KMP最佳拍档-CMP

引言
几乎所有的app开发项目,都可以划分为逻辑和UI两大块,当然跨平台开发也是一样.
跨平台开发作为一个并不算新潮的的概念,也发展了这么多年,就算之前我们没有实际开发过跨平台项目,应该也都听过像RN,uniapp,Flutter, 小程序,以及Kotlin Multiplatform (KMP)等多种方案.
今天我们先不讨论上面提到的多种跨平台开发方式.如题,今天的主角是kmp跨平台开发中不可绕过的好基友-Compose Multiplatform (CMP)。
KMP 是基础,可以用来构建所有平台通用的逻辑.举个例子,Android,iOS,桌面端或者网页端的逻辑部分都可以由一种语言来开发完成.显而易见在kmp中,这个语音是为Kotlin.而CMP 是基于 KMP 构建的 UI 框架。就像Compose可以在Android项目中构建UI框架一样.只不过CMP是基于多平台的,可以用来过肩所有平台通用的UI.
Compose Multiplatform (CMP)
定义:Compose Multiplatform 是 JetBrains 基于 Google 的 Jetpack Compose 构建的声明式 UI 框架,支持跨平台 UI 开发。
工作原理:使用 Kotlin 编写 UI 代码,通过 Skia 图形库在不同平台上渲染。
优势:现代化的声明式 UI 编程范式、易于使用、UI 性能良好等。
CMP关键特性:
-
声明式 UI: 使用函数描述 UI 界面,状态驱动 UI 更新。(更灵活,更智能的控制ui状态)
-
组合性: 通过组合小的 UI 组件构建复杂的界面。(方便组件封装复用)
-
Material Design 支持: 提供 Material Design 组件和主题。(包括material design3)
-
平台集成: 能够与原生平台的功能进行集成。(各个平台原生组件和cmp组件可以集成使用)
CMP 支持的平台:
- Android
- iOS (处于实验阶段)
- Desktop (Windows、macOS、Linux)
- Web (实验性支持)
示例:
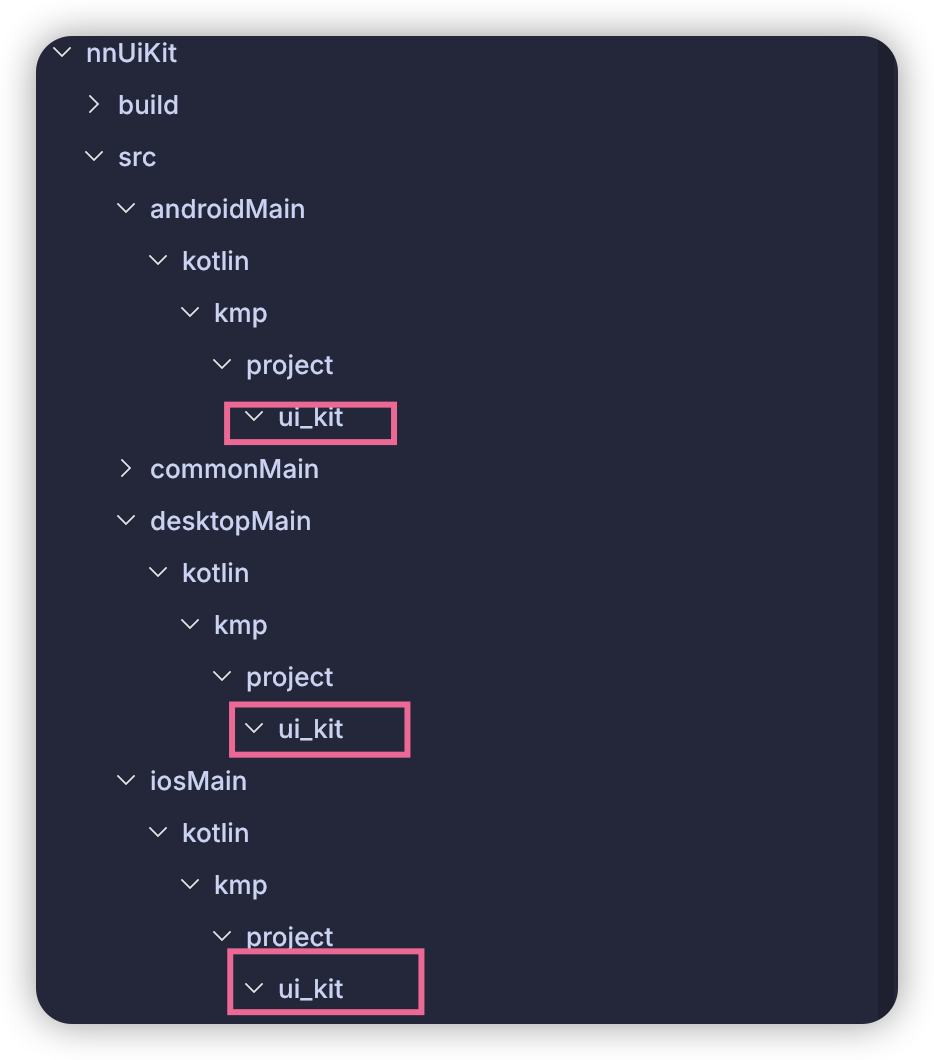
可以先看这个实际项目的截图 nnUiKit模块下src文件夹下,androidMain可以放入android平台专用的组件.同理desktopMain和iosMain对应桌面和ios平台.由于我们目前全部用的都是共享ui,所以以上三个路径下都是空的
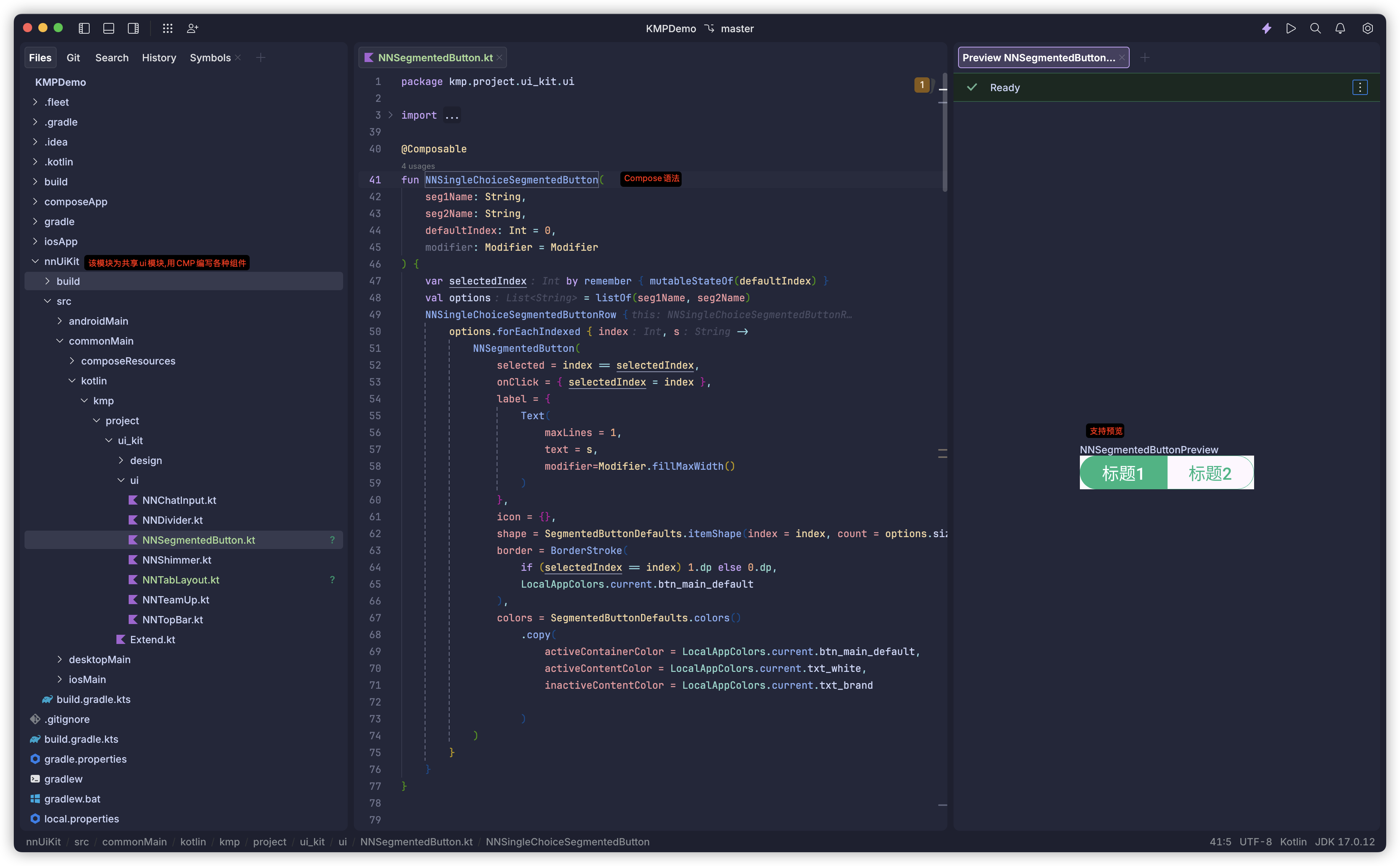
 共享ui组件理所当然,我们放在commonMain下
共享ui组件理所当然,我们放在commonMain下 
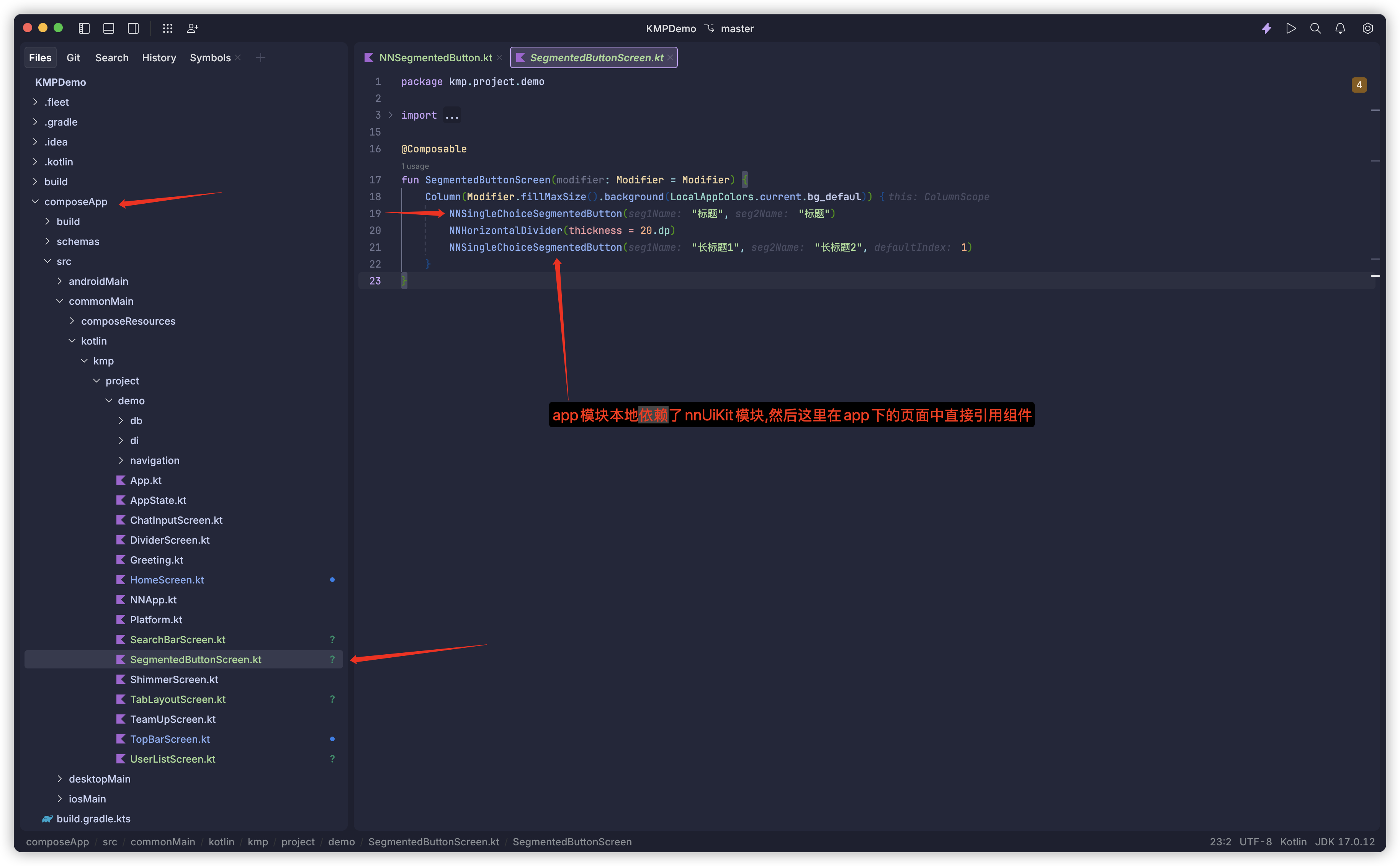
在app模块下的页面中直接使用即可 
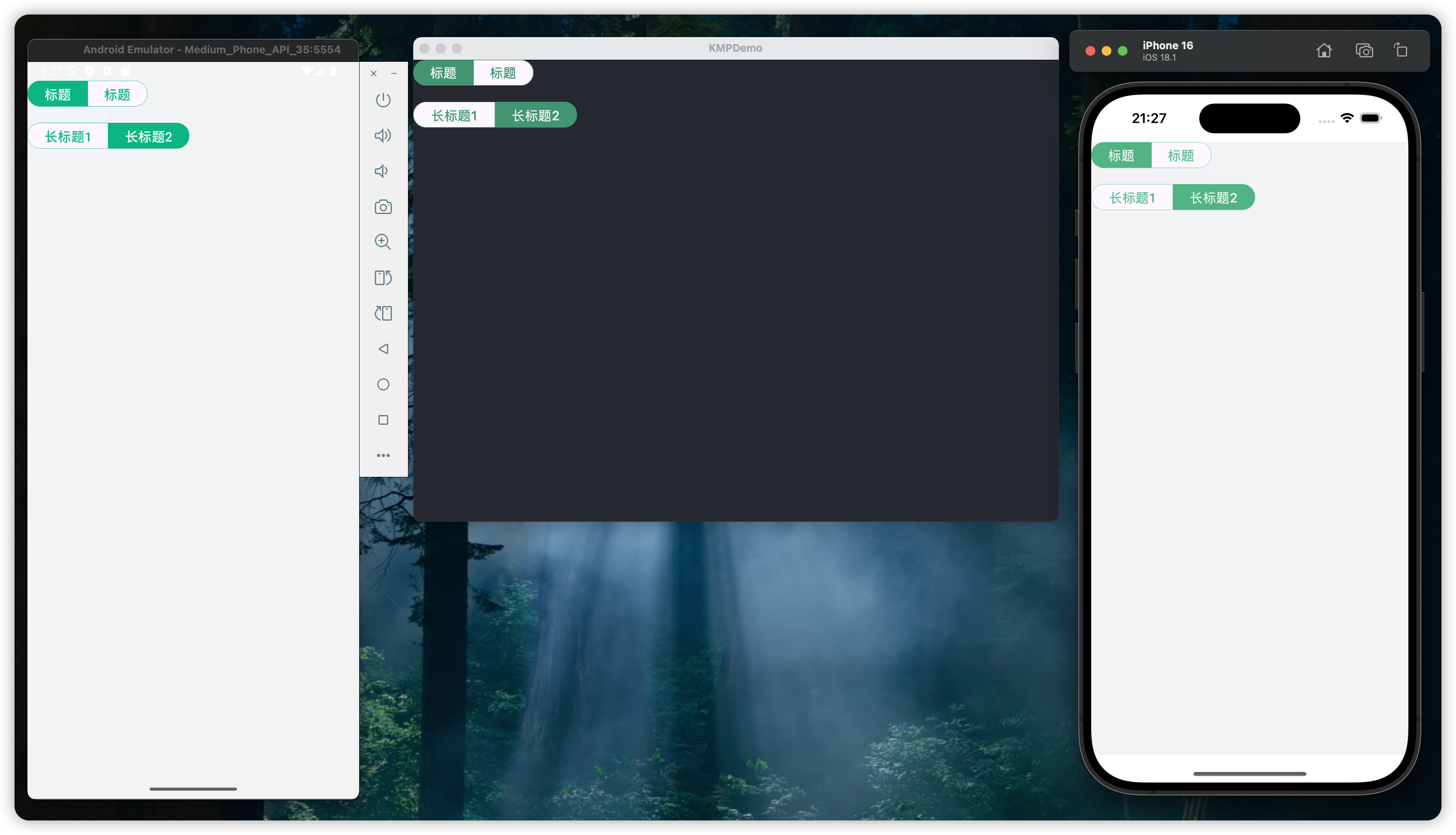
下面来看看在各平台运行的效果 
该如何选择是否使用CMP
优先级我认为是Android开发用过Compose>用过任何申明式ui>有足够的学习和迁移时间
因为CMP和Android jetpack Compose在语法上是一样的,只是目前有些特性和组件CMP上暂时还缺失,所以如果是Android开发并使用过Compose,那么大部分场景的ui都可以用cmp覆盖,如果有CMP暂不支持的组件也可以通过使用原生组件来适配.
另外如果是flutter开发,或者熟悉swift的ios开发,甚至是鸿蒙开发,我个人都建议大胆转入CMP来开发多平台共享ui.因为CMP作为申明式ui跟其他申明式ui的语法非常相似,甚至有些命名都是一样的.学习成本并不大.
最后,如果是之前没有接触过任何申明式ui的话,那么可以逐步拆分来慢慢做迁移,先采用原生平台组件+CMP的方式.
CMP 的挑战和未来展望:
1. CMP 面临的挑战:
- 平台支持的完善程度:虽然 CMP 已经支持 Android、Desktop 和 Web,并且 iOS 也处于实验阶段,但各个平台的成熟度有所不同。例如,iOS 的支持仍在积极开发中,可能存在一些尚未解决的问题和限制。需要持续投入资源来完善对各个平台的适配和优化,确保在不同平台上都能提供一致且良好的用户体验。
- 性能优化:虽然 CMP 基于 Skia 图形库进行渲染,性能表现通常不错,但在一些复杂场景下,仍然可能存在性能瓶颈。需要不断进行性能优化,例如减少不必要的重绘、优化布局算法、提高渲染效率等,以确保应用程序的流畅运行。
- 生态系统的建设:与成熟的跨平台框架(如 React Native、Flutter)相比,CMP 的生态系统相对较新,第三方库和工具相对较少。需要积极发展 CMP 的生态系统,吸引更多的开发者参与贡献,创建更多的组件、工具和最佳实践,以提高开发效率和丰富应用场景。
- 与其他技术的集成:CMP 需要与其他技术进行集成,例如原生平台的 SDK、各种第三方库等。需要提供更好的集成方案和工具,简化集成过程,解决可能出现的兼容性问题。
- 开发者教育和推广:CMP 是一种相对较新的技术,许多开发者对其了解不多。需要加强开发者教育和推广工作,通过文档、教程、示例、社区活动等方式,帮助开发者快速上手 CMP,并扩大其影响力。
- UI 行为和交互一致性:虽然 CMP 旨在提供跨平台一致的 UI,但在一些细节方面,不同平台的用户交互习惯和 UI 行为可能存在差异。需要在保持跨平台一致性的同时,兼顾各平台的特性,提供更自然的用户体验。
2.CMP 的未来展望:
- 更广泛的平台支持:预计 CMP 将会支持更多的平台,例如 watchOS、tvOS 等,进一步扩大其应用范围。
- 更强大的功能:CMP 将会不断增加新的功能和组件,例如更丰富的 UI 控件、更强大的动画效果、更好的手势支持等,以满足开发者日益增长的需求。
- 更好的开发体验:CMP 将会持续改进开发工具和流程,例如提供更强大的调试工具、更便捷的热重载功能、更清晰的错误提示等,以提高开发效率和降低开发难度。
- 更完善的生态系统:随着 CMP 的不断发展,其生态系统将会更加完善,涌现出更多的第三方库、工具和最佳实践,为开发者提供更丰富的选择和更强大的支持。
- 与 Kotlin/Compose 生态的深度融合: CMP 将会与 Kotlin 和 Compose 的生态系统进行更深度的融合,共享更多的资源和工具,形成一个更加完善的开发生态。
- 性能的持续优化:CMP 团队将持续关注性能问题,不断进行优化,以提供更流畅、更高效的用户体验。
- 更强大的工具和 IDE 支持:随着 JetBrains 对 Compose Multiplatform 的持续投入,IDE 和相关工具的支持将会更加强大,例如更智能的代码补全、更方便的 UI 预览和调试等。
结论
KMP 提供了跨平台的基础,CMP 则赋予了 KMP 可视化的灵魂。 KMP 负责"骨架",CMP 负责"皮囊",两者珠联璧合,共同构建了强大的跨平台应用。 KMP+CMP 是构建现代跨平台应用的理想选择,它既能提高开发效率,又能保证用户体验,是名副其实的"最佳拍档"。