
1. 引言
在 Chromium 132 的开发之旅中,获取源代码是一个至关重要的里程碑。本文将引导您完成这一关键步骤,为后续的编译和开发工作奠定坚实的基础。无论您是出于学习目的还是计划开发自己的浏览器项目,掌握获取 Chromium 源码的方法都是一项不可或缺的技能。
2. 准备工作
在开始获取 Chromium 源代码之前,请确保您已经完成了以下准备工作:
- 安装并配置了 Xcode: 确保您已根据《Chromium 132 编译指南 Mac 篇(二)》中的说明,正确安装了合适版本的 Xcode,并完成了相关配置。
- 正确设置了 depot_tools 工具集: 确保您已根据《Chromium 132 编译指南 Mac 篇(三)》中的说明,正确下载、安装并配置了
depot_tools。 - 准备了足够的磁盘空间: Chromium 的源码及编译产物将占用大量磁盘空间,建议至少预留 200GB 的可用空间。
3. 创建项目目录
首先,我们需要创建一个专门用于存放 Chromium 源码的目录:
mkdir chromium132
cd chromium132请选择一个易于记忆和访问的位置来创建这个目录。例如,您可以在用户主目录下创建一个名为 chromium132 的文件夹。
4. 获取源代码
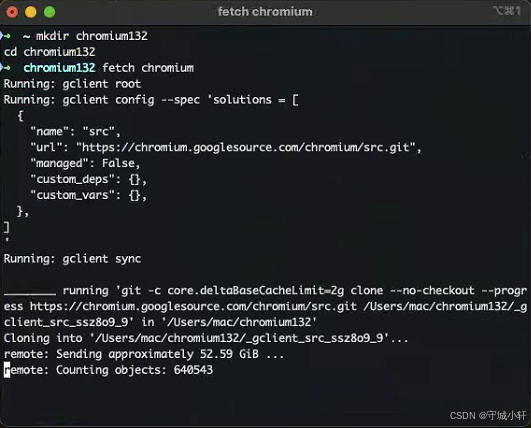
现在,我们将使用 depot_tools 中的 fetch 命令来获取 Chromium 的完整源代码:
fetch chromium
这个过程可能需要数小时甚至更长时间,具体取决于您的网络速度和计算机性能。请务必使用稳定的网络连接,并保持耐心。
注意: 尽管存在使用 fetch --no-history chromium 来加快获取速度的方法(该方法只获取最新的代码,不包含完整的历史记录),但我们仍然强烈建议获取完整的代码历史。完整的历史记录在后续需要切换版本、查看提交记录或进行代码回溯时会非常有用。
5. 处理下载中断
如果在下载过程中遇到网络问题或其他原因导致的中断,不必担心。您可以使用以下命令继续之前的下载:
gclient sync这个命令会检查已下载的内容,并继续完成剩余的下载任务。
6. 切换132版本
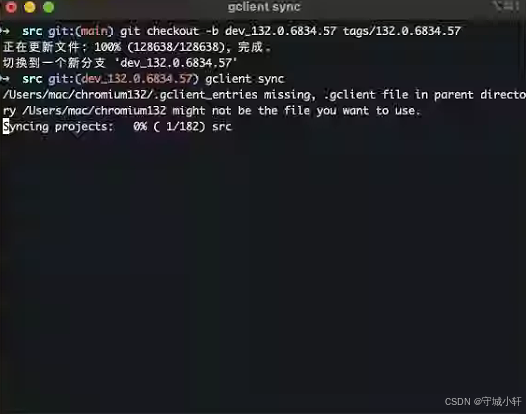
如果您需要编译特定版本的 Chromium 132,可以使用 git 命令切换到相应的标签(tag)或分支:
git checkout -b dev_132.0.6834.57 tags/132.0.6834.57
gclient sync
重要提示: 在切换版本后,务必运行 gclient sync,以确保所有依赖项都与您选定的 Chromium 版本相匹配。
7. 结语
通过本指南,您已经成功获取了 Chromium 132 的源代码,为接下来的编译工作打下了坚实的基础。获取源码是一个耗时但必要的过程,它为您打开了探索和定制 Chromium 的大门。
在下一篇《Chromium 132 编译指南 Mac 篇(五)- 编译流程》中,我们将详细介绍如何配置编译选项并开始实际的编译工作。请继续关注我们的系列指南,深入了解 Chromium 开发的各个方面。
让我们携手共进,在 Chromium 的世界中探索更多可能性,开启您的 Chromium 开发新篇章!