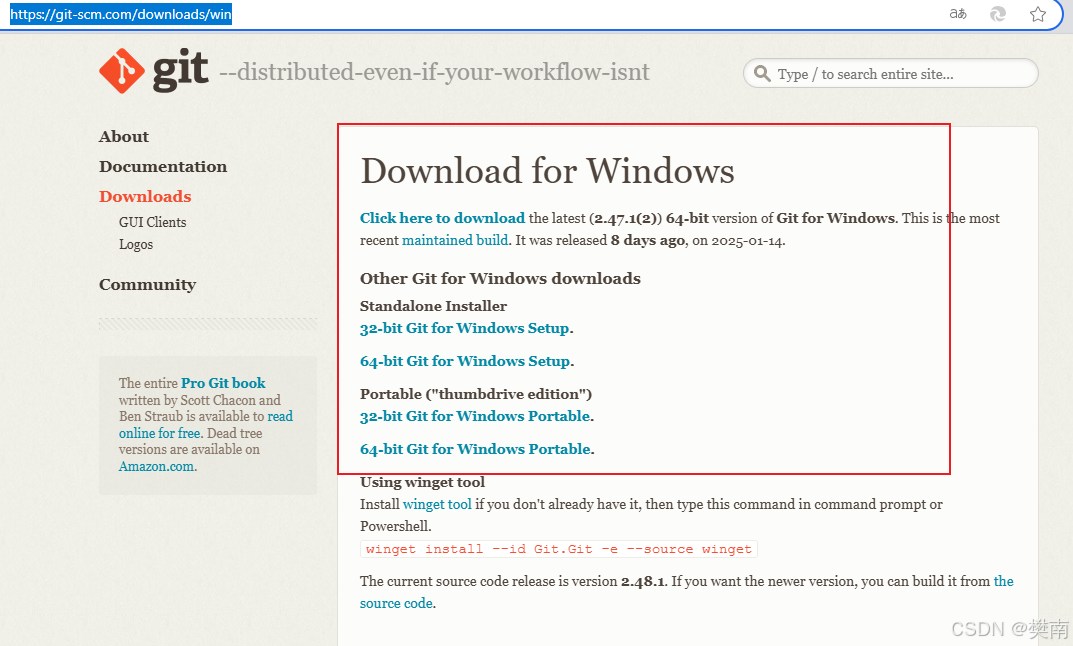
一、安装git

下载所需的安装包,点击安装,一路跟着安装指示就行。
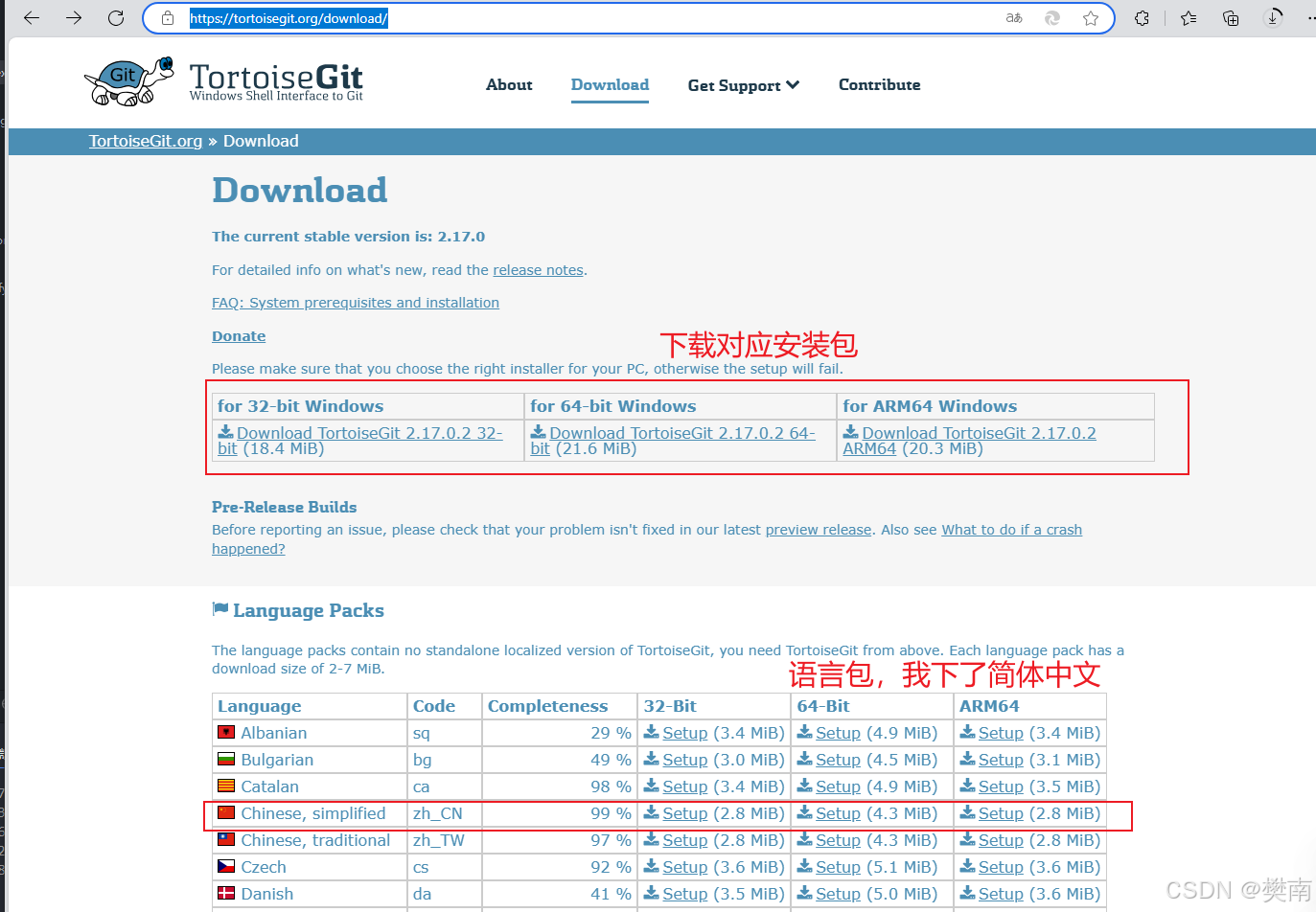
二、安装ToriseGit
Download -- TortoiseGit -- Windows Shell Interface to Git
语言包可下载可不下载,软件默认语言是英语。

如果下载了语言包,安装时可以先点击安装语言包,再点击安装软件。


之后跟着步骤next next 到语言选择的时候点击下拉菜单选择语言 再next ····完成!
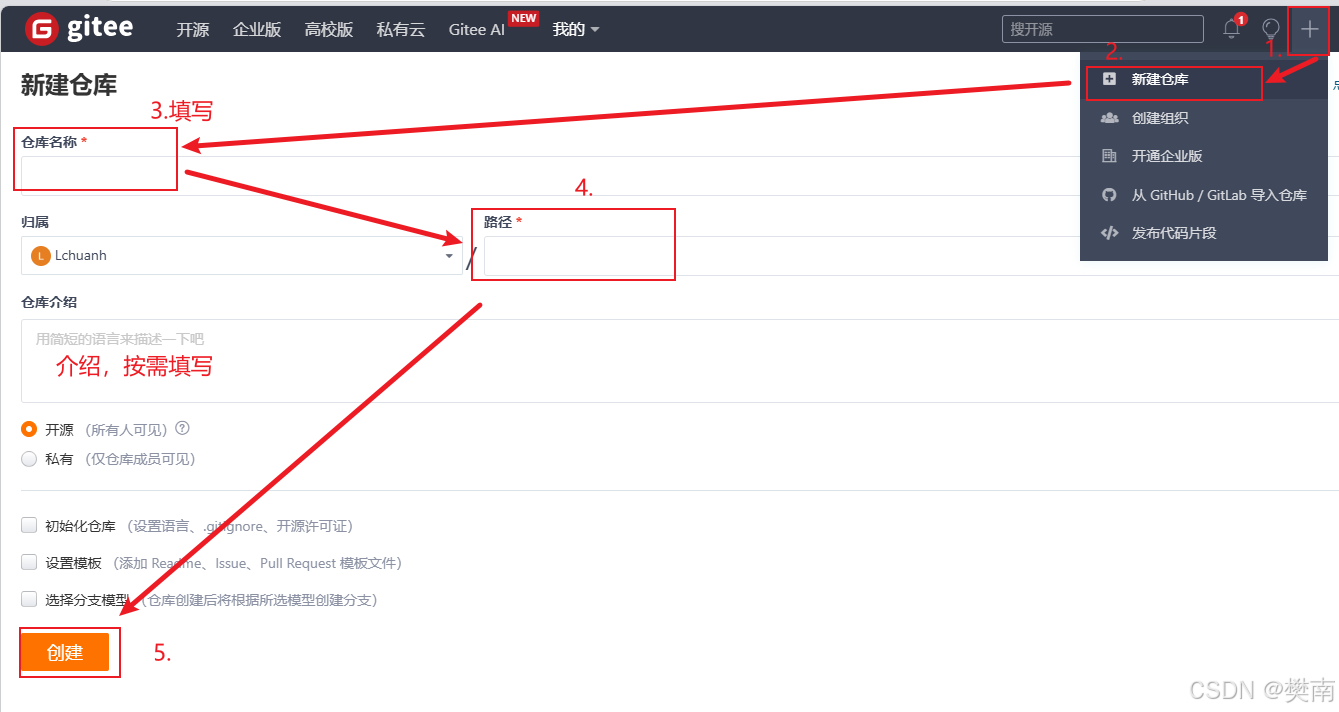
三、创建远程仓库
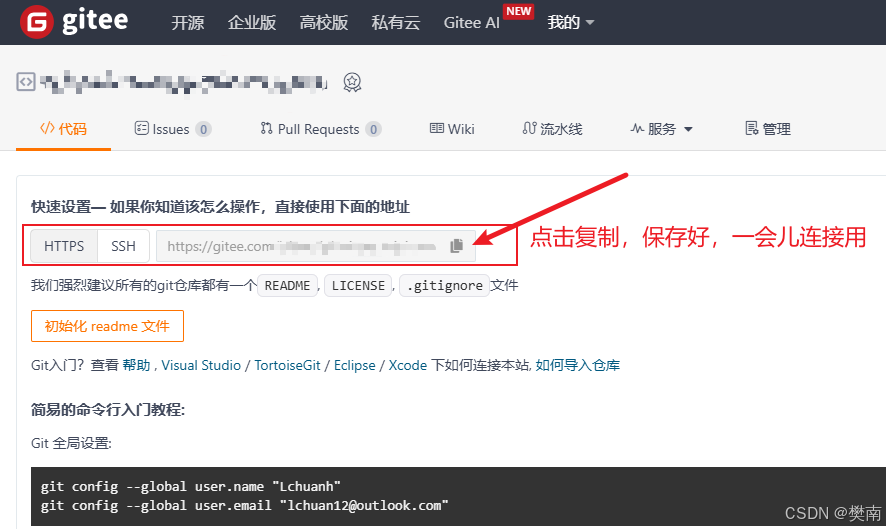
进入gitee官网Gitee - 基于 Git 的代码托管和研发协作平台-->登录注册-->新建


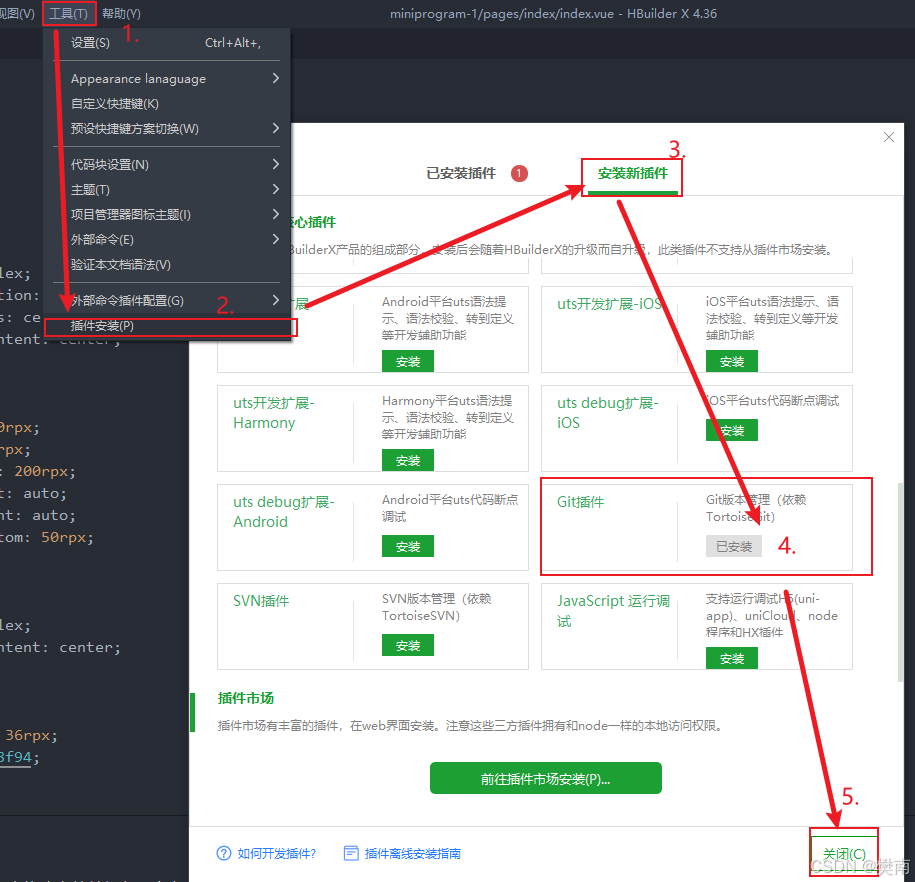
四、Hbuilder安装git插件

五、提交代码到仓库
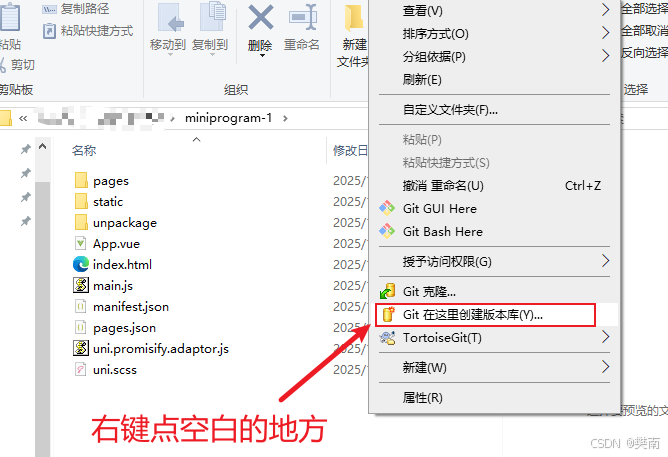
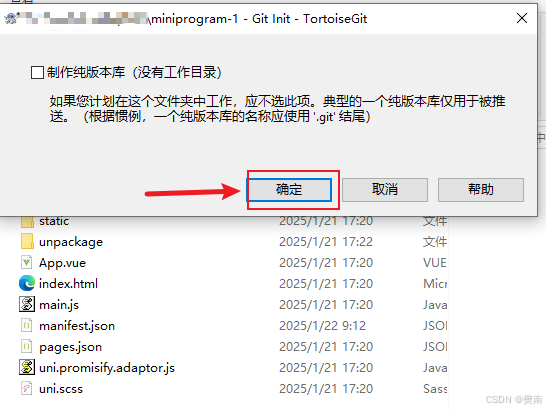
1、创建版本库
因为是新建的本地项目,所以需要先创建版本库



2、第一次提交
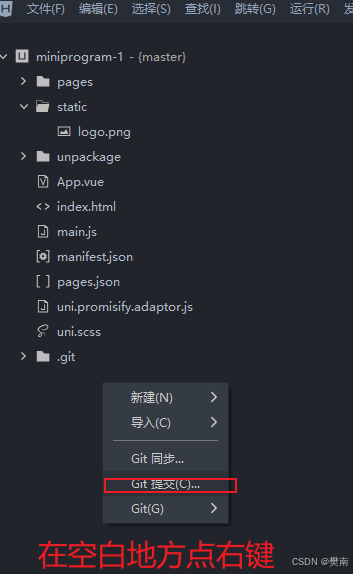
之后在Hbuilder X空白处右键,选择git提交


之后等待提交完成,然后点击推送push
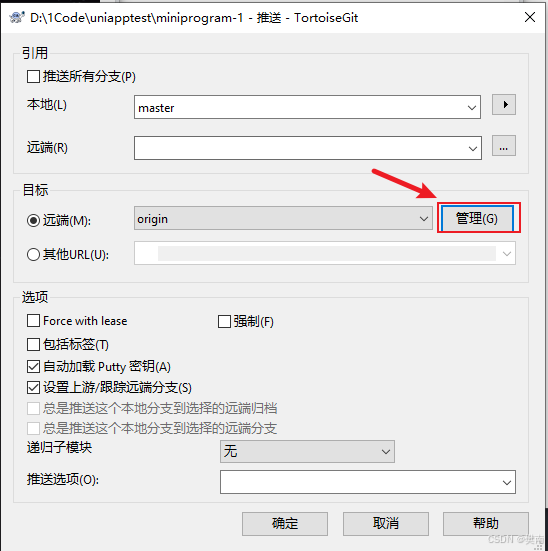
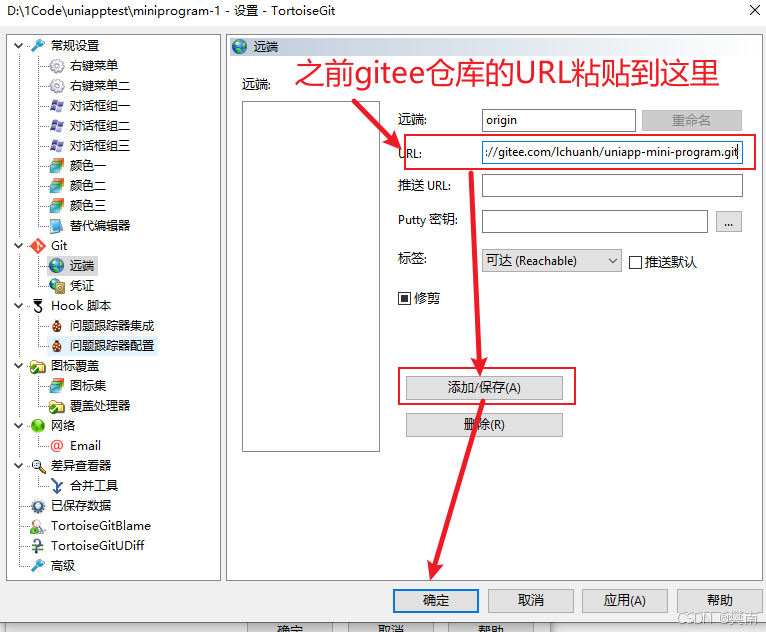
点击推送之后会到这个页面


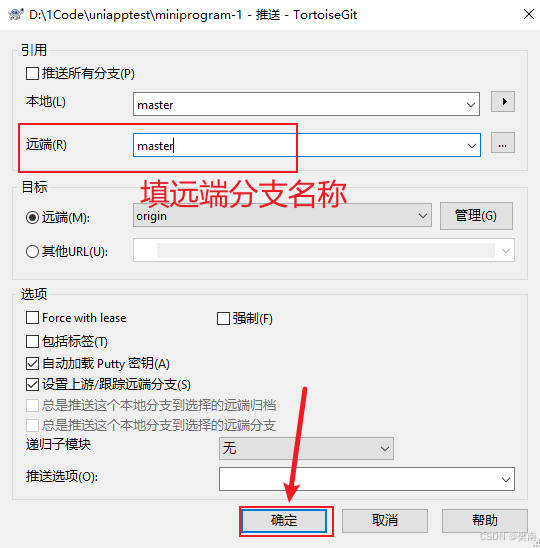
点击完确定后,会回到下面的这个页面,填写远端分支名称,点确定。

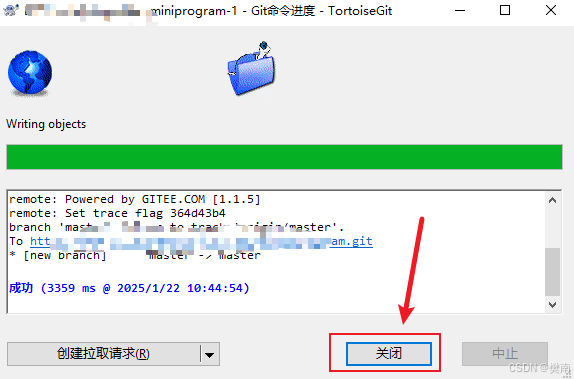
之后代码就提交到远程仓库,完成之后点击关闭即可。

之后可以在gitee仓库看到提交的代码。
结束