从0开始教你在vscode调试一个C++文件
一.首先是配置你的编译环境,添加到环境变量(默认你是全新的电脑,没有安装vs2019之类的)
原因:因为相比于vs2019,vscode只是个代码编辑器,相当于一个彩色的、多功能的记事本,他是没有编译功能的,所以需要借助外接的编译器,也因此vscode占用内存很小。而vs2019呢,作为一个完整的IDE,他的功能丰富,自带编译器,其内存有十几个G大小。
1.先下载编译器:
(要记住你的下载路径)
MinGW-w64:https://sourceforge.net/projects/mingw-w64/
具体下载可以搜索其他文章,很简单的
2.配置环境变量
(相当于把下载的东西与你的电脑融为一体,使你的电脑能够随意调用),以下是步骤:

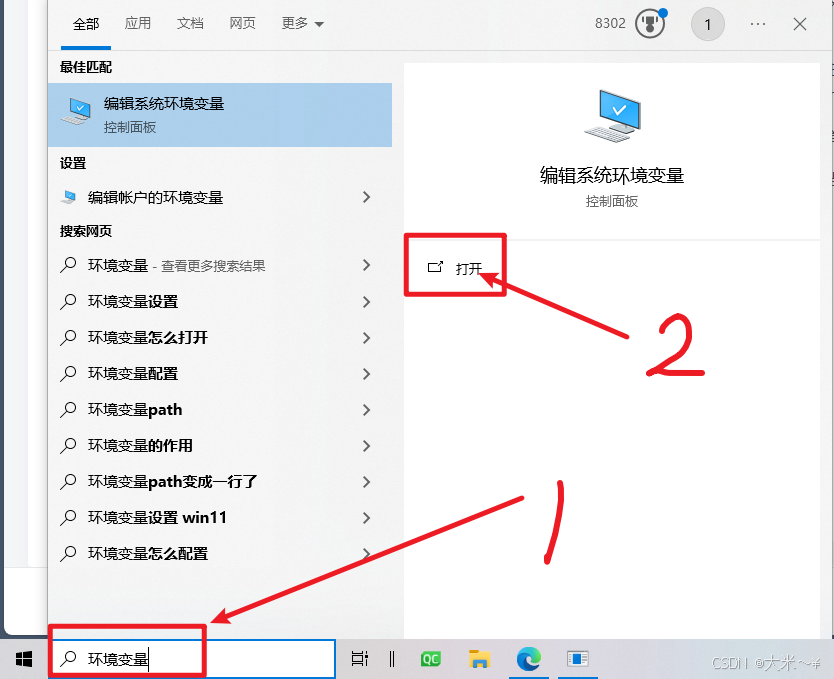
直接搁开始菜单栏搜(如上图)

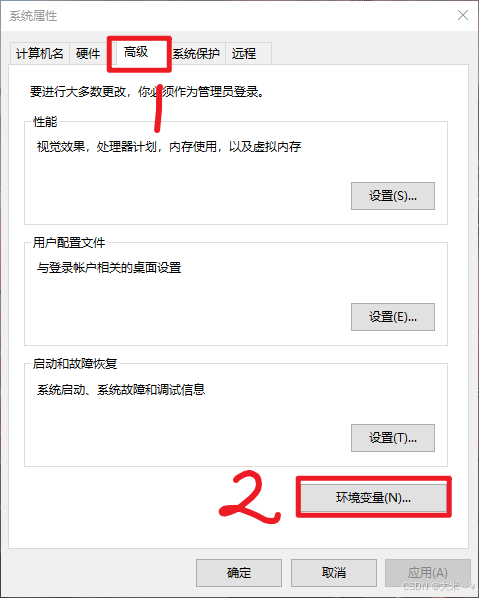
然后是点击"高级"的"环境变量"

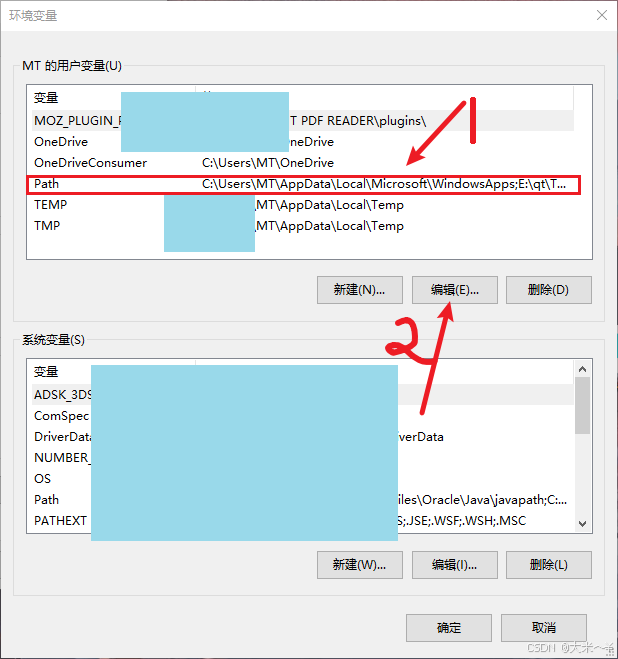
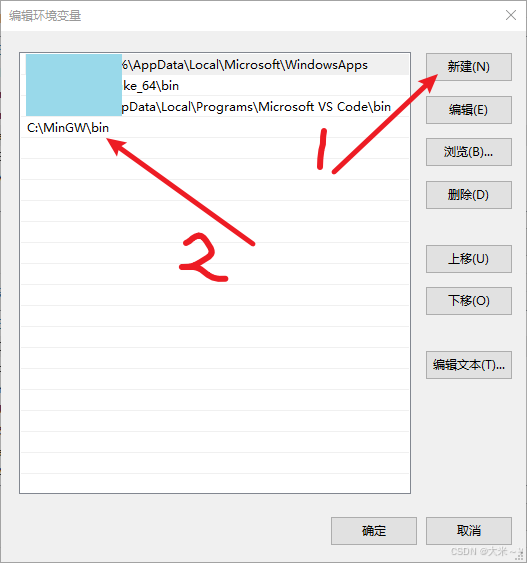
点击Path,然后点击"编辑"

点击"新建",添加路径到bin文件夹,如上图的步骤2,至此,环境变量添加完成
二.接下来进入vscode配置环节:
1.在桌面新建文件夹

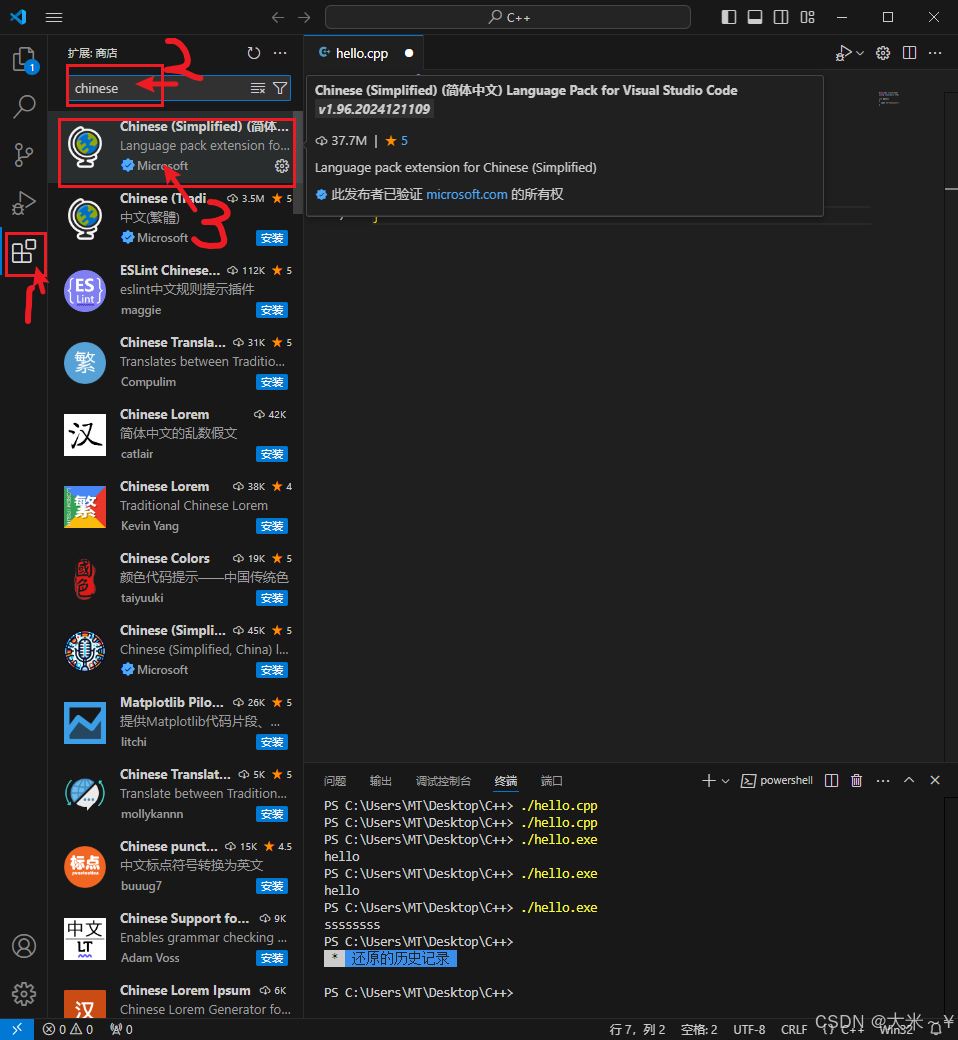
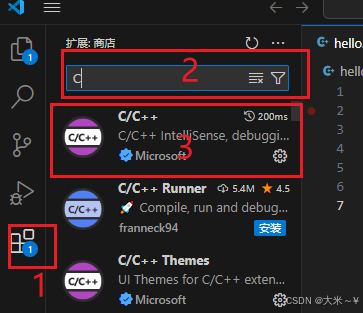
2.打开vscode,安装拓展包(中文,C/C++):
按照如下顺序--点击--搜索--安装


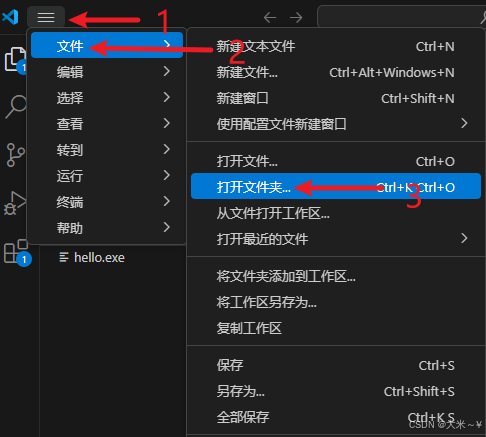
3.打开刚刚桌面的文件夹

打开后如下:
三.开始配置
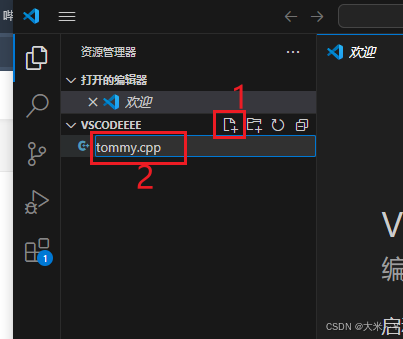
1.先新建一个cpp代码,
随便写点,点击顺序如下

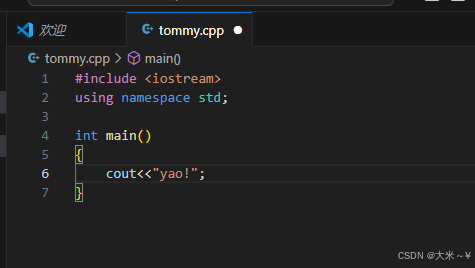
写个cpp后缀的文件:

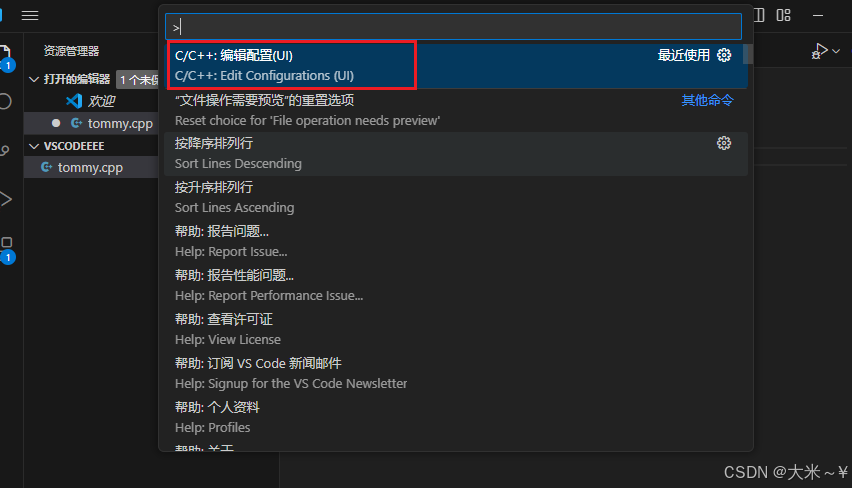
2.鼠标点击这个cpp代码正文,按下 CTRL+shift+P
上方会弹出这个,选择这个UI的

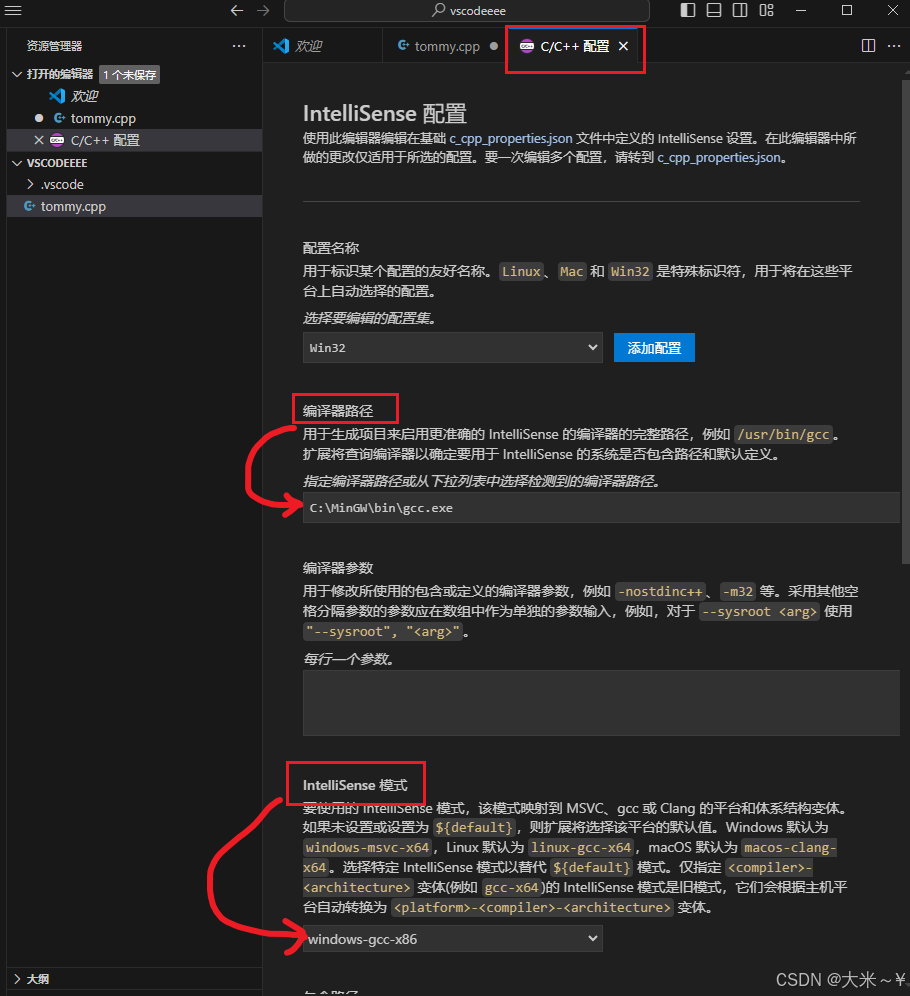
然后会出现以下,我们需要配置这2个:

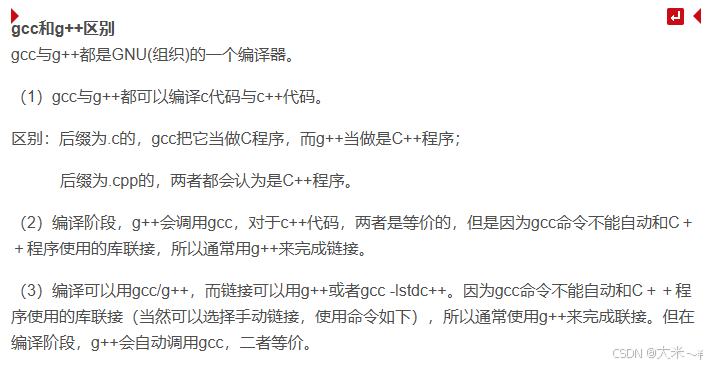
**编译器路径:**是你的编译器的bin文件的位置(后面有个小箭头,直接选),简单的C++文件就gcc和g++都可以,有了一定c++库需要的代码就选择g++

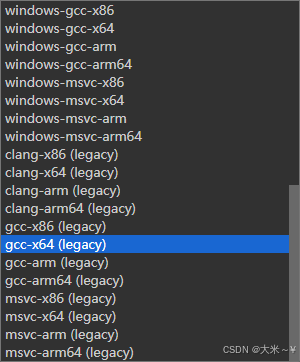
IntelliSense 模式:就像以下选择:

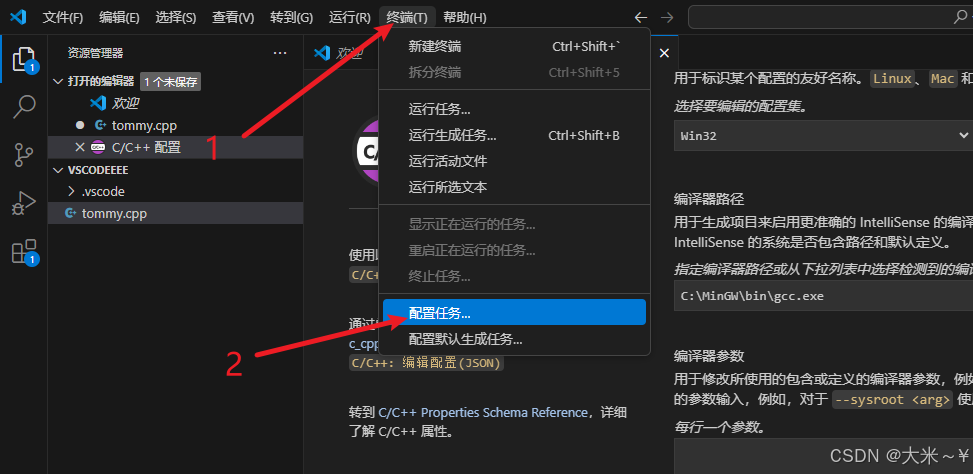
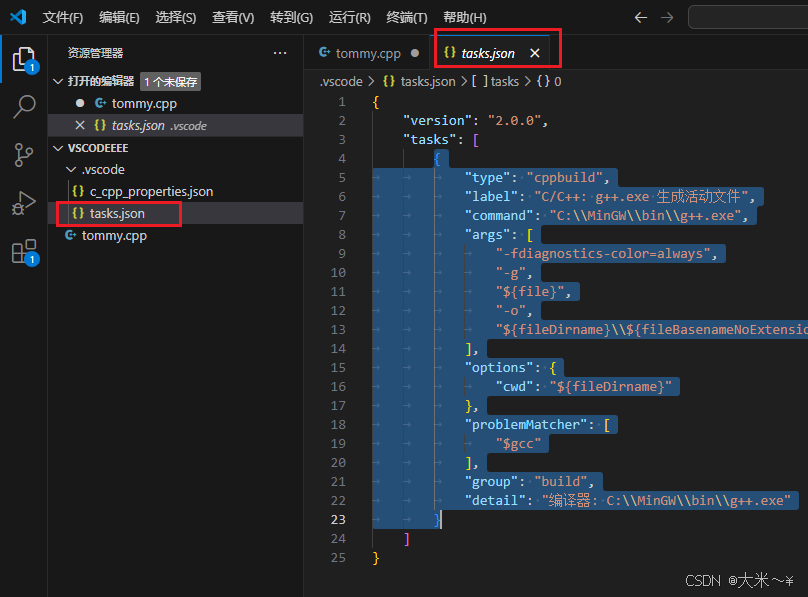
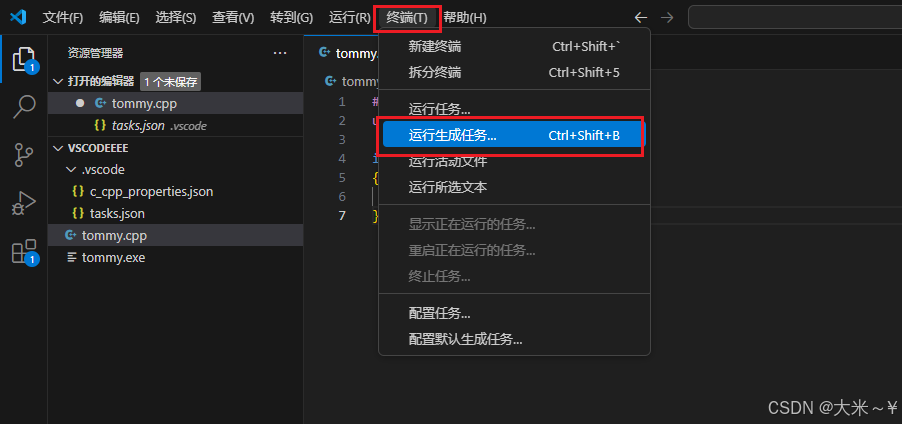
3.接下来就是task.json文件的登场了
点击配置任务

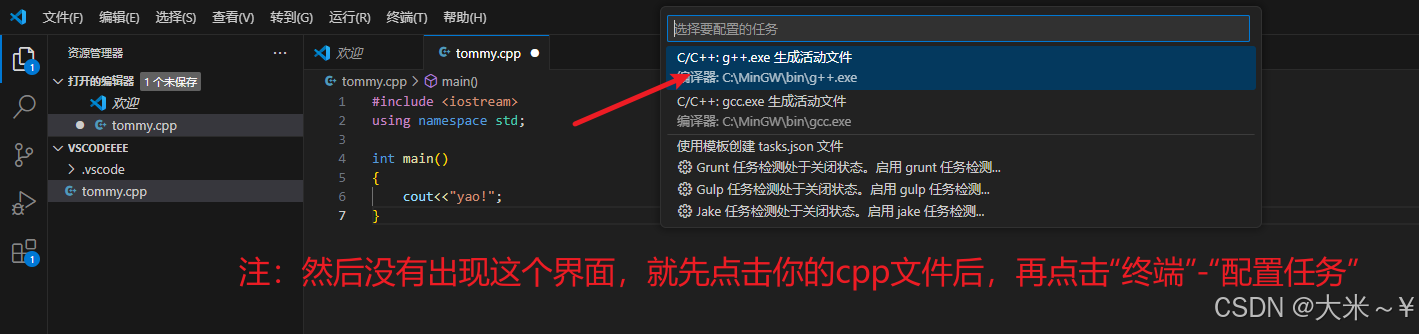
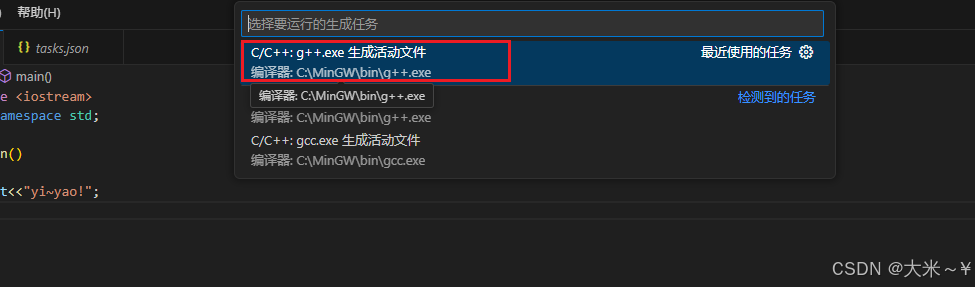
点击这个(下图)

生成了:

4.至此配置完成
四.代码的编译与调试:
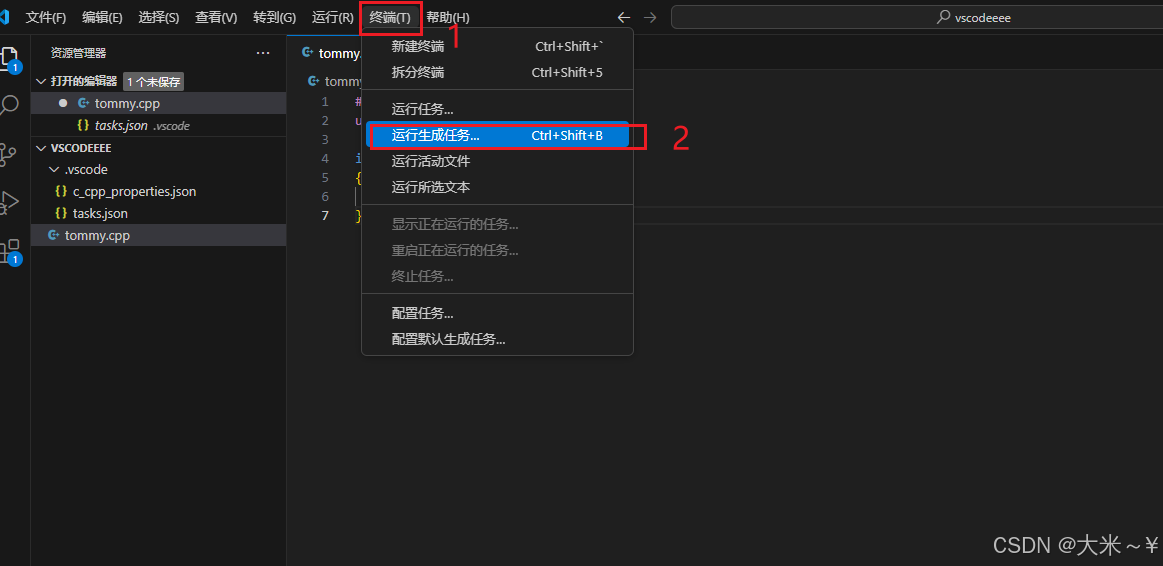
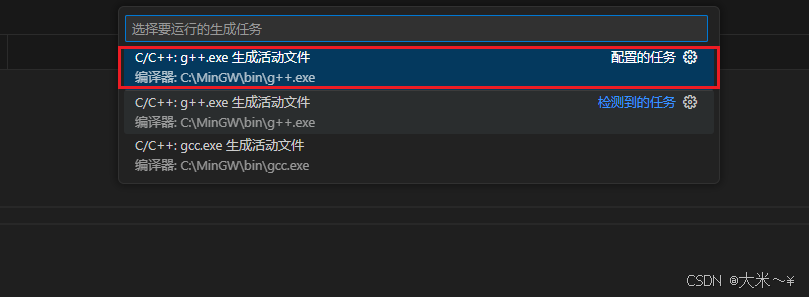
1.编译


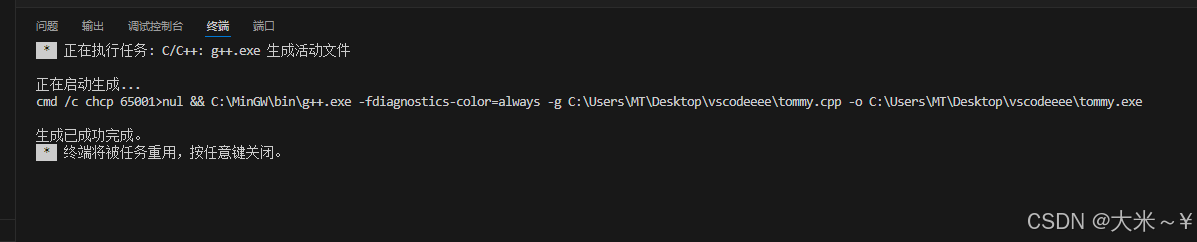
然后下方终端会生成这些:

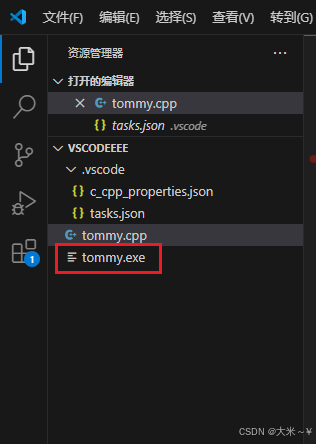
左侧生成.exe文件:

2.执行
点击你的cpp文件,然后按下键盘的这两个以打开终端:

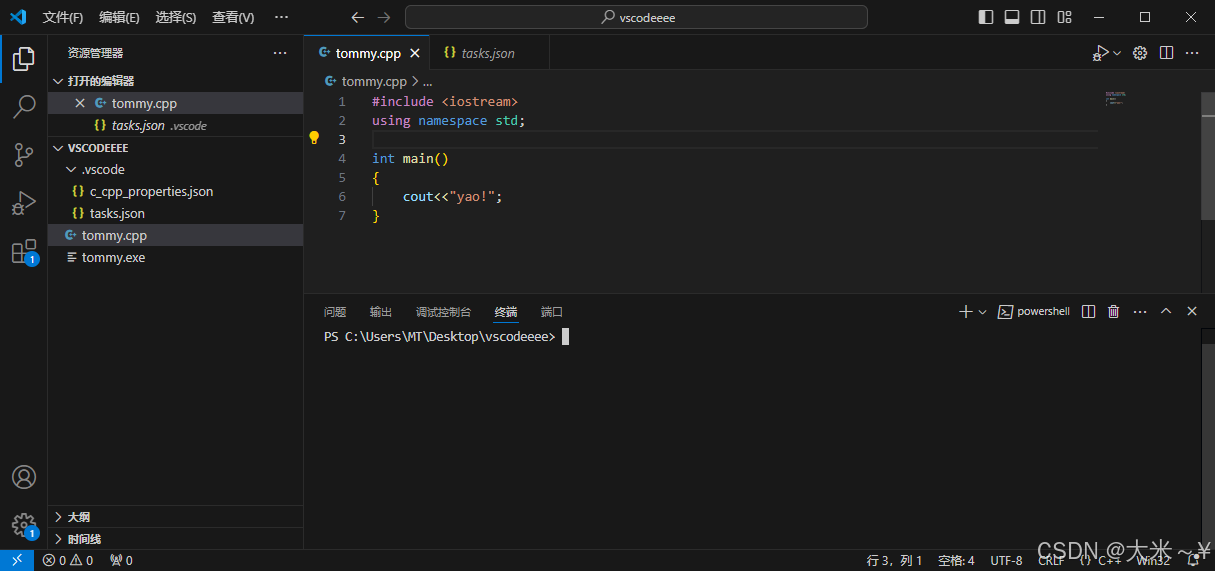
会出现:

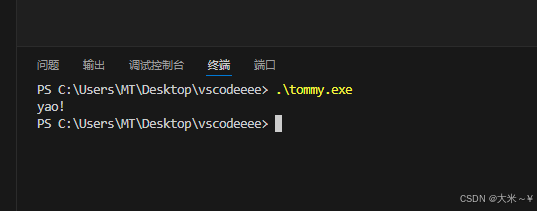
输入:(tommy.exe是我生成的exe文件,你要换成你的)
.\tommy.exe就会出现:

成功执行
3.重新生成exe文件
比如我改了代码:
想要生成yi~yao
使用原来的
.\tommy.exe还是只会生成yao!
解决:重新执行这一步:


就可以了