文章目录
1.数据库的链接和创建
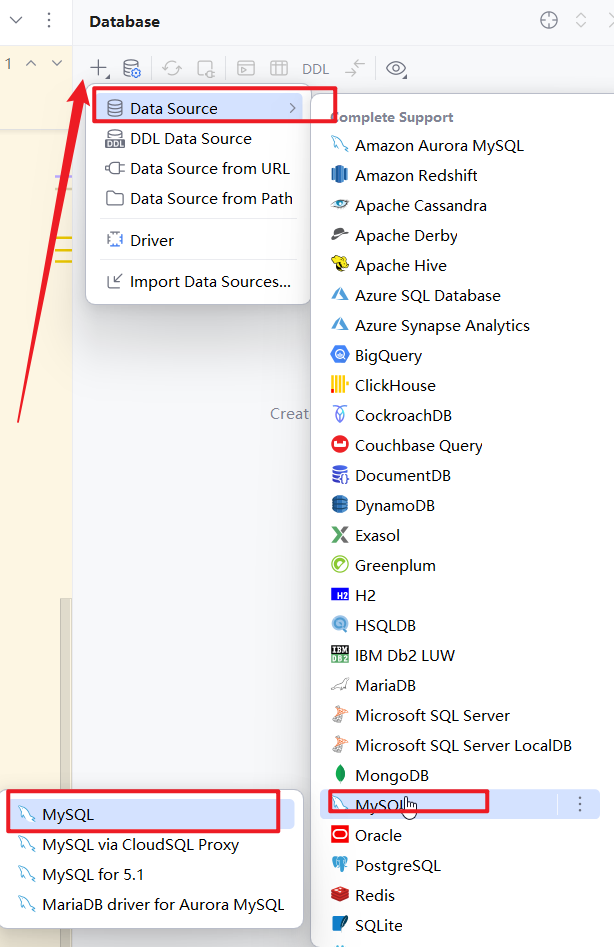
下面的这个就是使用的我们的IDEA链接这个里面的数据库:

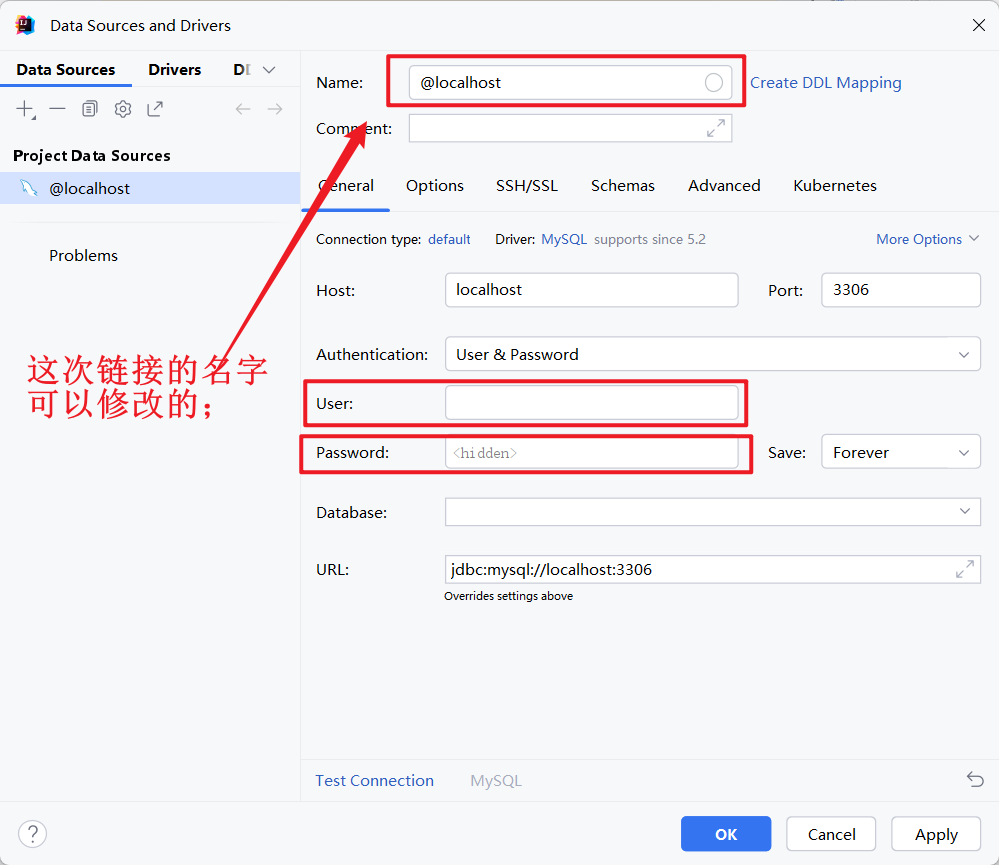
接下来就是输入这个用户名和密码进行校验:

2.建库建表语句
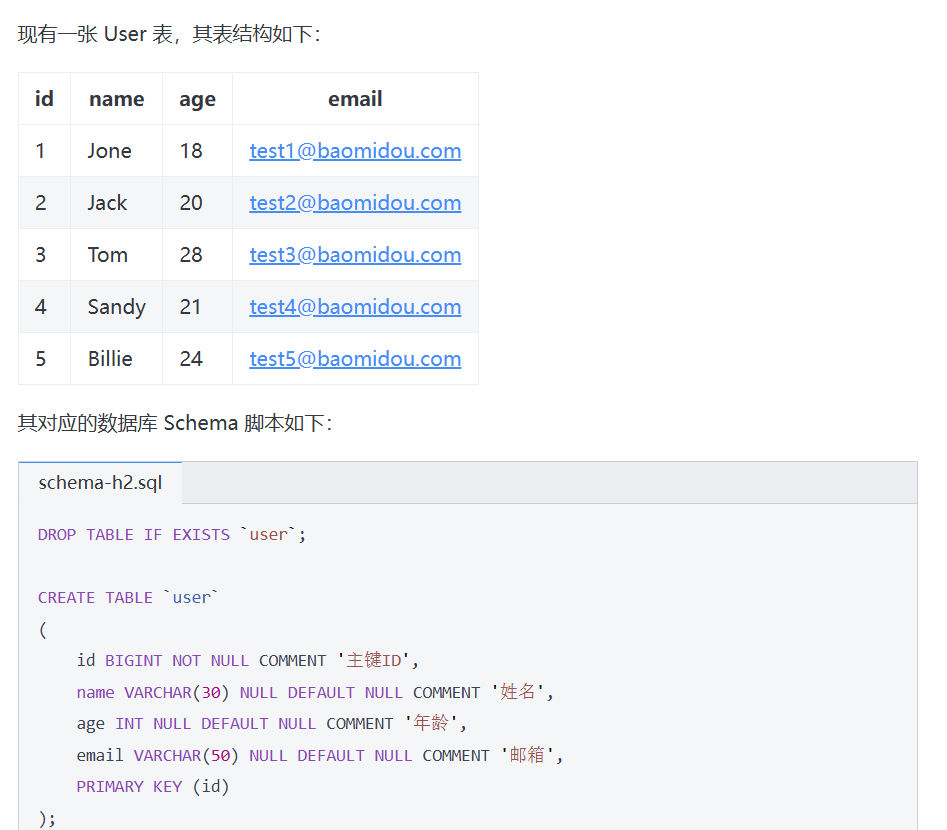
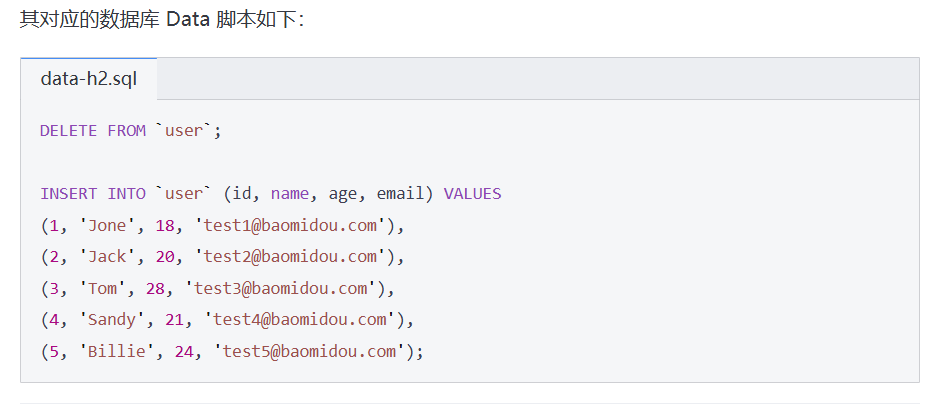
下面的这个官方文档里面已经有了这个相关的创建表和插入数据的SQL语句,直接粘贴进去就可以了;

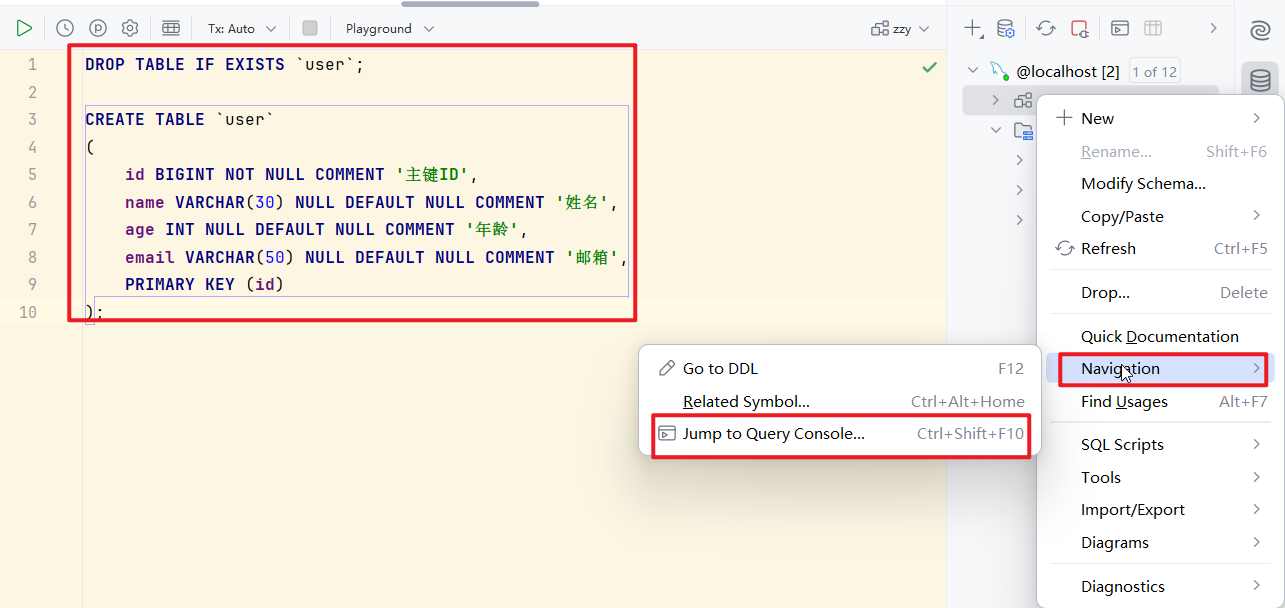
然后再这个链接里面按照下面的操作建立一个console,方便去写我们的SQL语句:

下面的这个就是插入数据的SQL语句:

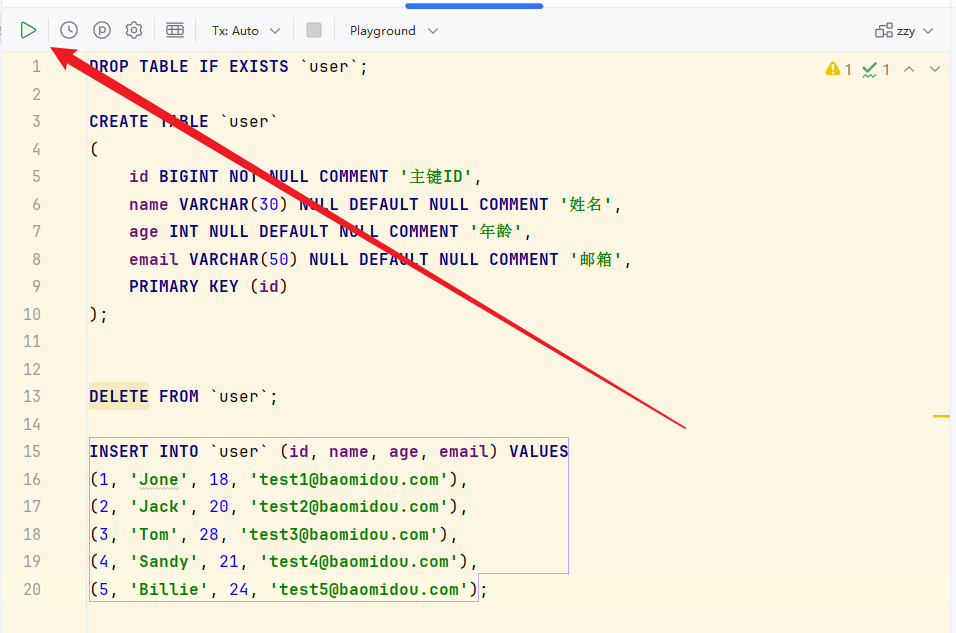
执行SQL语句:当我们只有这个create语句的时候,直接执行就可以了 ;
但是当我们把这个插入语句放进去之后,我们需要先选中,再去执行这个插入的语句;

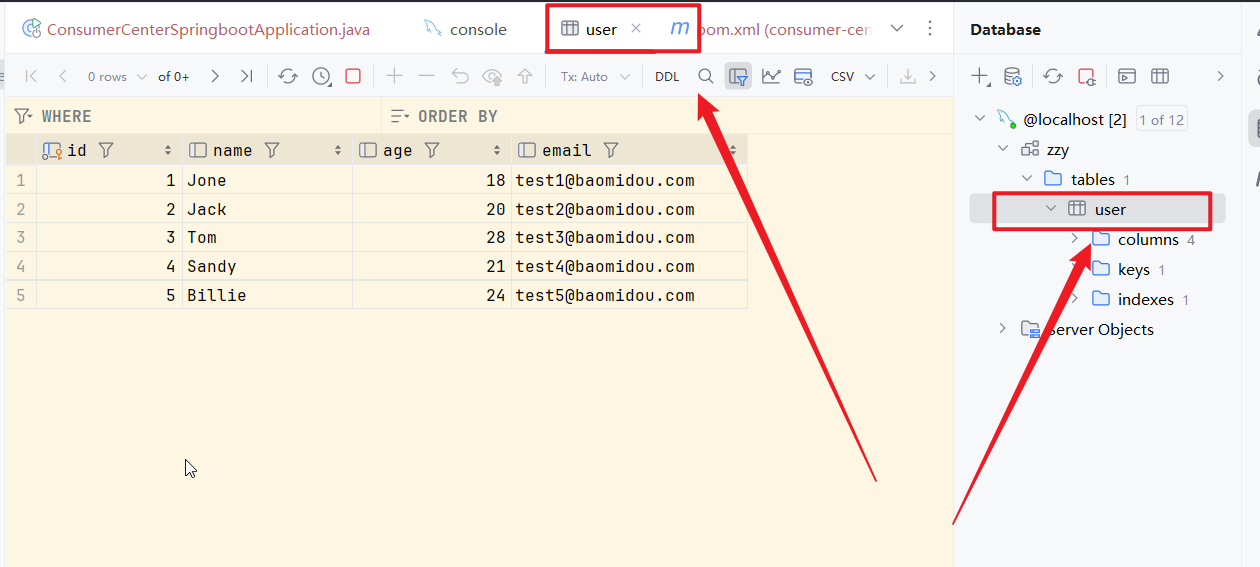
查看我们的表里面的内容:直接点击这个右边的user这个内容,就会弹出来我们的表里面插入进去的数据了;

3.引入依赖
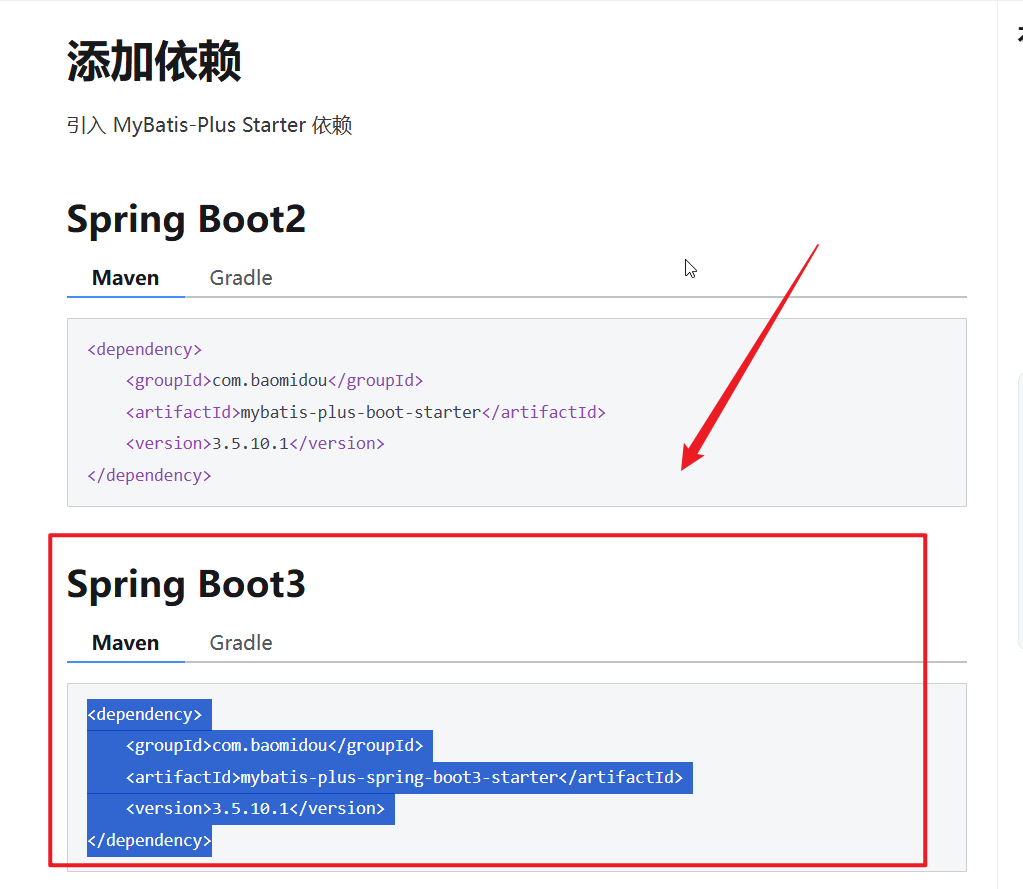
依赖就是来自于我们的官方文档的下面的这个位置:

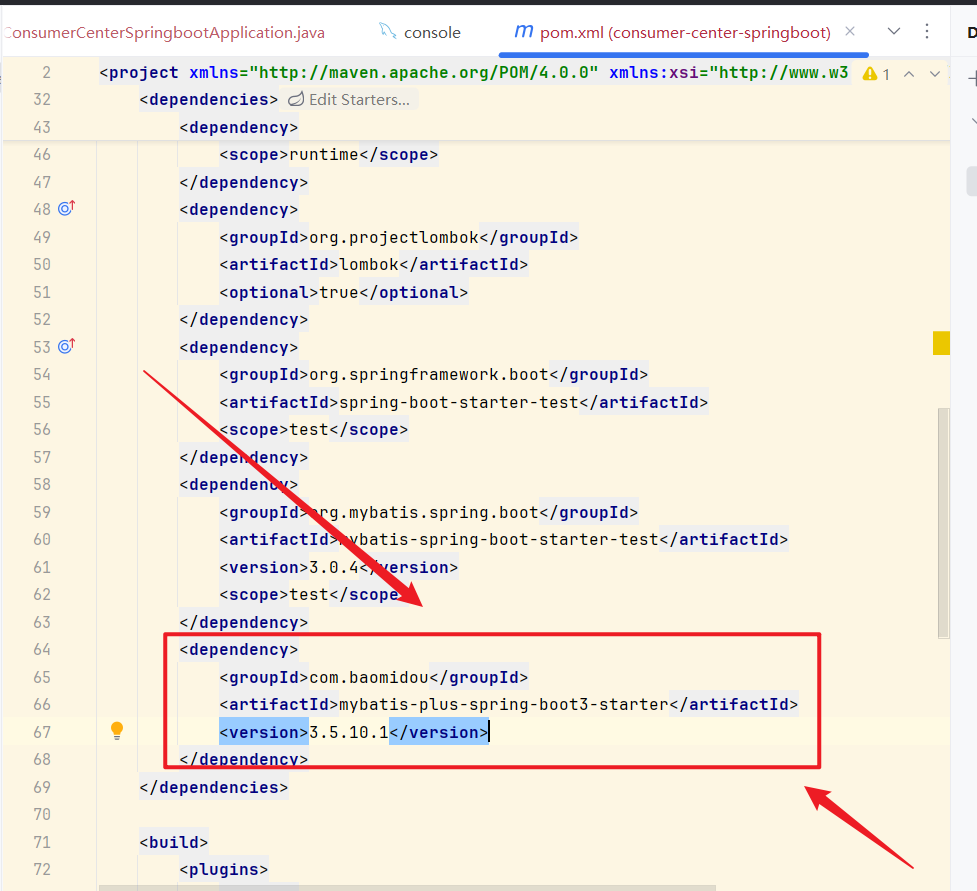
添加到我们的这个pom.xml文件里面去即可:

4.yml配置文件
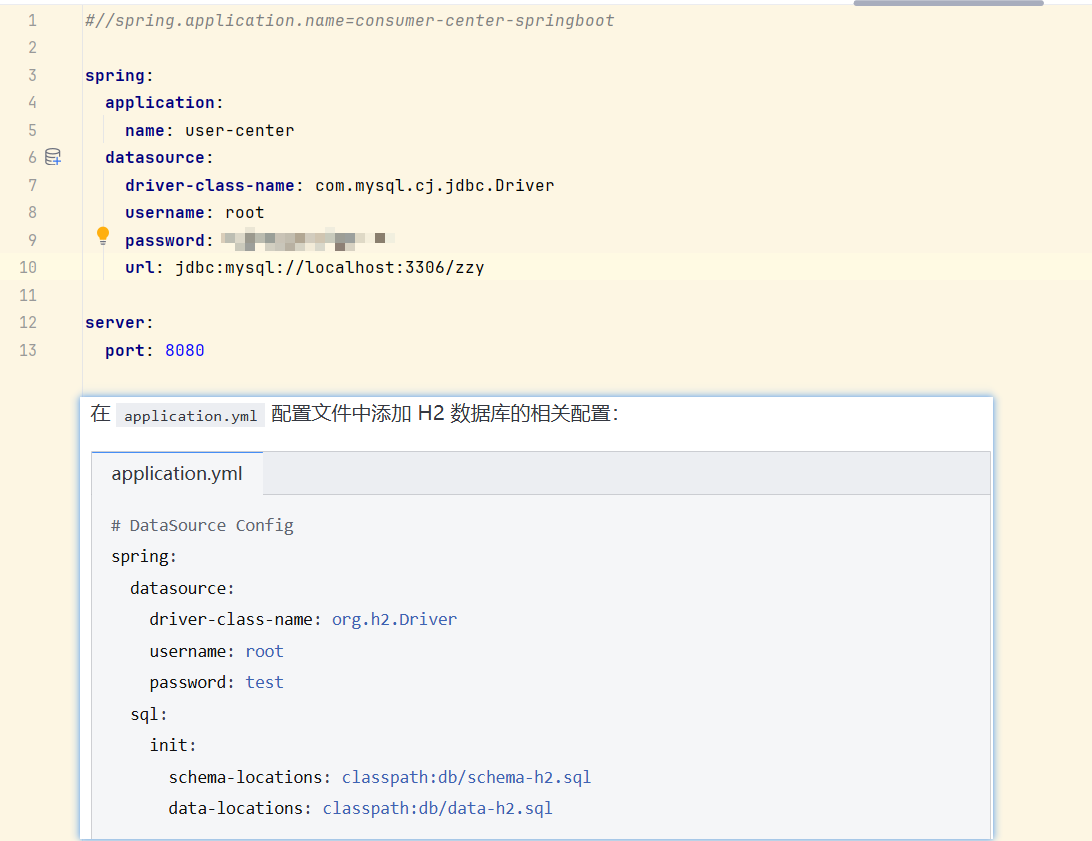
- 这个需要结合我们的文档里面的这个配置文件的内容填写;
- 第七行的这个内容是我们选出来的,就是可以自己选,直接选择那个jdbc的就可以了;
- Url来自于我们的数据库里面的下面的这个部分:这个直接复制就就可以了,后面需要加上我们的数据库的名字;

- 里面的这个name是可以随便取的,这个没有影响;

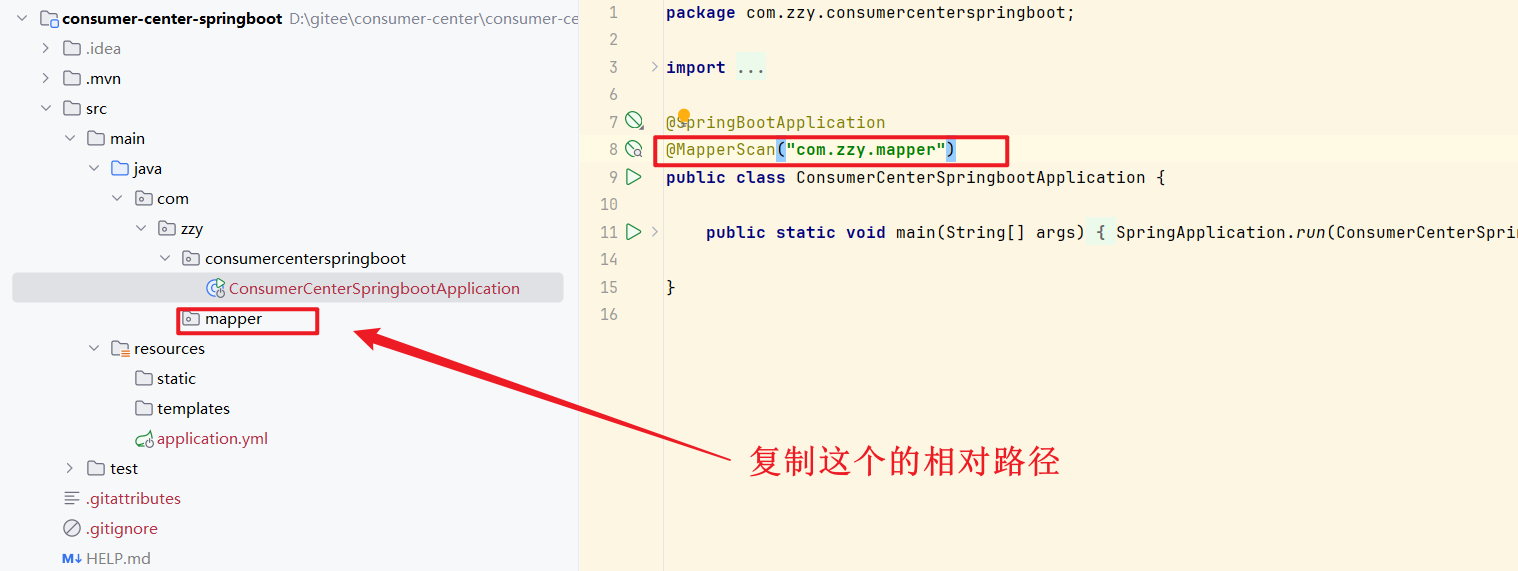
5.添加相对路径
这个是在我们的启动类里面添加的相对路径,方便他找到我们的mapper包包;

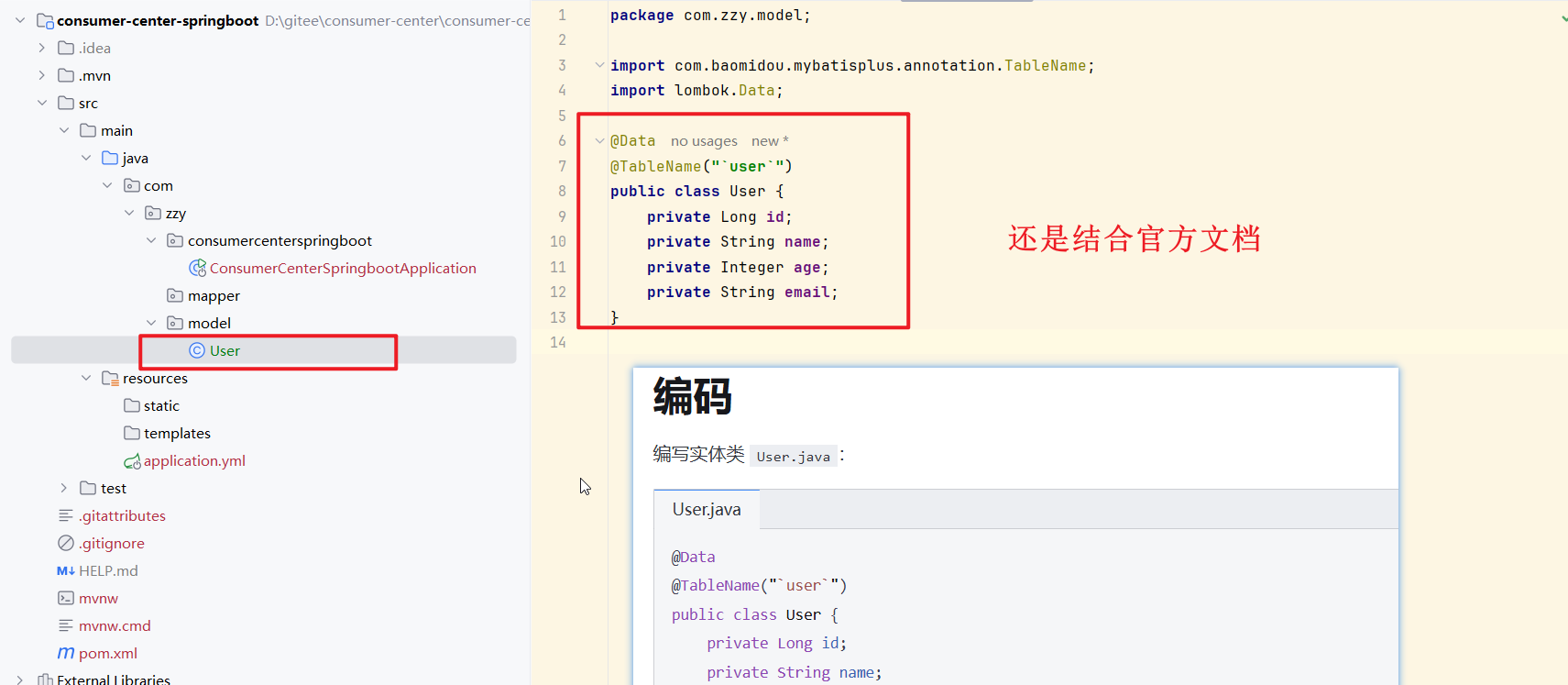
6.实体类的书写
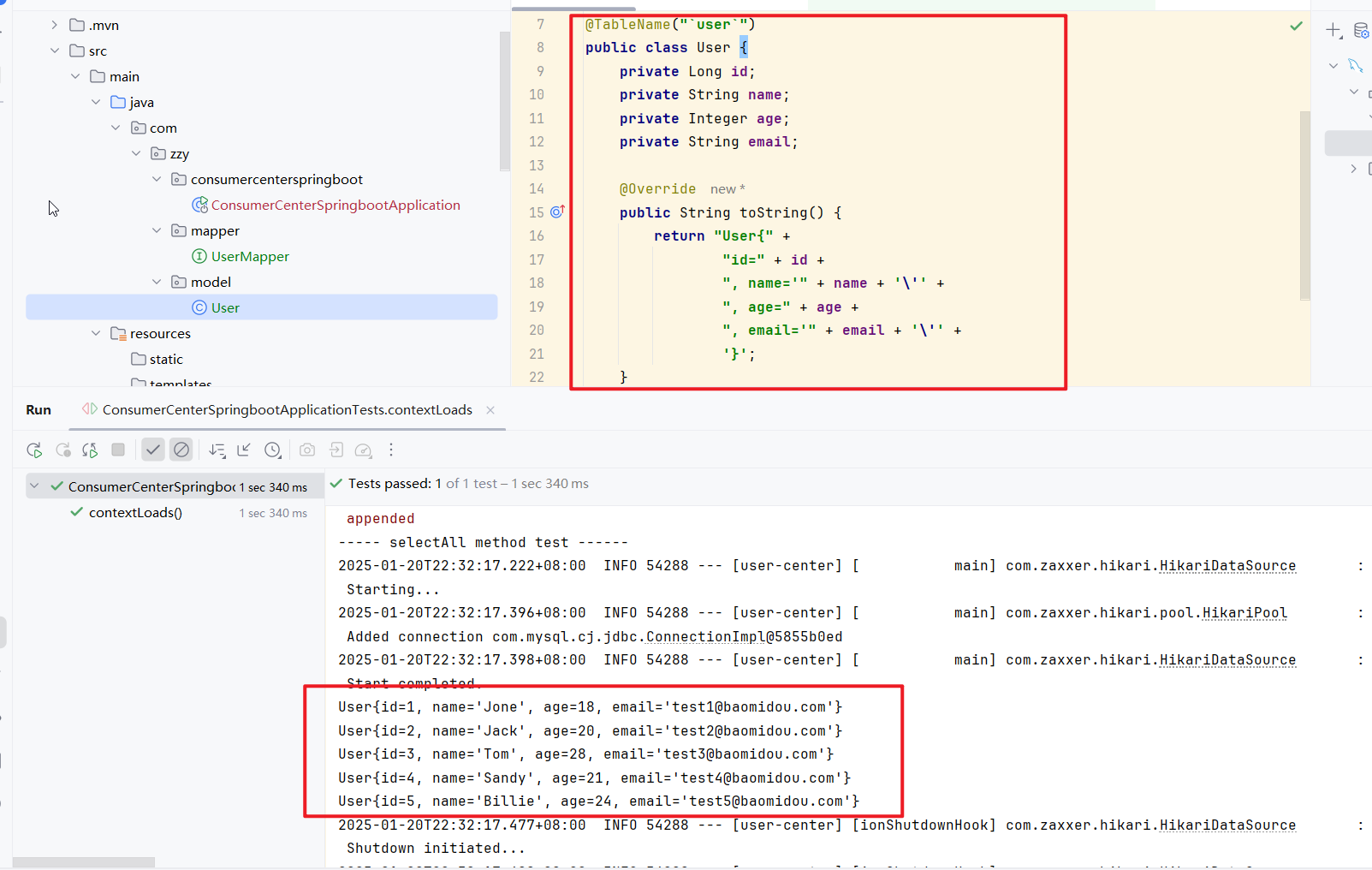
就是我们用户这个类相关的属性定义:

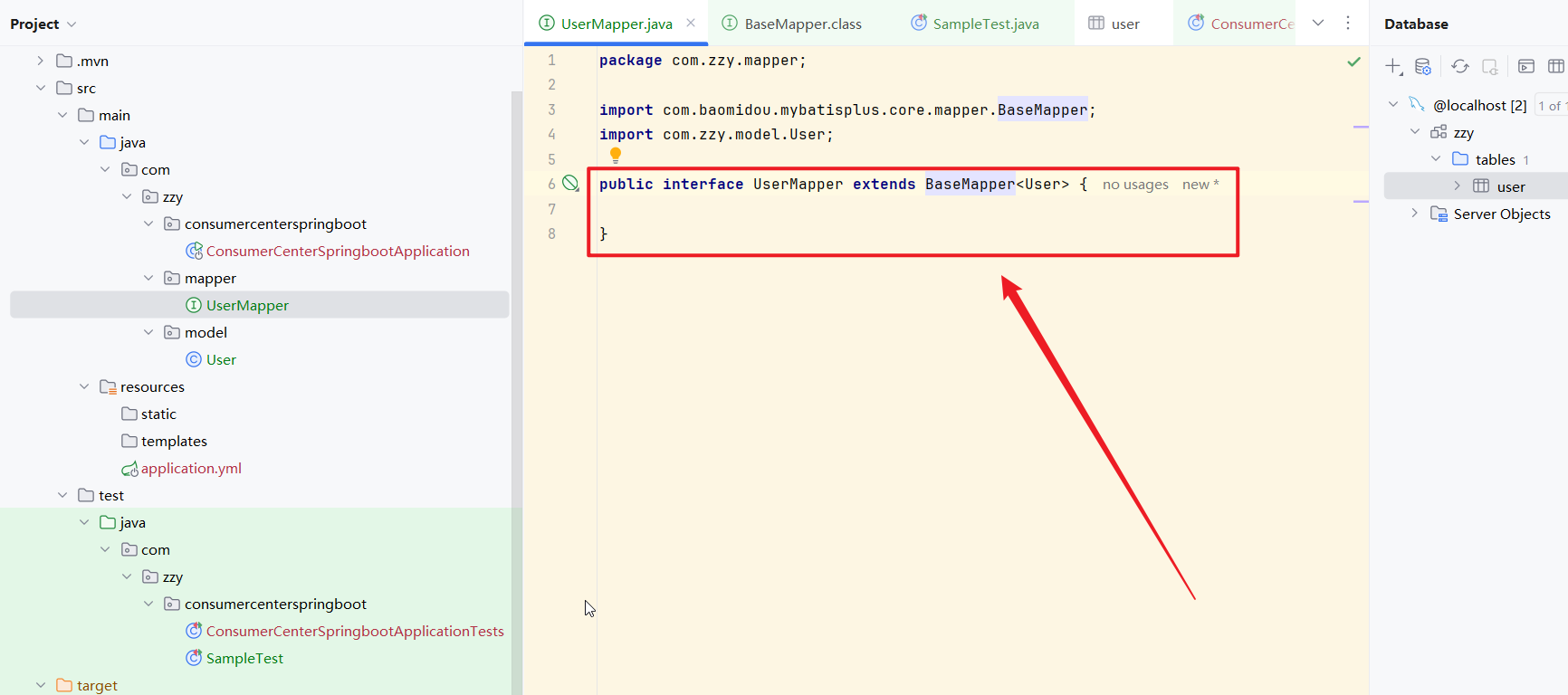
7.Mapper接口的定义
Mapper这个包里面就是我们相关的这个CRUD的操作,我之前学习的都是mybatis,这个使用的就是我们自己去写这个CRUD相关的语句,但是在这个plus版本里面,我们是使用的继承的语法;
继承的这个BaseMapper里面就是我们相关的这个CRUD方法,所以我们就可以直接使用,下面的这个6-8行的代码也是来自于我们的官方文档,按照那个来就可以的;

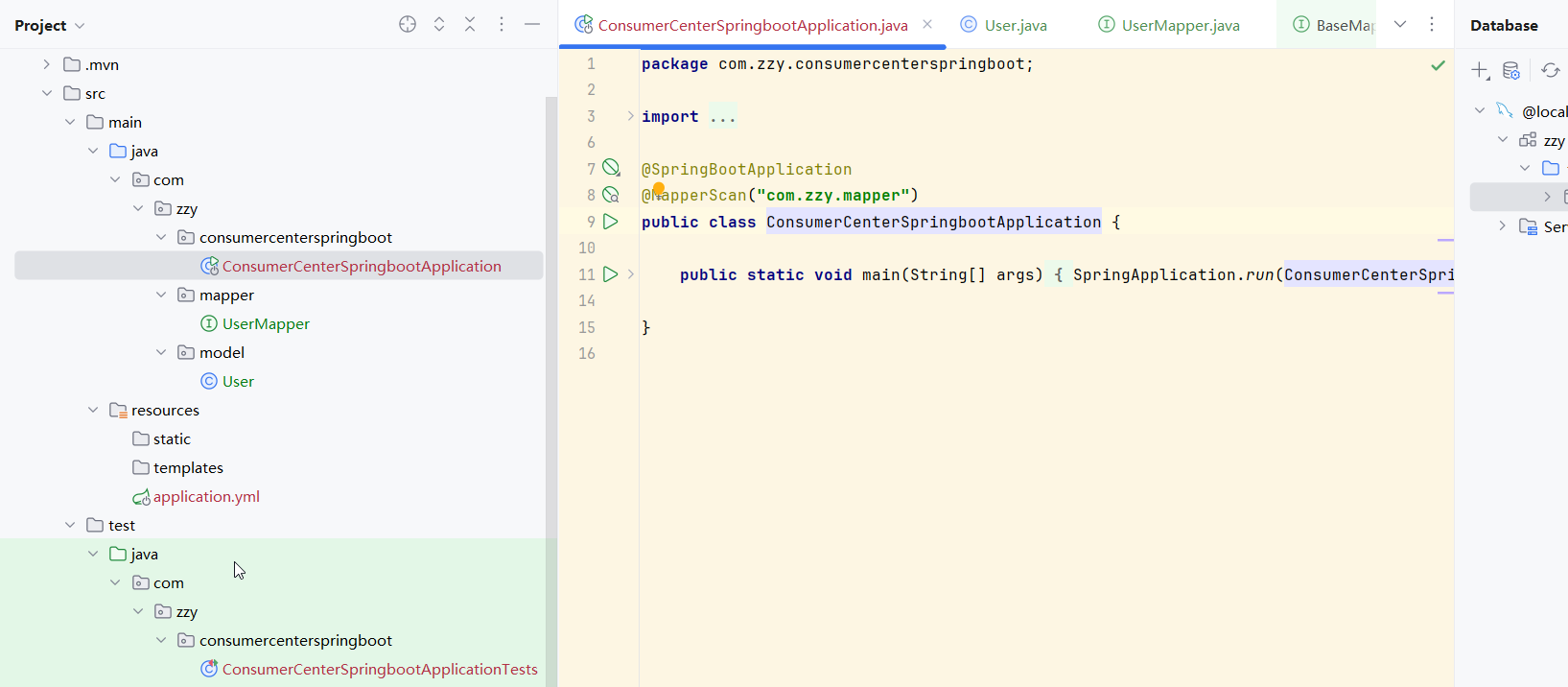
8.启动类的指定
在我们的这个启动类里面需要指定这个mapper的地址,就是指定我们的接口的地方;

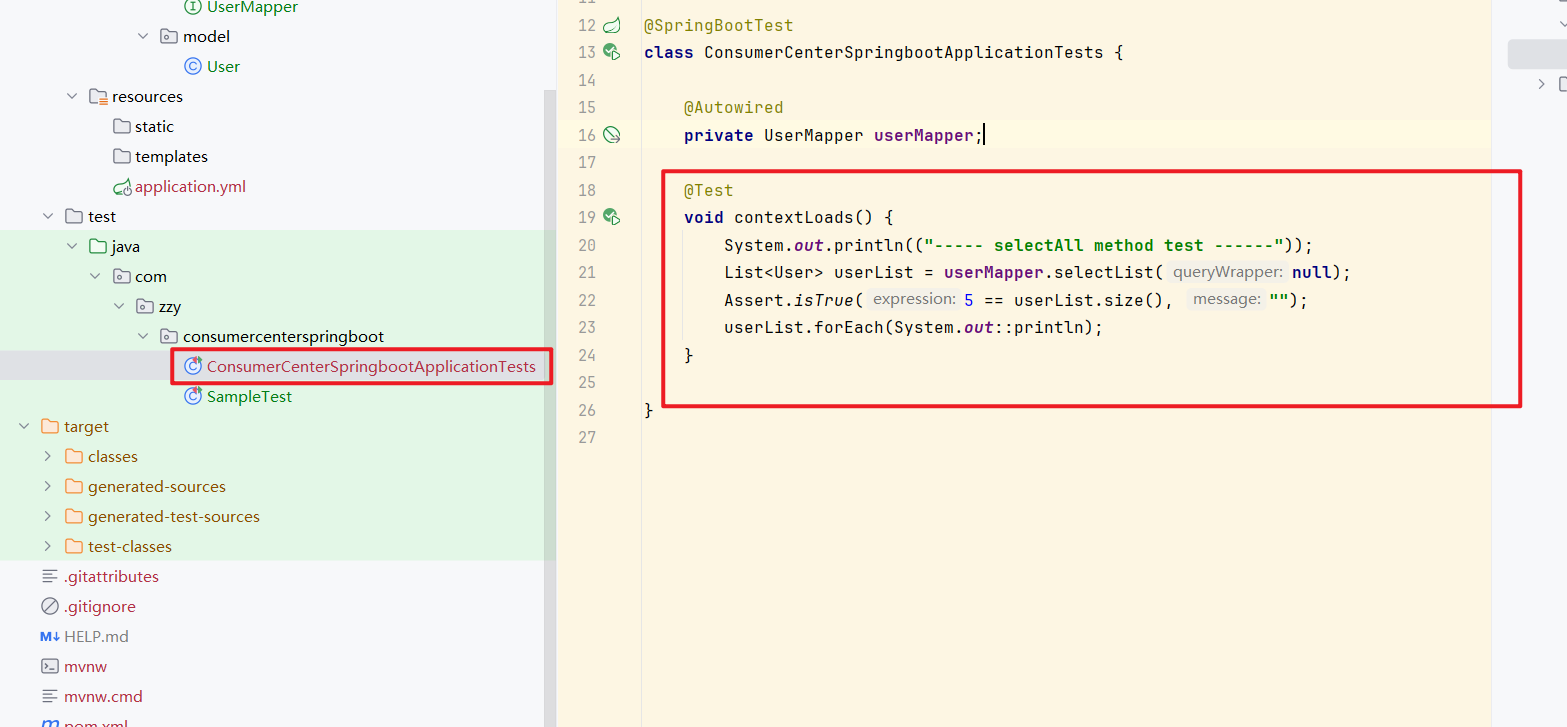
9.单元测试
按照下面的这个官方文档,填写这个测试类进行测试即可:

我的建议:是把这个测试文件内容放到我们的系统默认的文件里面去,如果新开一个文件,需要进行额外的指定,比较复杂;下面的这个写法就是可以的;

10运行时的bug
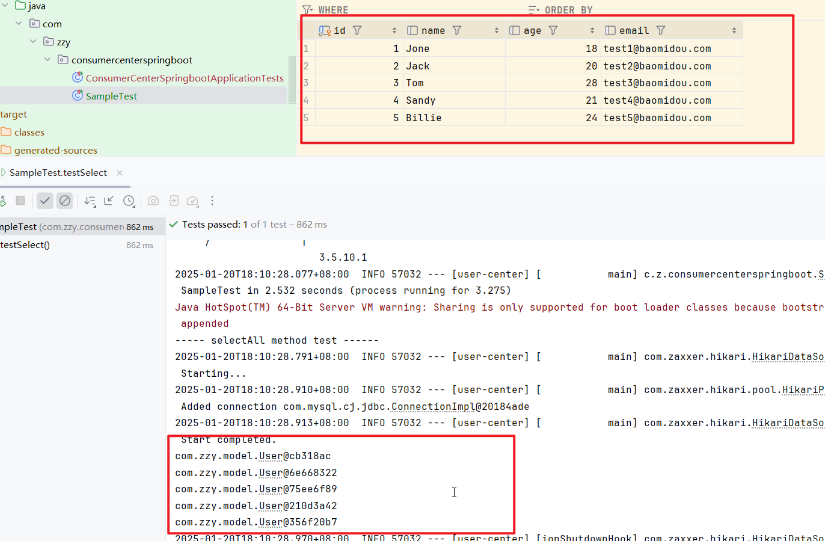
接下来就是直接运行我们的这个测试方法,这个时候打印的并不是我们的插入数据,如下所示:这个主要是我们的tostring没有重写;

下面的这个是我们重写方法之后的打印结果,测试成功,初始化完成: