
1. 引言
在前面的章节中,我们详细介绍了编译 Chromium 132 for Android 所需的系统和硬件要求,以及如何安装和配置基础开发环境和常用工具。完成这些步骤后,接下来需要配置 depot_tools,这是编译 Chromium 的关键工具集。depot_tools 是由 Chromium 项目提供的一组工具,包含用于获取、更新和管理 Chromium 源代码的脚本和工具。本篇文章将详细介绍如何下载、安装和配置 depot_tools,确保您拥有一个完整的开发环境,以便顺利编译和开发 Chromium for Android。通过这篇指南,您将掌握配置 depot_tools 的方法,为后续的代码获取和编译工作做好准备。
2. 配置 depot_tools
为了确保成功编译 Chromium 132 for Android,配置 depot_tools 是至关重要的一步。以下是详细的步骤和指导:
2.1 克隆 depot_tools 仓库
首先,您需要从 Chromium 的官方仓库中克隆 depot_tools。在终端中输入以下命令:
# 克隆 depot_tools 仓库
git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git这将下载 depot_tools 的所有文件到您的本地机器。确保您已经安装了 Git 工具。
2.2 添加 PATH 环境变量
为了使 depot_tools 中的工具能够在命令行中被调用,您需要将 depot_tools 的路径添加到您的 PATH 环境变量中。在您的 ~/.bashrc 或 ~/.zshrc 文件中添加如下内容(假设您将 depot_tools****克隆到了您的家目录下):
export PATH="$PATH:$HOME/depot_tools"
使用 $HOME 可以自动指代您的家目录,使配置更具通用性。
修改完成后,执行以下命令使配置生效:
source ~/.bashrc # 如果您使用的是 bash
# 或者
source ~/.zshrc # 如果您使用的是 zsh
2.3 验证 depot_tools 是否安装成功
最后,您需要验证 depot_tools 是否安装成功。在终端输入如下命令:
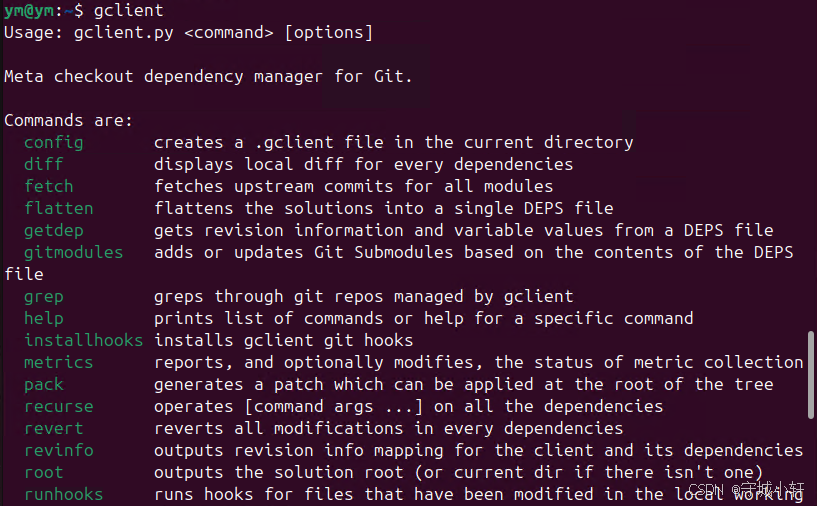
gclient
如果 depot_tools 安装成功,您将看到 gclient 的帮助信息输出,这表明 gclient 命令已被正确识别。
3. 结语
通过以上步骤,您已经成功配置了 depot_tools,这为后续获取和编译 Chromium 源代码奠定了基础。掌握了这些方法后,您可以顺利进行 Chromium for Android 的编译工作。确保您的 depot_tools 和 Git 配置正确,这对于后续的代码管理和开发非常重要。在下一篇文章《Chromium 132 编译指南 - Android 篇(五):获取源码》中,我们将详细介绍如何使用 depot_tools 获取 Chromium 源代码,为编译过程做好准备。敬请期待!