到目前为止,已经建立起了基本的项目架构,样式表体系也初步具备,但是与成品的界面相比,还是差点什么。
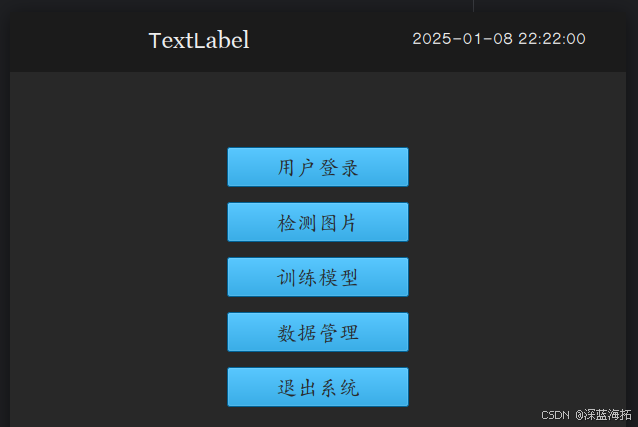
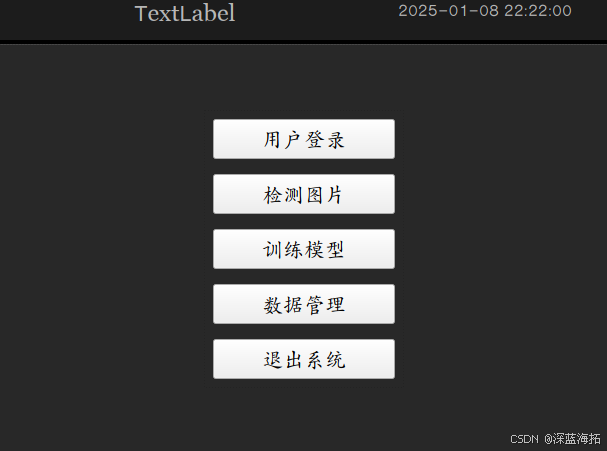
我的界面效果图:

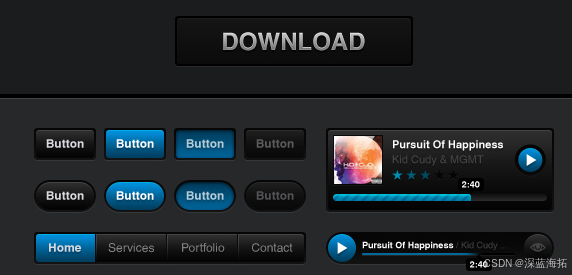
优秀demo的界面截图:

是的,我的界面太"平" 了,没有立体感,没有质感。
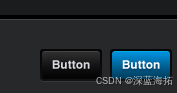
放大后的局部:

可以看到,专业的ui界面,大量使用了修饰线条和颜色渐变。
所以,这期了解一下修饰线条和颜色渐变的应用。
渐变的基础知识:Qt 的线性渐变的类QLinearGradient 学习笔记-CSDN博客,以及
Qt 的径向渐变的类QRadialGradient 学习笔记-CSDN博客
• 画面中不同的部件的交界处可以使用两条高反差的线来产生立体感
#form_top {
border-bottom: 4px solid #000000;
background-color: #1c1c1c;
}
#form_top QLabel{
color:#b6b6b6;
}
#form_main{
border-top: 1px solid #464646;
background-color: #282828;
}上面的样式表设置中,顶部方框(form_top)的下边(border_bottom)用了#000000的黑色线条,而下部的form_main用了#464646的对比色作为上边(border_top),这样就在分界处产生了立体感。
显示效果:

• 使用渐变的方法来定义部件的分界线以及背景色,产生局部的立体感
以按钮为例:
将按钮的样式表定义为:
QPushButton{
border: 3px solid #000000;
color:#adadad;
border-top: 4px solid qlineargradient(x1: 1, y1: 0, x2: 1, y2: 1, stop: 0 #000000, stop: 1 #454545);
background-color: qlineargradient(x1: 1, y1: 0, x2: 1, y2: 1, stop: 0 #2d2d2d, stop: 1 #000000);
}效果图:

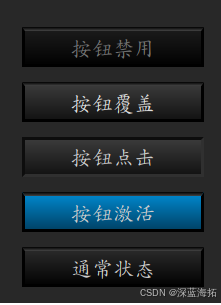
根据需要做出部件在各种激发状态下的显示设置:

将部件的伪状态、自定义特性等激发条件与边框、渐变结合起来,就可以做出各种需要的显示效果:
QPushButton{
border: 3px solid #000000;
color:#cdcdcd;
border-top: 4px solid qlineargradient(x1: 1, y1: 0, x2: 1, y2: 1, stop: 0 #000000, stop: 1 #454545);
background-color: qlineargradient(x1: 1, y1: 0, x2: 1, y2: 1, stop: 0 #2d2d2d, stop: 1 #000000);
}
QPushButton:hover{
color:#dddddd;
background-color: qlineargradient(x1: 1, y1: 0, x2: 1, y2: 1, stop: 0 #3d3d3d, stop: 1 #101010);
}
QPushButton:pressed{
border-top: 3px solid #0d0d0d;
border-left: 3px solid #0d0d0d;
border-right: 3px solid #303030;
border-bottom: 3px solid #303030;
background-color: qlineargradient(x1: 1, y1: 0, x2: 1, y2: 1, stop: 0 #3d3d3d, stop: 1 #101010);
}
#form_top {
border-bottom: 4px solid #000000;
background-color: #1c1c1c;
}
#form_top QLabel{
color:#b6b6b6;
}
#form_main{
border-top: 1px solid #464646;
background-color: #282828;
}
#btn_datas{
background-color: qlineargradient(x1: 1, y1: 0, x2: 1, y2: 1, stop: 0 #008bd3, stop: 1 #003e60);
}
由于能够找到的范例并不多,以上只是我作为一个业余编程爱好者的一些粗鄙探索,也算是抛砖引玉,期望与各位同学多多交流。