本文不仅细化了每一个步骤,实现了从0到1部署Tomcat和添加servlet。还针对IDEA2024版和以前的版本在部署上的区别,做了详细介绍,尤其是add framework support部分。与此同时,针对控制台中文乱码问题,本文也给出了详细解决方案。
目录
[?step4 完善项目结构](#?step4 完善项目结构)
[step5 修改项目结构](#step5 修改项目结构)
[step6 部署tomcat](#step6 部署tomcat)
[step7 添加servlet类](#step7 添加servlet类)
[step8? 新建html页面,用于测试刚刚部署的servlet类?](#step8? 新建html页面,用于测试刚刚部署的servlet类?)
[step9? 在web.xml中部署我们刚刚新建的servlet类?](#step9? 在web.xml中部署我们刚刚新建的servlet类?)
[step10 启动tomcat服务器?](#step10 启动tomcat服务器?)
[step11 解决控制台中文乱码问题](#step11 解决控制台中文乱码问题)
[step12 添加成功?](#step12 添加成功?)
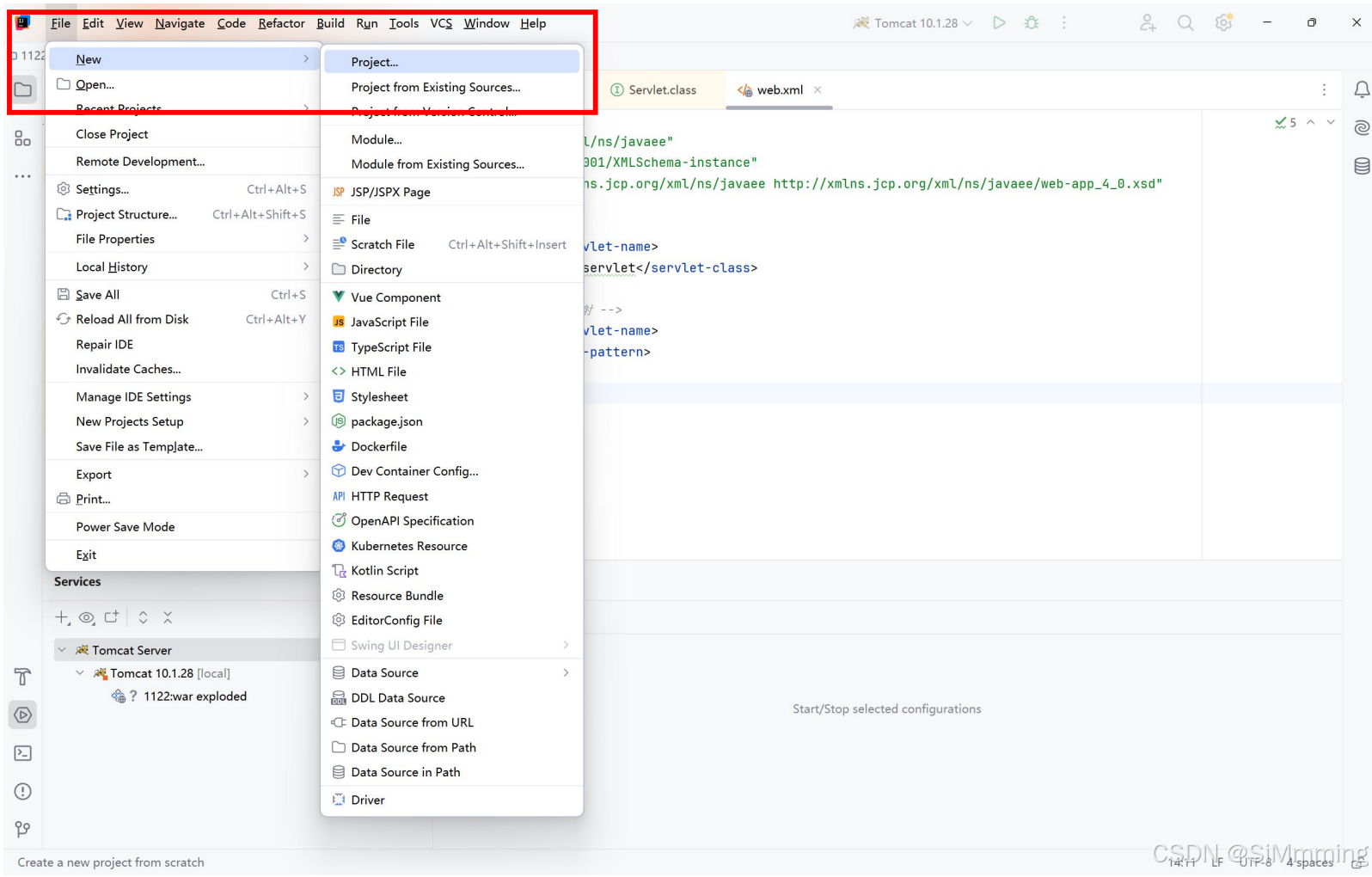
step1.新建一个项目

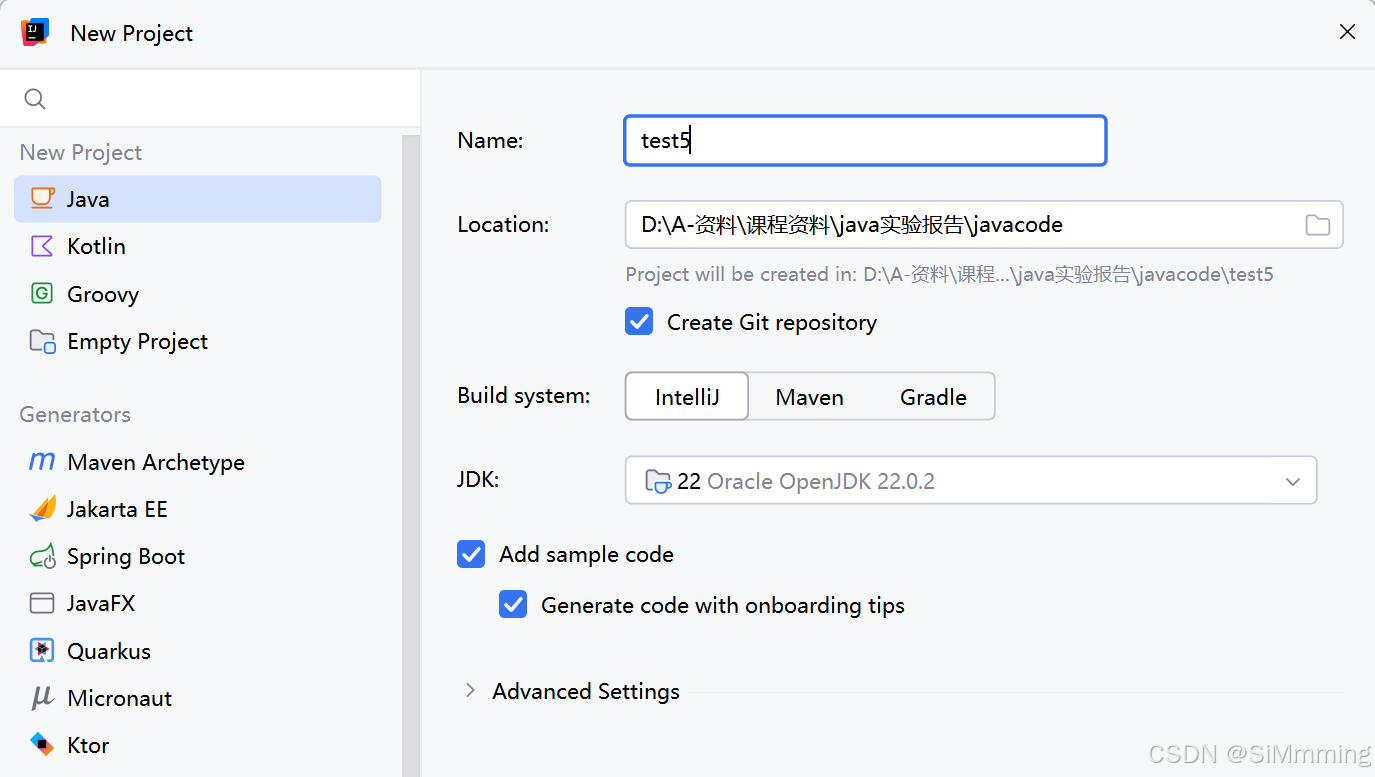
step2.此处我们选择java项目即可
后面会介绍使用maven部署的情况

step3.添加web框架
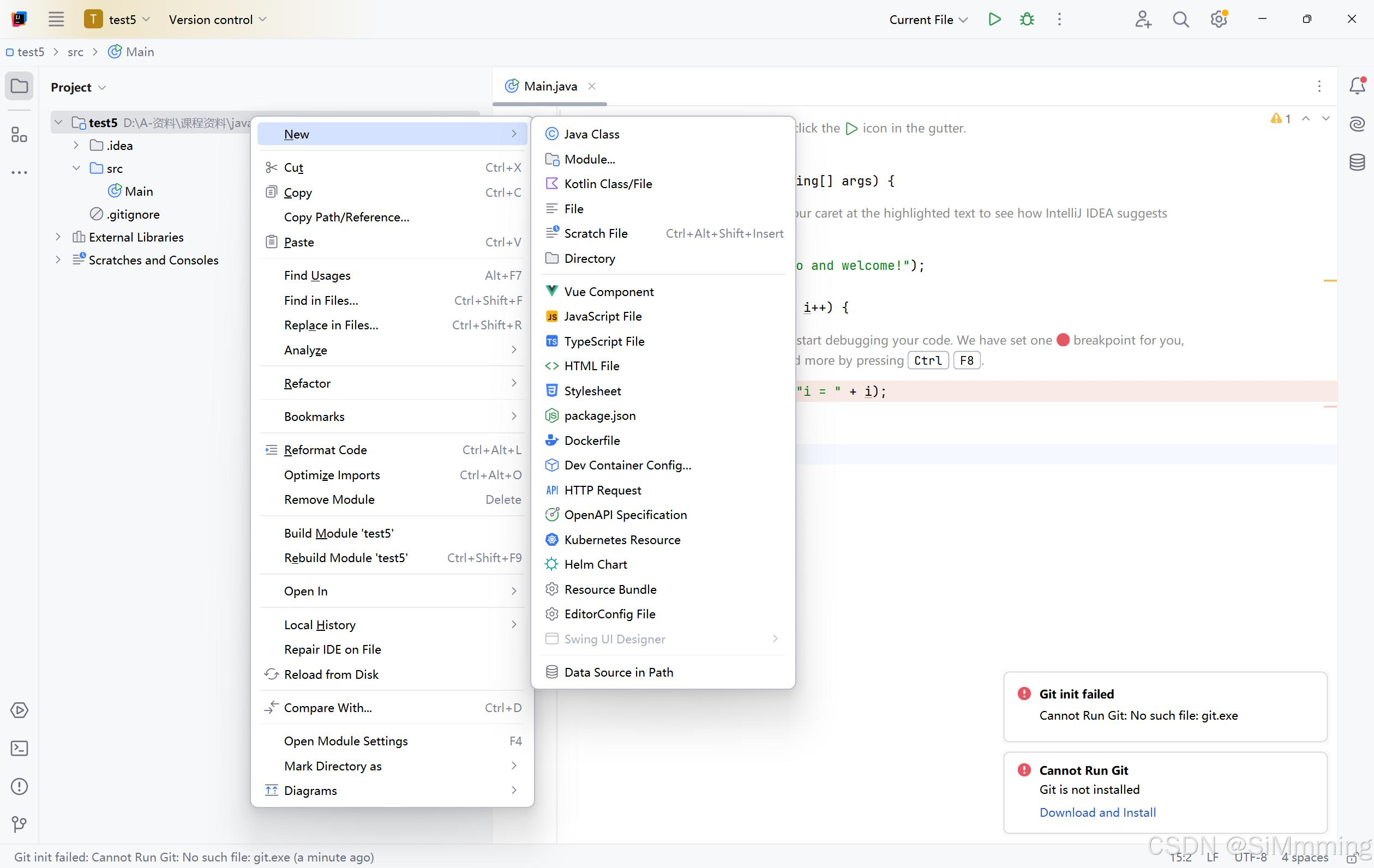
对于2024版的IDEA,我们选中项目并点击右键后,会发现看不到add frameworks support的选项,此时有两种解决方法:
第一种就是在设置settings中修改我们的toolbar选项,将add frameworks support添加进去(大家可以自行搜索其它博客,有详细介绍),但有的可能会发现添加进去后,我们仍然找不到这个选项

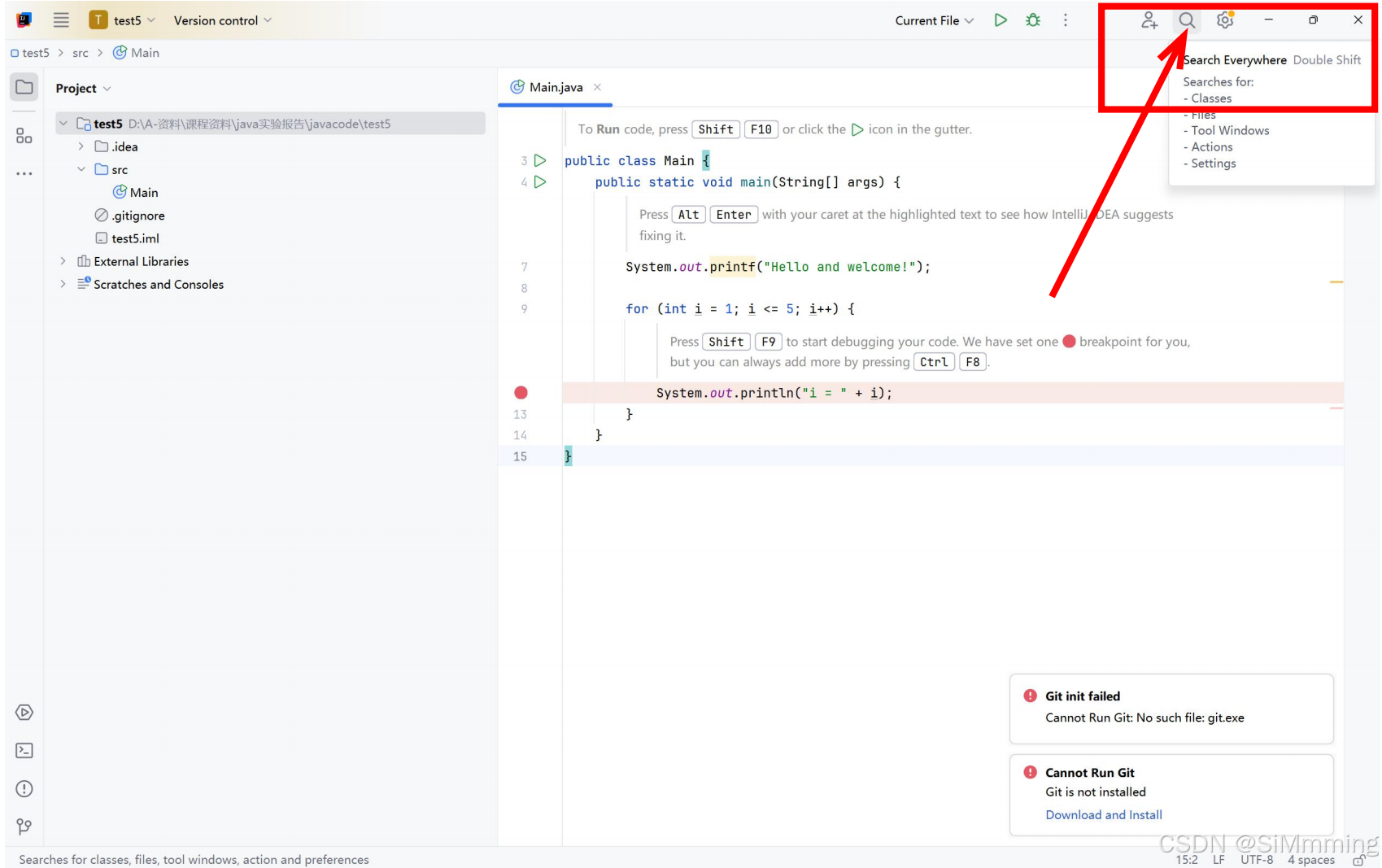
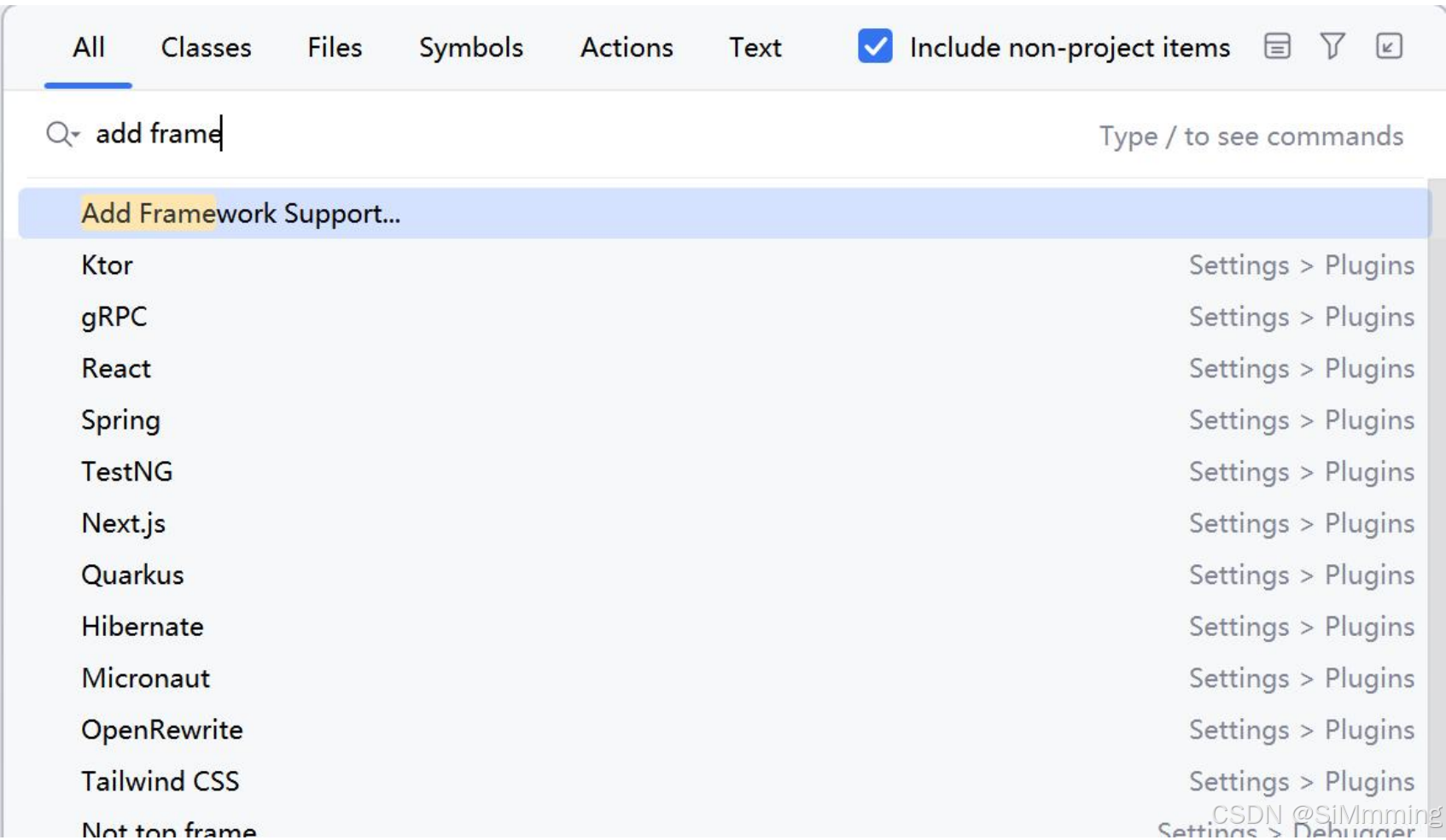
此时我们选择第二种解决方法:我们单击选中项目(不要忘记)后点击我们右上角的搜索按钮

然后输入add framework support,注意这里一定要勾选右上角的**include non-project items!!!**不然找不到这个选项

点击后就会出现如下页面
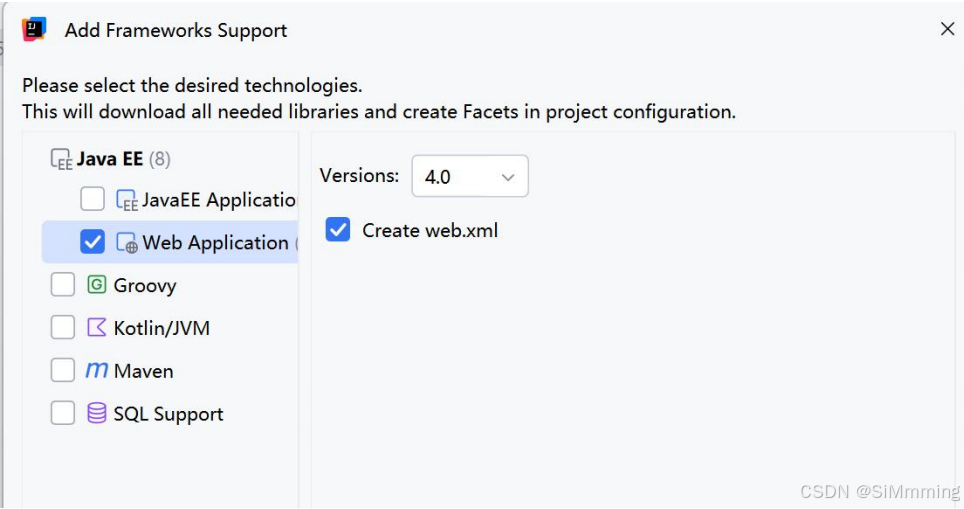
我们给项目添加Java EE中的web框架(因为我们打开的时候默认是Java SE,但是它没有web框架,只有JAVA EE中才有web框架)

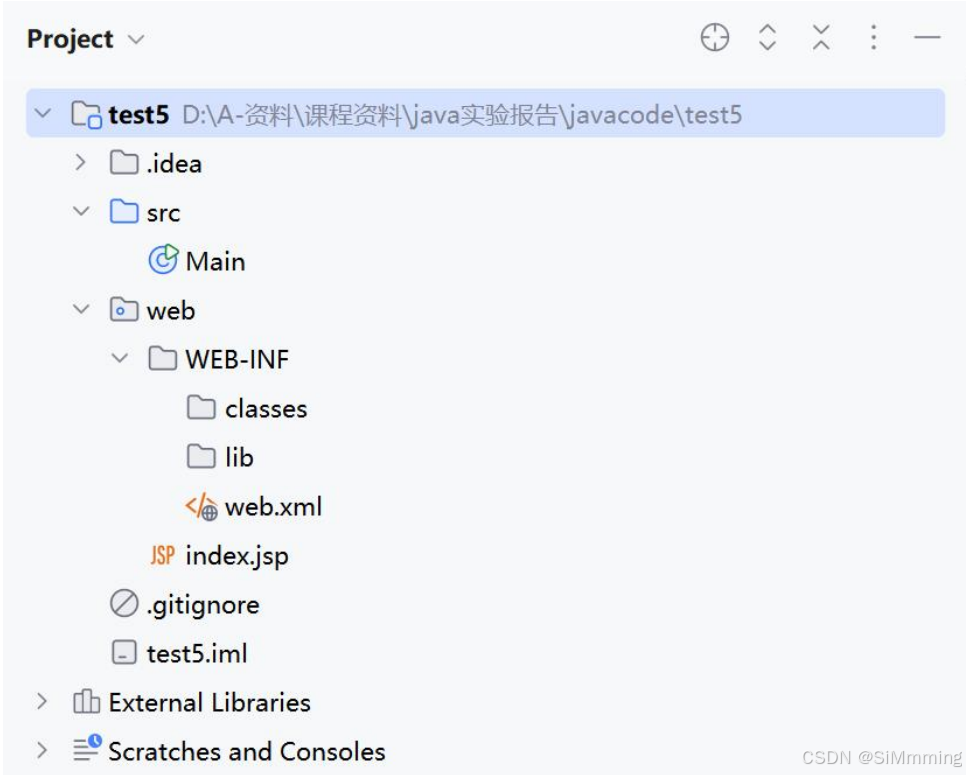
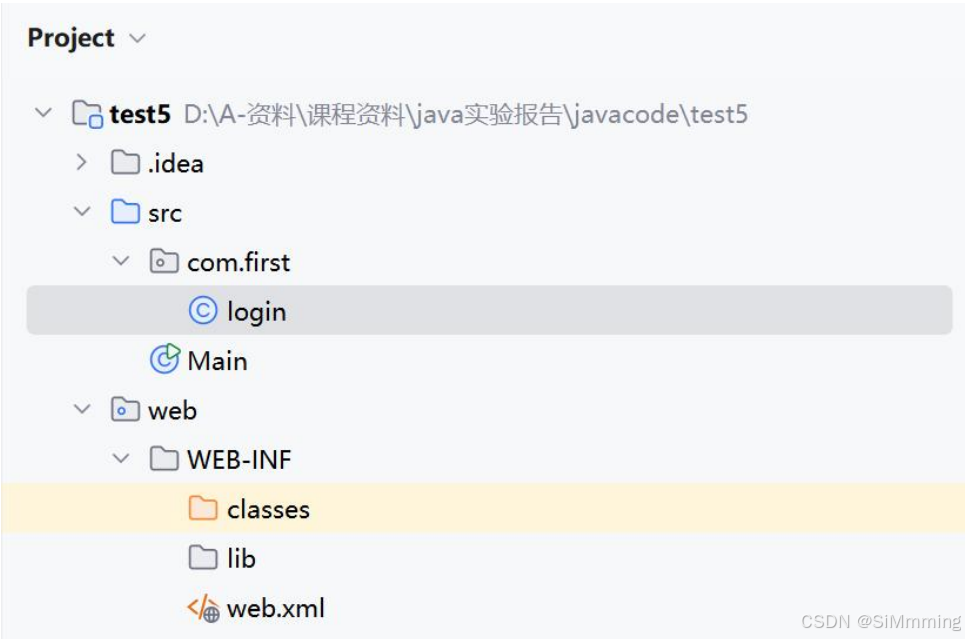
添加好web框架后,项目结构如下
 step4 完善项目结构
step4 完善项目结构
我们在WEB-INF下添加两个文件夹
①classes:用来存放编译后的java文件
②lib:用来存放依赖文件
注意这两个文件夹的命名必须是这样的,包括大小写,不要自行修改
这样做的原因是因为,如果大家直接用tomcat部署过项目(不是在IDEA中),会发现它的项目框架就是这样的,我们这里和它保持一致

step5 修改项目结构
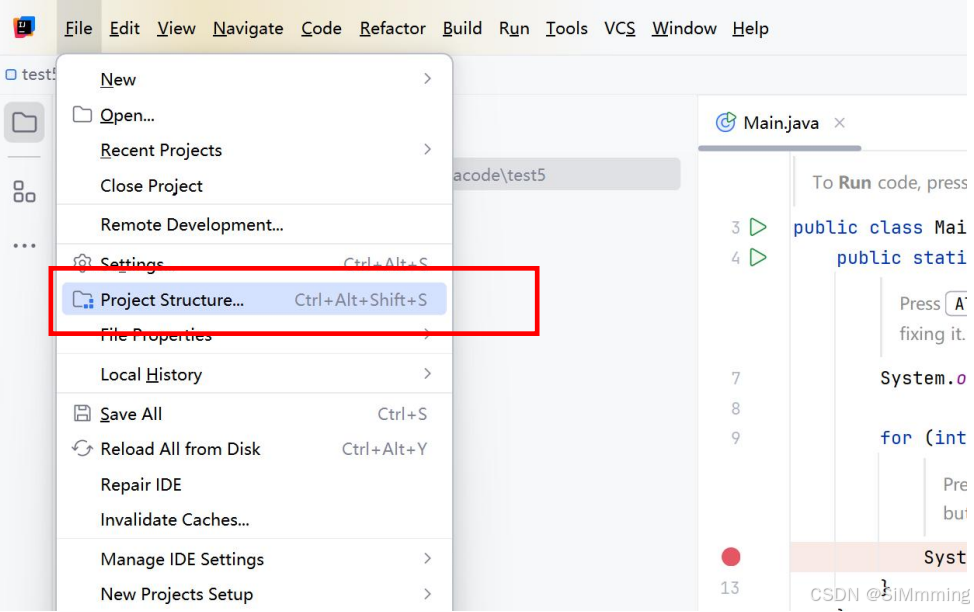
点击File--Project Structure

修改编译后的文件存放路径:
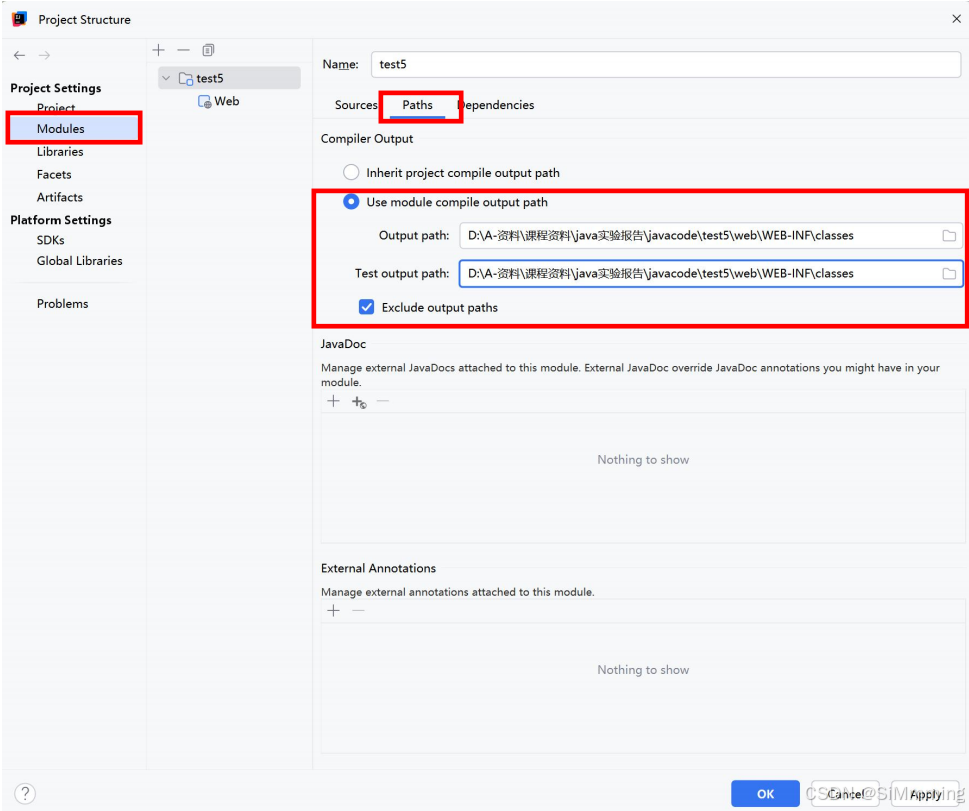
选择Modules--Paths
然后选择Use module compile output path
将路径修改为我们刚刚设置的classes文件夹的路径

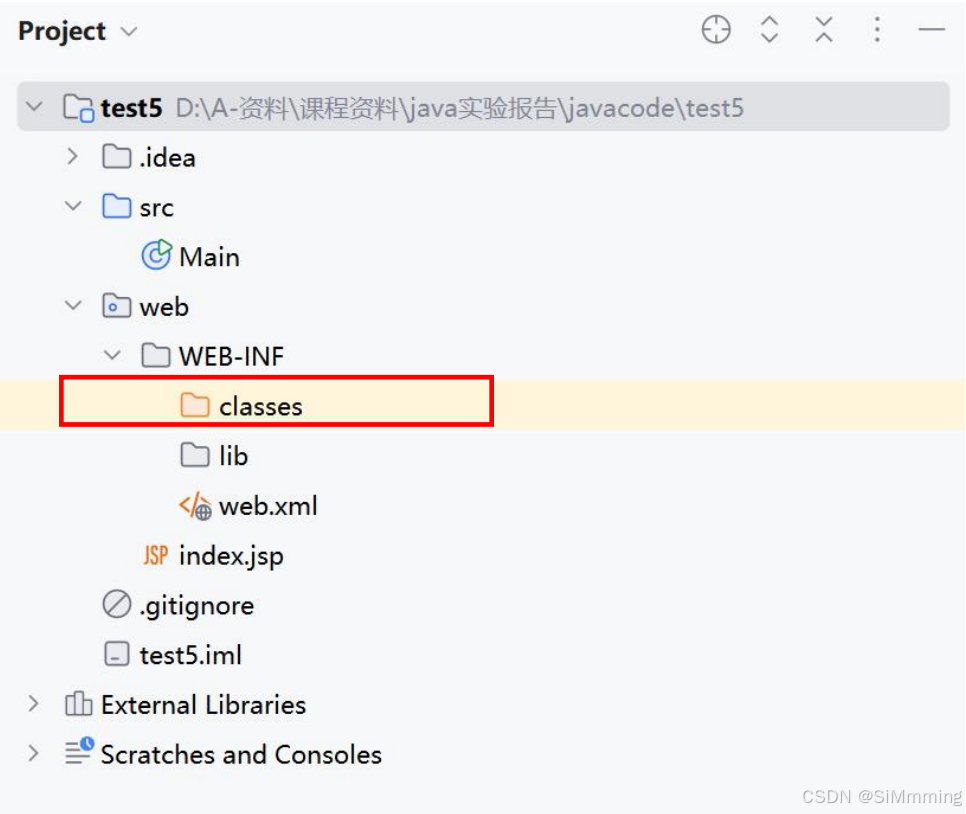
点击OK修改成功后,我们可以看到classes文件夹的颜色会变成橙色
如果这里没有变,大家可以仔细检查看看是不是路径设置错了

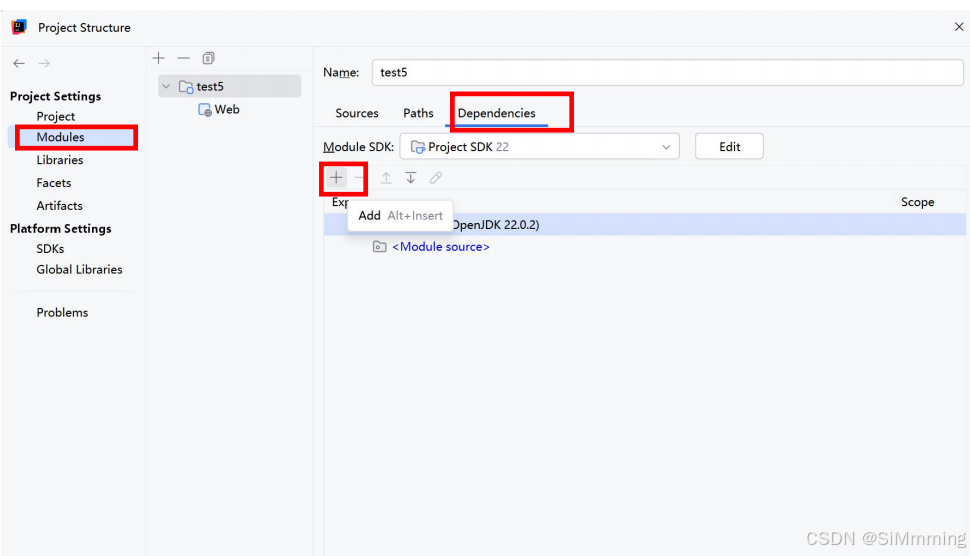
添加依赖:选择Paths--Dependencies,点击+

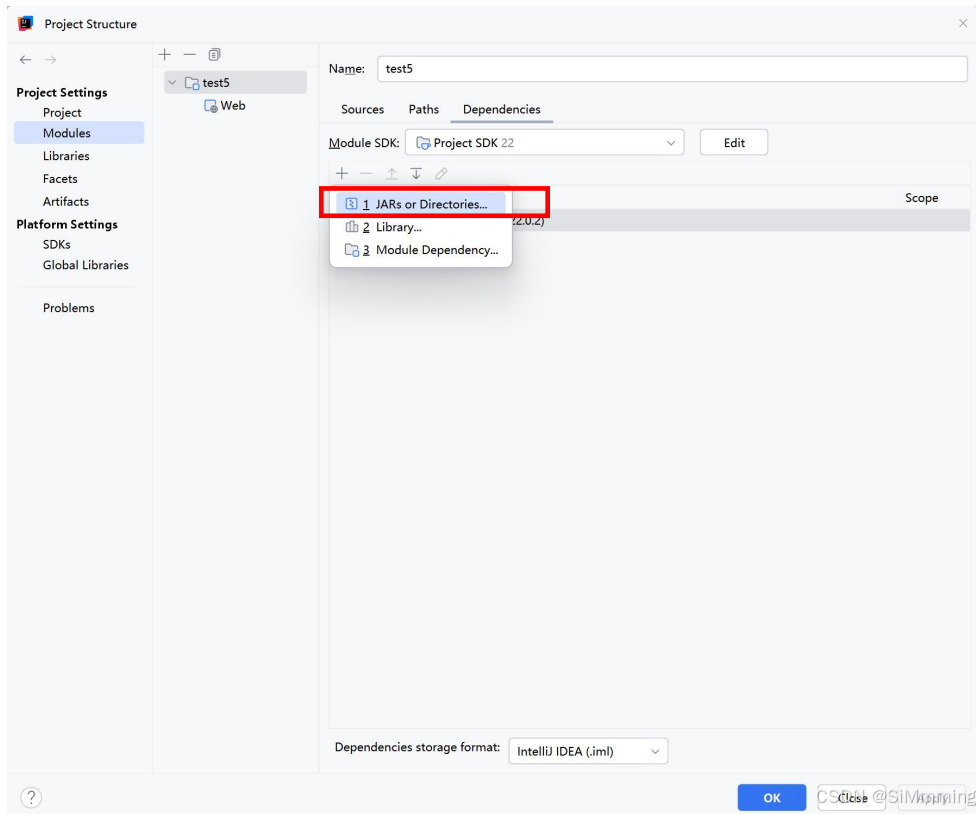
然后选择添加jar包

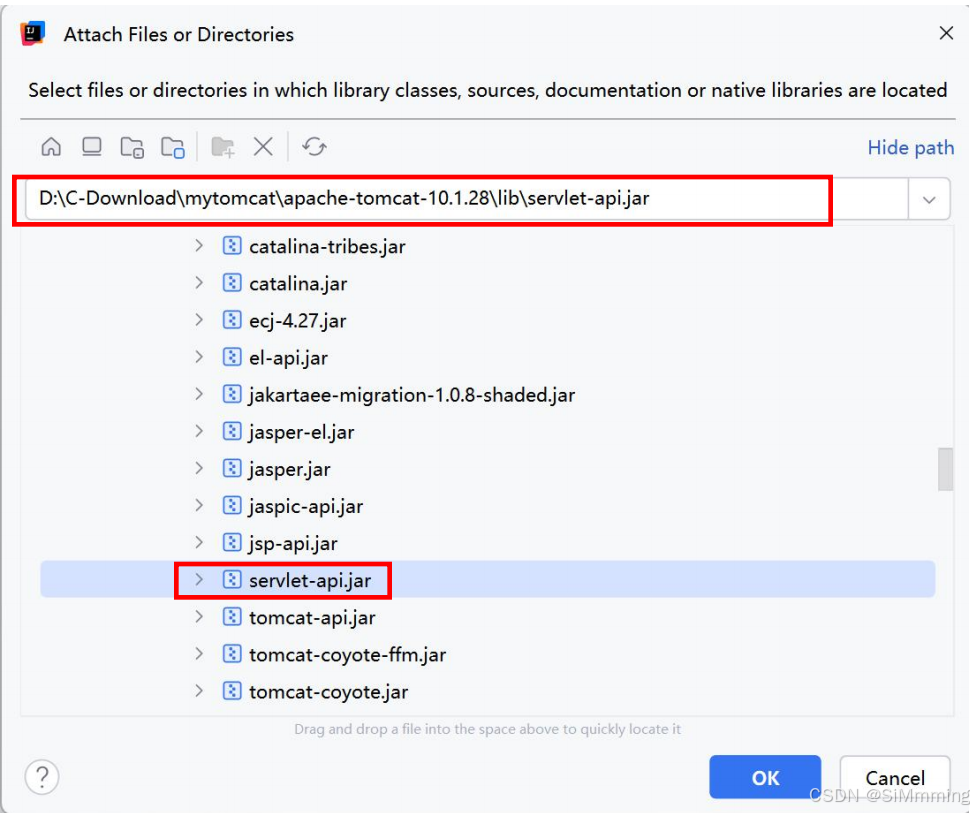
然后找到我们tomcat的安装路径
找到tomcatlib文件夹,选择servlet-api.jar,点击添加
这里之所以这样做是因为我们的Java EE中是没有servlet接口的,这个接口是tomcat中的,所以我们要通过tomcat来引入

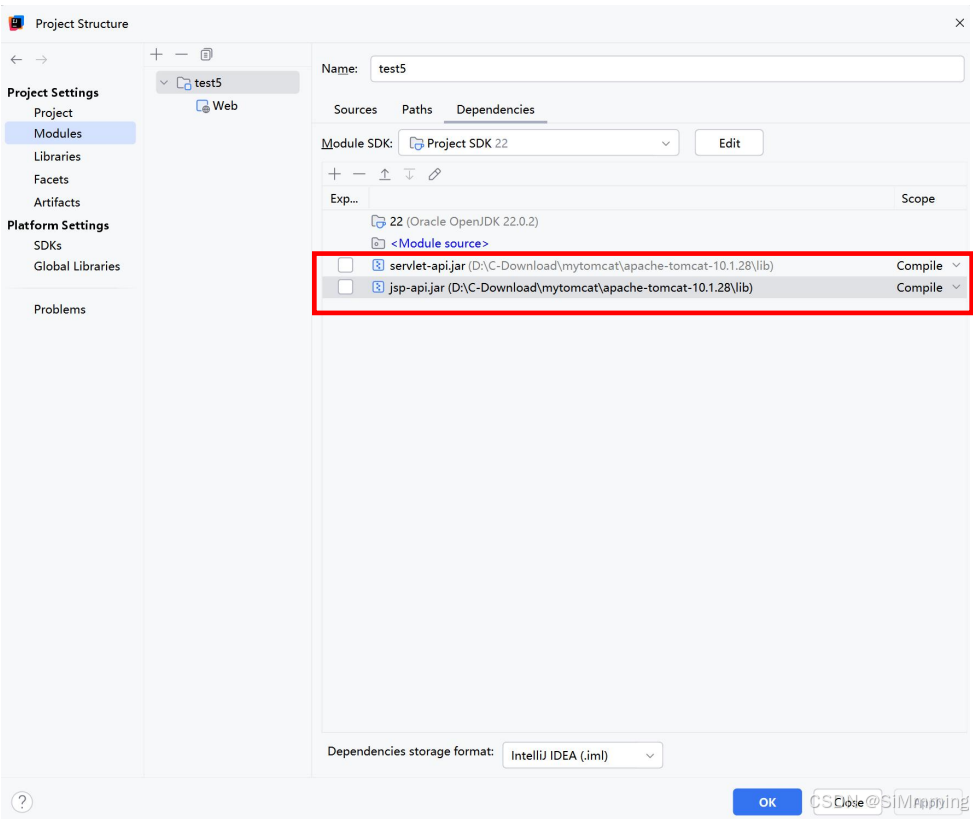
添加成功后的界面如下
这里我将jsp的api也添加进来了,因为其实在后面的开发中,这些都是搭配使用的

step6 部署tomcat
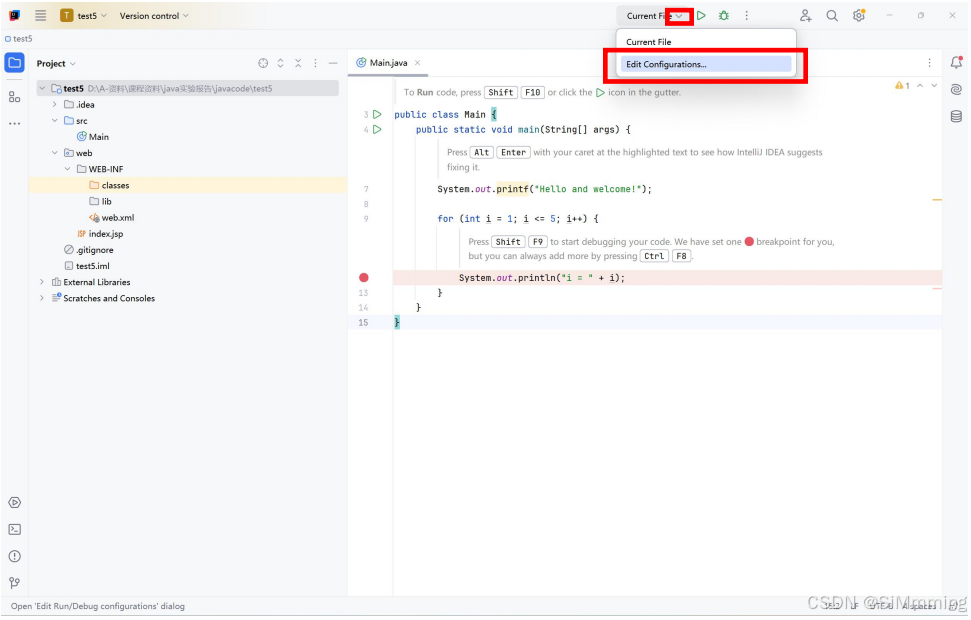
我们在运行按钮的左边找到下拉框
找到Edit Configurations,点击

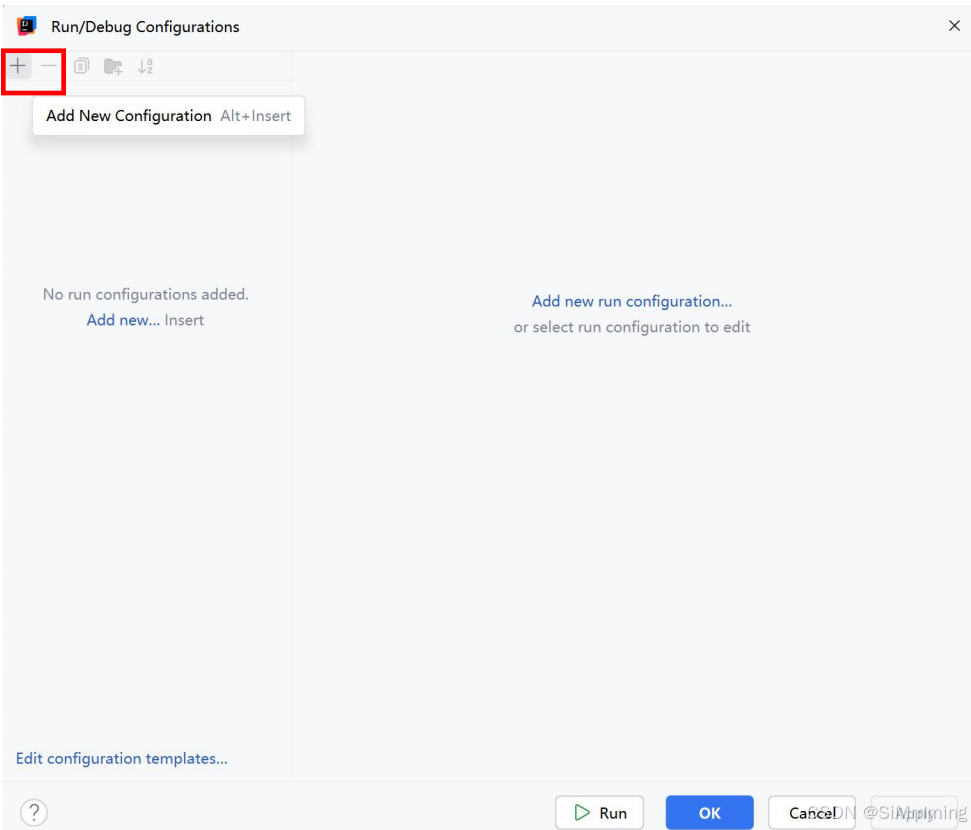
点击"+"

选择Tomcat Server--Local

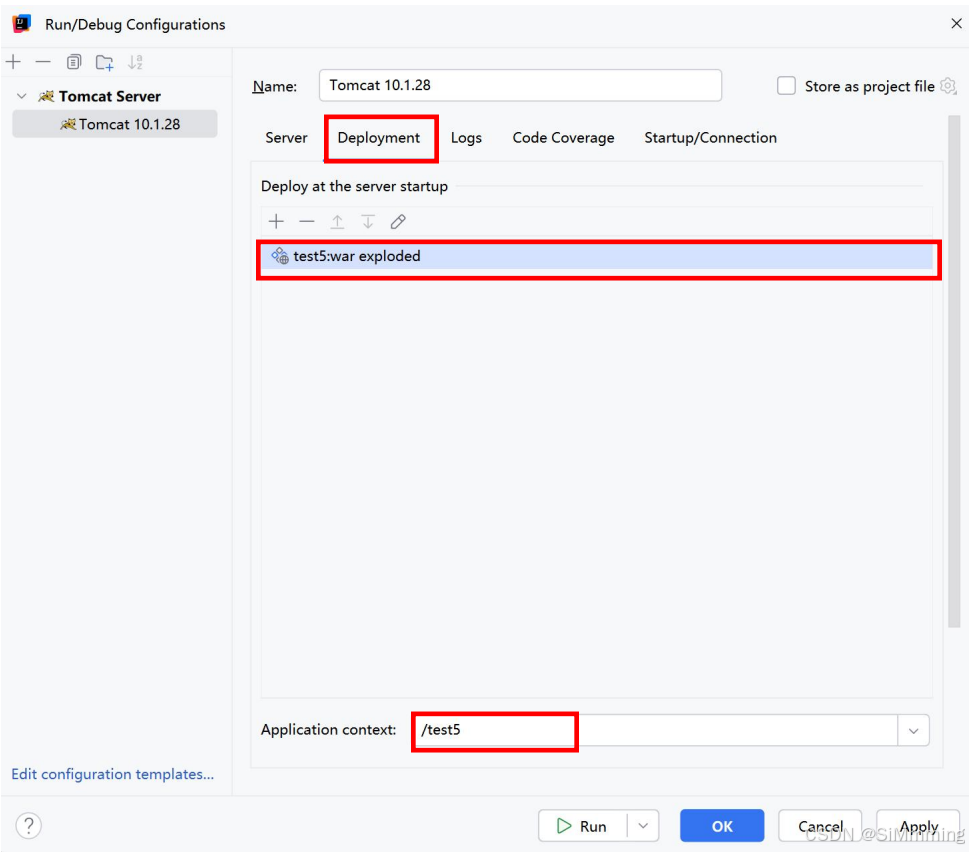
点击Deployment--+,添加本项目的war exploded
并且可以修改Application context
这里的Application context实际上就是我们启动服务器后默认打开的网页后的端口号后面的路径。举个例子,如果我们使用的是8080端口,那么我们的网页打开后默认显示的网址就是http://localhost:8080/Application context/,这就相当于你这个项目的根网址,后面你部署的所有页面,无论是html还是servlet的路径都是跟在这个路径后面的,这一点在下面有个注意事项中还会提到

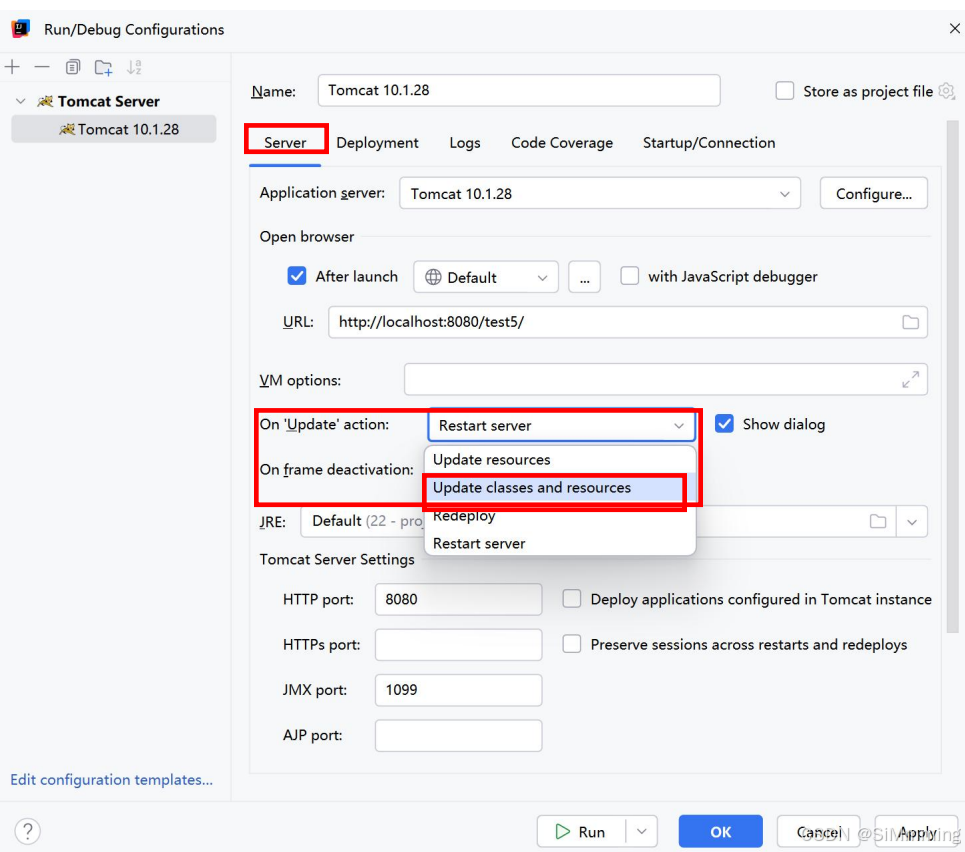
点击Server
此页面可以修改我们的端口号等内容,不过一般我们不会去修改它
值得一提的是,这里我们可以修改On update action和On frame deactivation,默认情况下是Restart server,意思就是我们如果对项目做了修改,需要重启服务器才会更新
我们可以将其修改为Update classes and resources,即我们对项目修改的同时,页面等可以同步更新相应的内容

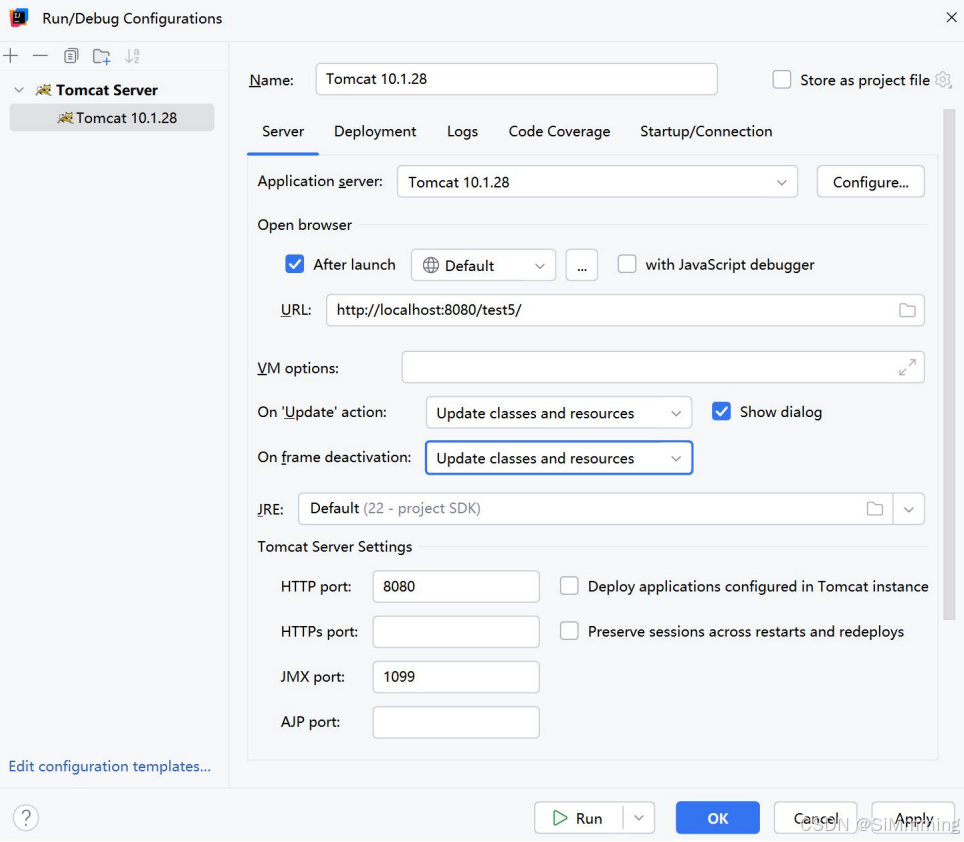
修改后的界面如下

step7 添加servlet类
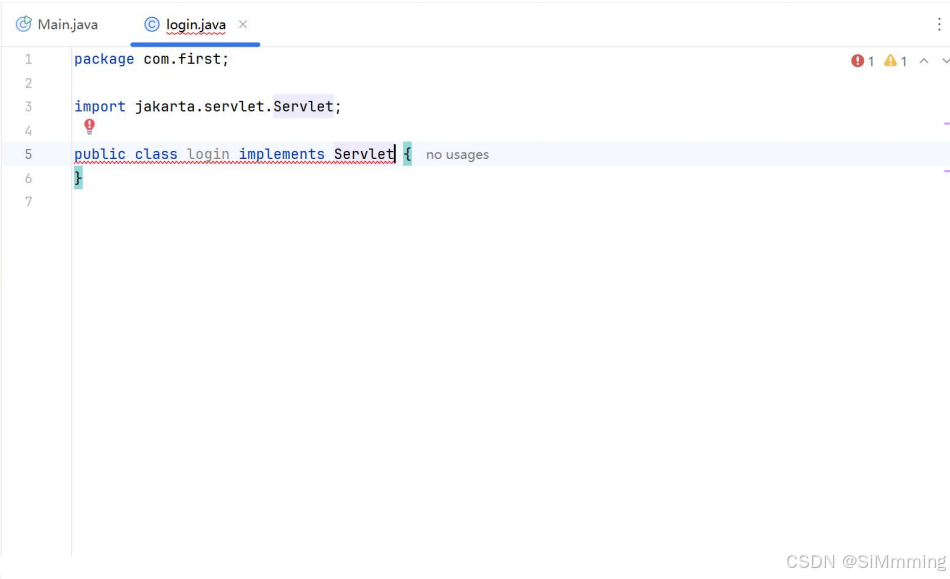
我们在src下新建一个文件夹com.first
然后在其下面新建一个java类

继承servelt接口:implements Servlet

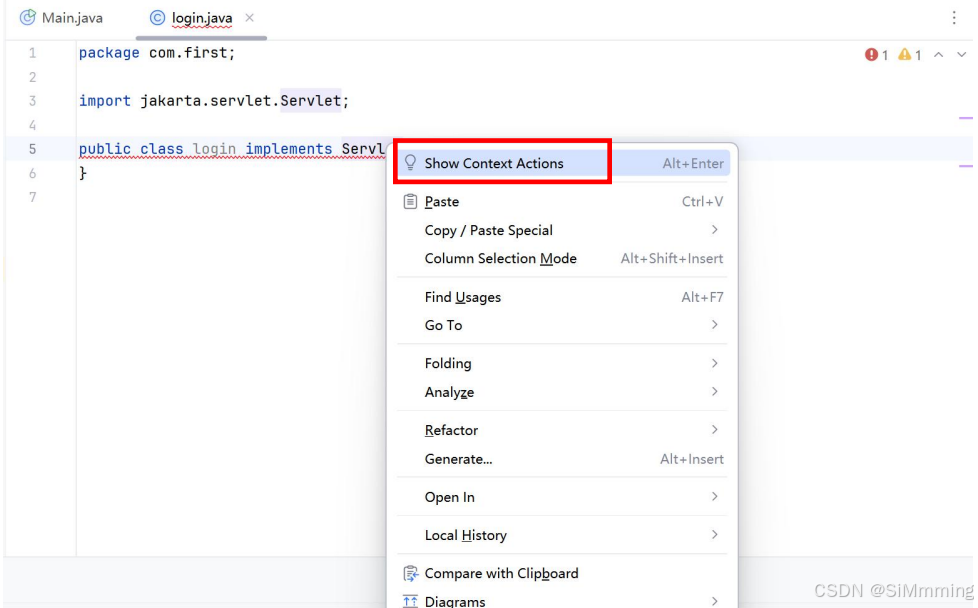
右键点击Show Context Actions
让它帮我们一键补齐框架

分别在init,service,destroy类中添加一些输出语句,帮助我们后面的测试
(这是servlet最基本和最常用的三个类)


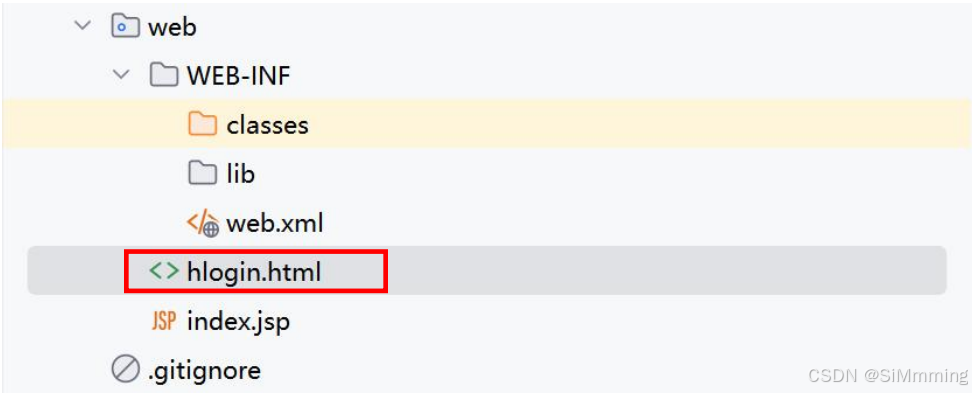
step8 新建html页面,用于测试刚刚部署的servlet类

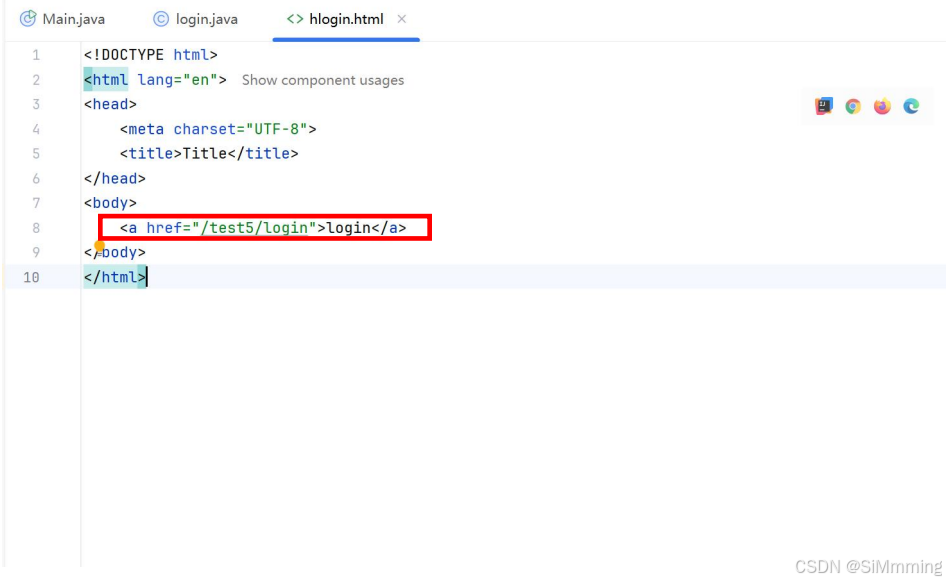
添加超链接,用于我们待会请求servlet类
注意这里的超链接一定要加上Application context中的内容,比如我的Application context中是test5,这里就是test5,后面的路径即你的servlet类的路径,是你自己定义的,没有特别要求,和接下来部署在web.xml中的内容保持一致即可

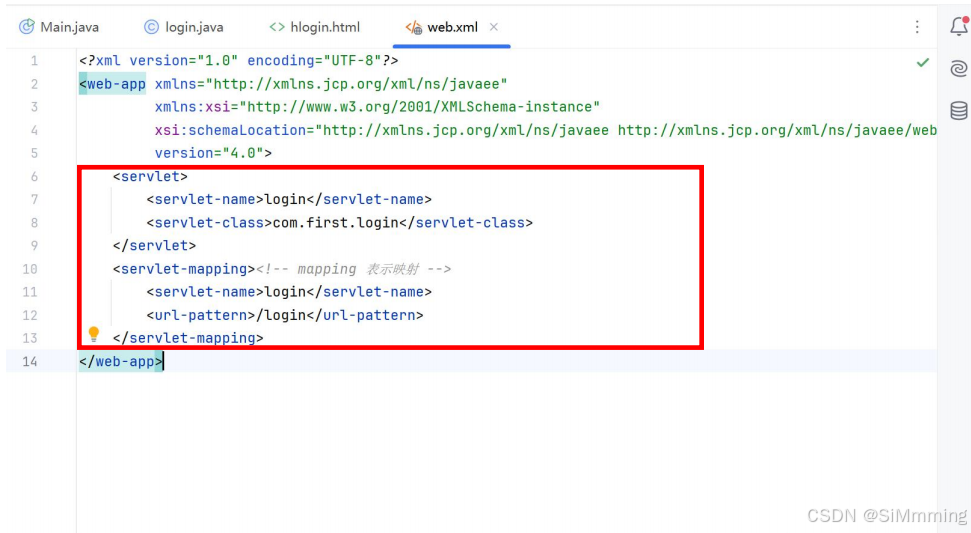
step9 在web.xml中部署我们刚刚新建的servlet类
注意1:两个servlet-name保持一致即可,自定义命名
注意2:servlet-class中填写的是你想部署的servlet类的完整路径(注意是完整)
注意3:设置url-pattern,这里不用加上test5,因为这里是相对路径,默认开头就是我们的项目根路径(注意这里和我们超链接中的保持一致)

每添加一个servlet类,我们都要在这里添加一次配置
配置的代码模板都是一样的,放在下面供大家参考和直接复制
<servlet>
<servlet-name>helloservlet</servlet-name>
<servlet-class>com.mytest.helloservlet</servlet-class>
</servlet>
<servlet-mapping><!-- mapping 表示映射 -->
<servlet-name>helloservlet</servlet-name>
<url-pattern>/helloservlet</url-pattern>
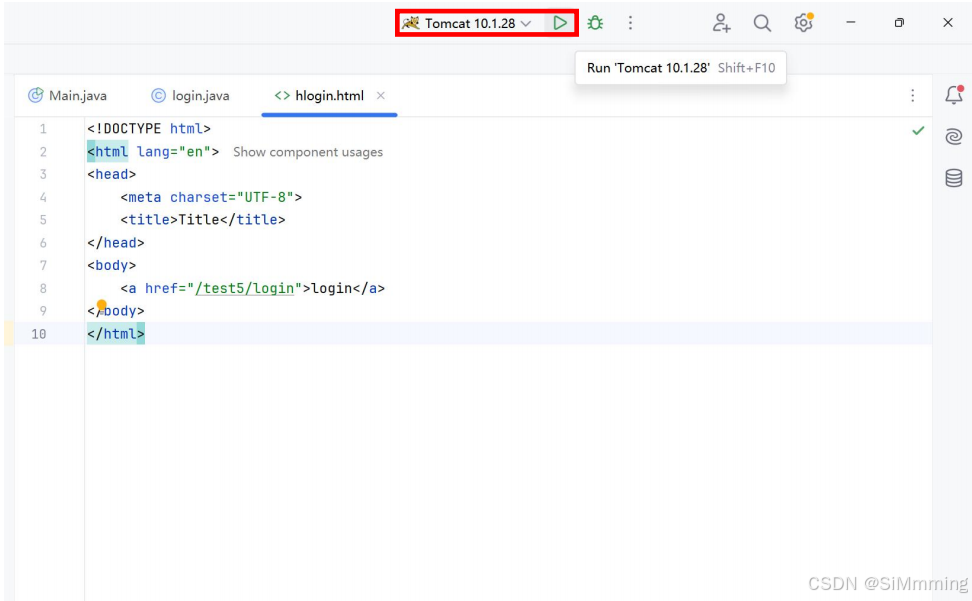
</servlet-mapping>step10 启动tomcat服务器

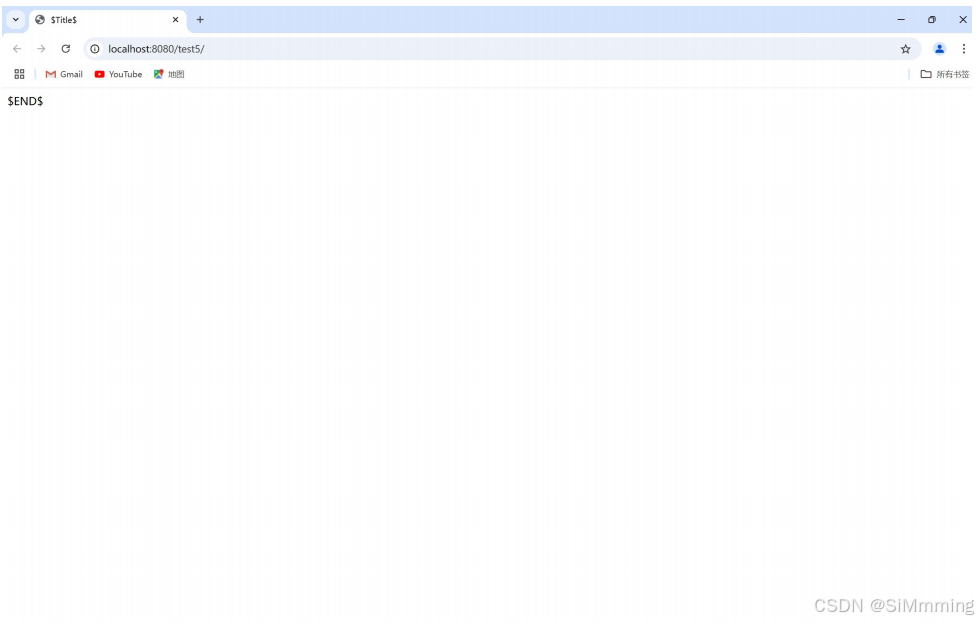
启动后默认跳转的页面是我们的项目根路径

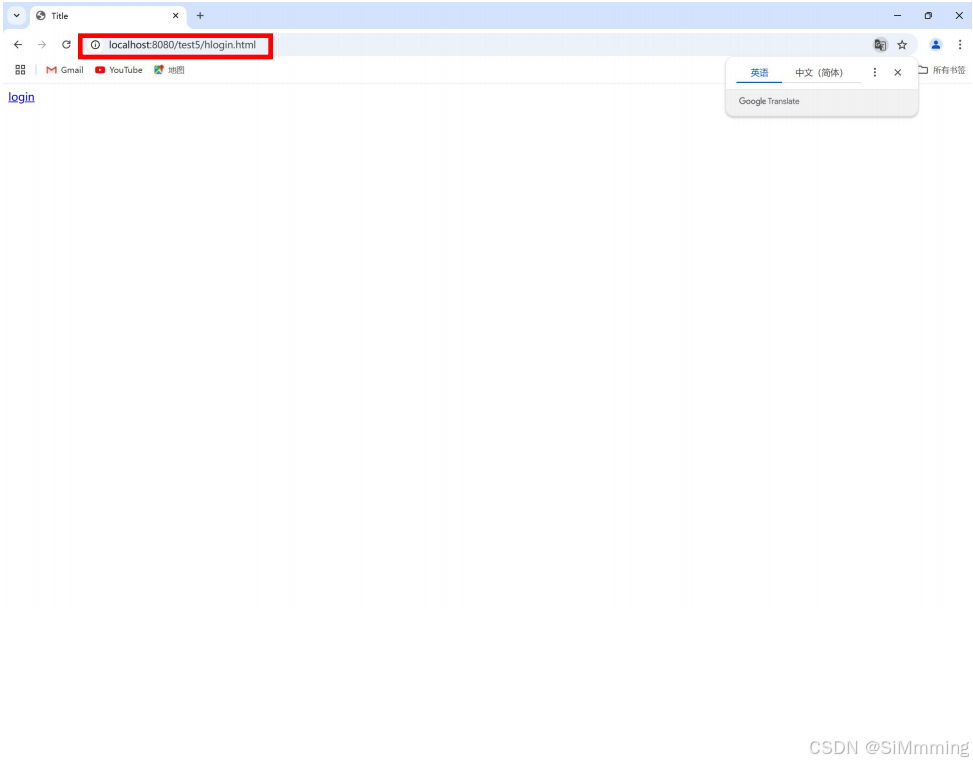
我们在后面添加/hlogin.html
即我们刚刚编写的前端页面的路径,就会出现我们刚刚写好的内容
点加超链接login ,便会请求对应的servlet

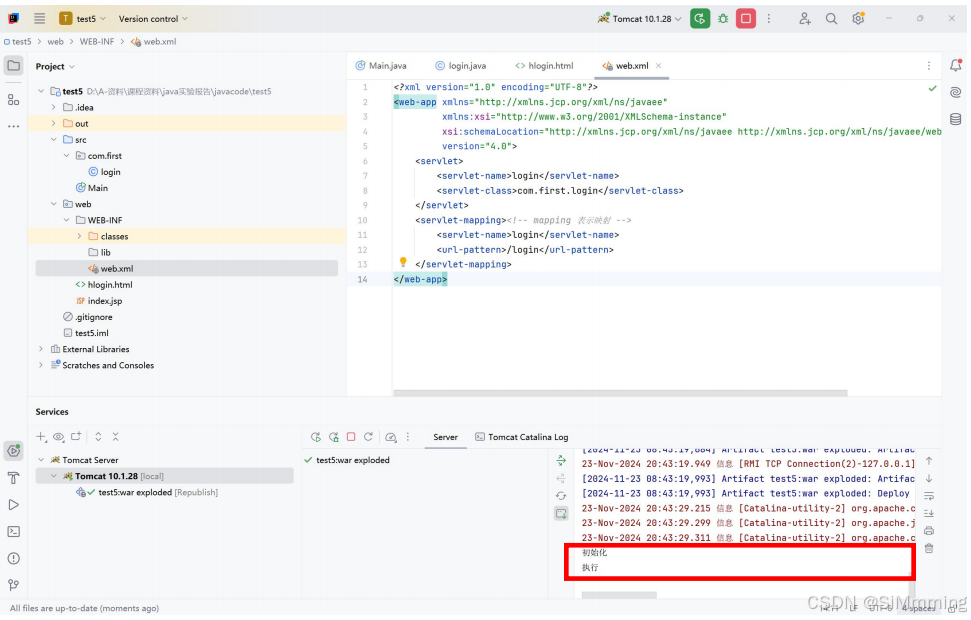
返回我们的IDEA的控制台
我们可以看到输出了我们servlet中编写的用于测试的输出信息

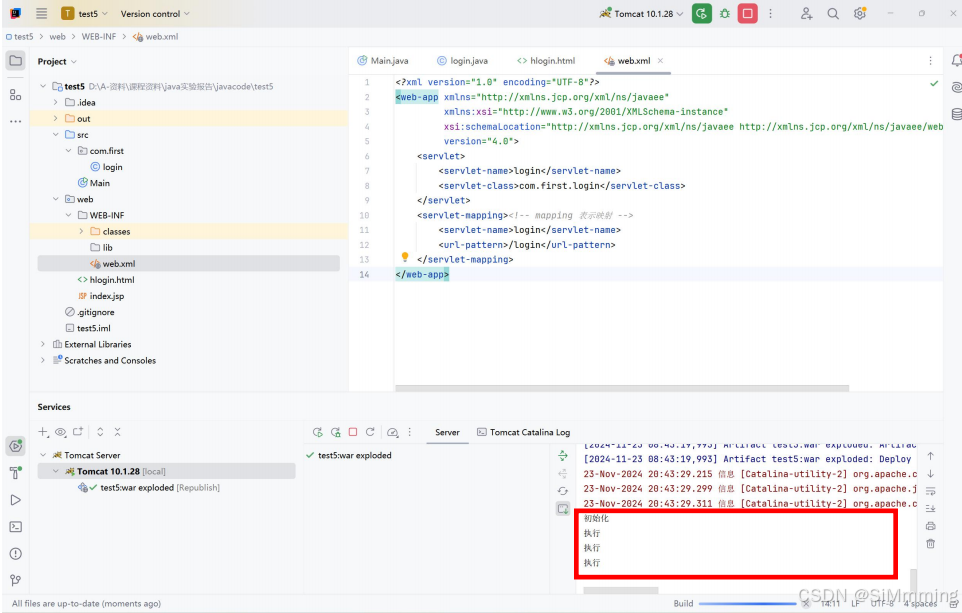
我们可以重复刷新对应的servlet页面
会发现执行语句会重复执行
但是初始化语句始终只执行一次,是因为初始化操作始终只执行一次

step11 解决控制台中文乱码问题
这个地方我尝试了很多种方法,在很多地方都设置了UTF-8,还是得不到解决
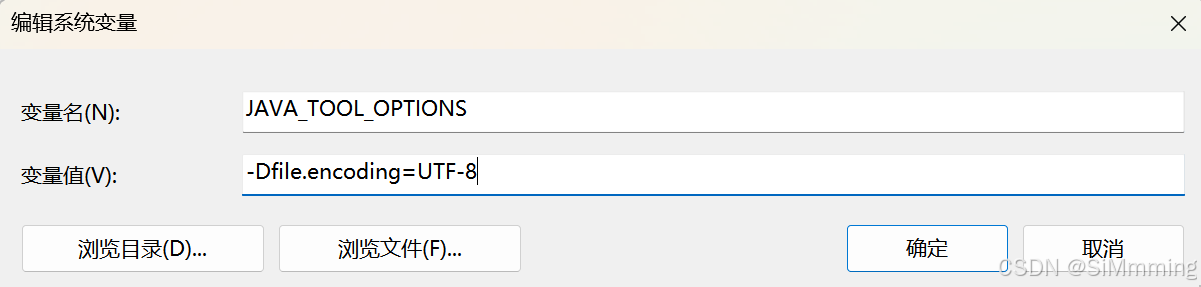
最后这样操作后成功得到了解决,即添加一个系统变量

并且在IDEA--help中
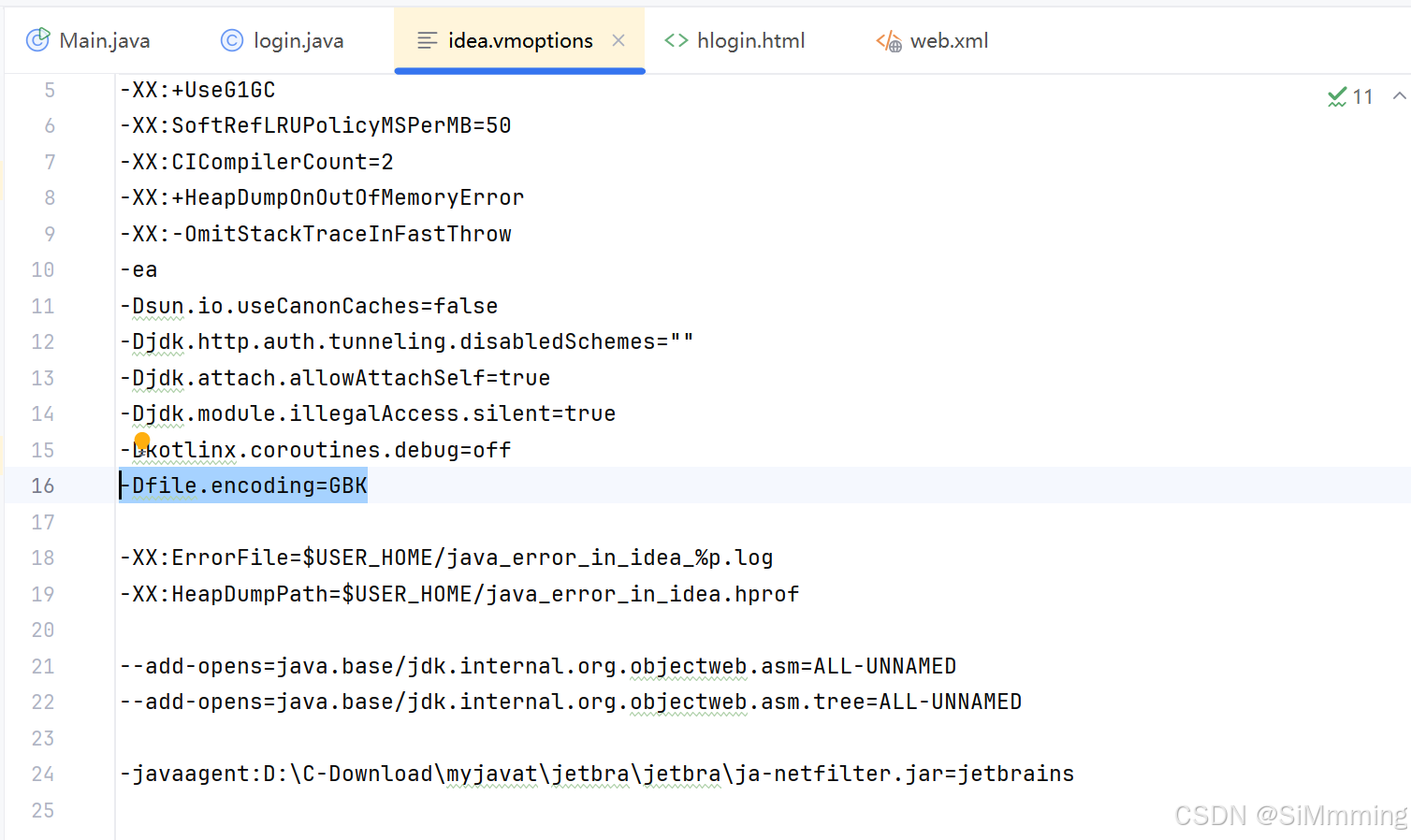
点击Edit custom VM options
添加一行-Dfile.encoding=GBK

这样做的好处是我们不用在每次配置tomcat时都重新设置一遍
因为这已经设置到我们的系统环境中了
注意:设置完成后记得重启IDEA和tomcat,否则可能不生效
step12 添加成功
到此,我们完整的一个servlet就添加完成了,后面大家可以根据自己的项目需求再修改响应的内容