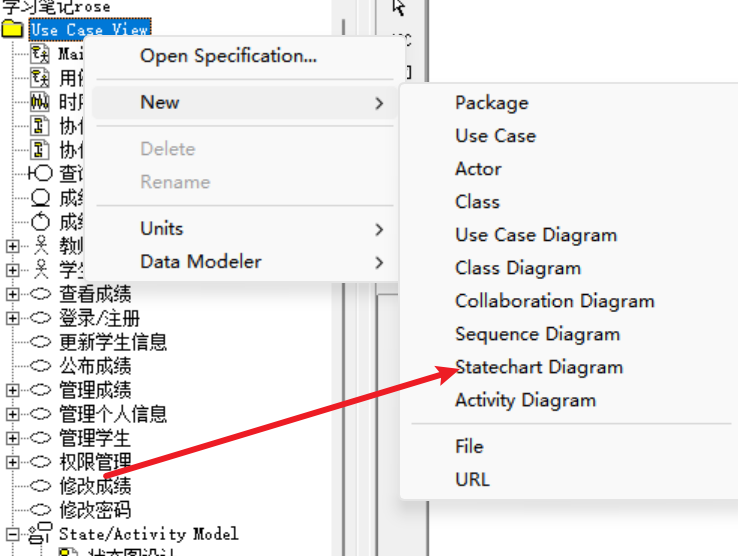
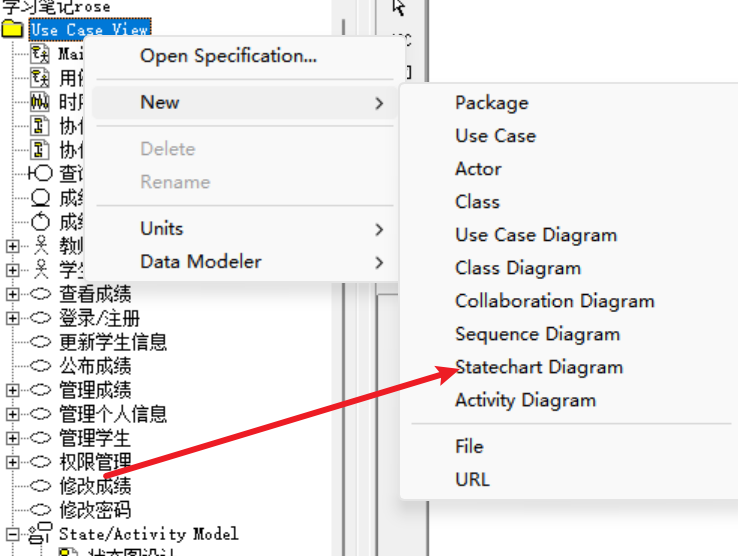
一、新建状态图

依旧是新建statechart diagram;
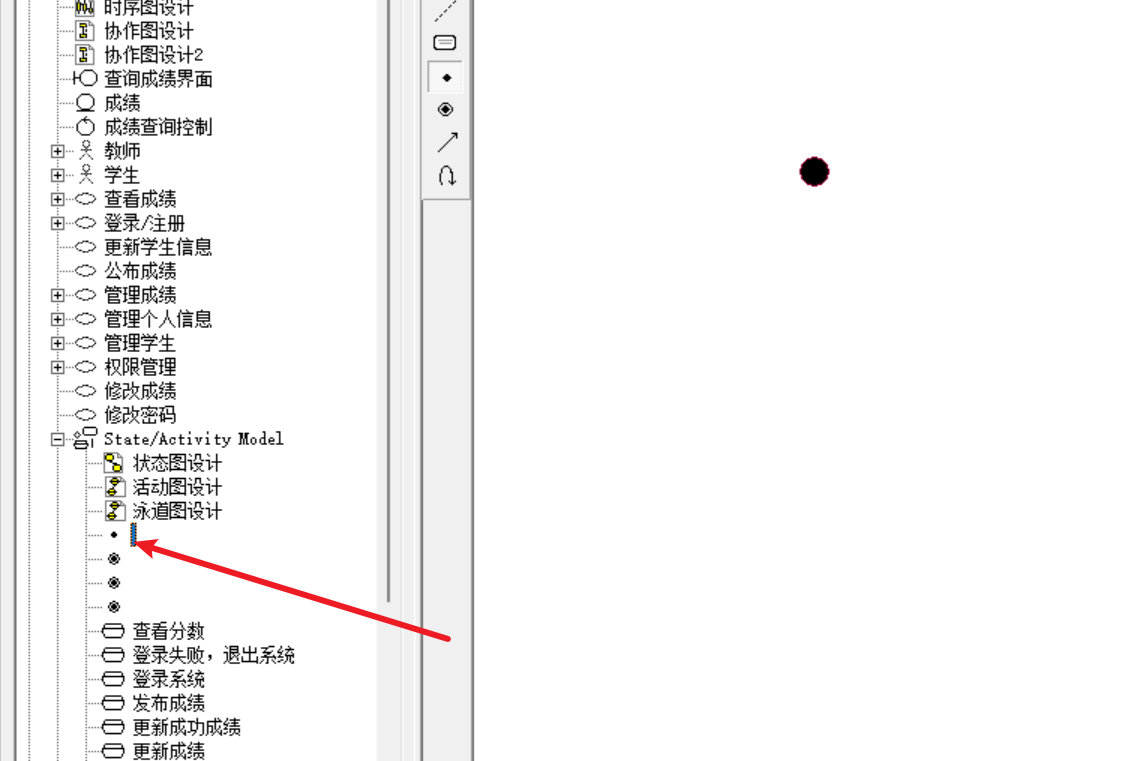
二、工作台介绍
接着就是一个状态的开始:开始黑点依旧可以从左边进行拖动放置:

这就是状态的开始,和活动图泳道图是一样的;只能有一个开始,但是可以有多个终止。
新建状态使用工作台的这个state:
接着使用箭头连接:
基本上简单的状态图就是需要使用到这几个;复杂的状态图后期会更新
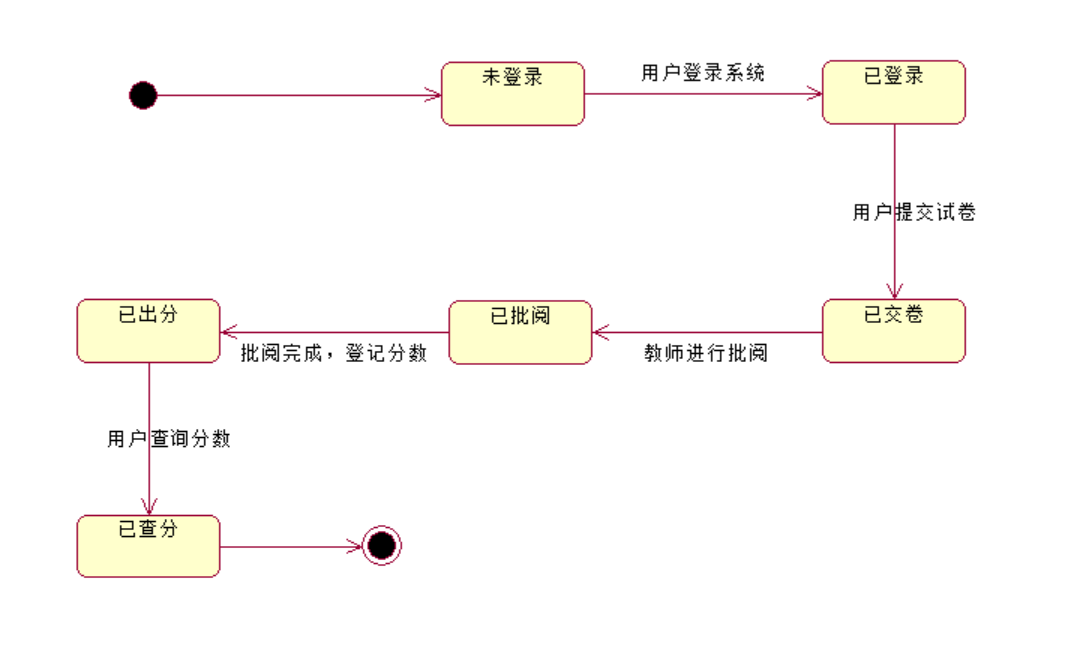
三、完整状态图
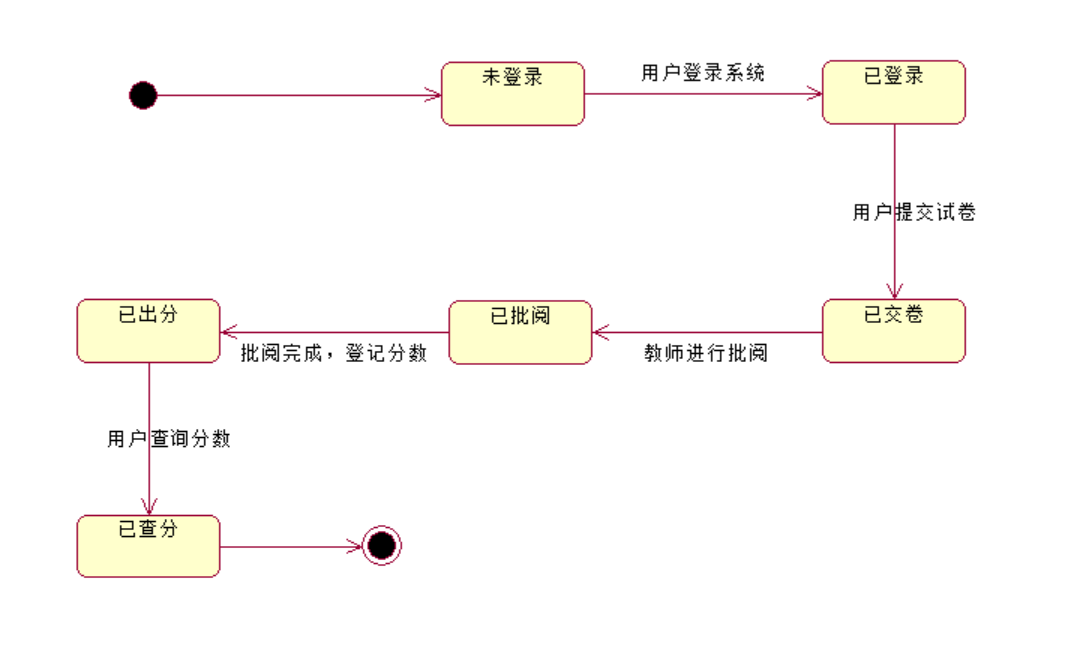
连接好每个状态后,添加文字:

这样,一个简单的状态图就绘制好了。

依旧是新建statechart diagram;
接着就是一个状态的开始:开始黑点依旧可以从左边进行拖动放置:

这就是状态的开始,和活动图泳道图是一样的;只能有一个开始,但是可以有多个终止。
新建状态使用工作台的这个state:
接着使用箭头连接:
基本上简单的状态图就是需要使用到这几个;复杂的状态图后期会更新
连接好每个状态后,添加文字:

这样,一个简单的状态图就绘制好了。