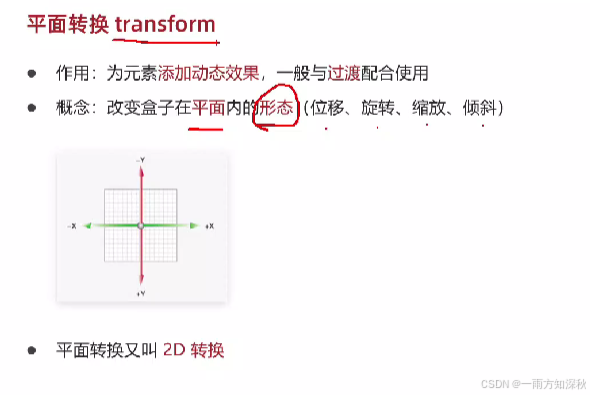
平面转换

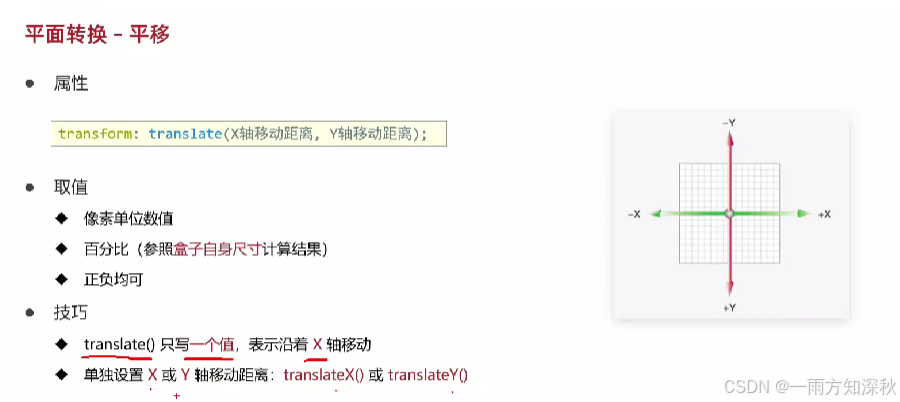
平移效果


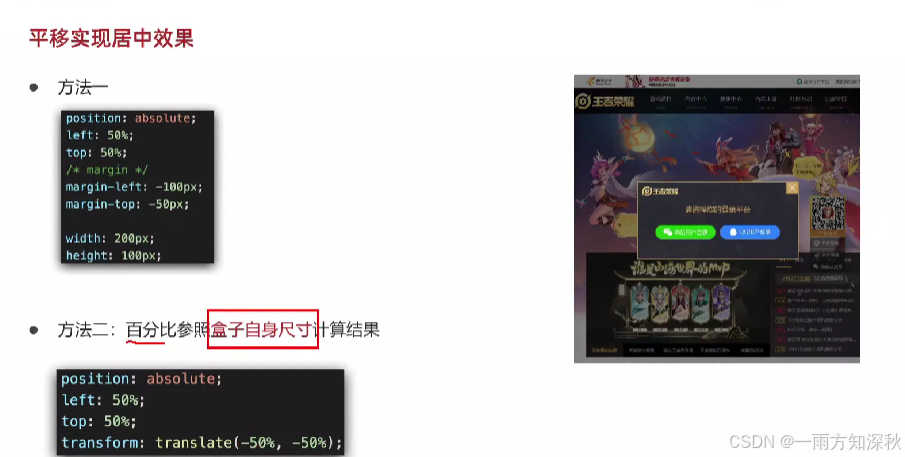
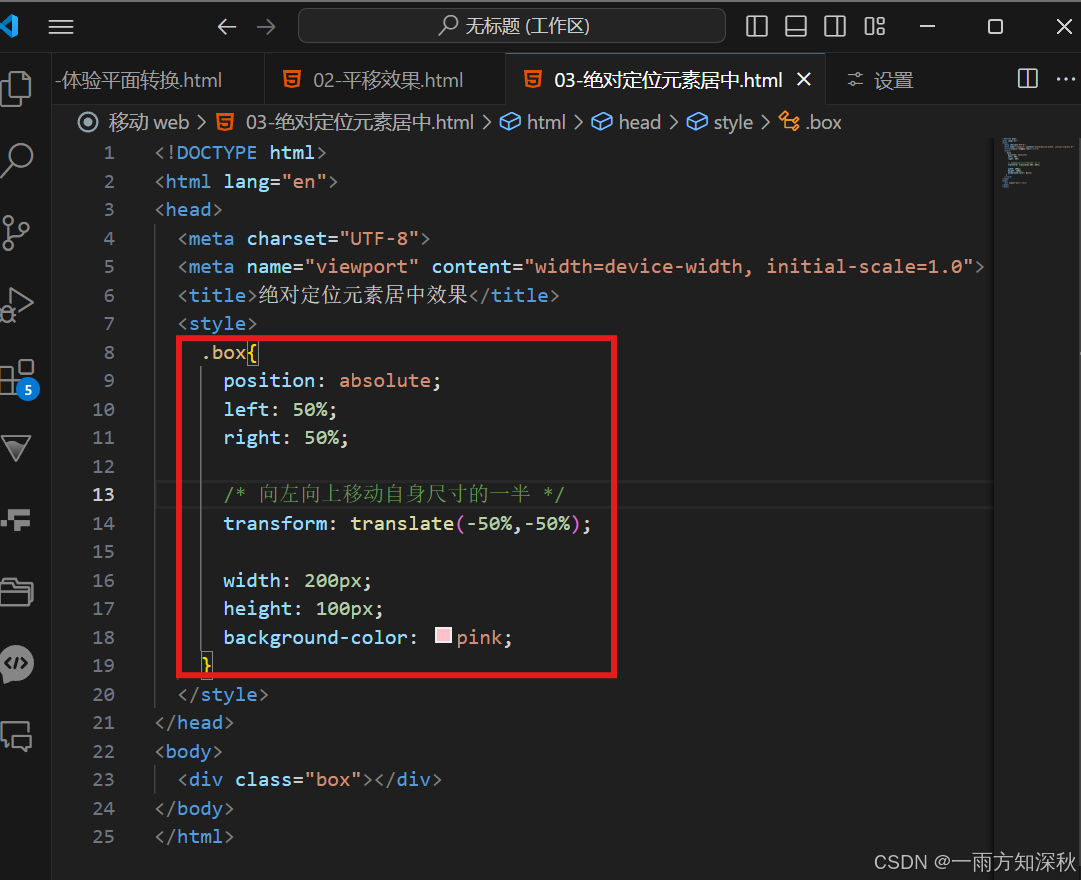
平移实现居中效果


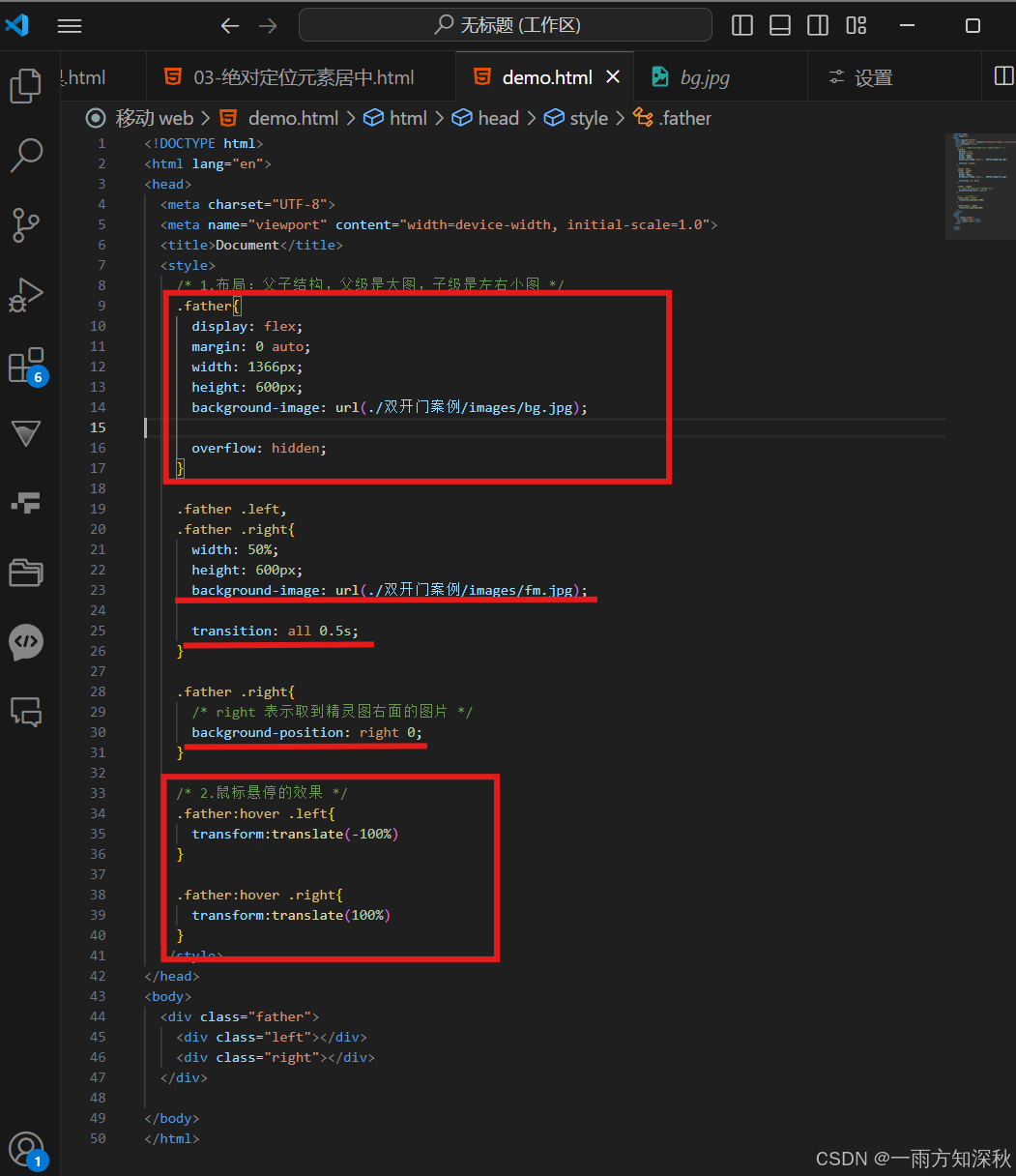
双开门案例 :
- 设置父级背景图片,子级两张图片在父级上,分别占据 50%的宽度
- 设置鼠标悬停效果,鼠标悬停,那么两张子级图片分别左右平移,而且设置过渡效果
- 再在父级中设置溢出隐藏




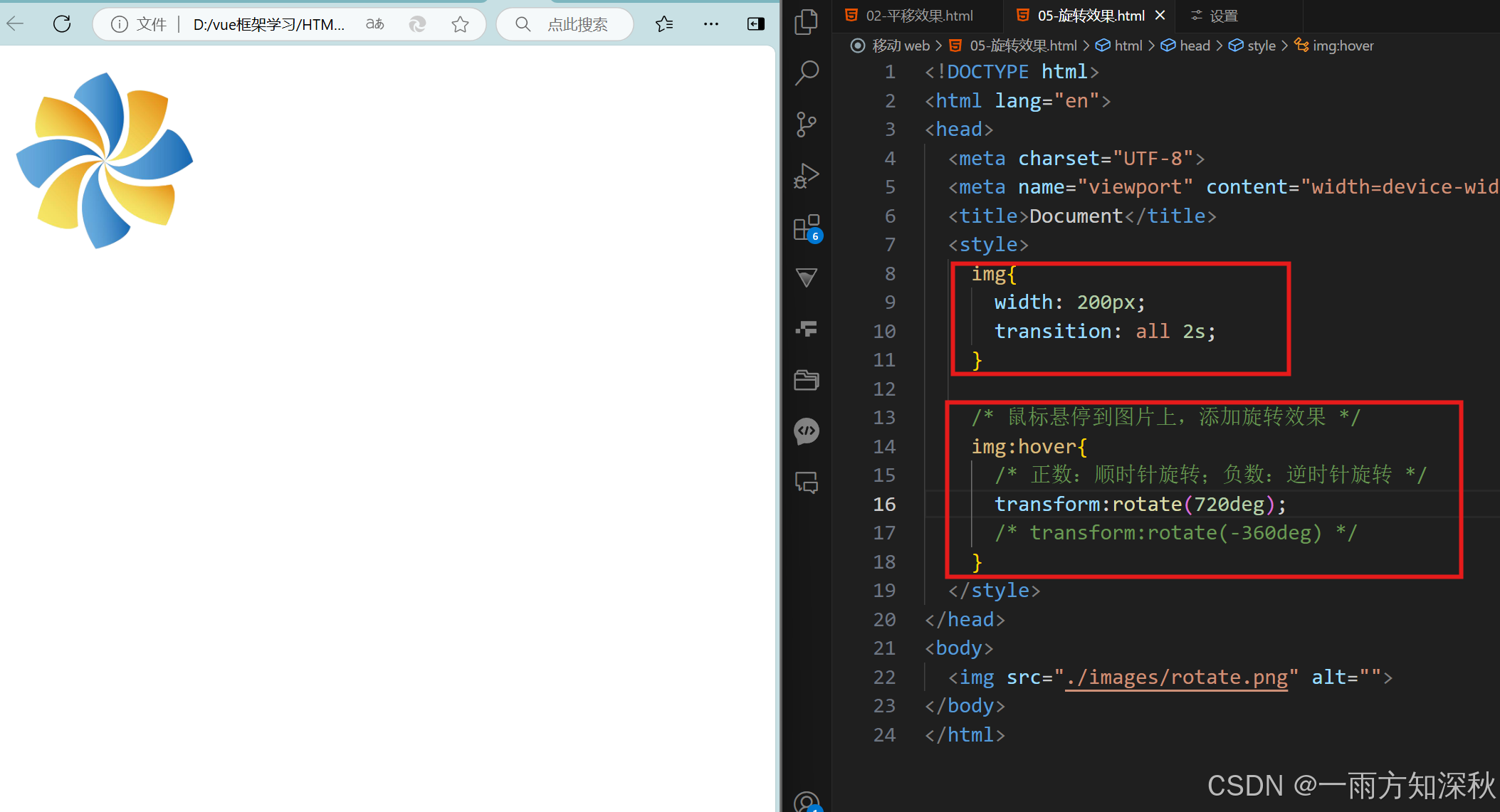
旋转:
- transform : rotate(旋转角度)
- 角度单位 deg
- 取值正,顺时针旋转;取值负,逆时针旋转

旋转 - 改变转换原点
默认情况,转换原点是盒子中心
属性 :transform-origin : 水平原点位置,垂直原点位置
取值
方位名词(left ,top,right ,bottom ,center)
像素单位数值
百分比
多重转换:
transform : translate() rotate() ;
缩放
- transform : scale (缩放倍数)
- transform : scale ( X 轴缩放倍数 ,Y 轴缩放倍数)
- 技巧
只为 scale()设置一个值,表示 X轴 和 Y轴 等比例缩放
取值大于 1 表示放大,取值小于 1 表示缩小倾斜
transform : skew () ; 角度度数 deg
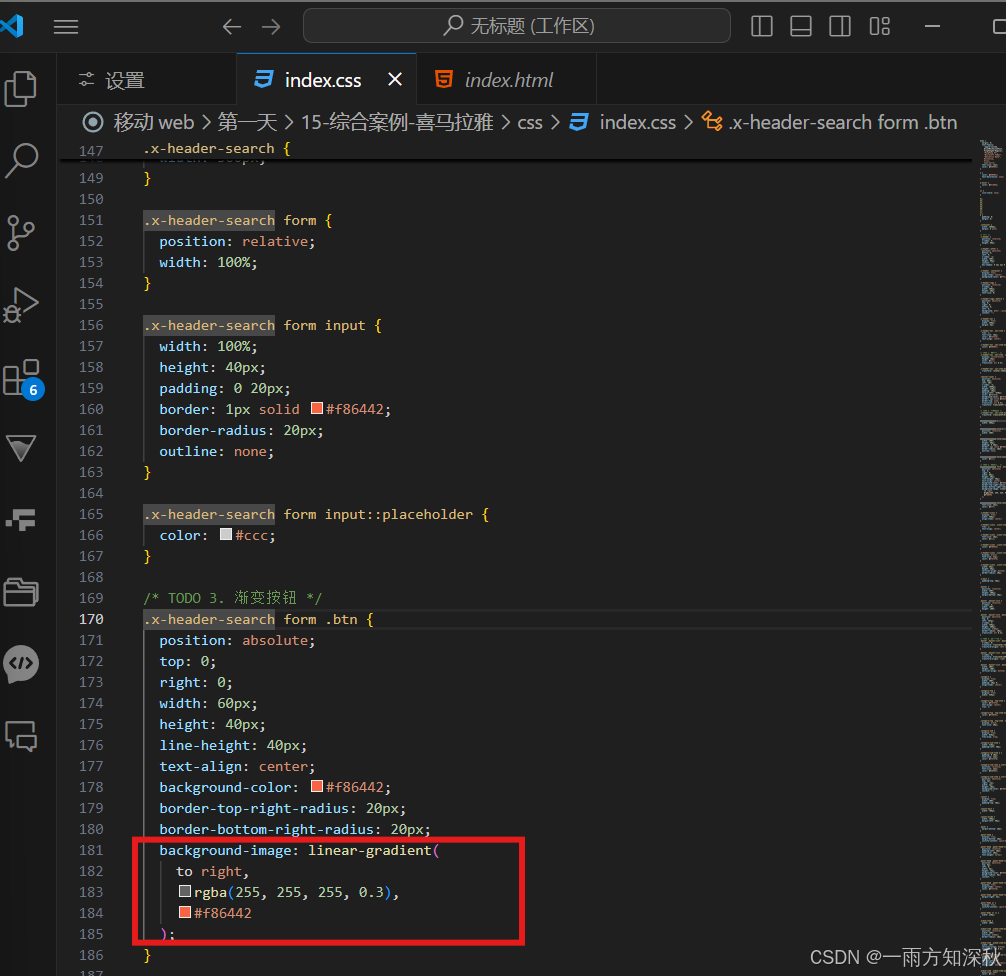
渐变
线性渐变:
background-image : linear-gradient(
渐变方向,(不写方向则默认从上到下)
颜色1 终点位置,(不写位置则默认从背景图一半开始分隔两个颜色)
颜色2 终点位置,
) ;取值
渐变方向 : 可选
to 方位名词
角度度数终点位置 : 可选
百分比设置图片,文字内容定位到图片上
设置一个空盒子是父级的百分百,用于设置颜色渐变,默认从上到下从透明向黑色半透明渐变。只有鼠标悬停时才会显示颜色渐变,所以给该盒子默认设置 opacity为0,也就是透明,当鼠标悬停时,opacity 变为1 ,也就是不透明。而且还要给盒子添加过渡效果
径向渐变:(给按钮添加高光效果)
- background - image : radial - gradient(
半径 at 圆心位置,
颜色1 终点位置,(从中间开始,颜色 1 指向颜色 2 )
颜色2 终点位置,
);- 取值
半径是两条,则为椭圆
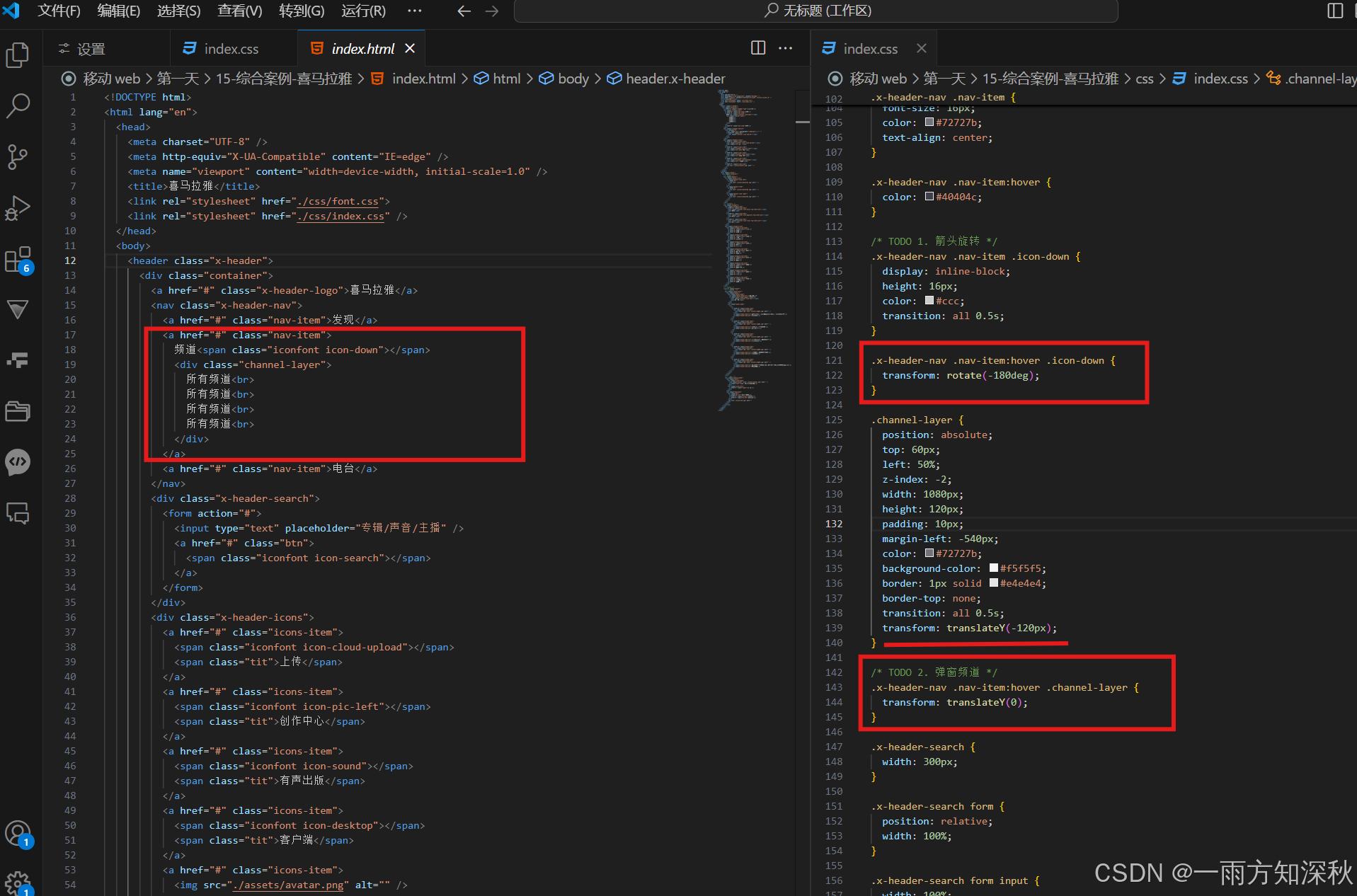
圆心位置取值:像素单位数值 / 百分比 /方位名词喜马拉案例:(ctrl + g 输入要到达的行数,直接跳转到要到达的行数)
旋转,平移
频道右侧字体图标,默认是尖尖朝下,当鼠标悬停时,则尖尖 朝上
而且鼠标悬停时,频道列表也要下移出现(默认是上移列表本身高度,鼠标悬停就下移回到0)

按钮添加渐变色(搜索,登录,下载iphone,Android)
搜索和登录是线性渐变,下载是径向渐变



轮播图:
轮播图区域总共三张图片,分别设置了 z-index堆叠顺序,左右两张图片设置 z-index为0,中间图片设置 z-index为 1 ,相比较之下, 1大,数值越大,元素就会显示在层级更高的位置,覆盖在其他元素之上
而且 z-index只有元素位置属性被设置为 relative,absolute,fixed,sticky时才生效。
将类为左右的两张图分别左右移动并缩小,因为是以 整个 div 盒子为中心进行缩小的,所以移动之后在缩小,实际上是没有移动实际的距离,所以改变 原心,将原心分别设置为左边中心 和 右边中心,那么就能移动相应的距离了

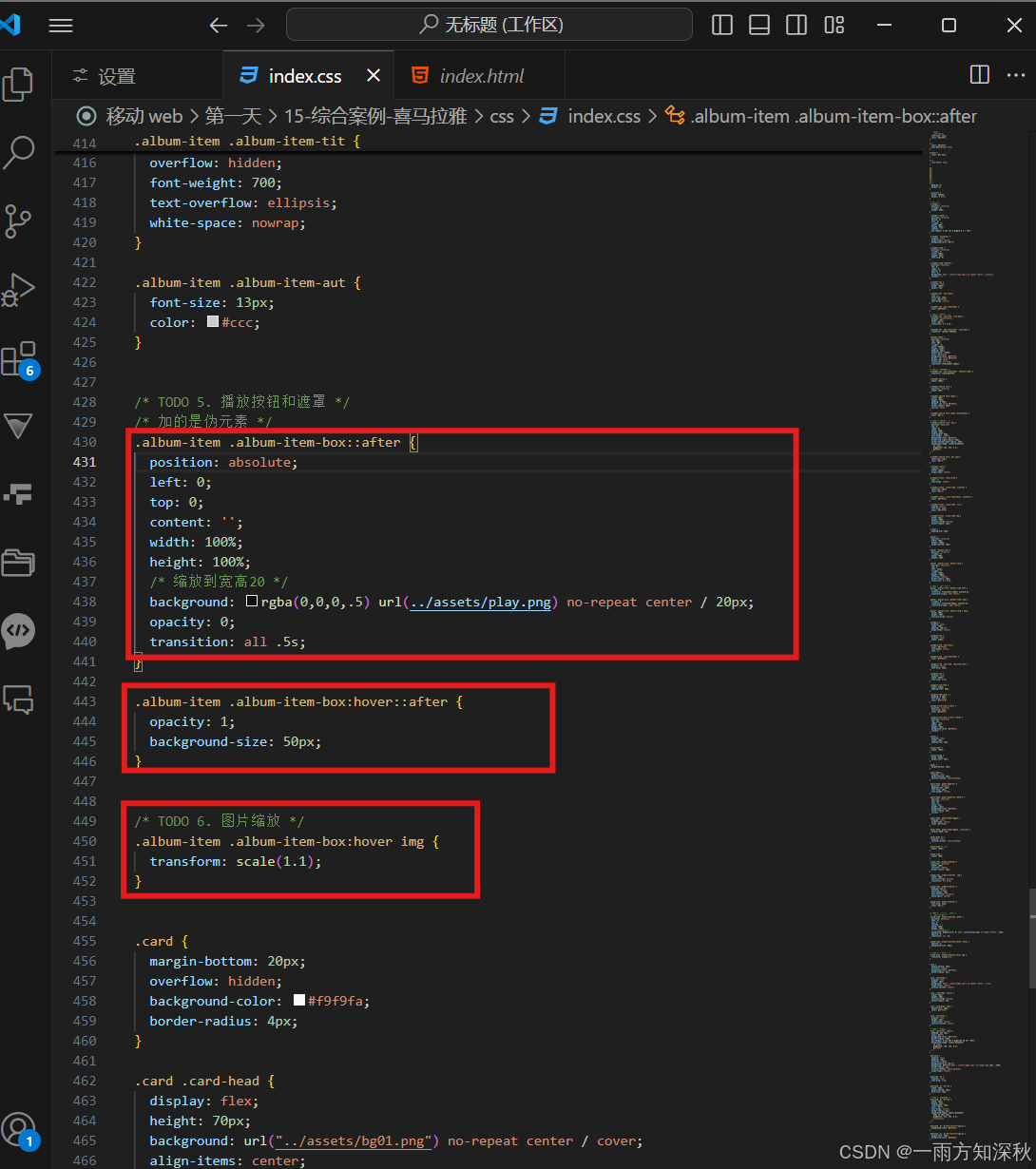
猜你喜欢区域:(鼠标悬停,颜色变深,播放按钮出现,图片内容变大)
- 设置一个盒子,这里这个盒子用的是伪元素(必须加上content)
- 设置宽高是父级百分百,并且定位到父级上。
- 设置黑色半透明遮罩和背景图在该伪元素上,并且将背景图缩小
- 默认是看不见该黑色半透明背景图的,只有鼠标悬停时才能显示,那么就一开始设置opacity为0,悬停设置为1,background-size:50px,背景图片变大
- 图片内容放大 transform : scale(1.1)