html案例

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>videojs视频播放</title>
</head>
<link href="https://cdnjs.cloudflare.com/ajax/libs/video.js/7.3.0/video-js.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/video.js/7.3.0/video.min.js"></script>
<body>
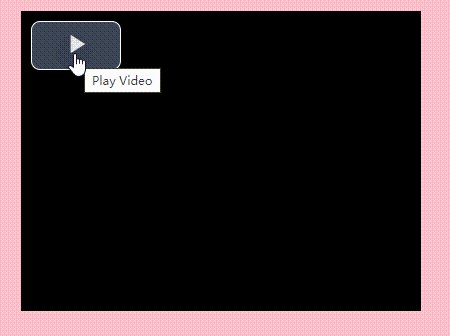
<h3>视频播放</h3>
<video id="example_video_1" class="video-js vjs-default-skin" controls preload="none"
poster="http://vjs.zencdn.net/v/oceans.png">
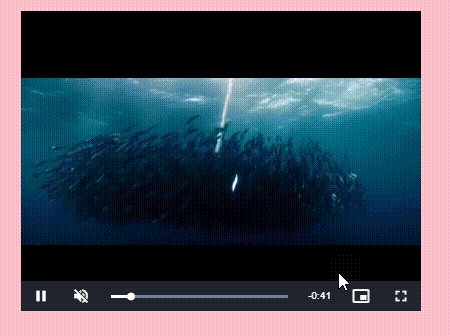
<source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4">
</video>
</body>
</html>
<script>
var player=videojs('example_video_1',{
muted: true,
controls: true,
height: 300,
width: 400,
loop: true,
});
</script>npm+vue3案例

npm安装依赖
javascript
npm install --save-dev video.jsmain.js全局配置
javascript
import { createApp } from 'vue'
import App from './App.vue'
import 'video.js/dist/video-js.css'
import videojs from 'video.js'
import 'videojs-flash'
const app = createApp(App)
app.provide('videojs', videojs)
app.mount('#app')应用
javascript
<template>
<video class="video-js" ref="videoPlayer"></video>
</template>
<script setup>
import { ref, onMounted, onBeforeUnmount } from 'vue'
import { inject } from 'vue'
const videojs = inject('videojs')
const videoPlayer = ref(null)
let player = null
onMounted(() => {
player = videojs(videoPlayer.value, {
muted: true,
controls: true,
height: 300,
width: 400,
loop: true,
})
player.src({
type: 'video/mp4',
src: 'http://vjs.zencdn.net/v/oceans.mp4'
})
player.on('ended', () => {
console.log('播放结束')
})
})
onBeforeUnmount(() => {
if (player) {
player.dispose()
}
})
</script>
<style>
/* 你可以在这里添加样式 */
</style>