这里主要记录了一些与配置相关的内容。由于网上教程众多,部分解决方法并不能完全契合我遇到的问题,因此我选择以自己偏好的方式,对 VSCode 进行完整的配置,并记录在使用过程中遇到的问题及解决方案。后续内容也会持续更新和完善。
文章目录
- [1. 基本配置](#1. 基本配置)
-
- [1.1 安装 MinGW](#1.1 安装 MinGW)
- [1.2 安装 VSCode 扩展](#1.2 安装 VSCode 扩展)
- [2. 设置 exe 文件路径](#2. 设置 exe 文件路径)
-
- [2.1 使用 CodeRunner 自动清理 exe 文件](#2.1 使用 CodeRunner 自动清理 exe 文件)
- [2.2 使用 tasks.json 和 launch.json 配置输出目录](#2.2 使用 tasks.json 和 launch.json 配置输出目录)
- [3. 配置相关的常见问题](#3. 配置相关的常见问题)
- [4. 代码格式化](#4. 代码格式化)
-
- [4.1 自动格式化](#4.1 自动格式化)
- [4.2 设置格式化风格](#4.2 设置格式化风格)
- [5 其他](#5 其他)
1. 基本配置
1.1 安装 MinGW
MinGW 是一个用于 Windows 平台的 GCC 编译器套件,支持 C/C++ 编译。以下是安装步骤:
- 访问 MinGW 官网 下载最新版本。
- 解压下载文件后,将
bin文件夹路径添加到系统的环境变量中。例如:

- 验证安装是否成功:打开命令行,输入
g++ --version,若显示版本信息,则安装成功。
1.2 安装 VSCode 扩展
在 VSCode 中安装以下扩展:
- C/C++:由 Microsoft 提供,支持代码高亮、调试等功能。
- Code Runner:用于快速运行代码。
2. 设置 exe 文件路径
默认情况下,编译生成的 .exe 文件会与源代码位于同一目录下,这可能会导致文件杂乱。我们可以通过配置将其归并到指定目录中。
2.1 使用 CodeRunner 自动清理 exe 文件
CodeRunner 是一个便捷的代码运行工具,可以通过修改其配置实现自动清理功能:
-
打开 CodeRunner 扩展设置,点击齿轮图标,选择"扩展设置"。
-
找到
Code-runner: Executor Map,点击"在 settings.json 中编辑",并在 C 和 C++ 的命令后添加以下内容:json&& rm $dir$fileNameWithoutExt.exe修改后的配置示例:

-
在 CodeRunner 设置中勾选以下选项:
- Run in Terminal:确保代码在终端中运行。
- Save File Before Run:运行前自动保存文件。
2.2 使用 tasks.json 和 launch.json 配置输出目录
配置 tasks.json
tasks.json 用于定义编译任务,我们将生成的 .exe 文件输出到 output 文件夹中。我的配置如下:
json
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++.exe build active file",
"command": "C:\\Program Files\\mingw64\\bin\\g++.exe",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}\\output\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": ["$gcc"],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "Task generated by Debugger."
}
],
"version": "2.0.0"
}配置 launch.json
launch.json 用于调试配置,需与 tasks.json 协同工作。以下是我的配置:
json
{
"configurations": [
{
"name": "C/C++: g++.exe build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\output\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}\\output",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "C:\\Program Files\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
},
{
"description": "Set Disassembly Flavor to Intel",
"text": "-gdb-set disassembly-flavor intel",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++.exe build active file"
}
],
"version": "2.0.0"
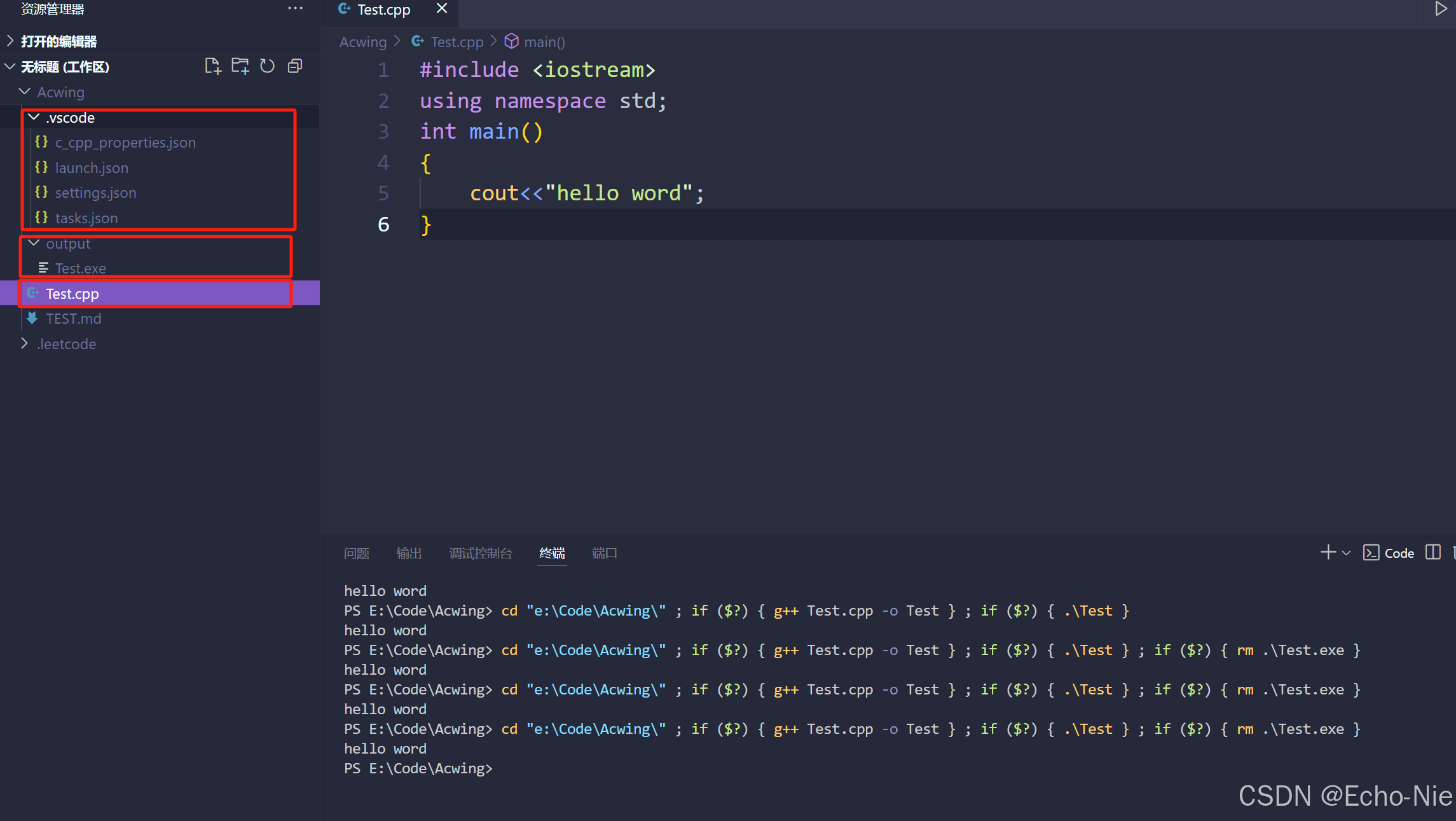
}效果如下:

3. 配置相关的常见问题
Q:编译失败,提示找不到编译器
why :未正确配置 MinGW 的环境变量。
Answer :检查系统环境变量中是否包含 MinGW 的 bin 路径。
Q:调试时无法找到 .exe 文件
why :tasks.json 和 launch.json 中的路径不一致。
Answer :确保两者中的 output 目录路径一致。
Q:运行结果无输出
why :可能未启用终端运行或代码逻辑问题。
Answer:检查 CodeRunner 设置中的"Run in Terminal"选项是否已勾选。
4. 代码格式化
4.1 自动格式化
使用alt-shift-p格式化太麻烦了,设置保存时自动格式化。
勾选即可。

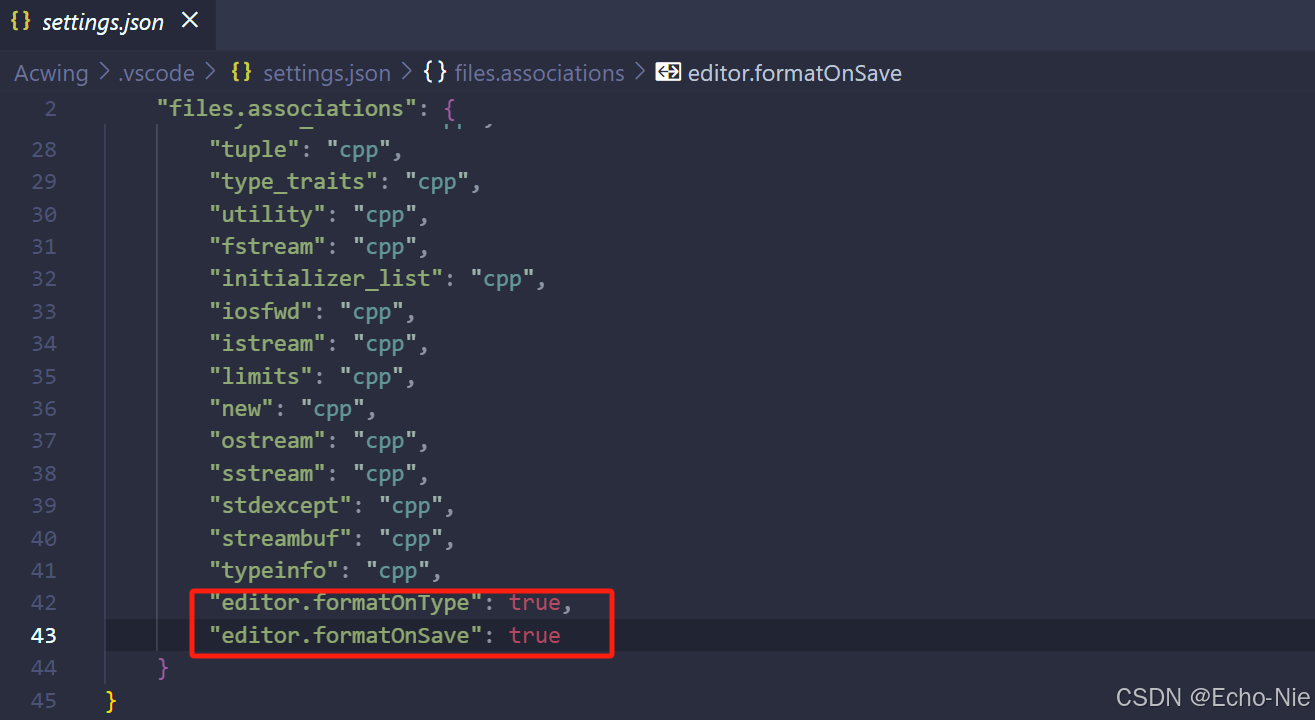
在setting.json中加上这两行:
json
"editor.formatOnType": true,
"editor.formatOnSave": true
4.2 设置格式化风格
我们知道代码的风格最典型的有两种,花括号的行位和独占一行的风格。vscode默认用的是Visual Studio风格,独占一行的风格,如下:
cpp
for()
{
//code
}但是我个人比较喜欢行尾风格
cpp
for(){
}vscode可以自定义自己的代码格式化风格。
首先Ctrl Shift P,输入user settings,搜索clang,如下图所示。这里面可以选择自己喜欢的风格,具体的代码风格自行查阅即可:https://clang.llvm.org/docs/ClangFormatStyleOptions.html
