
1. 引言
在 Ungoogled Chromium 的编译过程中,Xcode 作为 macOS 平台的官方开发工具,扮演着极其重要的角色。它不仅提供了必要的编译器和开发工具,还包含了编译过程中所需的各种系统框架和 SDK。本文将详细介绍如何正确安装和配置 Xcode,为后续的编译工作打好基础。
2. 前置要求
2.1 系统要求
- macOS 11 (Big Sur) 或更高版本
- 至少 50GB 可用磁盘空间(Xcode 本身约占 30GB)
- 稳定的网络连接
- Apple ID 账号(用于 App Store 或开发者网站下载)
2.2 注意事项
- 建议在安装前关闭所有正在运行的应用
- 确保系统电源充足或连接电源适配器
- 备份重要数据(如有必要)
3. 安装方式选择
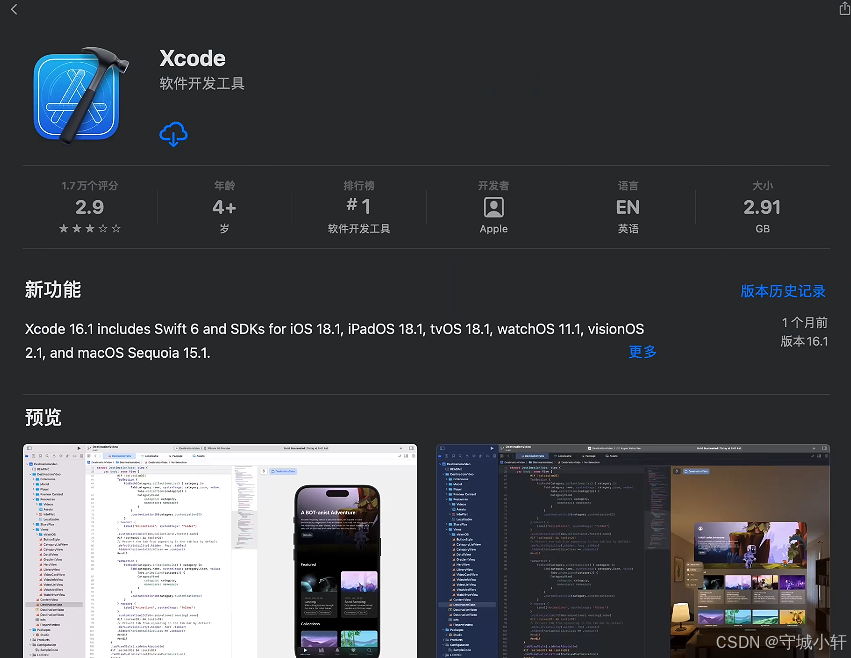
3.1 通过 App Store 安装(推荐方式)
- 打开 Mac App Store
- 搜索 "Xcode"
- 点击 "获取" 或 "安装" 按钮
- 输入 Apple ID 密码确认下载
- 等待下载和安装完成(可能需要较长时间)

3.2 通过开发者网站安装
- 访问 Apple 开发者网站: Sign In - Apple
- 使用 Apple ID 登录
- 在下载页面找到所需的 Xcode 版本
- 下载 .xip 文件
- 双击下载的文件解压
- 将解压后的 Xcode 应用拖入应用程序文件夹
4. 初始配置
4.1 首次启动配置
# 启动 Xcode 并接受许可协议
sudo xcodebuild -license accept
# 安装额外组件
xcodebuild -runFirstLaunch4.2 命令行工具安装
# 安装命令行工具
xcode-select --install
# 验证安装位置
xcode-select -p
# 确认开发者目录设置
sudo xcode-select -s /Applications/Xcode.app/Contents/Developer4.3 验证安装
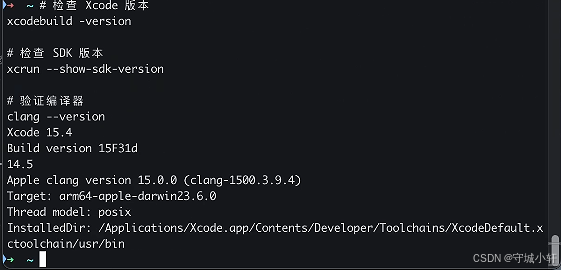
# 检查 Xcode 版本
xcodebuild -version
# 检查 SDK 版本
xcrun --show-sdk-version
# 验证编译器
clang --version
5. 常见问题处理
5.1 安装过程中的问题
- 下载中断:重新打开 App Store 或开发者网站,继续下载
- 空间不足:清理系统空间或使用外部存储设备
- 安装失败:重启系统后重试
- 权限问题:确保使用管理员账户安装
5.2 配置问题解决
- 许可协议:确保正确执行 license 接受命令
- 命令行工具:重新执行安装命令
- 路径问题:检查并重置 Xcode 路径
- 组件缺失:通过 Xcode 偏好设置安装缺失组件
6. 优化建议
6.1 性能优化
- 关闭不必要的 Xcode 功能
- 定期清理派生数据
- 配置适当的默认编译选项
6.2 磁盘空间管理
- 定期清理旧版本模拟器
- 移除不需要的平台SDK
- 清理编译缓存文件
7. 总结
正确安装和配置 Xcode 是编译 Ungoogled Chromium 的关键第一步。通过本文的指导,您应该已经成功安装了 Xcode 并完成了基本配置。请确保所有验证步骤都已通过,这将为后续的编译工作打下坚实的基础。
注意:本指南基于 Xcode 15.x 版本,如果您使用其他版本,某些步骤可能略有不同。始终建议参考 Apple 官方文档以获取最新信息。