为什么要强制更新为最新版本?
在小程序的开发和运营过程中,强制用户更新到最新版本是一项重要的策略,能够有效提升用户体验并保障系统的稳定性与安全性。以下是一些主要原因:
1. 功能兼容
- 新功能或服务通常需要最新版本的支持,而旧版本可能无法正常运行这些功能。
- 确保用户能够体验到最新的功能和服务。
2. 性能优化
- 通过新版本提升运行效率,减少可能影响用户体验的 Bug。
- 提供更流畅、更高效的用户体验。
3. 安全升级
- 新版本会修复已知漏洞,保障用户的数据隐私与安全。
- 防止潜在的安全威胁,提升系统的整体安全性。
4. 统一维护
- 减少多版本共存可能带来的兼容性问题,降低开发和运营成本。
- 集中资源,确保对最新版本的功能和服务提供更好的支持。
实现思路
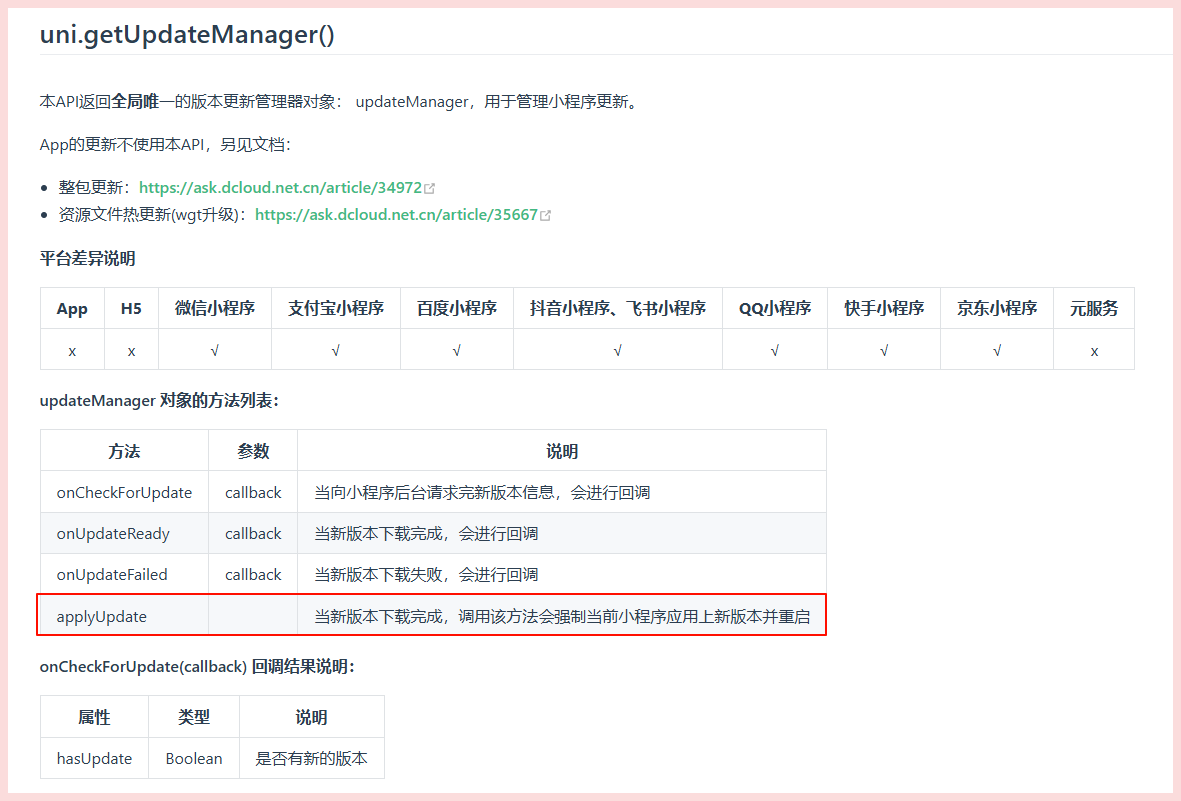
在小程序启动时,通过 uni.getUpdateManager() 更新管理器对象检查是否有新版本,并根据情况强制更新。以下是实现的关键步骤和代码示例:
更新管理逻辑
参考代码:
javascript
<script>
export default {
onLaunch() {
console.log('App Launch');
this.checkForUpdates();
},
methods: {
/**
* 检查并处理小程序更新
*/
checkForUpdates() {
const updateManager = uni.getUpdateManager();
// 检查更新
updateManager.onCheckForUpdate((res) => {
console.log('[App] 是否有新版本:', res.hasUpdate);
});
// 监听新版本下载成功
updateManager.onUpdateReady(() => {
this.promptForUpdate(updateManager);
});
// 监听新版本下载失败
updateManager.onUpdateFailed(() => {
console.error('[App] 新版本下载失败');
});
},
/**
* 提示用户应用新版本
* @param {Object} updateManager - 更新管理对象
*/
promptForUpdate(updateManager) {
uni.showModal({
title: '更新提示',
content: '新版本已准备好,是否重启应用?',
showCancel: false,
success: (res) => {
if (res.confirm) {
console.log('[App] 用户确认重启应用');
updateManager.applyUpdate();
}
},
});
},
},
};
</script>
<style lang="scss">
/* 样式可按需添加 */
</style>uni.getUpdateManager()文档截图

实现流程
- 检查更新: 使用
updateManager.onCheckForUpdate检测是否存在新版本。 - 下载更新: 如果有新版本,系统会自动下载新版本。
- 提示用户更新: 在下载完成后,使用
uni.showModal提示用户应用新版本。 - 强制更新: 用户无取消选项,需确认后重启应用完成更新。
注意事项
- 仅对正式版生效:
uni.getUpdateManager()的强制更新功能仅适用于正式版小程序,对体验版和开发版无效。 - 用户体验优化: 在提示用户更新时,确保文案清晰,避免引起用户困惑或不满。
- 错误处理: 针对更新下载失败的情况,需要提供必要的日志记录和提示,便于问题排查。
- 版本号管理: 在发布新版本时,确保对版本号的管理清晰,并在代码中根据需求动态判断版本差异。
通过以上方式,可以确保小程序用户始终使用最新版本,从而提供最佳的使用体验并保障系统的稳定性和安全性。
"如果此文章对您有帮助💪,帮我点个赞👍,感激不尽🤝!"