一、创建目录

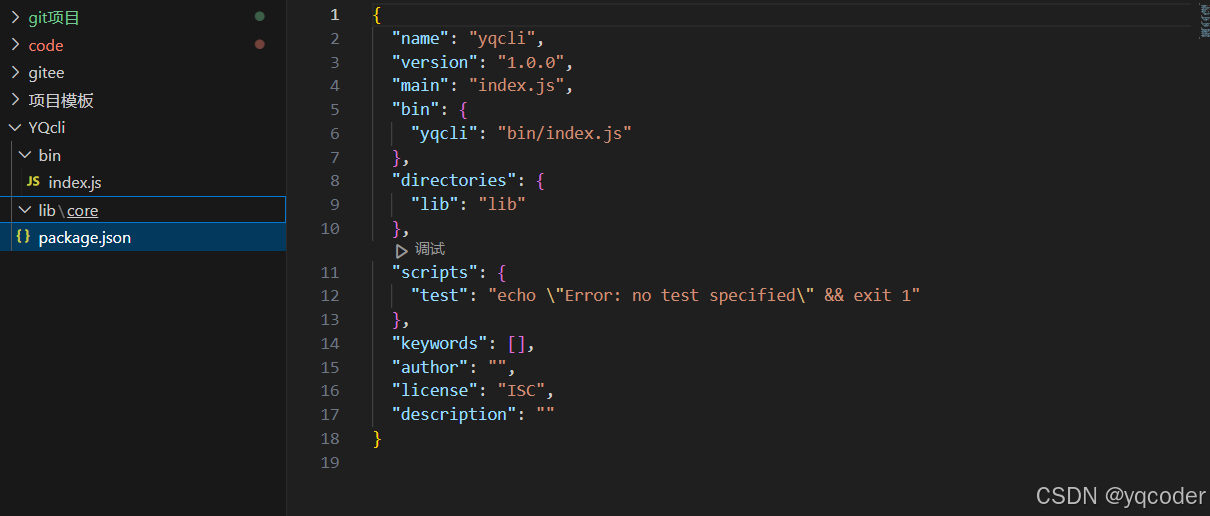
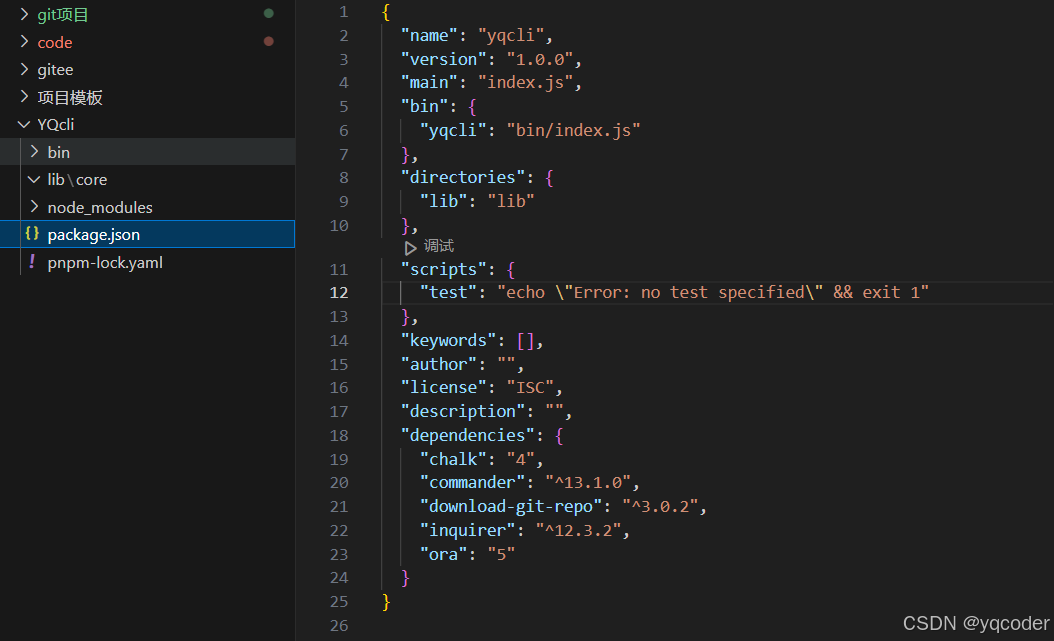
二、创建 package.json
在 YQcli 目录下运行 npm init -y,生成 package.json

三、将 yqcli 定义为全局命令
1. 编辑 bin/index.js
javascript
#! /usr/bin/env node
console.log(1);2. 全局定义 yqcli
bash
npm link
3. 验证
成功后,检验运行命令 yqcli

四、安装依赖
**commander:**用于自定义指令
inquirer: 用于创建交互式命令行界面
**download-git-repo:**用于从远程仓库下载代码
**ora:**用于在命令行中创建加载动画
chalk: 用于在命令行中为文本添加颜色和样式
bash
pnpm add commander
bash
pnpm add inquirer
bash
pnpm add download-git-repo
bash
pnpm add ora@5
bash
pnpm add chalk@4
五、编写 bin/index.js
脚手架主要逻辑代码
javascript
#! /usr/bin/env node
const { program } = require("commander");
const inquirer = require("inquirer");
const download = require("download-git-repo");
const ora = require("ora");
const chalk = require("chalk");
program.option("-f, --framwork <framwork>", "设置项目");
program
.command("create <project>")
.alias("cre")
.description("创建项目")
.action((project) => {
inquirer.default
.prompt([
{
type: "list",
name: "framwork",
message: "选中模板",
choices: ["express", "egg", "koa"],
},
])
.then((answer) => {
const spinner = ora("downloading...").start();
download(
"direct:git@gitee.com:iceLvoeYcoder/vue3-vite-pinia-naive-js.git",
project,
{
clone: true,
},
(err) => {
if (err) {
spinner.fail("download fail");
} else {
spinner.succeed("download success");
console.log(chalk.blue("you can run"));
console.log(chalk.blue(`cd ${project}`));
console.log(chalk.blue("npm install"));
}
}
);
});
});
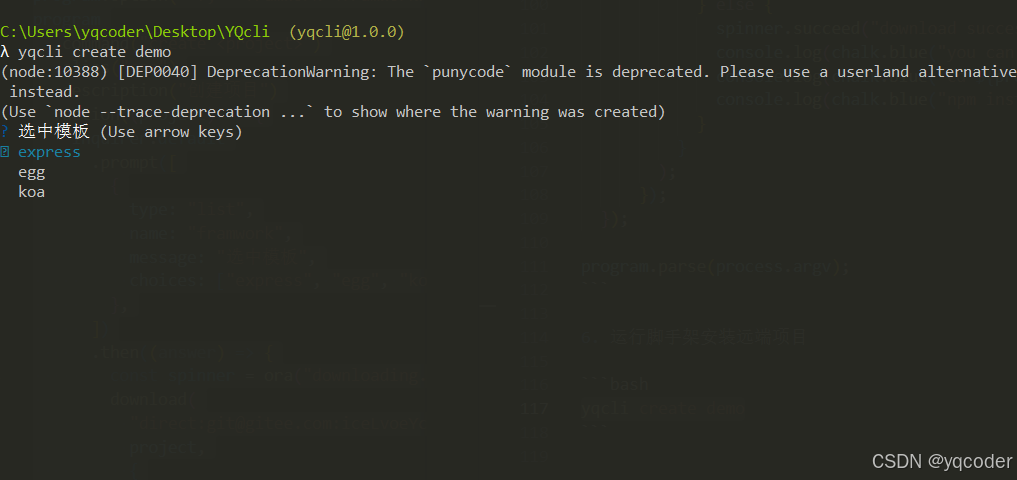
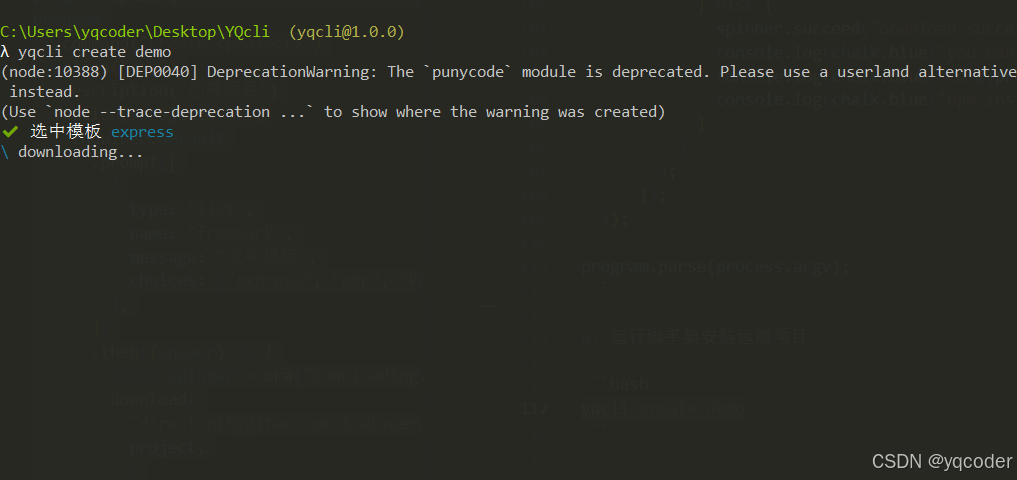
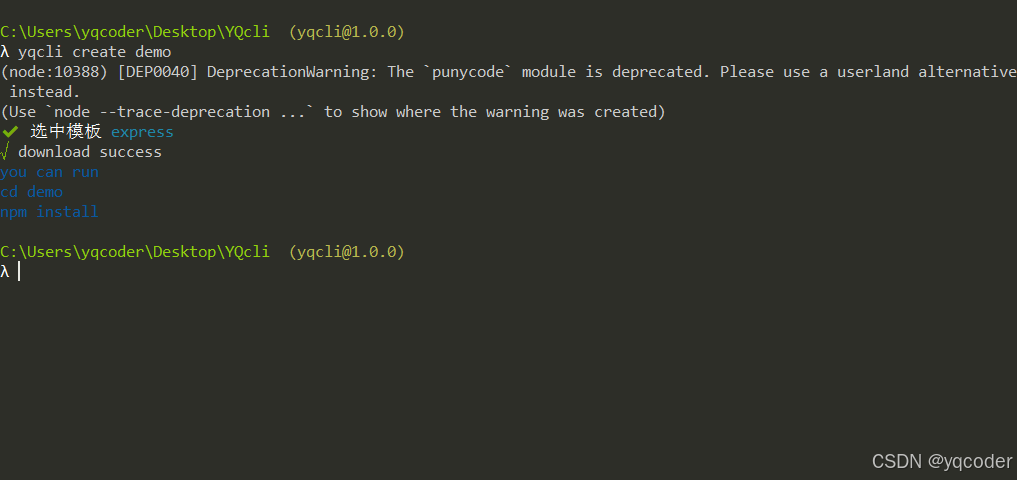
program.parse(process.argv);六、运行脚手架安装远端项目
bash
yqcli create demo



七、总结
综上: 在本地就创建好了自己的脚手架,其中细节小伙伴们自行完善。