- 公开视频 -> 链接点击跳转公开课程
- 博客首页 -> 链接点击跳转博客主页
目录
按钮控件概述
Qt提供了丰富的按钮控件类型,每种类型都有其特定的用途和场景。
- QPushButton(标准按钮)
- QToolButton(工具按钮)
- QRadioButton(单选按钮)
- QCheckBox(复选框)
- QCommandLinkButton(命令链接按钮)
- QDialogButtonBox(对话框按钮盒)
QPushButton(标准按钮)
特点
- 用途:用于触发单一操作的标准按钮。
- 场景:如表单提交、开始/停止任务、确认或取消操作。
- 核心属性 :
text:按钮上的显示文本。icon:设置按钮的图标。enabled:是否允许点击。checkable:启用后,按钮可以切换状态(类似开关)。checked:按钮的初始选中状态(配合checkable使用)。
信号
clicked():按钮被单击时触发。pressed():按钮被按下时触发。released():按钮被释放时触发。toggled(bool checked):按钮的状态(选中或非选中)更改时触发。
示例代码
cpp
ui->button_push->setText("Submit");
ui->button_push->setIcon(QIcon(":/icons/submit.png"));
ui->button_push->setEnabled(true);
ui->button_push->setCheckable(true); // 可切换状态
ui->button_push->setChecked(false); // 初始状态未选中
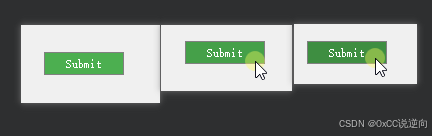
ui->button_push->setStyleSheet(
"QPushButton {background-color: #4CAF50; color: white; border: 1px solid gray;}"
"QPushButton:hover {background-color: #45a049;}" // 鼠标悬停效果
"QPushButton:pressed {background-color: #3e8e41;}"
);
QToolButton(工具按钮)
特点
- 用途:常作为工具栏中的快捷操作按钮。
- 场景:专业应用工具栏、图标式操作按钮。
- 核心属性 :
text:显示文本。icon:按钮的图标。toolButtonStyle:定义按钮样式(仅文本、仅图标,或者图标+文本)。autoRaise:启用后,按钮变为扁平样式,仅在悬停或点击时高亮。popupMode:支持弹出功能菜单。
高级功能
工具按钮可以添加弹出菜单,支持复杂的交互操作。
示例代码
cpp
QToolButton* toolButton = new QToolButton(this);
QStyle* style = QApplication::style();
toolButton->setText("工具按钮");
toolButton->setIcon(style->standardIcon(QStyle::SP_FileIcon));
toolButton->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
toolButton->setAutoRaise(true);
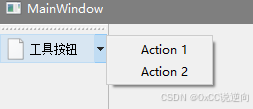
toolButton->setPopupMode(QToolButton::MenuButtonPopup); // 支持弹出菜单
QMenu* menu = new QMenu(this);
menu->addAction(new QAction("Action 1", this));
menu->addAction(new QAction("Action 2", this));
toolButton->setMenu(menu);
ui->toolBar->addWidget(toolButton);
QRadioButton(单选按钮)
特点
- 用途:允许用户从一组选项中选择一个。
- 场景:比如选择支付方式、性别等互斥选项。
- 核心属性 :
text:显示的选项文本。checked:是否被选中。enabled:是否可用。
示例代码
cpp
QButtonGroup* group = new QButtonGroup(this);
group->addButton(ui->radioButton);
group->addButton(ui->radioButton_2);
group->addButton(ui->radioButton_3);
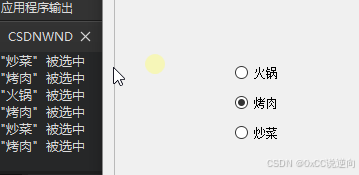
connect(group, QOverload<QAbstractButton*, bool>::of(&QButtonGroup::buttonToggled), this, [](QAbstractButton* button, bool checked) {
if (checked) {
qDebug() << button->text() << " 被选中";
}
});
QCheckBox(复选框)
特点
- 用途:允许用户选择多个选项或启用/禁用某些功能。
- 场景:用于偏好设置、多选功能或开关。
- 核心属性 :
text:控件上的文本。checked:控件是否选中。enabled:是否可用。
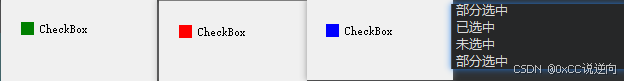
支持三态
复选框可以启用三种状态:Checked、Unchecked 和 PartiallyChecked。
示例代码
cpp
ui->checkBox->setTristate(true);
ui->checkBox->setStyleSheet(
"QCheckBox::indicator:unchecked {background-color: red;}"
"QCheckBox::indicator:checked {background-color: green;}"
"QCheckBox::indicator:indeterminate {background-color: blue;}"
);
connect(ui->checkBox, &QCheckBox::stateChanged, this, [](int state) {
if (state == Qt::Checked) {
qDebug() << "已选中";
} else if (state == Qt::Unchecked) {
qDebug() << "未选中";
} else if (state == Qt::PartiallyChecked) {
qDebug() << "部分选中";
}
});
QCommandLinkButton(命令链接按钮)
特点
- 用途:用于重要或推荐的操作,常见于对话框。
- 场景:安装向导、主功能的推荐操作。
- 核心功能 :
- 集成文本描述。
- 支持图标与大字体。
示例代码
cpp
ui->commandLinkButton->setText("启动功能");
QFont font;
font.setBold(true);
font.setPointSize(14);
ui->commandLinkButton->setFont(font);