文章目录
-
- [vue3 + vite 创建项目](#vue3 + vite 创建项目)
- [如果创建项目选了 eslint + prettier](#如果创建项目选了 eslint + prettier)
- [从零教你使用 eslint + prettier](#从零教你使用 eslint + prettier)
-
- 第一步,下载eslint
- 第二步,创建eslint配置文件,并下载好其他插件
- [第三步:安装 prettier](#第三步:安装 prettier)
-
- [安装后配置 eslint (2025/2/7 补充)](#安装后配置 eslint (2025/2/7 补充))
- [第四步:设置 prettier 规则](#第四步:设置 prettier 规则)
- [第五步:修改 vscode 配置](#第五步:修改 vscode 配置)
- 注意
- [eslint 配置](#eslint 配置)
- [element plus](#element plus)
- [vite 使用 sass](#vite 使用 sass)
- 剩余
vue3 + vite 创建项目
因为菜鸟使用了vite,所以很显然已经完全不想回 webpack 的身边了(可能人就是这样:喜新厌旧),然后菜鸟翻了一圈掘金,没发现自己写过 vue3+vite 的文章,所以这里就先从这里讲起!
菜鸟之前写的:vue3+webpack+eslint|prettier+elementplus+国际化+axios封装+pinia,感觉eslint|prettier部分没有写好,所以这里重新搞了一下!
创建项目
npm
npm create vue@latest执行结果

注意
jsx 按需要引入!
这里可以见:差点因为性能优化而被"优化"!虚拟化表格(Virtualized Table)性能优化
如果创建项目选了 eslint + prettier
下载 eslint 和 prettier 插件(下方《从零教你使用 eslint + prettier 有截图》),并直接在新建的项目下执行
npm
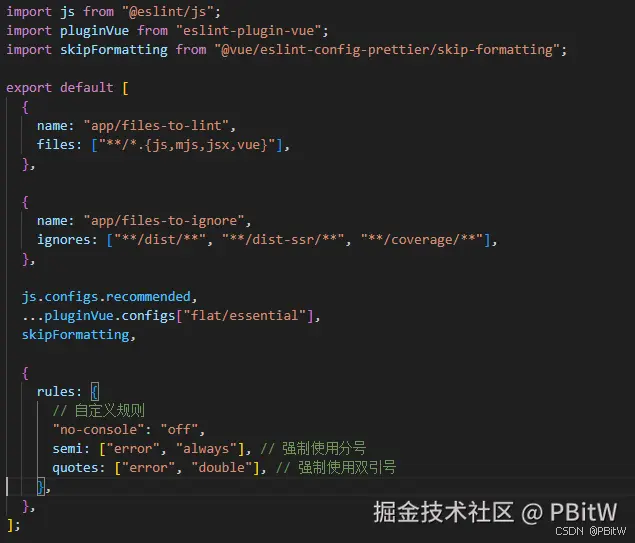
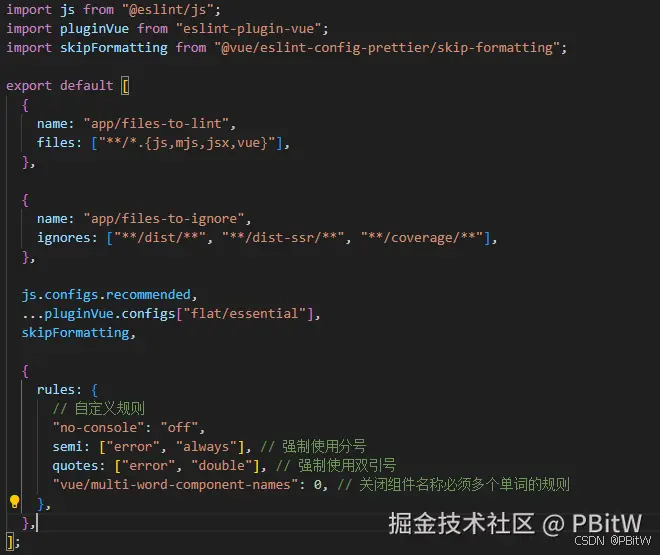
npm i这个时候eslint就生效了,但是现在vue3创建时会给你默认的配置,这个时候只需要修改 eslint.config.js,将rules加到后面即可(如果放前面会被后面的覆盖)

但是如果你创建项目时没有选 eslint + prettier,那就看看下面的吧!
从零教你使用 eslint + prettier
首先假如你是刚下载的vscode,且你新建的项目没有选择 eslint + prettier ,这个时候该怎么办?
第一步,下载eslint
npm
npm i eslint --save-dev第二步,创建eslint配置文件,并下载好其他插件
npm
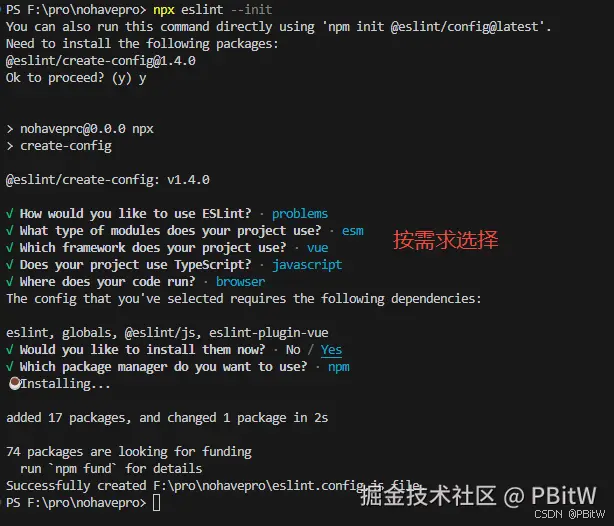
npx eslint --init创建过程如下:

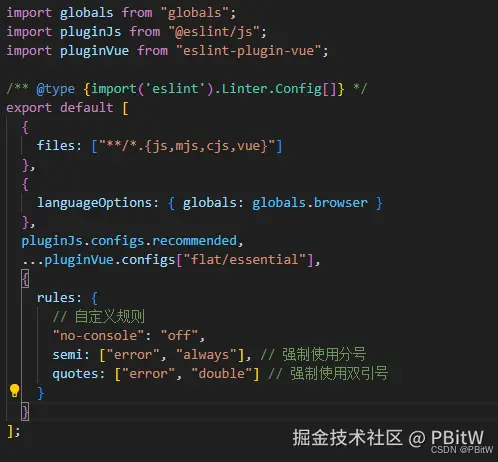
生成文件如下:


这里暂时使用的都是默认的配置,如果需要自己加配置可以这样加:

这个时候 eslint 虽然生效了,但是vscode并不会提示,因为还差一个 eslint 插件!


现在 eslint 基本上已经可以使用了,但是要我们人为的一个一个去改这些报错就很难受,这个时候 prettier 就该上线了!
注意
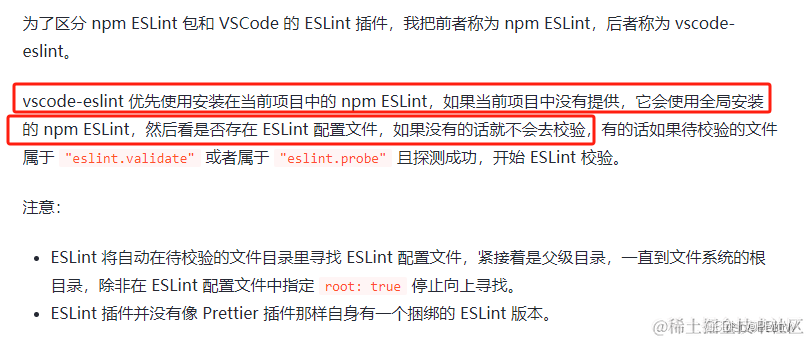
eslint 报错不会影响项目运行!以前webpack项目是会影响的,原因如下:
第三步:安装 prettier
npm
npm install prettier eslint-config-prettier eslint-plugin-prettier --save-dev其中:

安装后配置 eslint (2025/2/7 补充)
这里菜鸟已经换成了cjs的写法,为什么换,见:element plus 使用问题
js
const globals = require("globals");
const pluginJs = require("@eslint/js");
const pluginVue = require("eslint-plugin-vue");
const autoImportConfig = require("./.eslintrc-auto-import.json");
module.exports = [
require("eslint-config-prettier"),
{
files: ["**/*.{js,mjs,cjs,vue}"]
},
{
ignores: ["node_modules", "dist", "bin"] // 忽略不需要检查的文件
},
pluginJs.configs.recommended,
...pluginVue.configs["flat/essential"],
{
languageOptions: {
globals: {
...globals.browser,
...globals.node,
...autoImportConfig.globals
}
}
},
{
plugins: {
prettier: require("eslint-plugin-prettier")
}
},
{
rules: {
"prettier/prettier": "error", // 让 Prettier 报告格式错误,并作为 ESLint 错误处理
"no-console": "off",
"semi": ["error", "always"],
// avoidEscape: true 推荐添加
"quotes": ["error", "double", { avoidEscape: true }],
"vue/multi-word-component-names": 0
}
}
];第四步:设置 prettier 规则
创建 .prettierrc.json 文件,常用规则如下:
js
{
"semi": true,
"singleQuote": false,
"tabWidth": 2,
"printWidth": 80,
"trailingComma": "none"
}但是完成上述操作后并不会自动格式化,还需要你安装插件

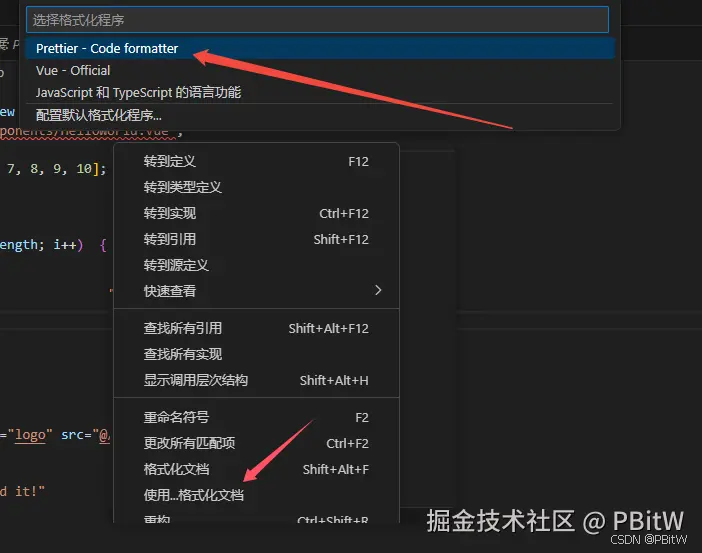
安装完成后,你可以右键,点击格式化选择 prettier 进行格式化

但是菜鸟感觉还是不够智能,要是能直接保存时自己格式化不是更香吗?
注意
其实只要安装了 prettier - code formatter 这个插件,就可以自动格式化,但是使用的是这个插件里面的版本就是不是你自己下载的版本!
第五步:修改 vscode 配置
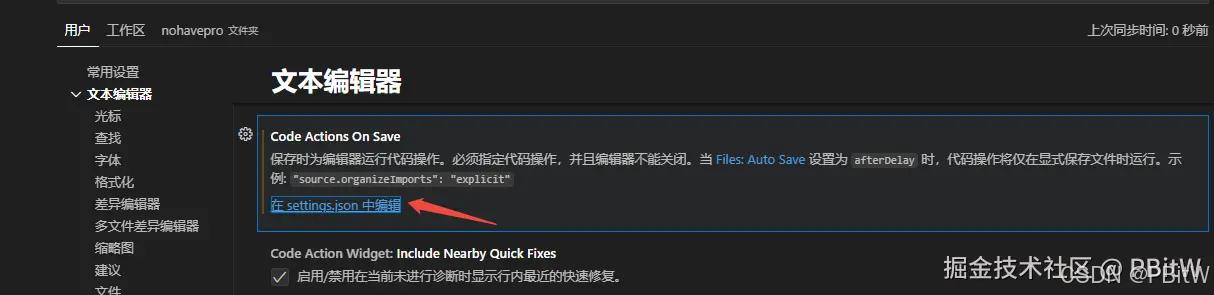
在vscode设置中,找到在setting.json中编辑

添加如下代码:
js
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"eslint.validate": ["javascript", "vue"],
"eslint.run": "onType",
"eslint.format.enable": true
}重启vscode,你将获得很棒的体验!
注意
不管是改eslint还是prettier,都一定要重启IDE,不然就会不生效,让你感觉你配错了!!!
eslint 配置
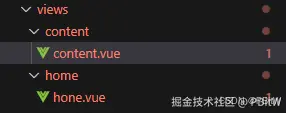
当你以为万事大吉开始开发的时候,删除掉 vue 自带的文件,并新建如菜鸟这样的文件时

你会发现报错这个
Component name "xxxxx" should always be multi-word
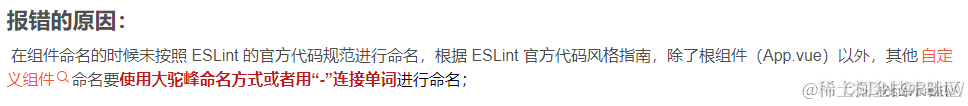
这里的主要原因是

但是感觉这个规范确实不需要(部分文件不是两个单词拼接),只需要在 eslint.config.js 里面加上这一行

方便复制
json
"vue/multi-word-component-names": 0,element plus
这里比较多,直接提出成一篇文章了:element plus使用问题
vite 使用 sass
vite天然支持postcss,所以要使用sass也很简单,直接
npm i sass即可开箱即用!
剩余
剩余的感觉之前写的就可以,回到之前的:vue3+webpack+eslint|prettier+elementplus+国际化+axios封装+pinia


