输入类控件既可以进行显示,也能让用户输入一些内容!
文章目录
- [1.Line Edit](#1.Line Edit)
-
- [1.1 用户输入个人信息](#1.1 用户输入个人信息)
- [1.2 基于正则表达式的文本限制](#1.2 基于正则表达式的文本限制)
- [1.3 验证两次输入的密码是否一致](#1.3 验证两次输入的密码是否一致)
- [1.4 让输入的密码可以被查看](#1.4 让输入的密码可以被查看)
- [2.Text Edit](#2.Text Edit)
-
- [2.1 输入和显示同步](#2.1 输入和显示同步)
- [2.1 其他信号出发情况](#2.1 其他信号出发情况)
- 3.ComboBox
-
- [3.1 模拟高考志愿选择](#3.1 模拟高考志愿选择)
- [3.2 通过加载文件的方式填充下拉框](#3.2 通过加载文件的方式填充下拉框)
- 4.SpinBox
- [5.DateEdit &TimeEdit & DateTimeEdit](#5.DateEdit &TimeEdit & DateTimeEdit)
- 6.Dial
- 7.Slider
- 总结
1.Line Edit
QLineEdit ⽤来表⽰单⾏输⼊框.可以输⼊⼀段⽂本,但是不能换⾏.
| 属性 | 说明 |
|---|---|
| text | 输⼊框中的⽂本 |
| inputMask | 输⼊内容格式约束 |
| maxLength | 最⼤⻓度 |
| frame | 是否添加边框 |
| echoMode | 显⽰⽅式.(比如输入密码那种,输入的文本会被*代替!) |
| cursorPosition | 光标所在位置 |
| alignment | ⽂字对⻬⽅式,设置⽔平和垂直⽅向的对⻬. |
| dragEnabled | 是否允许拖拽 |
| readOnly | 是否是只读的(不允许修改) |
| placeHolderText | 当输⼊框内容为空的时候,显⽰什么样的提⽰信息 |
| clearButtonEnabled | 是否会⾃动显⽰出"清除按钮". |
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
| 核心信号 | 说明 |
|---|---|
| void cursorPositionChanged(int old, int new) | 当⿏标移动时发出此信号,old为先前的位置,new为新位置。 |
| void editingFinished() | 当按返回或者回⻋键时,或者⾏编辑失去焦点时,发出此信号。 |
| void returnPressed() | 当返回或回⻋键按下时发出此信号.如果设置了验证器,必须要验证通过,才能触发. |
| void selectionChanged() | 当选中的⽂本改变时,发出此信号。 |
| void textChanged(const QString &text) | 当QLineEdit中的⽂本改变时,发出此信号,text是新的⽂本。代码对⽂本的修改能够触发这个信号. |
| void textEdited(const QString &text)) | 当QLineEdit中的⽂本改变时,发出此信号,text是新的⽂本。代码对⽂本的修改不能触发这个信号. |
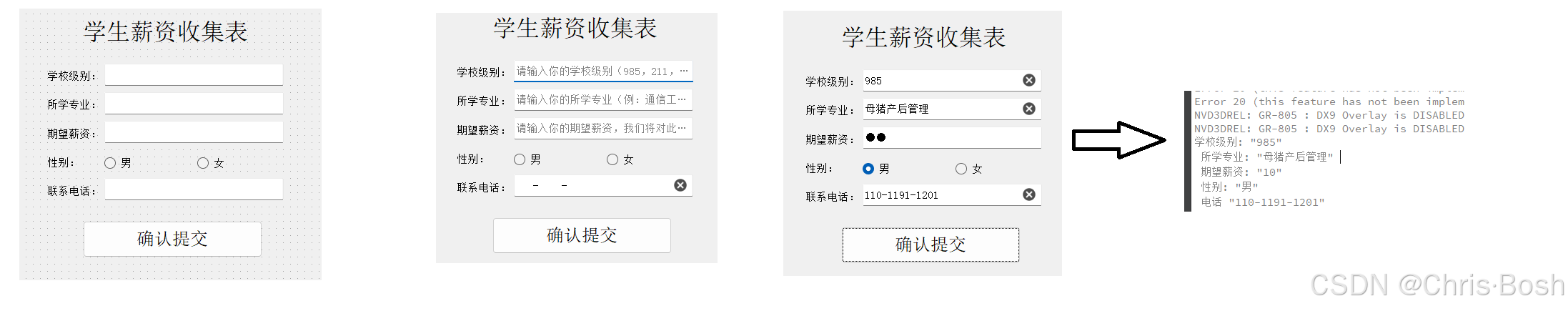
1.1 用户输入个人信息

cpp
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//第一个学校输入框
ui->lineEdit_school->setPlaceholderText("请输入你的学校级别(985,211,一本,二本,专科,其他)");
ui->lineEdit_school->setClearButtonEnabled(true); //输入信息后最后面有个叉叉,可以取消输入内容
//第二个专业输入框
ui->lineEdit_major->setPlaceholderText("请输入你的所学专业(例:通信工程、计算机技术与科学)");
ui->lineEdit_major->setClearButtonEnabled(true);
//第三个输入框
ui->lineEdit_money->setPlaceholderText("请输入你的期望薪资,我们将对此保密");
ui->lineEdit_money->setEchoMode(QLineEdit::Password);
//第五个输入框
ui->lineEdit_tel->setPlaceholderText("请输入你的电话(11位)");
ui->lineEdit_tel->setClearButtonEnabled(true);
ui->lineEdit_tel->setInputMask("000-0000-0000");//设置输入格式,0代表只能输入数字,严格限制11位
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
QString gender = ui->radioButton_man->isChecked()?"男":"女";
qDebug() << "学校级别:" << ui->lineEdit_school->text() << "\n"
<< "所学专业:" << ui->lineEdit_major->text() << "\n"
<< "期望薪资:" << ui->lineEdit_money->text() << "\n"
<< "性别:" << gender << "\n"
<< "电话" << ui->lineEdit_tel->text();
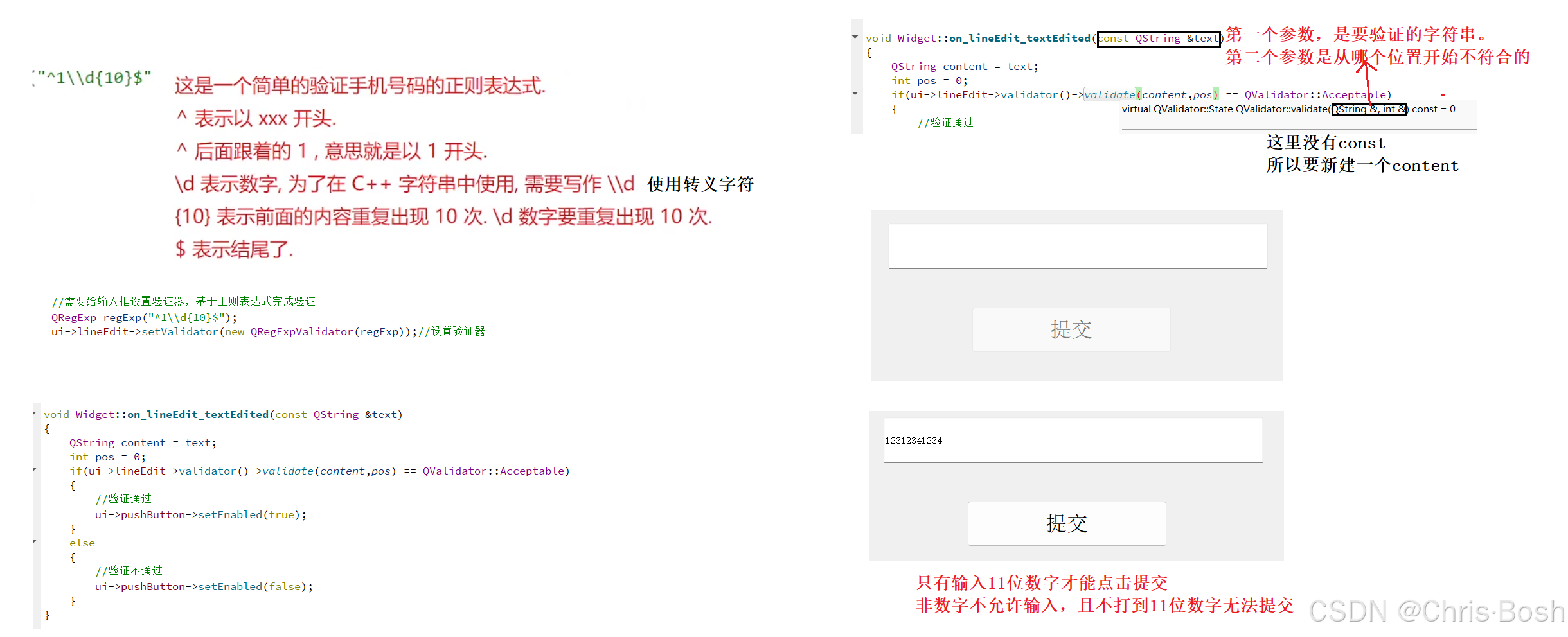
}1.2 基于正则表达式的文本限制
inputMask的功能比较有限,只能进行简单的验证
如果想要更好的约束文本,就需要使用到正则表达式
正则表达式本质上就是一个带有特殊字符的字符串,特殊字符用来表示另一个字符串的特征。借助正则表达式就可以描述出具有一定特点的字符串。
链接: 正则表达式文档
正则表达式测试工具: https://regextester.buyaocha.com/
链接: 正则表达式测试工具

cpp
#include "widget.h"
#include "ui_widget.h"
#include <QRegExpValidator>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//需要给输入框设置验证器,基于正则表达式完成验证
QRegExp regExp("^1\\d{10}$");
ui->lineEdit->setValidator(new QRegExpValidator(regExp));//设置验证器
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_lineEdit_textEdited(const QString &text)
{
QString content = text;
int pos = 0;
if(ui->lineEdit->validator()->validate(content,pos) == QValidator::Acceptable)
{
//验证通过
ui->pushButton->setEnabled(true);
}
else
{
//验证不通过
ui->pushButton->setEnabled(false);
}
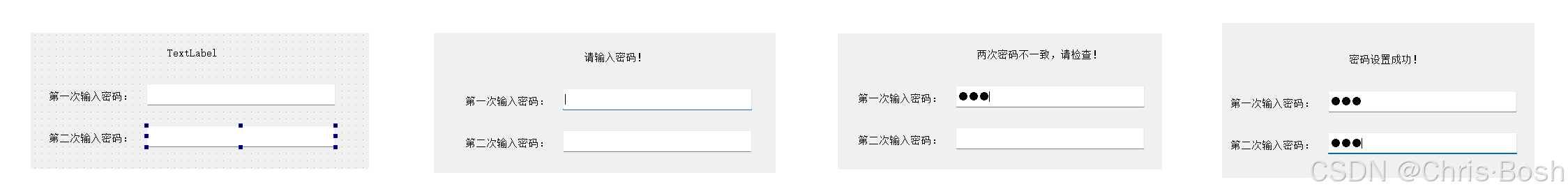
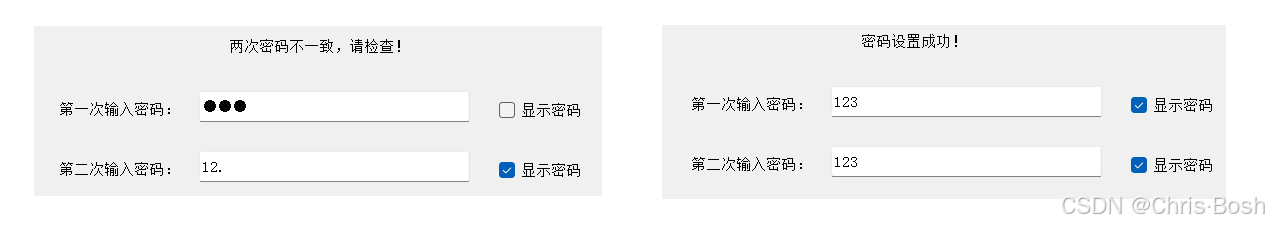
}1.3 验证两次输入的密码是否一致

cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//初始化两个密码框
ui->lineEdit->setEchoMode(QLineEdit::Password);
ui->lineEdit_2->setEchoMode(QLineEdit::Password);
ui->label_title->setText("请输入密码!");
}
Widget::~Widget()
{
delete ui;
}
void Widget::compare()
{
const QString& s1 = ui->lineEdit->text();
const QString& s2 = ui->lineEdit_2->text();
if(s1.isEmpty() && s2.isEmpty()) {
ui->label_title->setText("密码为空");
}
else if(s1 == s2) {
ui->label_title->setText("密码设置成功!");
}
else{
ui->label_title->setText("两次密码不一致,请检查!");
}
}
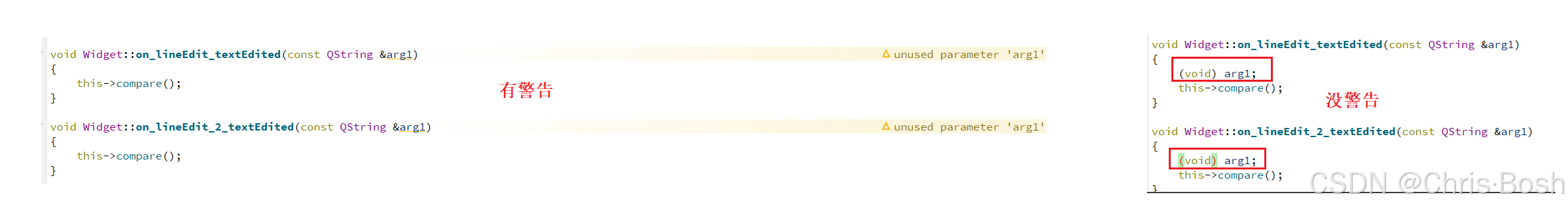
void Widget::on_lineEdit_textEdited(const QString &arg1)
{
this->compare();
}
void Widget::on_lineEdit_2_textEdited(const QString &arg1)
{
this->compare();
}
1.4 让输入的密码可以被查看

只需要在1.3代码的基础上加入一个checkBox的槽函数即可!
cpp
void Widget::on_checkBox_toggled(bool checked)
{
if(checked){
ui->lineEdit->setEchoMode(QLineEdit::Normal);
}else{
ui->lineEdit->setEchoMode(QLineEdit::Password);
}
}
void Widget::on_checkBox_2_toggled(bool checked)
{
if(checked){
ui->lineEdit_2->setEchoMode(QLineEdit::Normal);
}else{
ui->lineEdit_2->setEchoMode(QLineEdit::Password);
}
}2.Text Edit
QTextEdit表⽰多⾏输⼊框.也是⼀个富⽂本&markdown编辑器.
并且能在内容超出编辑框范围时⾃动提供滚动条.
| 属性 | 说明 |
|---|---|
| markdown | 输⼊框内持有的内容.⽀持markdown格式.能够⾃动的对markdown⽂本进⾏渲染成html |
| html | 输⼊框内持有的内容.可以⽀持⼤部分html标签.包括img和table等. |
| placeHolderText | 输⼊框为空时提⽰的内容. |
| readOnly | 是否是只读的 |
| undoRedoEnable | 是否开启undo/redo功能.;按下ctrl+z触发undo;按下ctrl+y触发redo |
| autoFormating | 开启⾃动格式化. |
| tabstopWidth | 按下缩进占多少空间 |
| overwriteMode | 是否开启覆盖写模式 |
| acceptRichText | 是否接收富⽂本内容 |
| verticalScrollBarPolicy | 垂直⽅向滚动条的出现策略 |
| horizontalScrollBarPolicy | ⽔平⽅向滚动条的出现策略 |
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
| 核心信号 | 说明 |
|---|---|
| textChanged() | ⽂本内容改变时触发 |
| selectionChanged() | 选中范围改变时触发 |
| cursorPositionChanged() | 光标移动时触发 |
| undoAvailable(bool) | 可以进⾏undo操作时触发 |
| redoAvailable(bool) | 可以进⾏redo操作时触发 |
| copyAvaiable(bool) | ⽂本被选中/取消选中时触发 |
2.1 输入和显示同步
即在多行输入框中输入什么,标签lebel就显示什么
这里主要展示了textChanged信号的触发情况,即文本改变时就会触发!

cpp
void Widget::on_textEdit_textChanged()
{
const QString& text = ui->textEdit->toPlainText();
ui->label->setText(text);
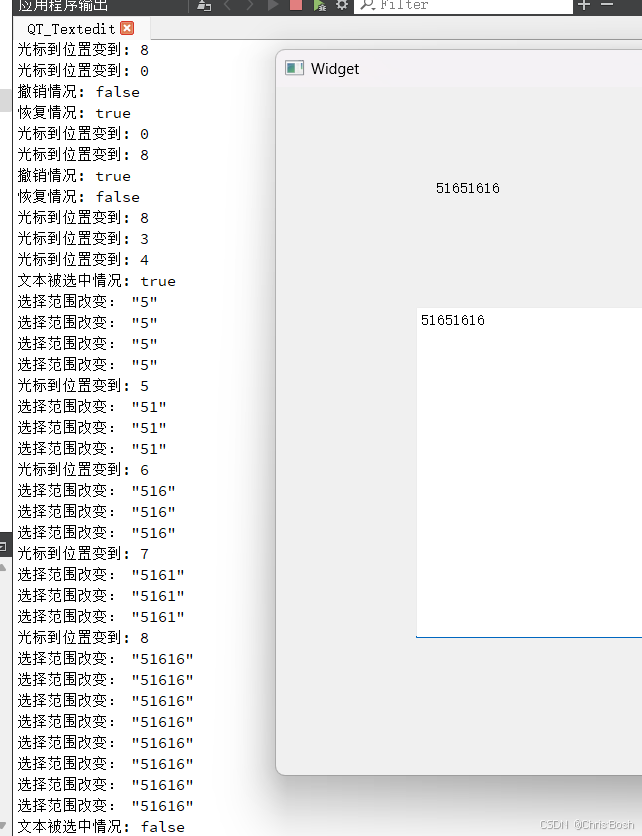
}2.1 其他信号出发情况
这里展示了其他信号的情况
比如撤销,恢复,文字是否被选中,选择的范围,光标的位置等等。
cpp
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_textEdit_textChanged()
{
const QString& text = ui->textEdit->toPlainText();
ui->label->setText(text);
}
void Widget::on_textEdit_selectionChanged()
{
//选择范围的提示,cursor对象得到当前光标的相关情况
QTextCursor cursor = ui->textEdit->textCursor();
qDebug() << "选择范围改变:"<< cursor.selectedText();
}
void Widget::on_textEdit_cursorPositionChanged()
{
QTextCursor cursor = ui->textEdit->textCursor();
qDebug() << "光标到位置变到:" << cursor.position();
}
void Widget::on_textEdit_undoAvailable(bool b)
{
qDebug() << "撤销情况:" << b;
}
void Widget::on_textEdit_redoAvailable(bool b)
{
qDebug() << "恢复情况:" << b;
}
void Widget::on_textEdit_copyAvailable(bool b)
{
qDebug() << "文本被选中情况:" << b;
}
3.ComboBox
QComboBox 表⽰下拉框.
| 属性 | 说明 |
|---|---|
| currentText | 当前选中的⽂本 |
| currentIndex | 当前选中的条⽬下标. |
| editable | 是否允许修改 |
| frame | 是否添加边框 |
| iconSize | 下拉框图标(⼩三⻆)的⼤⼩ |
| maxCount | 最多允许有多少个条⽬ |
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
| 核心方法 | 说明 |
|---|---|
| addItem(constQString&) | 添加⼀个条⽬ |
| currentIndex() | 获取当前条⽬的下标从0开始计算.如果当前没有条⽬被选中,值为-1 |
| currentText() | 获取当前条⽬的⽂本内容. |
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
| 核心信号 | 说明 |
|---|---|
| activated(int),activated(constQString&text) | 当⽤⼾选择了⼀个选项时发出.这个时候相当于⽤⼾点开下拉框,并且⿏标划过某个选项.此时还没有确认做出选择. |
| currentIndexChanged(int),currentIndexChanged(constQString&text) | 当前选项改变时发出.此时⽤⼾已经明确的选择了⼀个选项.⽤⼾操作或者通过程序操作都会触发这个信号. |
| editTextChanged(constQString& text) | 当编辑框中的⽂本改变时发出(editable为true时有效) |
3.1 模拟高考志愿选择
cpp
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->comboBox->addItem("清华大学");
ui->comboBox->addItem("北京大学");
ui->comboBox->addItem("国防科技大学");
ui->comboBox->addItem("上海交通大学");
ui->comboBox_2->addItem("计算机学院");
ui->comboBox_2->addItem("通信与信息工程学院");
ui->comboBox_2->addItem("微电子学院");
ui->comboBox_2->addItem("人工智能学院");
ui->comboBox_3->addItem("计算机技术与科学");
ui->comboBox_3->addItem("通信工程");
ui->comboBox_3->addItem("物联网技术");
ui->comboBox_3->addItem("电子信息工程");
ui->comboBox_3->addItem("人工智能技术");
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
qDebug() << ui->comboBox->currentText()
<< ","
<< ui->comboBox_2->currentText()
<< ","
<< ui->comboBox_3->currentText();
}
下拉框还可以直接在ui界面内添加内容!
3.2 通过加载文件的方式填充下拉框
下拉框里的内容,很多时候不是代码写死的,而是通过网络/文件/加载数据得到的!

4.SpinBox
使⽤QSpinBox 或者QDoubleSpinBox 表⽰"微调框",它是带有按钮的输⼊框.可以⽤来输⼊整数/浮点数.通过点击按钮来修改数值⼤⼩.
| 属性 | 说明 |
|---|---|
| value | 存储的数值. |
| singleStep | 每次调整的"步⻓".按下⼀次按钮数据变化多少. |
| displayInteger | 数字的进制.例如displayInteger设为10,则是按照10进制表⽰.设为2则为2进制表⽰ |
| minimum | 最⼩值 |
| maximum | 最⼤值 |
| suffix | 后缀 |
| prefix | 前缀 |
| wrapping | 是否允许换⾏ |
| frame | 是否带边框 |
| alignment | ⽂字对⻬⽅式. |
| readOnly | 是否允许修改 |
| buttonSymbol | 按钮上的图标. |
| accelerated(加速的) | 按下按钮时是否为快速调整模式 |
| correctionMode | 输⼊有误时如何修正. |
| keyboardTrack | 是否开启键盘跟踪. |
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
| 核心信号 | 说明 |
|---|---|
| textChanged(QString) | 微调框的⽂本发⽣改变时会触发.参数QString带有前缀和后缀. |
| valueChanged(int) | 微调框的⽂本发⽣改变时会触发.参数int,表⽰当前的数值. |
针对上面第三部分的内容李荣SpinBox选择学制:

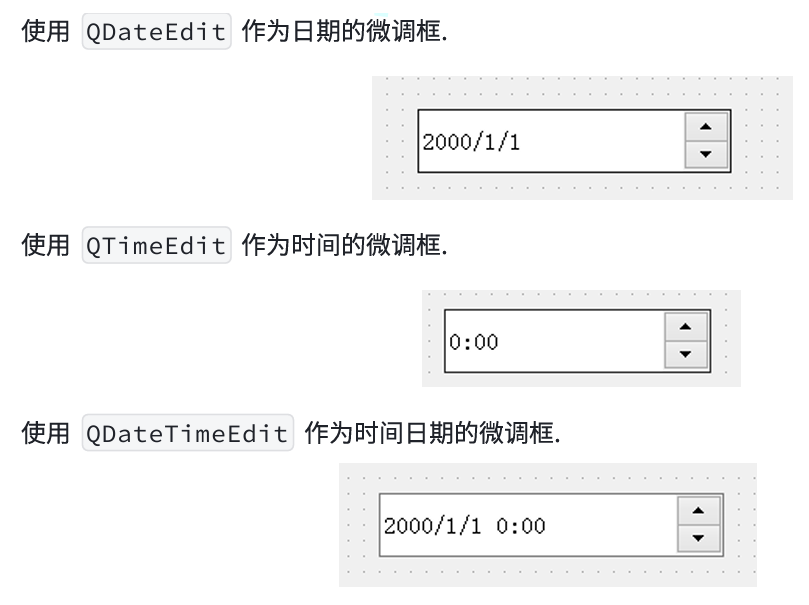
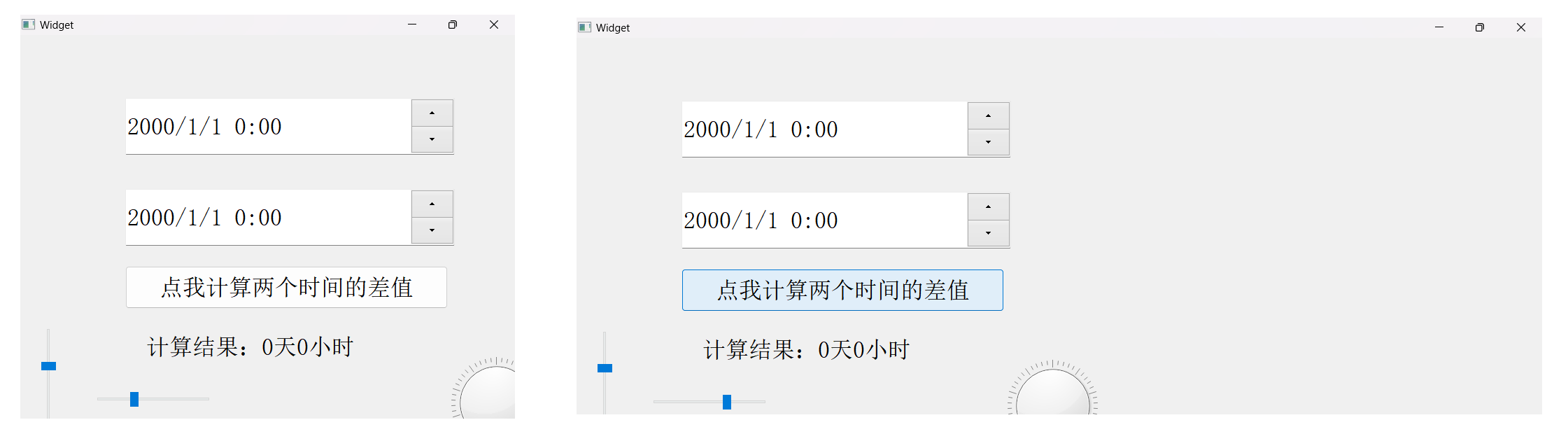
5.DateEdit &TimeEdit & DateTimeEdit

这几个空间用法都一样,我们选择一个进行说明即可,以DateTimeEdit为例:
| 属性 | 说明 |
|---|---|
| dateTime | 时间⽇期的值.形如2025/1/1 0:00:00 |
| date | 单纯⽇期的值.形如2025/1/1 |
| time | 单纯时间的值.形如0:00:00 |
| displayFormat | 时间⽇期格式.形如yyyy/M/d H:mm |
| minimumDateTime | 最⼩时间⽇期 |
| maximumDateTime | 最⼤时间⽇期 |
| timeSpec | 1.Qt::LocalTime:显⽰本地时间。2. Qt::UTC:显⽰协调世界时(UTC)。3. Qt::OffsetFromUTC:显⽰相对于UTC的偏移量(时差). |
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
| 核心信号 | 说明 |
|---|---|
| dateChanged(QDate) | ⽇期改变时触发. |
| timeChanged(QTime) | 时间改变时触发. |
| dateTimeChanged(QDateTime) | 时间⽇期任意⼀个改变时触发. |
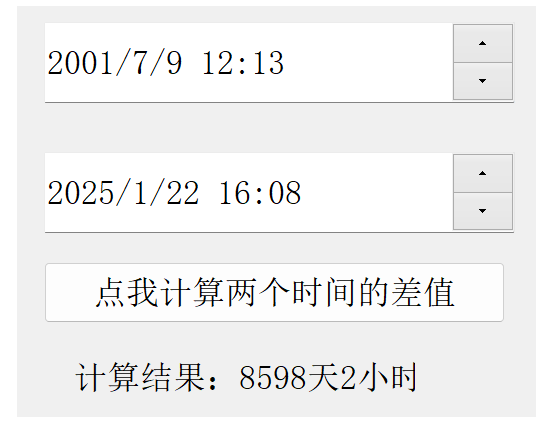
时间计算器(两个时间相隔多少天/多少小时)
cpp
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
//先获取到两个时间
QDateTime oldtime = ui->dateTimeEdit->dateTime();
QDateTime newtime = ui->dateTimeEdit_2->dateTime();
//利用QT内置函数daysto和secsto计算时间差值
int days = oldtime.daysTo(newtime);
int seconds = oldtime.daysTo(newtime);
//因为已经计算了days了,所以要把seconds(秒)换算成小时
int hours = (seconds/3600) % 24;//只需要换算成24小时内的时间即可
//将结果显示到label中
ui->label->setText(QString("计算结果:")+QString::number(days)
+QString("天")+QString::number(hours)+QString("小时"));
}
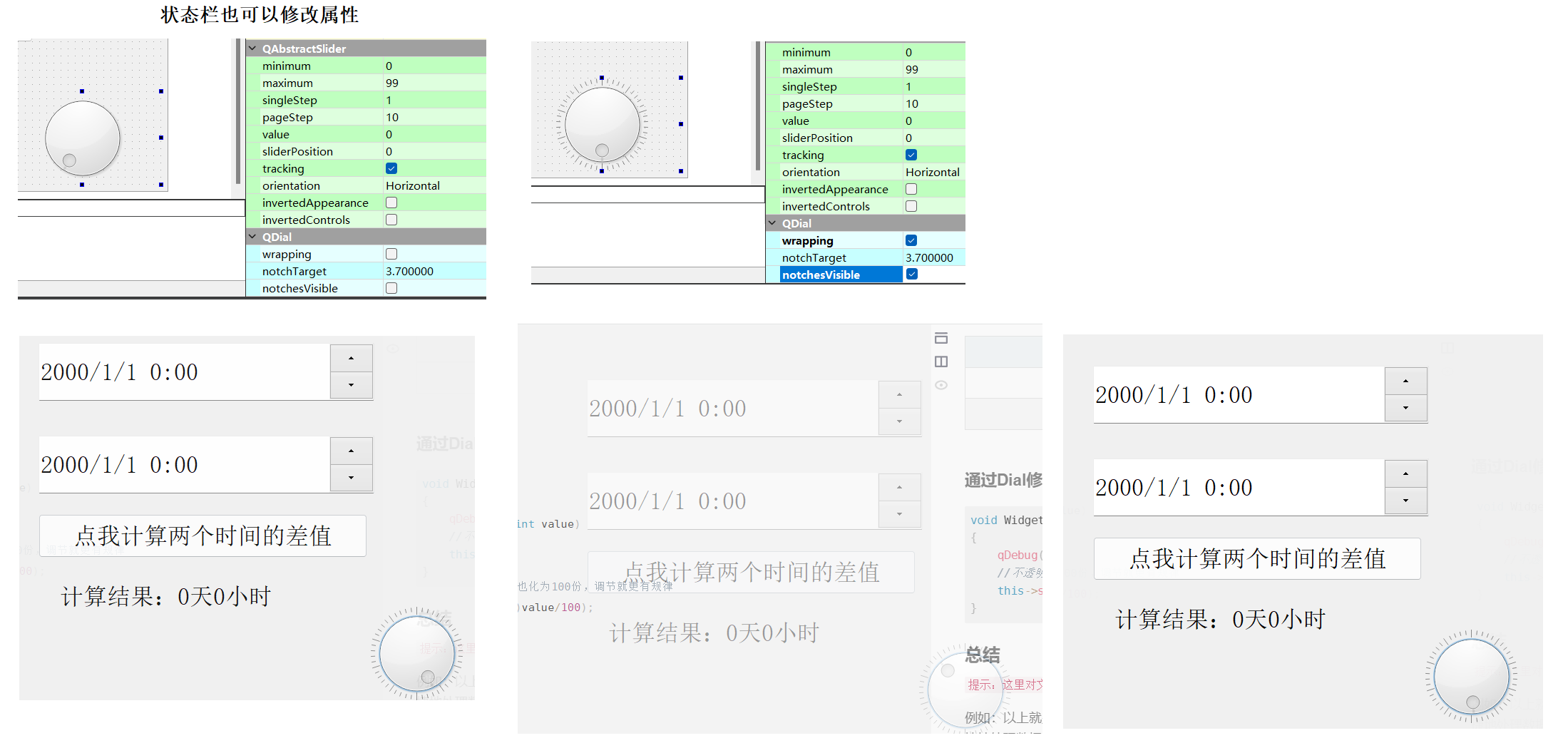
6.Dial
使⽤QDial 表⽰⼀个旋钮.有些程序,通过⿏标拖动旋钮旋转,即可完成⼀些相关的设置.
| 属性 | 说明 |
|---|---|
| value | 持有的数值. |
| minimum | 最⼩值 |
| maximum | 最⼤值 |
| singleStep | 按下⽅向键的时候改变的步⻓. |
| pageStep | 按下pageUp/pageDown的时候改变的步⻓. |
| sliderPosition | 界⾯上旋钮显⽰的初始位置 |
| tracking | 外观是否会跟踪数值变化.默认值为true.⼀般不需要修改. |
| wrapping | 是否允许循环调整.即数值如果超过最⼤值,是否允许回到最⼩值. |
| notchesVisible | 是否显⽰刻度线. |
| notchTarget | 刻度线之间的相对位置.数字越⼤,刻度线越稀疏. |
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
| 核心信号 | 说明 |
|---|---|
| valueChanged(int) | 数值改变时触发 |
| rangeChanged(int, int) | 范围变化时触发. |
通过Dial修改窗口的透明度
cpp
void Widget::on_dial_valueChanged(int value)
{
qDebug() << value;
//不透明度是一个小数,将dial的数值也化为100份,调节就更有规律
this->setWindowOpacity((double)value/100);
}
7.Slider
使⽤QSlider 表⽰⼀个滑动条.
QSlider和QDial都是继承⾃QAbstractSlider ,因此⽤法上基本相同.
| 属性 | 说明 |
|---|---|
| value | 持有的数值. |
| minimum | 最⼩值 |
| maximum | 最⼤值 |
| singleStep | 按下⽅向键的时候改变的步⻓. |
| pageStep | 按下pageUp/pageDown的时候改变的步⻓. |
| sliderPosition | 滑动条显⽰的初始位置 |
| tracking | 外观是否会跟踪数值变化.默认值为true.⼀般不需要修改. |
| orientation | 滑动条的⽅向是⽔平还是垂直. |
| invertedAppearance | 是否要翻转滑动条的⽅向. |
| tickPosition | 刻度的位置. |
| tickInterval | 刻度的密集程度. |
。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
| 核心信号 | 说明 |
|---|---|
| valueChanged(int) | 数值改变时触发 |
| rangeChanged(int, int) | 范围变化时触发. |
7.1利用滑动条调整窗口的大小
cpp
ui->horizontalSlider->setMinimum(100);//最小
ui->horizontalSlider->setMaximum(2000);//最大
ui->horizontalSlider->setValue(800);//初始值
ui->horizontalSlider->setSingleStep(50);//步长
ui->verticalSlider->setMinimum(100);//最小
ui->verticalSlider->setMaximum(1500);//最大
ui->verticalSlider->setValue(600);//初始值
ui->verticalSlider->setSingleStep(50);//步长
void Widget::on_horizontalSlider_valueChanged(int value)
{
const QRect& rect = this->geometry();
this->setGeometry(rect.x(), rect.y(), value, rect.height());
}
void Widget::on_verticalSlider_valueChanged(int value)
{
const QRect& rect = this->geometry();
this->setGeometry(rect.x(), rect.y(), rect.width(), value);
}
7.2利用滑动条调整窗口的大小(利用快捷键)
cpp
//利用快捷键,需要用到QShortcut
QShortcut* shortcut1 = new QShortcut(this);
shortcut1->setKey(QKeySequence("-"));
QShortcut* shortcut2 = new QShortcut(this);
shortcut2->setKey(QKeySequence("+"));
//使用信号槽,感知快捷键被按下
connect(shortcut1,&QShortcut::activated,this,&Widget::subValue);
connect(shortcut2,&QShortcut::activated,this,&Widget::addValue);
void Widget::subValue()
{
// 获取当前值
int value = ui->horizontalSlider->value();
value -= ui->horizontalSlider->singleStep();
if (value < ui->horizontalSlider->minimum()) {
value = ui->horizontalSlider->minimum();
}
ui->horizontalSlider->setValue(value);
}
void Widget::addValue()
{
int value = ui->horizontalSlider->value();
value += ui->horizontalSlider->singleStep();
if (value > ui->horizontalSlider->maximum()) {
value = ui->horizontalSlider->maximum();
}
ui->horizontalSlider->setValue(value);
}
void Widget::on_horizontalSlider_valueChanged(int value)//可以用快捷键控制
{
const QRect& rect = this->geometry();
this->setGeometry(rect.x(), rect.y(), value, rect.height());
}
void Widget::on_verticalSlider_valueChanged(int value)//不可以用快捷键控制
{
const QRect& rect = this->geometry();
this->setGeometry(rect.x(), rect.y(), rect.width(), value);
}总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。
