听说这里是目录哦
绘制饼图🚗
选中表格数据单元格➡️点击上方菜单栏插入-全部图表-饼图➡️选择饼图样式,点击插入。

🍀🍀🍀我是分割线

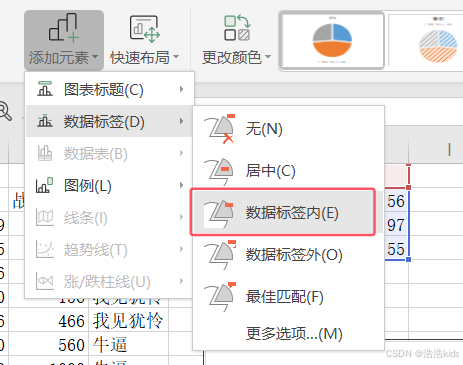
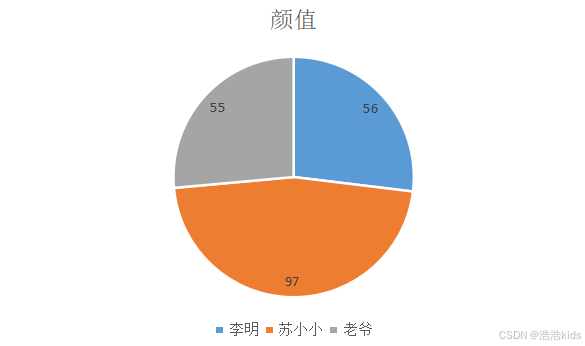
若我们想在饼图中插入对应数据标签,该怎么操作呢?点击图表工具-添加元素-数据标签➡️选择样式,点击即可添加。

🍀🍀🍀我是分割线

🍀🍀🍀我是分割线

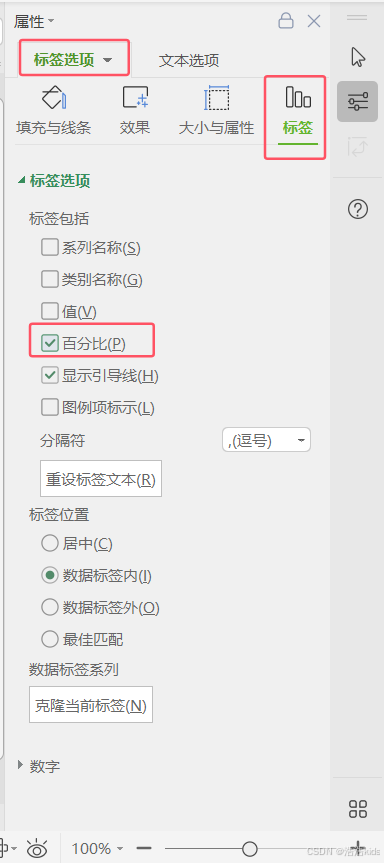
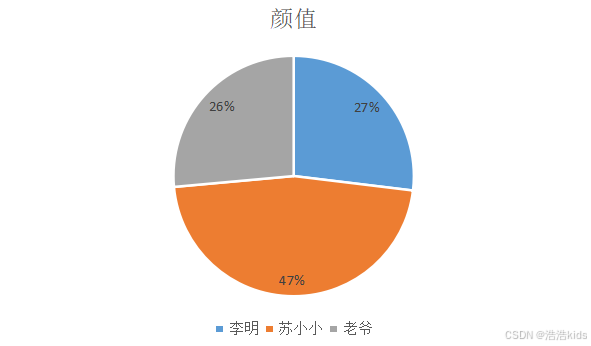
如何将饼图中的数据标签以百分比形式展现呢?双击饼图中的数据标签(单击其中一个选中全部 ,双击其中一个就只选中那一个 )➡️在右侧属性框中选择标签选项-标签➡️在标签选项中,取消勾选"值",并勾选"百分比"。

🍀🍀🍀我是分割线

🍀🍀🍀我是分割线
这是只选中了其中一个 的情况哦🤞

🍀🍀🍀我是分割线
这是全部选中 的情况,这种可以一次性更改哒!

🍀🍀🍀我是分割线

制作动态图表🚌
-
准备好数据
这里的序号作为公式里的
行序数。 2. 添加下拉框(单击
2. 添加下拉框(单击插入选项卡,选择组合框) 下面这东西叫控件。
🍀🍀🍀我是分割线

🍀🍀🍀我是分割线

-
设置控件(
右键-控件-设置对象格式)

-
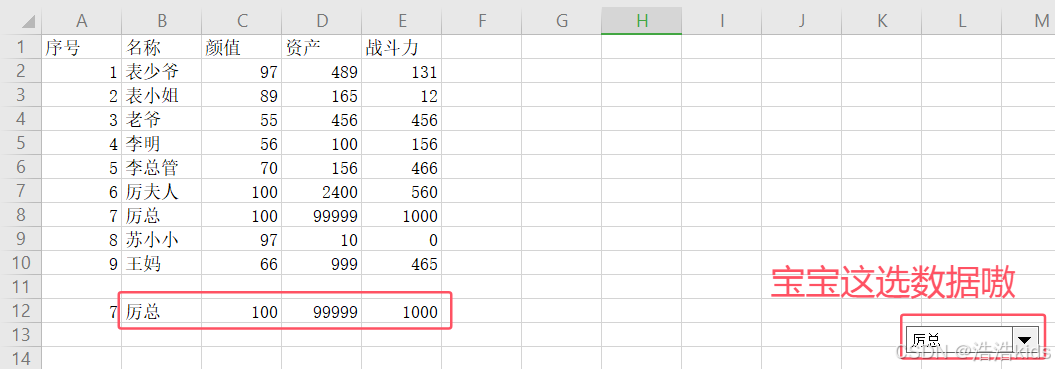
设置控制选项(在
数据源区域填入下拉框显示的内容,在单元格链接输入控件控制的单元格)【此时,更换项目时,会根据所控制的单元格改变数值,与原始数据的编号相对应。】

数据源区域只能竖着,意思是

🍀🍀🍀我是分割线

🍀🍀🍀我是分割线

-
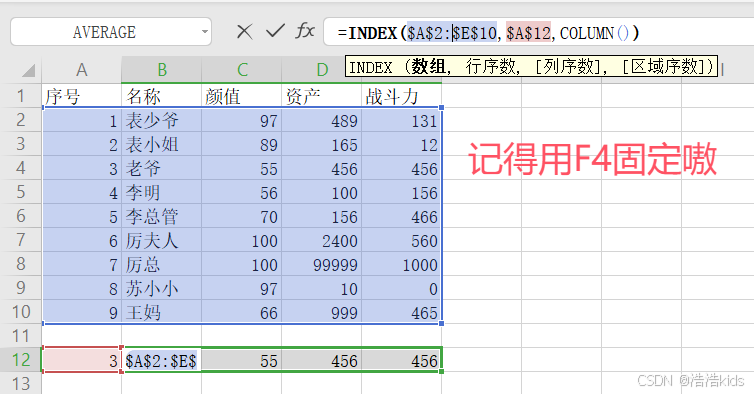
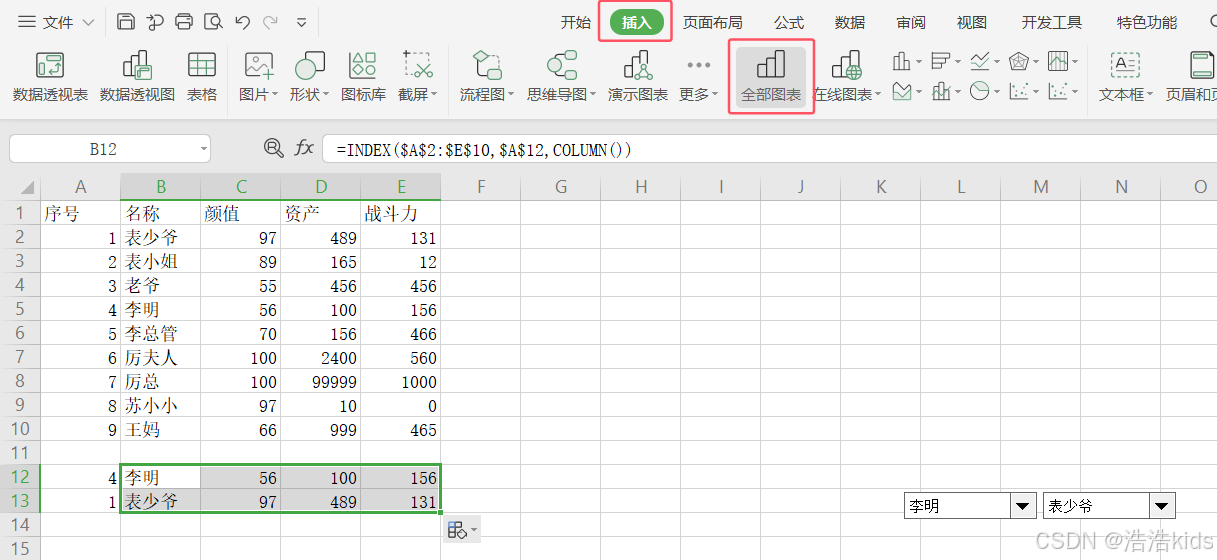
通过INDEX函数进行匹配。输入公式
=INDEX($A$2:$E$10,$A$12,COLUMN())【数组表示我们要引用的区域。行序数,表示要引用的行的序数。列序数,可使用COLUMN返回当前单元格所在的列序数。区域序数,对一个或多个单元格区域的引用。设置完毕后,用填充柄向右填充数据(拉到跟你的数据表一样长)。】
这玩意,这么说,就是把数据弄出来(要方便更换),然后用这些数据生成图表(数据换了,表格也会换),这个区域序数不用管,不咋用,咱就套模板嗷,公式的模板是=INDEX(从我让你必写的开始且不要头标题的大块数据,随便一个空地,COLUMN())。
以上都是生成数据,现在才是形成图表。
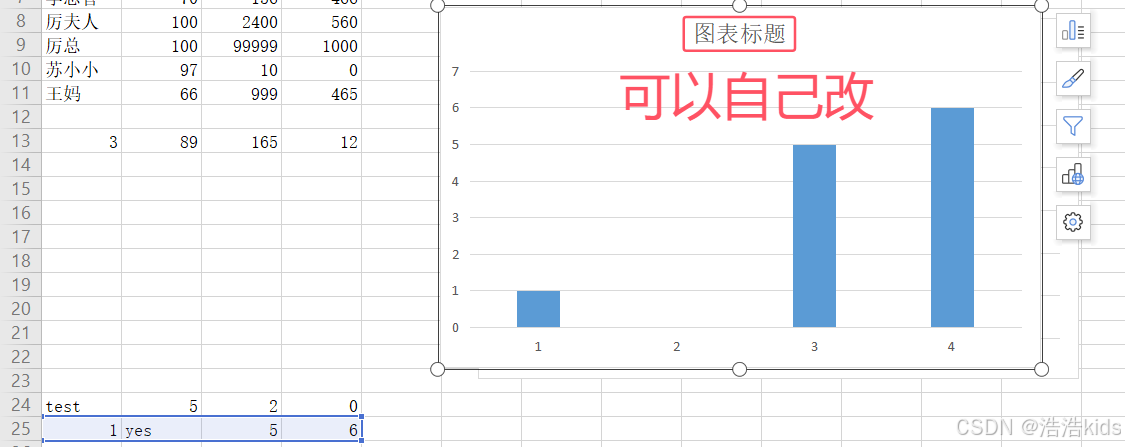
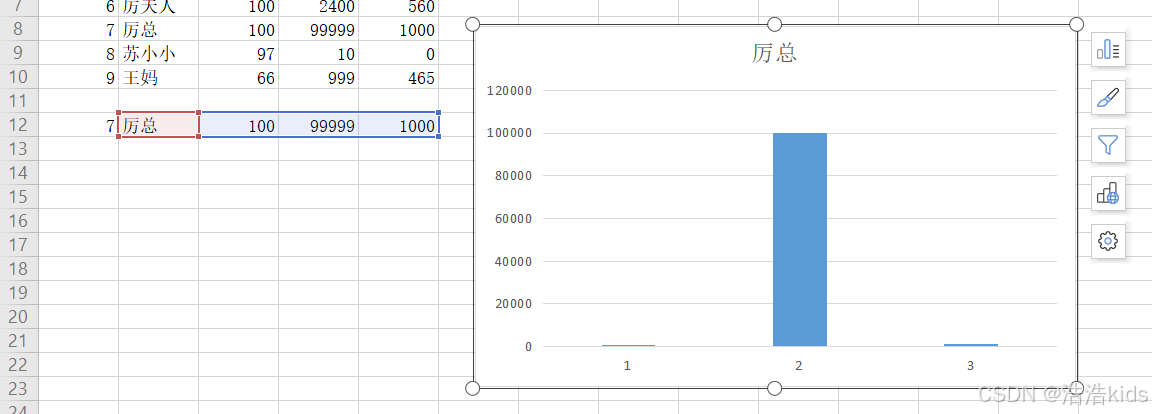
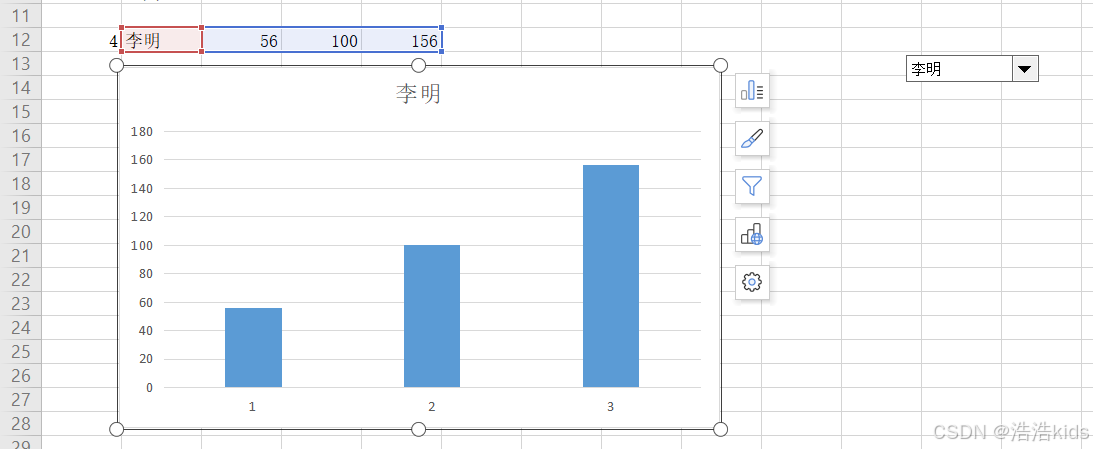
根据生成的数据,生成一个图表。此时我们修改控件,数值会发生改变,匹配对应数据。【生成图表时:如果第一个数据是文字,就默认是标题 ;如果是数字,就默认为统计的数据】

🍀🍀🍀我是分割线

🍀🍀🍀我是分割线
不理解公式的宝宝看这里:

🍀🍀🍀我是分割线

🍀🍀🍀我是分割线

🍀🍀🍀我是分割线

🍀🍀🍀我是分割线

制作动态对比图表🏍️
我们学习了如何制作动态图表,但是显示的只有一个项目的数据。如何在表格中制作一个图表,有两个项目的数据对比,并且通过下拉框可以随时更换,查看不同项目的比较情况呢?答案是,增加一个控件就可以了!
在此表中,增加一个控件和一组函数返回的数据(具体操作步骤参考"制作动态图表")。
然后使用函数返回的数据创建图表,动态对比图表完成后的效果如图。切换控件即可生成不同的对比图表。

🍀🍀🍀我是分割线

🍀🍀🍀我是分割线
效果图:
🍀🍀🍀我是分割线
这不是我们想要的哦:

目标与实际对比图🏎️
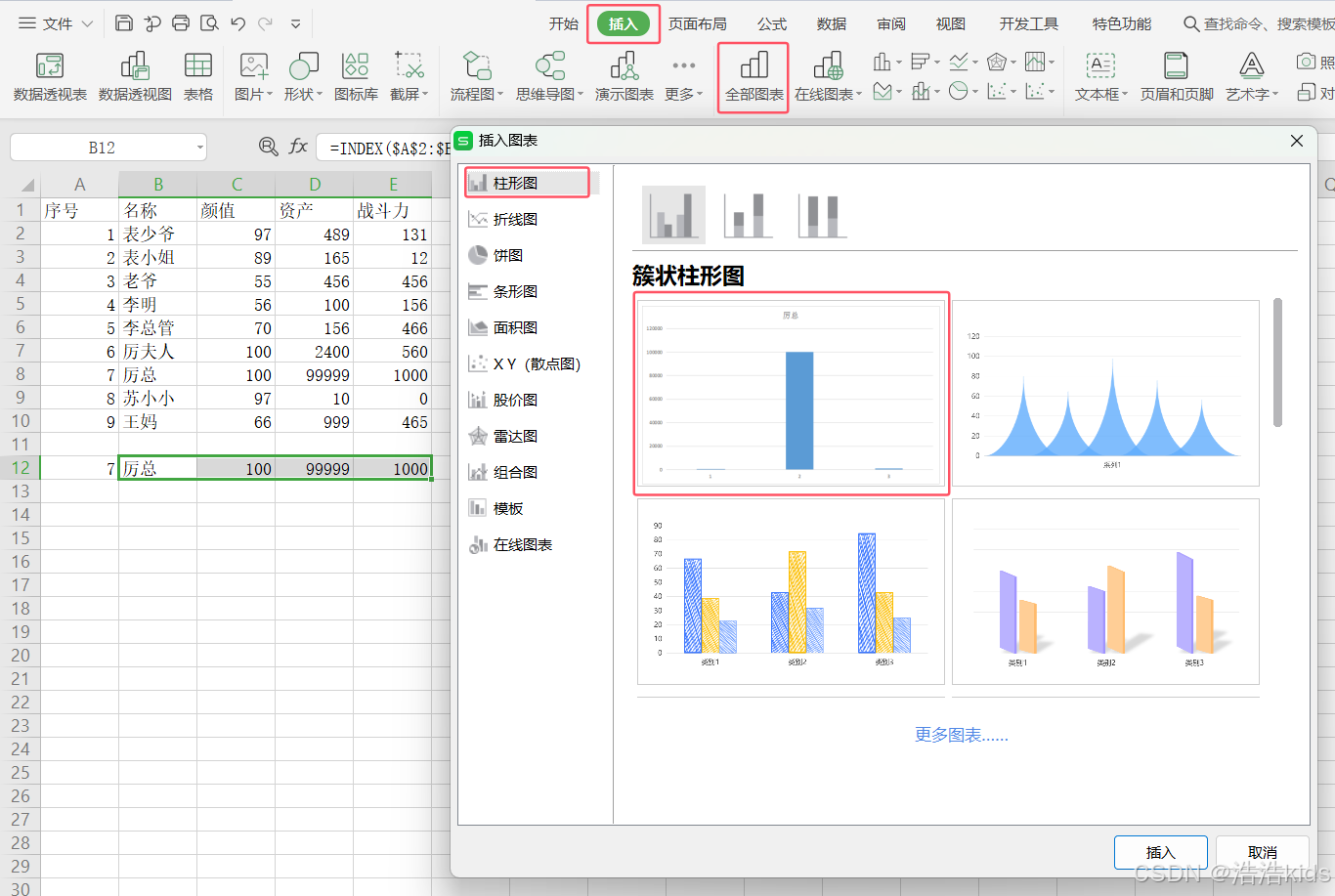
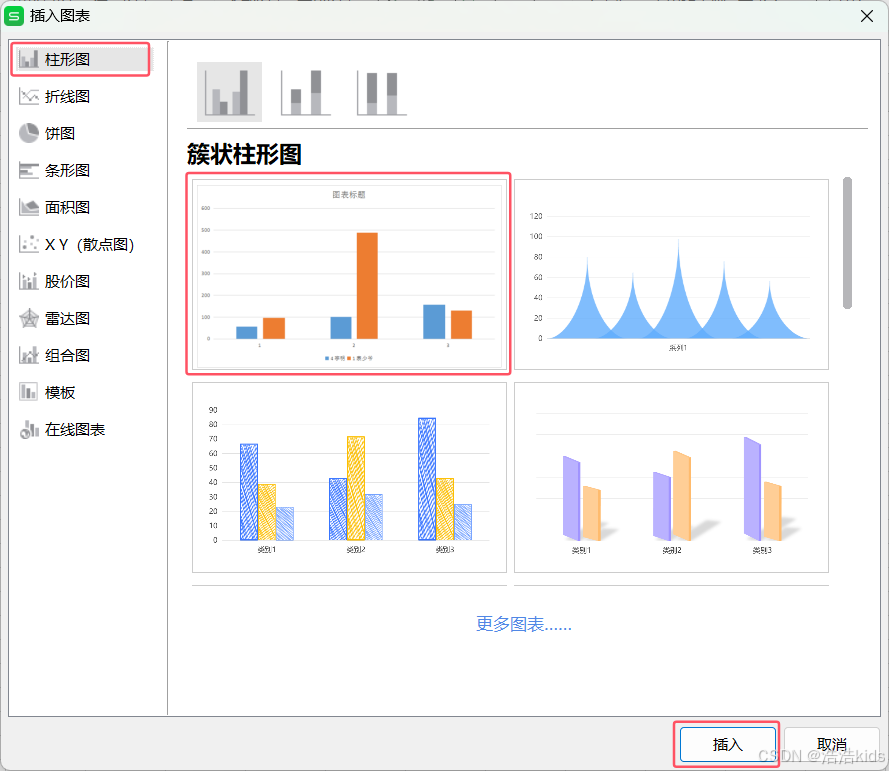
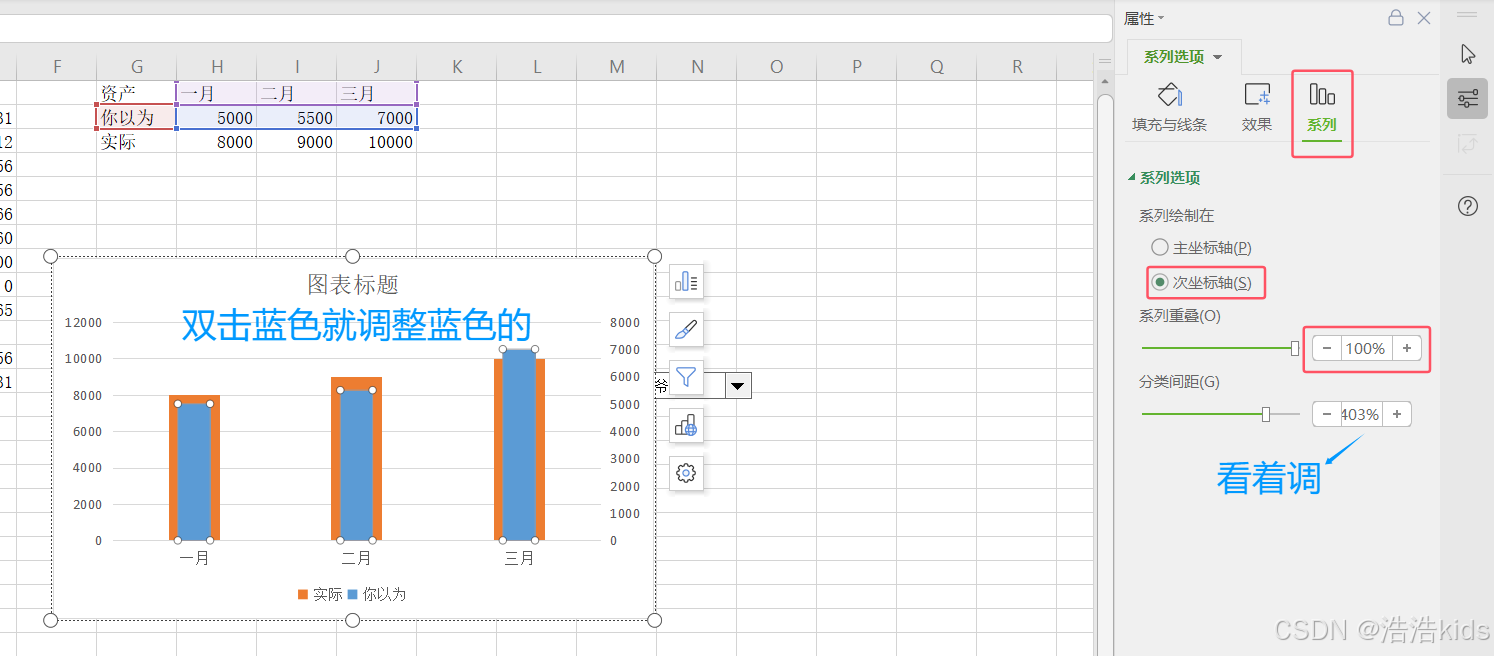
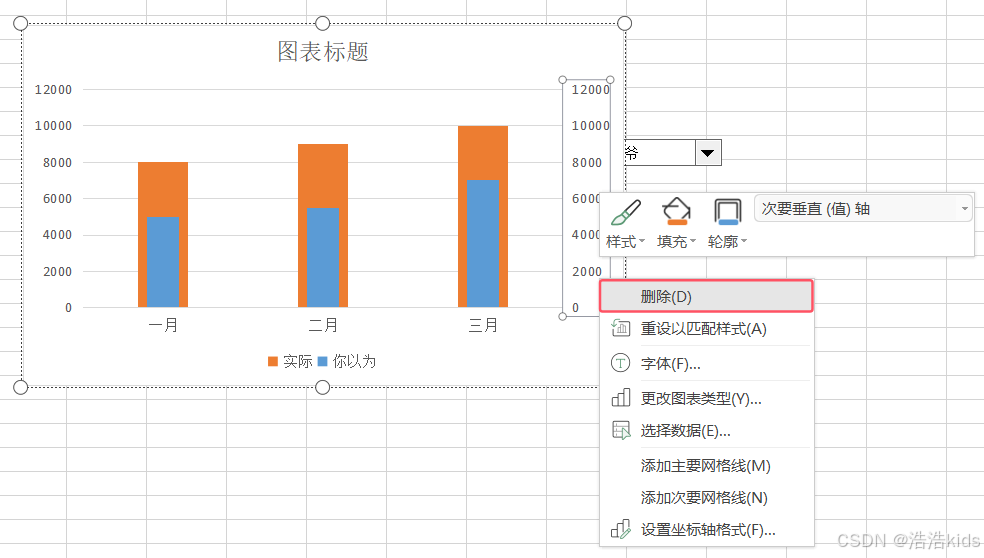
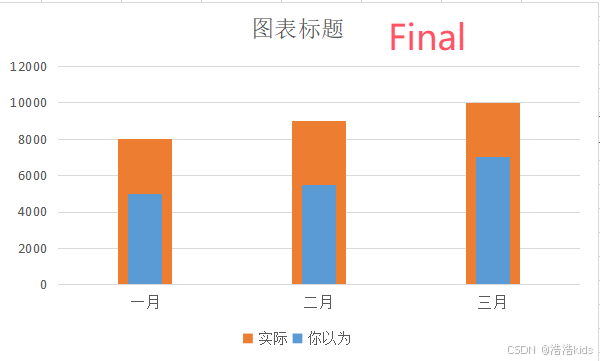
选中数据区域➡️点击"插入"-"图表"➡️选择"簇状柱形图"➡️双击图表中"实际"的图形,在右侧出现的任务窗格中设置"次坐标轴"(调整系列重叠为100%,调整合适的分类间距)➡️统一坐标轴的刻度(调整最大刻度为两坐标轴中的最大数字。双击左侧 坐标轴,在任务窗格中设置坐标轴最大值,然后删除右侧 的次要坐标轴)

🍀🍀🍀我是分割线

🍀🍀🍀我是分割线

🍀🍀🍀我是分割线

🍀🍀🍀我是分割线

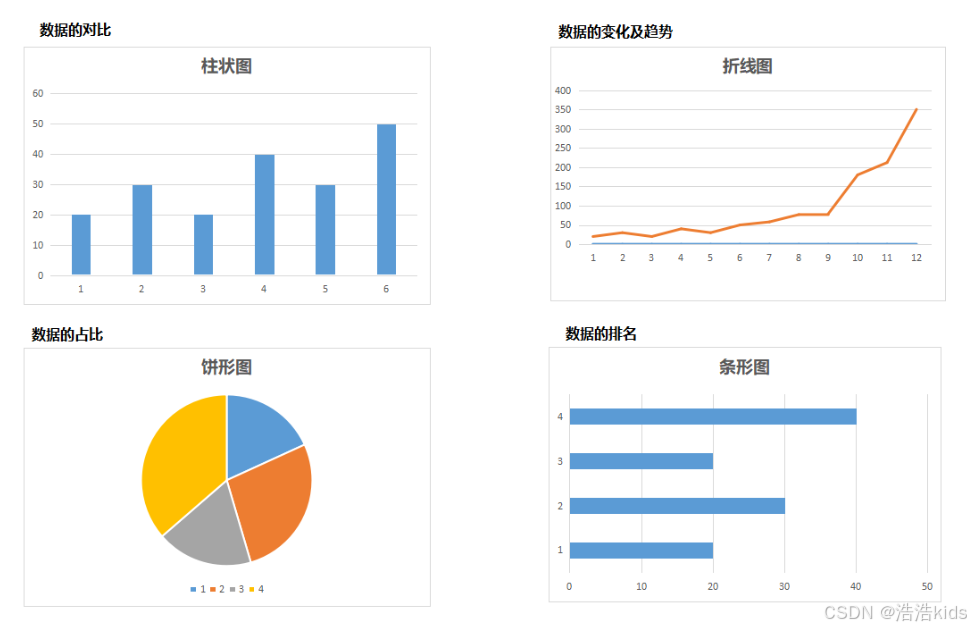
基本图表介绍🚛
- 柱状图用于表示数据的对比及比较。
- 折线图用于表示数据的变化及趋势。
- 饼形图用于表示数据的占比。
- 条形图用于表示数据的排名。

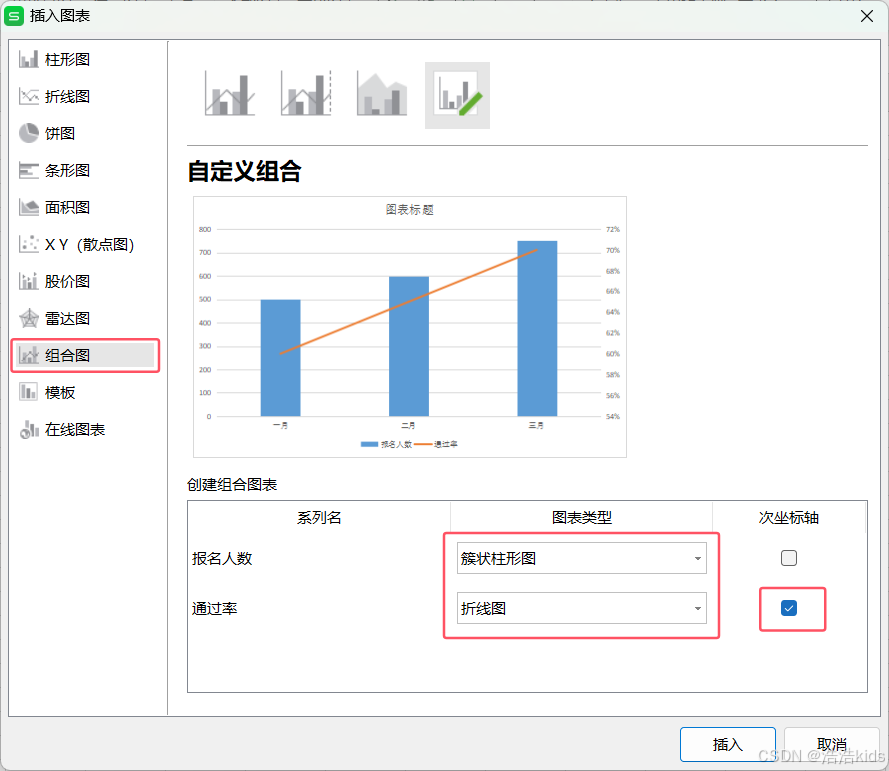
线柱图🚚
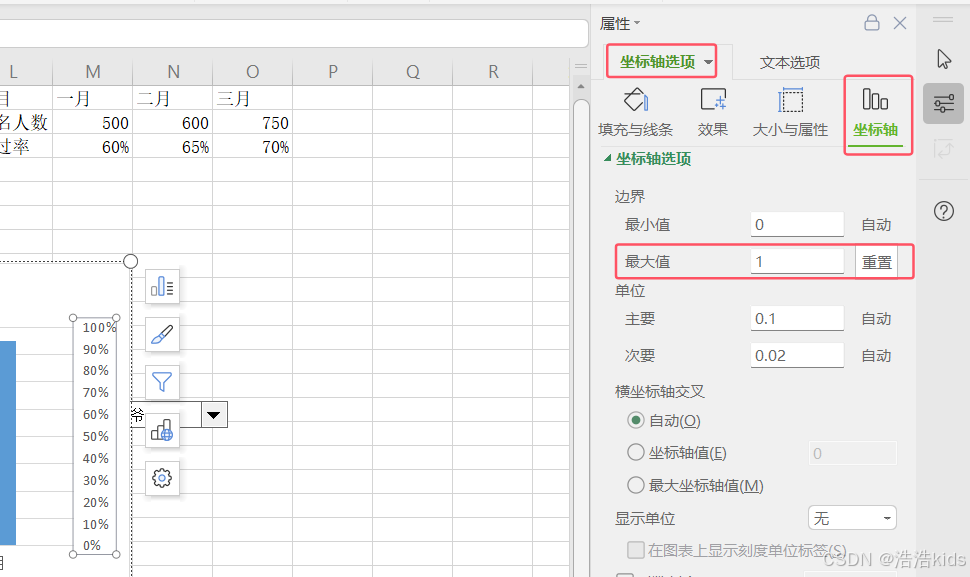
选中数据区域➡️点击"插入"-"图表"➡️选择"组合图"➡️选择簇状柱形图-折线图➡️勾选折线图后面的"次坐标轴",将折线图的坐标轴设置在右边(图表生成后可以看到柱形图和折线图在同一个表中)➡️自定义坐标轴刻度(双击坐标刻度,在右侧的任务窗格中选择"坐标轴选项",修改坐标轴最大值)

🍀🍀🍀我是分割线

🍀🍀🍀我是分割线

🍀🍀🍀我是分割线
最后效果图就是这样啦,但是我设置的通过率直线上升了(美好祝愿💖),不太曲折哈哈哈哈,宝宝可以改,自己实验一下哦~

能量站😚
真正的安全感只能自己给自己。

❤️谢谢你为自己努力❤️