让我们还是从创建项目开始,来一起了解下Blazor Web App的项目情况
创建项目

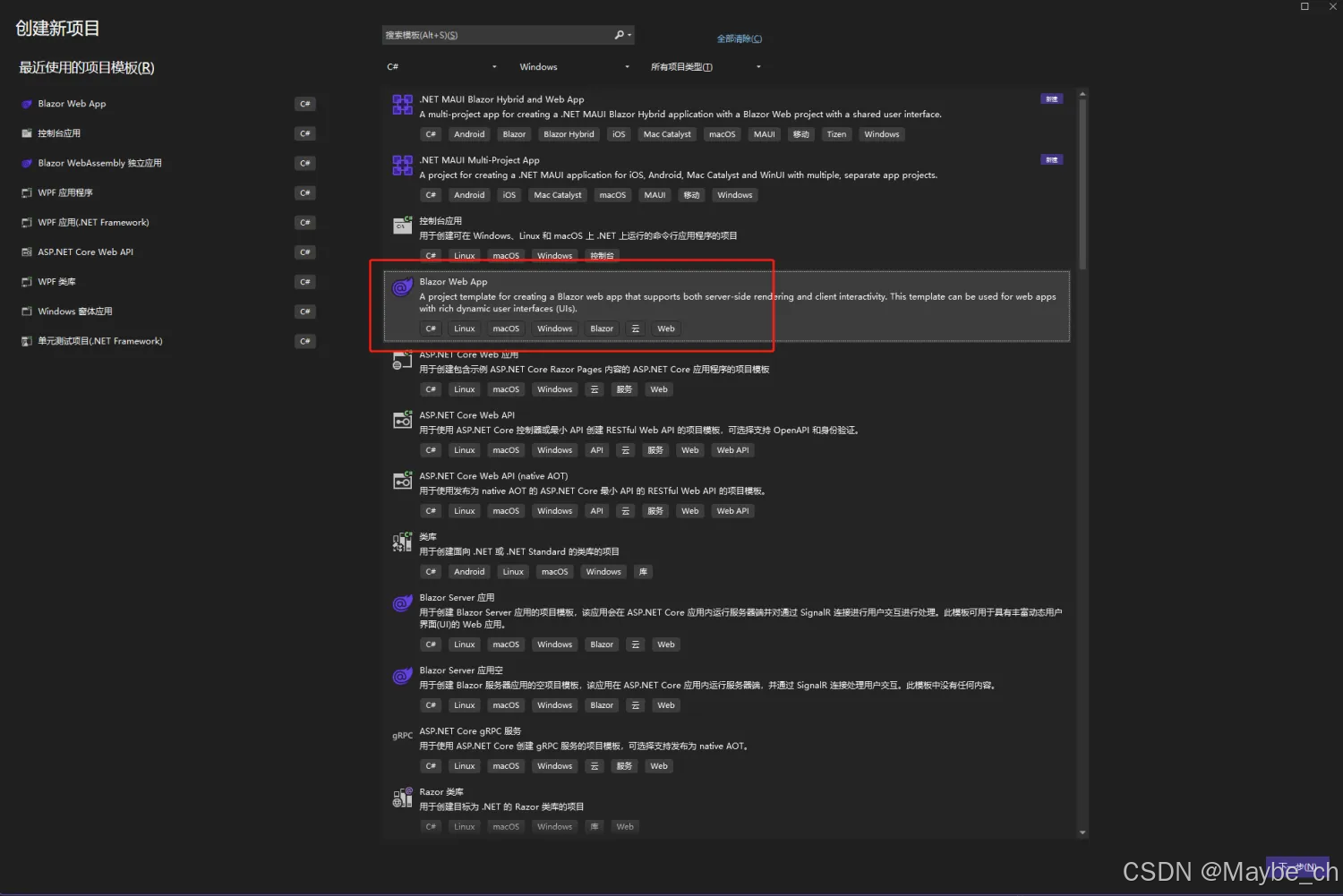
呈现方式

这里我们可以看到需要选择项目的呈现方式,有以上四种呈现方式
● WebAssembly
● Server
● Auto(Server and WebAssembly)
● None 纯静态界面静态SSR呈现方式
WebAssembly,Server这两种呈现方式和托管模型有着i相似之处可以参考托管模型的概念,之后也会专门讲解呈现方式。
ASP.NET Blazor托管模型有哪些?
Auto(Server and WebAssembly)
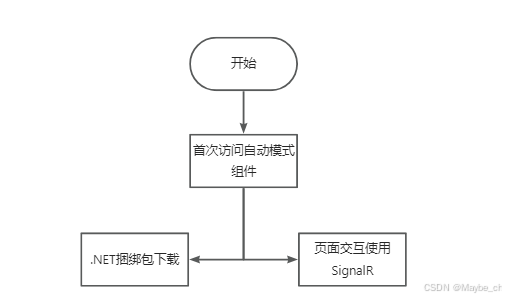
表示Server方式与WebAssembly方式相结合,首次访问自动模式组件时,以Server模式运行,加载速度快,在服务端生成混合代码,并将生成的代码响应给客户端进行显示,用户通过SignalR进行交互。第二次访问自动模式时,自动切换为WebAssembly托管模式。
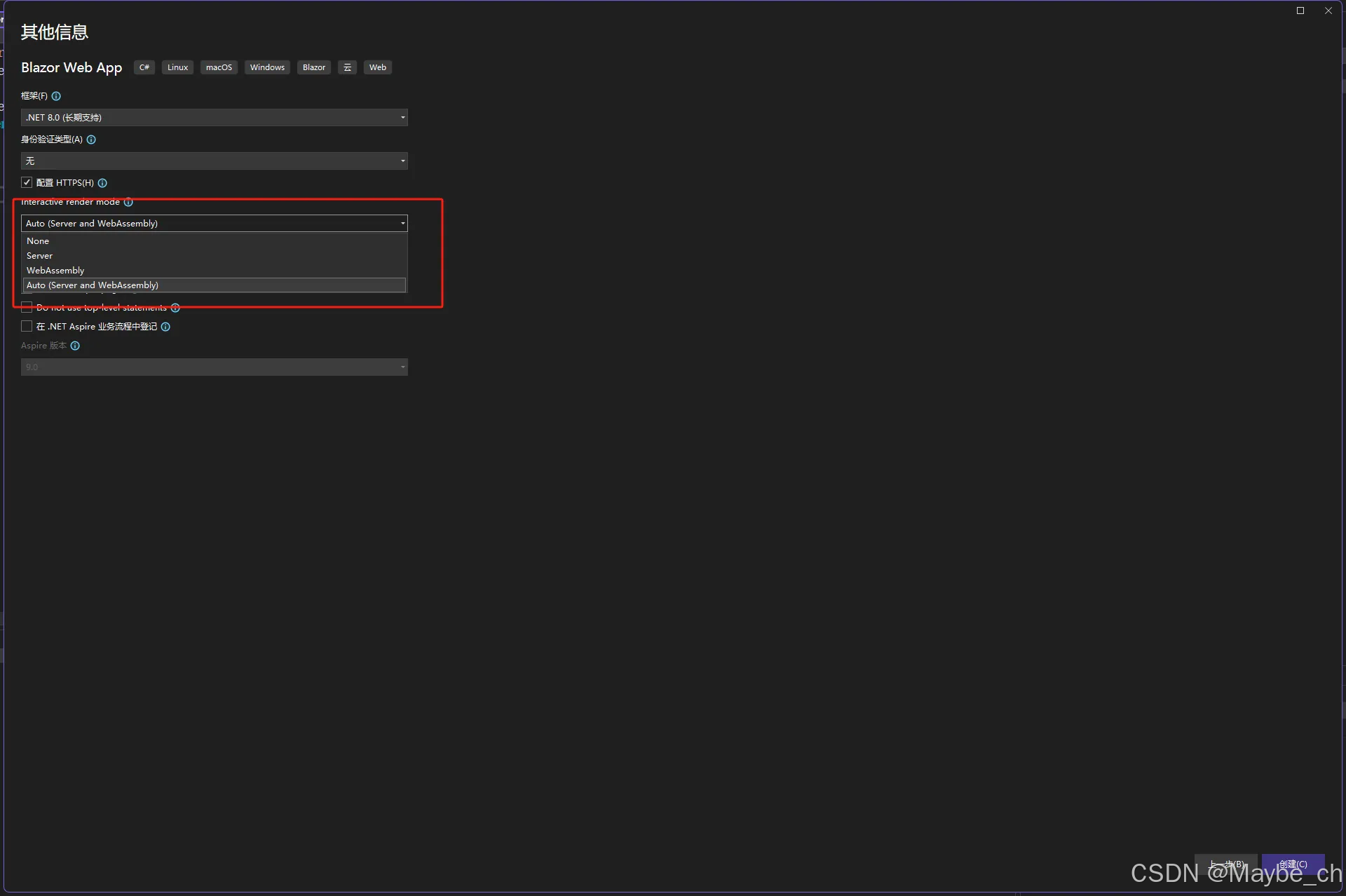
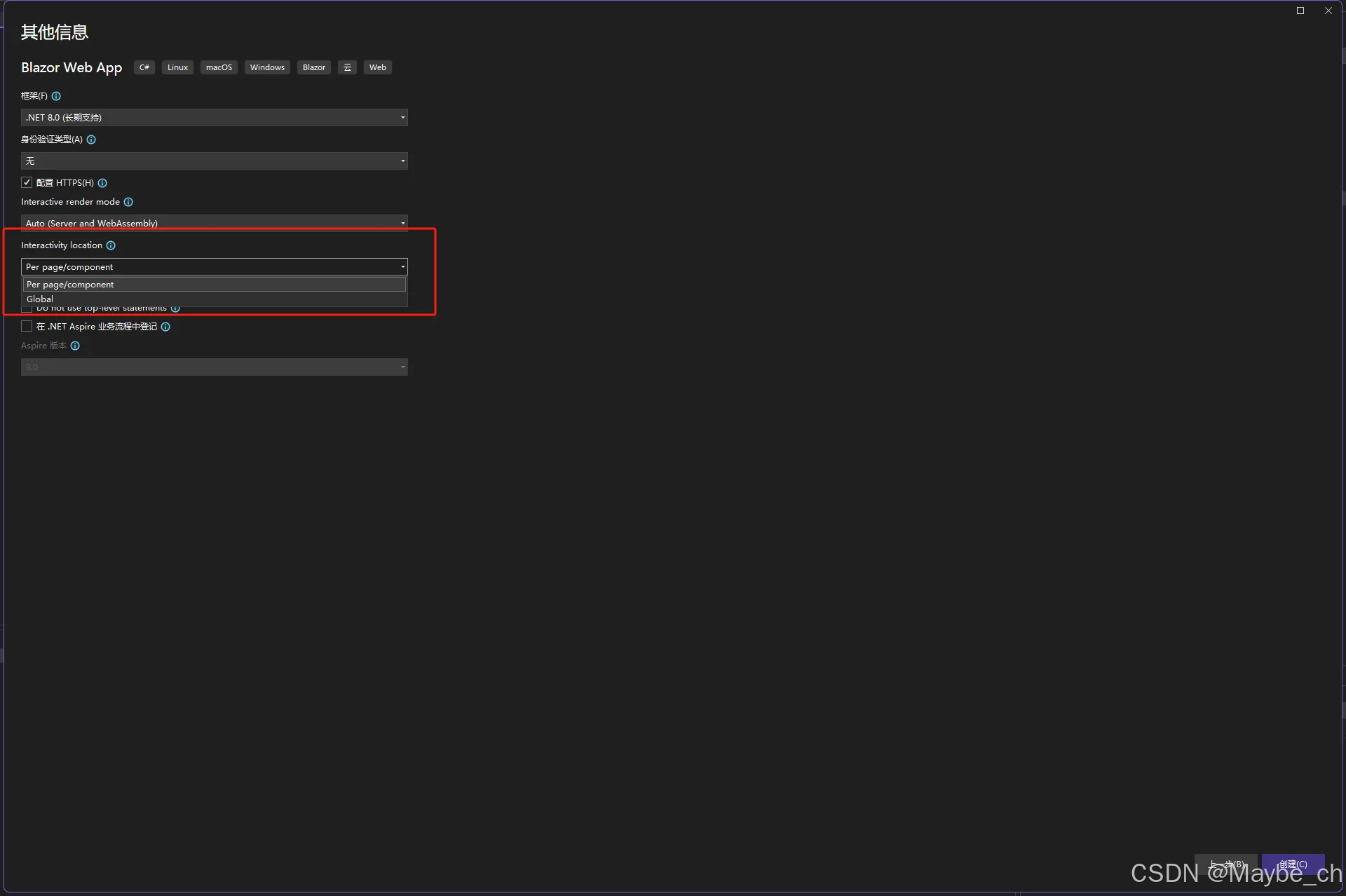
交互位置

可以设置的交互位置有两种
Per page/component(每页/组件)
默认设置每个页面/组件的交互性,我们需要在*.razor 文件中使用 [@rendermode 呈现模式] 指令为每个需要交互的组件设置呈现模式。若组件不需要使用 C#或 SignalR 交互,也就不需要为该组件设置交互位置。

我们可以看到如上图的方式,这种方式就是每个组件去设置交互性,可以看到通过@rendermode InteractiveAuto指定了交互方式。
Global(全局)
为整个 Blazor 应用设置全局交互性,只需要在 App.razor根组件中设置一次即可全局使用,其它任何组件不需要再通过指令设置呈现模式。

如上图如果选择全局,则设置会在App.razor根组件中标记
自动模式项目结构
自动模式会提高性能和用户体验,加快页面的加载速度,不需要让用户等待访问页面的加载
项目我们创成功了选择了Auto呈现模式,Per page/component交互模式,项目结构如下:

在项目中BlazorApp1 项目为主项目,主要运行静态SSR和交互式SSR渲染的组件,而BlazorApp1.client 项目主要运行交互式WebAssembly或自动模式的组件
在Blazor WebAPP自动模式下有一些限制需要注意:
- 在主项目中只能运行静态SSR或交互式SSR的组件,不能运行自动模式的组件
- 在主项目中运行交互式SSR组件时,则需要使用@rendermode InteractiveServer指定
- 运行交互式WebAssembly或者自动模式的组件,必须将该组件放在*.Client项目中。
自动模式流程
下面我画一个自动模式的流程图有助于大家理解
首次访问

二次访问
