大家好,我是小梁子。
在艺术创作中,颜色的运用至关重要。如今,借助StableDiffusion的Recolor模型,你只需一键操作,就能轻松实现头发和衣服的换色。本文将带你深入了解Stable DiffusionRecolor模型的使用方法,助你轻松掌握这一技巧。

StableDiffusion是一款基于深度学习的图像生成模型,它能够在没有任何人类指导的情况下生成高质量、逼真的图像。与传统的图像生成技术相比,StableDiffusion具有更高的生成质量和更快的生成速度。
今天我们继续分享Recolor模型的一些其他应用场景,改变人物的头发或衣服的颜色,改变图片的颜色滤镜。
下面我们以修改美女头发为例,看一下实现效果。
原图片

红色头发

绿色头发

紫色头发

五颜六色头发


下面我们具体看一下如何实现
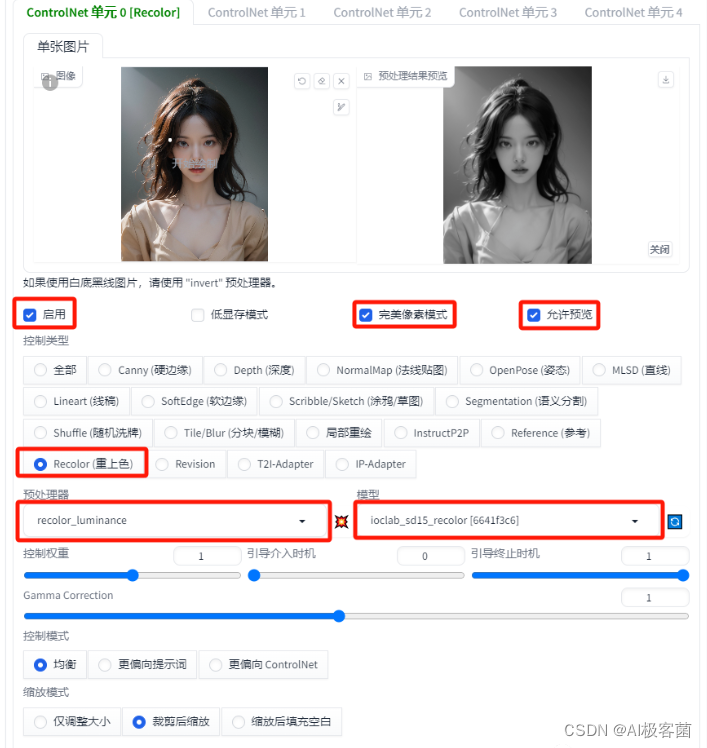
【第一步】:ControlNet的参数设置

相关参数设置如下:
-
控制类型:选择"Recolor(重上色)"
-
预处理器:recolor_luminance
-
模型:ioclab_sd15_recolor
我们开启"允许预览",会生成原图片对应的预览图,与原图片相比,预览图去掉了原图片的色彩,变成了一张黑白图片。这里可以看出
Recolor模型的本质能力是对黑白图片上色,其实现机制是先使用预处理器提取原图片的黑白图,然后再识别图片的各个区域进行上色处理。
【第二步】提示词的编写及大模型的选择
如果只是改变头发的颜色,我们可以简单描述头发颜色的提示词即可。
例如:(red hair:1.3) 、
(green hair:1.3)、
(purple hair:1.3)、
(colorful hair:1.3)
* 1
* 2
* 3
* 4
* 5文生图相关参数设置
-
采样器:DPM++2M Karras
-
采样迭代步数:30
-
图片宽高:和需要重上色的图片宽高保持一致即可。
大模型我们选择一个写实的大模型,这里我们选择RealisticVersion,其它大模型majicMIX realistic,Chilloutmix都可以。

进行上面的设置之后,点击【生成】按钮,就可以生成不同颜色头发的图片了。
相关说明
(1)颜色的变换最好是深色变深色、浅色变浅色。比如,黑色的头发可以变成绿色、红色、紫色。最好不要换成白色这种浅颜色。我反复尝试了几次,都无法生成白头发。下面是我尝试变换白色头发生成的一张照片,效果不是特别好。

(2)Recolor模型除了改变人物头发的颜色之外,还可以改变衣服的颜色。
原图片

绿色毛衣

蓝色毛衣

黄色毛衣

紫色毛衣

当我改变衣服的颜色为绿色、蓝色、和黄色时,生成的图片抽签到只改变衣服颜色的图片概率还是很高的,但当改变衣服的颜色为紫色时,生成的图片美女的头发也变成紫色了。
(3)同时修改头发和衣服颜色
red hair,yellow sweater,(红色头发,黄色毛衣)

red hair,green sweater,(红色头发,绿色毛衣)

green hair,yellow sweater(绿色头发,黄色毛衣)

(4)提示词对生成的图片颜色污染
虽然上面的实例中,生成的图片可以按照提示词的颜色调整对应的元素,但是在实际的操作中,很多时候颜色并不能精准地反馈到对应的元素上面,就算我们修改提示词的顺序和权重,效果仍然不理想。
例如:green hair,purple sweater,(黄色头发、紫色毛衣)

头发颜色对了,但是生成的多张图片中,紫色毛衣图片一直没有抽签到。
为了做到颜色与对应元素的一致,我们可以借助一款cutoff插件来进行控制,该插件可以按顺序设置好颜色提示词,关于这个插件的使用,这里就不详细展开了,后面会详细介绍。
(5)Recolor实现图片颜色滤镜
Recolor实现机制是先使用预处理器提取原图片的黑白图,然后再识别图片的各个区域进行上色处理。我们可以利用这个机制实现图片的颜色滤镜效果。
原图片:粉色风格

蓝色风格(提示词:blue)

绿色风格 (提示词:green)****

黄色风格 (提示词:yellow)****

紫 色风格(提示词:purple)****************

好了,今天的分享就到这里了,希望今天分享的内容对大家有所帮助。
写在最后
感兴趣的小伙伴,赠送全套AIGC学习资料,包含AI绘画、AI人工智能等前沿科技教程和软件工具,具体看这里。

AIGC技术的未来发展前景广阔,随着人工智能技术的不断发展,AIGC技术也将不断提高。未来,AIGC技术将在游戏和计算领域得到更广泛的应用,使游戏和计算系统具有更高效、更智能、更灵活的特性。同时,AIGC技术也将与人工智能技术紧密结合,在更多的领域得到广泛应用,对程序员来说影响至关重要。未来,AIGC技术将继续得到提高,同时也将与人工智能技术紧密结合,在更多的领域得到广泛应用。

一、AIGC所有方向的学习路线
AIGC所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、AIGC必备工具
工具都帮大家整理好了,安装就可直接上手!

三、最新AIGC学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。


四、AIGC视频教程合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

