分组和权限:
用户分为三个组,管理员、普通用户、访客。
• 管理员的权限和作业范围:
添加和删除用户、更改所有用户的信息(用户名、登录密码、所在分组等)、查看和备份以及复制数据库;
• 普通用户的权限和作业范围:
更改自己的用户名和密码、开展工作业务、查看数据库;
• 访客的权限和作业范围:
查看数据库。
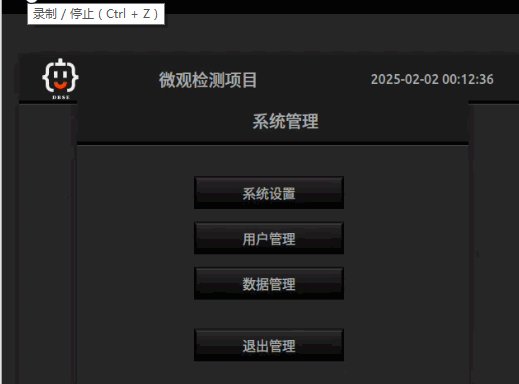
用于用户管理的界面:
既然用到了用户的管理,那么就必然涉及到用户列表的展示方式了。
QT对于列表内容的展示方式有:QComboBox(下拉组合框)、QListView(列表视图)以及表格显示,表格显示的方式又有QTableView和QTableWidget两种,QTableView提供了一种前端视图和后端数据分离的模型框架,并且QTableView与数据库模型QSqlTableModel无缝衔接,具有强大的功能和灵活性,;QTableWidget 是一个结合了模型和视图的控件,已经内置了一个简单的表格模型,可以通过便捷的方法来操作表格数据,特别适合简单数据的处理。这里选择了表格方式,并使用QTableView作为表格窗口。
在designer中新建QDialog界面文件:user_manage.ui,并在其上放置以下部件:

通过合理设置各个部件的尺寸策略,使其能满足不同分辨率的屏幕显示:

然后按照项目中别的画面的添加和设置方法,对其进行功能函数的编程:
python
from PySide6.QtCore import Slot
from PySide6.QtWidgets import QDialog, QMessageBox
from . import user_manage # 导入使用uis工具从start_up.ui生成而来的start_up.py文件
from UI_proj.ui_project import uiproj # 导入全局的ui项目对象
from DB_proj import db_set # 导入数据库设置db_set.py
from UI_proj.functions.get_style_sheet import get_style_sheet # 导入获取样式表的函数
from UI_proj.functions.form_center import center # 导入窗口居中函数
# 定义窗口类
class UserManage(QDialog, user_manage.Ui_form_base):
def __init__(self):
super().__init__()
self.setupUi(self) # 加载窗口
self.run() # 初始化运行窗口
def run(self): # 窗口的运行函数
# 设置窗口样式
def set_style_sheet(): # 设置窗口样式
style_sheet = get_style_sheet('settings/color_card.json', 'settings/color_setting.json', 'settings/style_uiproj.qss') # 获取项目级别的样式表
style_sheet += get_style_sheet('settings/color_card.json', 'settings/color_setting.json', 'ui_forms/user_manage/style_user_manage.qss') # 获取本画面的本地样式表并与项目级别样式表合并
self.setStyleSheet(style_sheet) # 设置窗口样式
set_style_sheet() # 设置窗口样式
# 设置窗口居中
center(self) # 设置窗口居中
# 设置表格的查询数据
def set_table_data():
self.tableView.model.query.emit("SELECT 用户, 密码, 用户组 FROM users") # 设置表格的查询数据
set_table_data() # 设置表格的初始化查询数据
@Slot()
# 点击退出按钮退出程序
def on_btn_exit_clicked():
self.close() # 关闭窗口
self.btn_exit.clicked.connect(on_btn_exit_clicked) # 点击退出按钮退出程序
@Slot() # 点击"添加"按钮显示添加用户窗口
def on_btn_add_clicked(): # 点击"添加"按钮显示添加用户窗口
pass
# uiproj.form_add_user.exec() # 显示添加用户窗口
self.btn_add.clicked.connect(on_btn_add_clicked) # 点击"添加"按钮显示添加用户窗口
@Slot() # 点击"删除"按钮显示删除用户窗口
def on_btn_delete_clicked(): # 点击"删除"按钮显示删除用户窗口
pass
# uiproj.form_delete_user.exec() # 显示删除用户窗口
self.btn_delete.clicked.connect(on_btn_delete_clicked) # 点击"删除"按钮显示删除用户窗口
@Slot() # 点击"编辑"按钮显示编辑用户窗口
def on_btn_edit_clicked(): # 点击"编辑"按钮显示编辑用户窗口
pass
# uiproj.form_edit_user.exec() # 显示编辑用户窗口
self.btn_edit.clicked.connect(on_btn_edit_clicked) # 点击"编辑"按钮显示编辑用户窗口这里自定义了一个QTableView类,对表格的显示特性进行了定制,使得单击单元格选择整行,代码如下:
python
# 表格显示的模型,点击单元格选定整行
import sys
from PySide6.QtCore import Qt, Signal, Slot
from PySide6.QtGui import QColor
from PySide6.QtSql import QSqlDatabase, QSqlQueryModel
from PySide6.QtWidgets import QApplication, QTableView, QMainWindow, QWidget, QVBoxLayout, QPushButton, QFrame
# 自定义的表格模型
class TableModel(QSqlQueryModel):
query = Signal(str) # 信号,用于传递查询语句
refresh = Signal() # 信号,用于传递刷新提示
def __init__(self):
super().__init__()
self._query = "" # 重新定义查询语句
self.run() # 运行函数
def run(self):
@Slot()
# 槽函数,用于执行查询
def run_query(query):
self._query = query # 重新定义查询语句
self.setQuery(self._query) # 执行查询
self.refresh.emit() # 发射信号,传递刷新数据信号
self.query.connect(run_query) # 将槽函数与信号连接
# 自定义的表格视图
class TableView(QTableView): # 继承QTableView
def __init__(self, parent=None):
super().__init__(parent)
self.model = TableModel() # 创建一个自定义的TableModel对象
self.setSelectionBehavior(QTableView.SelectRows) # 设置表格视图的选择行为为选择整行,而不是单个单元格
# self.setShowGrid(False) # 设置不显示网格线
self.verticalHeader().setVisible(False) # 设置隐藏行号
self.verticalHeader().setDefaultSectionSize(50) # 设置默认行高
self.horizontalHeader().setDefaultSectionSize(103) # 设置默认列宽
self.run() # 运行函数
def run(self):
@Slot()
# 槽函数,用于刷新表格的显示
def refresh():
self.setModel(self.model) # 设置表格视图的模型
self.model.refresh.connect(refresh) # 将槽函数与信号连接,当模型刷新时,发射信号,执行刷新函数
# 用法:
if __name__ == "__main__":
app = QApplication(sys.argv)
# 设置数据库
def db_setup():
db = QSqlDatabase.addDatabase("QSQLITE") # 添加SQLite数据库驱动作为基础数据库
db.setDatabaseName("example.db") # 设置数据库名称
db.open() # 打开数据库
db_setup() # 设置数据库
tabview = TableView() # 创建一个自定义的TableView对象
tabview.model.query.emit("SELECT * FROM users") # 设置初始化的查询语句
# 创建一个主窗口,将自定义的TableView对象作为主窗口的中央部件
class MainWindow(QMainWindow):
def __init__(self, table, parent=None):
super().__init__(parent)
self.table = table
self.initUI()
def initUI(self):
layout = QVBoxLayout() # 创建一个垂直布局
layout.addWidget(self.table) # 将自定义的TableView对象添加到布局中
button = QPushButton("刷新") # 创建一个按钮
layout.addWidget(button) # 将按钮添加到布局中
central_widget = QWidget() # 创建一个中央部件
central_widget.setLayout(layout) # 将布局添加到中央部件
self.setCentralWidget(central_widget) # 将中央部件设置为窗口的主部件
button.clicked.connect(lambda: tabview.model.query.emit("SELECT name FROM users")) # 设置刷新的查询语句
window = MainWindow(tabview)
window.show()
sys.exit(app.exec())这个自定义的QTableView类由一个QTableView(表格显示)和一个QTableModel(表格模型)组成,QTableModel负责数据查询,QTableView负责前端显示,他们之间通过信号(Signal)来传递数据。在designer软件中将用户管理的ui中的表格小部件"提升为"自定义的类。
运行效果:

下一步,对用户管理的编辑和添加、删除功能进行编程。