SwiftUI 是 Apple 推出的现代化声明式 UI 框架,适用于 iOS、macOS、watchOS 和 tvOS 开发。
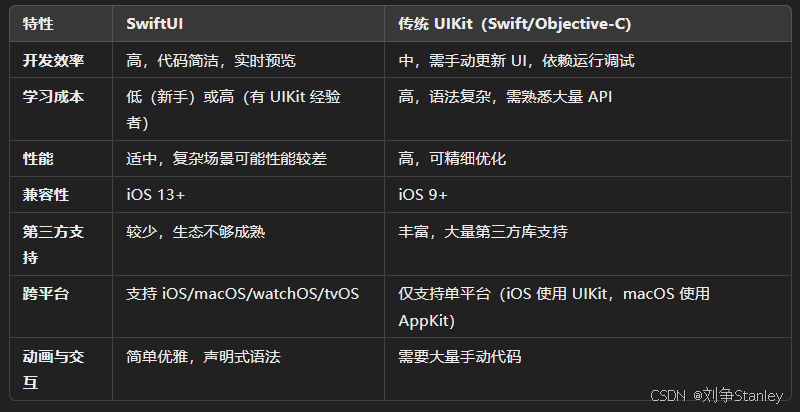
SwiftUI 与传统 UIKit(Swift 和 Objective-C) 的优劣势对比:

SwiftUI 的优势
一. 声明式编程
- 优势 :
-
SwiftUI 使用声明式语法,直接描述界面和行为。开发者只需关注"做什么",而不必逐步操作视图层次结构。
-
示例:
swiftText("Hello, World!") .font(.title) .foregroundColor(.blue) -
传统 UIKit : 必须手动操作
UILabel、设置字体和颜色等属性,代码量更多。
-
二. 实时预览(Live Preview)
- 优势 :
- Xcode 的实时预览功能允许开发者在编写代码时立即看到界面效果,大幅提升开发效率。
- 传统 UIKit :
- 必须运行模拟器或真机测试,调试 UI 改动耗时较长。
三. 跨平台支持
- 优势 :
- 一套代码可运行于 iOS、macOS、watchOS 和 tvOS,简化了多平台开发。
- 传统 UIKit :
- UIKit 仅支持 iOS 开发,其他平台需要使用 AppKit 等不同框架,代码难以复用。
四. 代码简洁
- 优势 :
-
SwiftUI 将 UI 和逻辑绑定在一起,通过数据驱动视图更新,减少手动代码编写。
-
示例:
swift@State private var count = 0 Button("Tap me: \(count)") { count += 1 }- 点击按钮后,
count的变化会自动更新界面。
- 点击按钮后,
-
传统 UIKit : 需要手动更新
UILabel的文本内容。
-
五. 动画和过渡更简单
- 优势 :
-
SwiftUI 提供内置的简洁动画 API。
-
示例:
swiftRectangle() .frame(width: isExpanded ? 200 : 100) .animation(.easeInOut, value: isExpanded) -
传统 UIKit : 必须使用
UIView.animate,手动管理动画的起始和终止状态。
-
六. 现代开发体验
- 优势 :
- 充分利用 Swift 的语言特性,如类型安全、模块化和简洁语法。
- 传统 Objective-C :
- 语法复杂,开发效率相对较低,不支持现代语言特性。
SwiftUI 的劣势
一. 兼容性问题
- 劣势 :
- SwiftUI 最低支持 iOS 13,对于需要兼容旧系统的项目并不适用。
- 传统 UIKit :
- 支持更早的 iOS 版本,例如 iOS 9 或 iOS 10。
二. 生态不成熟
- 劣势 :
- SwiftUI 的生态和文档不如 UIKit 完善,部分高级或定制化需求较难实现。
- 传统 UIKit :
- 已成熟多年,生态系统丰富,大量第三方库和文档支持。
三. 学习曲线
- 劣势 :
- 对于熟悉 UIKit 的开发者,需要适应全新的声明式编程模型。
- 传统 UIKit 和 Objective-C :
- 对于已有经验的开发者,切换到 SwiftUI 可能会有适应期。
四. 性能开销
- 劣势 :
- 在复杂的场景下(如自定义绘图、大量动态数据渲染等),SwiftUI 的性能可能不如 UIKit。
- 传统 UIKit :
- 性能优化手段更多,适合高性能需求场景。
五. 工具限制
- 劣势 :
- SwiftUI 的 Live Preview 功能有时不稳定,尤其是项目复杂时,可能出现无法预览或 Xcode 崩溃的情况。
- 传统 UIKit :
- 虽然没有实时预览,但调试工具更稳定。
UIKit(Swift 和 Objective-C)的优势
1. 成熟稳定
- 优势 :
- UIKit 是苹果多年积累的传统框架,功能全面且稳定,适用于任何项目。
2. 第三方库支持丰富
- 优势 :
- 大量的第三方库和工具支持 UIKit,开发者可以快速实现复杂功能。
- SwiftUI: 第三方库生态尚未完善。
3. 高性能与灵活性
- 优势 :
- UIKit 提供了更低层级的 API,开发者可以对性能敏感的部分进行手动优化。
- 例如,通过 Core Graphics 或 Core Animation 提供精准的性能调优。
4. 兼容性好
- 优势 :
- UIKit 支持更早的 iOS 版本,是老项目维护的最佳选择。
- SwiftUI: 最低支持 iOS 13。

以下是几个 iOS SwiftUI 在项目中的具体应用场景和代码示例 ,展示如何将 SwiftUI 用于实际开发任务,例如实现用户登录界面、API 数据加载、以及使用 Core Data 管理本地存储。
1. 用户登录界面
一个简单的登录界面,包含用户名和密码输入框,以及登录按钮。
代码示例
swift
import SwiftUI
struct LoginView: View {
@State private var username: String = ""
@State private var password: String = ""
@State private var showAlert: Bool = false
var body: some View {
VStack {
Text("Welcome Back")
.font(.largeTitle)
.bold()
.padding()
TextField("Username", text: $username)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding()
SecureField("Password", text: $password)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding()
Button(action: handleLogin) {
Text("Log In")
.frame(maxWidth: .infinity)
.padding()
.background(Color.blue)
.foregroundColor(.white)
.cornerRadius(10)
}
.padding()
.disabled(username.isEmpty || password.isEmpty)
}
.padding()
.alert(isPresented: $showAlert) {
Alert(title: Text("Login Failed"), message: Text("Invalid username or password."), dismissButton: .default(Text("OK")))
}
}
private func handleLogin() {
// Mock login validation
if username == "admin" && password == "password" {
print("Login Successful!")
} else {
showAlert = true
}
}
}
struct LoginView_Previews: PreviewProvider {
static var previews: some View {
LoginView()
}
}2. 加载 API 数据并展示
从 REST API 获取数据并展示为列表。
代码示例
swift
import SwiftUI
struct Post: Identifiable, Decodable {
let id: Int
let title: String
let body: String
}
struct PostsView: View {
@State private var posts: [Post] = []
@State private var isLoading: Bool = true
var body: some View {
NavigationView {
if isLoading {
ProgressView("Loading...")
} else {
List(posts) { post in
VStack(alignment: .leading) {
Text(post.title)
.font(.headline)
Text(post.body)
.font(.subheadline)
.foregroundColor(.gray)
}
}
.navigationTitle("Posts")
}
}
.onAppear(perform: fetchPosts)
}
private func fetchPosts() {
guard let url = URL(string: "https://jsonplaceholder.typicode.com/posts") else { return }
URLSession.shared.dataTask(with: url) { data, _, error in
if let data = data {
let decoder = JSONDecoder()
if let posts = try? decoder.decode([Post].self, from: data) {
DispatchQueue.main.async {
self.posts = posts
self.isLoading = false
}
}
} else {
print("Error fetching posts: \(error?.localizedDescription ?? "Unknown error")")
isLoading = false
}
}.resume()
}
}
struct PostsView_Previews: PreviewProvider {
static var previews: some View {
PostsView()
}
}3. 使用 Core Data 管理本地数据
一个待办事项应用,支持新增和删除任务,结合 Core Data 实现本地存储。
代码示例
swift
import SwiftUI
import CoreData
struct TodoListView: View {
@Environment(\.managedObjectContext) private var viewContext
@FetchRequest(
sortDescriptors: [NSSortDescriptor(keyPath: \Todo.timestamp, ascending: true)],
animation: .default)
private var todos: FetchedResults<Todo>
@State private var newTask: String = ""
var body: some View {
NavigationView {
VStack {
HStack {
TextField("New Task", text: $newTask)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding(.leading)
Button(action: addTask) {
Image(systemName: "plus")
.padding()
.background(Color.blue)
.foregroundColor(.white)
.clipShape(Circle())
}
}
.padding()
List {
ForEach(todos) { todo in
Text(todo.title ?? "Untitled")
}
.onDelete(perform: deleteTasks)
}
}
.navigationTitle("Todo List")
.toolbar {
EditButton()
}
}
}
private func addTask() {
withAnimation {
let newTodo = Todo(context: viewContext)
newTodo.title = newTask
newTodo.timestamp = Date()
do {
try viewContext.save()
newTask = ""
} catch {
print("Error saving task: \(error.localizedDescription)")
}
}
}
private func deleteTasks(offsets: IndexSet) {
withAnimation {
offsets.map { todos[$0] }.forEach(viewContext.delete)
do {
try viewContext.save()
} catch {
print("Error deleting task: \(error.localizedDescription)")
}
}
}
}
struct TodoListView_Previews: PreviewProvider {
static var previews: some View {
TodoListView().environment(\.managedObjectContext, PersistenceController.preview.container.viewContext)
}
}说明 :
Todo是 Core Data 自动生成的实体,需在 Xcode 中通过 Core Data 模型文件创建。
4. 使用 TabView 和导航
展示多页面应用,包含主页、搜索页和设置页。
代码示例
swift
import SwiftUI
struct MainView: View {
var body: some View {
TabView {
HomeView()
.tabItem {
Label("Home", systemImage: "house")
}
SearchView()
.tabItem {
Label("Search", systemImage: "magnifyingglass")
}
SettingsView()
.tabItem {
Label("Settings", systemImage: "gearshape")
}
}
}
}
struct HomeView: View {
var body: some View {
NavigationView {
Text("Welcome to the Home Page")
.navigationTitle("Home")
}
}
}
struct SearchView: View {
var body: some View {
NavigationView {
Text("Search for something...")
.navigationTitle("Search")
}
}
}
struct SettingsView: View {
var body: some View {
NavigationView {
Text("Adjust your preferences here")
.navigationTitle("Settings")
}
}
}
struct MainView_Previews: PreviewProvider {
static var previews: some View {
MainView()
}
}这些示例展示了 SwiftUI 的实际项目应用,如用户界面设计、网络请求、数据管理和导航布局。
选择建议
-
使用 SwiftUI:
- 开发新应用,目标设备运行 iOS 13+。
- 小型或中型项目,需求以快速开发和界面一致性为主。
- 对未来跨平台支持有需求(macOS、watchOS 等)。
-
使用 UIKit/Objective-C:
- 需要兼容旧版 iOS,或者维护现有项目。
- 对性能要求高,涉及复杂自定义 UI 或底层优化的项目。
- 项目中依赖大量 UIKit 的第三方库。
根据项目需求选择合适的技术栈,发挥两者的优势。