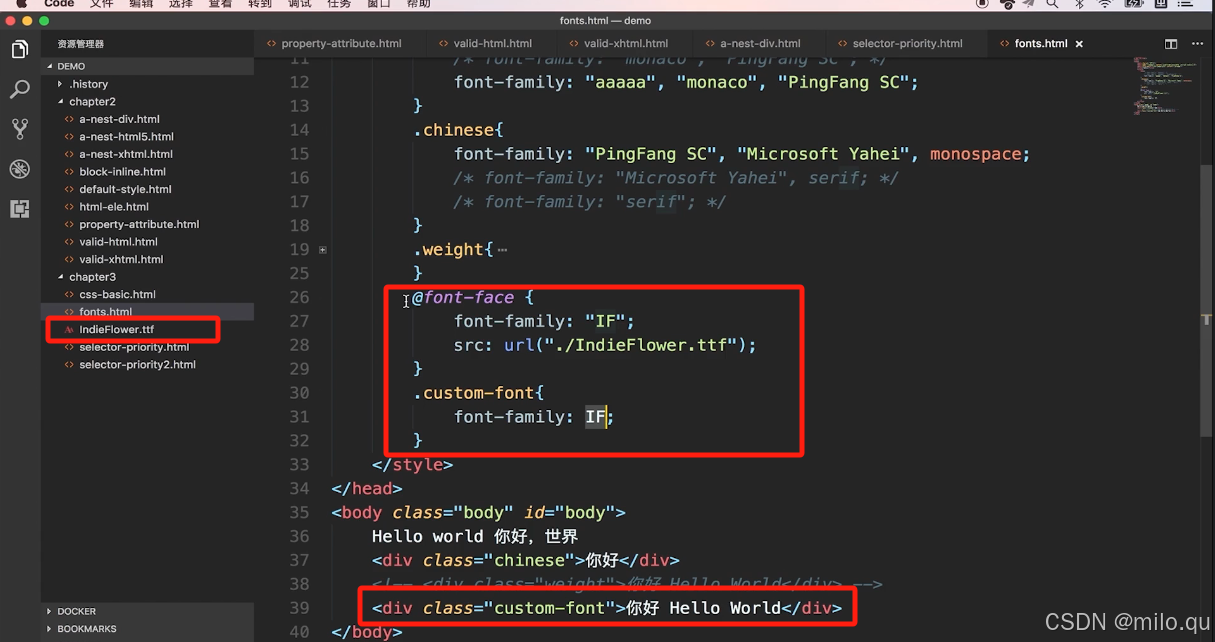
自定义字体

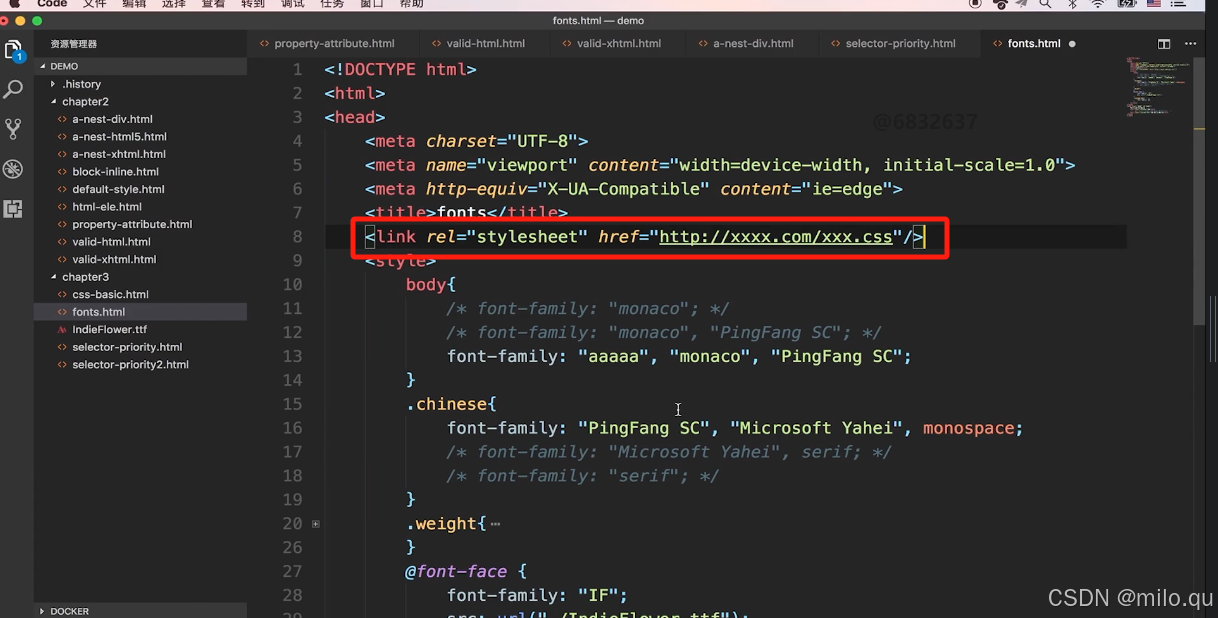
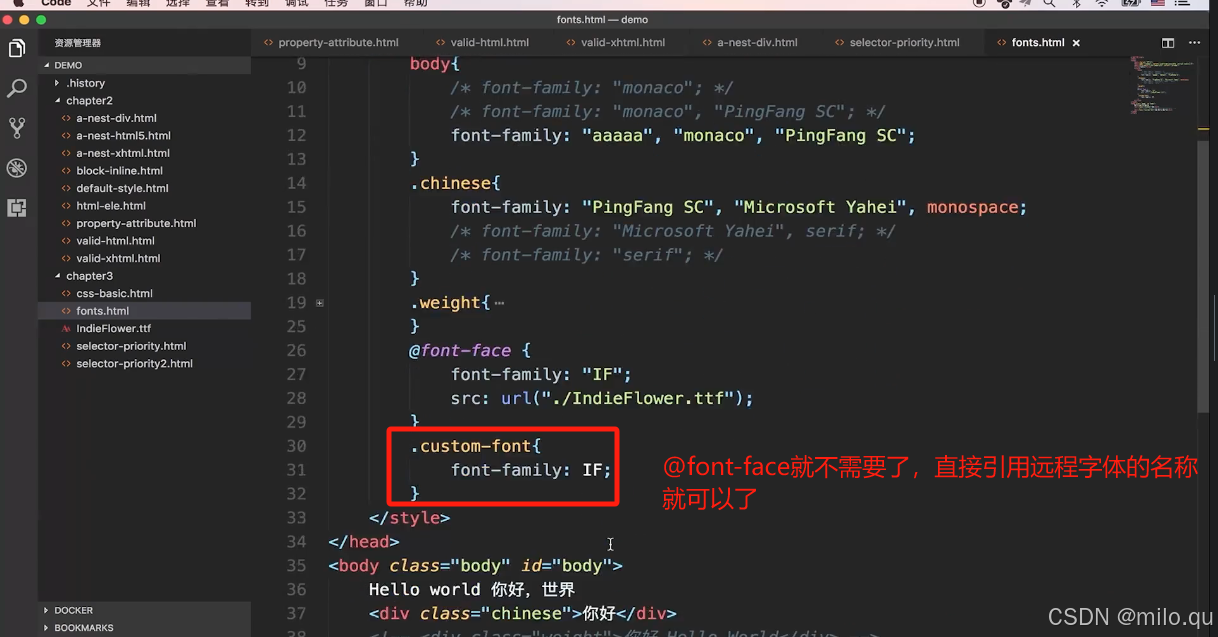
注:这里的src:url("路径") - 路径可以是自定义字体文件的路径,也可以是一个远程的网络地址。
引用远程地址的字体("字体"一般包含在远程css中)


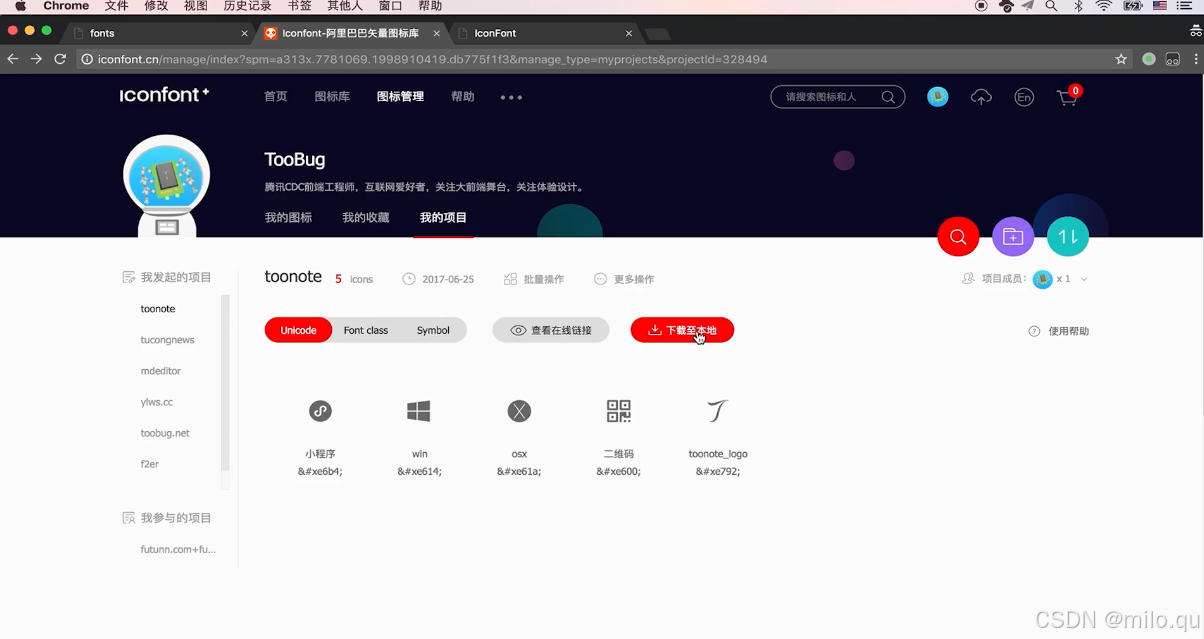
iconfont - 阿里巴巴矢量图标库
iconfont地址:iconfont-阿里巴巴矢量图标库
1.将字体图标加入购物车

2.将加入购物车的字体,加入项目

3.将项目下载到本地

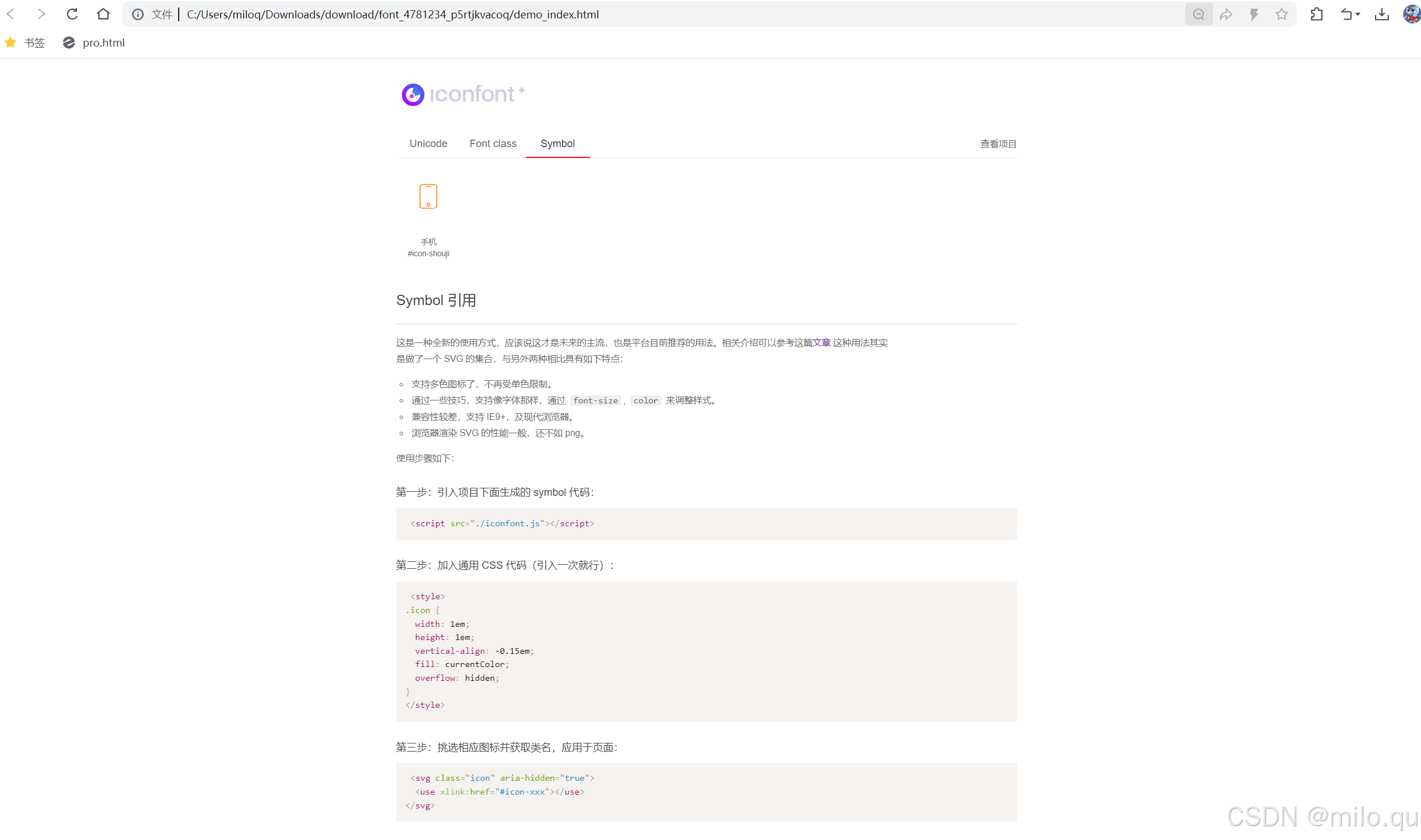
4.参照压缩包中的demo_index.html引入页面

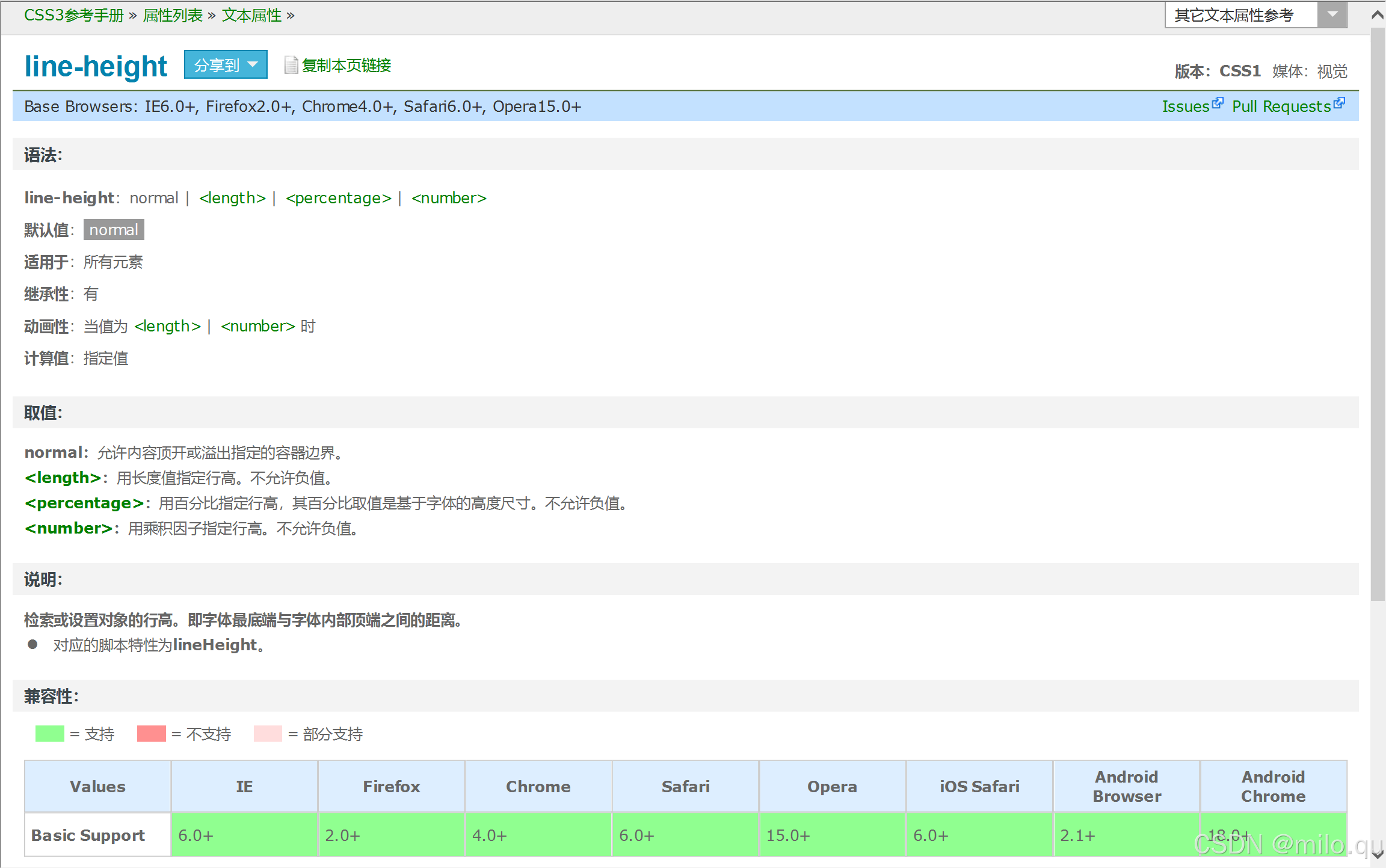
四、非布局样式(行高)

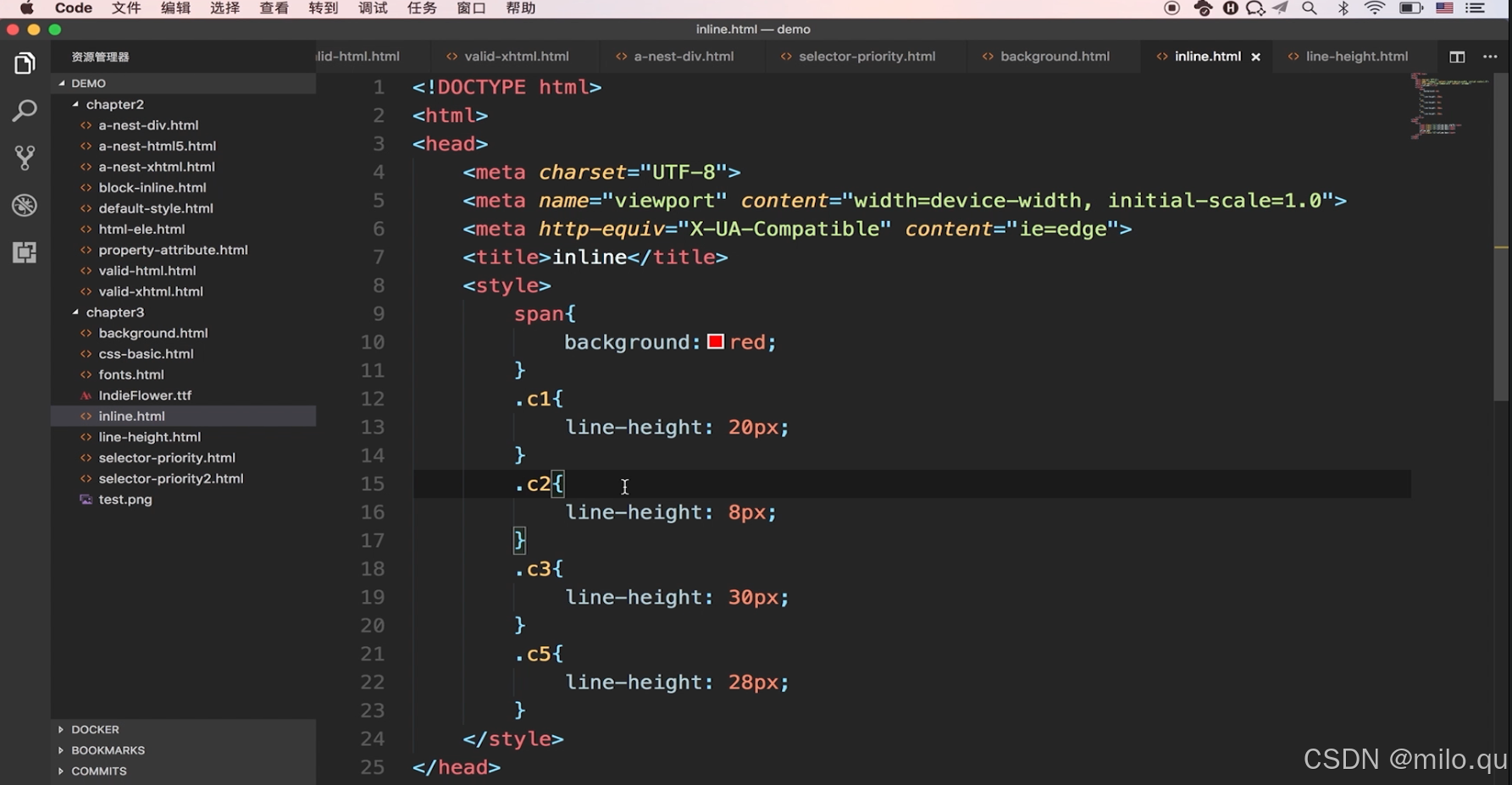
line-height: 行高

行高的构成:




疑问:为什么行高不一样的时候,渲染的高度是一样的?
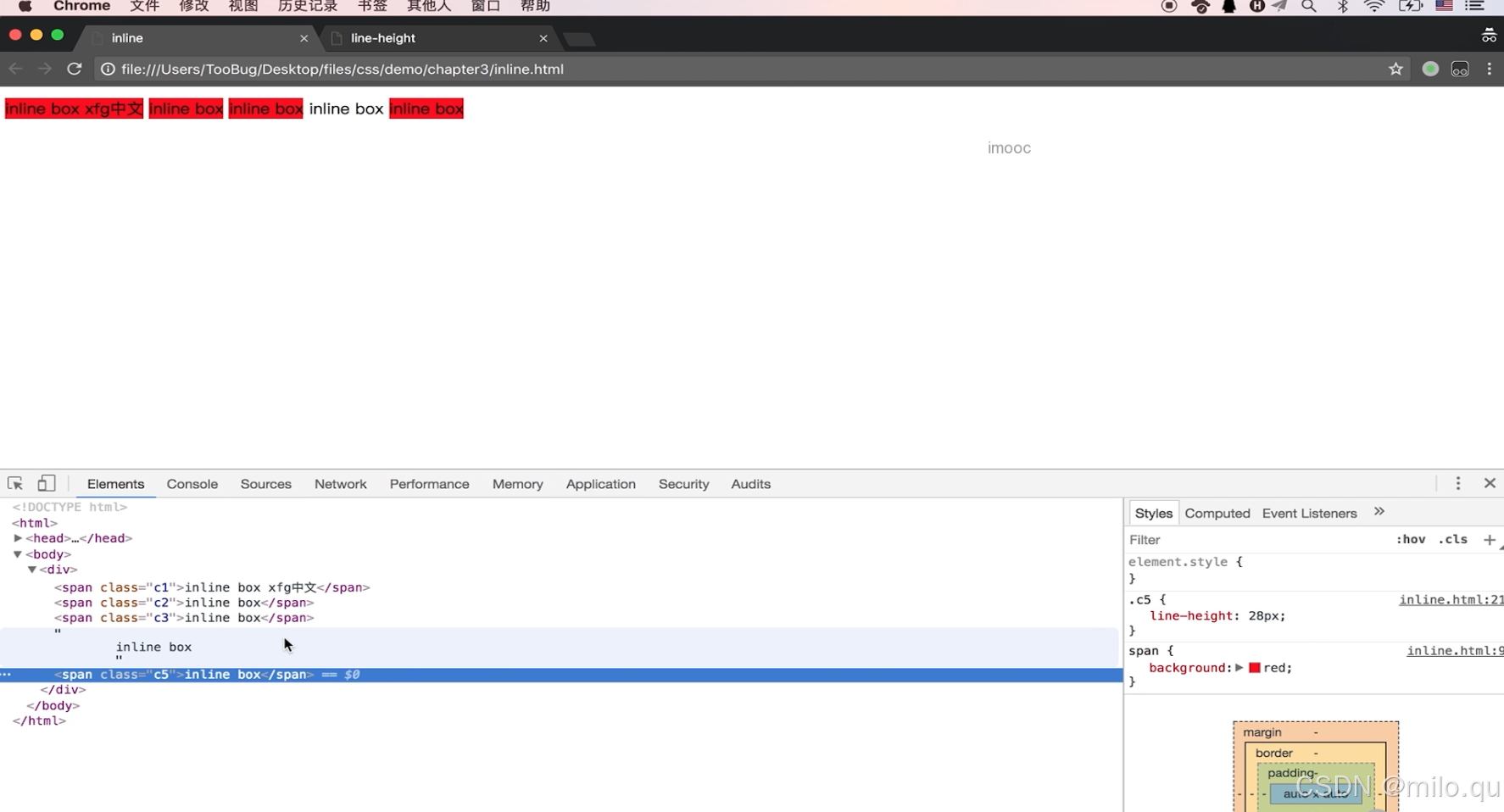
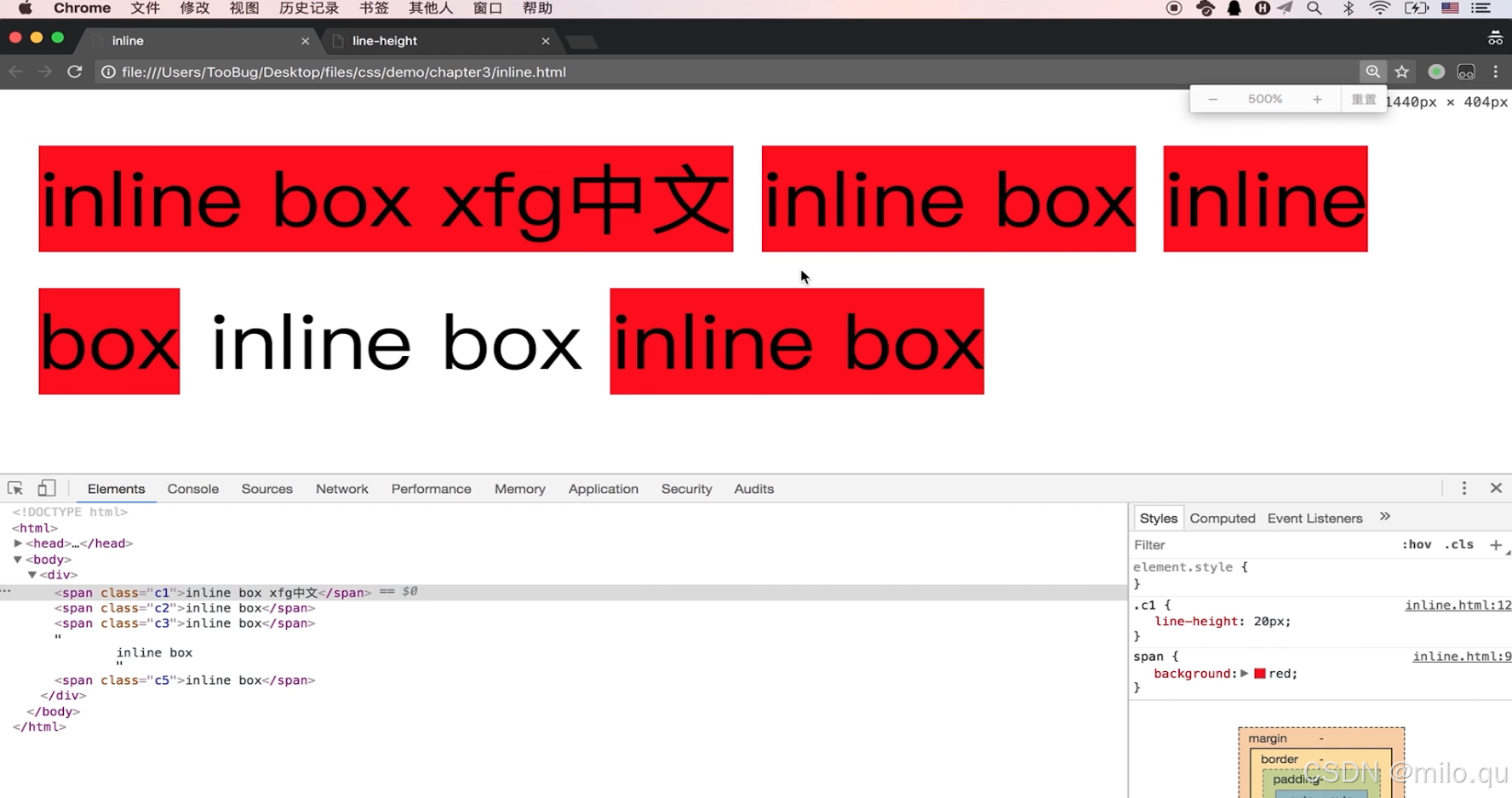
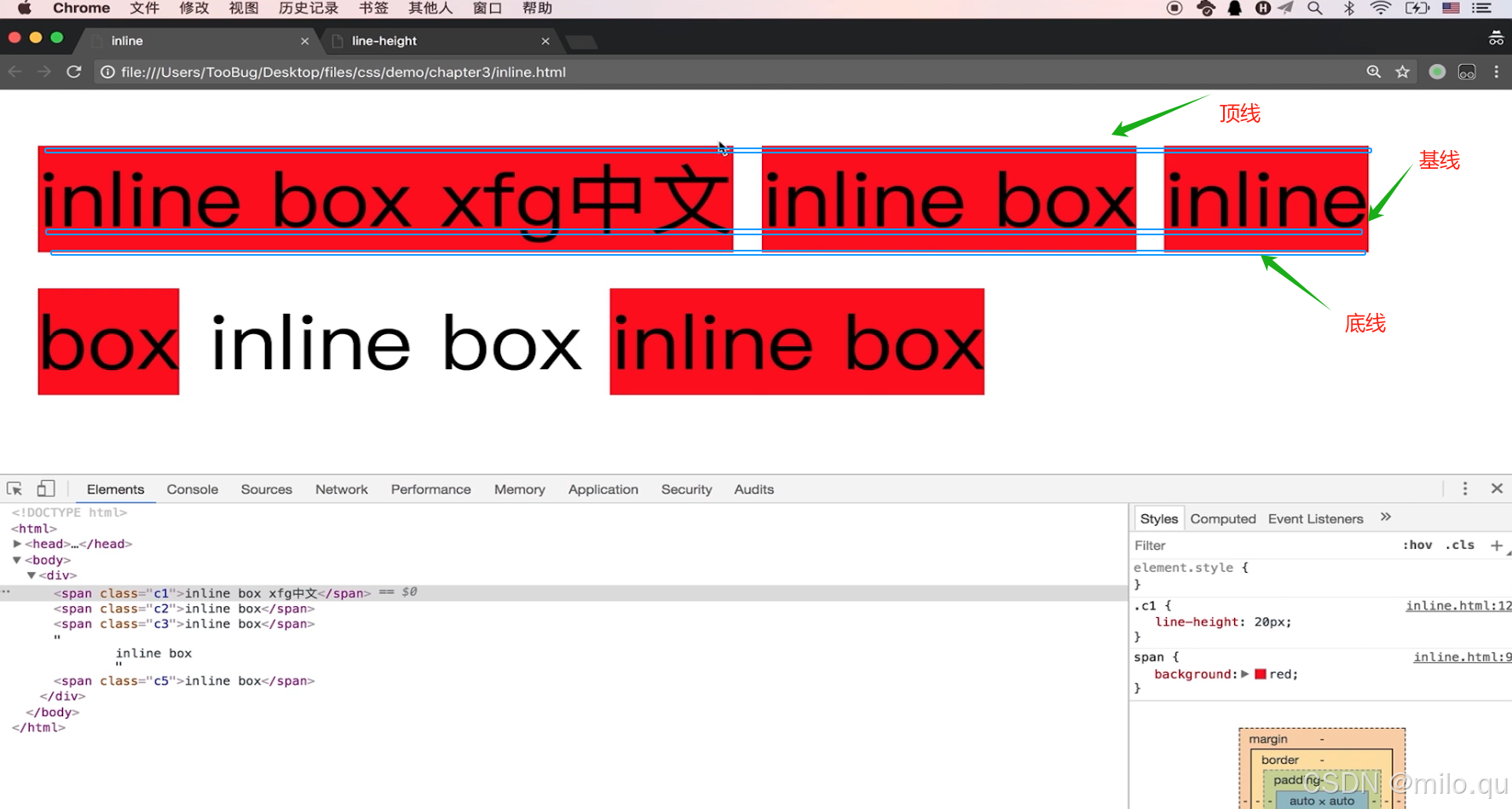
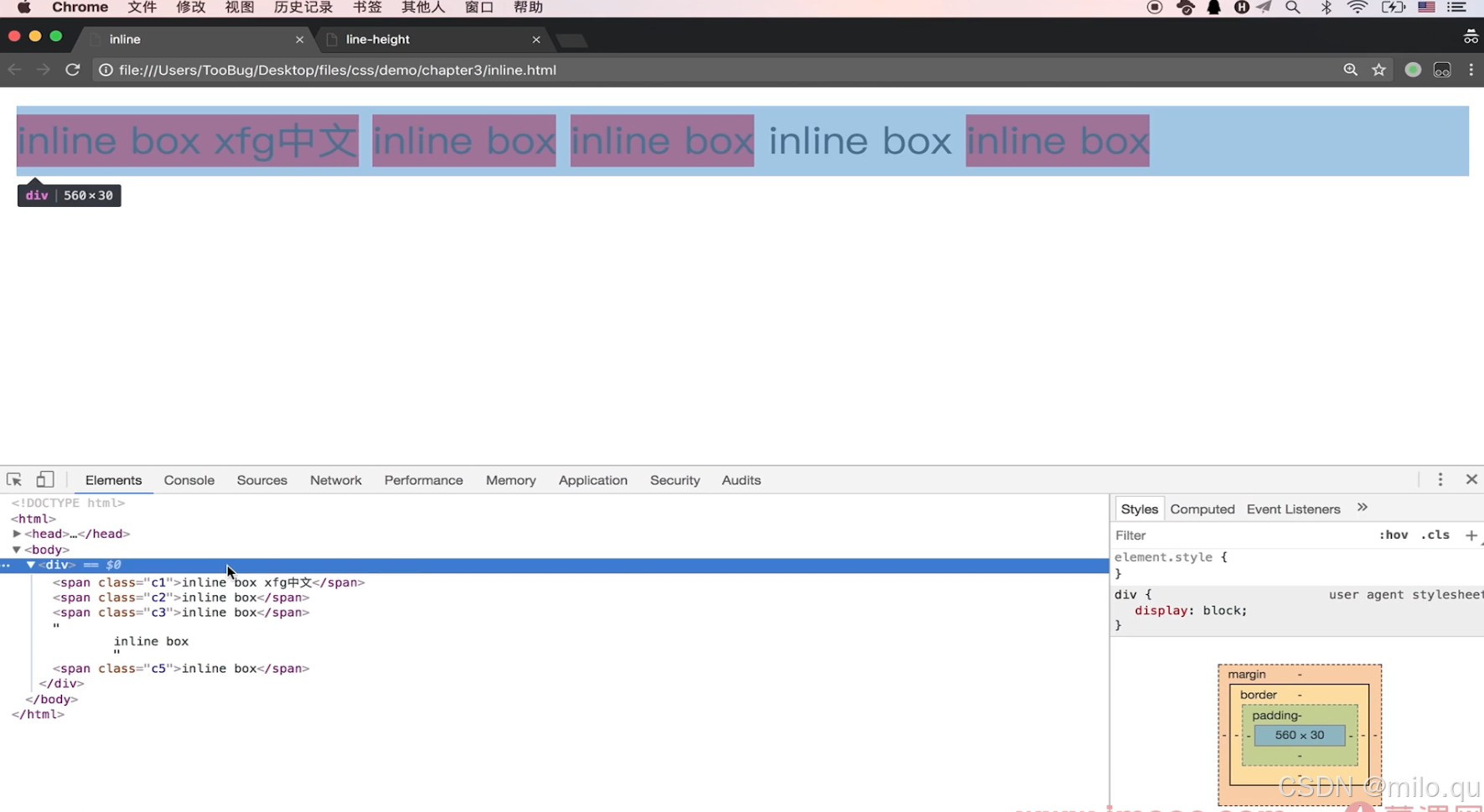
首先要理解文字的排版三条线,底线、顶线和基线,默认情况下,所有文字都是安装base-line对齐的。

行高决定上下多余的高度,会把外面的盒子撑起来,line-height会撑起来inline-box的高度(占据空间的高度),这些span的inline-box在一行,line-box的高度由最高的那个inline-box的line-height决定(也就是line-box的高度,也可以说行高是由line-box决定的,line-box是由inline-box组成的,inline-box的行高决定了line-box的行高),这里c3样式的span的line-height是最高30px,所以这一正行的line-height为30px。

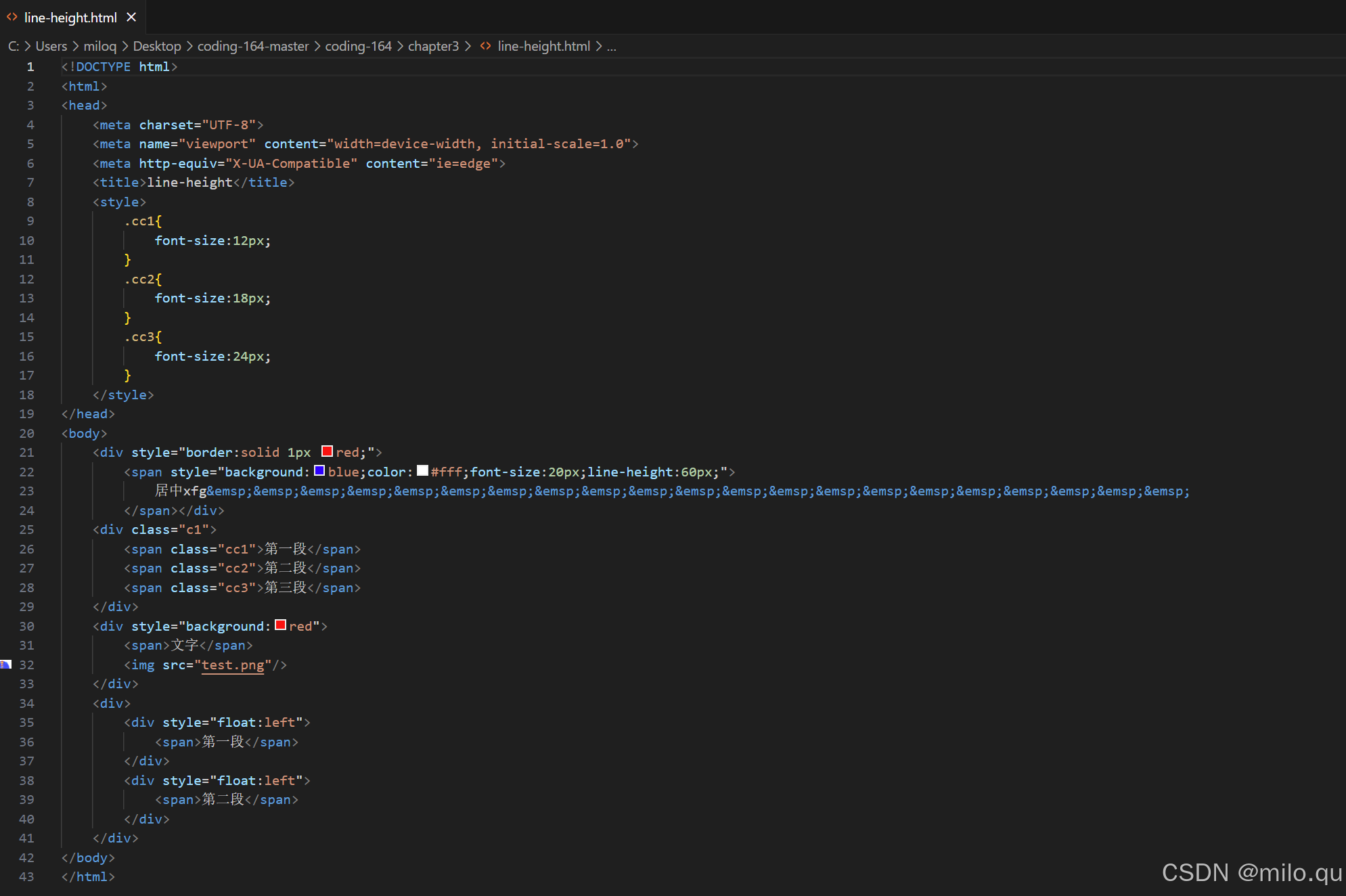
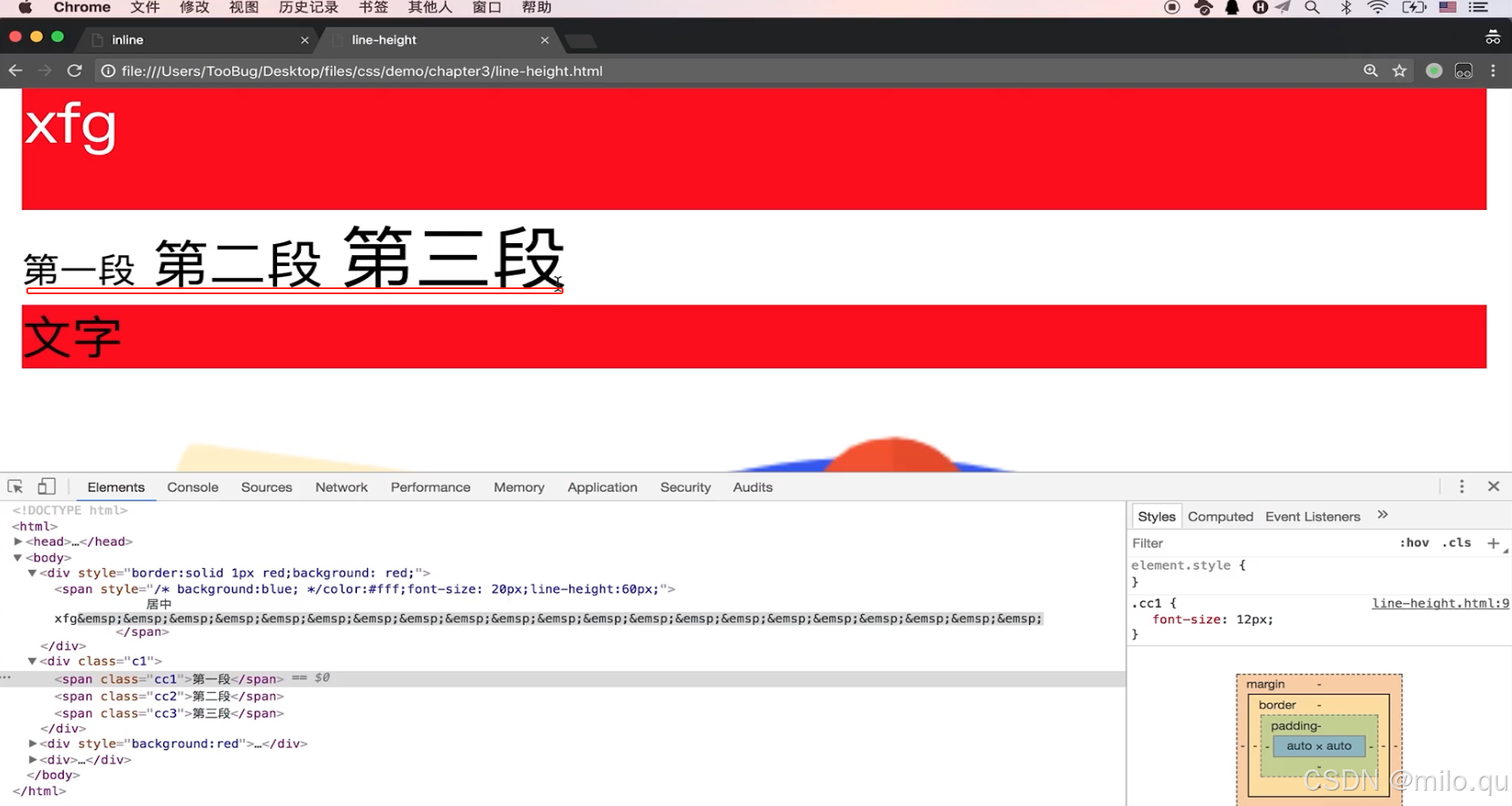
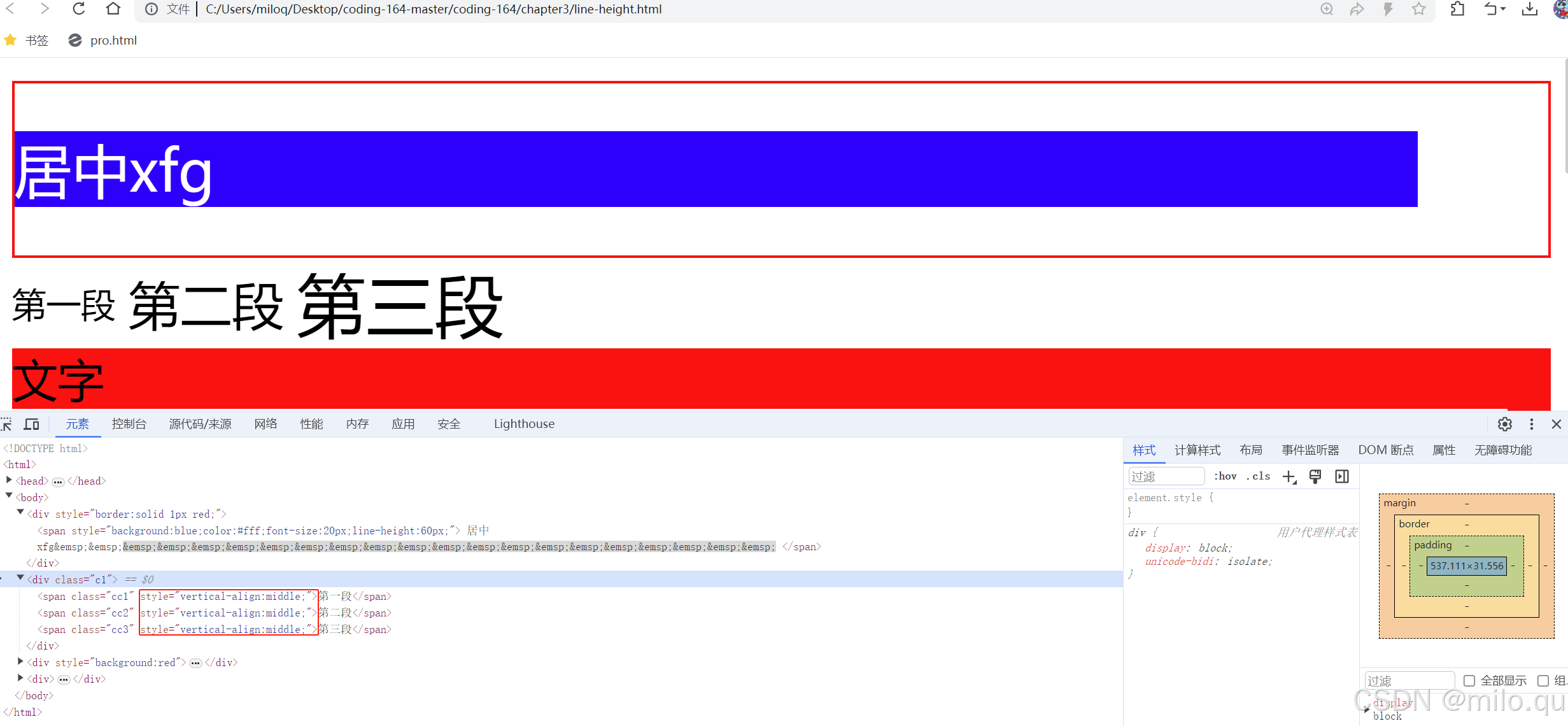
行高的现象和方案:


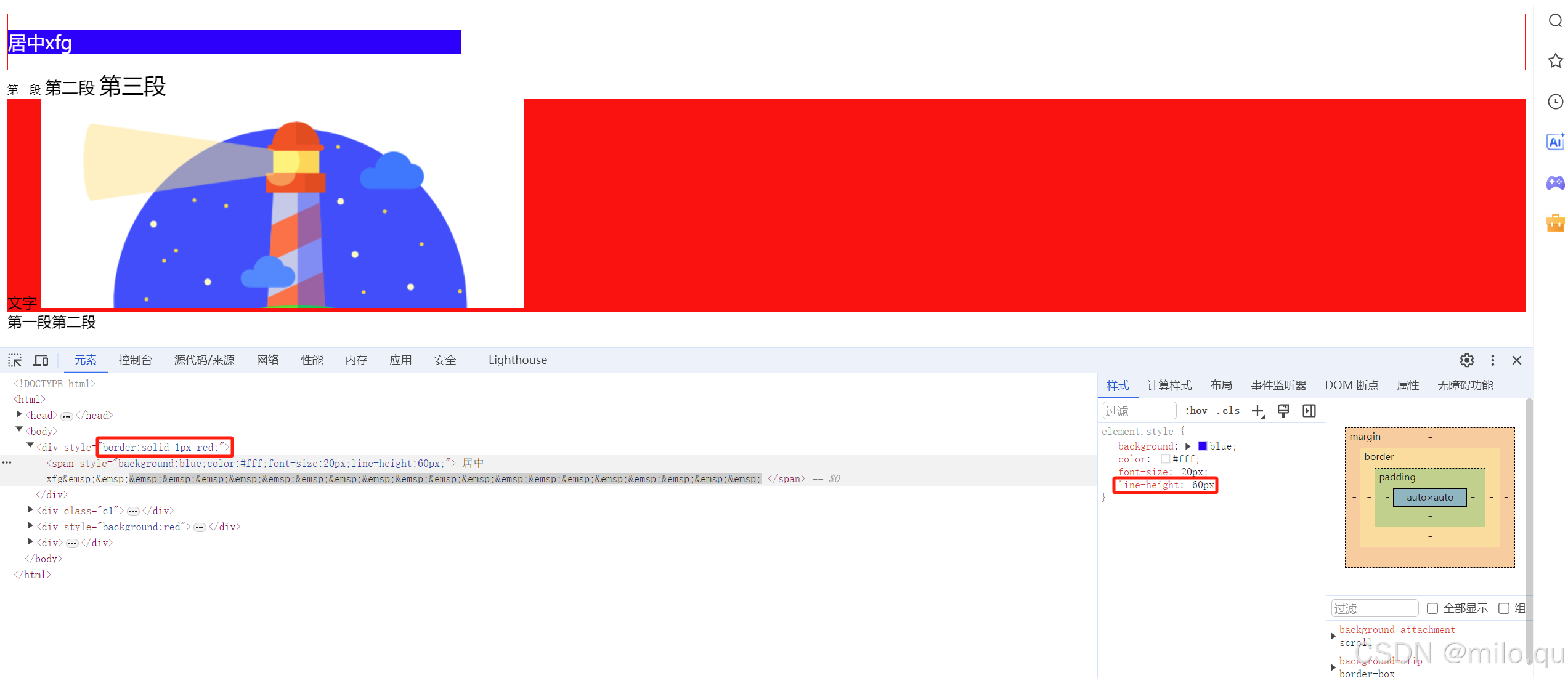
注:
1.第一个div(本身没设定line-hight)的行高是(是由lnline-boxx的line-height决定)span的line-height(60px)+上下边框(border 1px), 实际等于62px;
现在一个div的行高是62px,而字体的大小是font-size=20px,这样上下就会各有一个空白区域。
这里有一个非常重要的特性,如果要写一个垂直居中,可以通过line-height的方式来写。
如果还不明白,请参考常用的line-height使内容垂直居中,你真的懂它的原理吗?-CSDN博客
2.字体默认是按照基线对齐的

如果要居中对齐,可以设置vertical-align:middle

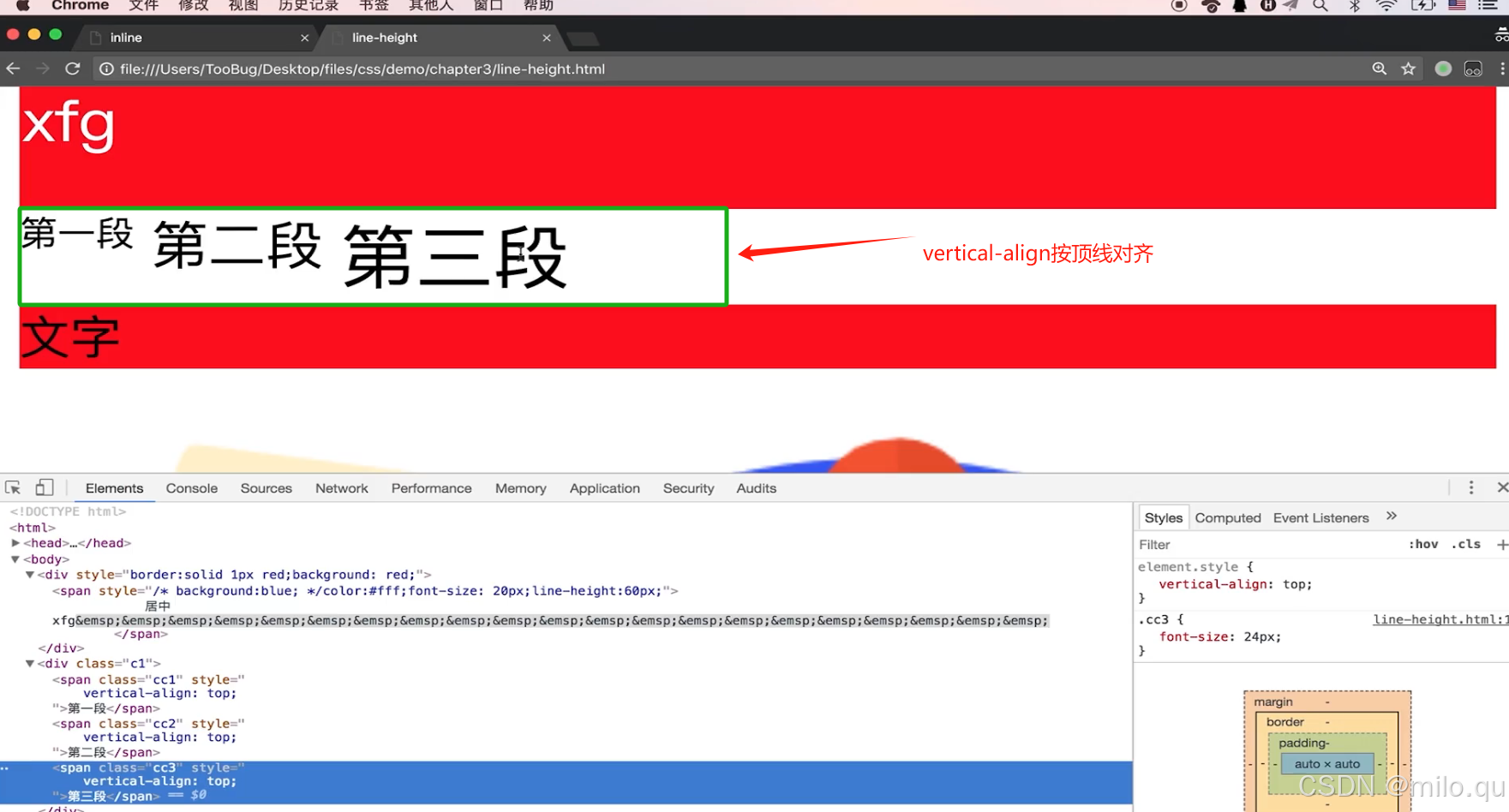
注意,
1).vertical-align:top、bottom是分别按照顶线、底线对齐的,所以看起来并不一定对齐。

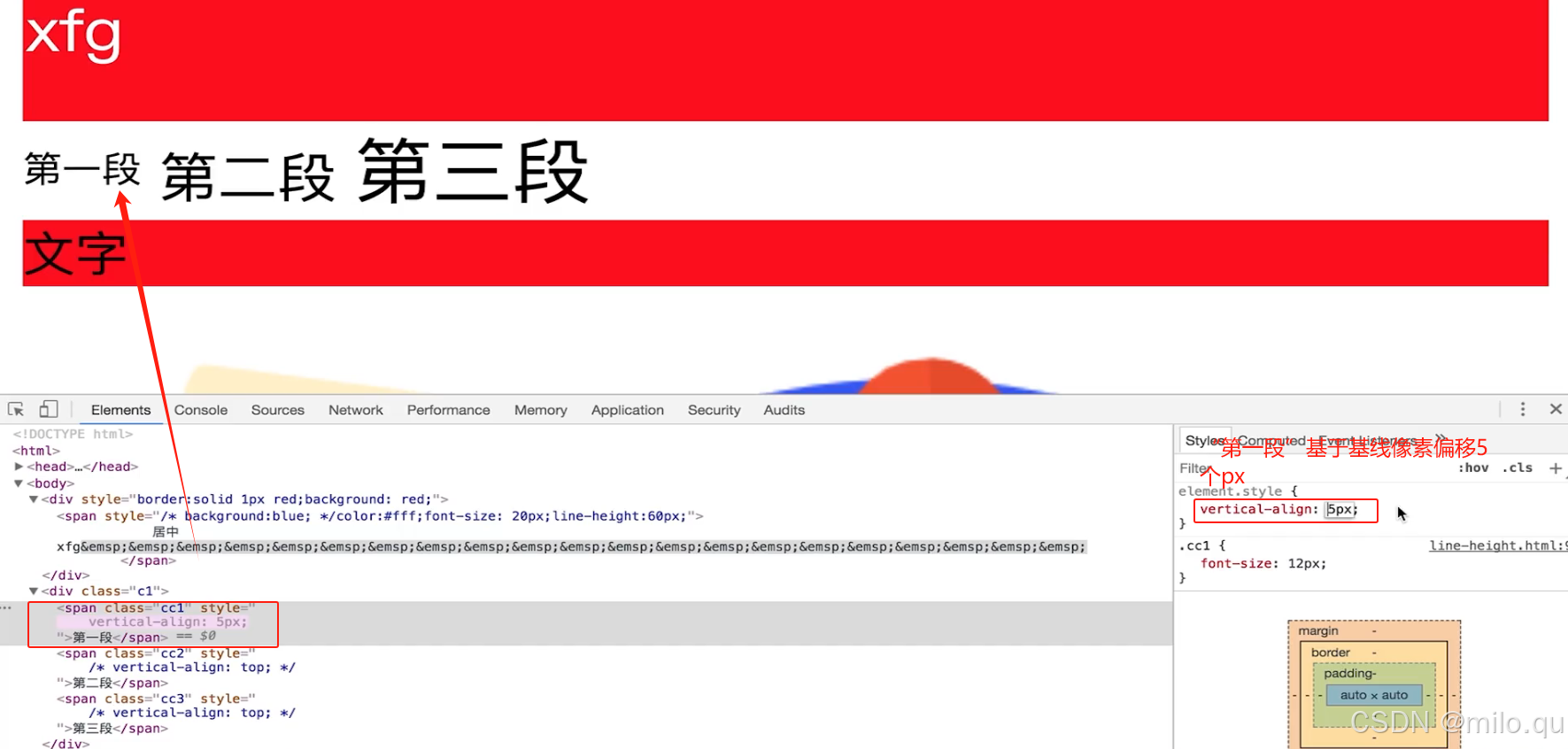
2).vertical-aligin也可以用像素px来表示,它是基于基线偏移指定像素px,这种方式尽量不要使用,适应性很差。

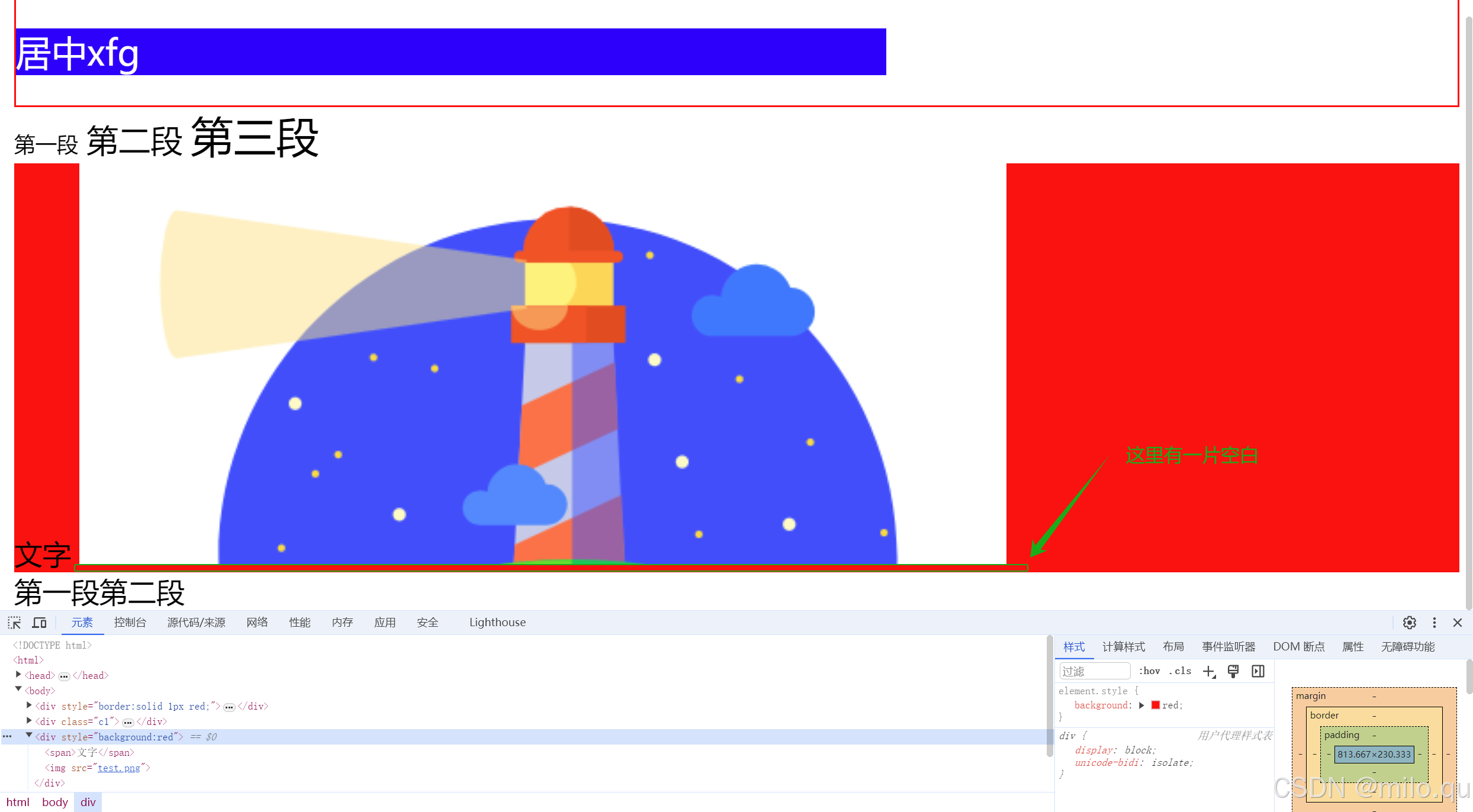
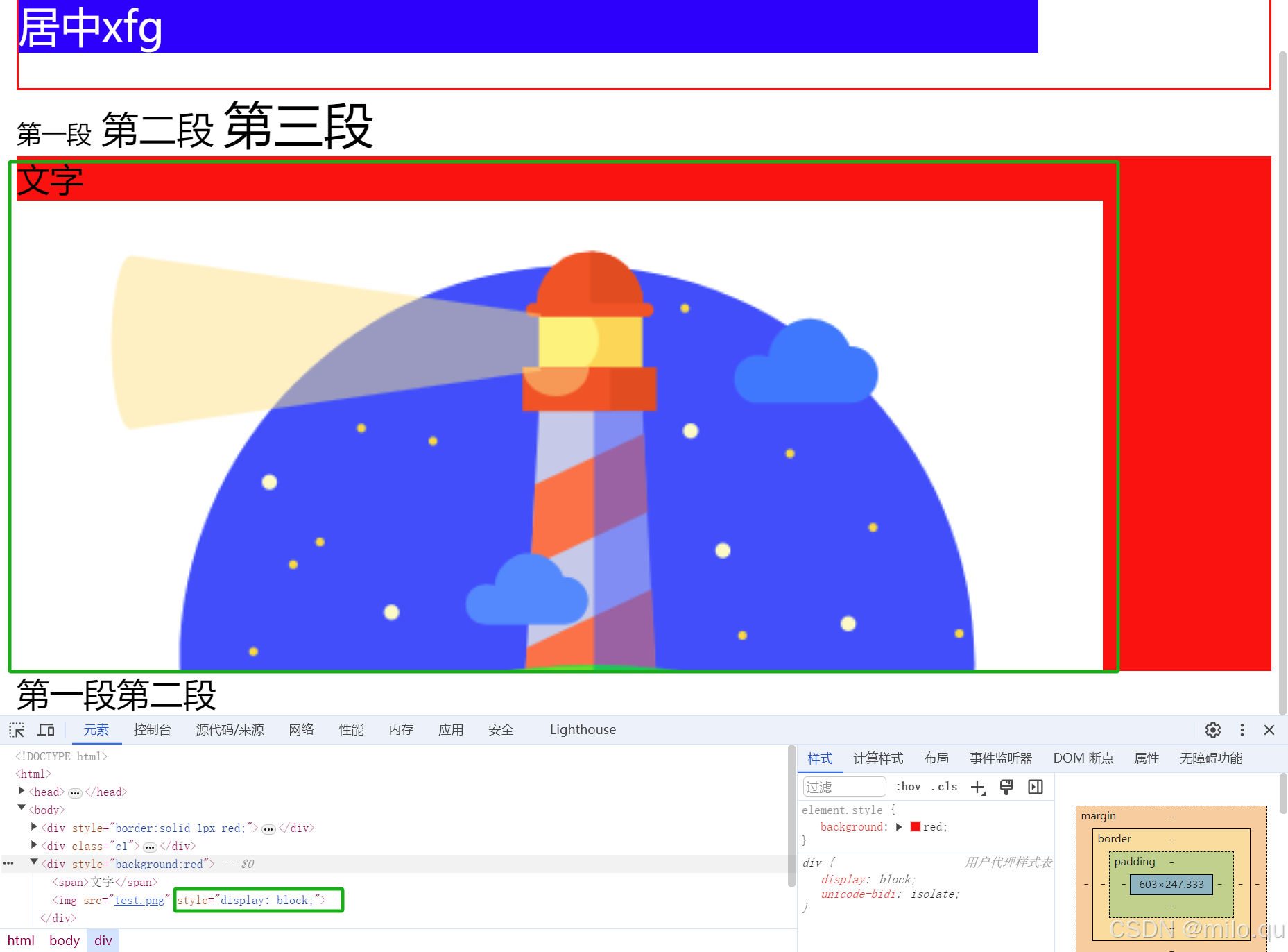
3.demo3,图片下有一片空白

产生原因:
src是inline元素,是line元素就要遵守行高的构成,所以图片和"文字"是基线对齐的,意味着基线到底线是有一段空白的,就是基线到底线的距离。
解决方案:
1.将img设置为vertical-align:bottom,按底线对齐;
2.src不要按照inline排列了,设置为dispaly:block
但是这样的结果是,图片独占一行,但同时图片的间隙没有了,因为它变成了block元素。

五、非布局样式(背景)

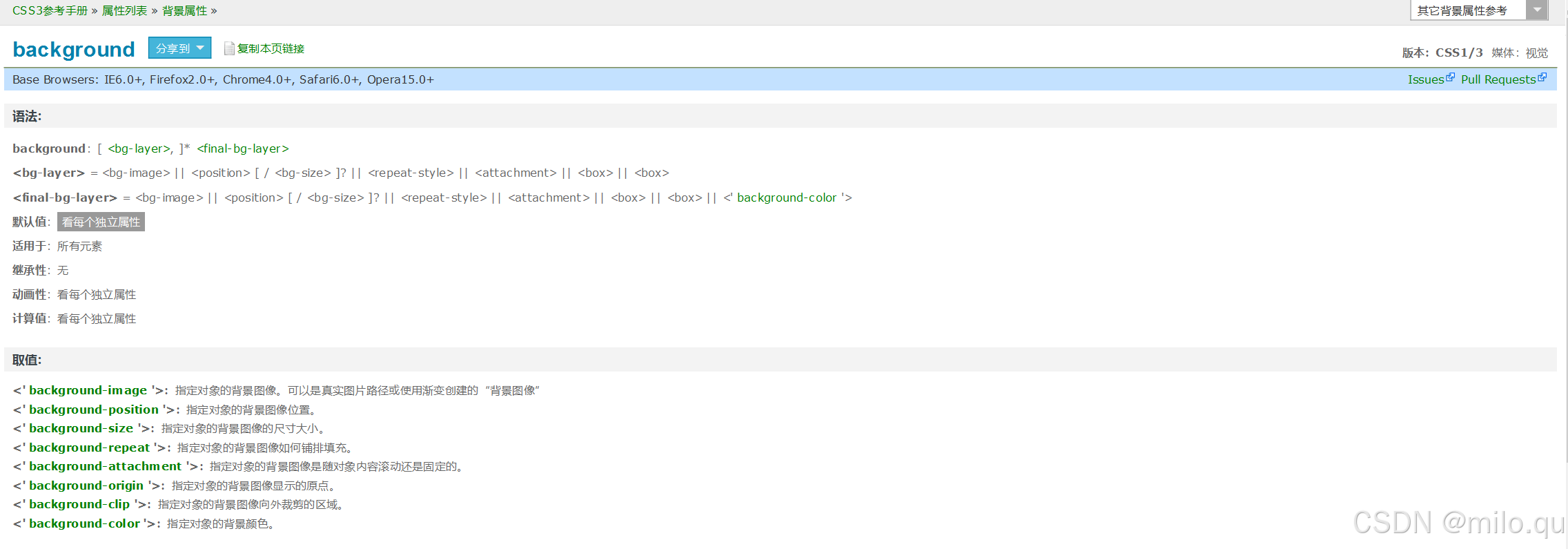
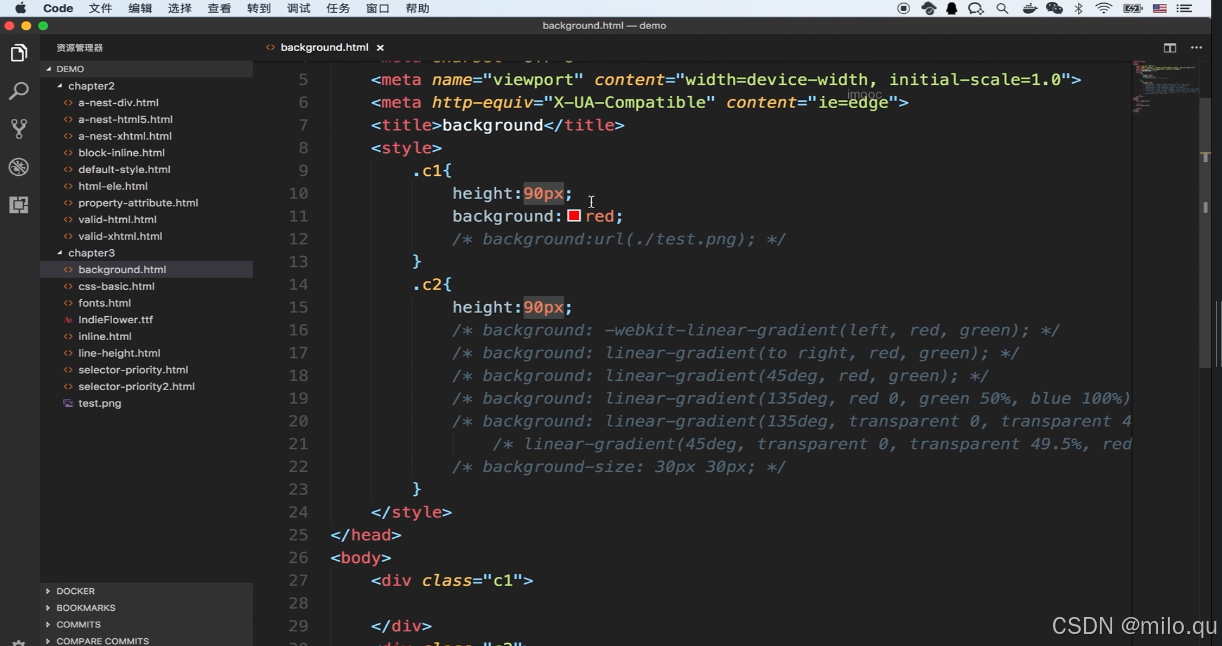
background:背景




注:日常开发中,很少直接通过颜色的方式来设置,更多是用RGB的方式设置颜色。

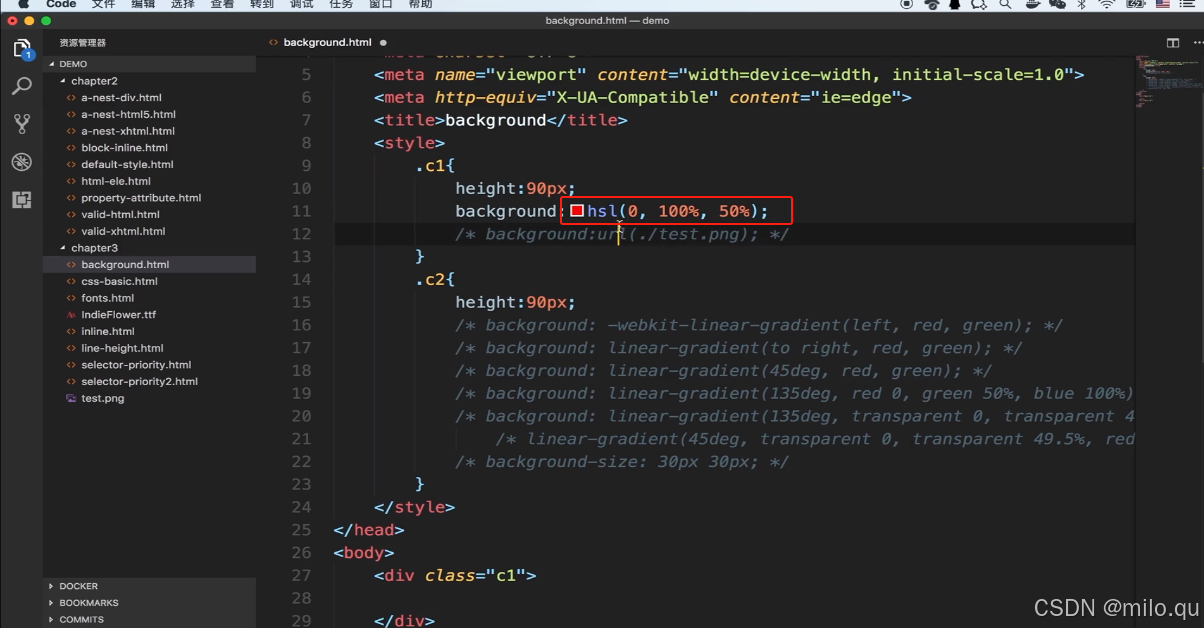
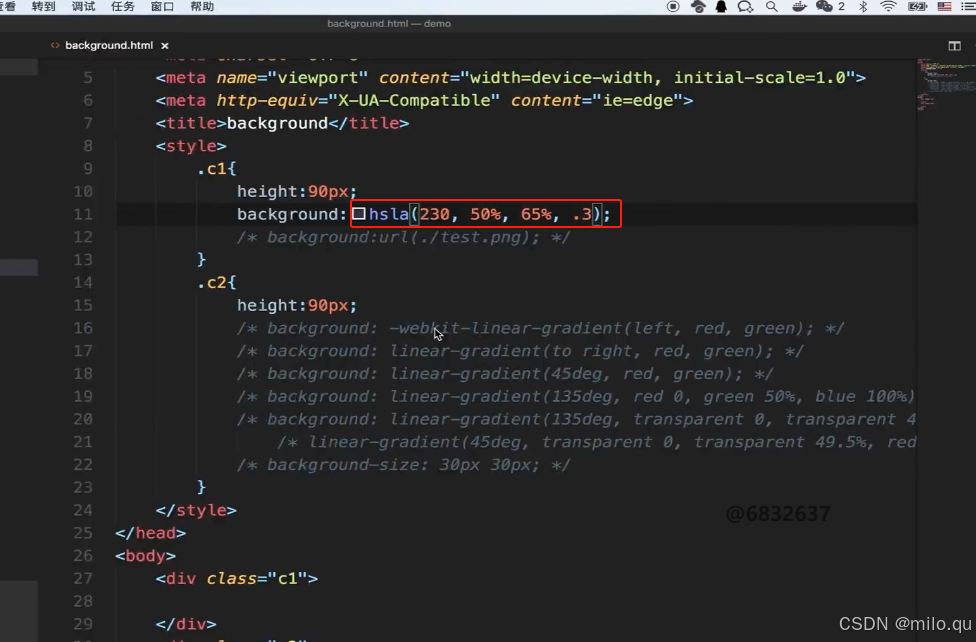
还可以通过hsl方式设置颜色:

注:
HSL 是一种表示颜色的 CSS 属性值,它代表色相(Hue)、饱和度(Saturation)和亮度(Lightness)。色相(H)是色彩的基本属性,就是平常所说的颜色名称,如红色、蓝色等,取值范围为0到360度。饱和度(S)表示颜色的纯度,取值范围为 0%到 100%,0%表示灰色,100%表示纯色。亮度(L)表示颜色的明暗程度,取值范围也为 0%到 100%,0%表示黑色,100%表示白色。
还可以加上透明度参数,如下图hsla加上0.3的透明度:

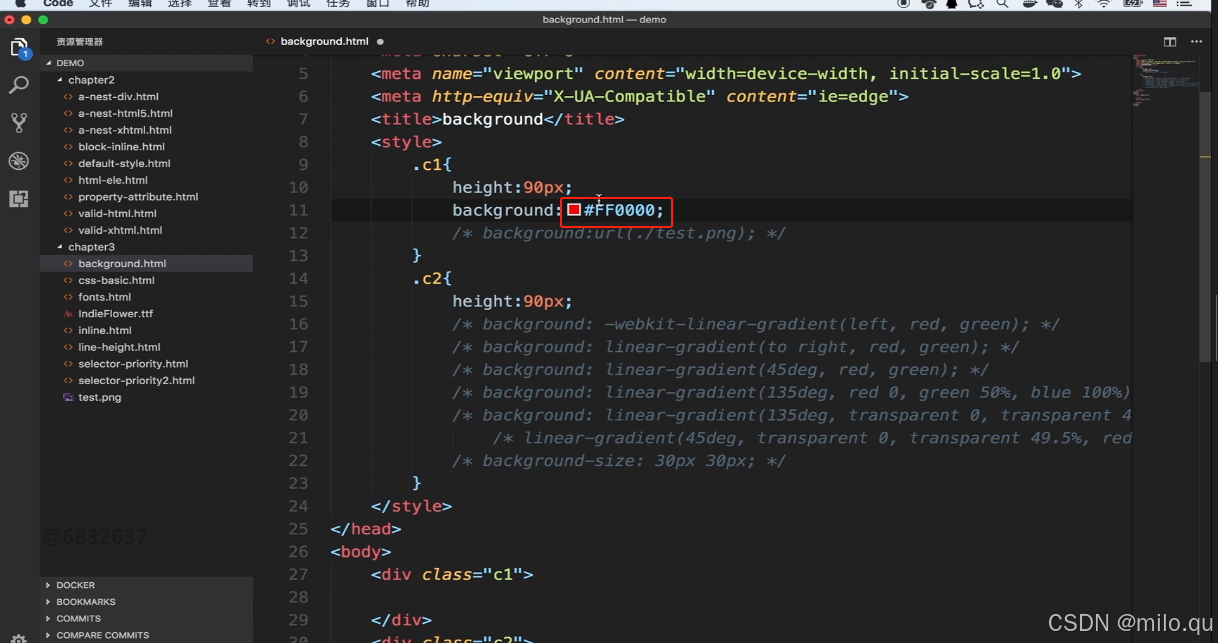
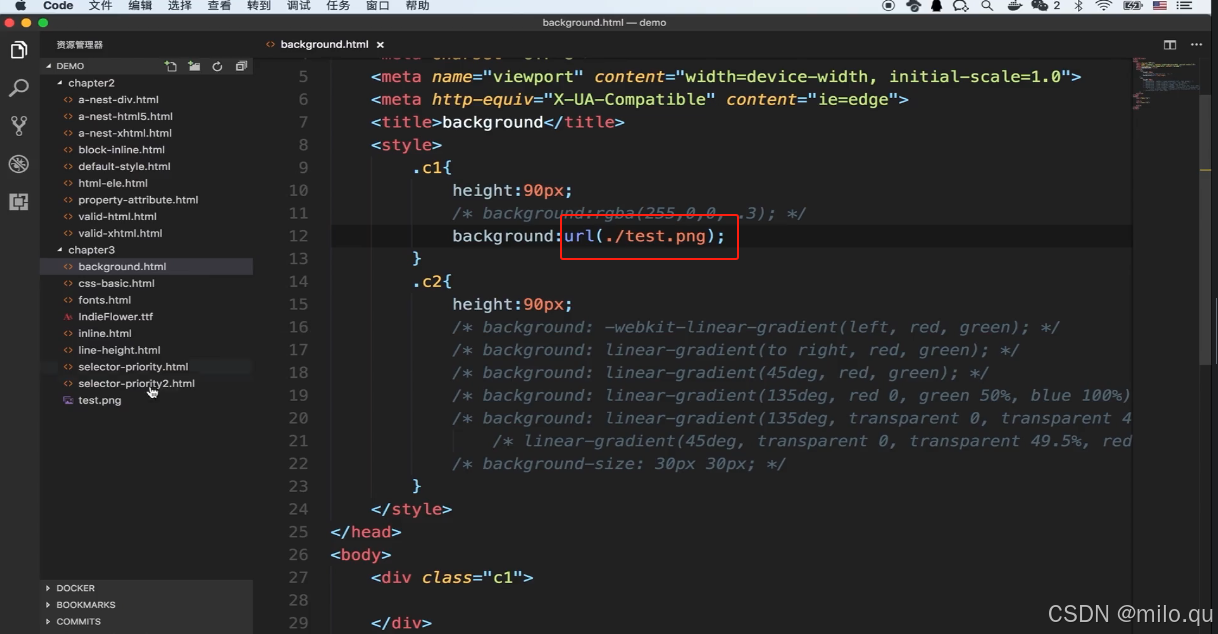
同样,还可以使用RGB的16进制的方式设置颜色:

RGB的方式,同样也可以增加透明度:

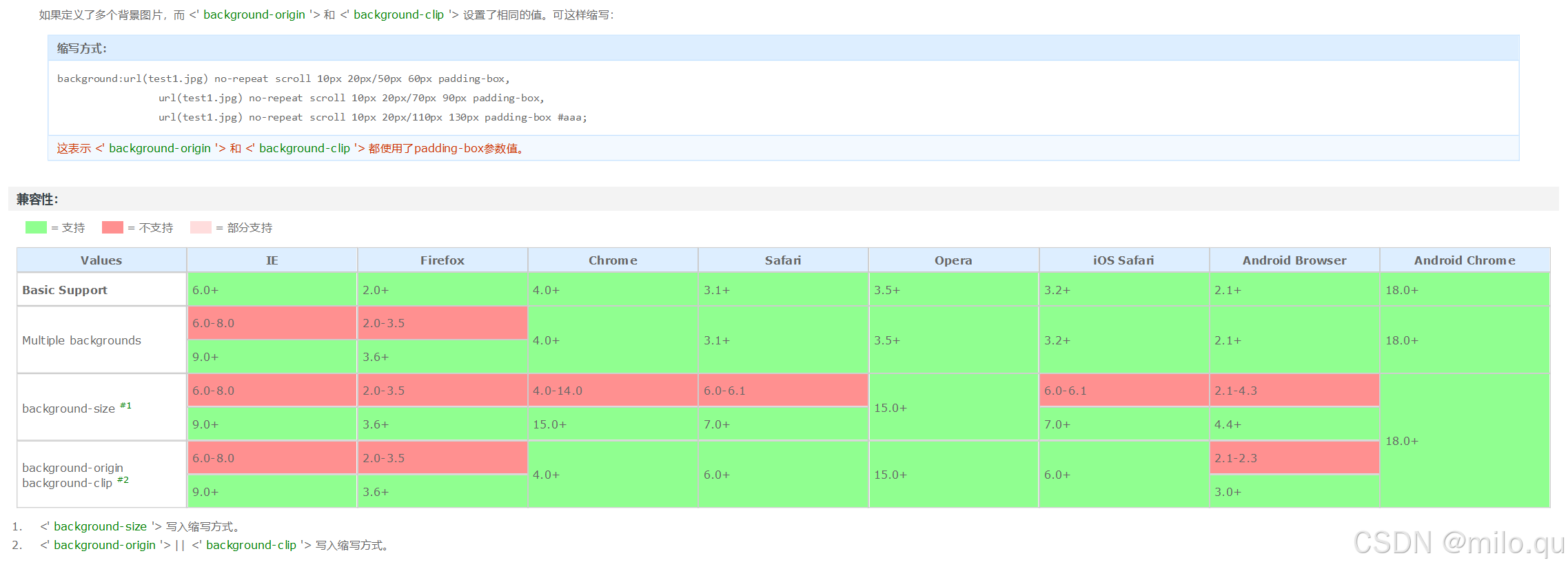
背景

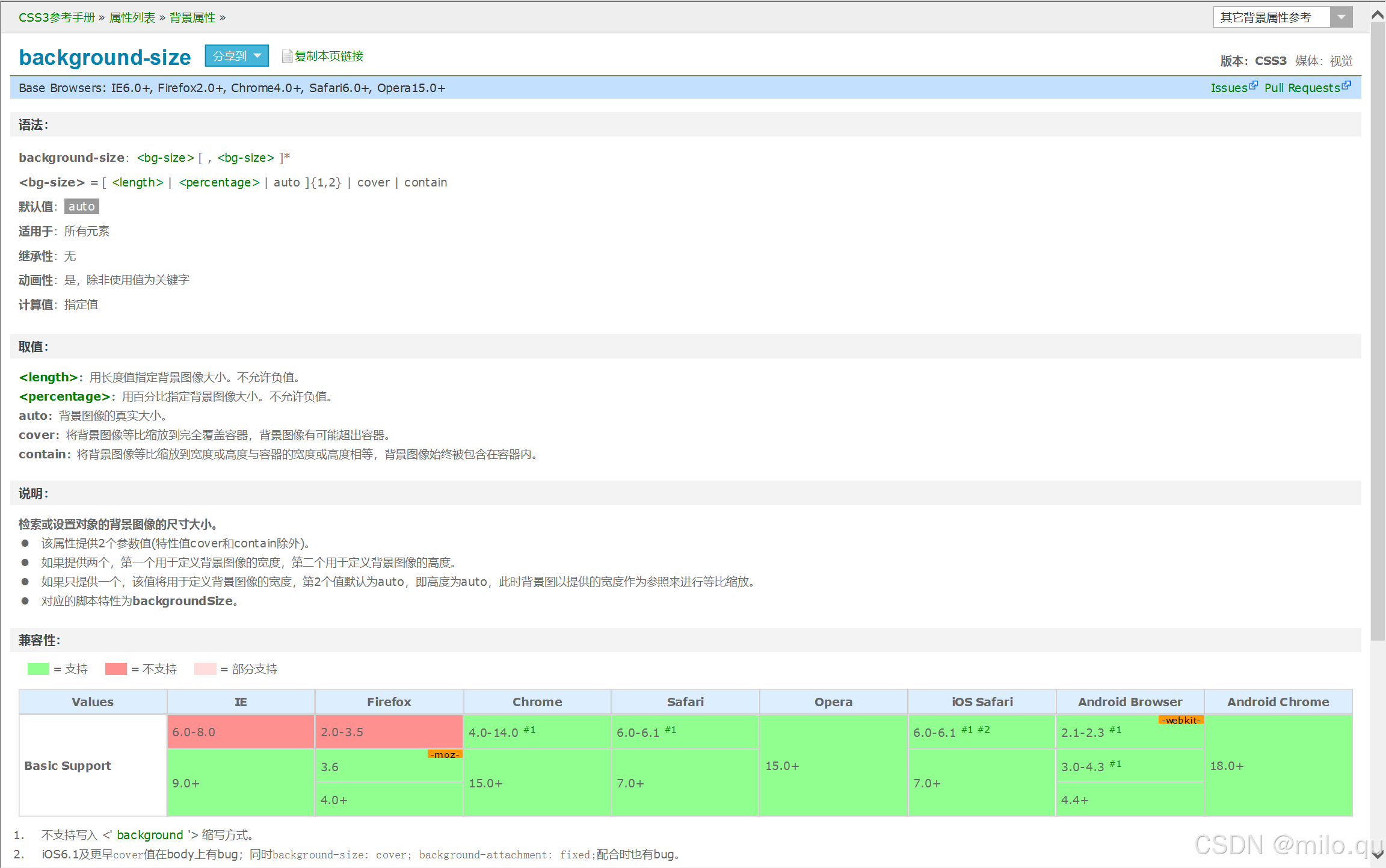
background-size: 背景大小

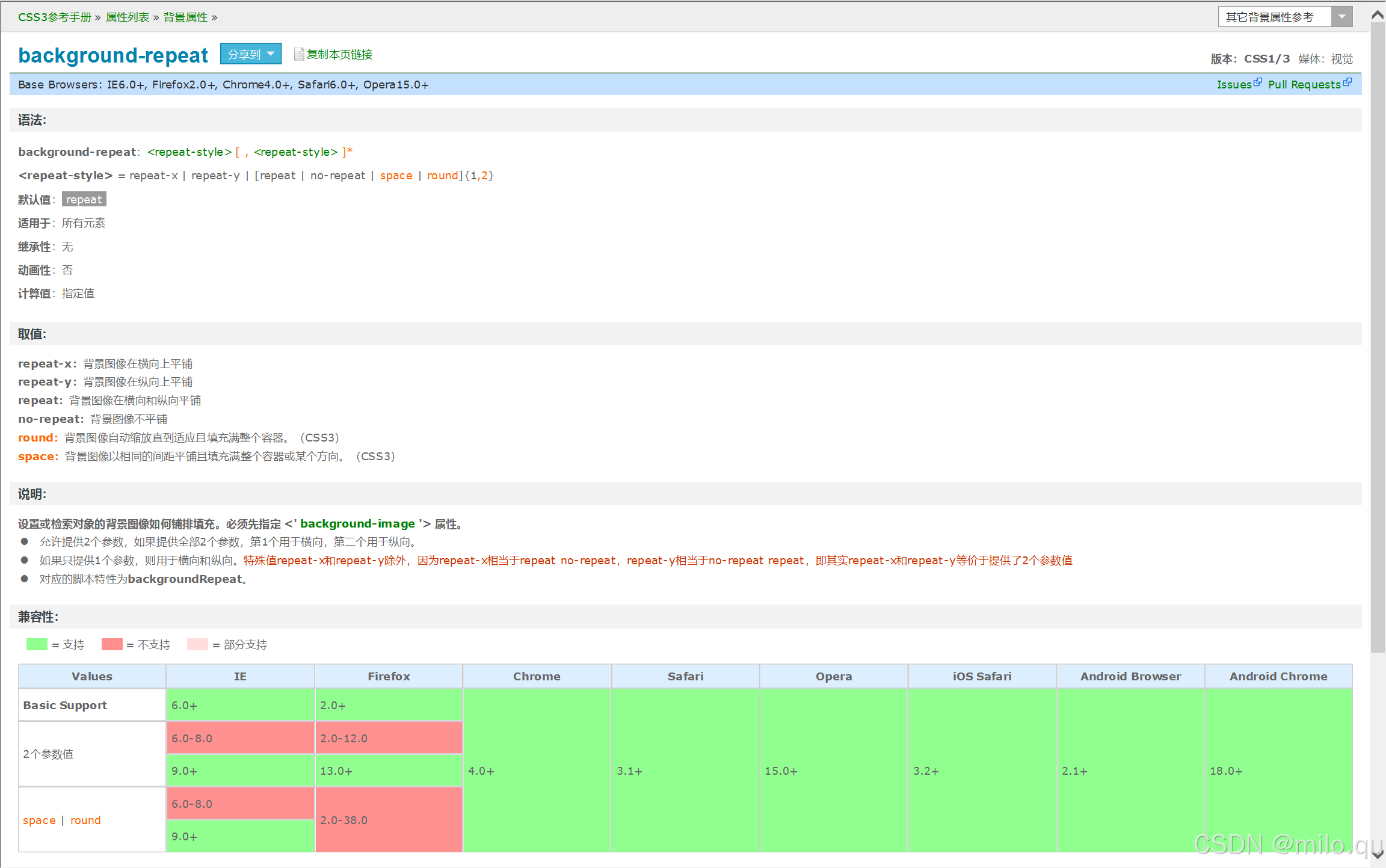
background-repeat:背景图片铺排方式

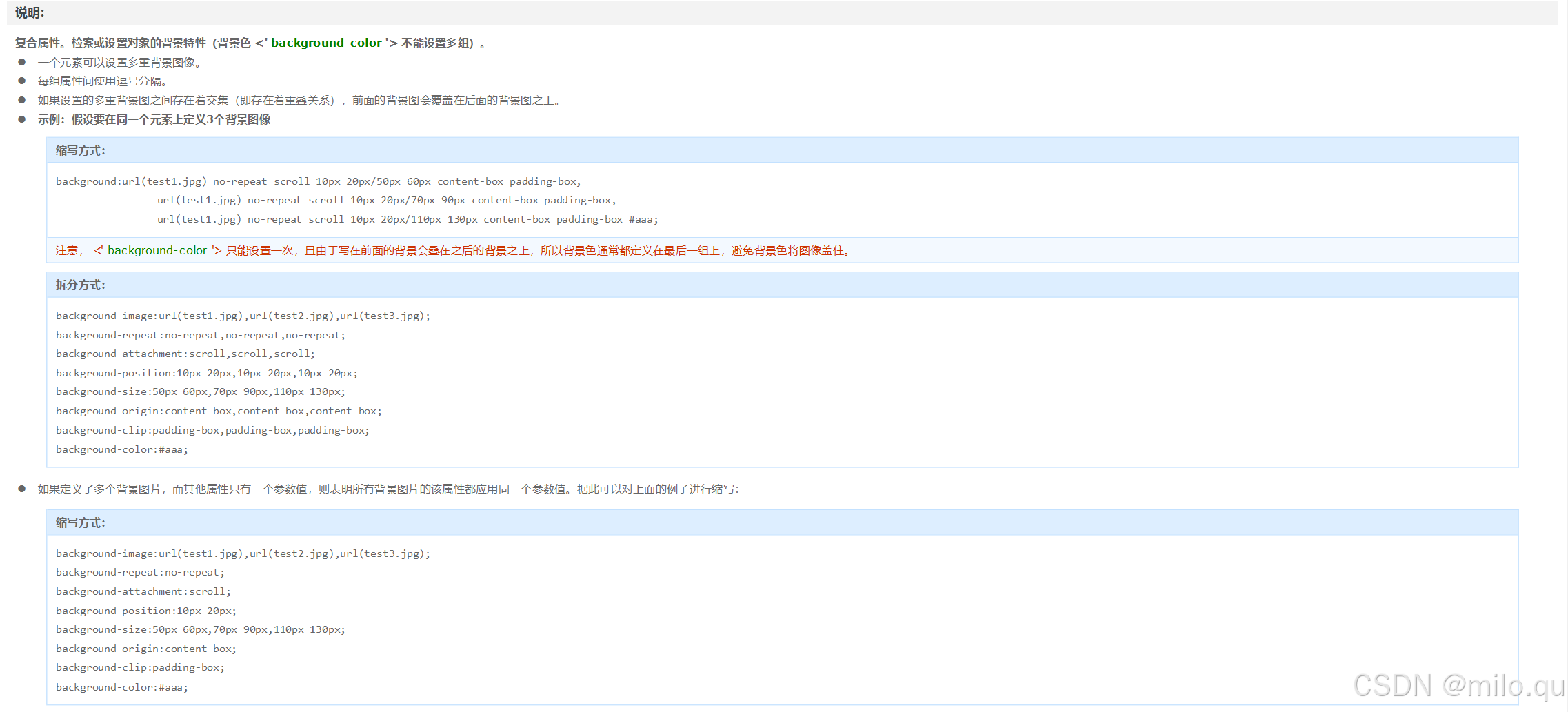
渐变色背景以及多背景叠加
渐变参考文章:CSS3渐变属性_background: linear-gradient-CSDN博客
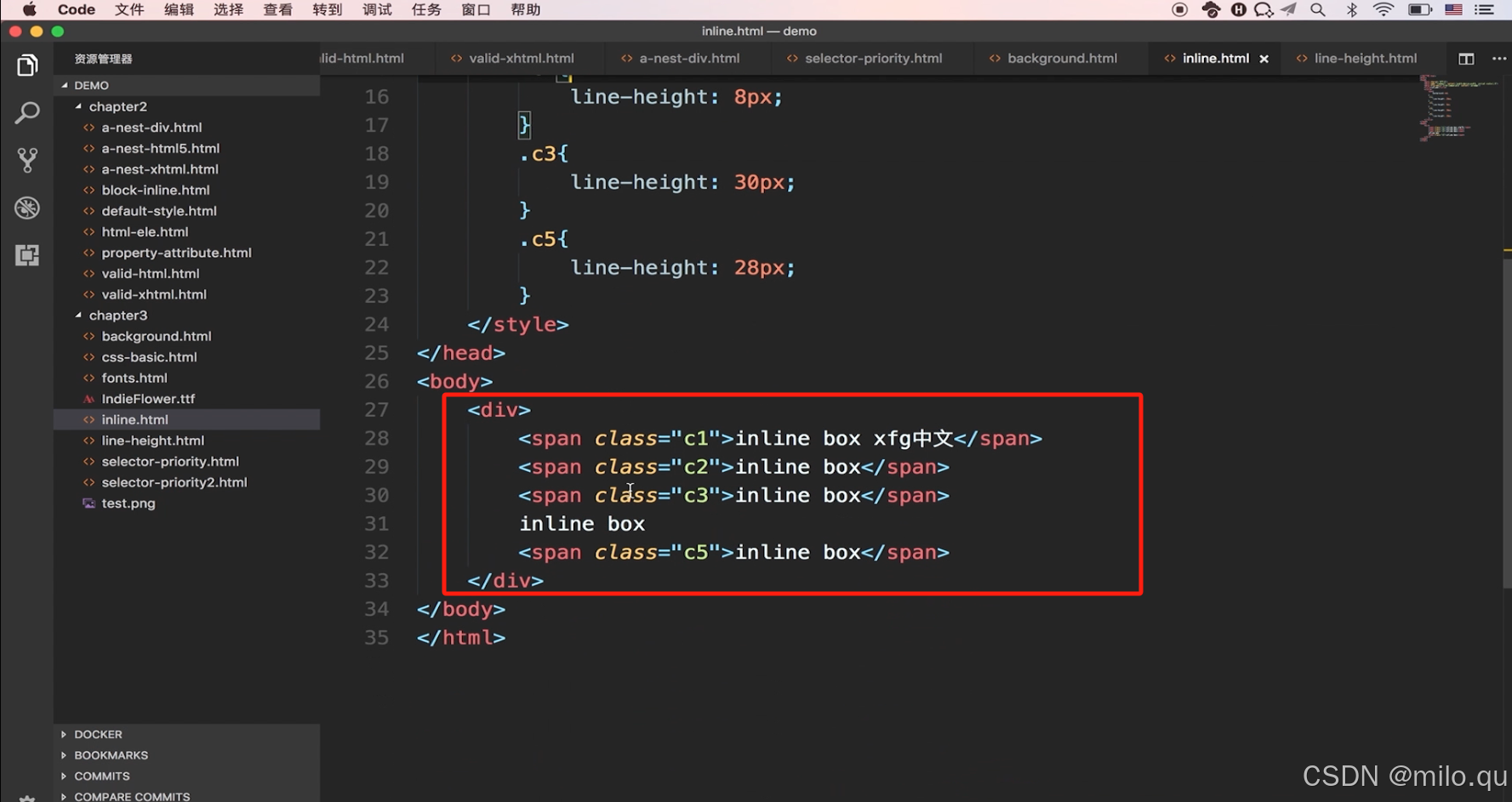
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background</title>
<style>
body{
background:yellow;
}
.c1{
height:90px;
/* background:rgba(255,0,0, .3); */
/* background:url(./test.png); */
}
.c2{
height:90px;
/**线性渐变(老写法,现在可能不支持) - 从左边开始,起始颜色为红色,结束颜色为绿色**/
/* background: -webkit-linear-gradient(left, red, green); */
/*线性渐变(新写法) - 从左边开始,起始颜色为红色,结束颜色为绿色,这种是标准写法,一般从左到右,从上到下的时候,使用这种写法,更多是使用下面的写法*/
/* background: linear-gradient(to right, red, green); */
/**
0deg - 从下到上,相当于to top
45deg - 从左上角到右下角
90deg - 从左到右,相当于to right
180deg - 从上到下,相当于to bottom,这是默认值
270deg或 -90deg - 从右到左,相当于to left
*/
/**
基本写法:
渐变角度 - 180deg、
起始颜色red、
结束颜色为green
*/
/* background: linear-gradient(180deg, red, green); */
/**
添加更多渐变颜色
渐变角度 - 135deg
起始颜色为红色
10% - 颜色为绿色
50% - 颜色为黄色
100% - 颜色为蓝色
*/
/* background: linear-gradient(135deg, red 0, green 10%, yellow 50%, blue 100%); */
/**
第一个linear-gradient:从左下角到右上角
渐变角度 - 135deg
起始颜色为透明 - transparent 0
到49.5% - 颜色仍然是透明的,从49.5%到50.5%之间,颜色由绿色
50.5%到100% - 颜色再次变为透明的
结束颜色为透明
第二个linear-gradient:
反方向再来一条渐变,从右下角到左上角
*/
background: linear-gradient(135deg, transparent 0, transparent 49.5%, green 49.5%, green 50.5%, transparent 50.5%, transparent 100%),/*设置135度渐变,左上角到右下角*/
linear-gradient(45deg, transparent 0, transparent 49.5%, red 49.5%, red 50.5%, transparent 50.5%, transparent 100%);
/**
background-size: 30px 30px;
背景的大小,对渐变以及图片也适用,当设置为宽度、高度为30px,图片会平铺
设置背景图片的大小,默认是auto,也就是图片原始大小,这里设置成30px,图片会按照30px的宽度和高度进行缩放,
如果图片的宽度和高度都是30px,那么图片会按照30px的宽度和高度进行缩放,如果图片的宽度和高度不是30px,那么图片会按照30px的宽度和高度进行缩放,
如果图片的宽度和高度都是大于30px,那么图片会按照30px的宽度和高度进行缩放,如果图片的宽度和高度都是小于30px,那么图片会按照图片的原始宽度和高度进行缩放*/
background-size: 30px 30px;
}
</style>
</head>
<body>
<div class="c1">
</div>
<div class="c2">
</div>
</body>
</html>具体效果如下:




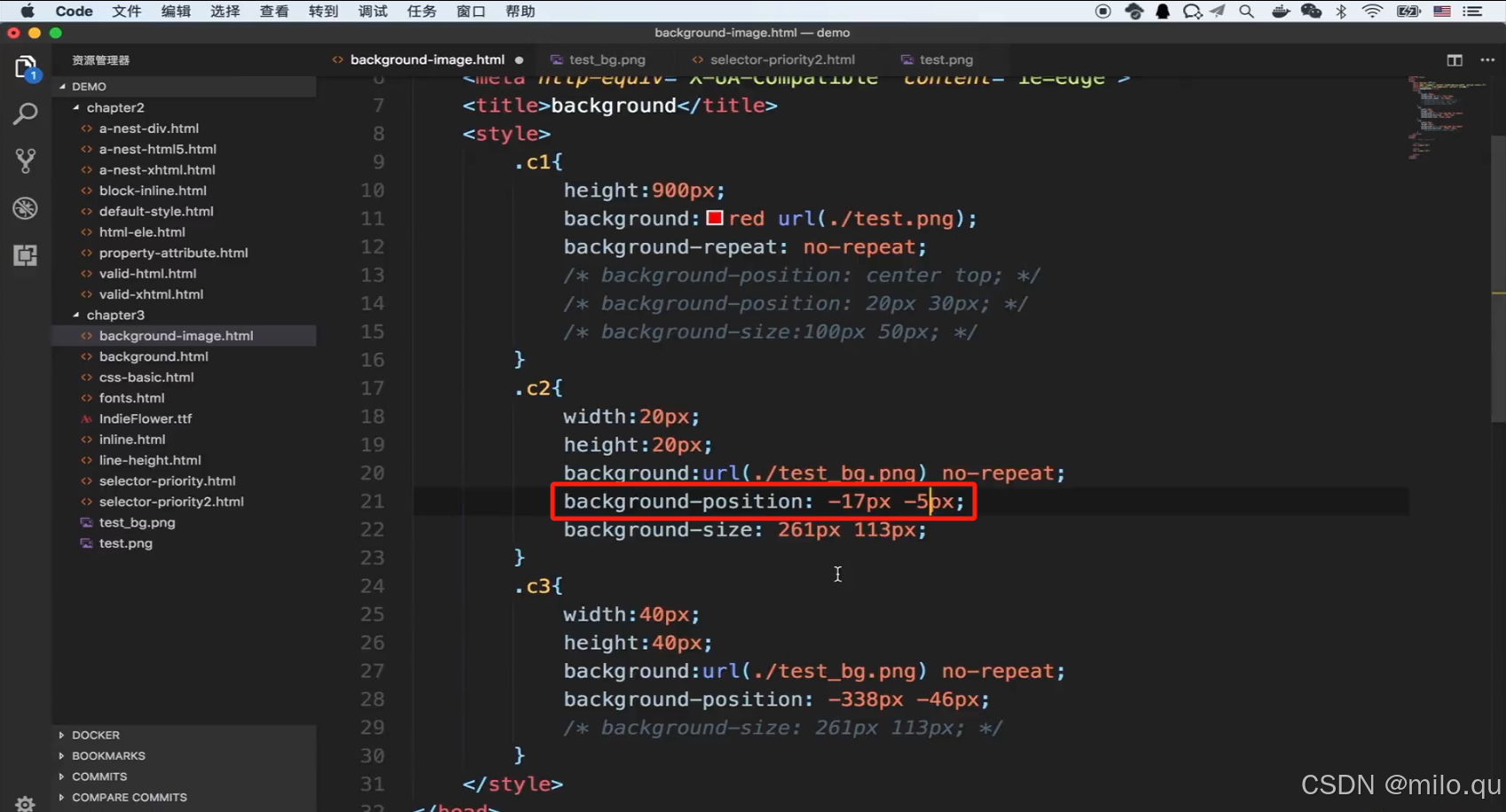
背景图片和属性(雪碧图)


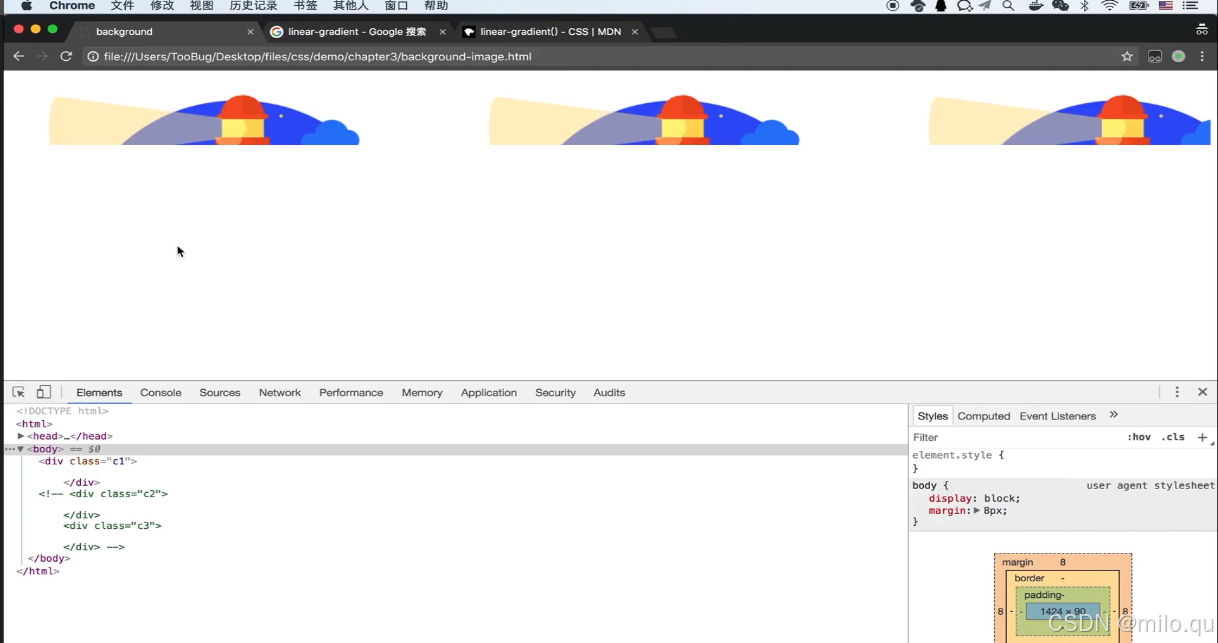
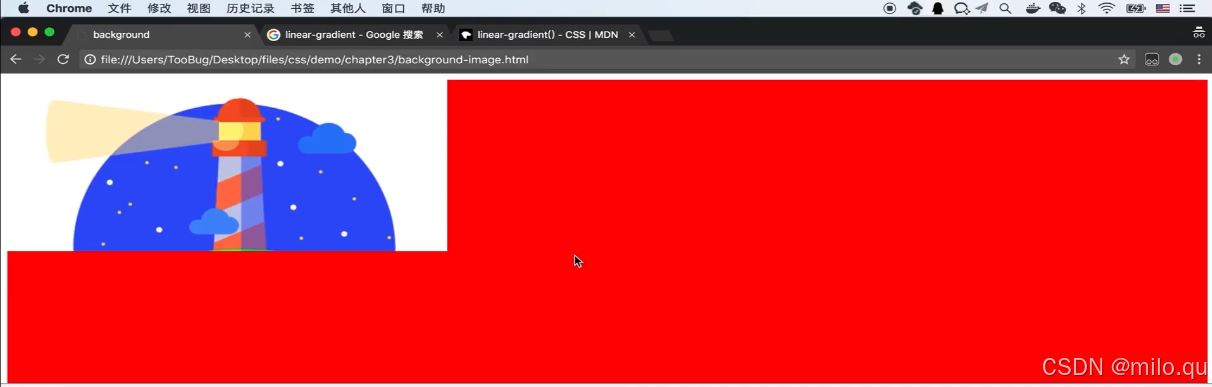
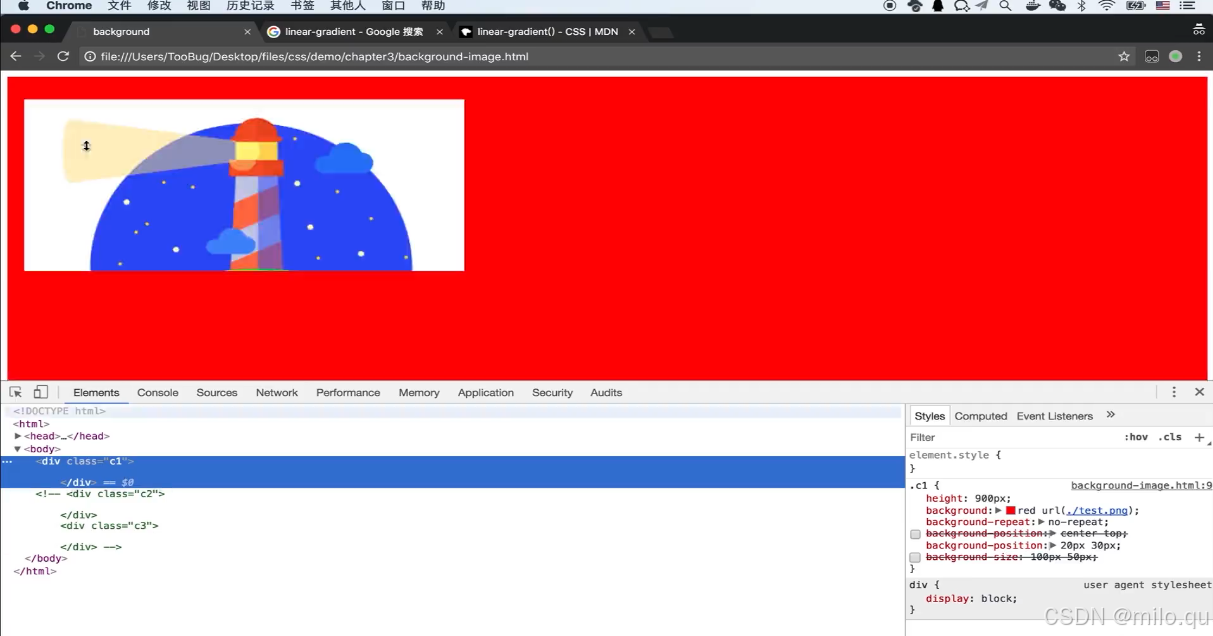
将height改为900px,这样背景色就漏出来了。

加上background-repeat: no-repeat;

背景图会出现在左上角;
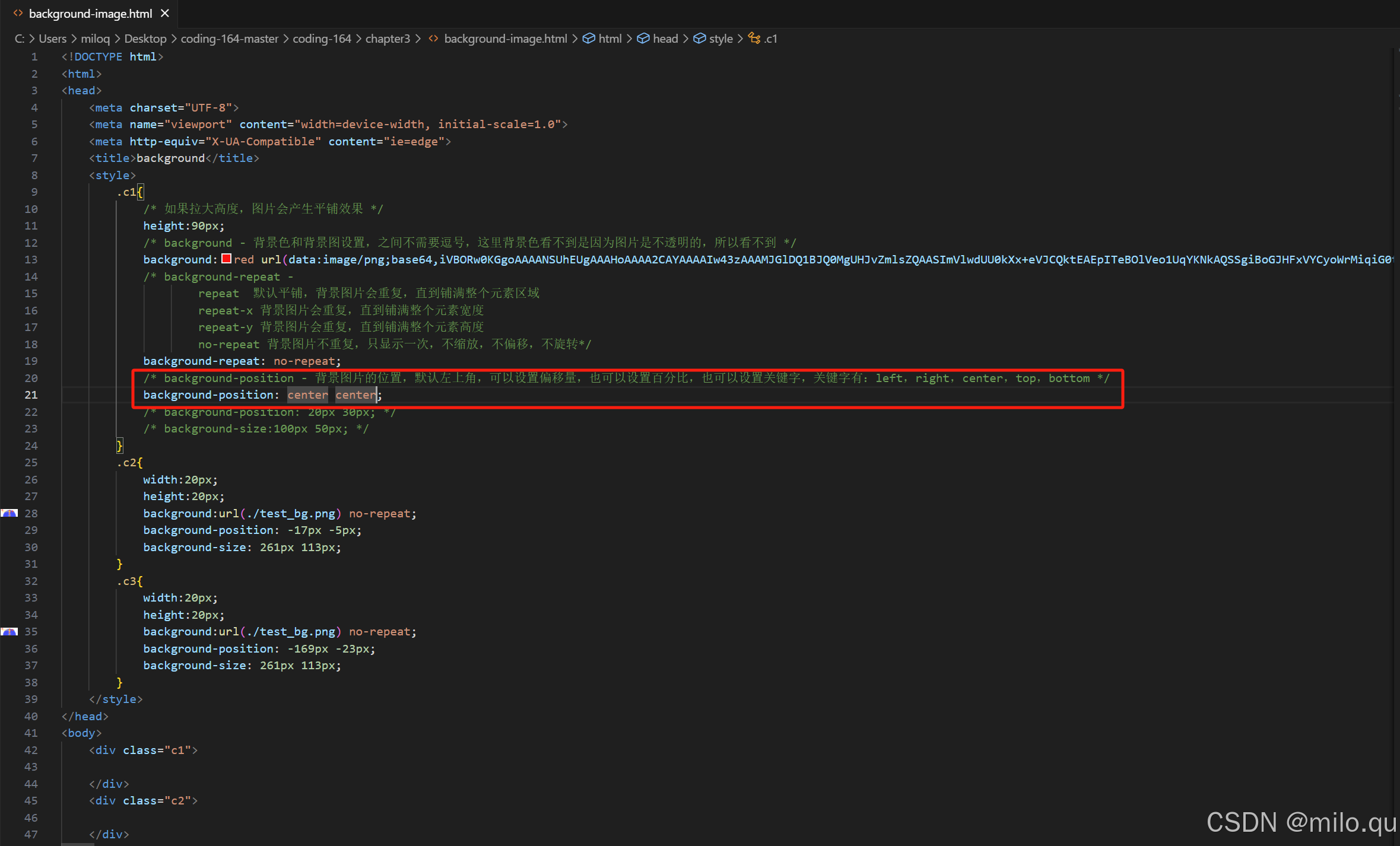
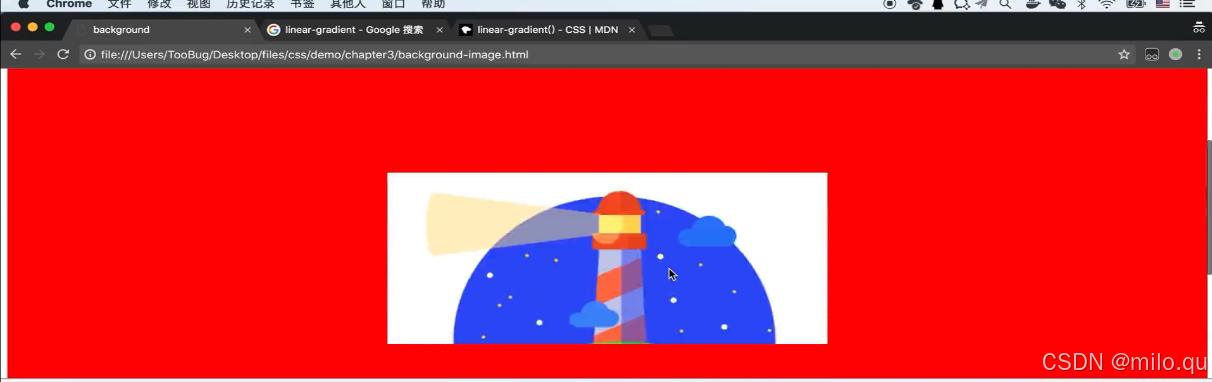
想让图片出现在中间


也可以通过指定像素设置背景图片位置


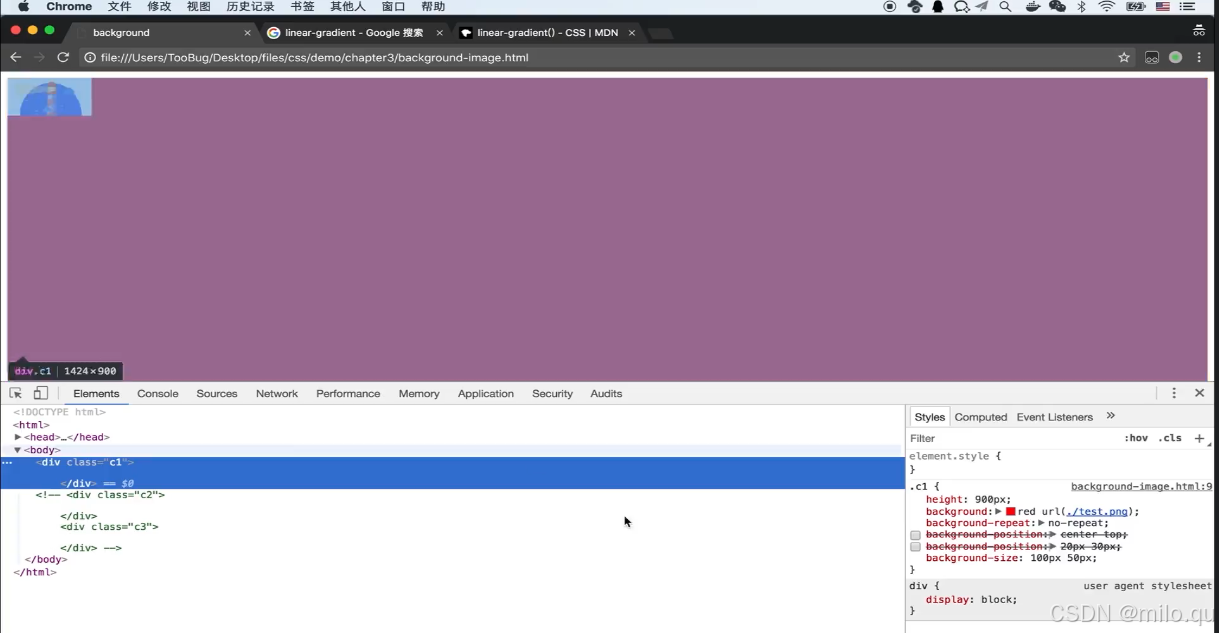
修改图片大小


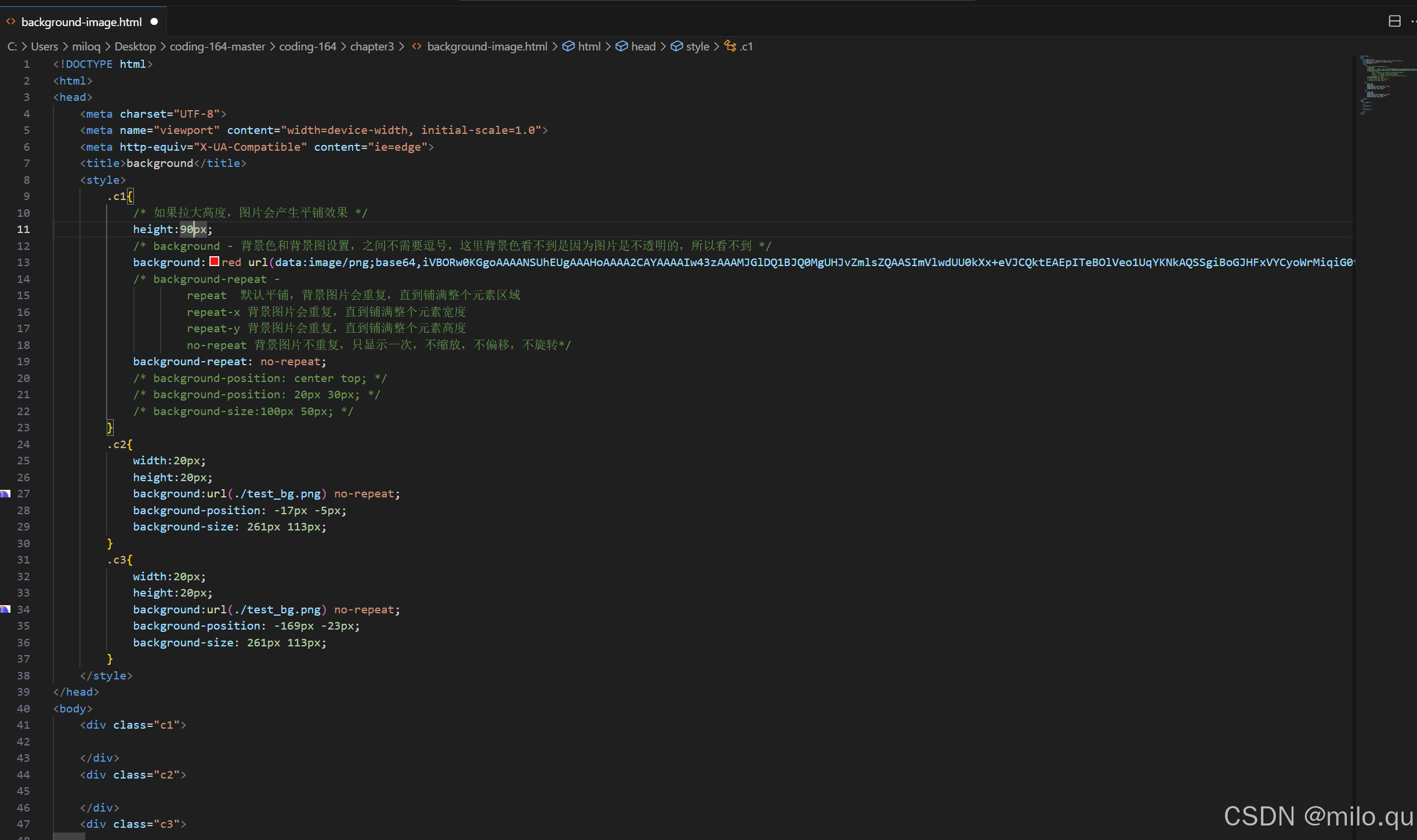
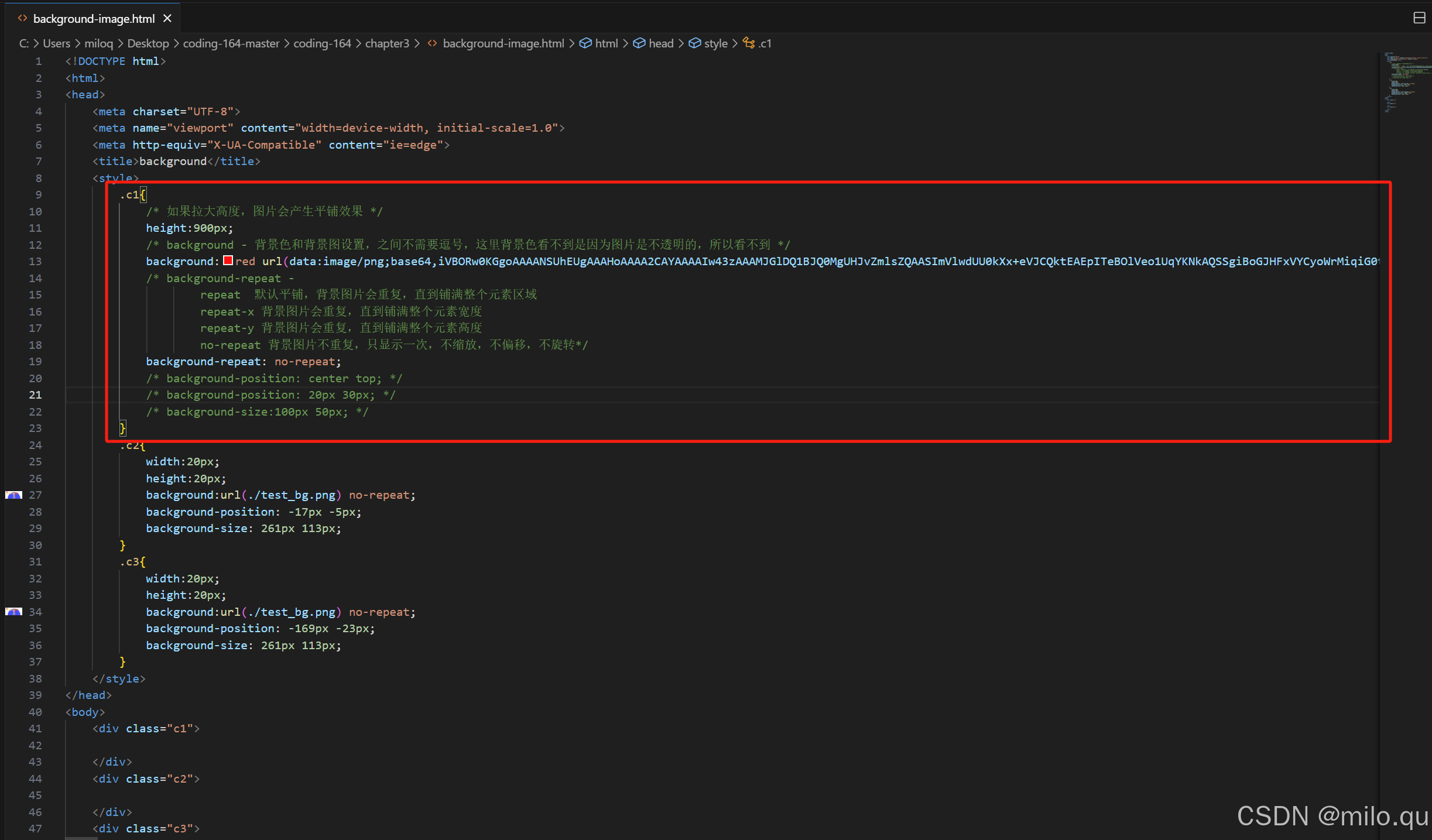
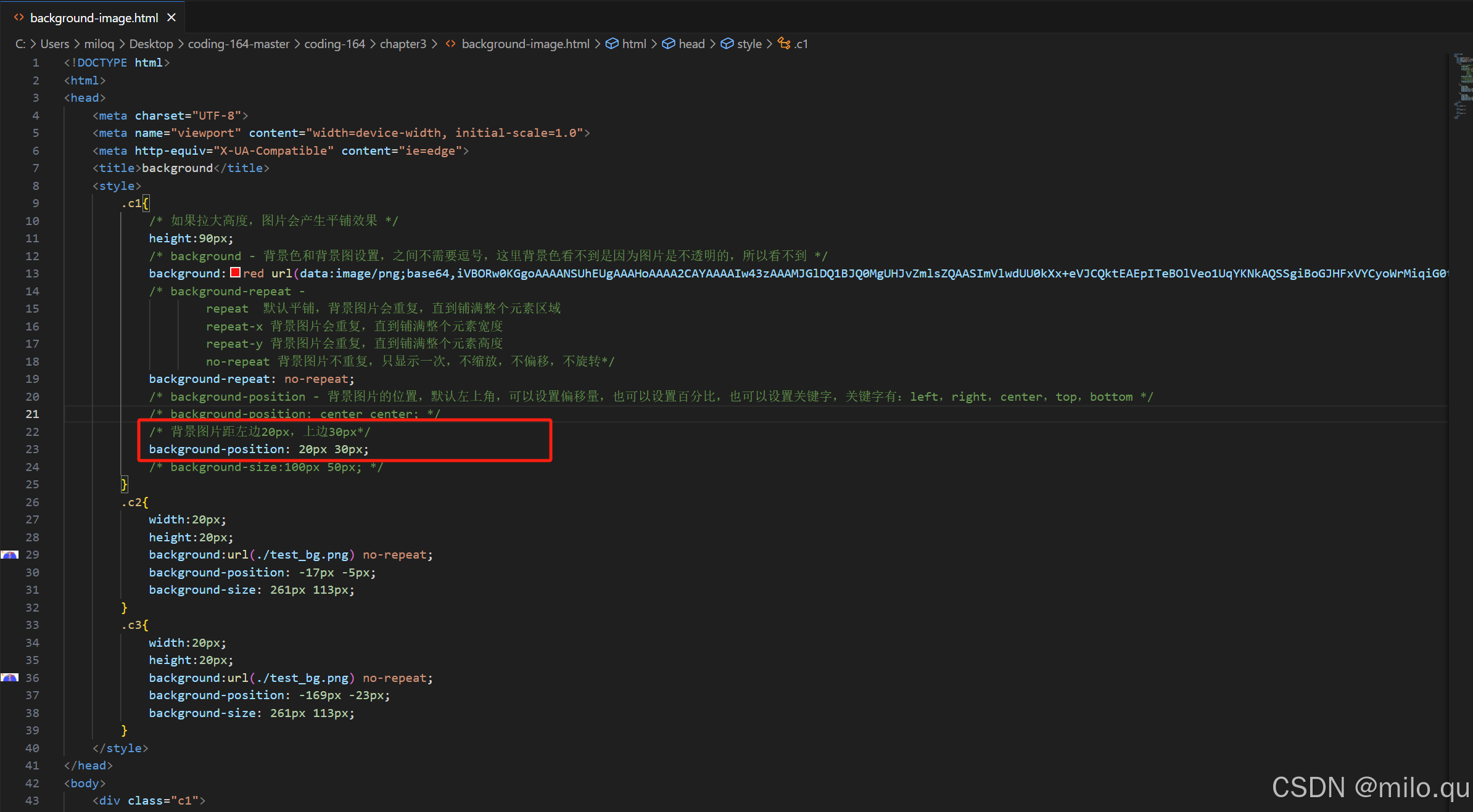
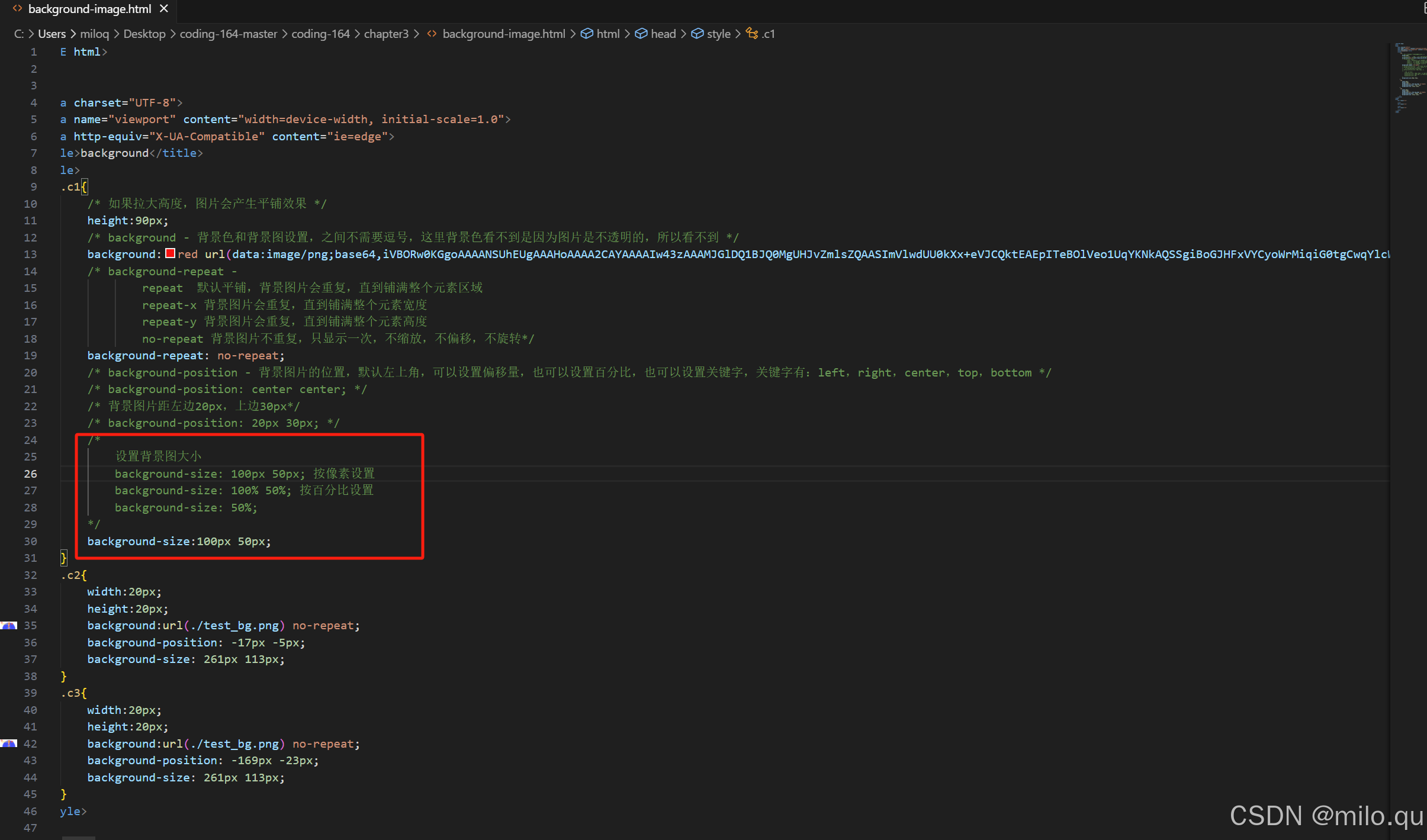
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>background</title>
<style>
.c1{
/* 如果拉大高度,图片会产生平铺效果 */
height:90px;
/* background - 背景色和背景图设置,之间不需要逗号,这里背景色看不到是因为图片是不透明的,所以看不到 */
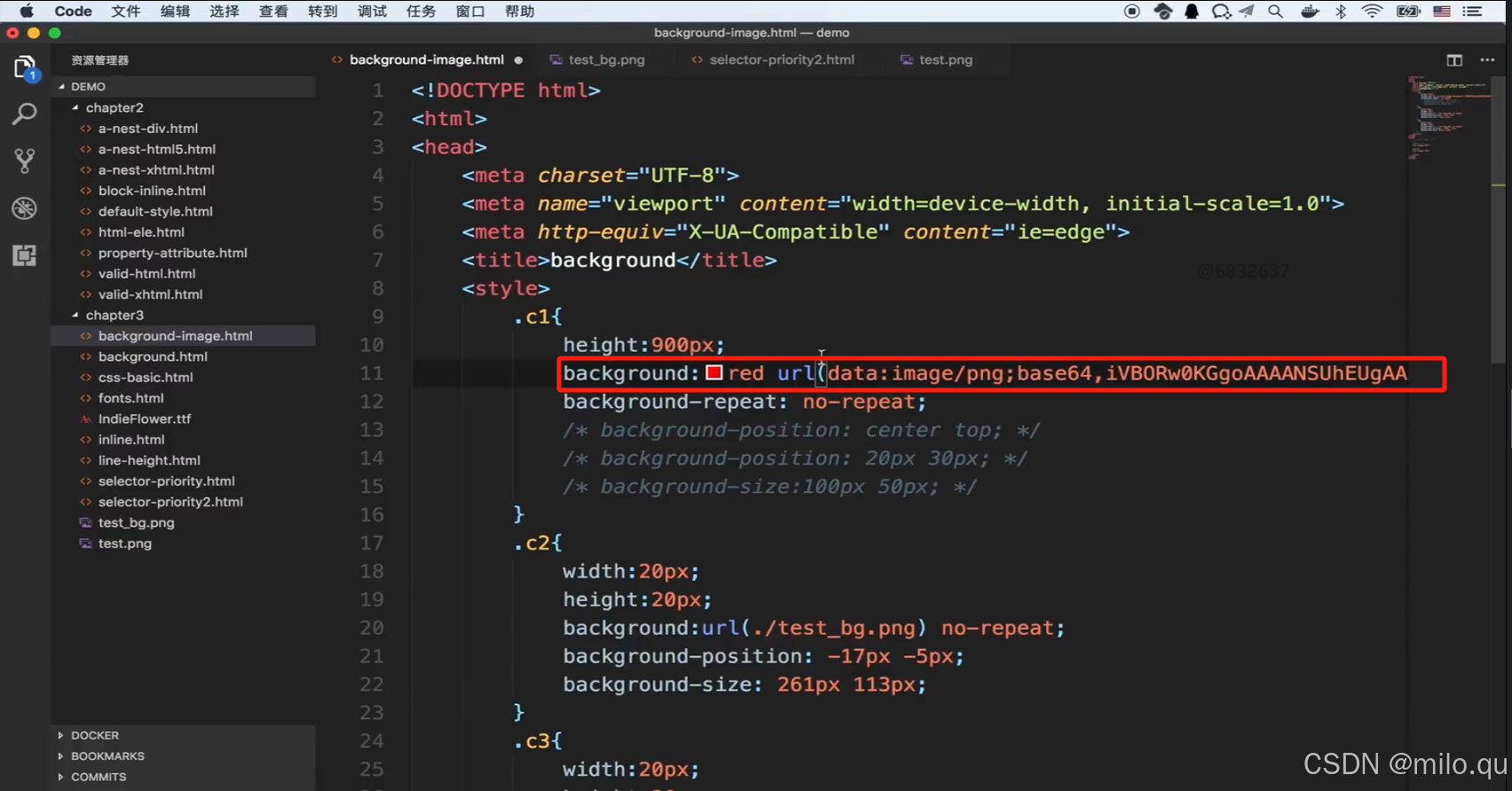
background:red url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHoAAAA2CAYAAAAIw43zAAAMJGlDQ1BJQ0MgUHJvZmlsZQAASImVlwdUU0kXx+eVJCQktEAEpITeBOlVeo1UqYKNkAQSSgiBoGJHFxVYCyoWrMiqiG0tgCwqYlcWwd4XRFCUdbFgQ+WbJICu+5XzzTnz5nfu3Lnzv/PmzXkDgHIUWyTKRFUAyBLmiaOD/ZiTE5OYpE5ABtpADRgAYzYnV+QbFRUGYBlp/17e3QKItL1uLY31z/7/WlS5vFwOAEgU5BRuLicL8lEAcGeOSJwHAKEP2o1m5okgE6FKoC6GAiEbSzlNzq5STpFzmMwnNtofcjIAClQ2W5wGgJJUFzOfkwbjKJVCthVyBULIjZC9OHw2F/JnyOOysrIhK5tDNk/5Lk7a32KmjMZks9NGWZ6LrCgECHJFmezZ/+dy/O+SlSkZmcMIVipfHBItzVm6bhnZoVKmQr4oTImIhKwG+YaAK/OXcg9fEhI37P+Bk+sP1wwwAECpXHZAKGQdyIaSjDjfYfZii2VjoT+aVMCPTZDHR4Xi7Ojh+GiBMDMibDhOKZ/HGuFKXm5gzIhPqiCIBRm+Q7RekMeKHY55MV8QHwFZCfKD3IyY0OGxzwv4/hGjc0mipZrhO8dAVu5ILphxqjgoWu6POfMFrIhhe1gePzZEPhabzmHLNGhCTuflTg4b0cPlBQTK9WCFPGHcsE6sTJTnFz3sXyXKjBr2xxp5mcFSuyHk1tz8mJGx/Xlws8lzwUE6e2KUfF5cXZQXFSvXhjNBGPAHAYAJJLCmgGyQDgStfXV9YKQnCLCBGKQBHrAetoyMSJD1COEzBhSAPyHxQO7oOD9ZLw/kQ/uXUav8aQ1SZb35shEZoAdyFq6Ne+EeeBh8+sBqj7vibiPjmMojsxIDiQHEEGIQ0WKGoFD8Q1wm4MAMMmEVg1DY8mBWUg3CEe3f4hB6CO2Ex4SbhA7CXRAPnkA/wT8y/BZNMGoLBx0watBwdinfZ4ebQtVOuB/uCfVD7TgD1wbWuCPMxBf3hrk5Qeu3Vft32iUjqsm2ZJQ8huxDNv/RT8lSyWl0jDS373XKdaWMZuI/2vPjbP7f5caFbeiPntgy7Ah2ATuNXcIasTrAxE5h9VgLdkLKo3vjiWxvjMwWLdOTAeMIRnxsa2x7bT//MDd7eH6x7P2DPN6sPOmH458tmi0WpPHzmL7wtOYxWUKOzTimva2dCwDSs19+tLxhyM50hHH5my2nCQC3YmhM+2ZjwzPoeA8A9HffbEav4SewCoATbRyJOF9uw6UPAqAAZfilaAE9eHaZw4zsgTPwAD4gEEwEkSAWJILpcJ35IAuqngnmgkWgCJSAVWAd2AS2gZ1gD9gPDoM60AhOg/PgCmgDN8F9uFe6wQvQD96BQQRBSAgNoSNaiD5iglgh9ogr4oUEImFINJKIJCNpiBCRIHORxUgJUoZsQnYg1civyHHkNHIJaUfuIp1IL/Ia+YRiKBVVR3VRU3Q86or6oqFoLDoNTUNz0AJ0CboC3YBWovvQWvQ0egW9iXagL9ABDGCKGAMzwKwxV8wfi8SSsFRMjM3HirFyrBI7gDXAN30d68D6sI84EafjTNwa7tcQPA7n4Dn4fLwU34TvwWvxs/h1vBPvx78SaAQdghXBncAiTCakEWYSigjlhF2EY4Rz8JvqJrwjEokMohnRBX6ricR04hxiKXEL8SCxidhO7CIOkEgkLZIVyZMUSWKT8khFpI2kfaRTpGukbtIHBUUFfQV7hSCFJAWhQqFCucJehZMK1xSeKgySVcgmZHdyJJlLnk1eSa4iN5CvkrvJgxRVihnFkxJLSacsomygHKCcozygvFFUVDRUdFOcpChQXKi4QfGQ4kXFTsWPVDWqJdWfOpUqoa6g7qY2Ue9S39BoNFOaDy2JlkdbQaumnaE9on1QoivZKLGUuEoLlCqUapWuKb1UJiubKPsqT1cuUC5XPqJ8VblPhaxiquKvwlaZr1KhclzltsqAKl3VTjVSNUu1VHWv6iXVZ2okNVO1QDWu2hK1nWpn1LroGN2I7k/n0BfTq+jn6N3qRHUzdZZ6unqJ+n71VvV+DTUNR414jVkaFRonNDoYGMOUwWJkMlYyDjNuMT6N0R3jO4Y3ZvmYA2OujXmvOVbTR5OnWax5UPOm5ictplagVobWaq06rYfauLal9iTtmdpbtc9p941VH+sxljO2eOzhsfd0UB1LnWidOTo7dVp0BnT1dIN1Rbobdc/o9ukx9Hz00vXW6p3U69Wn63vpC/TX6p/Sf87UYPoyM5kbmGeZ/QY6BiEGEoMdBq0Gg4ZmhnGGhYYHDR8aUYxcjVKN1ho1G/Ub6xuHG881rjG+Z0I2cTXhm6w3uWDy3tTMNMF0qWmd6TMzTTOWWYFZjdkDc5q5t3mOeaX5DQuihatFhsUWizZL1NLJkm9ZYXnVCrVythJYbbFqH0cY5zZOOK5y3G1rqrWvdb51jXWnDcMmzKbQps7m5Xjj8UnjV4+/MP6rrZNtpm2V7X07NbuJdoV2DXav7S3tOfYV9jccaA5BDgsc6h1eOVo58hy3Ot5xojuFOy11anb64uziLHY+4NzrYuyS7LLZ5barumuUa6nrRTeCm5/bArdGt4/uzu557ofd//Kw9sjw2OvxbILZBN6EqgldnoaebM8dnh1eTK9kr+1eHd4G3mzvSu/HPkY+XJ9dPk99LXzTfff5vvSz9RP7HfN77+/uP8+/KQALCA4oDmgNVAuMC9wU+CjIMCgtqCaoP9gpeE5wUwghJDRkdchtli6Lw6pm9U90mThv4tlQamhM6KbQx2GWYeKwhnA0fGL4mvAHESYRwoi6SBDJilwT+TDKLCon6rdJxElRkyom9UTbRc+NvhBDj5kRszfmXaxf7MrY+3HmcZK45njl+Knx1fHvEwISyhI6Jo+fPG/ylUTtREFifRIpKT5pV9LAlMAp66Z0T3WaWjT11jSzabOmXZquPT1z+okZyjPYM44kE5ITkvcmf2ZHsivZAymslM0p/Rx/znrOC64Pdy23l+fJK+M9TfVMLUt9luaZtiatl+/NL+f3CfwFmwSv0kPSt6W/z4jM2J0xlJmQeTBLISs567hQTZghPJutlz0ru11kJSoSdeS456zL6ReHinflIrnTcuvz1OFPdovEXPKTpDPfK78i/8PM+JlHZqnOEs5qmW05e/nspwVBBb/Mwedw5jTPNZi7aG7nPN95O+Yj81PmNy8wWrBkQffC4IV7FlEWZSz6vdC2sKzw7eKExQ1LdJcsXNL1U/BPNUVKReKi20s9lm5bhi8TLGtd7rB84/KvxdziyyW2JeUln0s5pZd/tvt5w89DK1JXtK50Xrl1FXGVcNWt1d6r95SplhWUda0JX1O7lrm2eO3bdTPWXSp3LN+2nrJesr5jQ9iG+o3GG1dt/LyJv+lmhV/Fwc06m5dvfr+Fu+XaVp+tB7bpbivZ9mm7YPudHcE7aitNK8t3Enfm7+ypiq+68IvrL9W7tHeV7PqyW7i7Y0/0nrPVLtXVe3X2rqxBayQ1vfum7mvbH7C//oD1gR0HGQdLDoFDkkPPf03+9dbh0MPNR1yPHDhqcnTzMfqx4lqkdnZtfx2/rqM+sb79+MTjzQ0eDcd+s/ltd6NBY8UJjRMrT1JOLjk5dKrg1ECTqKnvdNrpruYZzffPTD5z4+yks63nQs9dPB90/swF3wunLnpebLzkfun4ZdfLdVecr9S2OLUc+93p92Otzq21V12u1re5tTW0T2g/ec372unrAdfP32DduHIz4mb7rbhbd25Pvd1xh3vn2d3Mu6/u5d8bvL/wAeFB8UOVh+WPdB5V/mHxx8EO544TnQGdLY9jHt/v4nS9eJL75HP3kh5aT/lT/afVz+yfNfYG9bY9n/K8+4XoxWBf0Z+qf25+af7y6F8+f7X0T+7vfiV+NfS69I3Wm91vHd82D0QNPHqX9W7wffEHrQ97Prp+vPAp4dPTwZmfSZ83fLH40vA19OuDoayhIRFbzJb9CmCwoqmpALzeDQAtEf47tAFAmSK/m8kKIr9Pygj8J5bf32TFGYDdPgDELQQgDP6jbIXVBDIVttLf8VgfgDo4jNbhkpvqYC+PRYU3HMKHoaE3ugCQGgD4Ih4aGtwyNPSlCoq9C0BTjvxOKC3SO+h2dSldmcUGP5Z/ATRNb+Gbl8cXAAAACXBIWXMAABYlAAAWJQFJUiTwAAABnGlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iWE1QIENvcmUgNS40LjAiPgogICA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPgogICAgICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIgogICAgICAgICAgICB4bWxuczpleGlmPSJodHRwOi8vbnMuYWRvYmUuY29tL2V4aWYvMS4wLyI+CiAgICAgICAgIDxleGlmOlBpeGVsWERpbWVuc2lvbj4xMjI8L2V4aWY6UGl4ZWxYRGltZW5zaW9uPgogICAgICAgICA8ZXhpZjpQaXhlbFlEaW1lbnNpb24+NTQ8L2V4aWY6UGl4ZWxZRGltZW5zaW9uPgogICAgICA8L3JkZjpEZXNjcmlwdGlvbj4KICAgPC9yZGY6UkRGPgo8L3g6eG1wbWV0YT4KKEFk0AAAABxpRE9UAAAAAgAAAAAAAAAbAAAAKAAAABsAAAAbAAAEjVcWetQAAARZSURBVHgB7FpdTFRHFP52gQW6ErYszbaLRDCAwQpYBcH6s/FBiCbUB9SYiGlo0oSX9am+oA8Ek4b40KRJ+9ySJk3RohiJxIhNlUQEotmaVmKJBim/QX4CEu4WZD2wcO/M3dm7mGjQvbPJZs/MmTlz5vvmnJk7dy3Z2TkByE/UI2CRREc9x8sTlESbg2dIoiXRJkHAJNOUES2JNgkCJpmmjGizEd3ZeW9dp1xcXLKu40f74GpES6LfbapP79uFk1uTyclF+lqhPLkPT9vEmp2WRK8ZqvVteLbUgy8ybaoTyn8+eK6PqeVIgiQ6EkLviP5s6T4iOkH15o0RHbs5RTX6NoSFp3zakXu0McqSaGN8okYriY4aKo0nIok2xidqtJLoqKEyOJFs+ukVzMn0ROckO1CduwGBecASF4PpoWHU9v+/DJXFlohvizNRtMmFJHvsCnyL8Ct+PB8bRdeDp6gfeSmANbSqYnMajuW74f7IgXgrqyd7MxP4y9cL76MXrGLNsndbFg5tT4dT9ZG6zi/5OIz27qCPpie6LDcPdfs/VkENDPlQcm0M35Tk4ViBVq820AnTPZ04eGdaV6sVrcmpaCovgNvOsas1YKTA7AiaWx6ifsrC1IYXLTYHfju+ExkRbE/3+NBhzULZlg2qMdM9XpXlfIq6A24NALox+nkiA9VFTrXOSDAC7GhuLs7s32jUXaDzo6u1Hd5+439oWe2puFn5GTTqBKYMqoz8FnULe2HyvjxH64n2T9HzuSMF8frZzi/AT1eH8XF8ZIYD7Oi2PJzZI8oIlKppjMFJPxI+sMPpolSuH4tGam28jdqwkW1H89ef4xPelWUryvgonk0tIMmZArcjMWg5eOvJjRLOb64RU4g6opfnxgAz9u8/uNQ9iIYXK+k0xooKVwqO7MrCFlcSVlM9gwmsdhf+rMwPIVAZ7sX3N/pw2c+2jsd3pTuwJ5OPzcBUL0419gkPVtW7C1GV/yFrhK6wJ9F6uRu141ra3+lOw4XyrcGoX6RJWbWVIYlW4ZvBrasdqBnRgFNVK0IpHbDKE8bpEKVwqrrDHpSla/fKS8qBh3dR0THLtWMLp4m8kxx5i+hqaYN3UD9+Ihq/2ouMOLb3JK40dKNe0bclbpNp0Z0QLLo3ddf9vqbuIHx+3Lp4GzWTocCx8Ipkiy0VbVX83qmM/g1P87CoOVMXi18qDyDHrlWJ+hWmZ+HHw5laI5IGOu+gwselCU5fVVKI6gI+A8iIJoiUPnqFd4O/S+eQMygcob25htub59Da0I5aQbTpzRTRwfAH5mCI+QGc+6kHN5lzmf4tFDBH0dwujOZV+6KtRBKNBXQ1/QHv89eP5iVgQ4mgFNz2AEOx2v64SsDSb0JMzErxJRSbE4eKNzF7eyiJ+ufhwPhjnPq9X7iXa+MIsoXpUzdF0XmKohYmijTAIkkE6JeUfrW3gZE6RNBTNviVssHM6qITELbG7KNfIK8b0a8AAAD//7ooWjUAAAPeSURBVO2YS0hUURjH/6PWKDq+wxoyR/FVZpJK6pCaGgaBEmgItTCFQFq00pUFkZtahJtoYYRkD5IoJnoRmiFSJGiYlBWpSflkJCZ1cszHdCad+xjvnTkz6uLamc09j+/77nf/vzlPVVxcvBXk19n51vbgfj4xoVx5IwoLgz9FYTMyMkV12sqR+CRczNPy5vPDONf4CS3/vopvpiv5oLk8DzpfOmvXVrN4frcDF6ZVK6ar41uGepD7wugyVG1hNoqj+cQsP4jfM9d+9sCqzQbaavmO801fPAZ9i4CO5/W06+ThczVox/jWiQ/INIy5jM9AO4xo2hEirawPHEFYRsnIeUw/cqTj2lsl4lOOTAbaETSlcHbpxU+pqbWbTK3iZUbs405NjebKHOi28D60UzADva6ggWtlBUgL9uJIWM3fcOZOP955tOZzYbjCpaJc5Gm3cnVa0HXEr9ADP/uLNt0aTSucXQDH59lDWTiZECBoNuLG9R40LAma1lCsLcwlmyoeNMjmsY5sHp84/SP5w3Bajx38/w/uficD7QAtITIeTUejRK0DHS9xom99SFdlpaNiX4gg/hI6HrSietK+Mxd0rRQTtLFoKooWdTDQa1qjbVr6kXX0oGgdxfwoLjd+xEOno07EAWlBPpj6tYCv4maotoajvWI/1IJ2V9Dqj+VDH+Et8AAb0a5EE6klUylNSUVNZpio12oZx/1Hvbhikh95NoeSyAgcz0hAdJg3OUO3Cc7QfLj60sPQh4njDHe9QUm3mTdaKdVkp6N0j3AGWO5w9ztlp+5Vb9zghvW6MHFXAOnPUpNjVo7keXpyqB9t70fwyvgH0/CCLkCNxPBAJOoikBwVATW3o54joNslQUtNxbY8pob6cPv1MG7OqMiMoEFlTgrStX6SKbr7nQy0pIwgU2wonpanIUywAZIxlWmWB21zqC0gN12xlDcztu2BQx4M9JrXaJ6byluDe2UHoNM4qMybOCk5B21zrCdHJr3gyCQfbBaTJi+EB/Mr+38Ieje5697JabS2mzEujKhQtTcWpWlR0Pi6Bj5nNmFkkEztfWNoMLnevVVnJqE4RSvanAlfbjWPw2DohSk5g+zWg7guywC5yGmlv8jhpm4uAivIKpDq74f8XRroQjQIVC9Dty4uYNpsxohxBl0Tv9EyJ+vupMMLp2K2IX17ABd3ataMz0MTuDq+6MSPvouBptdK0ZYMtKLx0SfPQNNrpWhLBlrR+OiTZ6DptVK0JQOtaHz0yTPQ9Fop2pKBVjQ++uQZaHqtFG3JQCsaH33yDDS9Voq2ZKAVjY8+eQaaXitFW/4FdhzkzmcYrBcAAAAASUVORK5CYII=);
/* background-repeat -
repeat 默认平铺,背景图片会重复,直到铺满整个元素区域
repeat-x 背景图片会重复,直到铺满整个元素宽度
repeat-y 背景图片会重复,直到铺满整个元素高度
no-repeat 背景图片不重复,只显示一次,不缩放,不偏移,不旋转*/
background-repeat: no-repeat;
/* background-position - 背景图片的位置,默认左上角,可以设置偏移量,也可以设置百分比,也可以设置关键字,关键字有:left,right,center,top,bottom */
/* background-position: center center; */
/* 背景图片距左边20px,上边30px*/
/* background-position: 20px 30px; */
/*
设置背景图大小
background-size: 100px 50px; 按像素设置
background-size: 100% 50%; 按百分比设置
background-size: 50%;
*/
background-size:100px 50px;
}
.c2{
width:20px;
height:20px;
background:url(./test_bg.png) no-repeat;
background-position: -17px -5px;
background-size: 261px 113px;
}
.c3{
width:20px;
height:20px;
background:url(./test_bg.png) no-repeat;
background-position: -169px -23px;
background-size: 261px 113px;
}
</style>
</head>
<body>
<!-- <div class="c1">
</div> -->
<div class="c2">
</div>
<!-- <div class="c3">
</div> -->
</body>
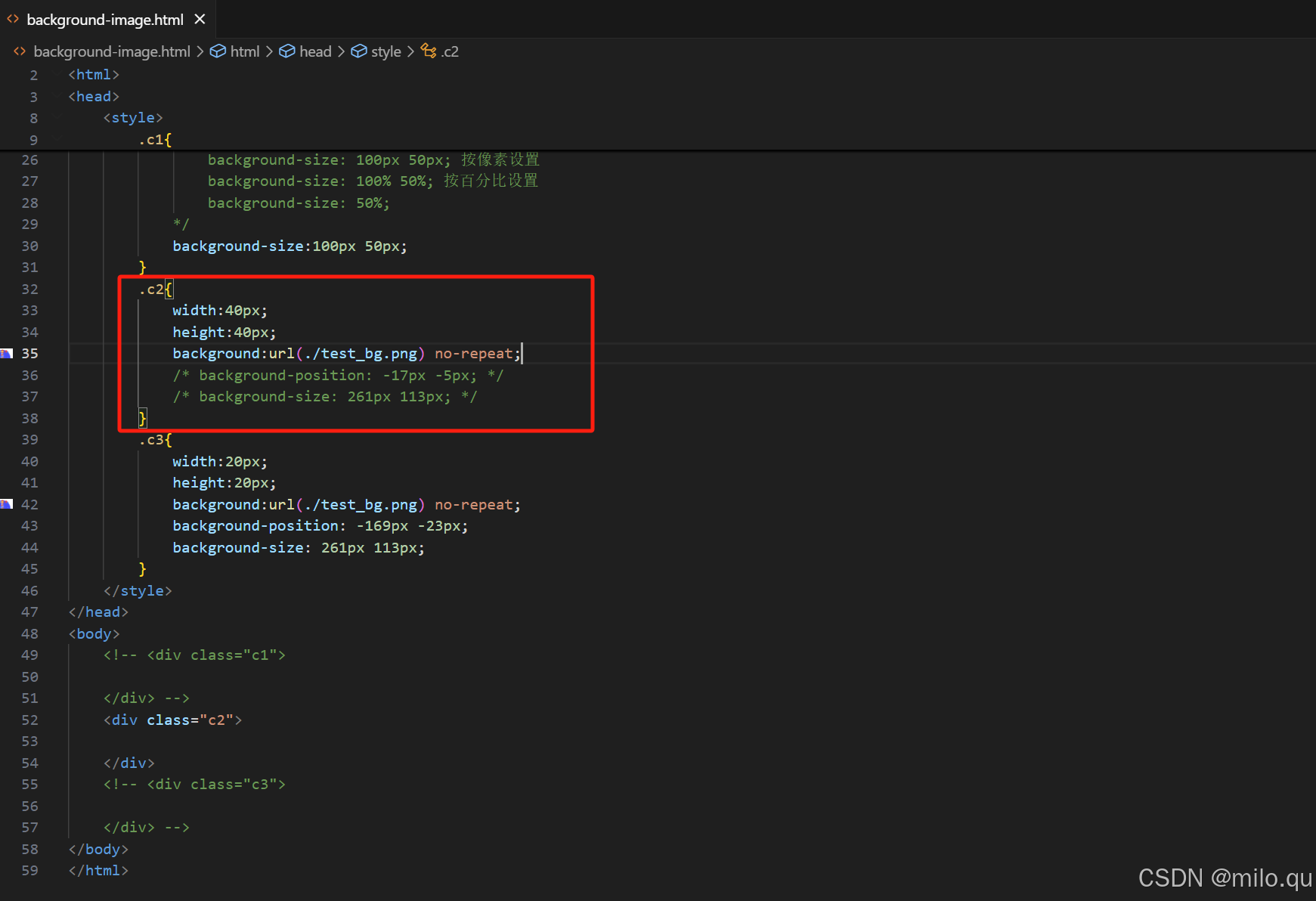
</html>下面开始雪碧图代码示例:
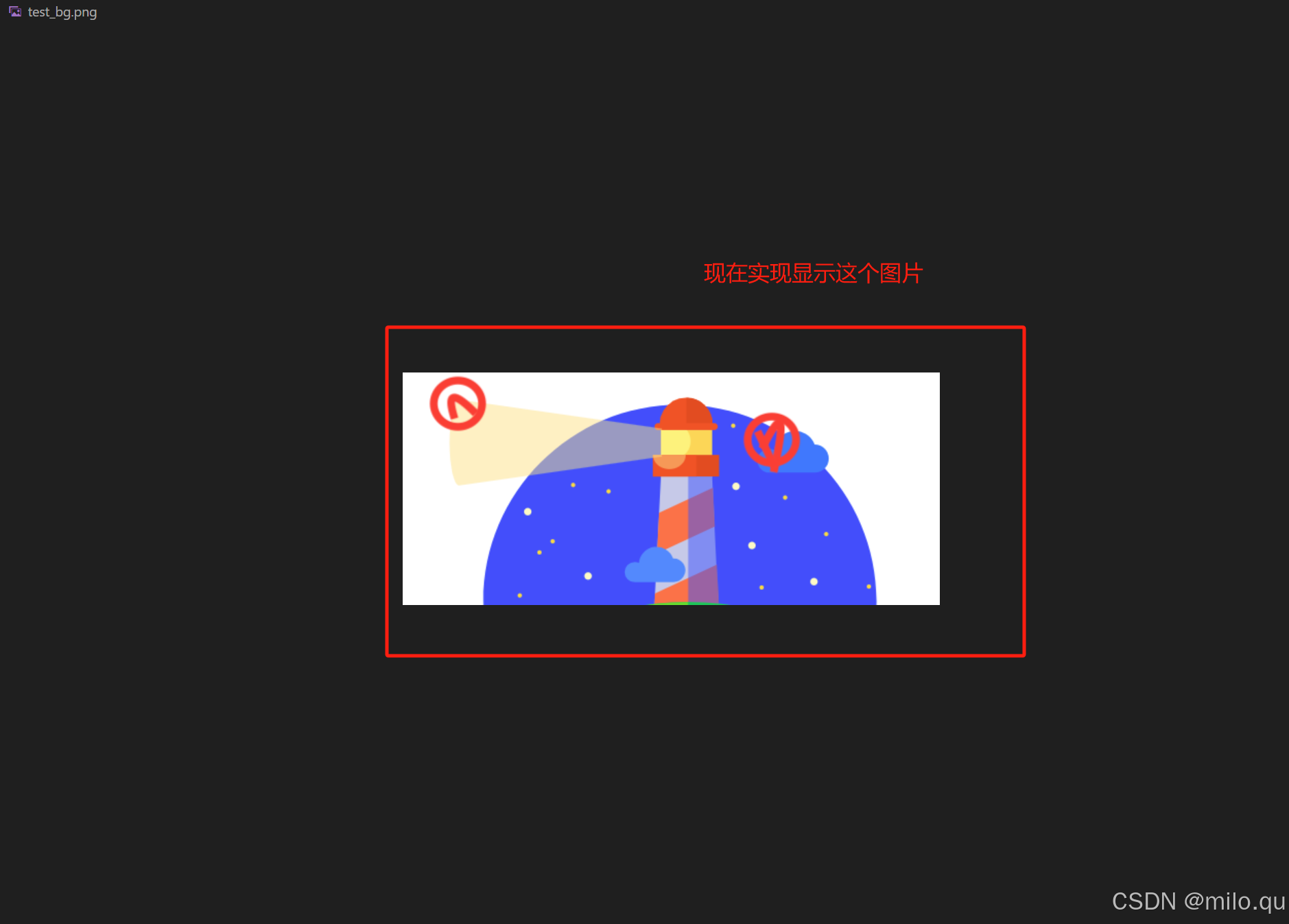
显示左上角的原型小图标

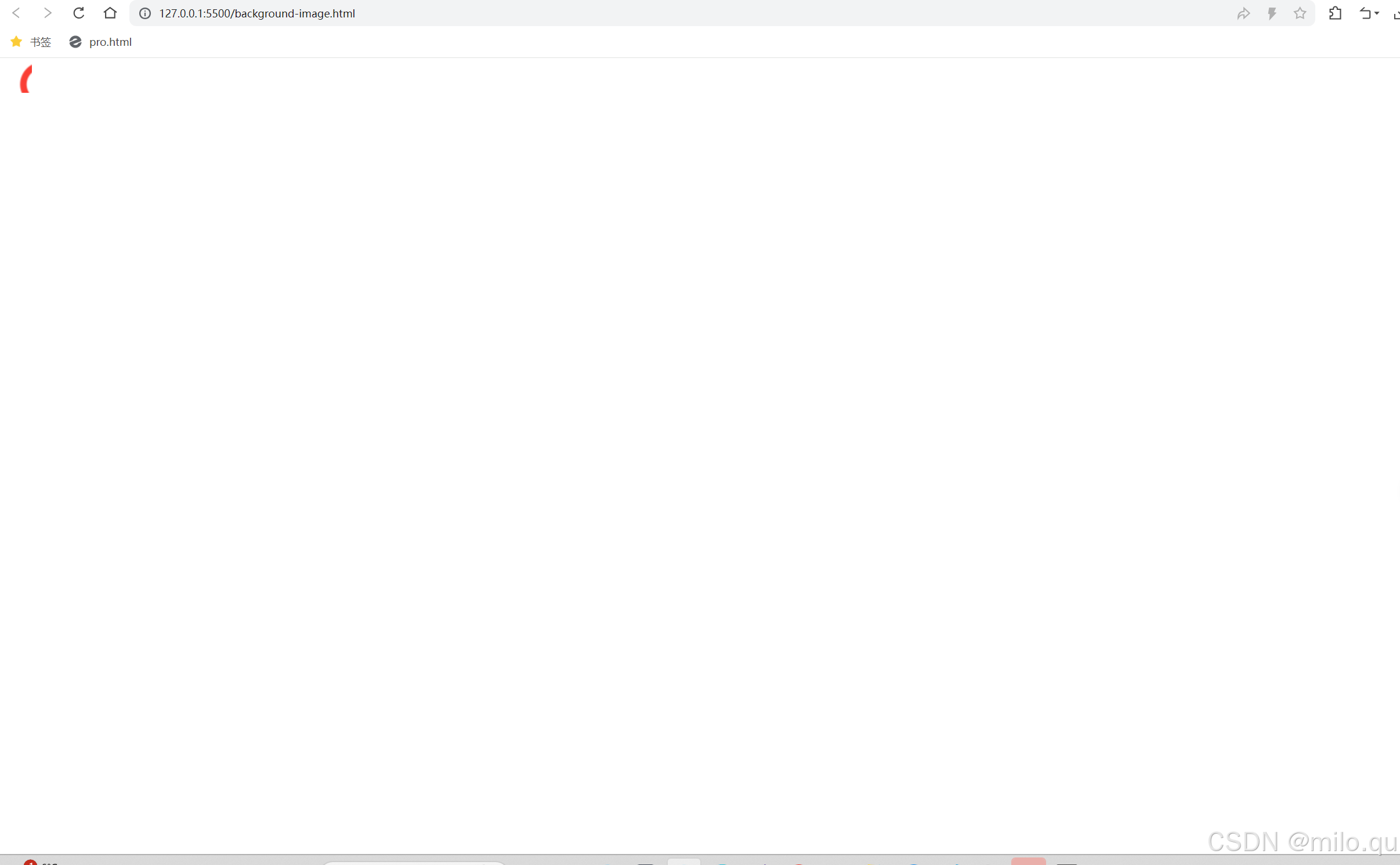
开始


此时小图标没显示完全,需要偏移!


知识点:
雪碧图(CSS Sprites)是一种CSS图像合并技术,它将多个小图标或背景图像合并到一张大图片上,然后通过CSS的background-image和background-position属性来控制页面中不同元素显示这张大图片的不同部分。以下是关于雪碧图定位计算的详细解释:
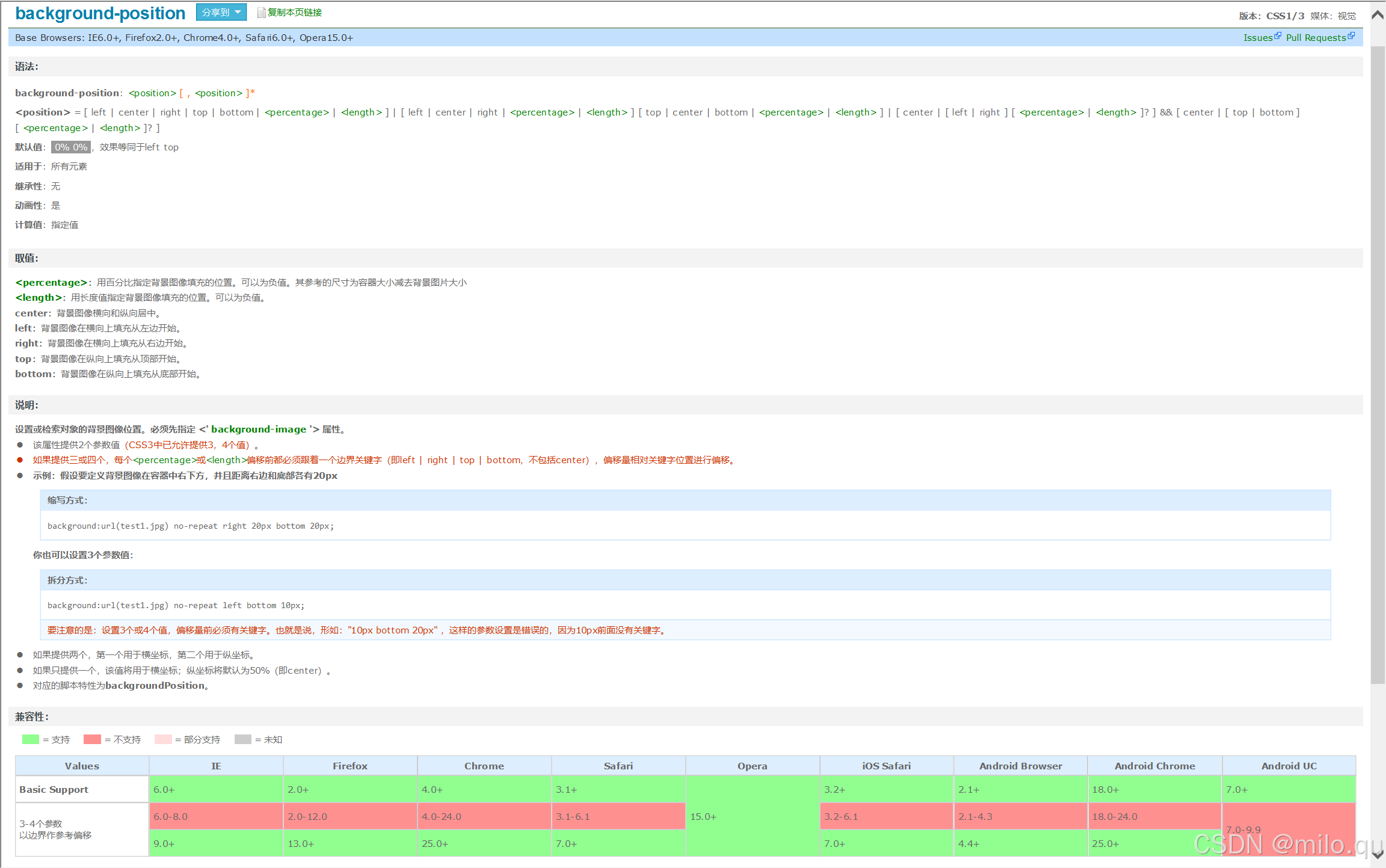
1)、background-position属性
background-position:背景图形位置

background-position属性用于设置背景图像的起始位置。它有两个属性值,分别代表水平位置和垂直位置,可以单独设置,也可以同时设置。属性值可以是长度值(如px)、百分比或关键字(如left、right、top、bottom、center)。
2)、雪碧图定位计算原理
-
确定雪碧图中小图标的位置:
- 在制作雪碧图时,需要记录每个小图标在雪碧图中的起始位置(x,y坐标)。
-
设置元素的背景图像:
- 使用CSS的
background-image属性将雪碧图设置为元素的背景图像。
- 使用CSS的
-
计算并设置background-position:
- 根据需要显示的小图标在雪碧图中的位置,计算并设置
background-position属性的值。 - 由于容器的尺寸通常小于雪碧图的尺寸,因此
background-position的值通常为负值,表示背景图像需要向左或向上移动,以在容器中显示正确的小图标部分。
- 根据需要显示的小图标在雪碧图中的位置,计算并设置
3)、定位计算的示例
假设有一个雪碧图,其中包含了多个小图标,每个小图标的尺寸都是50px×50px,且它们在雪碧图中的排列是水平的。现在需要在一个尺寸为50px×50px的容器中显示雪碧图中的第二个小图标。
-
确定小图标的位置:
- 第一个小图标的起始位置是(0,0)。
- 第二个小图标的起始位置是(50px,0),即水平方向上偏移了50px。
-
设置元素的背景图像:
html
.icon {
width: 50px;
height: 50px;
background-image: url('path/to/sprites.png');
background-repeat: no-repeat;
}3.计算并设置background-position:
- 由于容器尺寸与小雪碧图标尺寸相同,且需要显示第二个小图标,因此需要将背景图像向左移动50px(即第一个小图标的宽度),以显示第二个小图标。
- 所以,
background-position的值应设置为(-50px,0)。
bash
.icon2 {
background-position: -50px 0;
}4)、注意事项
- 确保雪碧图制作正确:在制作雪碧图时,需要确保每个小图标之间的间隔适当,且整个雪碧图的尺寸合理。
- 考虑容器尺寸 :在设置
background-position时,需要考虑容器的尺寸以及需要显示的小图标在雪碧图中的位置。 - 使用负值进行定位 :由于容器的尺寸通常小于雪碧图的尺寸,因此在使用
background-position进行定位时,通常需要使用负值来移动背景图像。 - 雪碧图使用流程 :https://zhuanlan.zhihu.com/p/23873229?from_voters_page=true
前面我们知道background-size可以改变图片大小,但是如果在使用雪碧图的时候,改变图片大小,会产生一些其他问题。
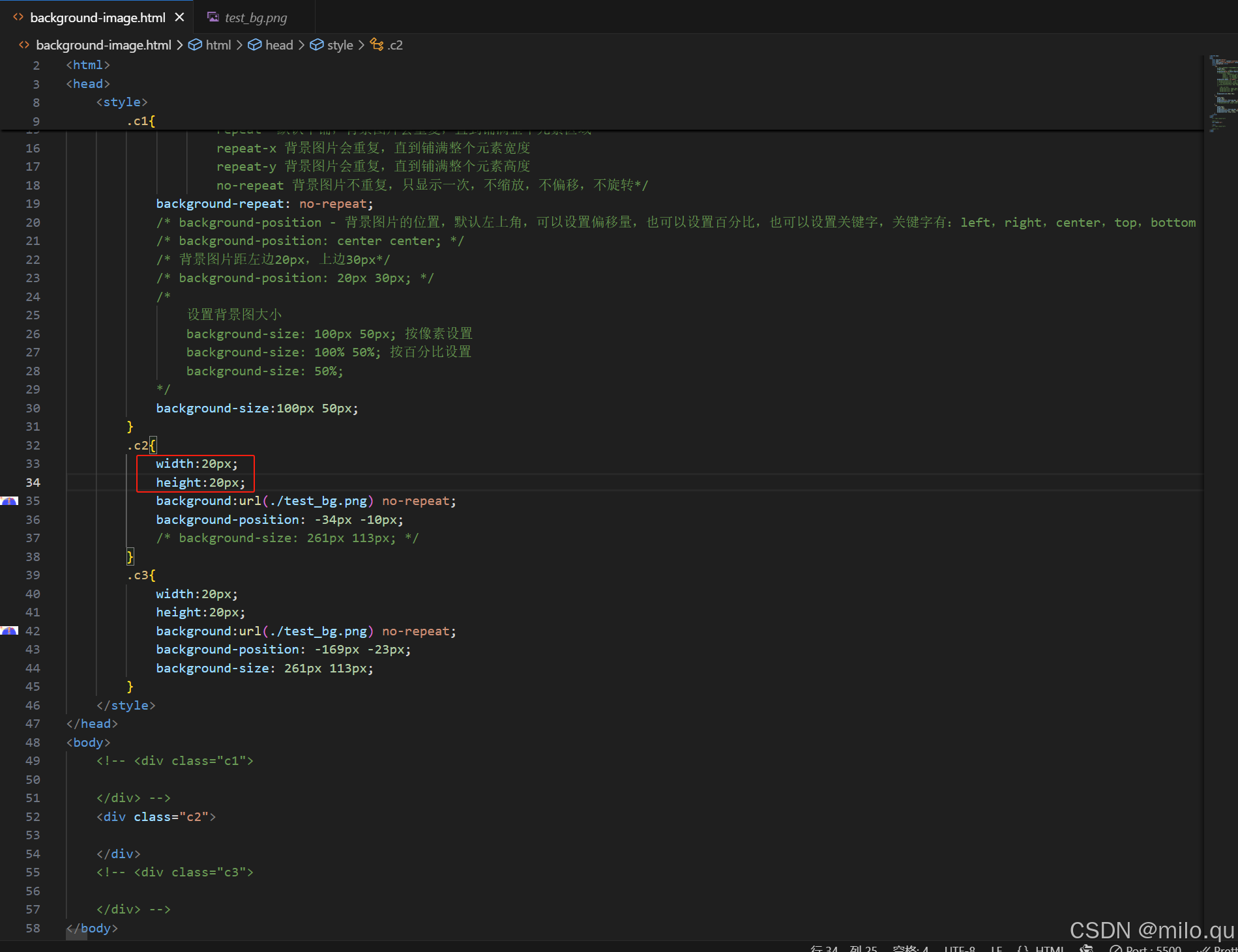
改变图片显示容器大小,会导致图片显示不全


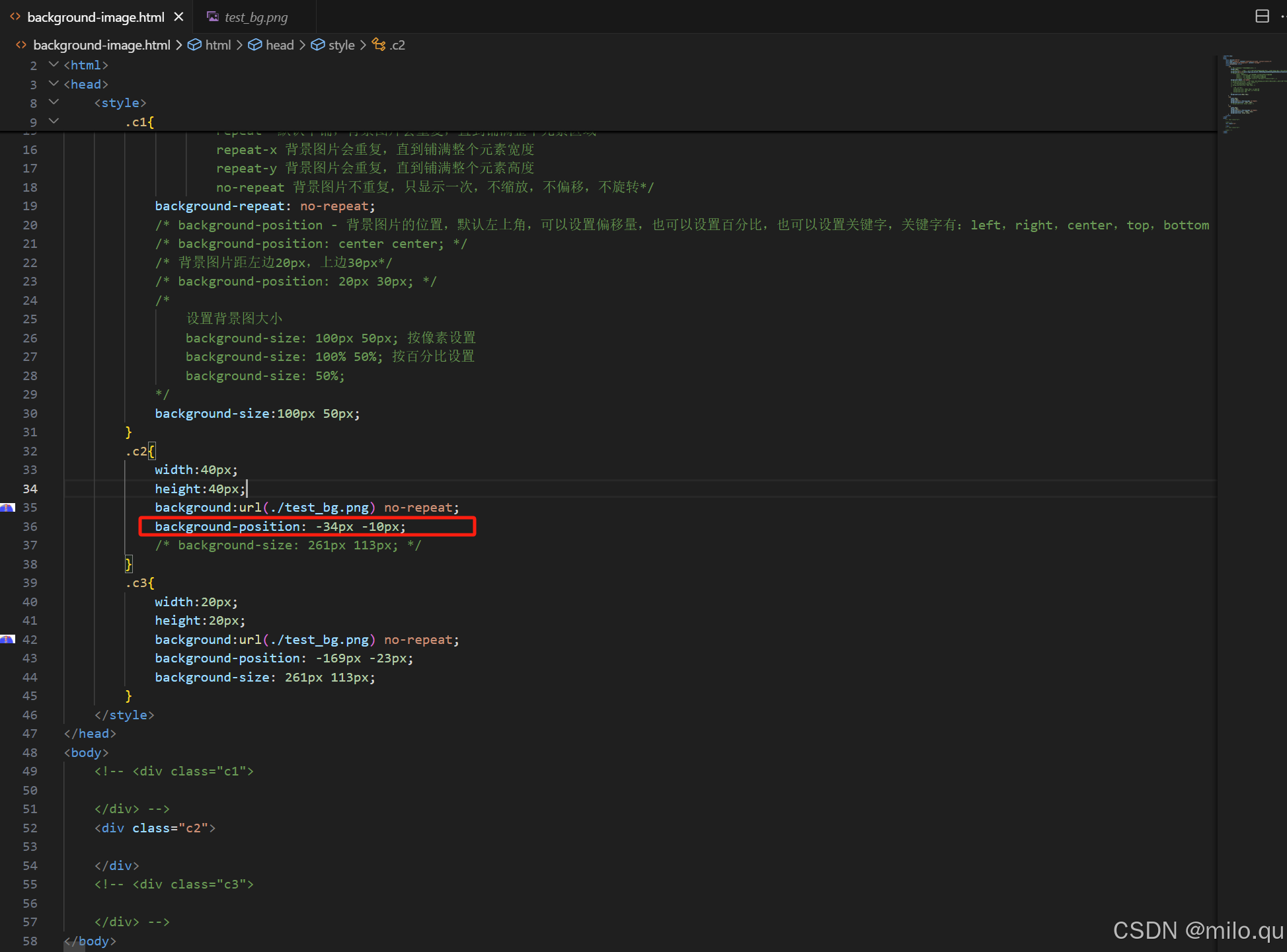
将图片大小减小后,发现图片是图片大小合适了,但是定位不对了,需要再次修改图片定位,具体大小以及定位的计算(根据width、height缩减或扩容变动比例,大致以相同比例修改background-position、background-size)


现在图标又可以正常显示了。
什么情况下会遇到上面需要调整大小的场景呢,是在移动端的时候,会调整大小,也就是一般说的高清屏、几倍图等等,也就是本章学习内容""多分辨率适配"。
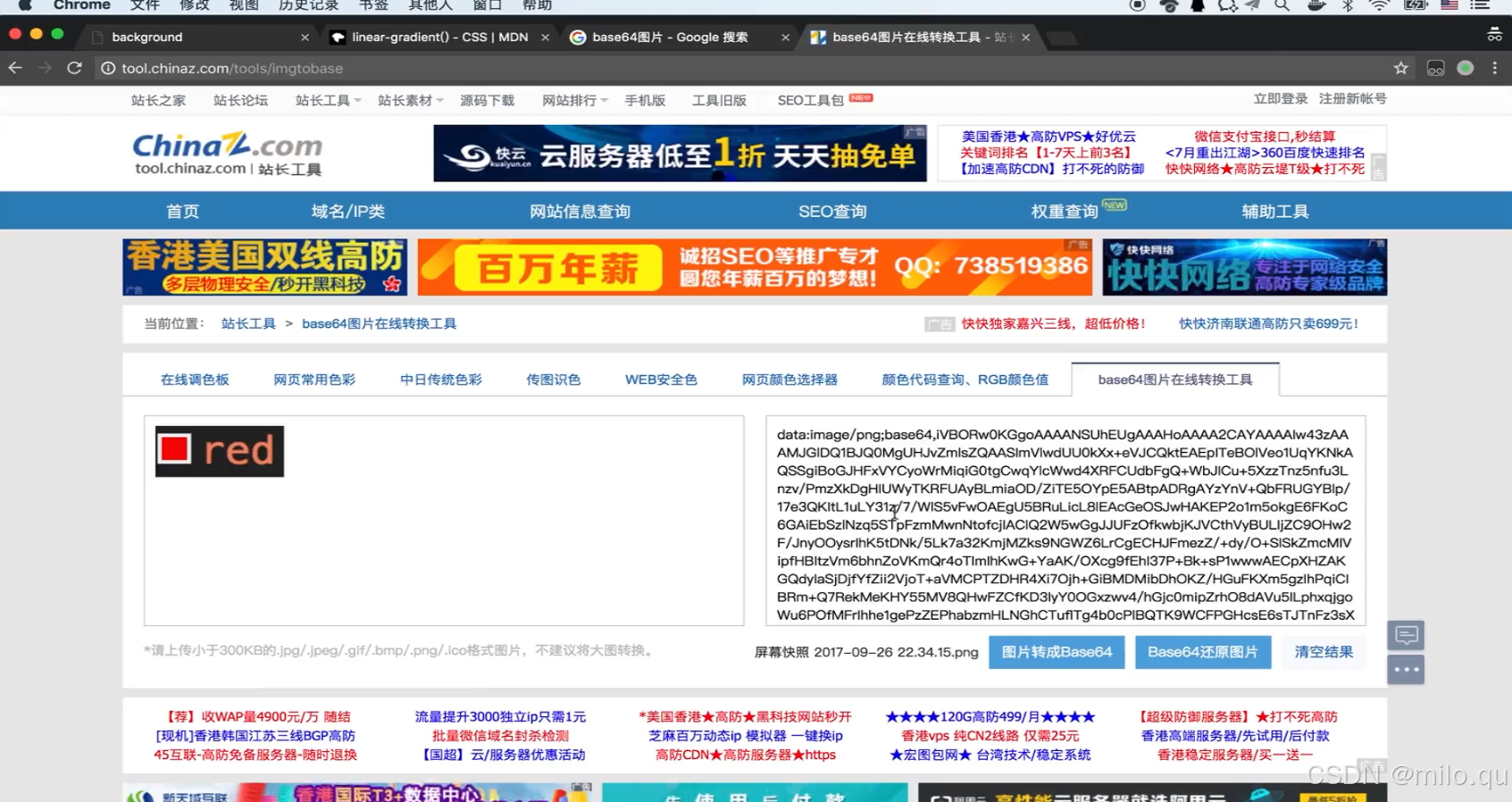
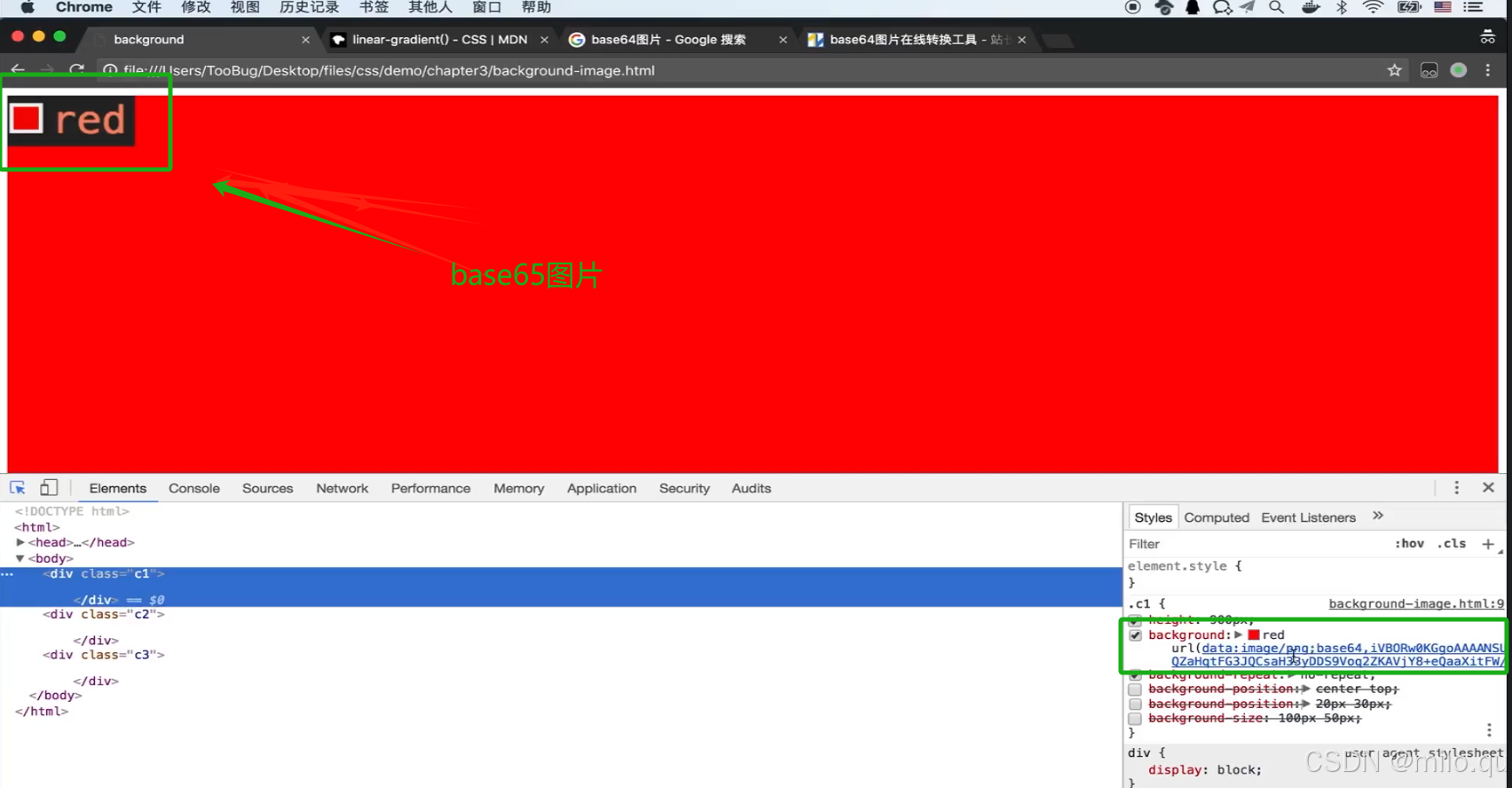
base64和性能优化
原理:将一张图片转化为base64内容,不再是一张图片地址



优点:
1.节省http请求
缺点:
1.增大图片体积,大致能比原来图片大小增大1/3.
2,以前图片是单独的文件,现在等于将图片放在了CSS中,CSS文件的体积会增大。
3.浏览器拿到图片后,需要进行解码,增加了浏览器解码的开销。
4.在开发阶段,base64图片不容易看到图片内容,一般开发阶段,还是设置的图片路径,在生产打包阶段,会转为base64图片。
所以,一般这种方式,只适用于非常小的图标,少量图标的情况下,去减少http请求。
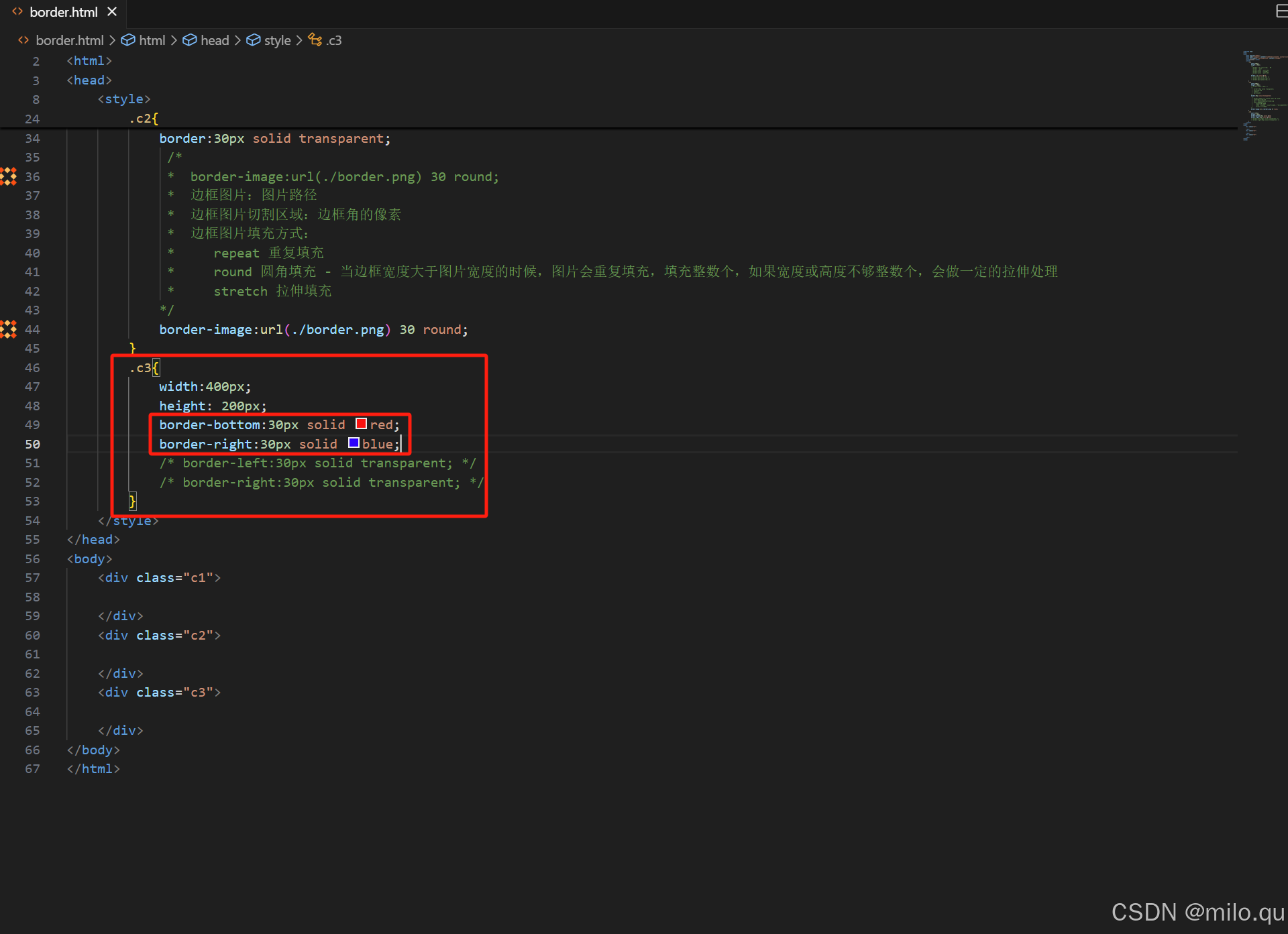
六、非布局样式(边框)

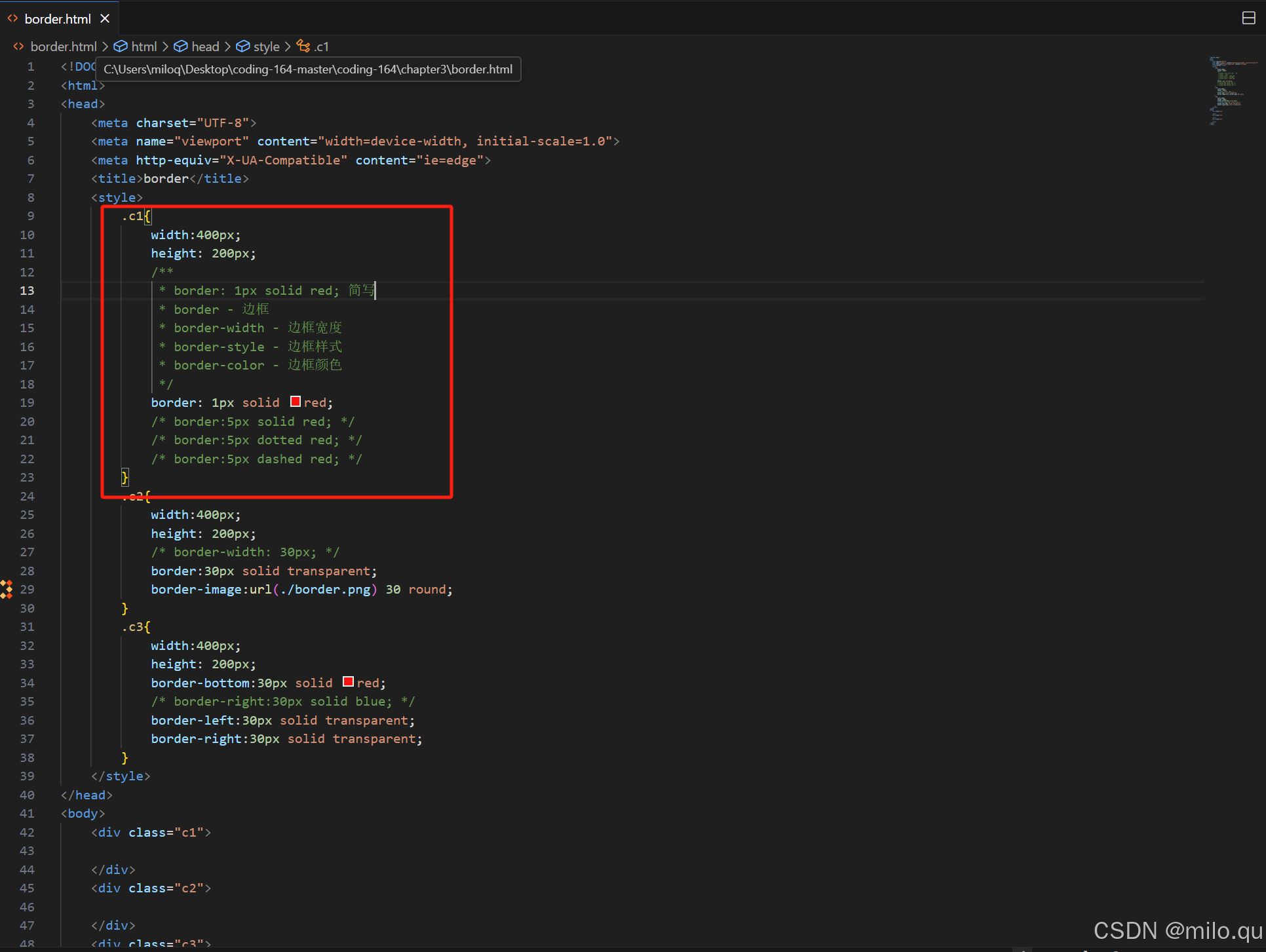
基本用法


border用法:可以参考【CSS】border 属性详解:边框的全面指南_css border-CSDN博客
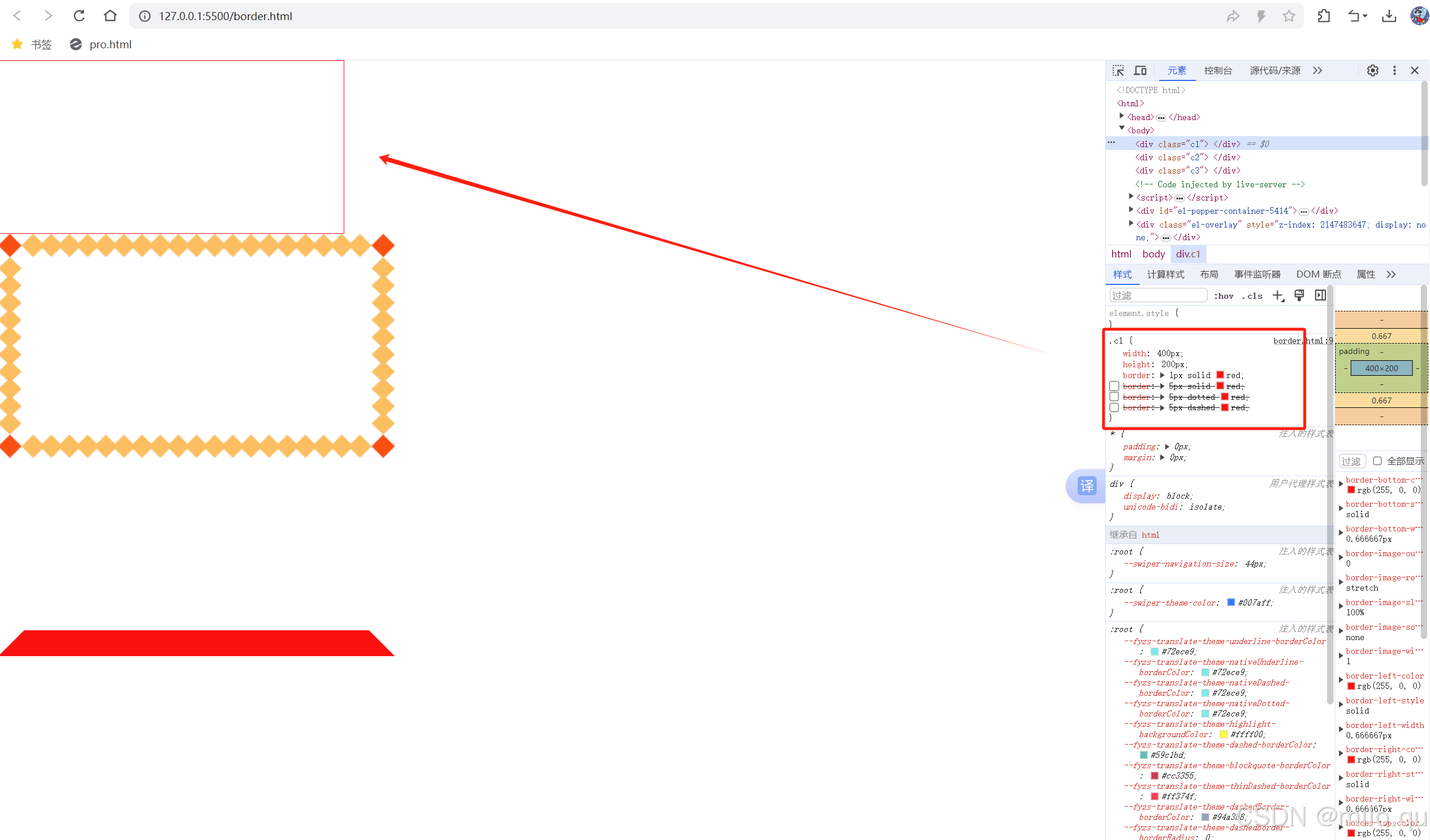
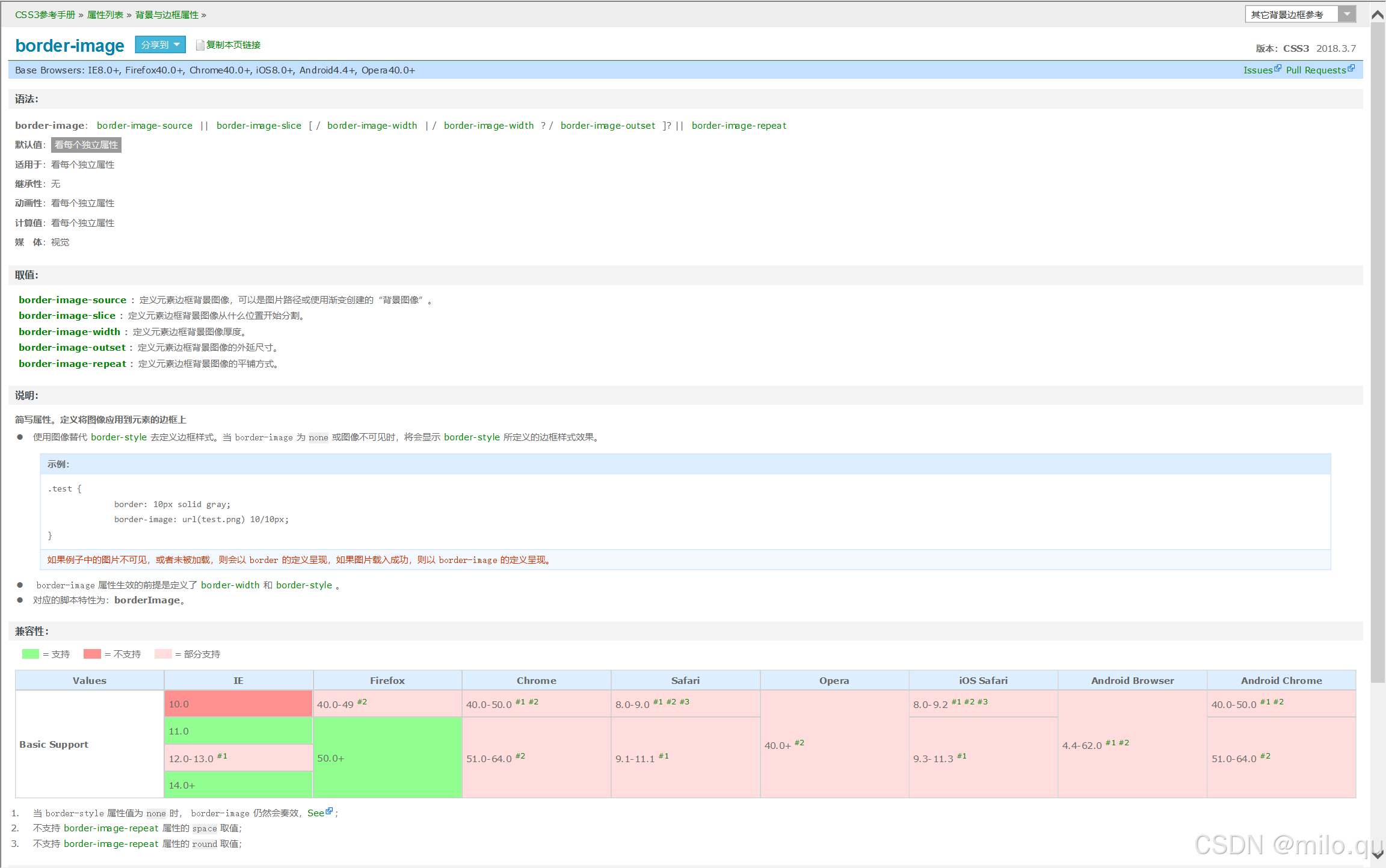
使用图片设置边框
border-image是CSS中的一个属性,它允许开发者使用图片或渐变来定义元素的边框,替代了传统的纯色边框,为元素的边框装饰提供了更灵活和自定义的方式。以下是对border-image的详细解释:
1)、基本语法
border-image:边框图片

border-image属性实际上是一个简写属性,它聚合了多个子属性,包括用于定义图片源、切片方式、边框宽度、外扩以及平铺模式的设置。其基本语法如下:
html
border-image: source slice width outset repeat | initial | inherit;- source:定义用作边框的图片的路径或渐变。
- slice:定义如何从源图像中切割边框图像。可以指定四个值,分别对应上、右、下、左的切割尺寸,也可以使用两个值或一个值进行简写。
- width:定义边框图像的宽度。
- outset:定义边框图像如何超出元素的边框区域。
- repeat:定义边框图像在边框区域内的平铺方式,可以是repeat(重复)、round(重复并拉伸以适应边框区域)或stretch(拉伸)。
2)、子属性详解
-
border-image-source
- 用于指定用作边框图像的URL。如果未设置此属性或值为none,则不会显示边框图像。
-
border-image-slice
- 定义如何从源图像中切割边框图像。可以指定四个值(上、右、下、左),也可以使用两个值(上下、左右)或一个值(四边相同)进行简写。
- 可以使用fill关键字,表示使用整个图像作为边框,不进行切割。
-
border-image-width
- 定义边框图像的宽度。可以指定四个值(上、右、下、左),也可以使用两个值(上下、左右)或一个值(四边相同)进行简写。
- 如果未设置此属性,则使用border-width属性的值。
-
border-image-outset
- 定义边框图像如何超出元素的边框区域。可以指定四个值(上、右、下、左),也可以使用两个值(上下、左右)或一个值(四边相同)进行简写。
- 正值表示边框图像向外扩展,负值表示边框图像向内收缩。
-
border-image-repeat
- 定义边框图像在边框区域内的平铺方式。可以是以下值之一:
- repeat:重复图像以填充边框区域。
- round:重复图像并拉伸以适应边框区域。
- stretch:拉伸图像以填充边框区域(这是默认值)。
- 定义边框图像在边框区域内的平铺方式。可以是以下值之一:
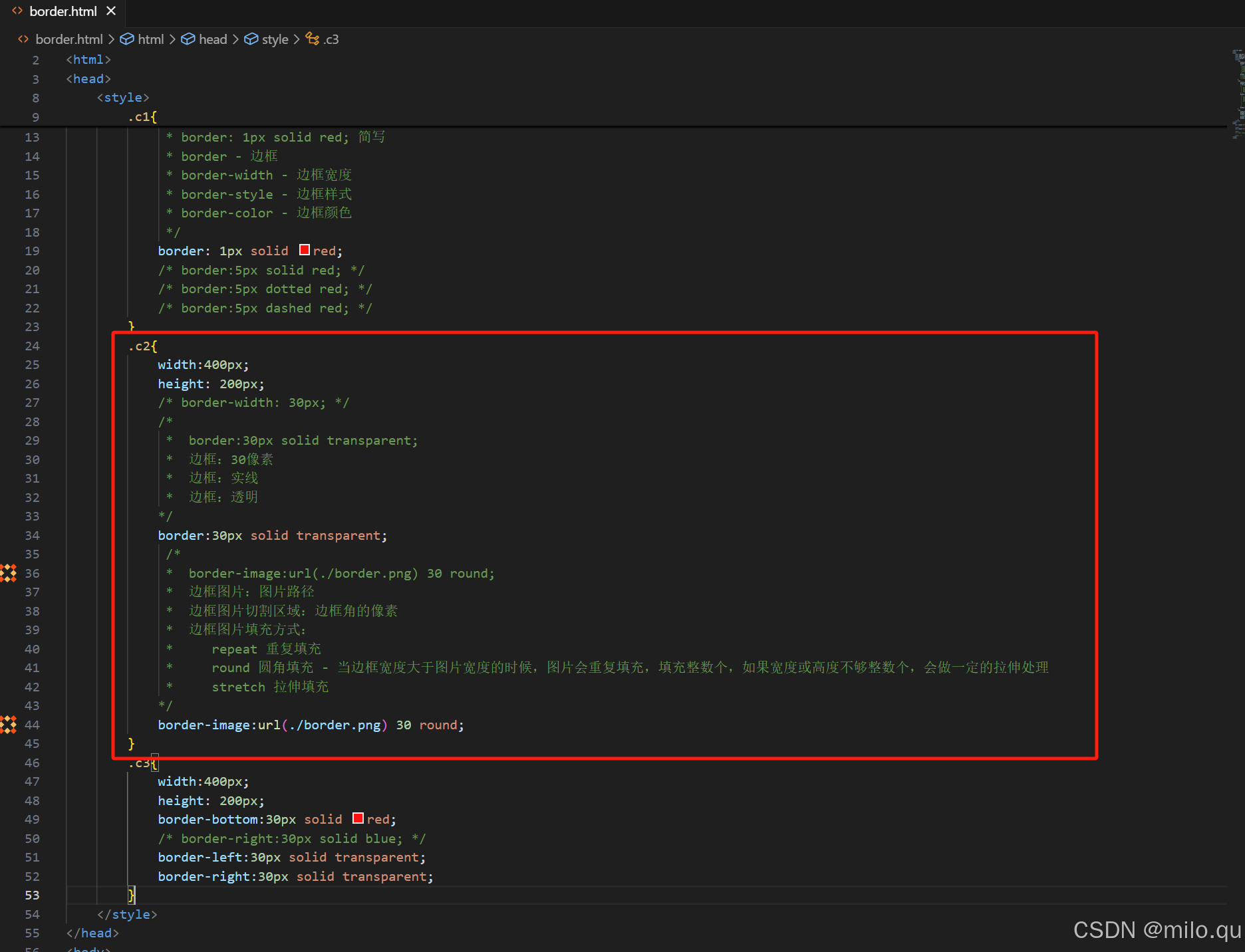
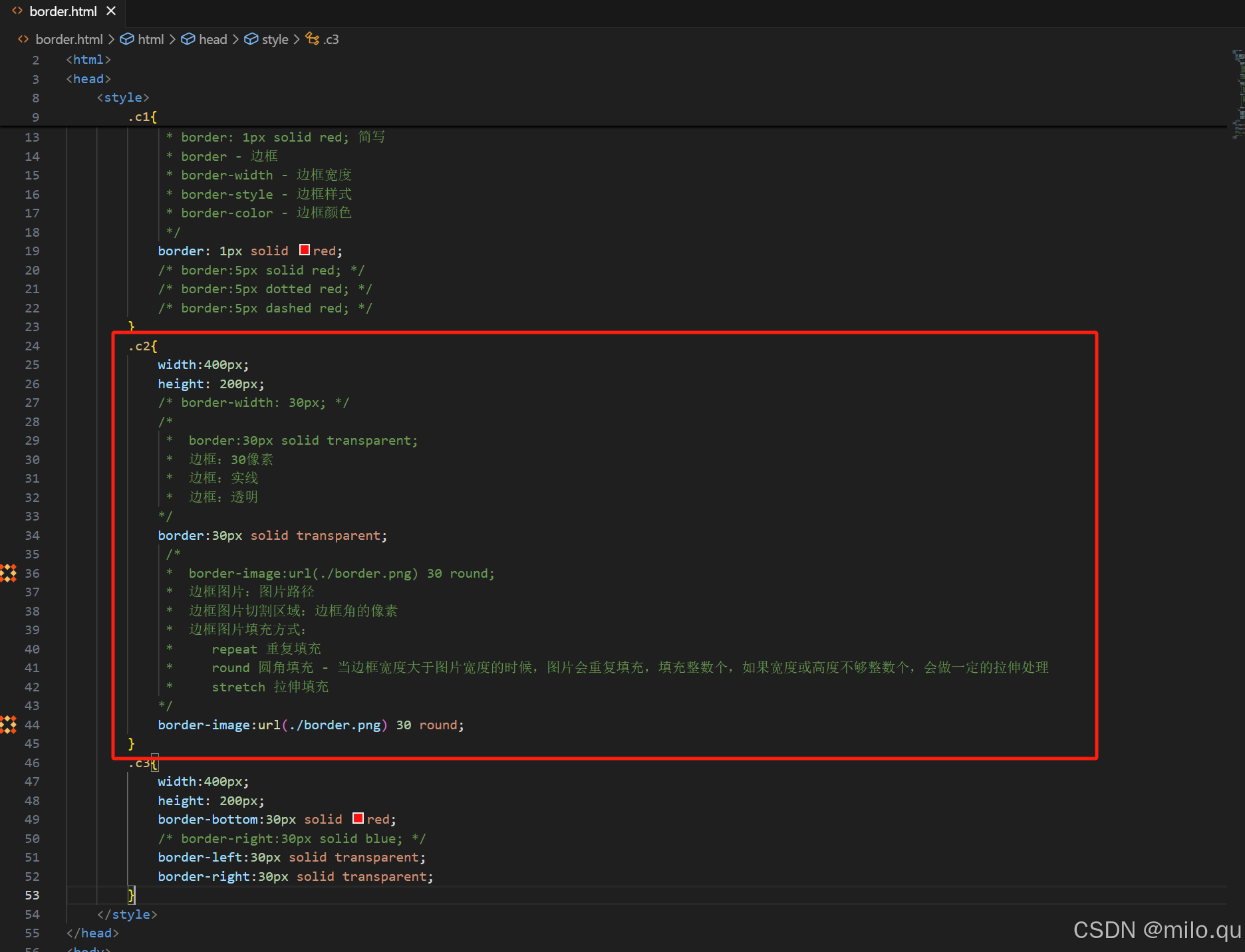
3)、使用示例
以下是一个使用border-image属性的示例:
html
.box {
width: 128px;
height: 128px;
border: 10px solid;
border-image-source: url("./border.png");
border-image-slice: 30 fill;
border-image-width: 10px;
border-image-outset: 5px;
border-image-repeat: stretch;
outline: 1px solid red;
}在这个例子中,我们定义了一个.box类,它使用一张名为'border.png'的图片作为边框。我们设置了切割方式为fill(使用整个图像),边框宽度为10px,边框图像向外扩展5px,并且图像在边框区域内拉伸以适应。此外,我们还添加了一个红色的outline来显示边框的位置。
4)、注意事项
- border-image属性不影响盒子模型的尺寸,边框图像的大小调整不会改变元素的实际宽度和高度。
- 如果未设置border-image-source属性或值为none,则不会显示边框图像。
- border-image属性可以与border-width、border-style等属性一起使用,但它们不会改变border-image的效果。
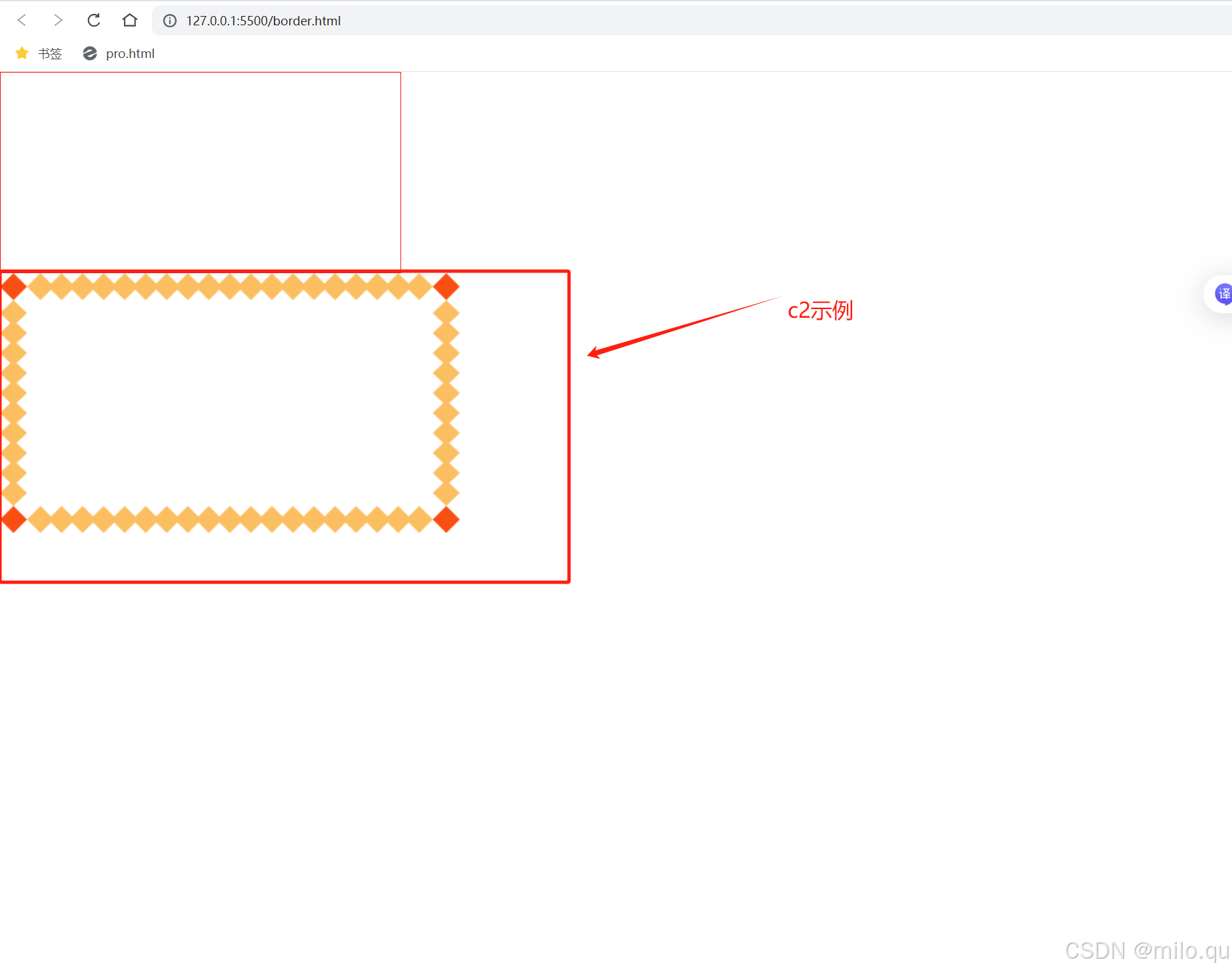
课程示例:


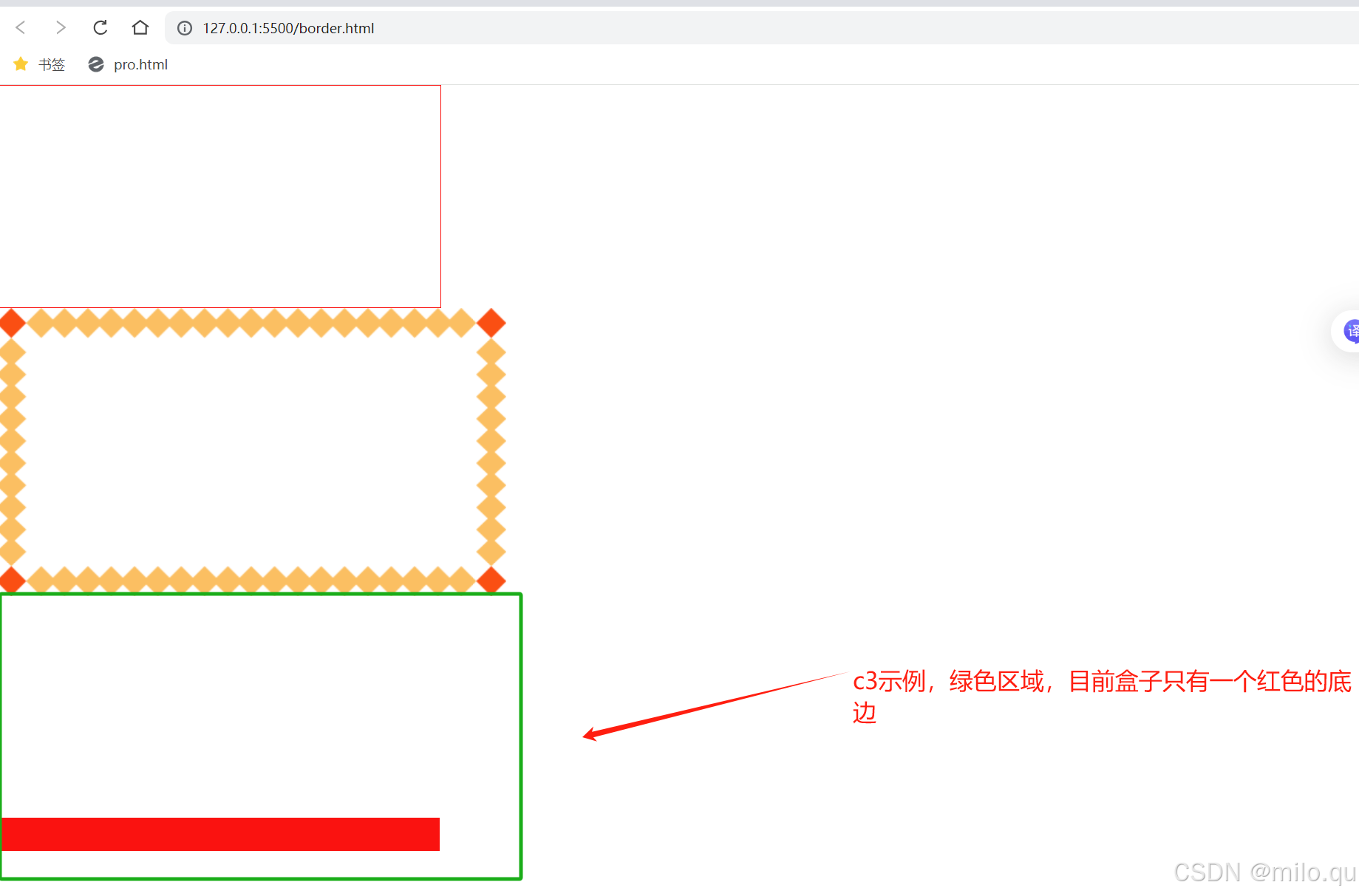
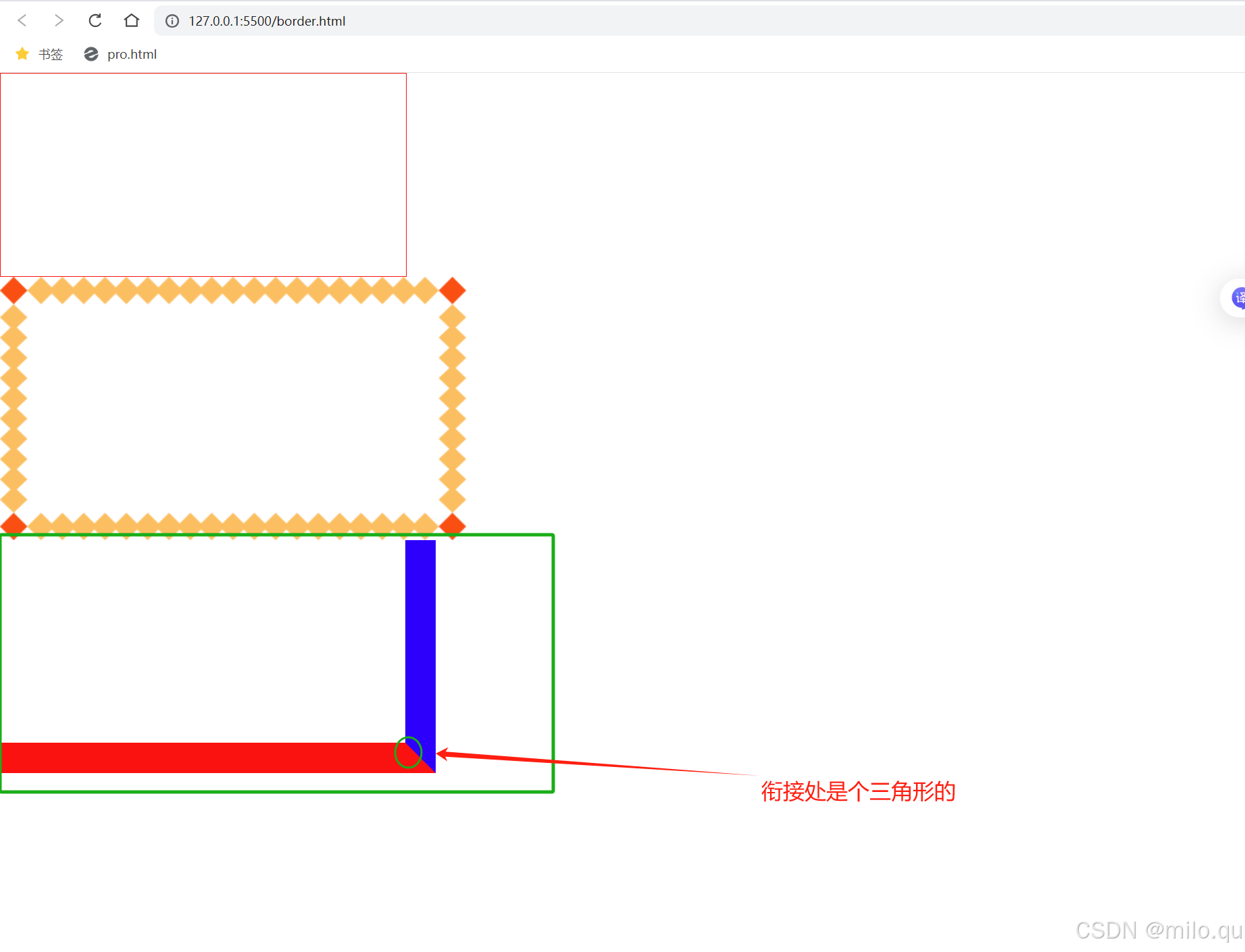
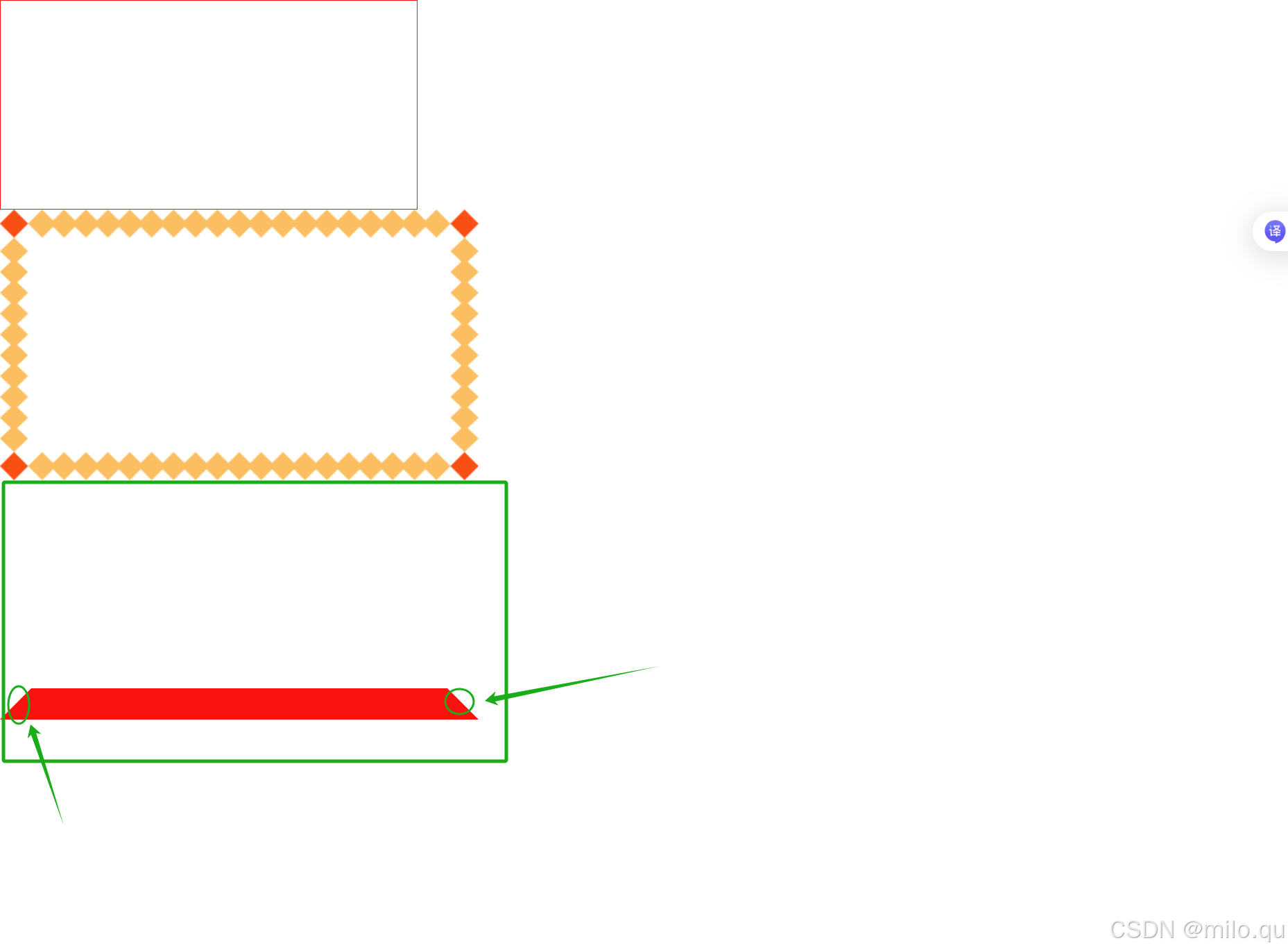
边框衔接(三角形)


两条边的衔接处会是什么样子的呢,编辑下代码


发现,边与边交接的地方,是斜切过来的。
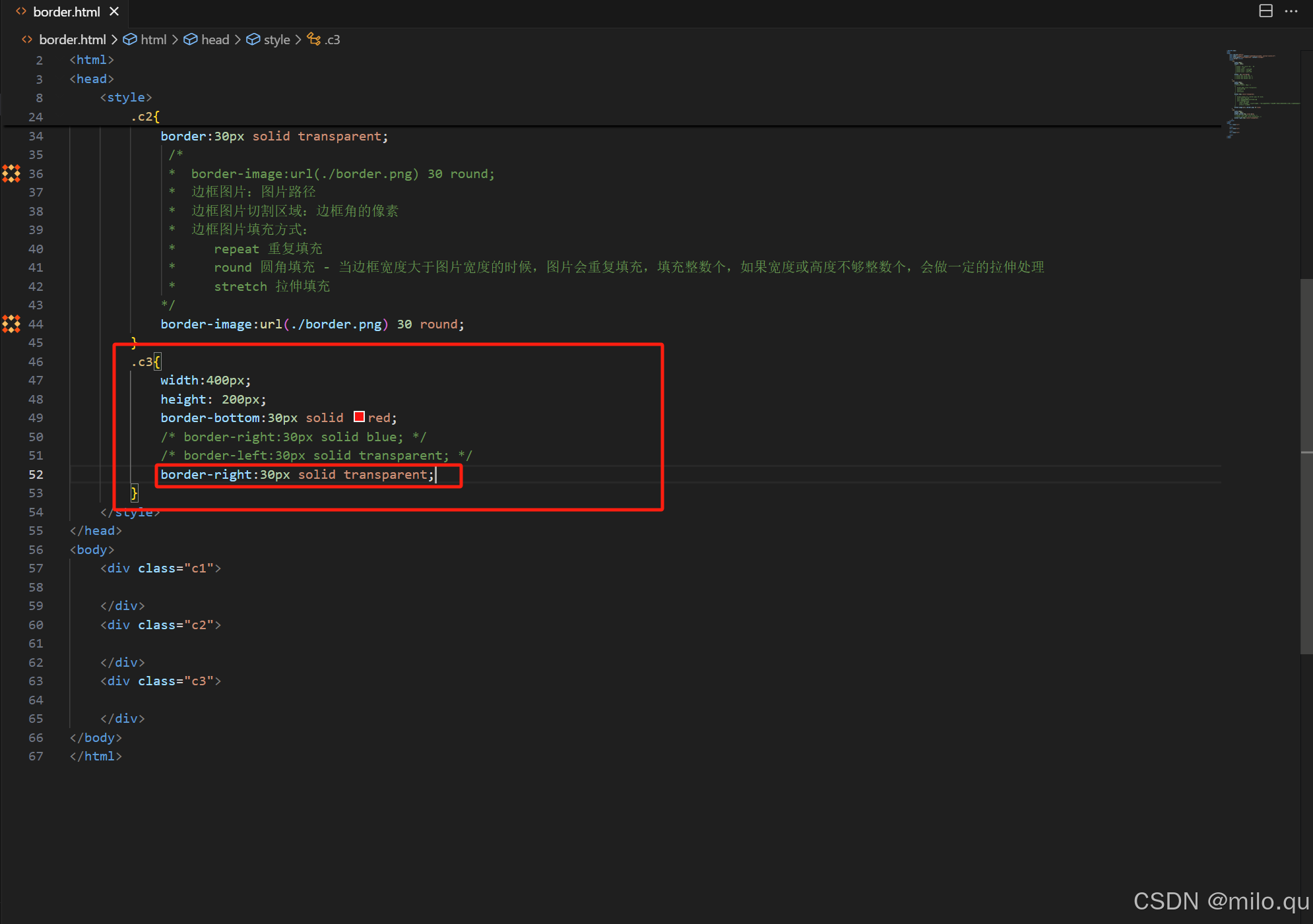
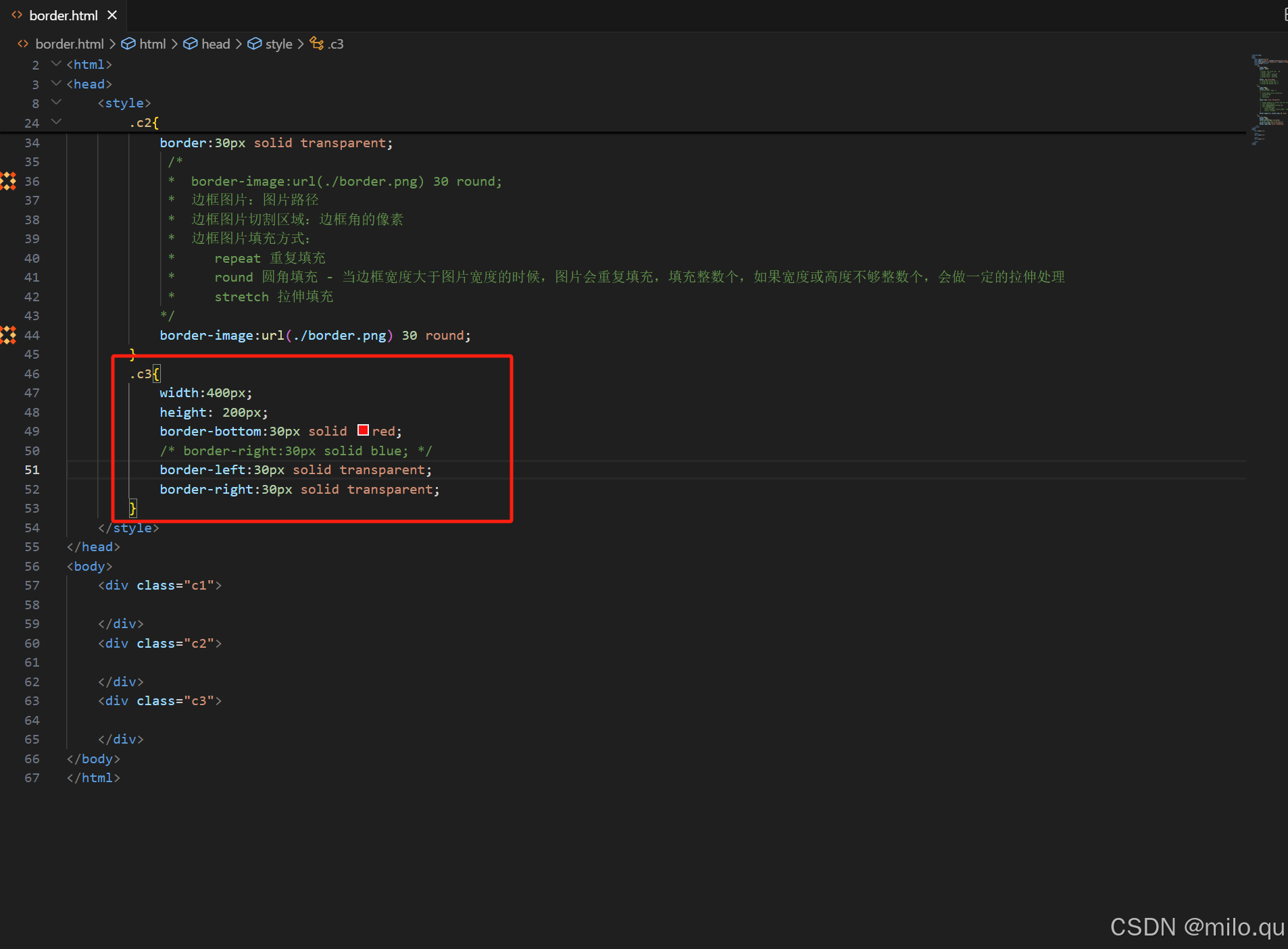
将右边变成透明色,会变成什么样,继续改代码:


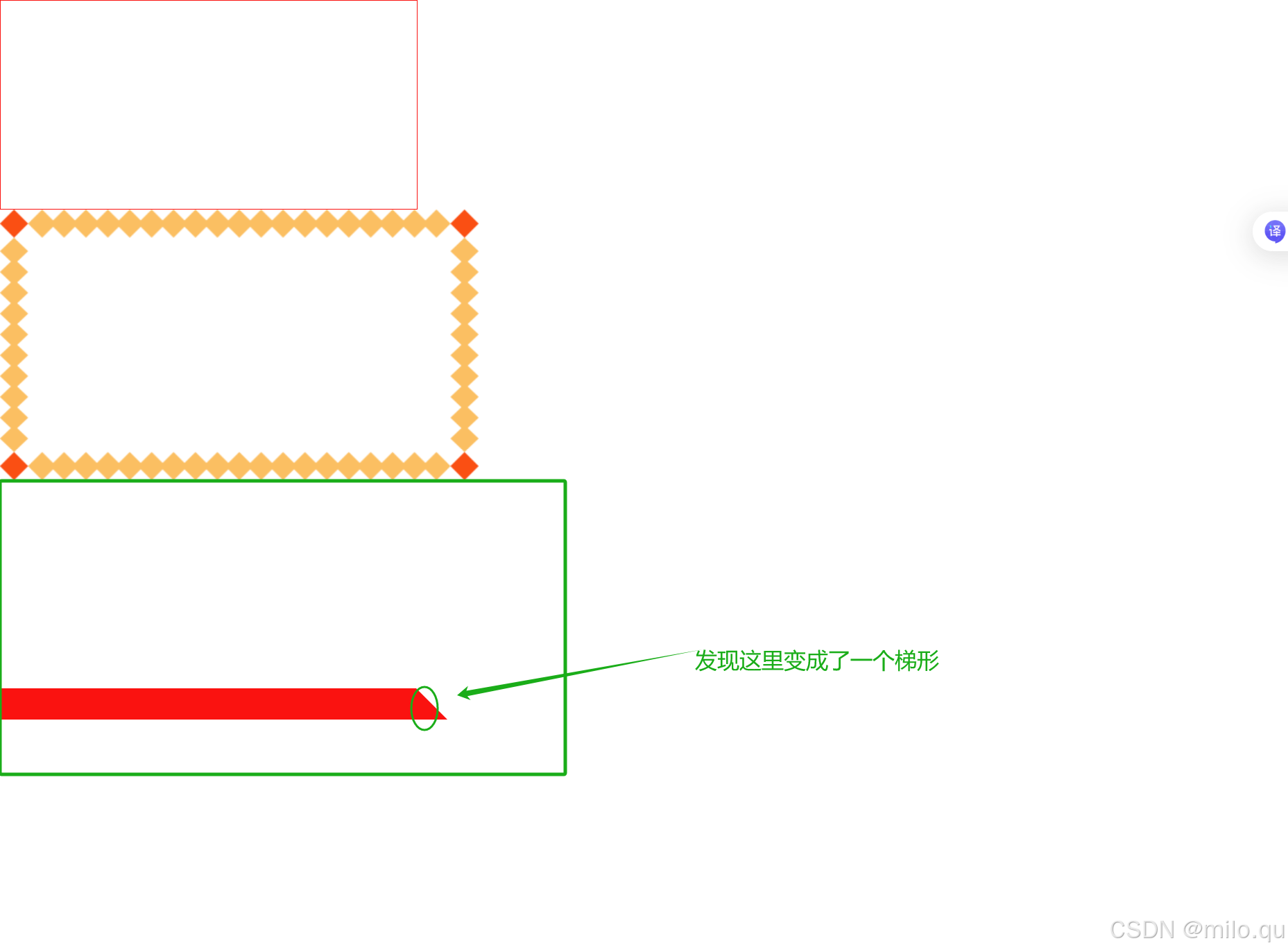
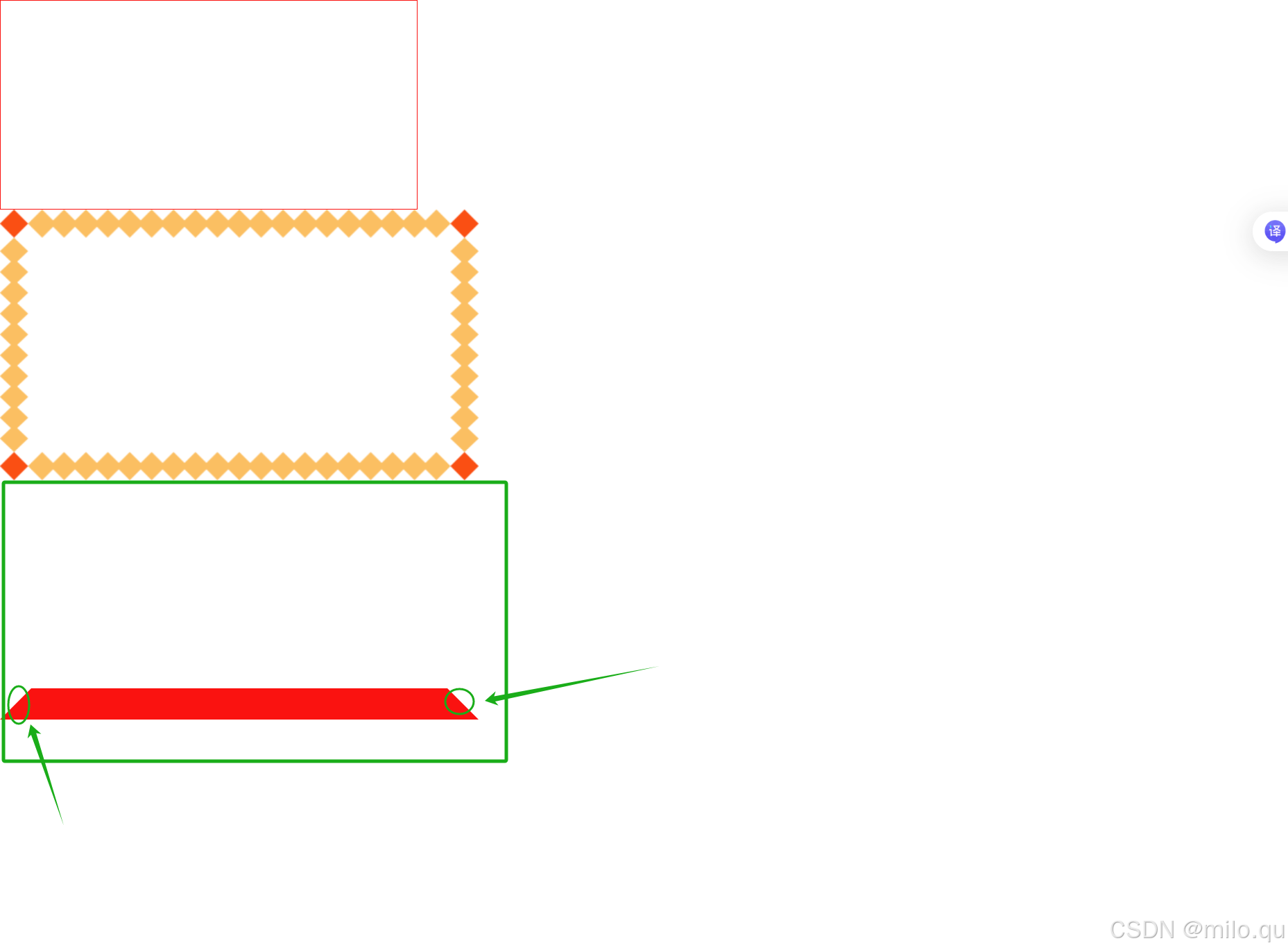
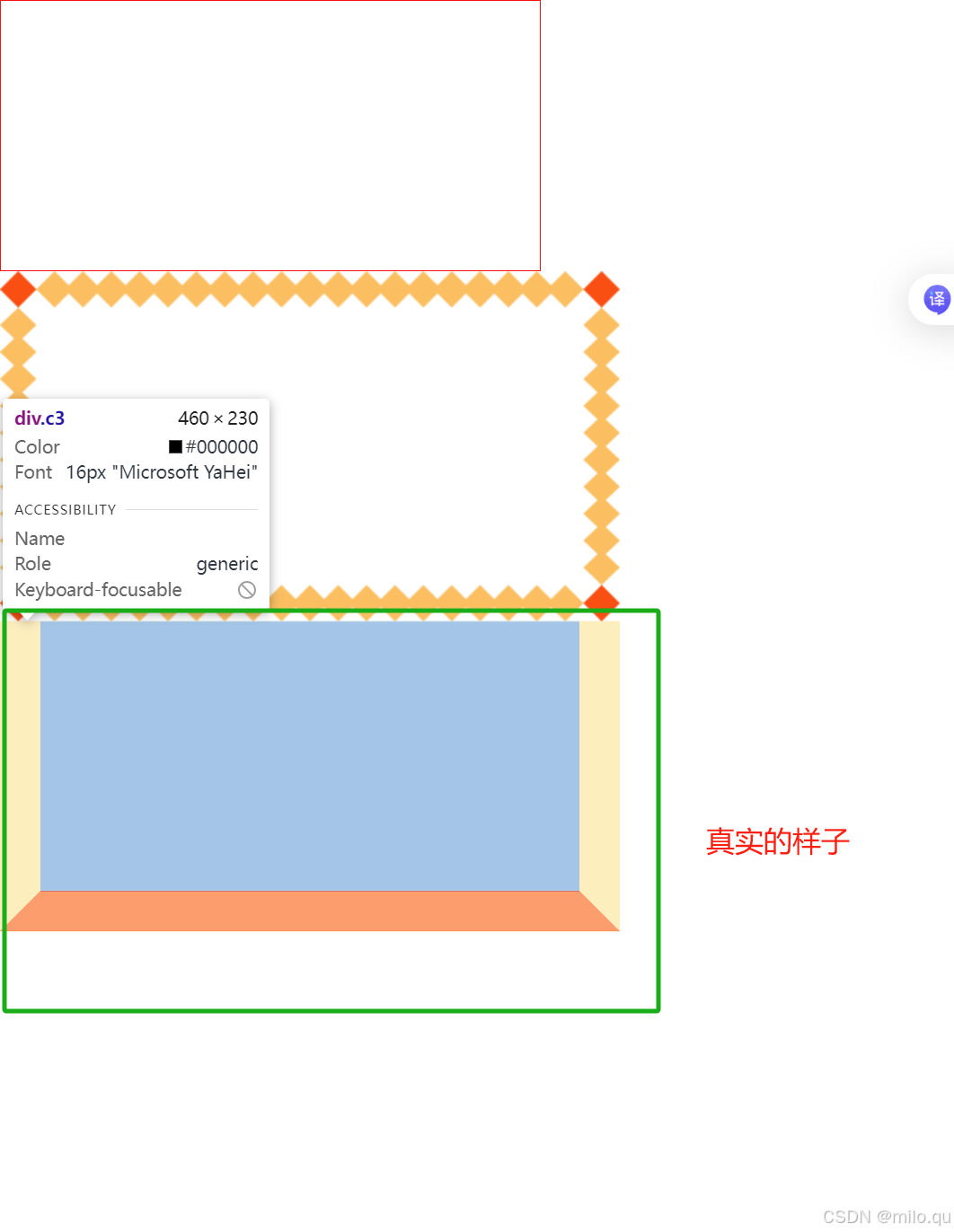
将左边也变成透明的,会是什么样子,等腰梯形?



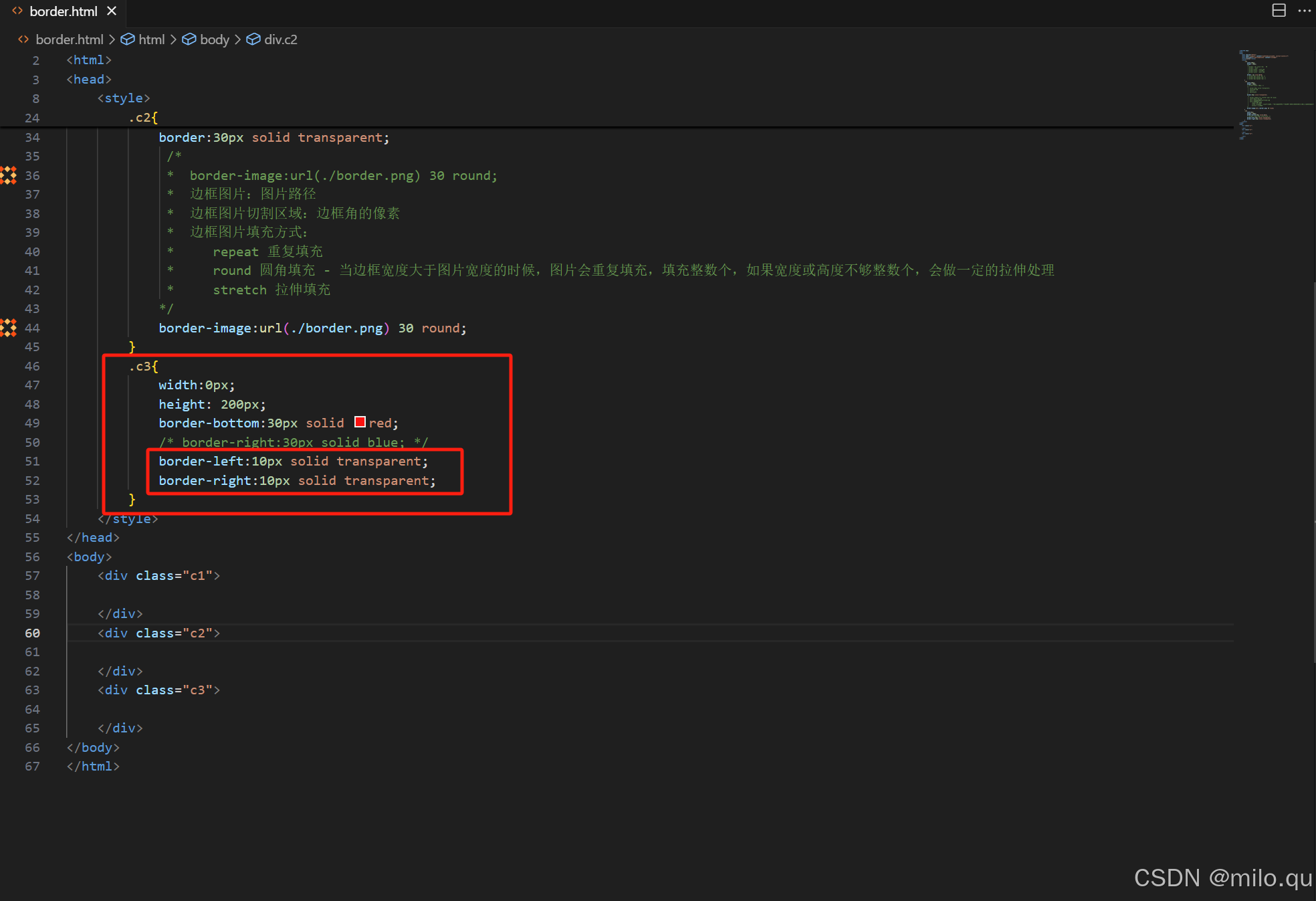
继续修改,如果将div的宽度缩小,又会出现什么效果呢?
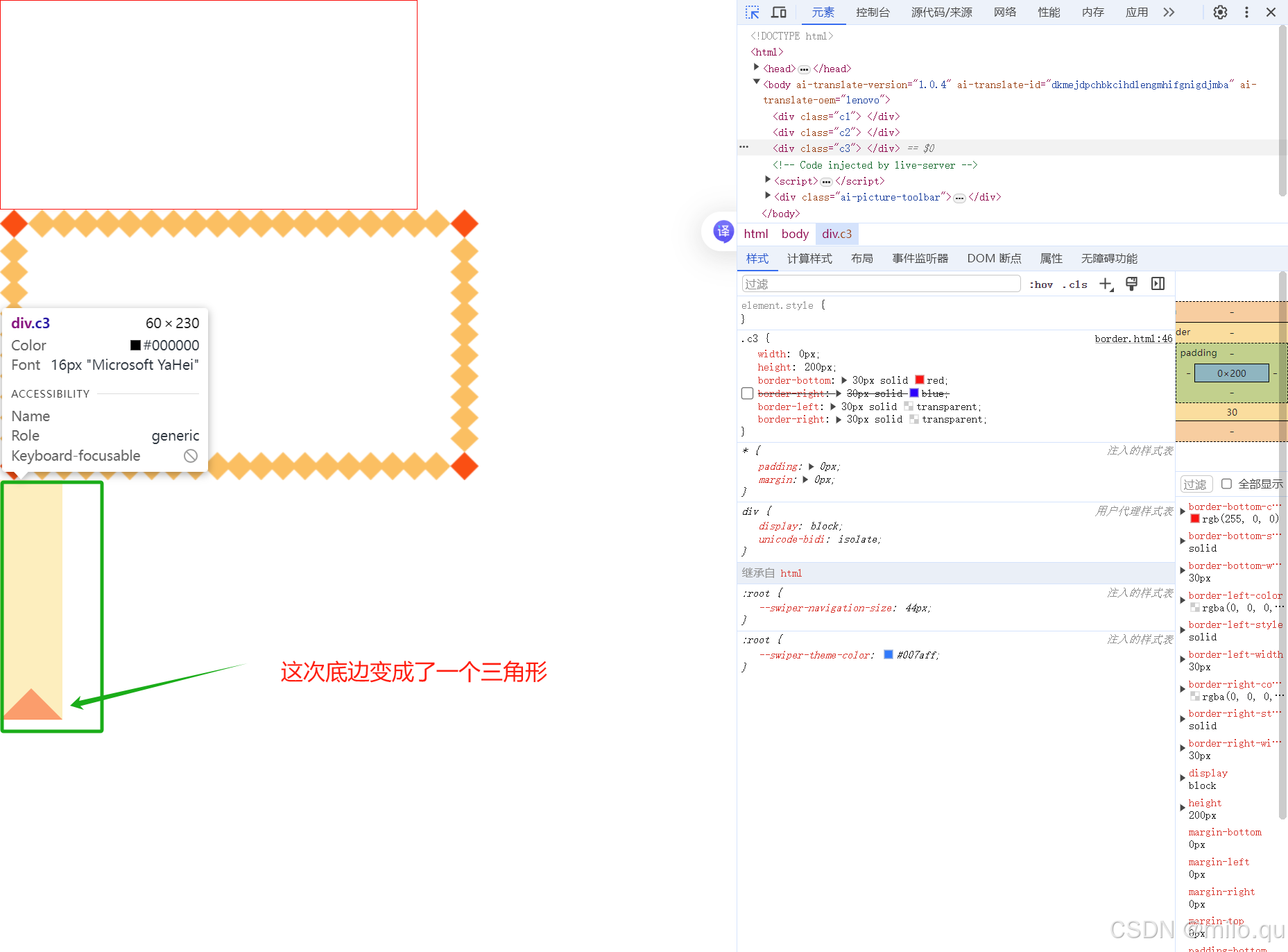
width: 0px


如果要改变三角形的角度怎么办?只需要继续缩减左右边框的宽度即可


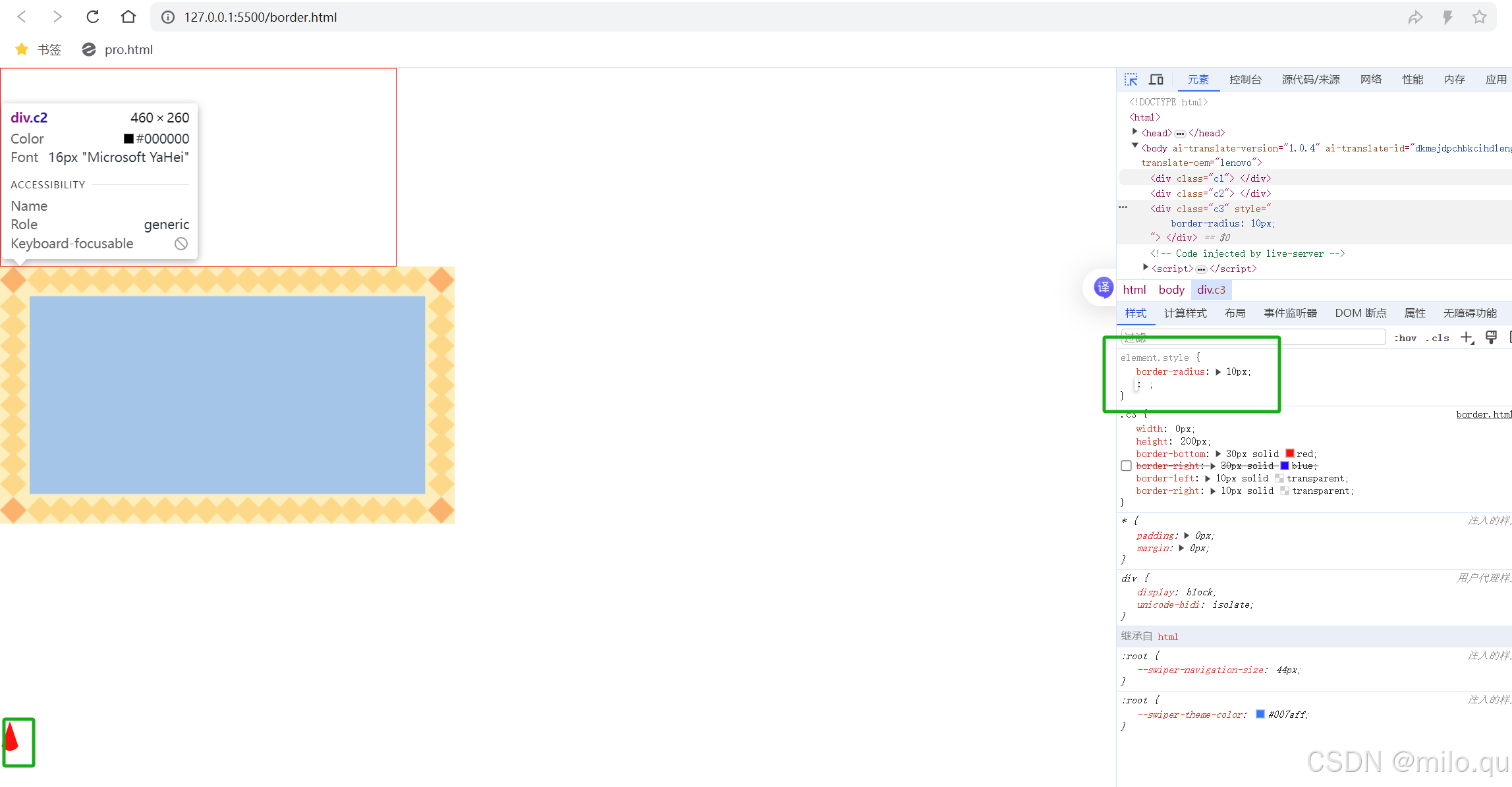
加个圆角
border-radius:10px

底边变成了一个扇形。
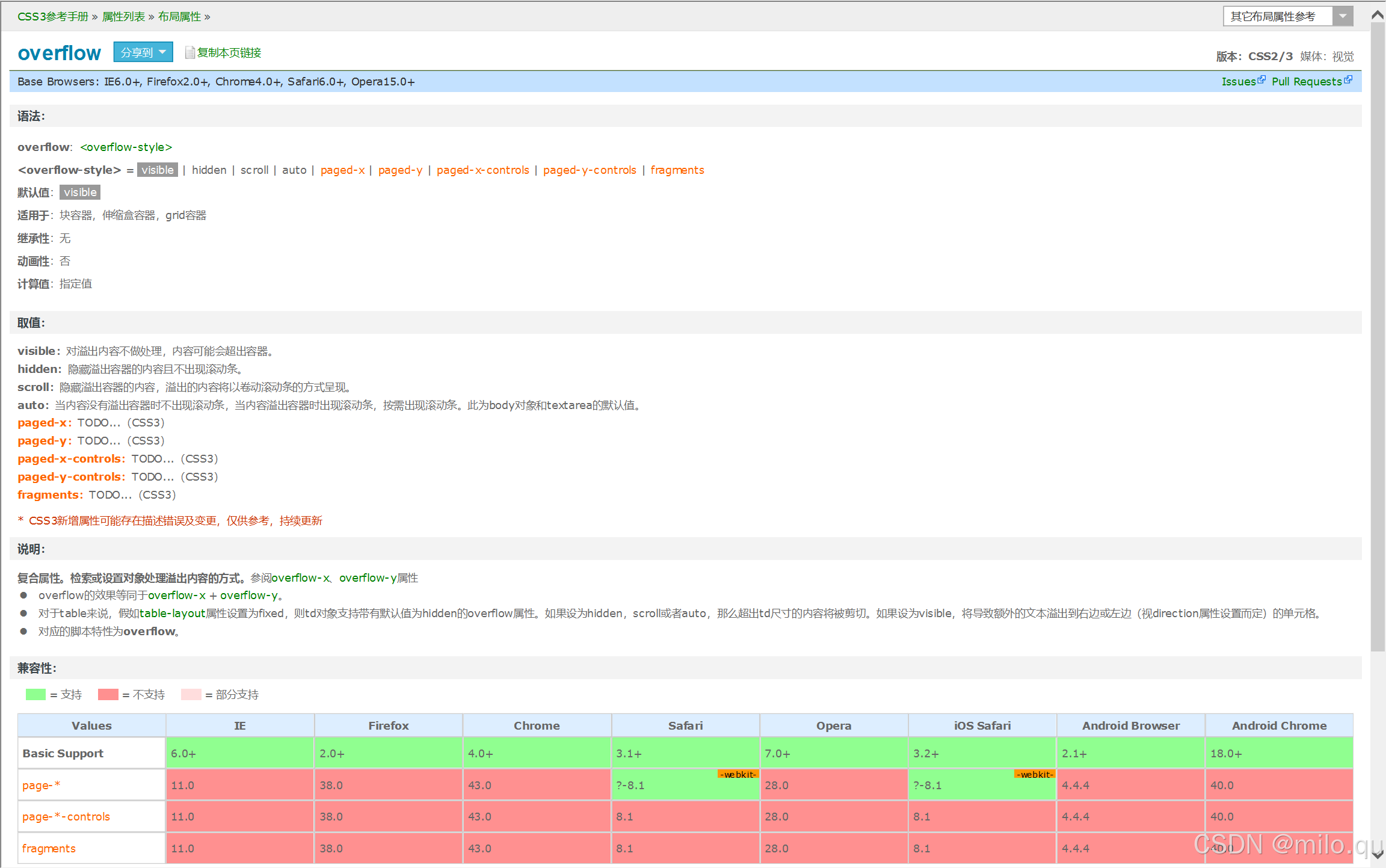
七、非布局样式(滚动)
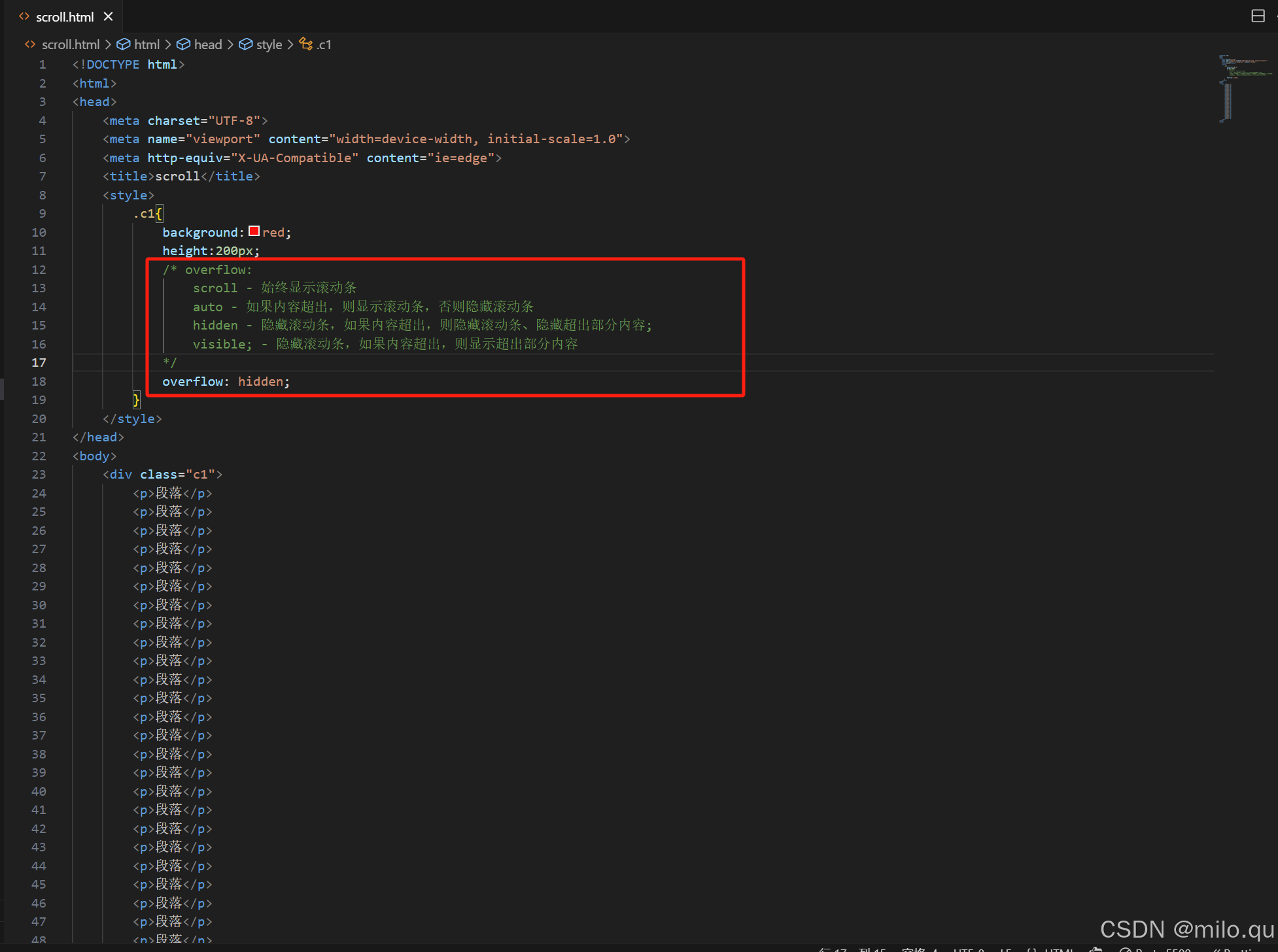
overflow: 滚动条处理


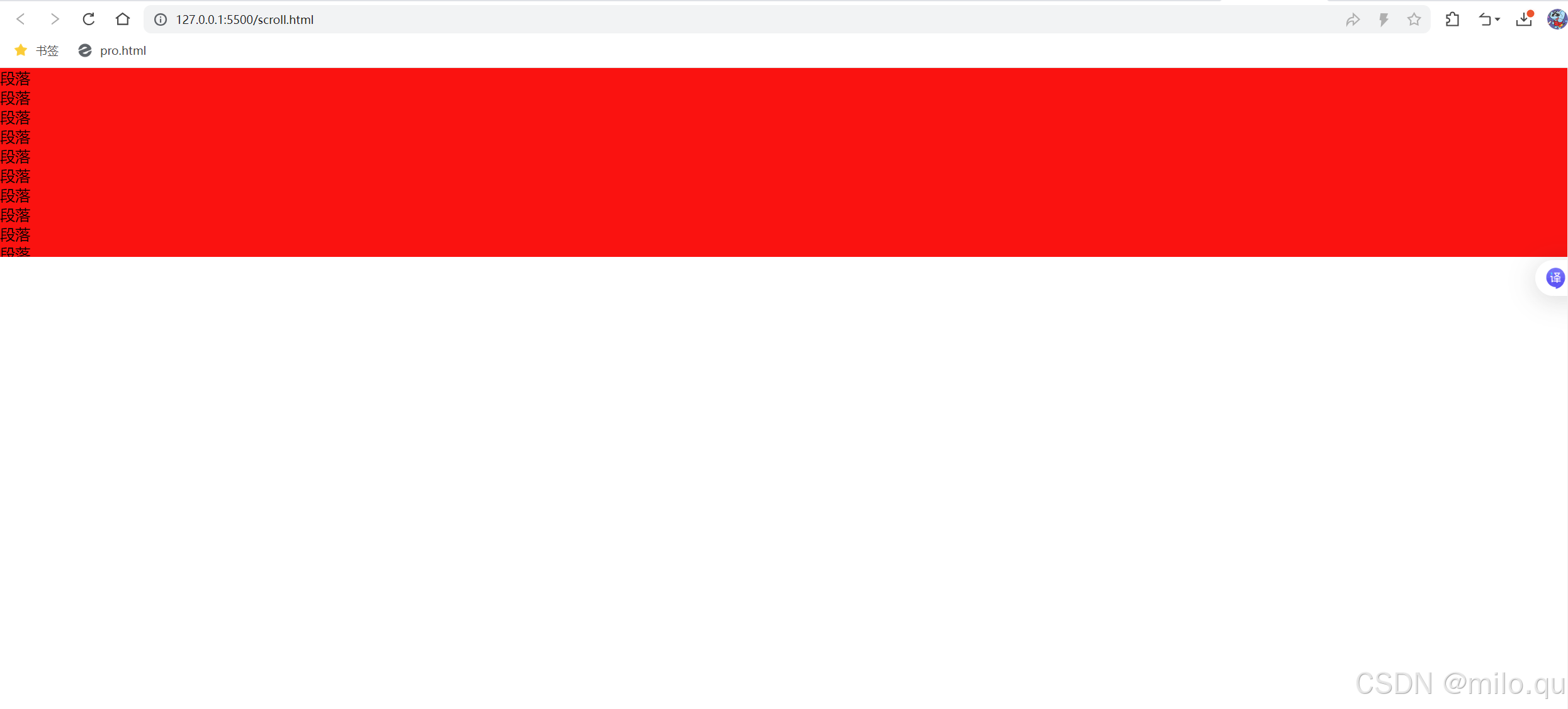
演示代码


注意:使用系统不一样,样式显示效果稍有差异。
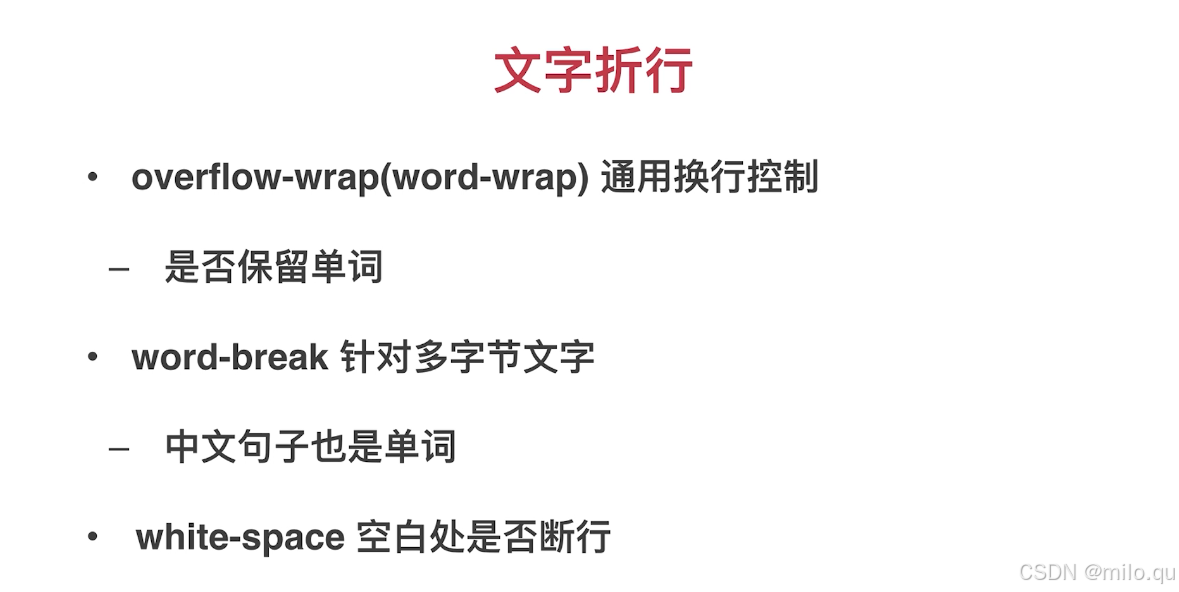
八、非布局样式(文本折行)

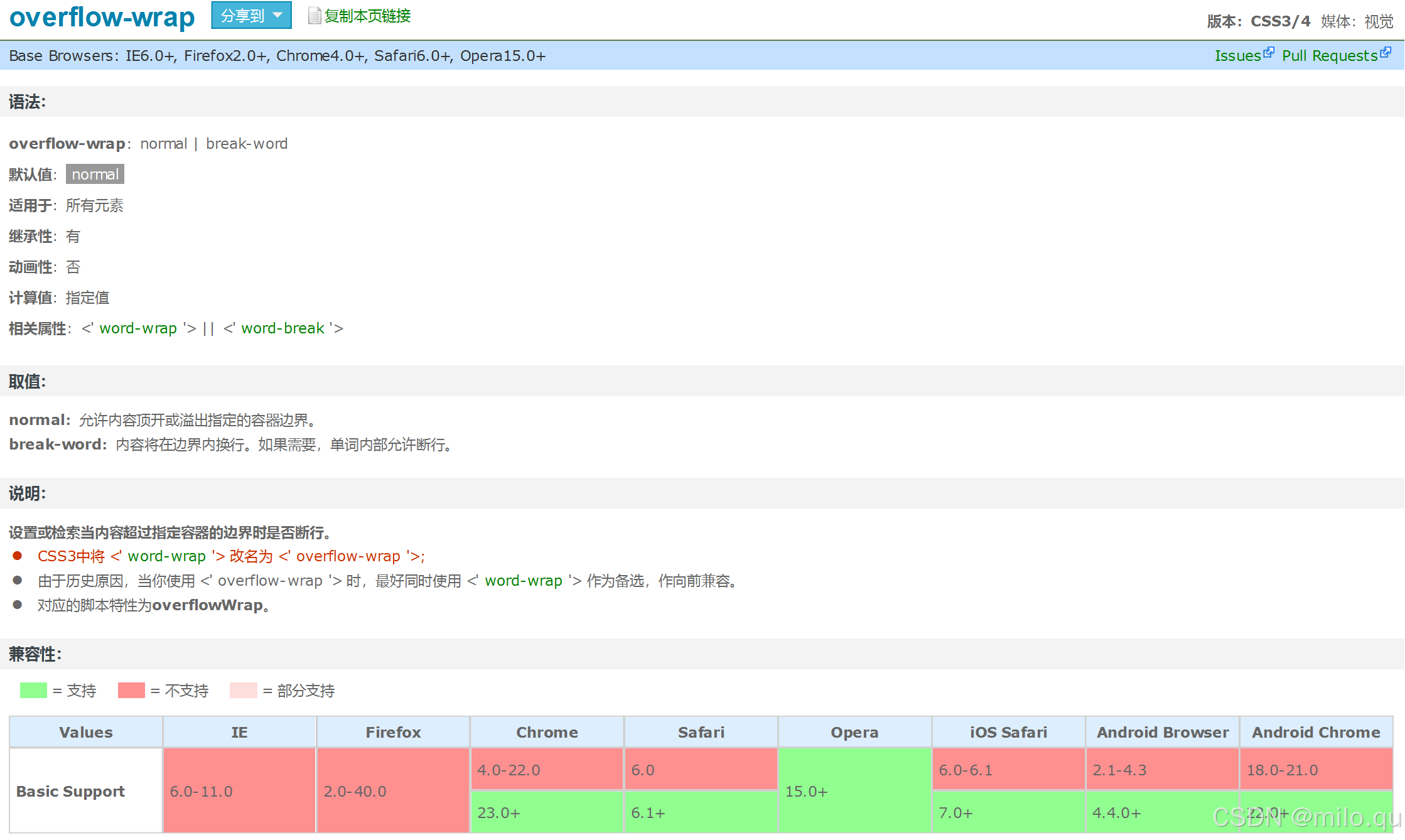
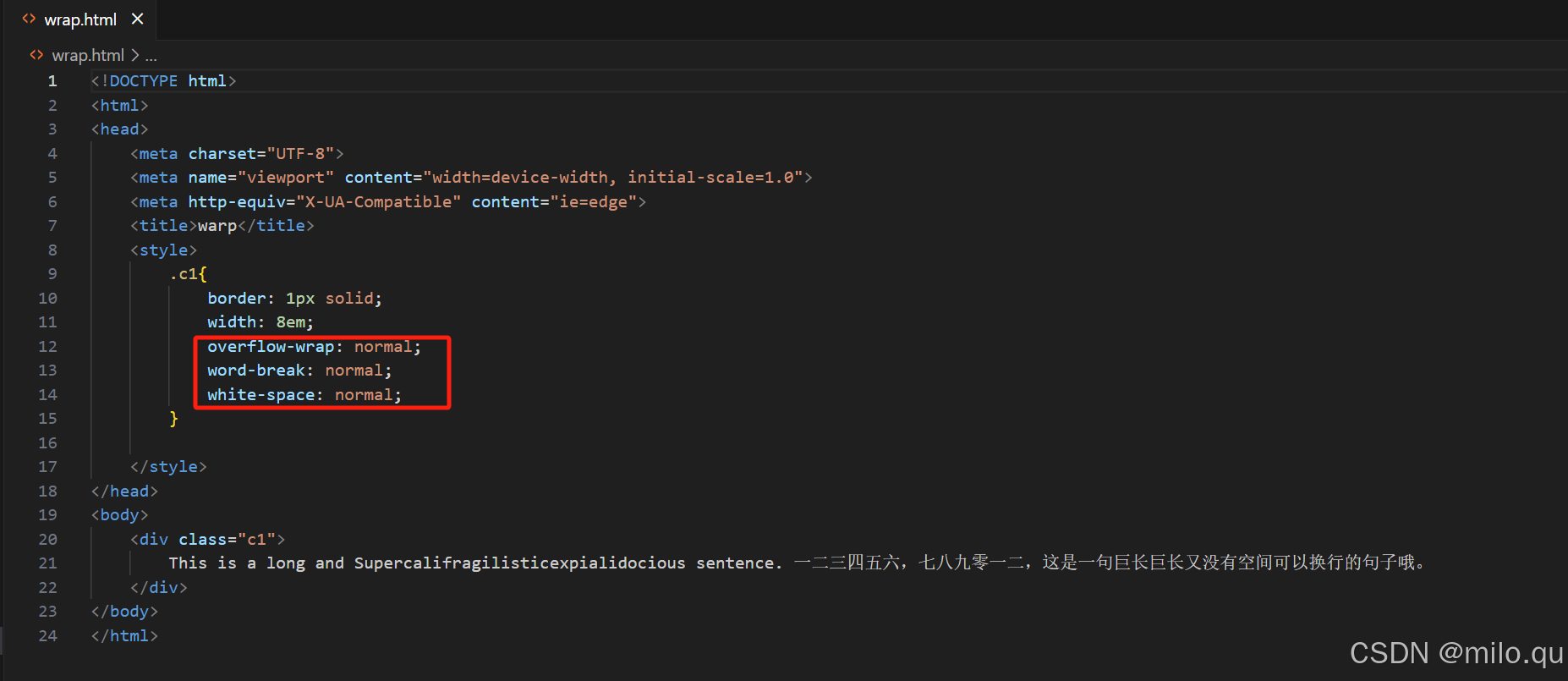
overflow-wrap: 当内容超过指定容器的边界时是否断行
以前叫word-warp,因为跟work-break太相似,所以在新的规范中进行了修改叫overflow-wrap,实际上overflow-wrap的兼容性不是很好,不如word-wrap,所以,在实际使用中,我们很多时候更多还是使用word-wrap;
- 是否保留单词 如果一个单次超长,则不会换行。

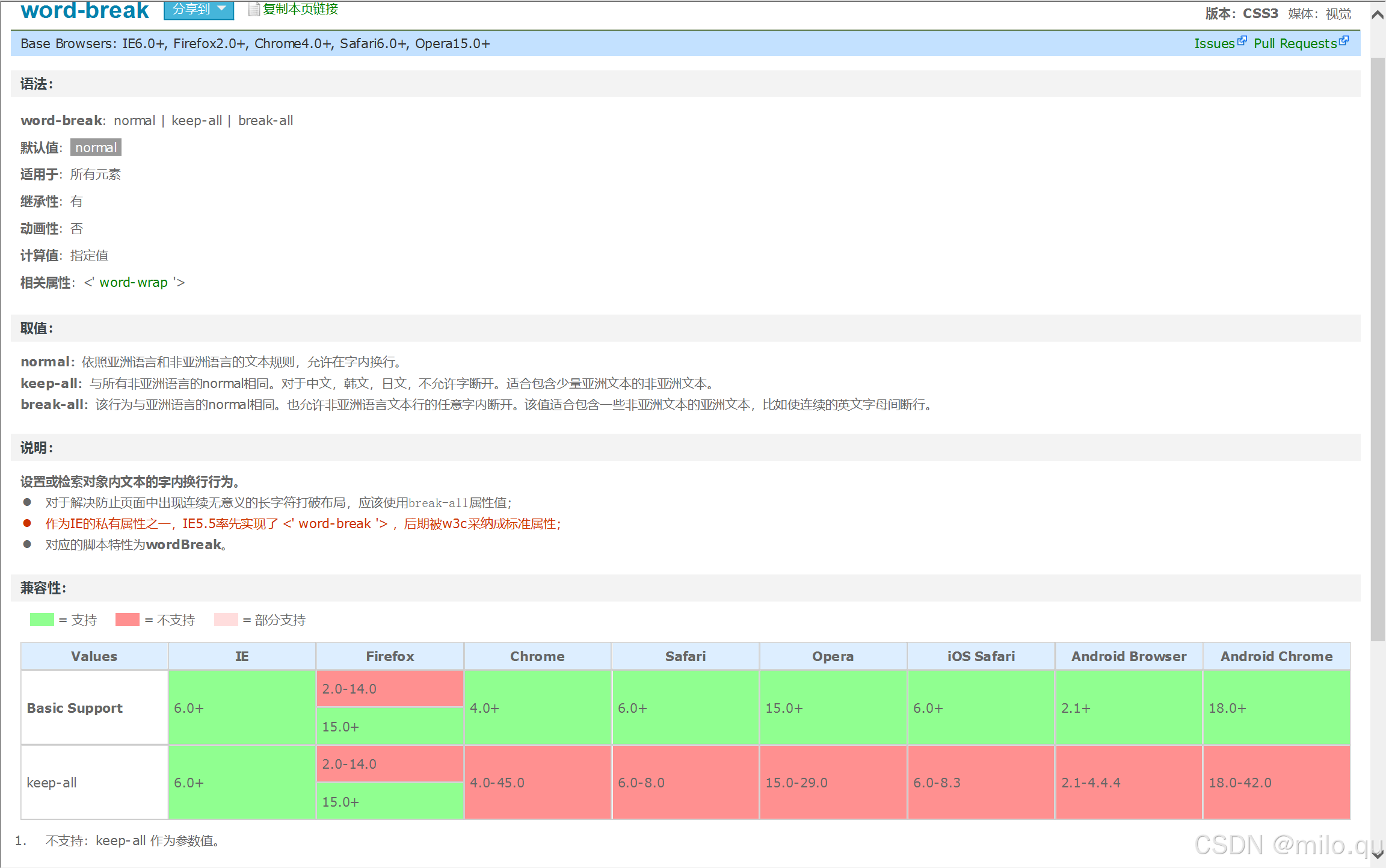
word-break: 设置或检索对象内文本的字内换行行为
是否将单词看作一个单位,可以设置单词是一个单位,也可以设置字母是一个单位,还可以设置中文句子是一个单位,让它进行换行;

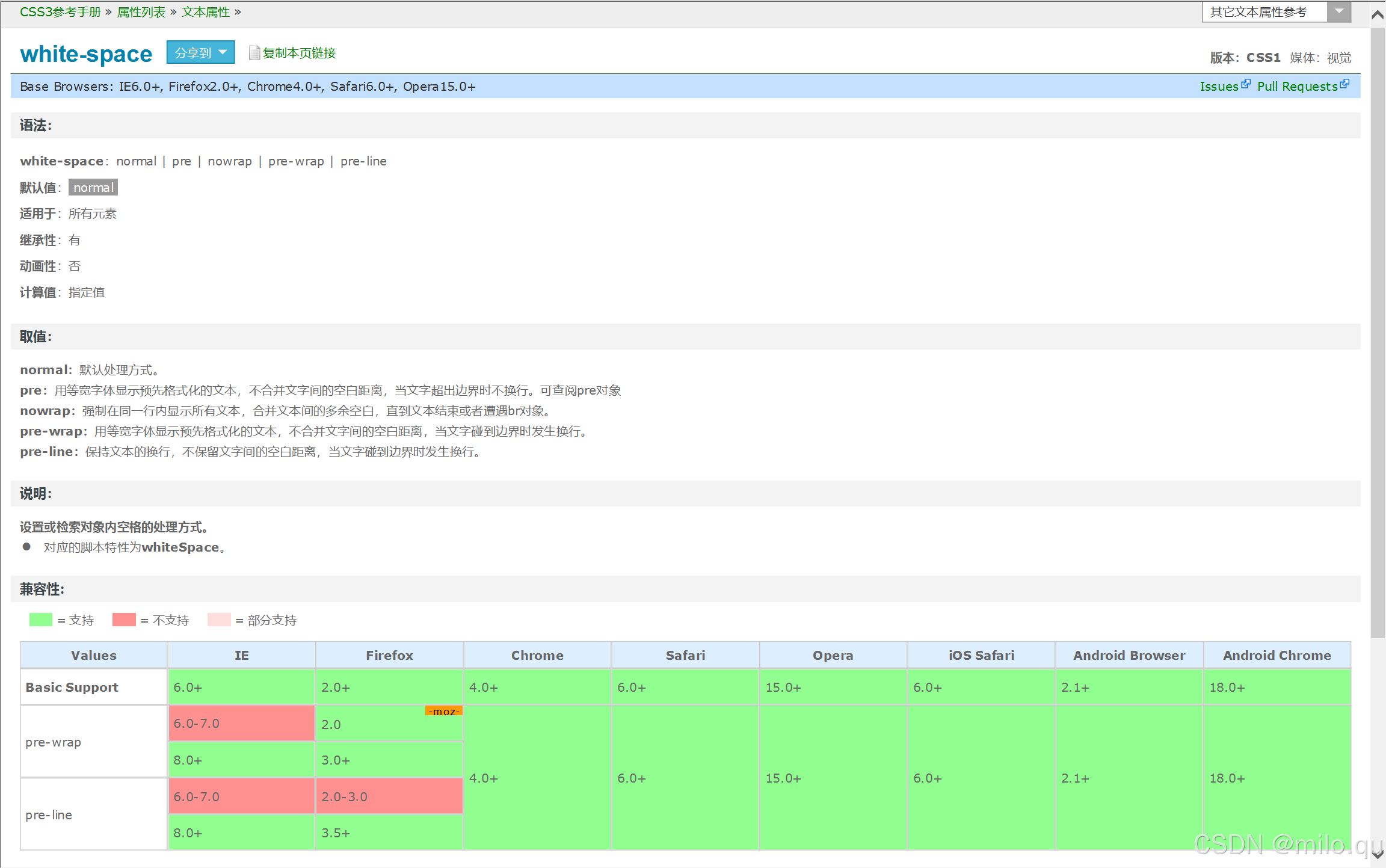
white-space:元素内空白的处理方式,在空白处是否可以断行。


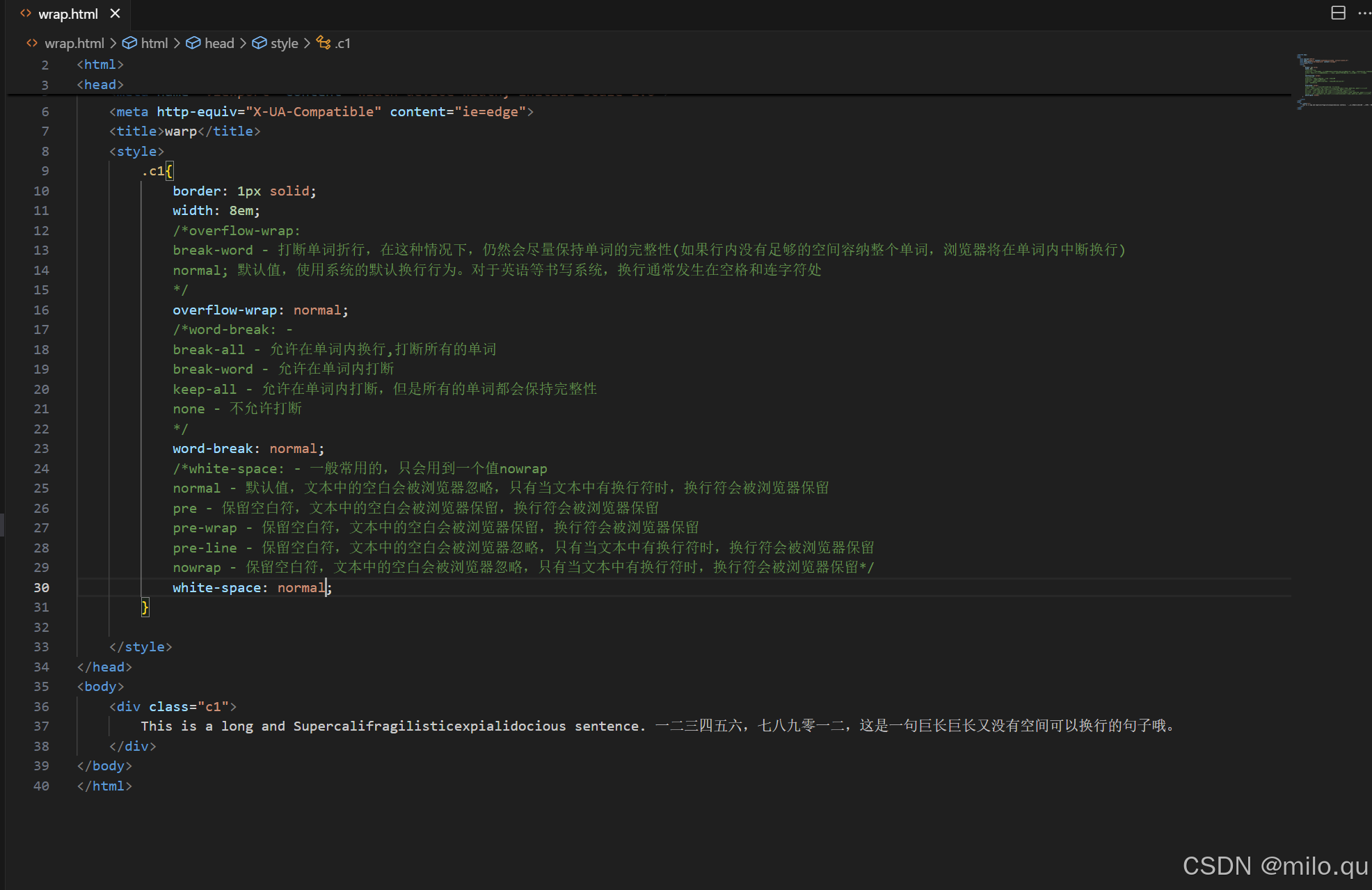
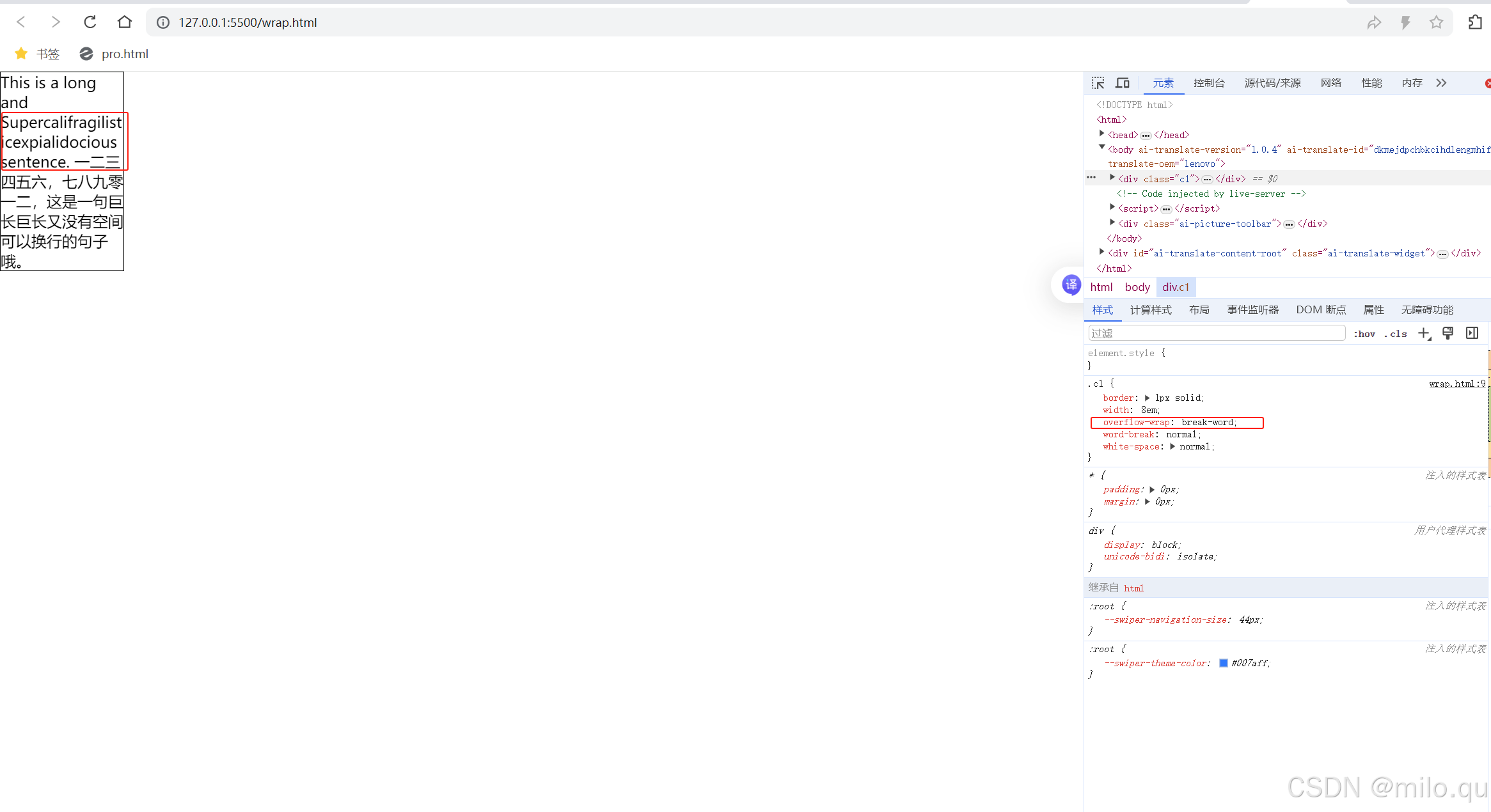
课程示例:


将overflow-warp: break-word,看下效果

设置为break-word,单词换行被打断,进行了折行,这时换行依旧会尽量保持单词的完整性。
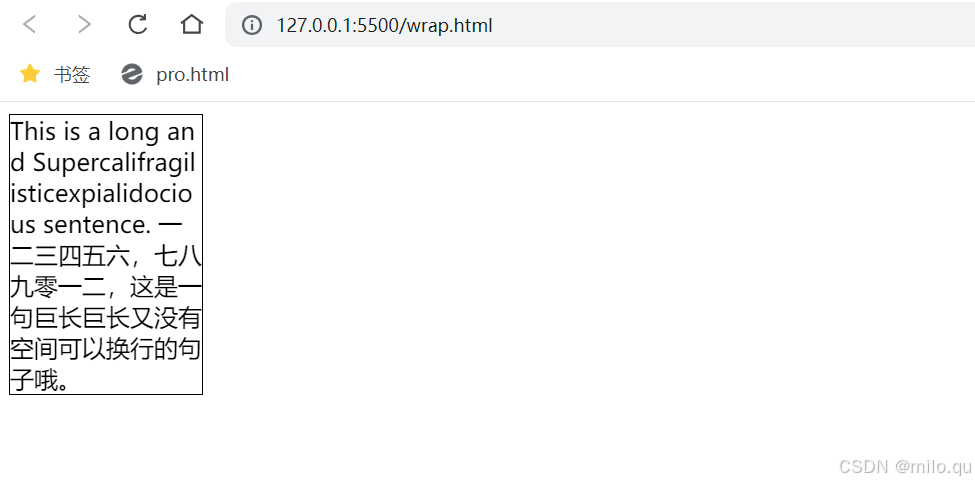
将word-break:break-all,看下效果

可以看到,所有的单词都被打断了,没有保持单词的完整性。
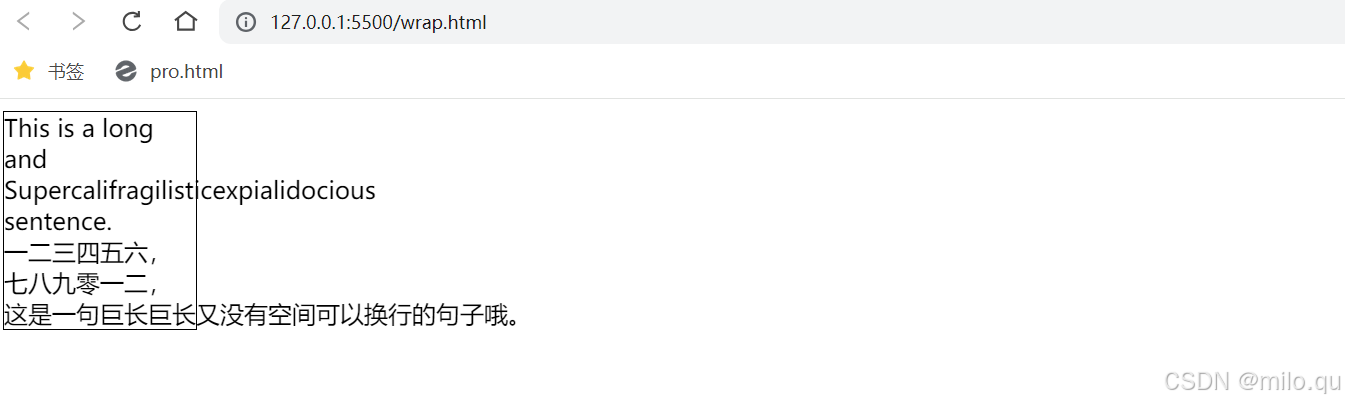
设置word-break:keep-all,允许在单词内打断,但是所有的单词都会保持完整性,看下效果:

可以看到,英文单词保持了完整性,但同时,中文句子也保持了完整性。
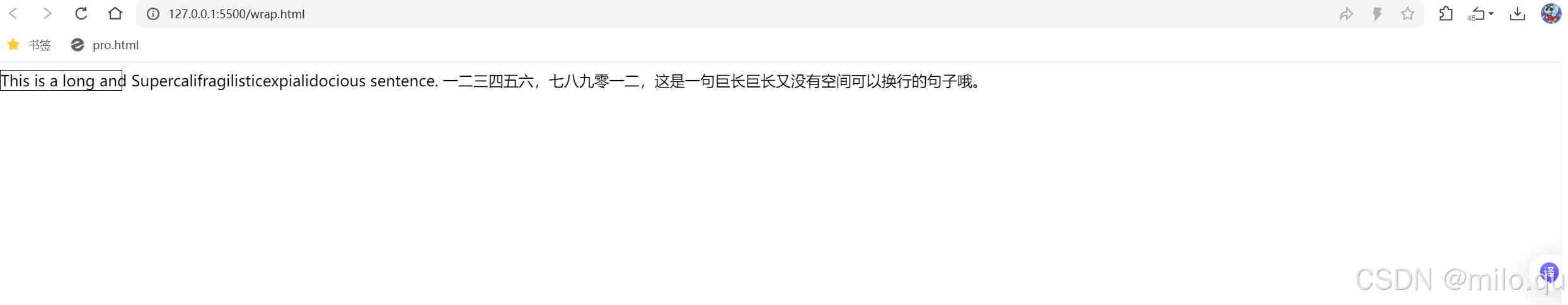
将white-space:nowrap,一般常用的,只会用到一个值nowrap(不用换行),看下效果:

九、非布局样式(装饰性属性)

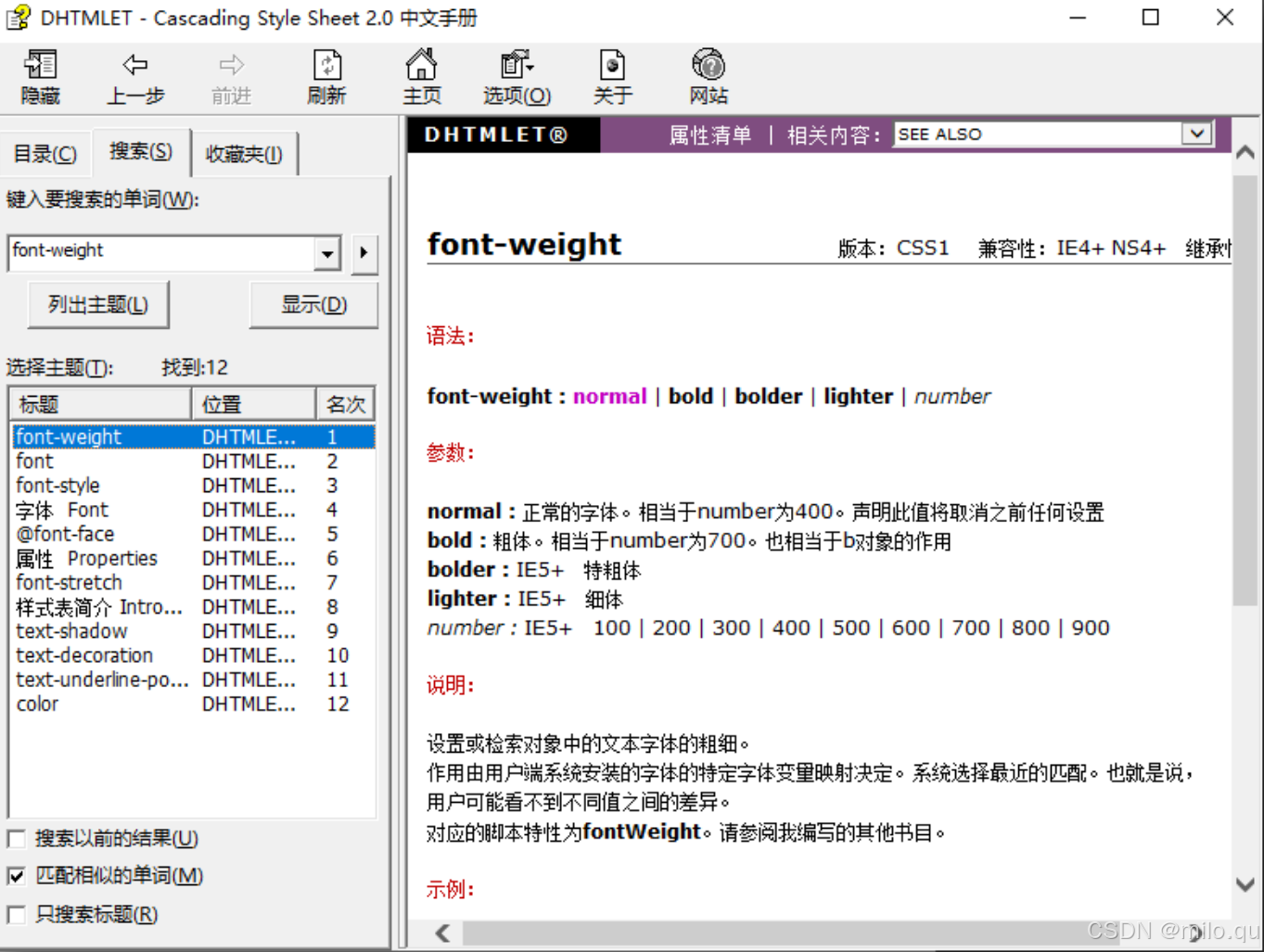
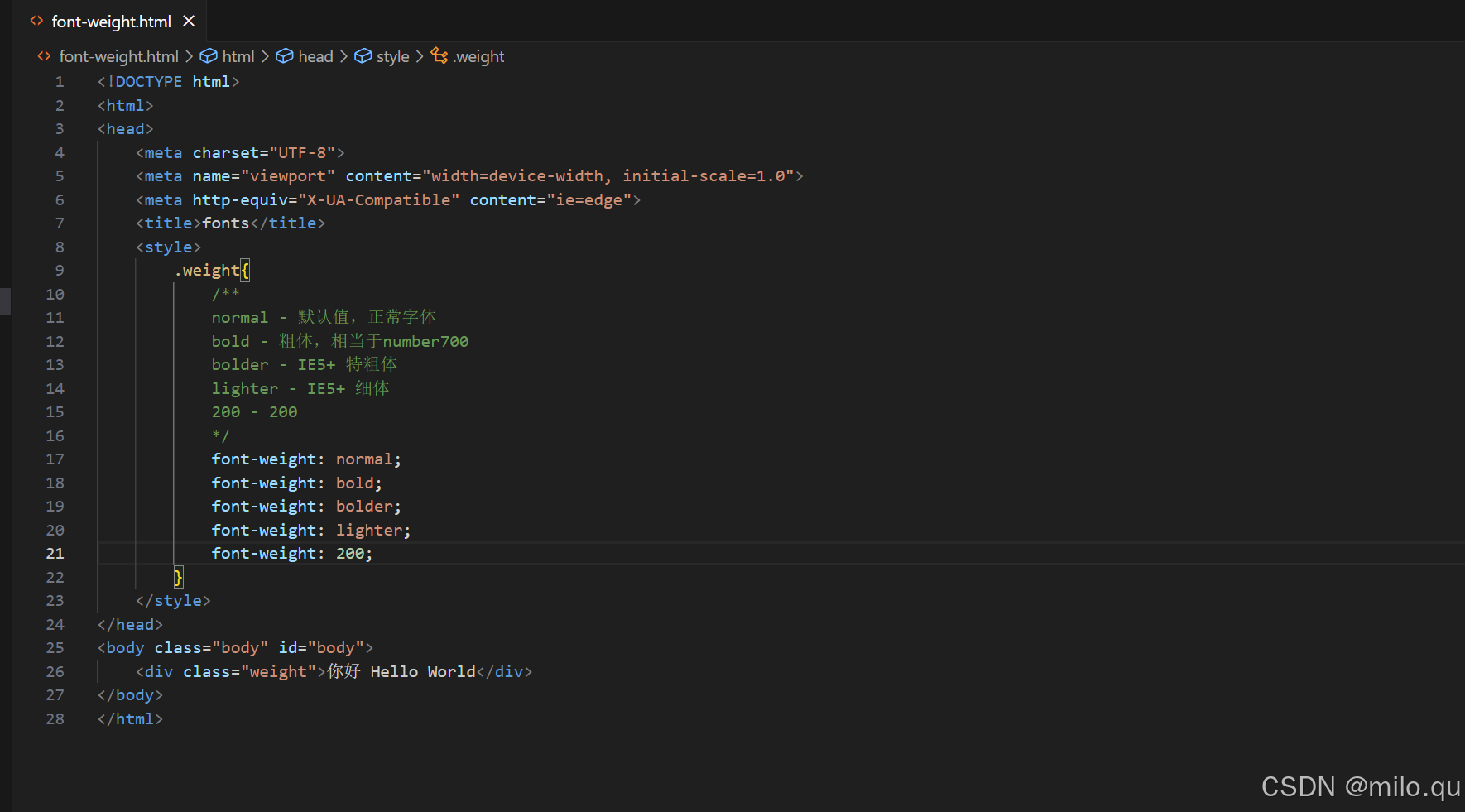
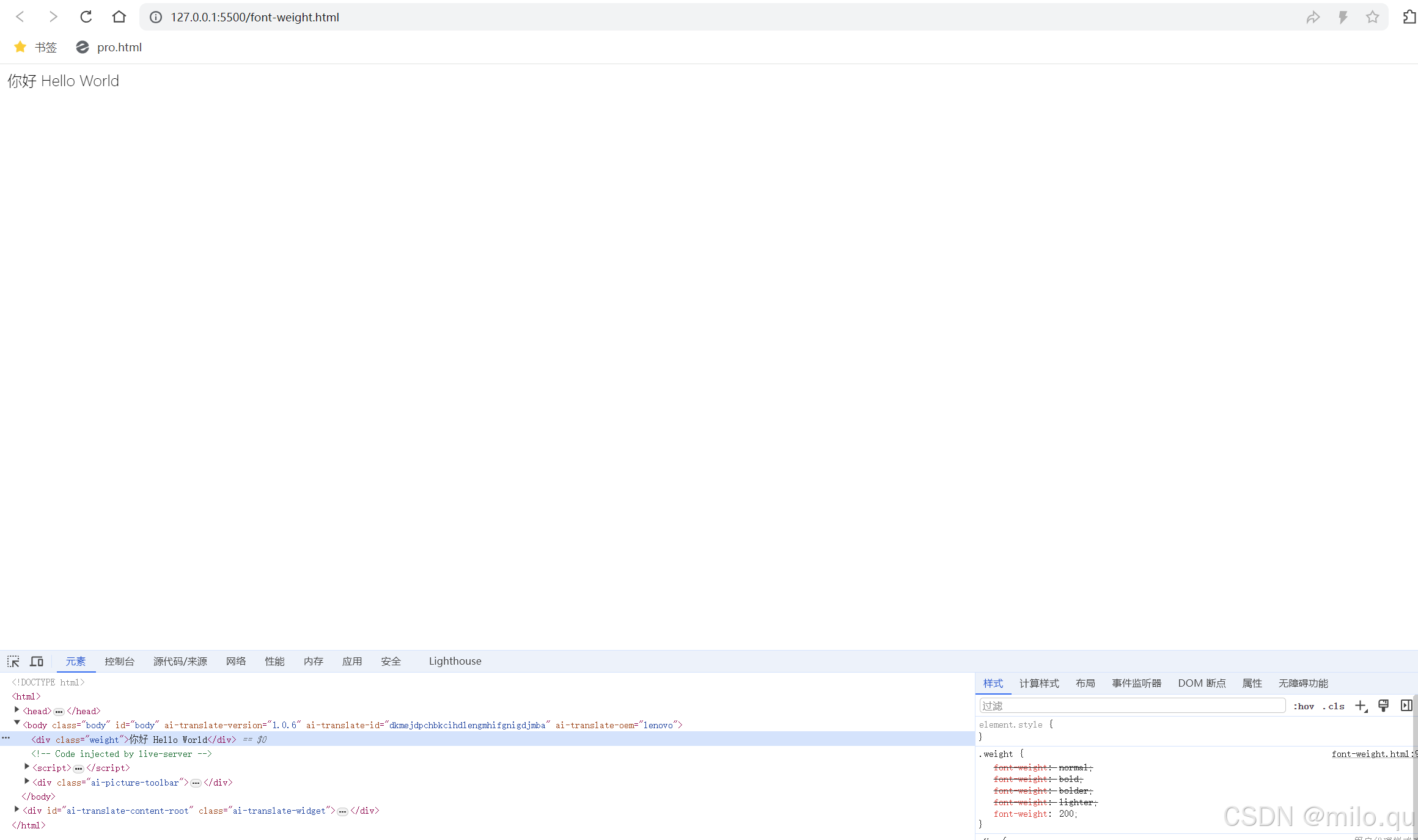
font-weight:字重(粗体)

课程示例:


注意:不同的浏览器对font-weight支持的数值不一样,这个需要实际去测试使用。而且bolder和lighter具体对应数值是不一定的,这取决于父级继承下来的值是多少。如果父级是200,那么可能是300/400,如果是500,那么就可能是600/700。
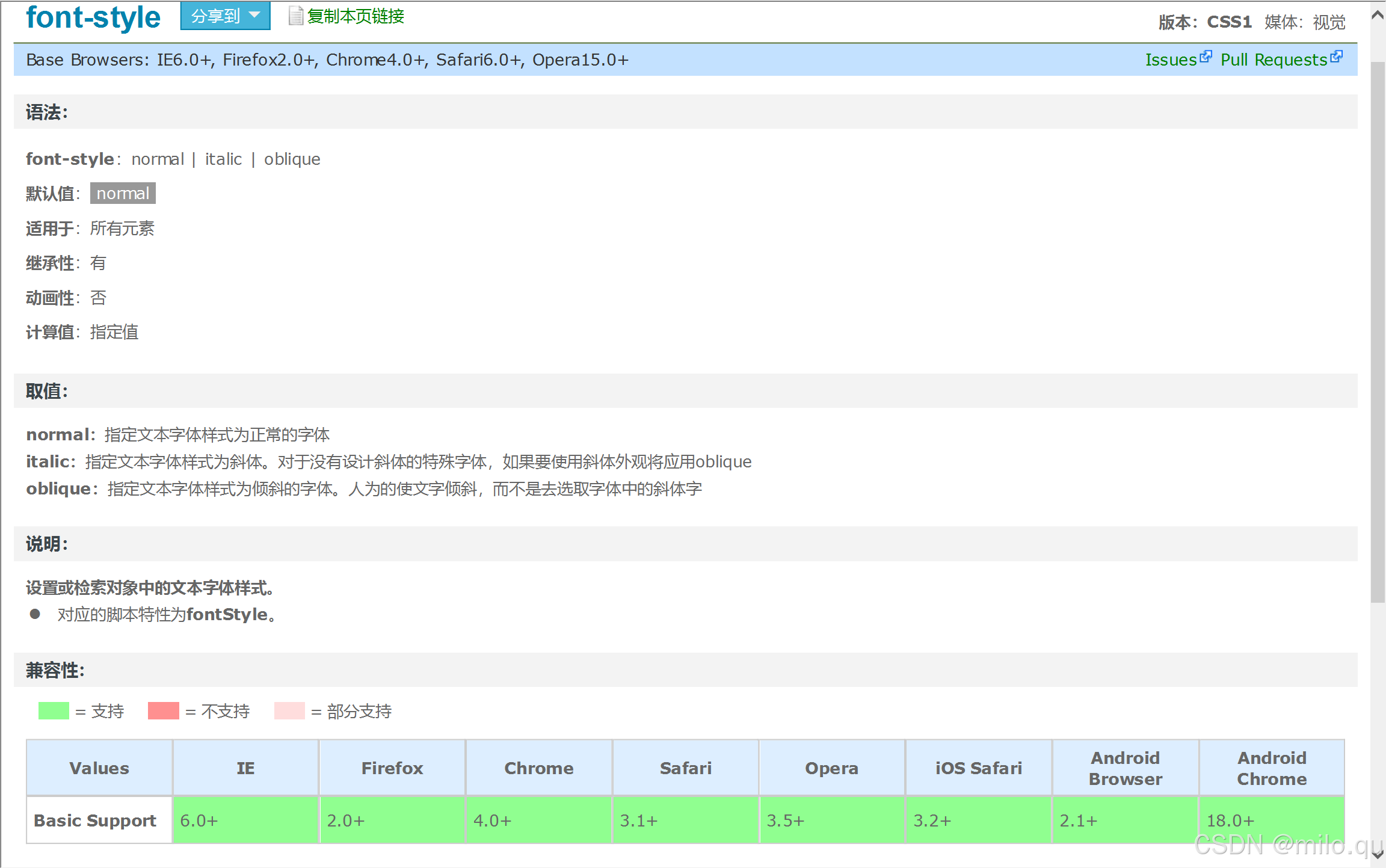
font-style:字体样式
常用:font-style: italic 斜体

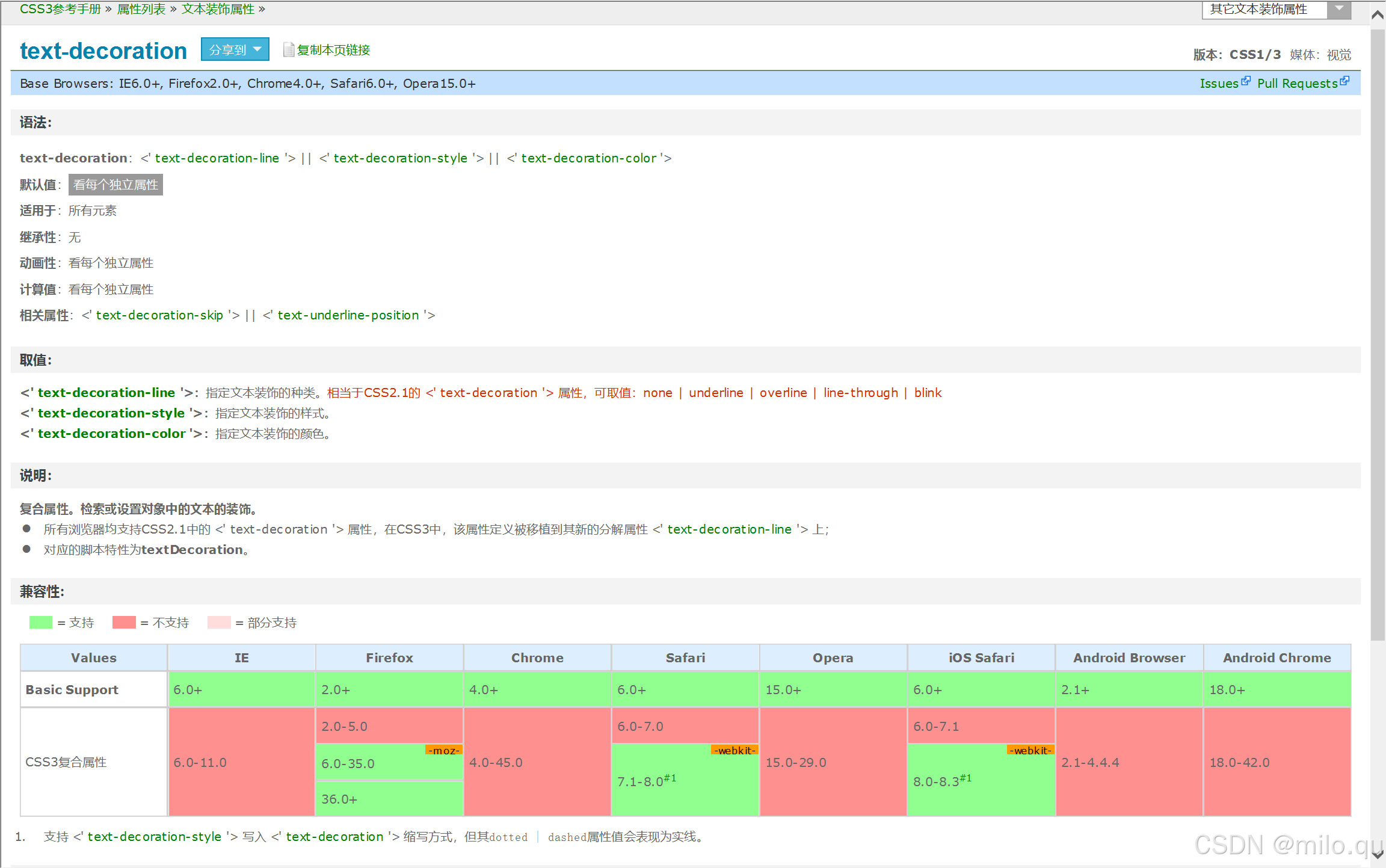
text-decoration: 文本装饰
常用:text-decoration: underline 下划线

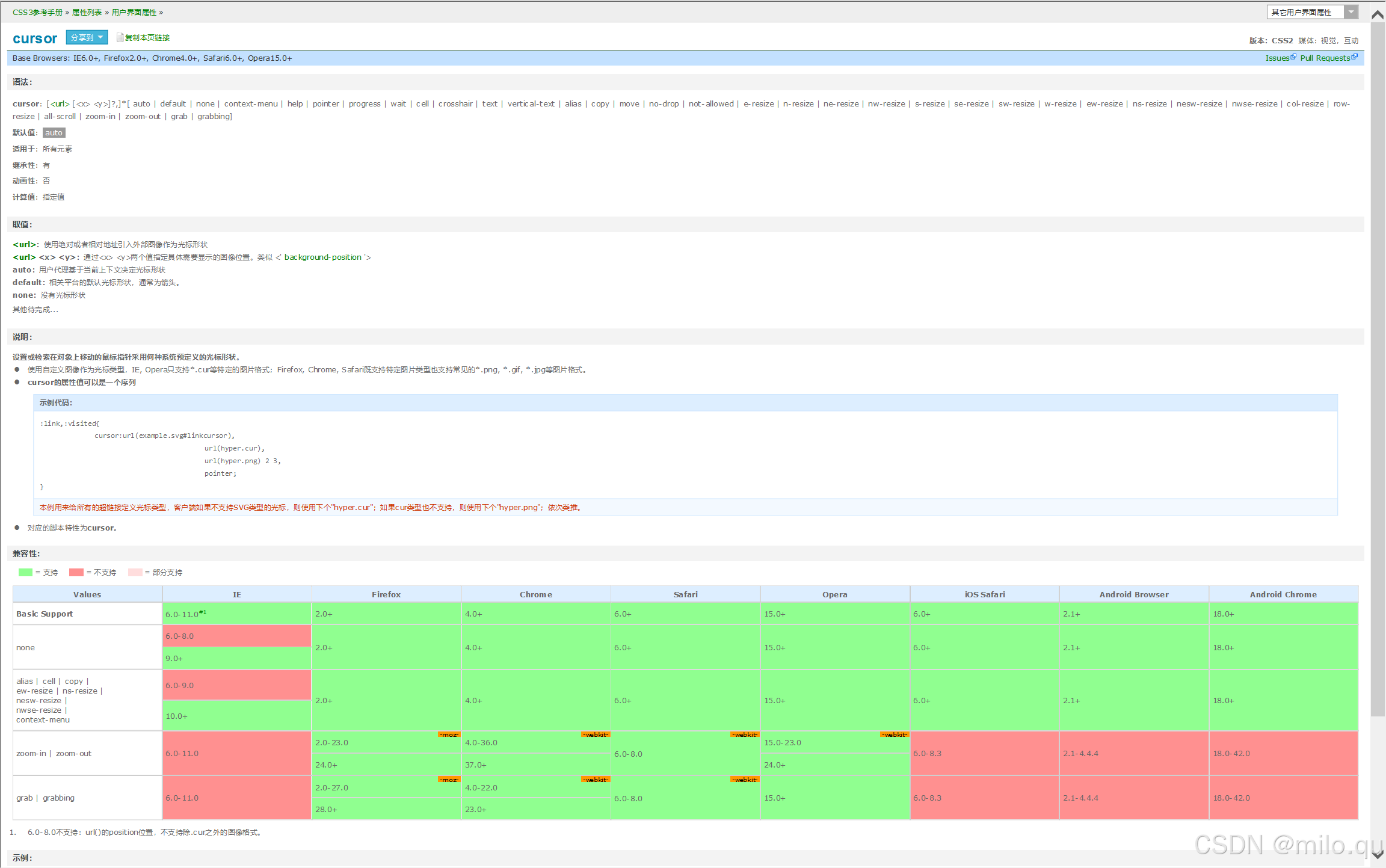
cursor:鼠标移动到元素上的样式
常用:cursor:pointer 手指

十、hack和案例(1)
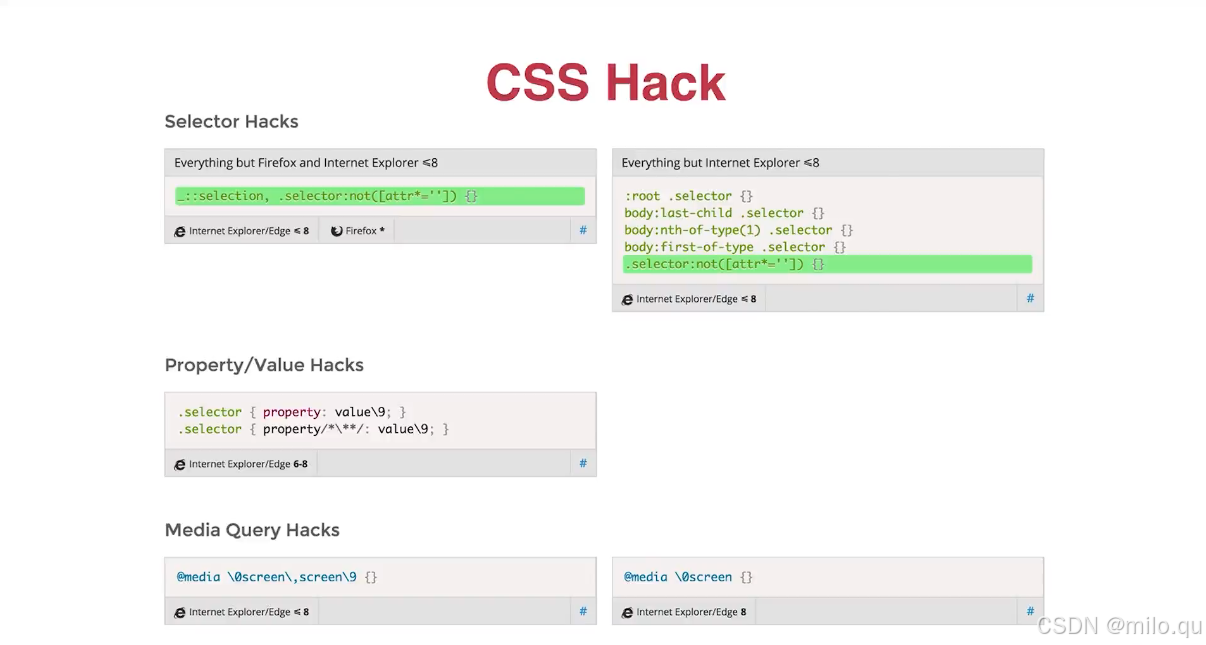
所谓CSS Hack,是看起来不像CSS或者用法比较偏门,兼容某些特定版本的浏览器(即不合法但生效)的写法,的称之为CSS Hack。
场景举例:在通用的浏览器上是100px,但是在IE上显示为120px,这时对特定IE浏览器设置为80px,这就是处理特定浏览器版本兼容性的办法,也是CSS Hack。


注意:
1)使用CSS Hack的方式,优点是简单粗暴,缺陷是难理解、难维护、易失效,可能官方升级一下浏览器版本,CSS Hack就失效了,它的替代方式是,判断浏览器版本针对性加clss,这也是推荐用法。
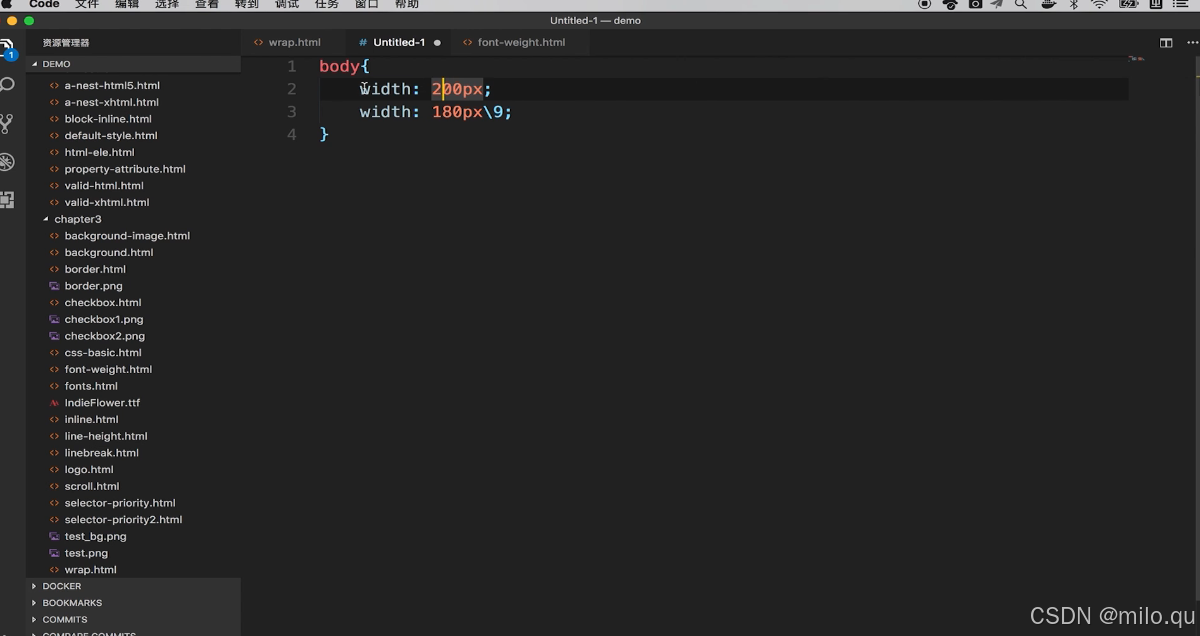
2)使用CSS Hack时,要注意,标准写法写在前, CSS Hack 写在后面。
如下面写法,在标准浏览器的通用写法为宽度200px,在IE需要显示180px,才能保持一致。

十一、hack和案例(2)
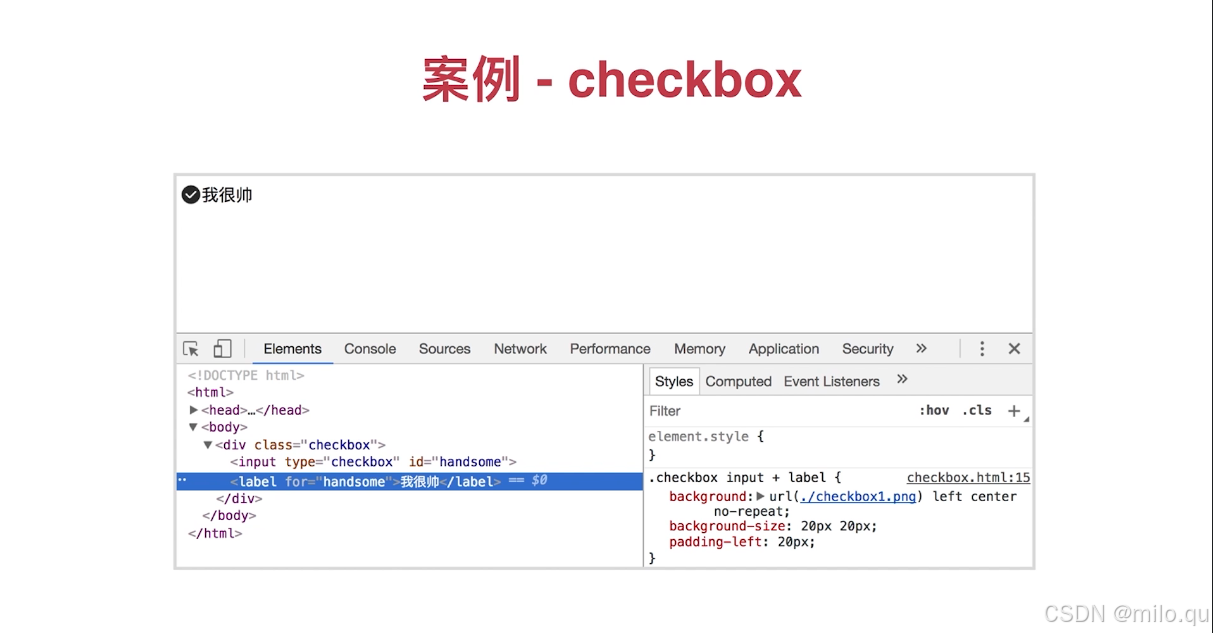
课程案例:

html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>checkbox</title>
<style>
.checkbox{
}
.checkbox input{
display: none;
}
.checkbox input + label{
background:url(./checkbox1.png) left center no-repeat;
background-size:20px 20px;
padding-left:20px;
}
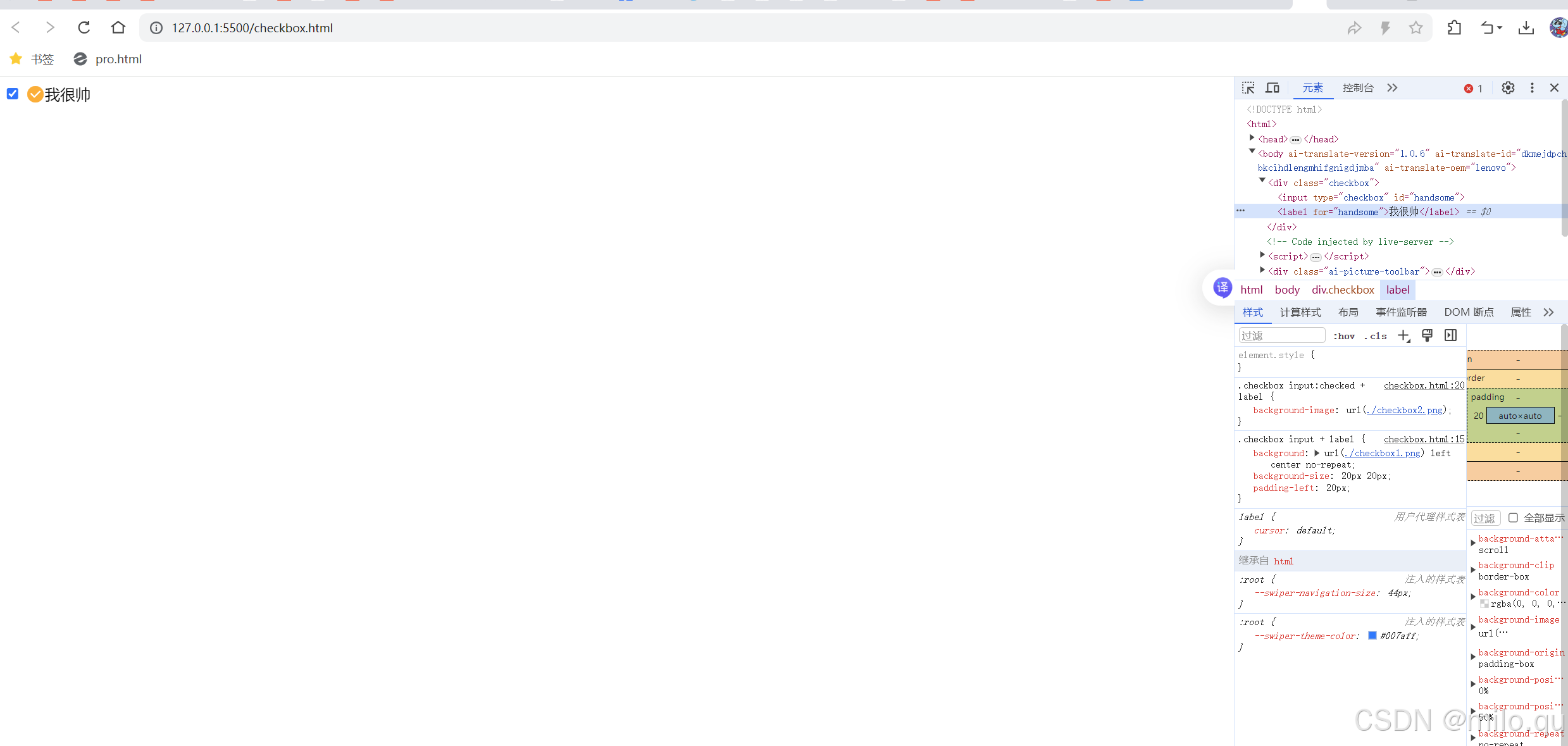
.checkbox input:checked + label{
background-image:url(./checkbox2.png);
}
</style>
</head>
<body>
<div class="checkbox">
<input type="checkbox" id="handsome"/>
<label for="handsome">我很帅</label>
</div>
</body>
</html>
实现原理:
图片对钩前面有个checkbox隐藏了,上图看到的对钩图片以及文字,其实都在label中,点label相当于点checkbox,当选中或未选中时,分别是对应效果。

注意,这里".checkbox input + label ",这里"+"的含义是当前input相邻的label元素。


十二、面试题