如何使用VSCode接入DeepSeek
以下是如何在 VSCode 中使用 ROO CODE 接入 DeepSeek 的简要教程:

1. 安装 VSCode
确保已安装 Visual Studio Code。
如果未安装,需要先安装基础软件。
2. 安装 ROO CODE 插件
-
打开 VSCode。
-
进入扩展市场(快捷键
Ctrl+Shift+X)。

-
搜索 "ROO CODE" 并安装。
3. 获取 DeepSeek API 密钥
- 访问 DeepSeek 官网注册或登录。
- 在用户中心获取 API 密钥。
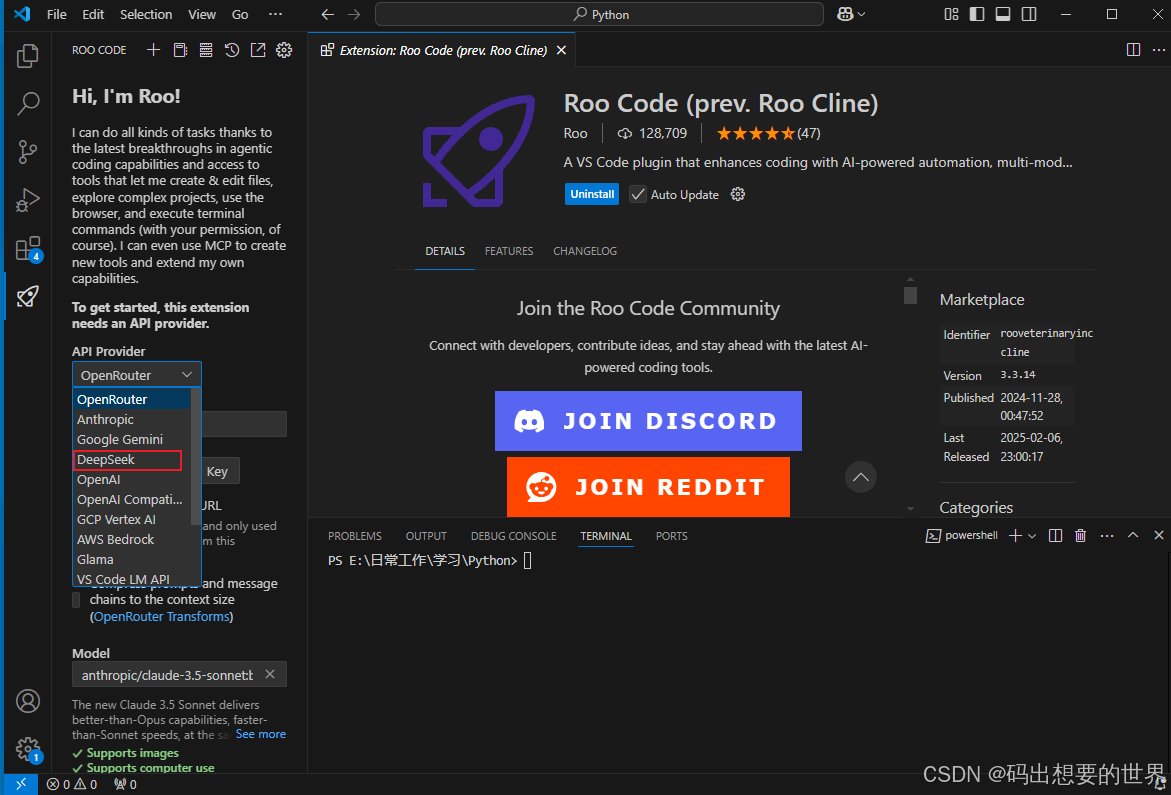
4. 配置 ROO CODE 插件

-
打开 VSCode 设置(快捷键
Ctrl+,)。 -
搜索 "ROO CODE" 配置项。
-
找到 "API Key" 设置,填入 DeepSeek 的 API 密钥。

-
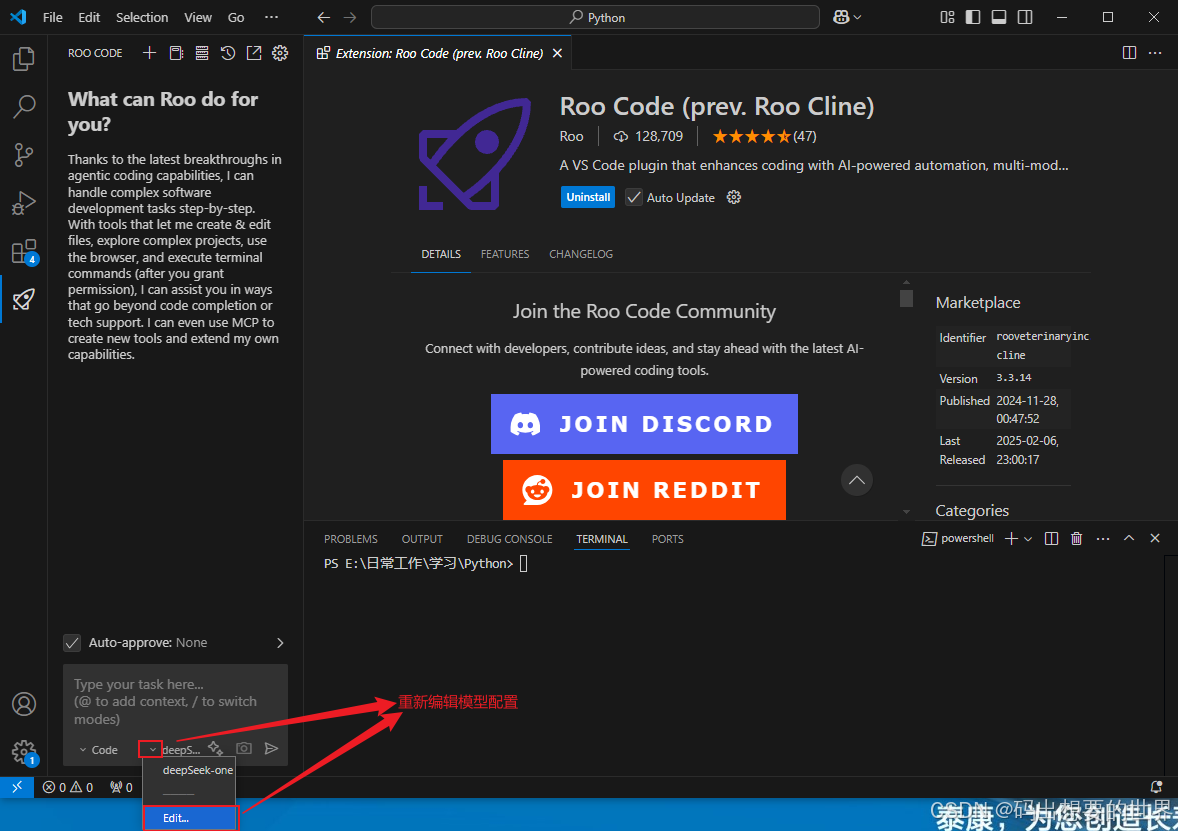
填写API密钥后会弹出Roo Code介绍,了解即可。

-
如果需要重新修改配置信息,可选择对话框下面的下拉按钮,找到"Edit"入口,编辑配置文件信息

5. 使用 ROO CODE 接入 DeepSeek
- 打开代码文件。
- 右键选择 "ROO CODE: Analyze Code" 或使用快捷键调用 ROO CODE 功能。
- ROO CODE 会通过 DeepSeek API 分析代码并提供建议。
6. 查看分析结果
分析完成后,结果会显示在 VSCode 的输出窗口或侧边栏中,按建议优化代码。
7. 保存并测试
保存修改并测试代码,确保功能正常。
8. 其他功能
ROO CODE 还提供代码补全、错误检测等功能,可在设置中启用。
9. 更新与维护
定期更新 ROO CODE 插件和 DeepSeek API 密钥,确保使用最新版本。
10. 参考文档
11.计费
我简单使用了下,写了一首诗,计费如下,详细的请以官网计费规则为主:

不知道费用怎么不一致,使用的reasoner,其他有待探讨

按照以上步骤,即可在 VSCode 中通过 ROO CODE 接入 DeepSeek 进行代码分析。