第二章 客户管理
1.认证模块
1.1 需求分析
1.基础概念
一般情况有用户交互的项目都有认证授权功能,首先我们要搞清楚两个概念:认证和授权
认证: 就是校验用户的身份是否合法,常见的认证方式有账号密码登录、手机验证码登录等
授权:则是该用户登录系统成功后当用户去点击菜单或操作数据时系统判断该用户是否有权限,有权限则允许继续操作,没有权限则拒绝访问
2.小程序认证
本项目包括四个端:用户端(小程序)、服务端(app)、机构端(PC)、运营管理端(PC)
分别对应四类用户角色:家政需求方即c端用户,家政服务人员、家政服务公司(机构)、平台运营人员
用户端通过小程序使用平台,初次使用小程序会进行认证,如下图:

点击"快速登录"弹出服务条款窗口

点击"同意"进行认证,系统与微信进行交互获取用户在小程序中的唯一标识openid
初次认证通过会自动注册用户信息到本平台
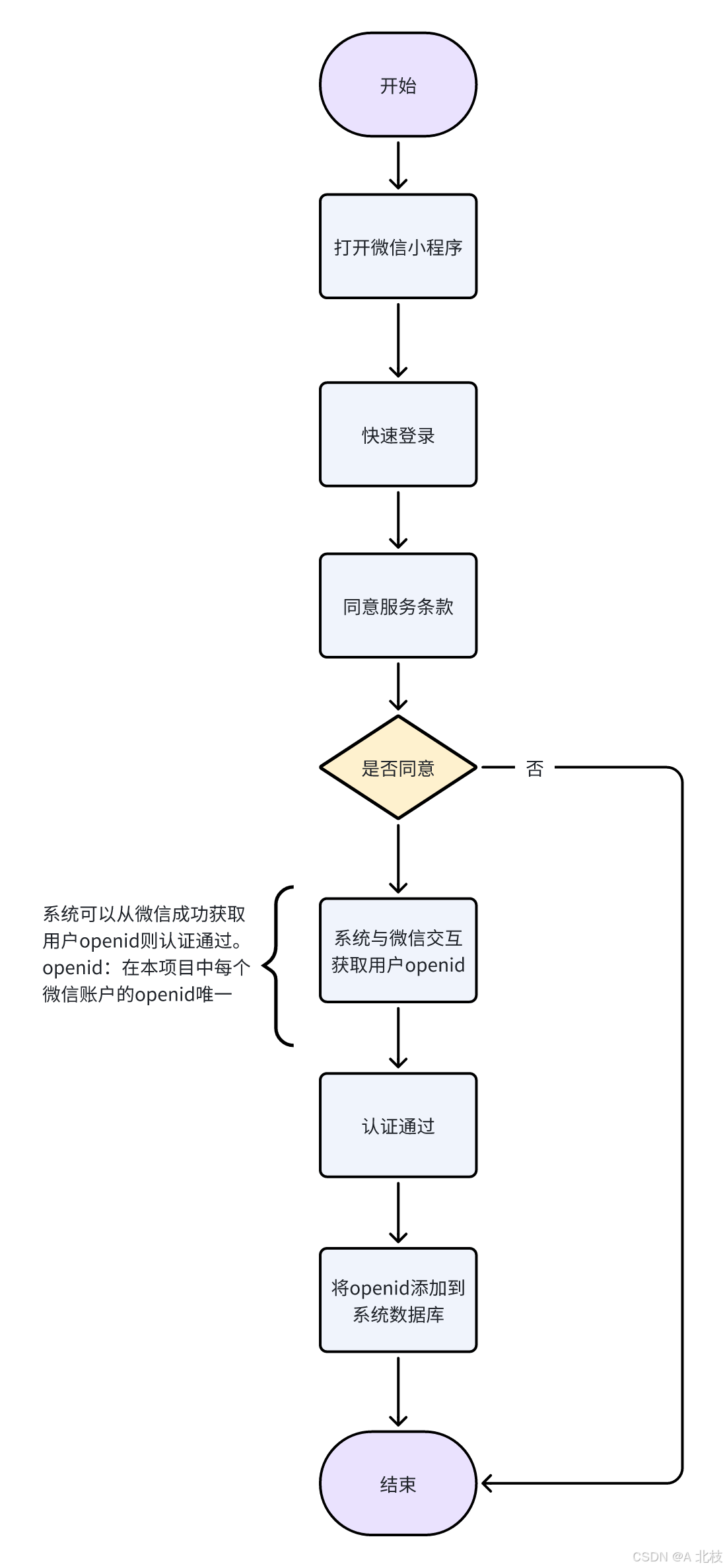
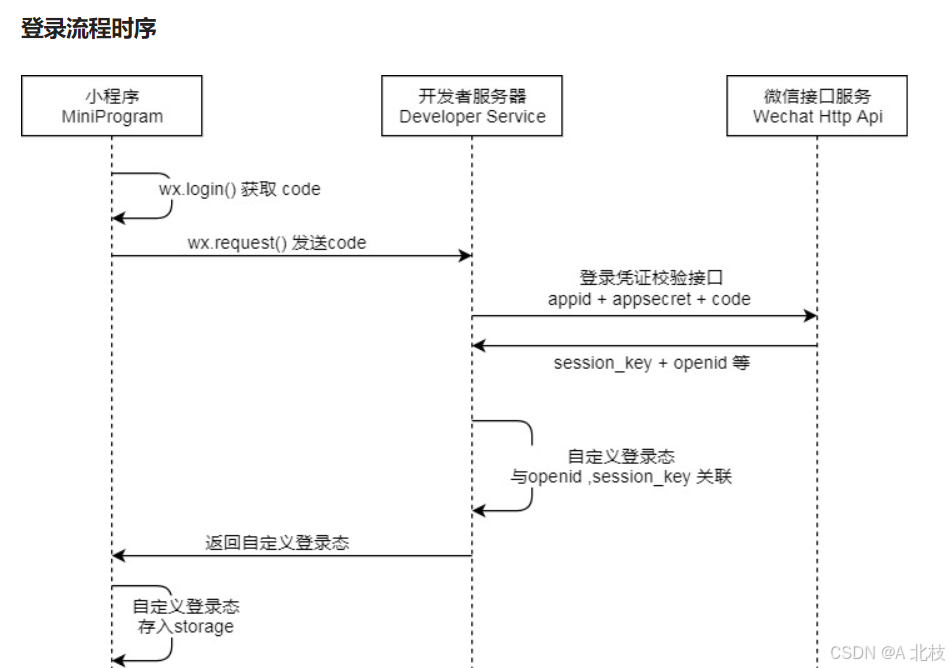
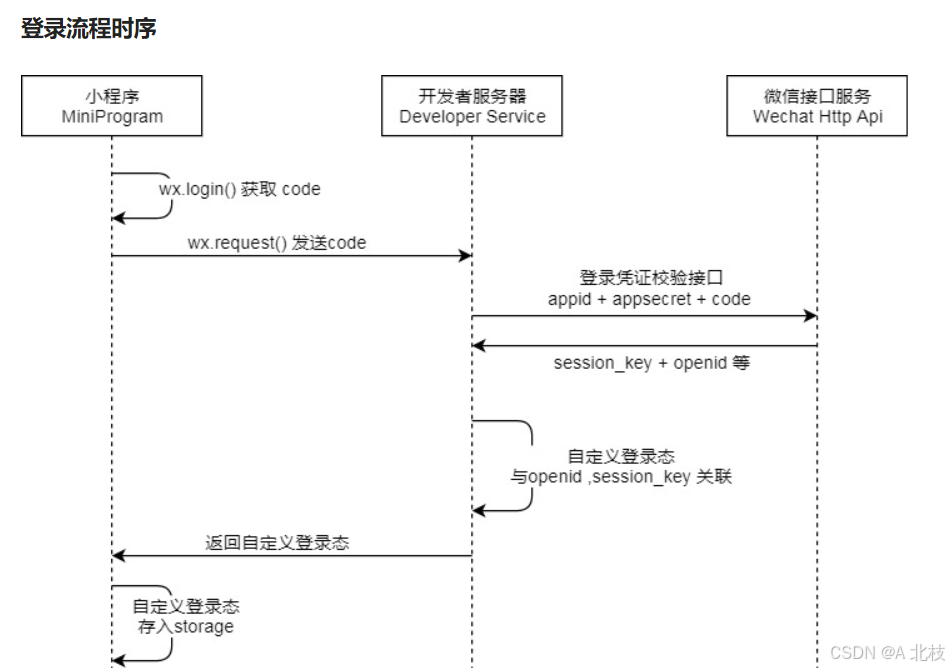
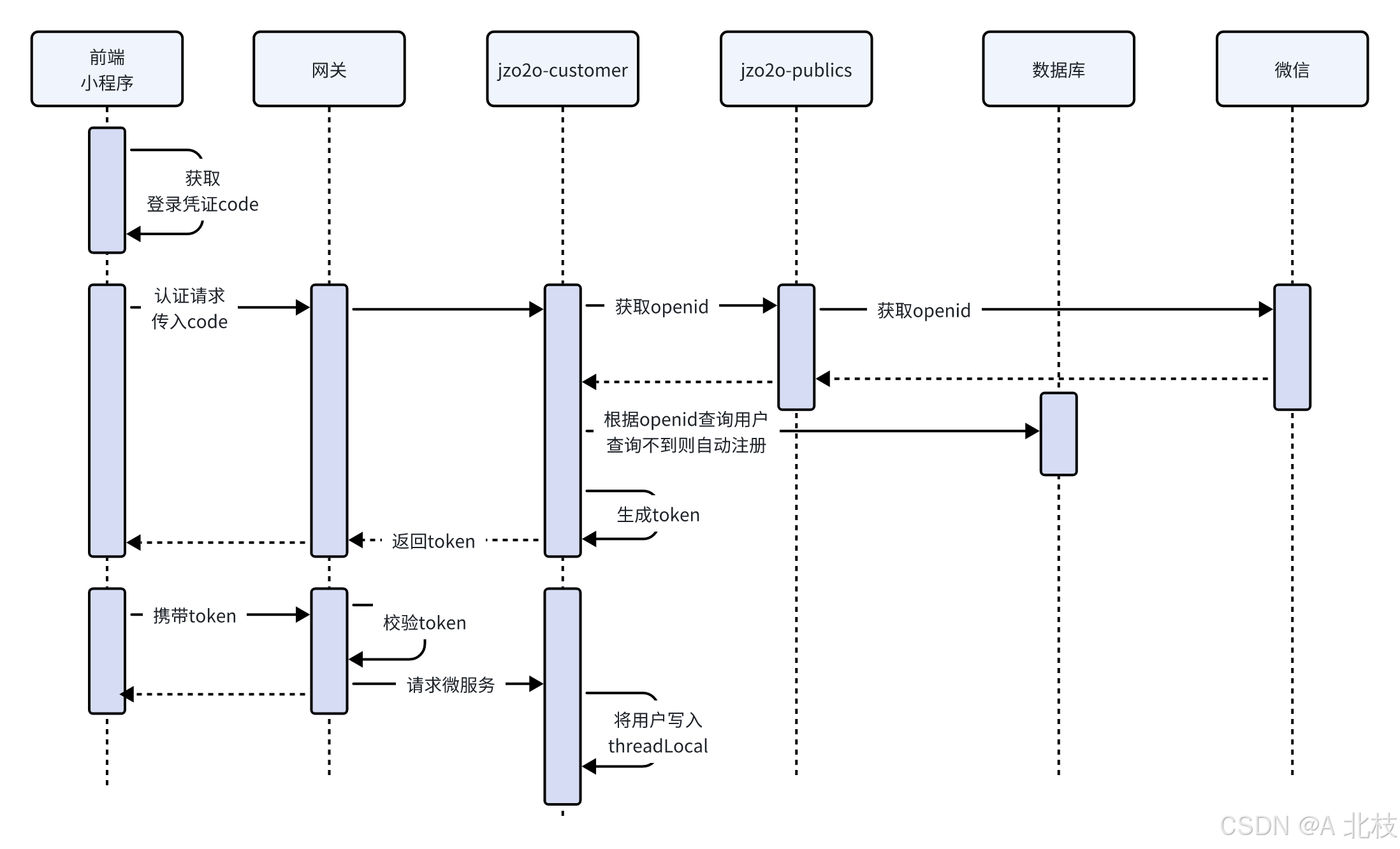
下边是小程序的认证流程:

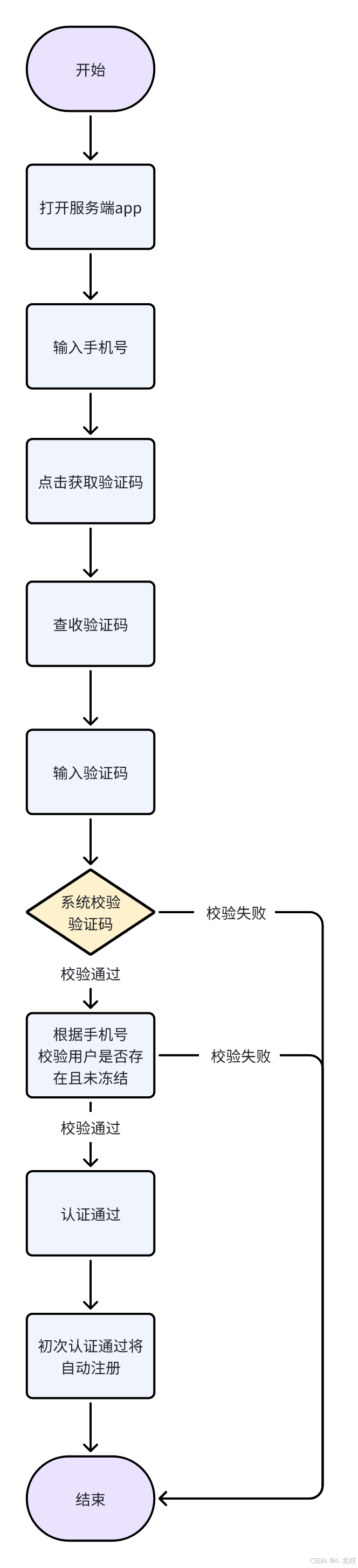
3.手机验证码认证
服务人员通过app登录采用手机验证码认证方式,输入手机号、发送验证码,验证码校验通过则认证通过,初次认证通过将自动注册服务人员信息

手机验证码认证流程如下:

4.账号密码认证
机构端认证方式是账号密码认证方式,通过pc浏览器进入登录界面输入账号和密码登录系统

机构端提供单独的注册页面,输入手机号,接收验证码进行注册

管理端的认证方式也是账号密码方式,管理端的账号由管理员在后台录入,不提供注册页面

1.2 小程序认证
1.2.1 测试小程序认证
1.参考官方流程
小程序认证流程需要三部分:
小程序:即前端程序
开发者服务器:后端微服务程序
微信接口服务:即微信服务器

1.前端调用wx.login()获取登录凭证code
2.前端请求后端进行认证,发送code
3.后端请求微信获取openid,发送appid、app密钥、code参数,微信返回openid
4.后端生成认证成功凭证返回给前端。
5.前端存储用户认证成功凭证
2.申请小程序账号
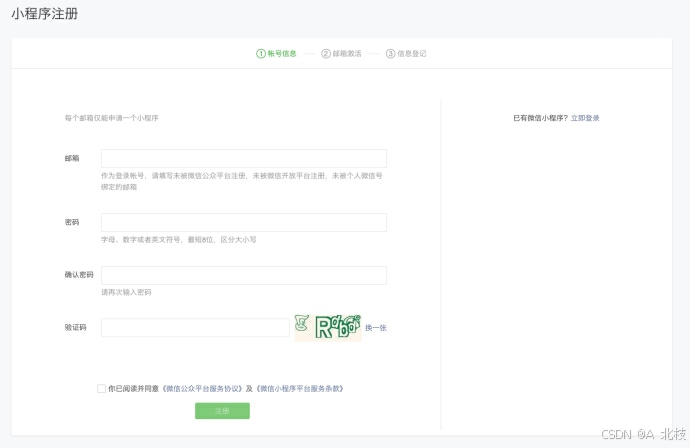
开发小程序首先要申请小程序账号,点击注册小程序(https://mp.weixin.qq.com/wxopen/waregister?action=step1)填写信息

进入邮箱激活小程序,进入下一步信息登记,选择"个人"
进入小程序管理界面

填写小程序信息,点击上图中小程序信息栏目的"去填写按钮",小程序名称一定谨慎填写,每年是有一定修改次数限制的
注意:小程序名称不能重复

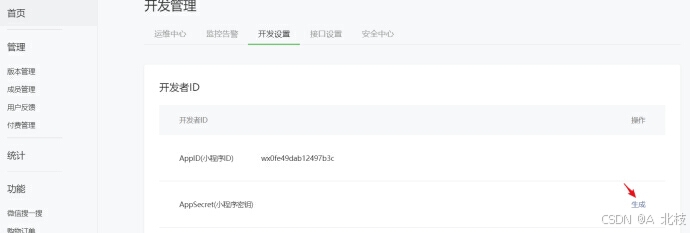
下边配置最关键的appid和密钥,通过左侧菜单找到开发管理菜单,点击"开发管理"菜单进入下图界面,点击"开发设置"

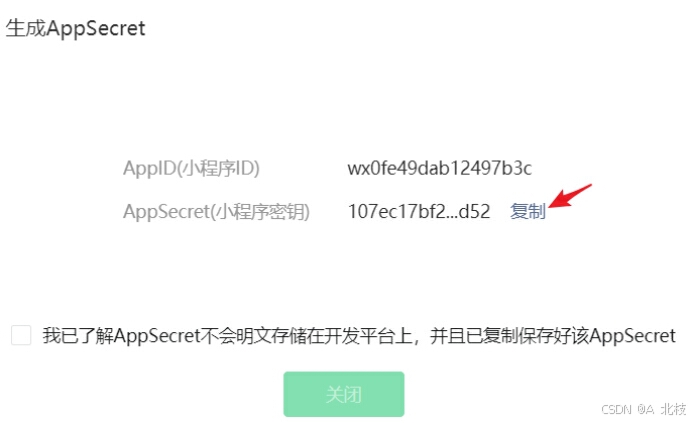
使用自己的微信扫描二维码生成密钥成功,点击"复制"将密钥和AppID妥善保存,开发小程序要使用
AppID(小程序ID):wxec21e59c983b806fAppSecret(小程序密钥) :758cd204a5e49a9c5df95e1b48ca4d70

3.创建jzo2o-customer 
小程序账号申请成功,下边部署配置后端程序
客户管理工程jzo2o-customer提供了小程序认证接口支持,jzo2o-customer通过jzo2o-publics请求微信获取openid
下边创建jzo2o-customer工程,创建过程参考jzo2o-foundations工程,工程创建完成修改bootstrap-dev.yml配置文件:
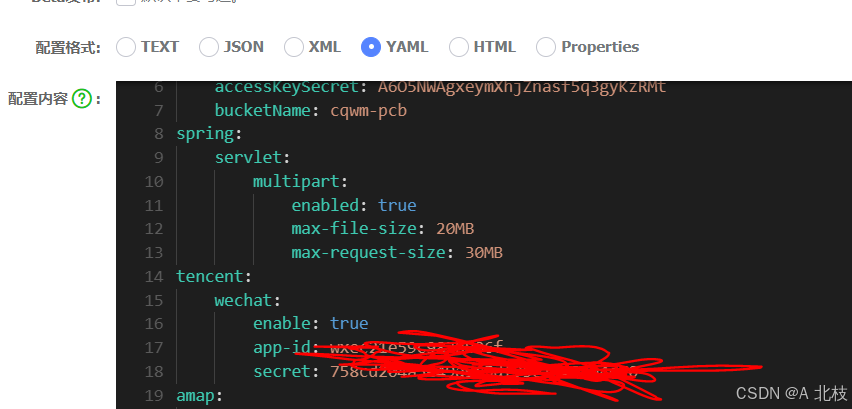
接下来进入nacos修改jzo2o-publics.yaml中小程序的appid和密钥

小程序认证需要启动的微服务包括:网关jzo2o-gateway、客户管理jzo2o-customer、公共服务jzo2o-publics,将其它服务也正常启动,启动这三个微服务成功,下边开始部署前端
4.部署前端
用户端是基于微信小程序开发的,首先需要下载并安装微信开发者工具
配置小程序开发环境
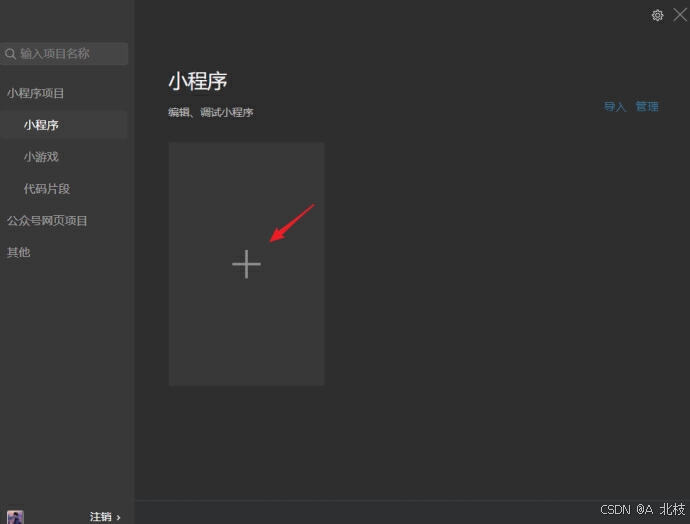
打开微信开发者工具,初次使用弹出身份确认,如下图,使用申请小程序账号时用的微信进行扫码,扫码通过进入下边的界面:

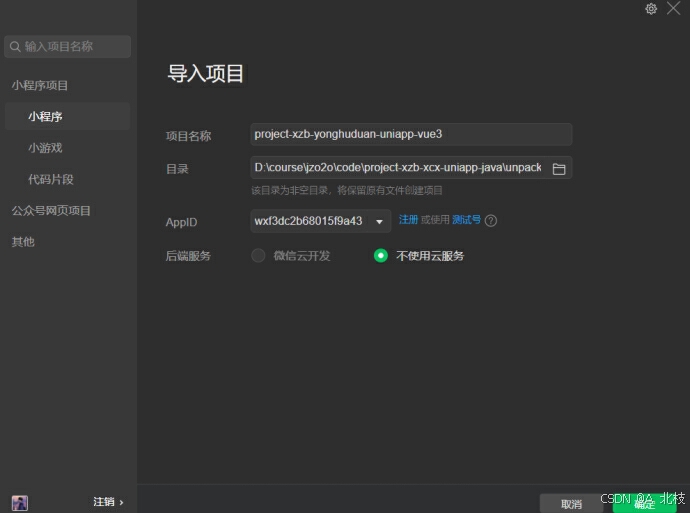
进入添加小程序项目界面
目录:选择小程序前端工程的 project-xzb-xcx-uniapp-java\unpackage\dist\dev\mp-weixin目录
AppID:填写申请小程序号获取的AppID
选择不使用云服务

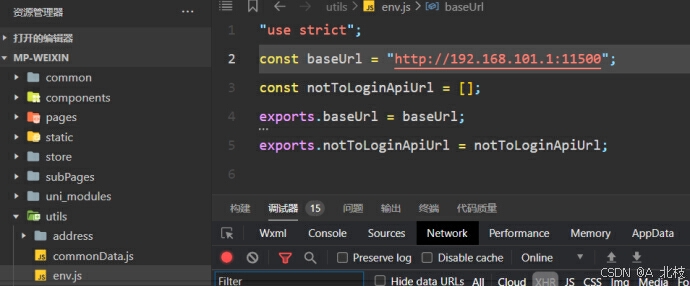
修改project-xzb-xcx-uniapp-java\unpackage\dist\dev\mp-weixin\utils\env.js 配置文件,指定后端网关的地址

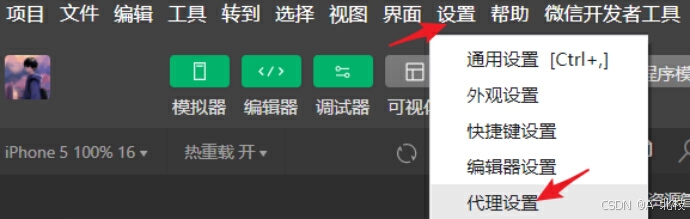
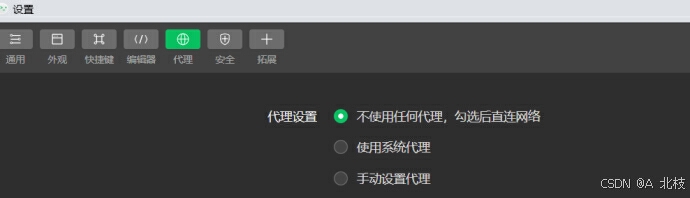
设置代理


如果要选择其它目录可以关闭当前项目,重新选择

5.编译运行
小程序认证需要启动的微服务包括:网关jzo2o-gateway、客户管理jzo2o-customer、公共服务jzo2o-publics,保证这三个服务全部启动
注意:保证jzo2o-publics服务配置高德地图key(参考:高德地图web服务配置文档)、微信的appid和app密钥。配置完成将jzo2o-publics服务重新启动。
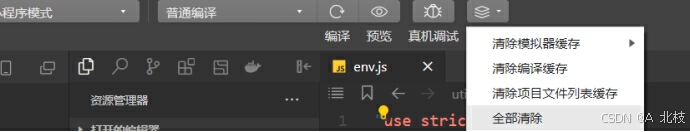
首先清除缓存

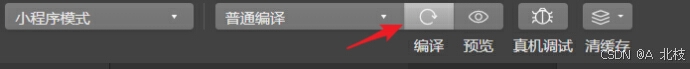
然后编译运行

编译运行到登录界面

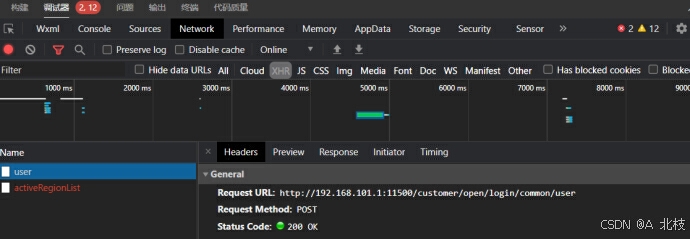
点击"快速登录"按照前边讲的小程序认证流程进行操作,请求认证接口进行认证,进入调试器-->Network观察请求记录

认证接口的地址是:/customer/open/login/common/user
此接口最终从微信拿到用户的openid(微信给用户分配的唯一标识),并将openid存储到数据库,认证通过生成token令牌返回给前端
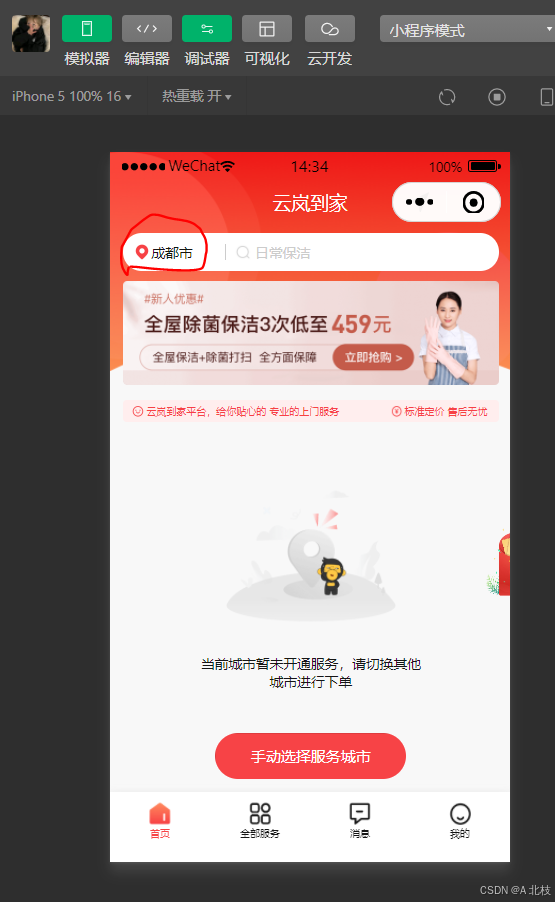
认证通过进入下边的界面

7.小结
首先申请小程序账号,然后配置后端工程(网关jzo2o-gateway、客户管理jzo2o-customer、公共服务jzo2o-publics)、保证启动成功
再部署前端工程,这里需要安装微信小程序开发工具等,最后编译运行前端工程测试认证流程,测试过程可进入调试界面跟踪前后端的交互数据
1.2.2 阅读代码
1.小程序认证流程
整个过程包括三部分:
小程序:即前端程序
开发者服务器:后端微服务程序
微信接口服务:即微信服务器
具体的流程如下:1.前端调用wx.login()获取登录凭证code
2.前端请求后端进行认证,发送code
3.后端请求微信获取openid
4.后端生成认证成功凭证返回给前端

根据官方的认证流程我们定义本项目小程序认证的交互流程:
customer工程提供认证接口,publics工程作为一个公共服务提供与微信通信的接口
前端与cutomer交互不与publics交互
token包含用户信息

2.阅读代码
下边根据认证流程阅读代码,我们以断点调试的方式跟踪接口交互过程
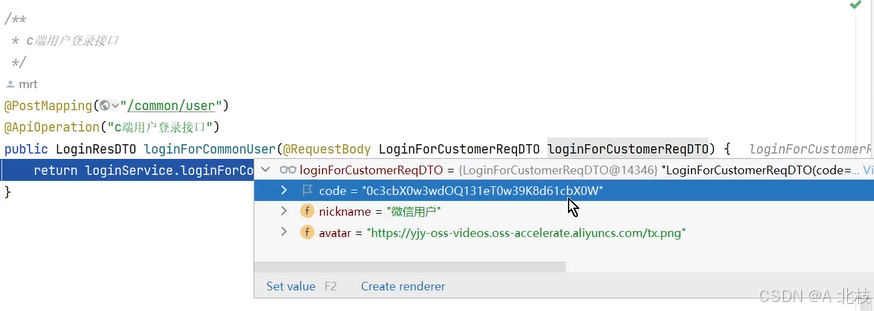
customer提供的小程序认证接口
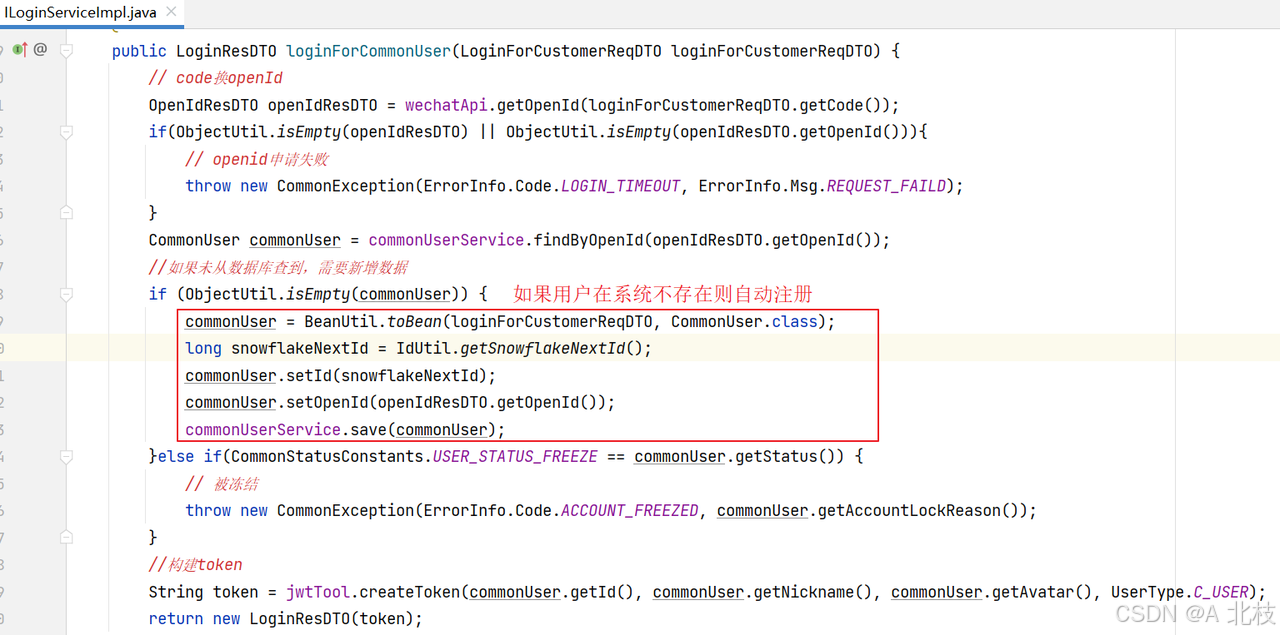
前端点击快速登录,授权获取手机号,请求jzo2o-customer的普通用户登录接口LoginController,普通用户登录接口如下:

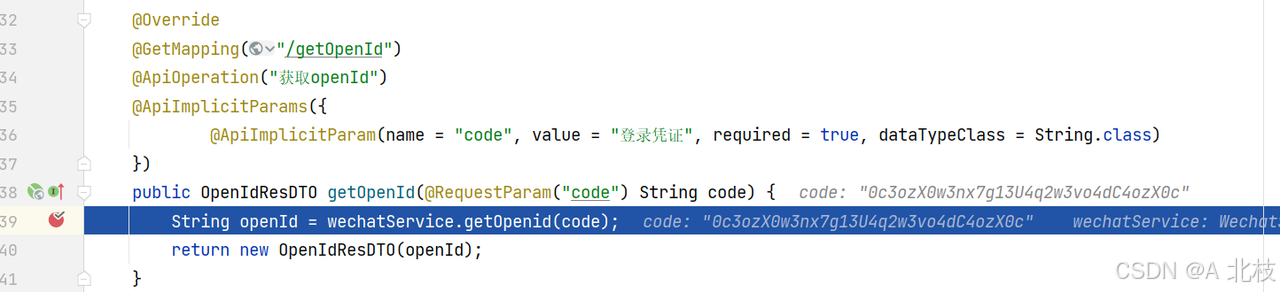
customer请求publics申请获取openid
和微信相关的都在publics,publics服务获取openid接口InnerWechatController如下:

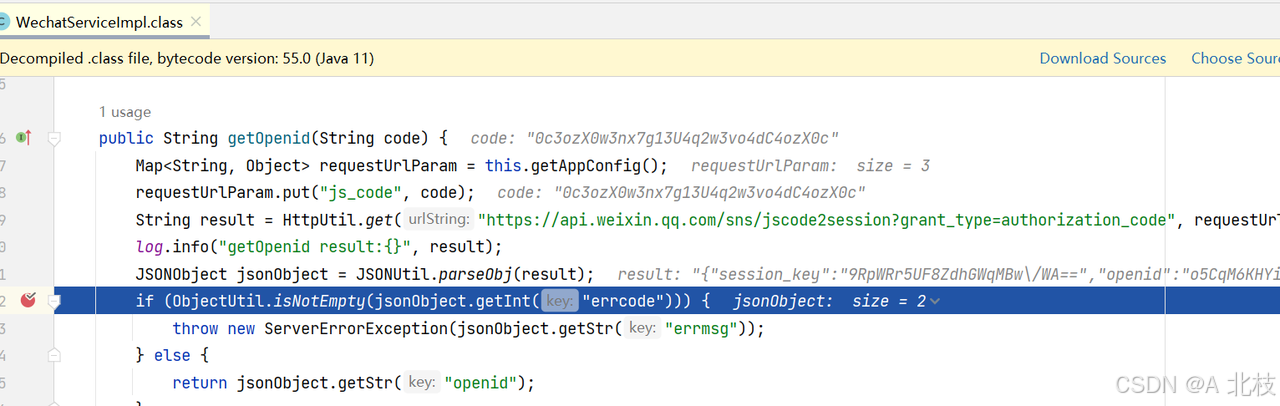
publics请求weixin 获取openid

customer收到openid查询数据库获取用户信息并生成token.
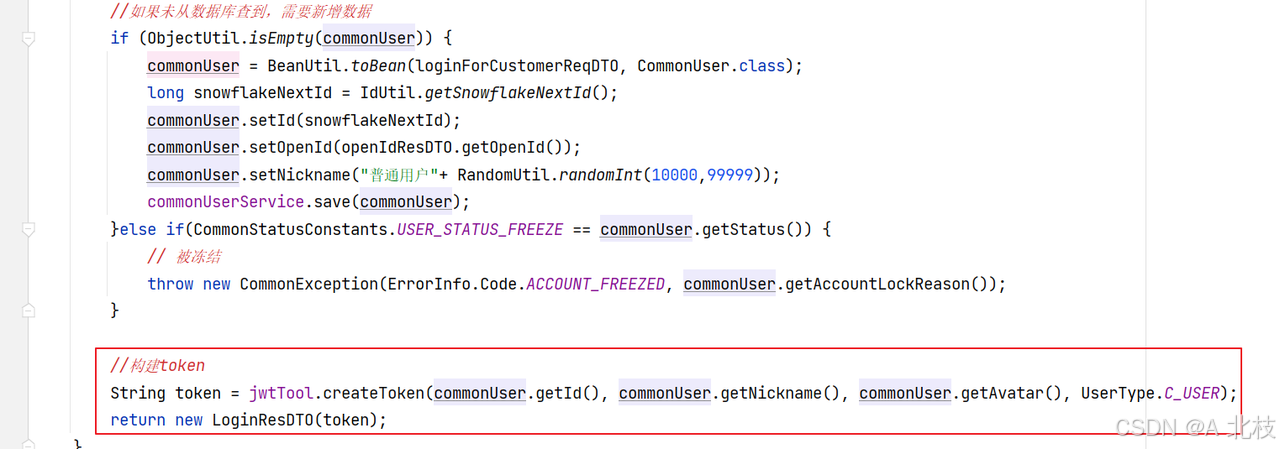
openid是微信用户在家政o2o平台的唯一标识,首先根据openid查询jzo2o-customer的common_user表,是否存在用户,如果不存在则自动注册用户信息,用户信息token存储到jzo2o-customer数据库的common_user表中

common_user表的结构如下:
java
create table `jzo2o-customer`.common_user
(
id bigint not null comment '用户id' constraint `PRIMARY` primary key,
status int default 0 not null comment '状态,0:正常,1:冻结',
nickname varchar(255) null comment '昵称',
phone varchar(25) null comment '电话',
avatar varchar(255) null comment '头像',
open_id varchar(100) null,account_lock_reason varchar(255) null comment '账号冻结原因',
create_time datetime default CURRENT_TIMESTAMP not null comment '创建时间',
update_time datetime default CURRENT_TIMESTAMP not null on update CURRENT_TIMESTAMP comment '更新时间',
is_deleted int default 0 not null
) charset = utf8mb4;认证通过生成用户token返回给前端

token令牌的格式我们使用的是JWT格式,JWT是一种常用的令牌格式,它可以防篡改
在JWT令牌中存储了当前登录用户的信息(json),包括如下属性:用户id: id,对应common_user表的主键
用户名称:String name,对应common_user表的nickname字段
用户头像:String avatar,对应common_user表的avatar字段
用户类型:Integer userType,c端用户的用户类型代码为1,具体定义在common.constants.UserType中
网关对token统一校验
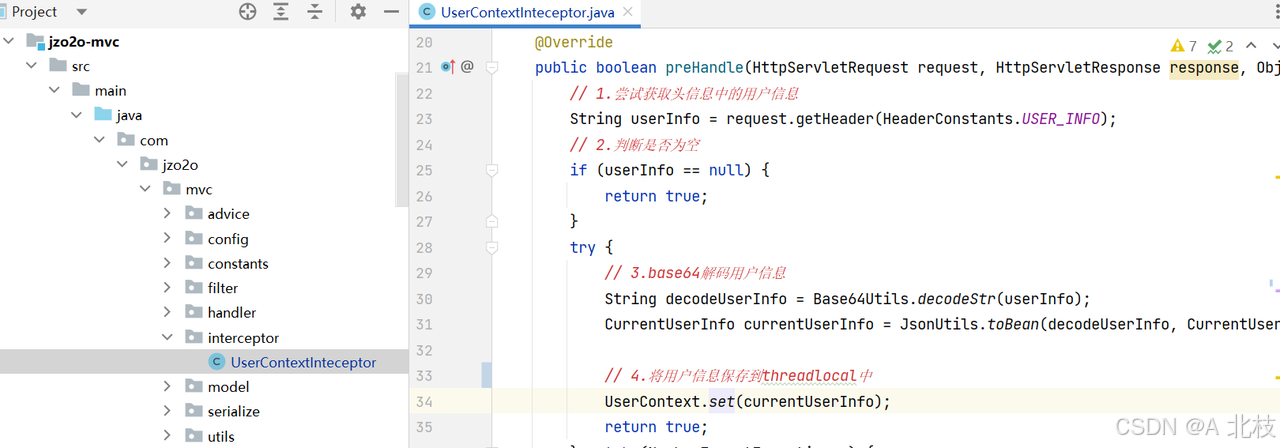
在网关对token进行解析校验,token不合法直接返回失败信息,token合法解析出用户信息放在http的head中继续请求微服务

在微服务中解析http头信息中的用户信息,写入ThreadLocal方便应用程序使用

1.3 手机验证码认证
1.3.1 测试手机验证码认证
服务人员使用APP登录平台使用的是手机验证码认证方式,整个认证流程也需要部署前端、后端
客户管理工程jzo2o-customer与公共服务jzo2o-publics提供手机验证码的接口,这两个服务在小程序认证时已经部署这里不再部署,我们只需要部署前端工程即可
1.部署前端
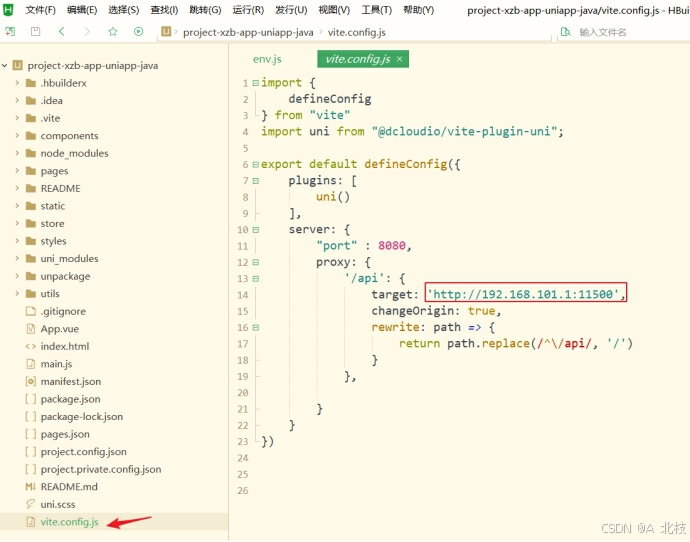
服务端的前端工程需要使用 HBuilder 3.8.7 X 软件编译运行,启动HBuilderX,打开project-xzb-app-uniapp-java目录

配置网关地址,配置完成,使用HBuilderX运行到浏览器

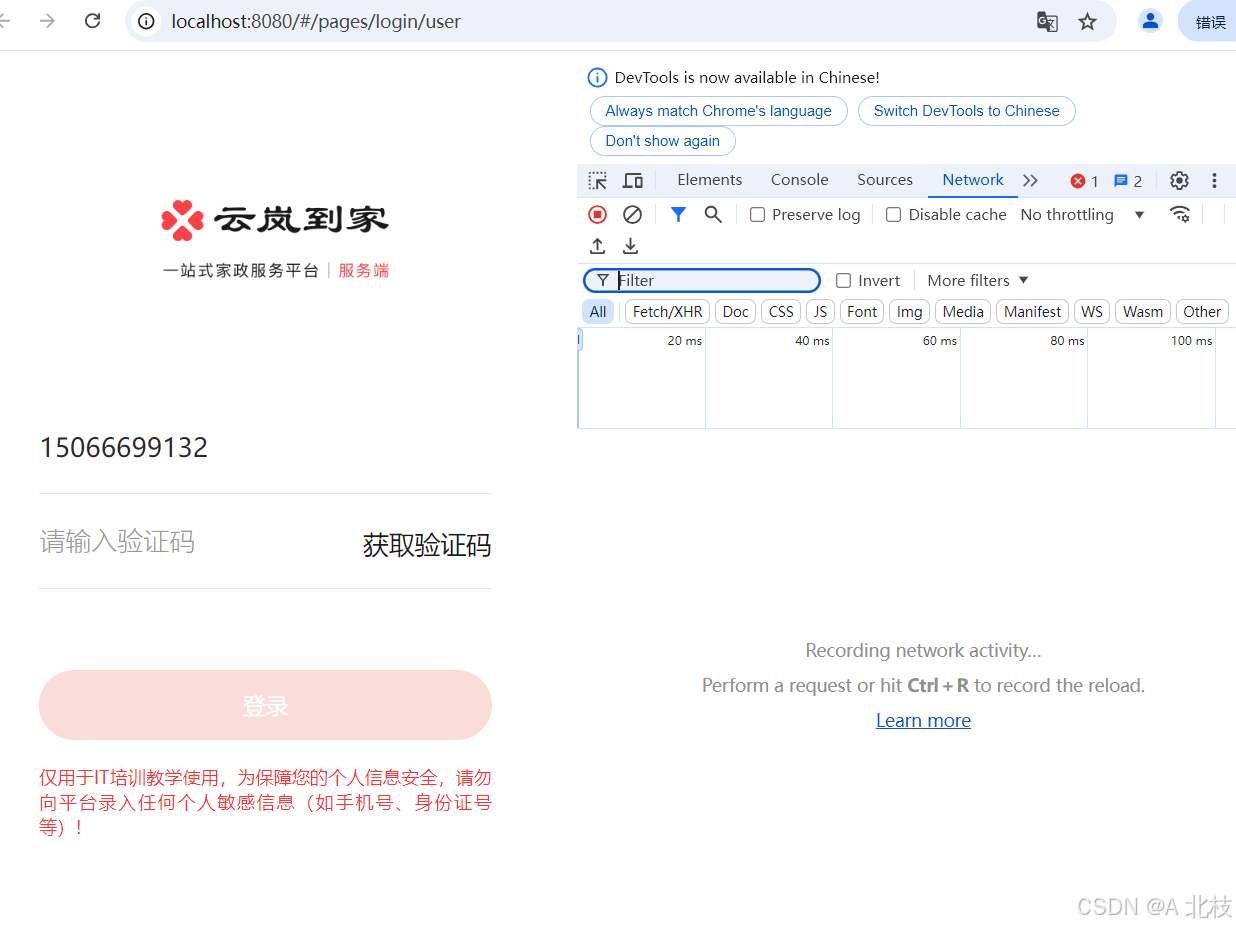
运行成功进入登录页面:

2.认证测试
首先输入手机号,服务人员的信息存储在jzo2o-customer数据库的serve_provider表中,从表中找一个手机号录入
点击发送验证码,此时前端请求后端发送验证码,在开发环境我们从控制台获取验证码,稍后后带大家分析发送验证码的程序
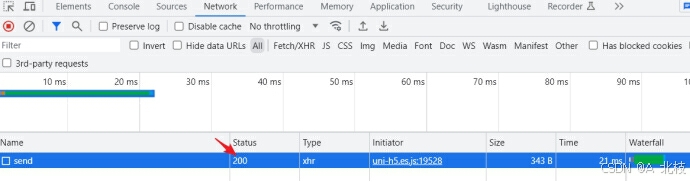
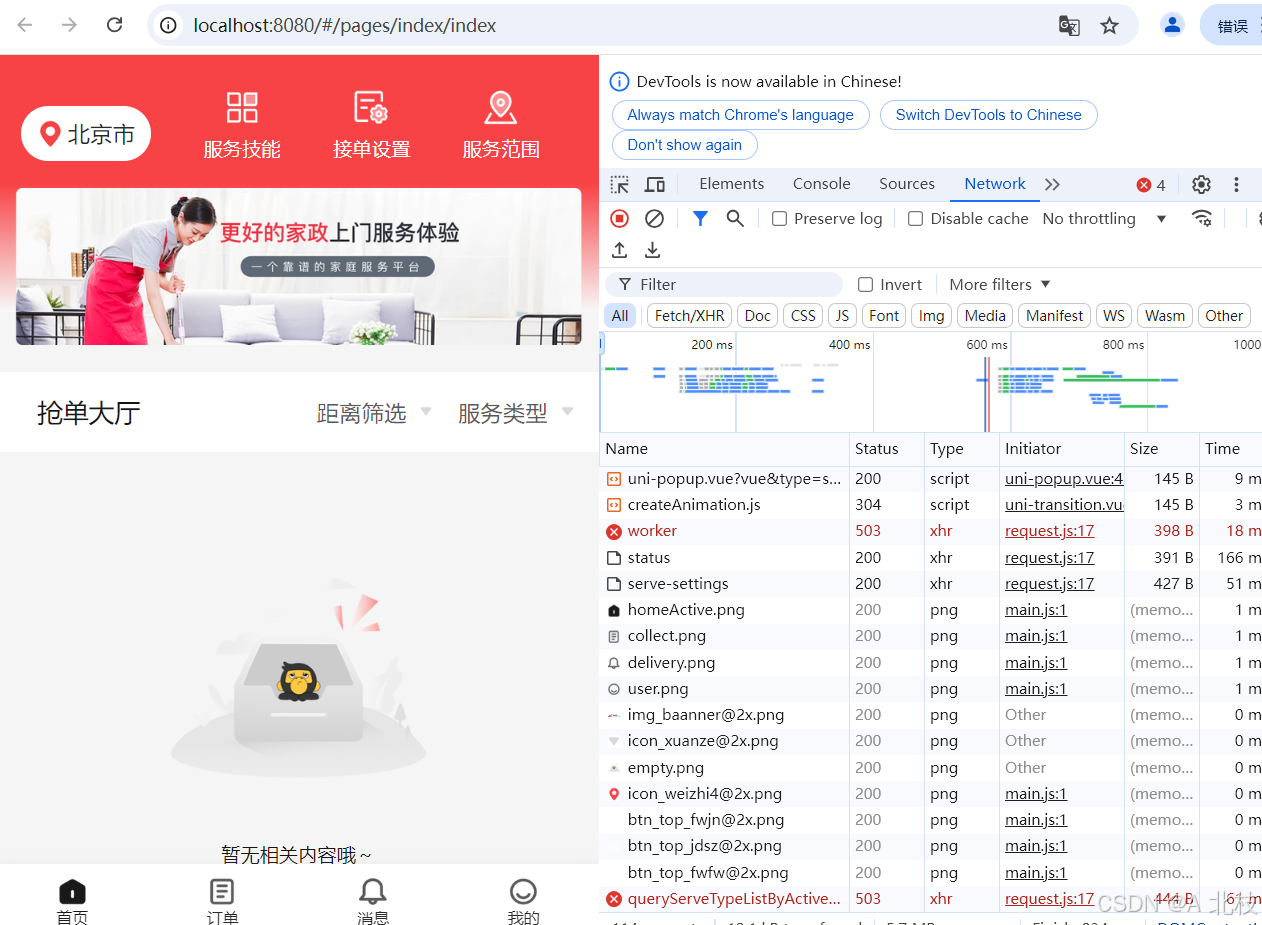
注意此时因为请求后端发送验证码我们观察在浏览器的Network窗口有一条记录,如下图,该请求必须响应状态为200方可正常发送验证

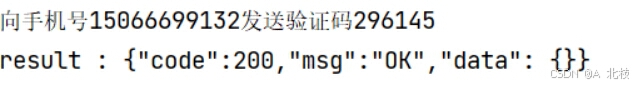
从控制台获取刚才发送的验证码

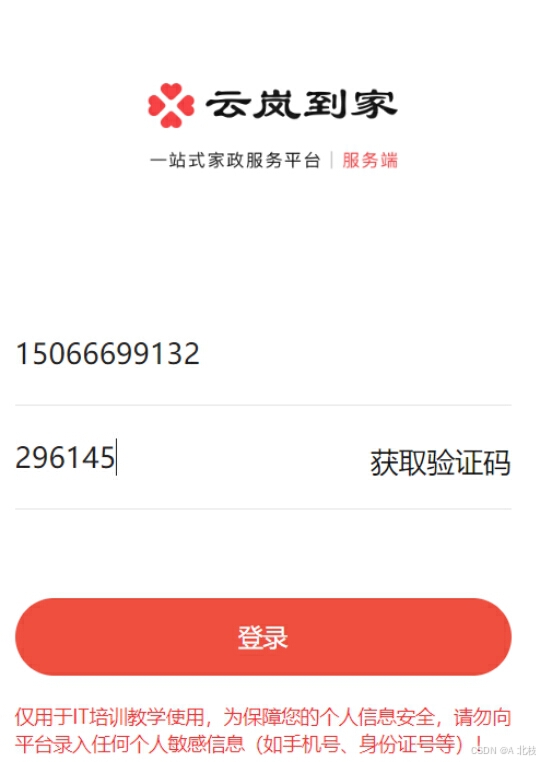
将从控制台获取的验证码填入验证码输入框

点击登录进行认证,认证过程会先校验验证码是否正确,如果验证码正确再根据手机号查询serve_provider表是否存在相应记录且用户未被冻结,全部成功则认证通过。
认证通过进入首页。

1.3.2 阅读代码
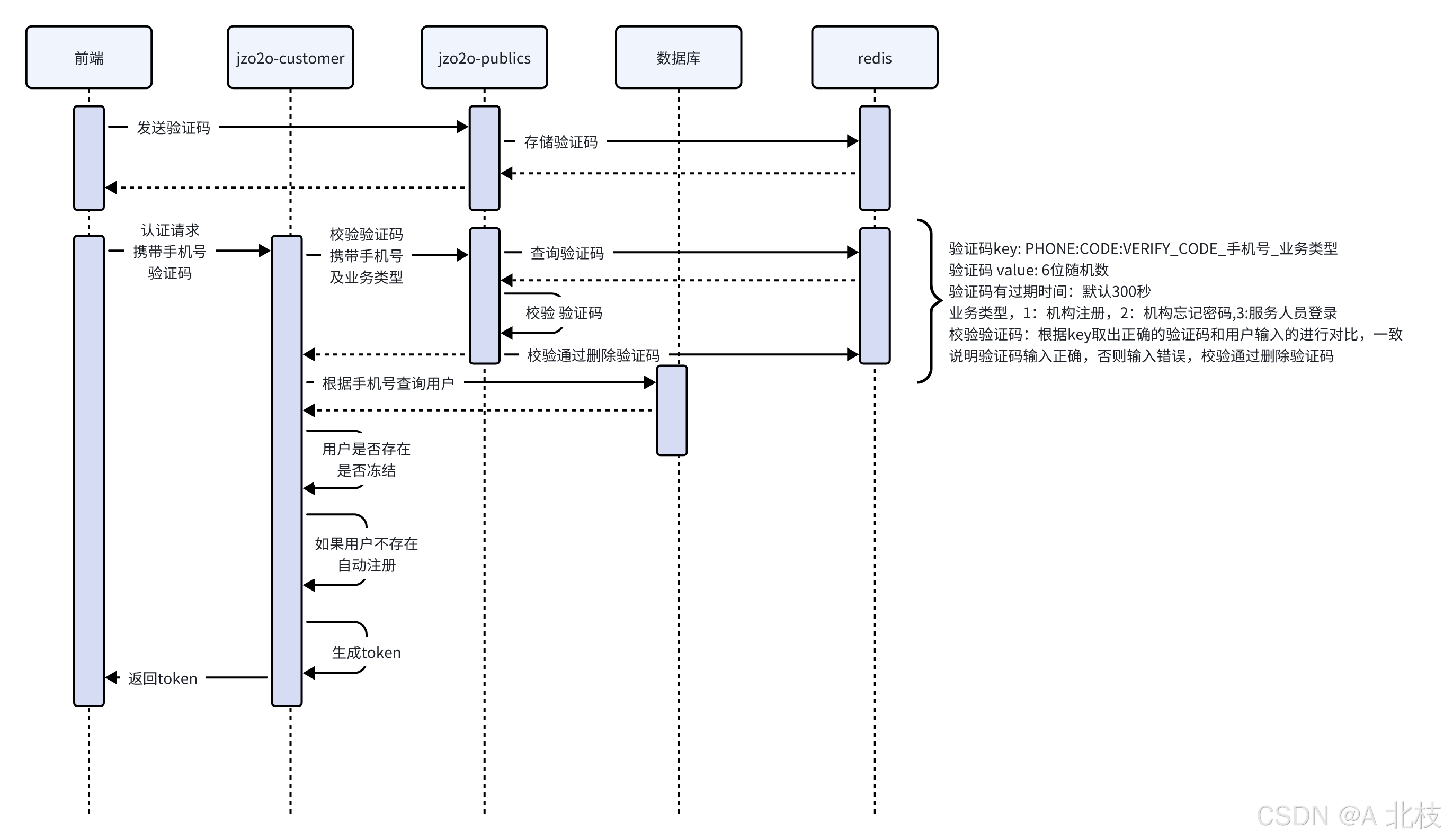
1.手机验证码认证流程
customer工程提供认证接口,publics工程作为一个公共服务提供与发送验证码接口

2.阅读代码
1.找到具体的接口
前端请求publics服务发送验证码接口:publics/sms-code/send


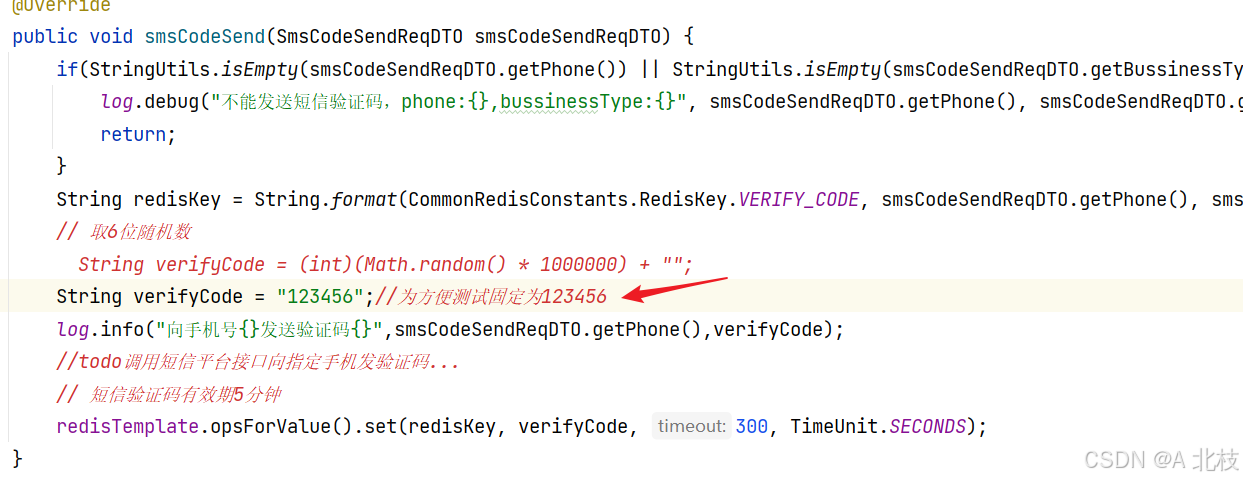
具体发送验证码逻辑:

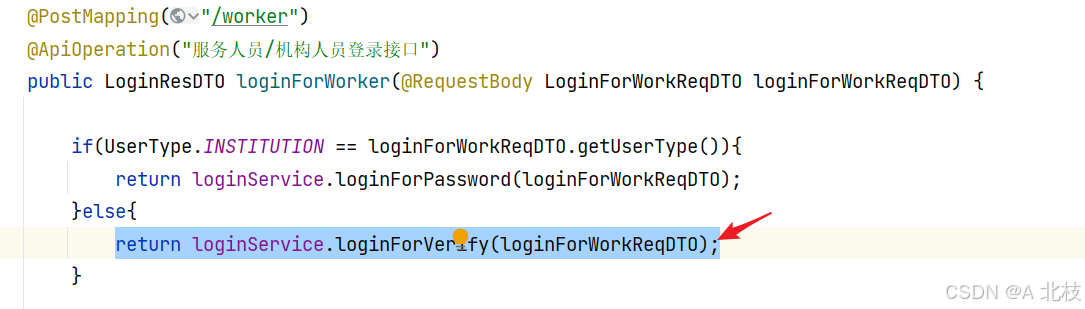
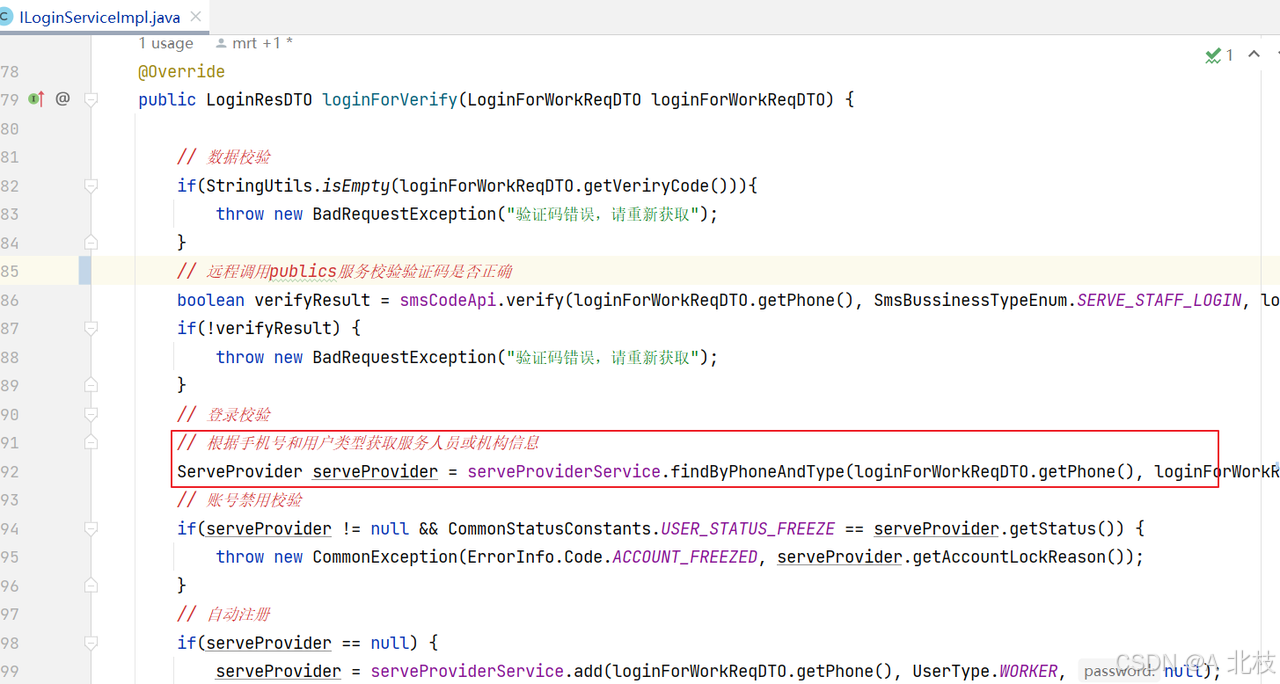
前端请求customer服务的认证接口:/customer/open/login/worker,代码如下:

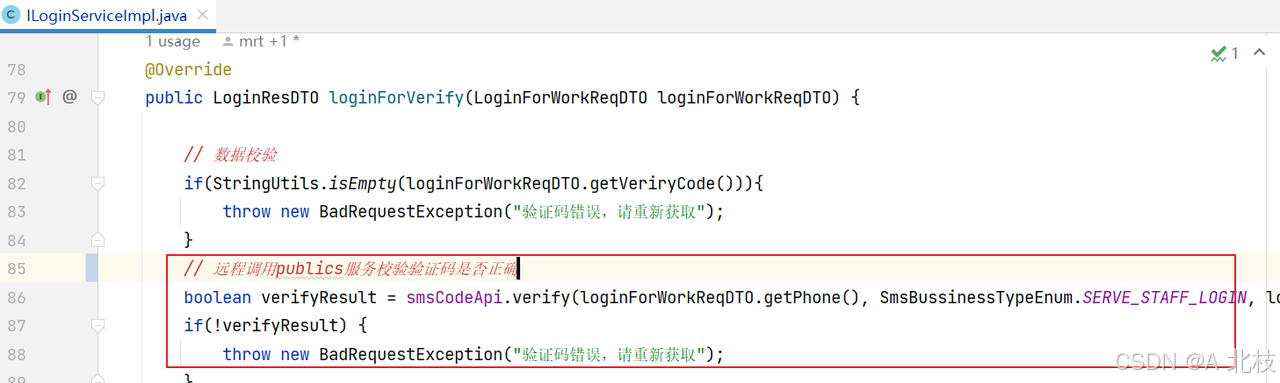
机构和和服务人员认证接口是同一个,根据类型判断是机构还是服务人员,下图中红色箭头指向的代码是服务人员认证的方法

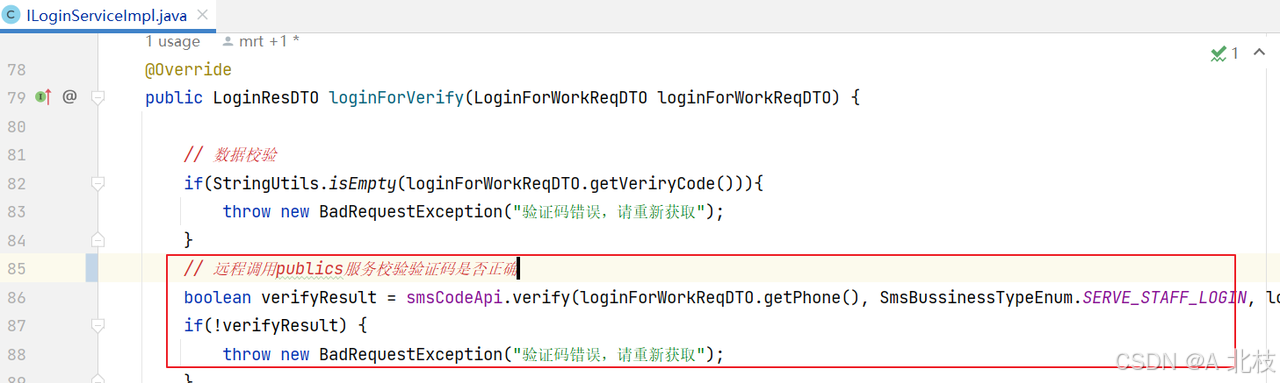
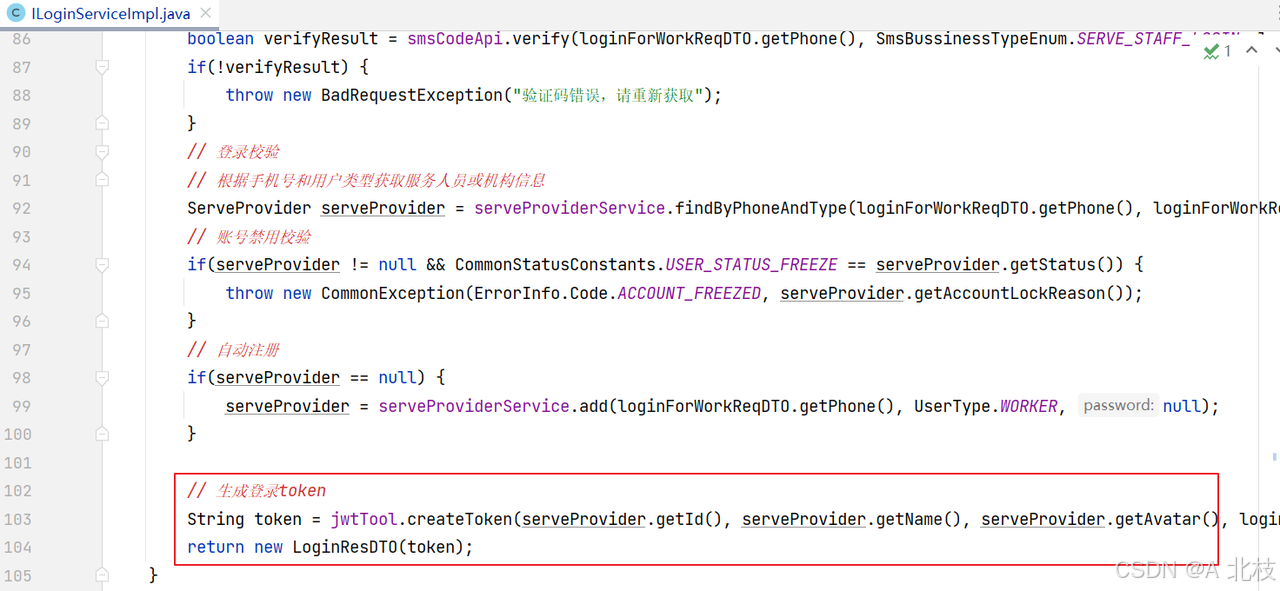
customer服务请求publics服务校验验证码

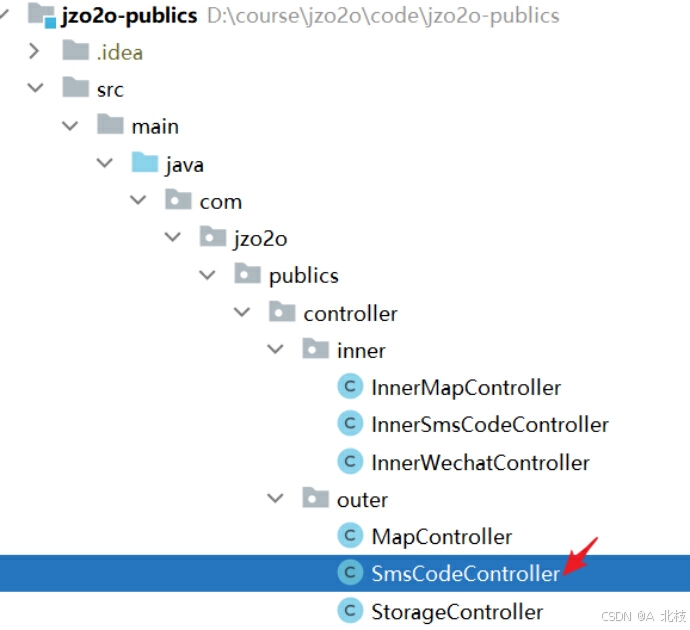
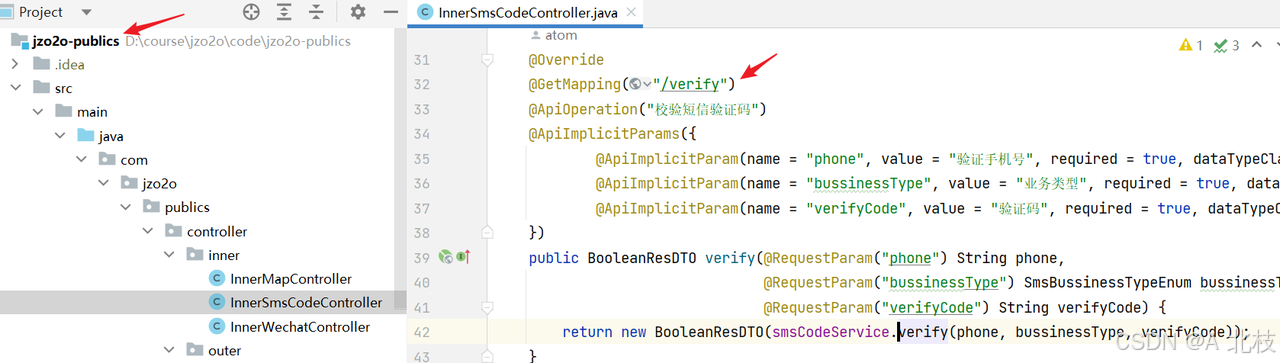
publics服务提供校验验证码接口,如下图:

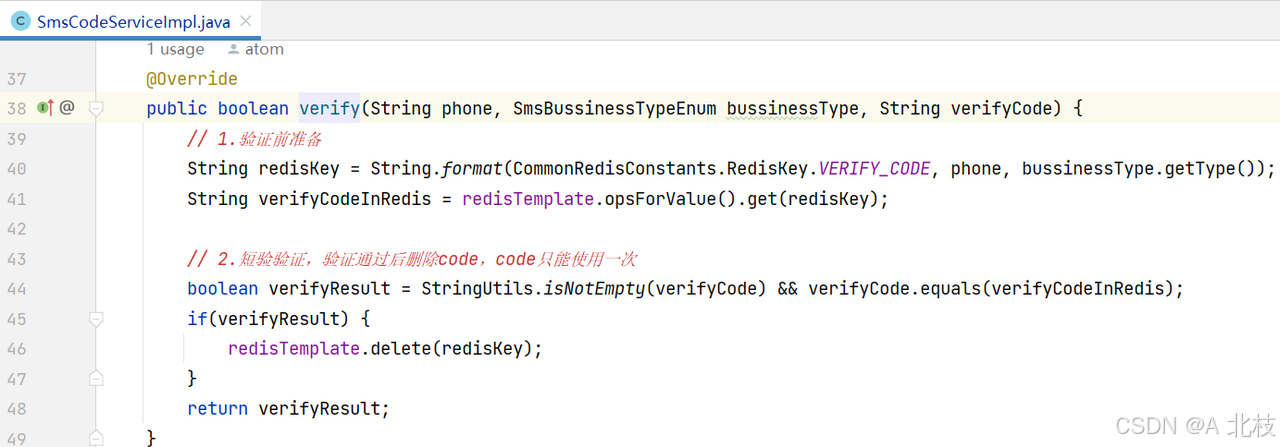
2.具体校验验证码逻辑
具体的验证码校验逻辑是先查询redis中的正确的验证码,再和用户输入的进行对比,如果不一致则说明输入错误,输入正确删除验证码

在使用redisTemplate时需要在工程中引入下边的依赖:
xml
<dependency>
<groupId>com.jzo2o</groupId>
<artifactId>jzo2o-redis</artifactId>
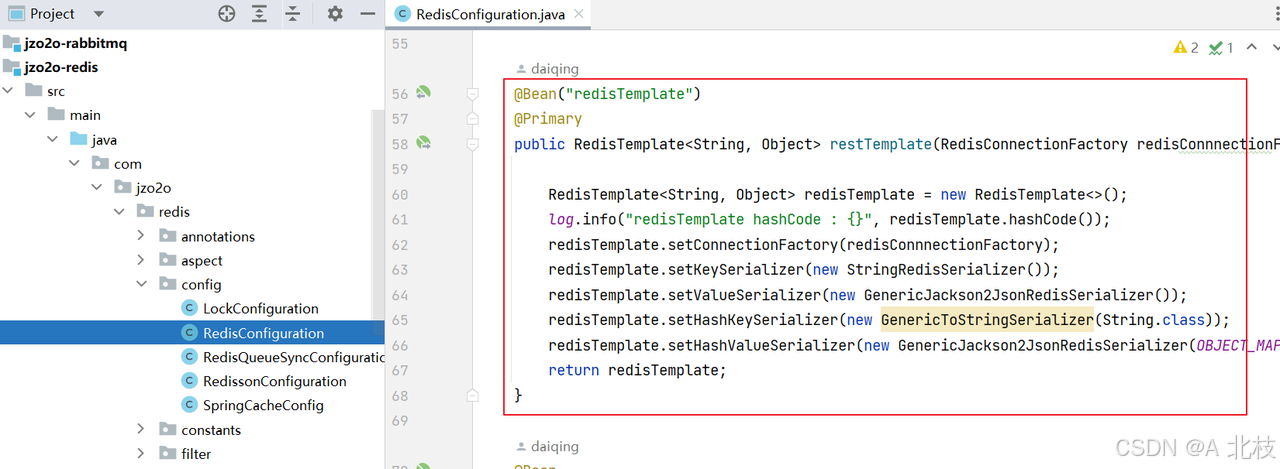
</dependency>在jzo2o-redis中定义了redisTemplate的定义,如下图:

在使用时注入上图中定义的redisTemplate即可
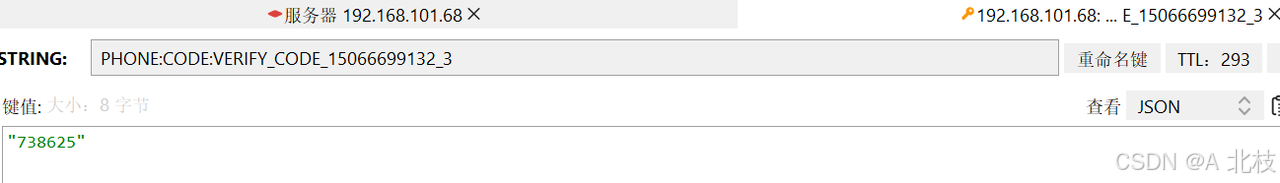
在测试验证码发送时可以打开redis进行跟踪,下图显示了存入redis中的验证码,注意观察key和value:

3.自动注册
校验验证码完成customer服务根据手机号查询数据库,如果用户冻结则认证失败,如果用户不存在则自动注册

服务人员和机构都存储到serve_provider表,结果如下:
java
create table `jzo2o-customer`.serve_provider
(
id bigint not null comment '主键' constraint `PRIMARY` primary key,
code varchar(255) null comment '编号',
type int not null comment '类型,2:服务人员,3:服务机构',
name varchar(255) null comment '姓名',
phone varchar(255) not null comment '电话',
avatar varchar(255) null comment '头像',
status int not null comment '状态,0:正常,1:冻结',
settings_status int default 0 null comment '首次设置状态,0:未完成设置,1:已完成设置',
password varchar(255) null comment '机构登录密码',
account_lock_reason varchar(255) null comment '账号冻结原因',
score double null comment '综合评分',
good_level_rate varchar(50) null comment '好评率',
create_time datetime default CURRENT_TIMESTAMP not null comment '创建时间',
update_time datetime default CURRENT_TIMESTAMP not null on update CURRENT_TIMESTAMP comment '更新时间',
is_deleted int default 0 not null comment '是否已删除,0:未删除,1:已删除',
constraint serve_provider_phone_type_uindex unique (phone, type)
) comment '服务人员/机构表' charset = utf8mb4;最后生成token返回给前端

注意:为了方便验证码测试前端会自动填入123456,更改验证码发送接口固定生成的验证码为123456