使用vscode配置C语言开发环境
一、安装VSCODE
1、下载vscode
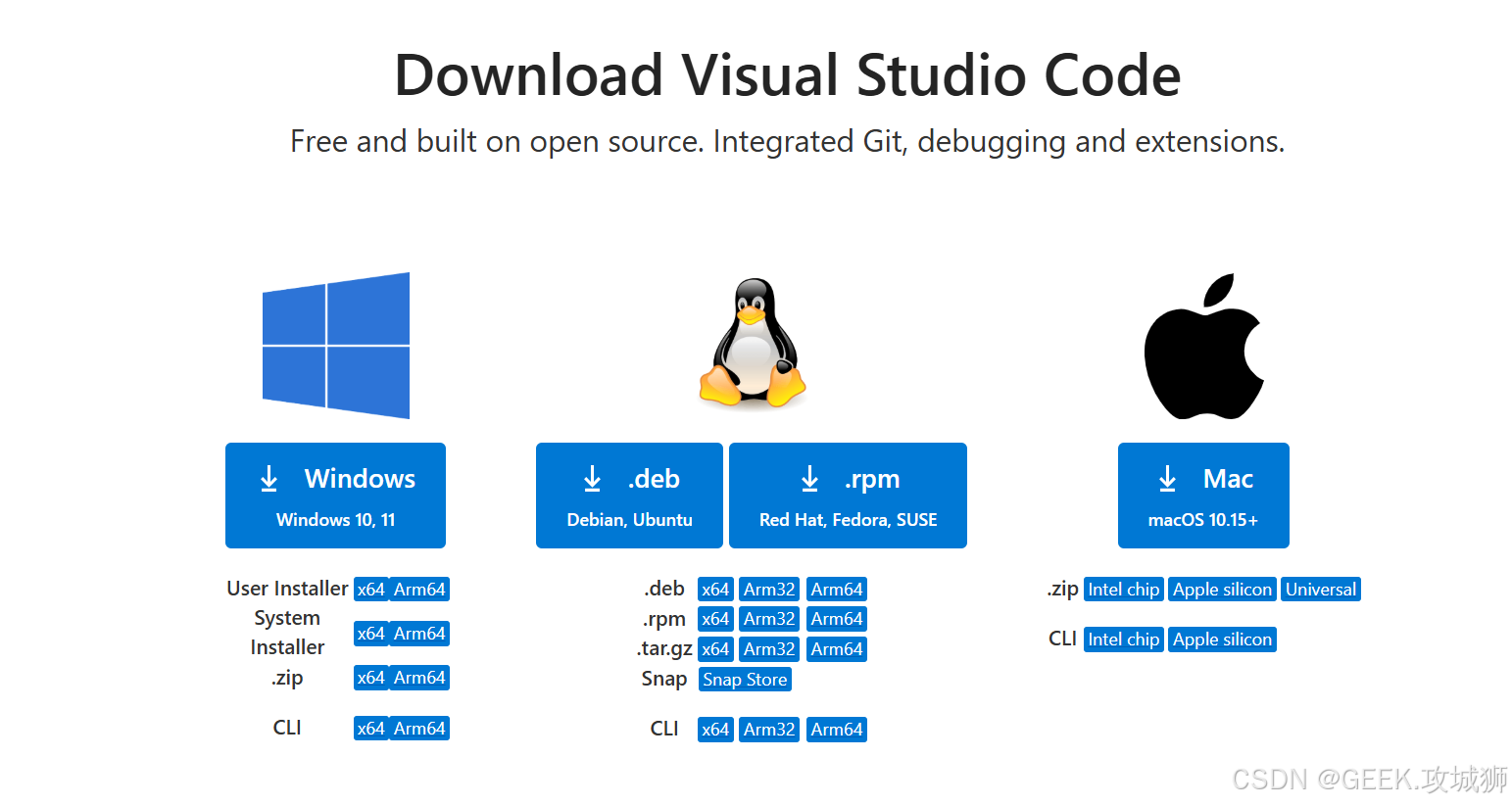
从官方网站(https://code.visualstudio.com/Download)上,下载windows版本的vscode

2、安装vscode
下载完毕后,按照提示进行安装即可(尽可能不要安装在C盘)
二、安装vscode C语言插件
1、安装中文扩展插件
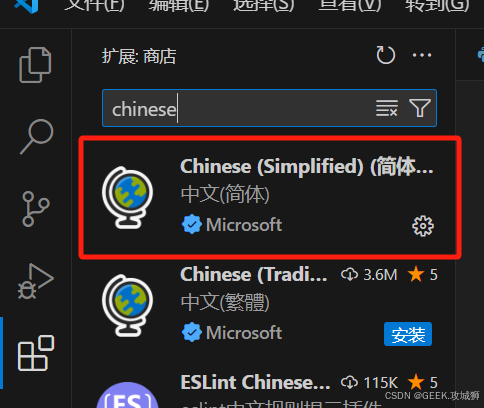
搜索chinese,安装中文扩展插件,安装完毕后,按照提示进行应用。

2、安装C/C++扩展
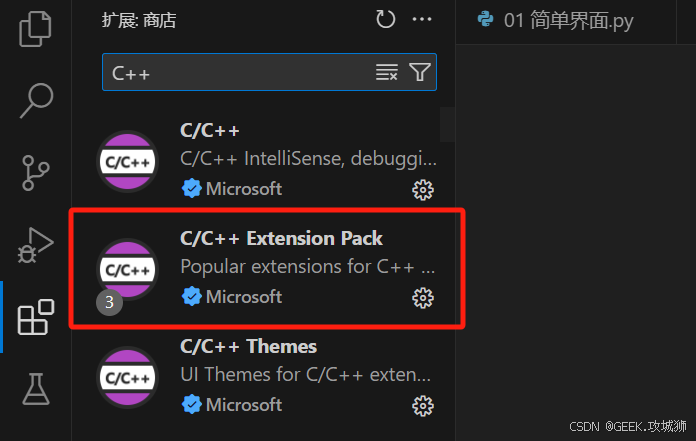
搜索C或者C++,找到下图中的扩展插件,可以一次性安装三个捆绑包

三、配置GCC开发环境
1、下载GCC工具链
链接: https://pan.baidu.com/s/1F5bpp6B96XPItbSJdUFc4A?pwd=9fr2 提取码: 9fr2
解压缩到自己工具放置的路径中,路径中最好不要包含中文
2、配置环境变量
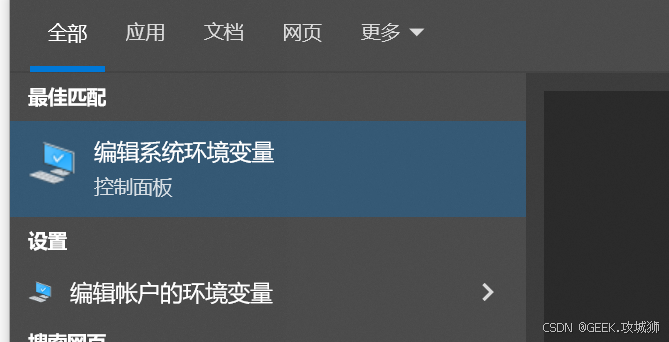
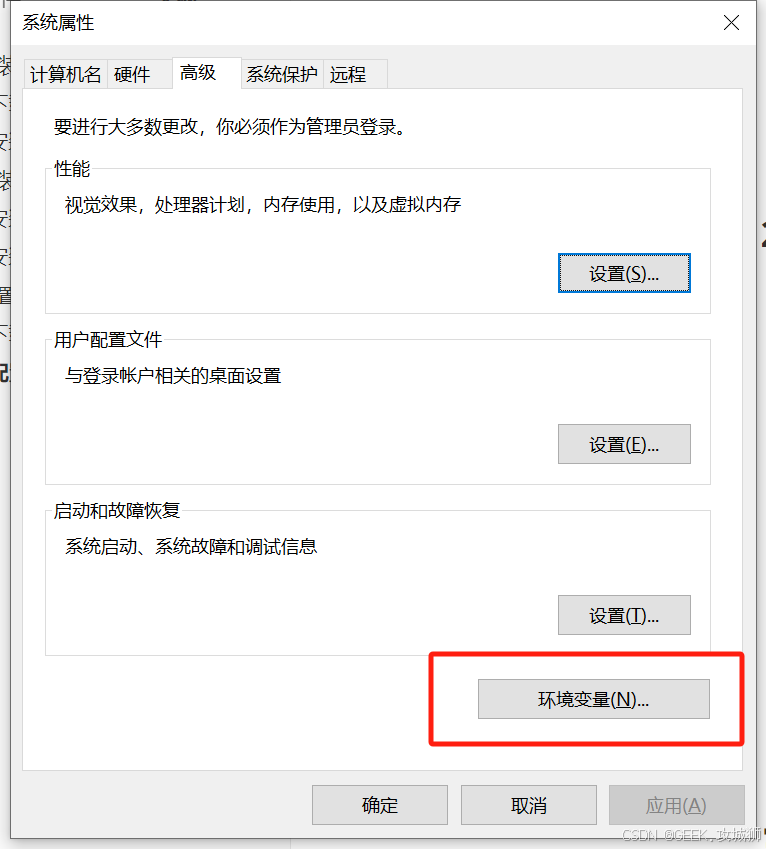
使用win键,输入"环境变量",打开"编辑系统环境变量"选项卡

打开选项卡中的"环境变量"

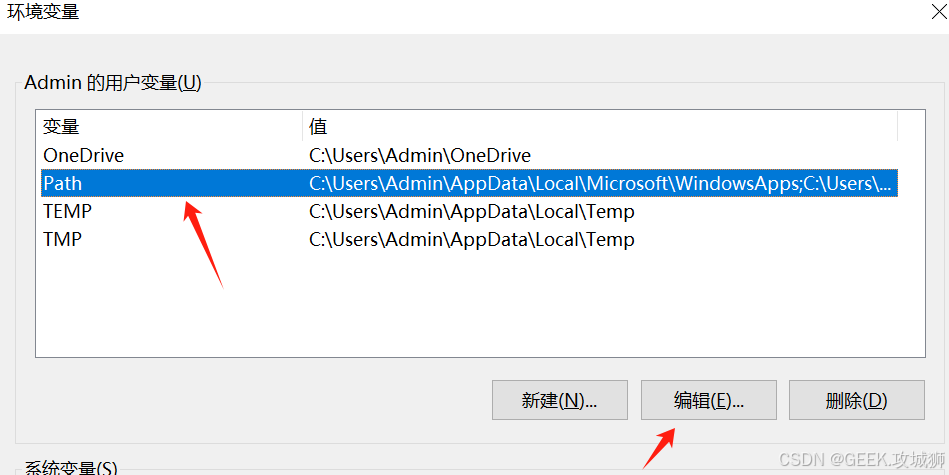
在"path"中,选择编辑,或者双击"path"

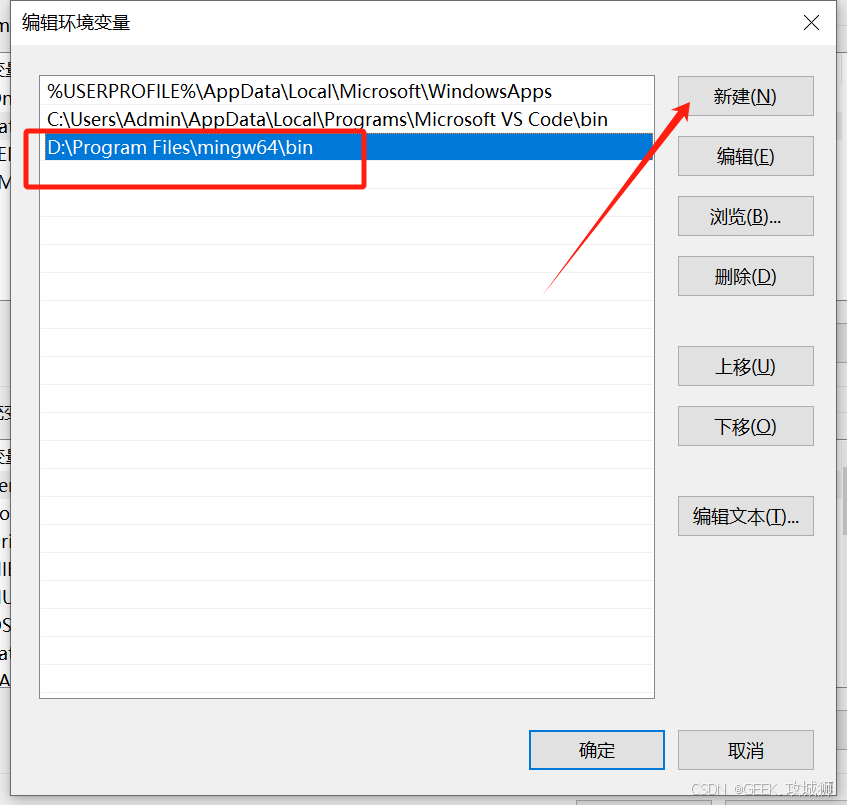
新建一个,将解压缩后的bin文件夹的路径粘贴进去

点击"确定",对环境变量进行应用。
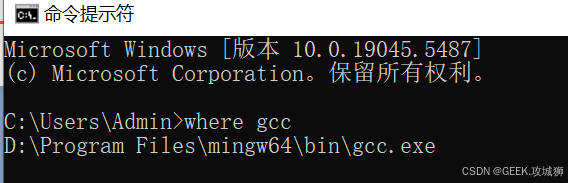
使用win+R,输入"cmd",打开命令行窗口,输入"where gcc",查看是否能够输出对应目录,如果不可以则看一下路径是否正确或重启下电脑再进行尝试。

四、运行程序
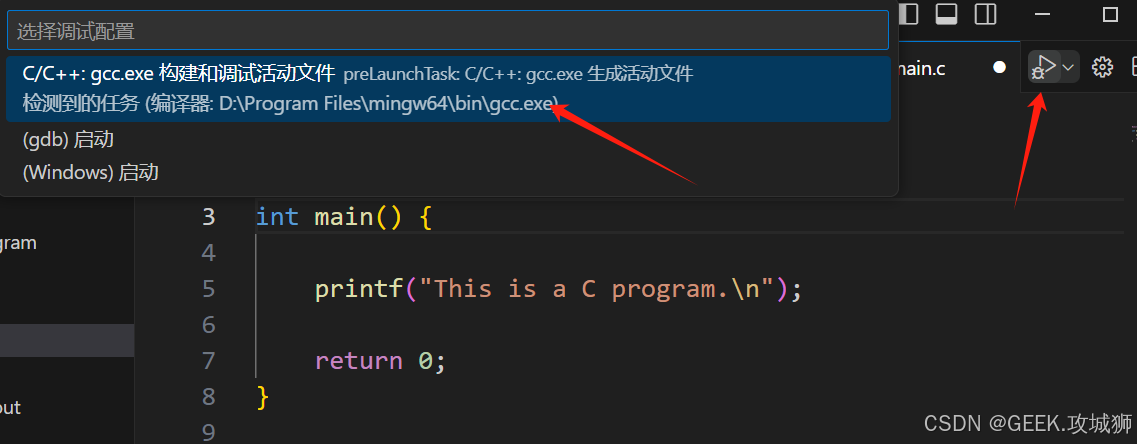
新建一个 .c 扩展名的文件,点击"运行",选择"gcc"工具

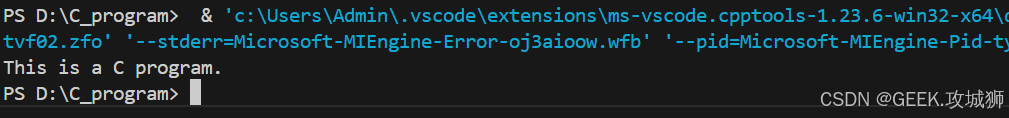
成功运行则会按照程序要求输出对应内容,则表示环境配置完成。

五、使用copilot实现编程自动化
1、登录copilot
按 Ctrl+Alt+I 或从标题栏的 Copilot 菜单中选择 "Use AI Features with Copilot for Free..."
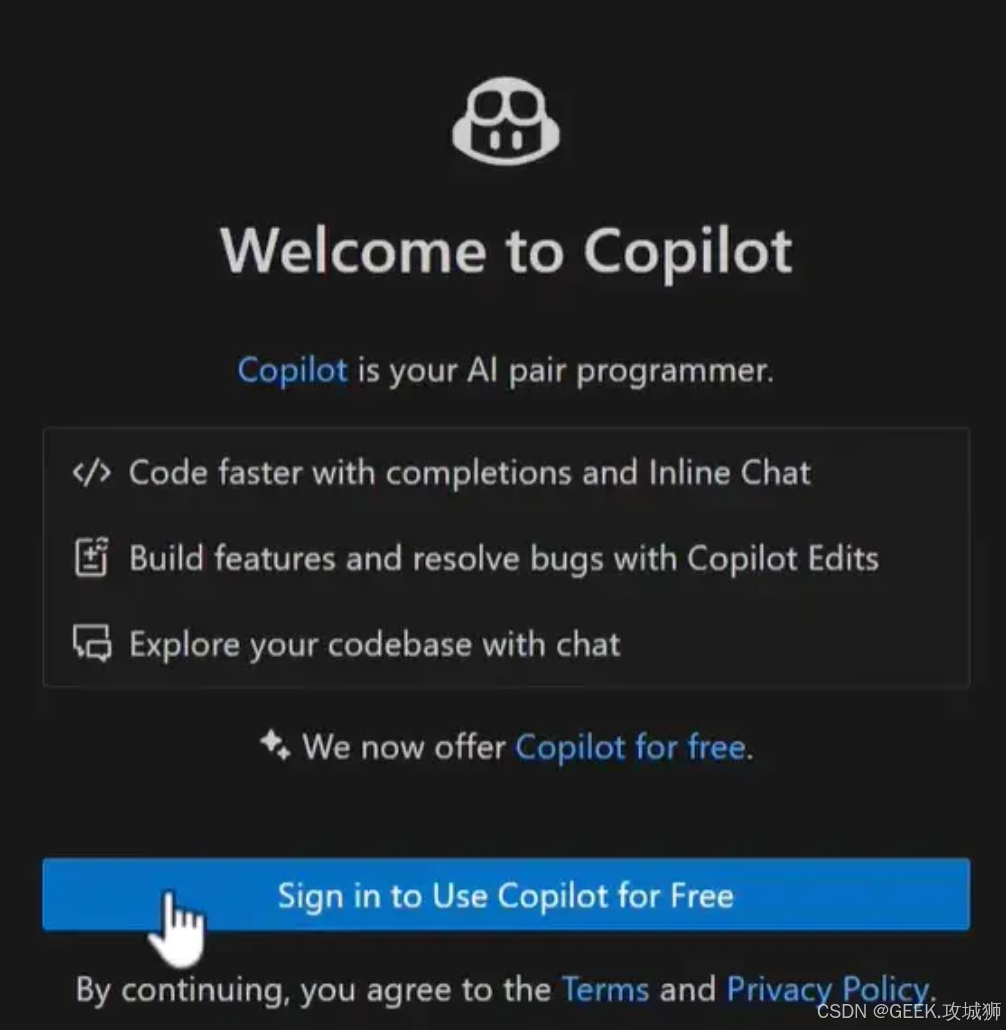
在copilot chat窗口中,点击 "Sign in to Use Copilot for Free"按钮,登录到你的 GitHub 账户并注册 Copilot 免费计划。

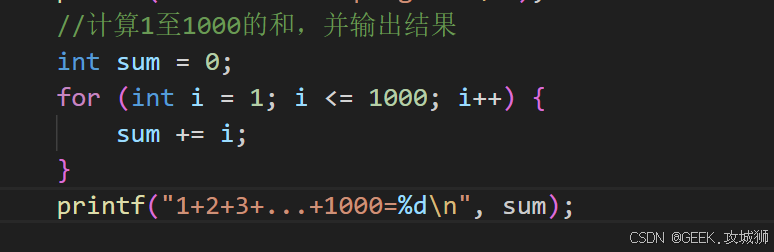
2、通过功能说明,实现相应的代码


3、一个简单的猜数字的游戏
提示语句:
c
//实现一个简单的猜数字的游戏,后台自动生成一个0-100的数字,用户输入数字进行猜测,根据用户输入数字与后台生成数字的大小关系给出提示然后一路tab键,采纳自动生成的代码即可。
最终运行结果:
的游戏,后台自动生成一个0-100的数字,用户输入数字进行猜测,根据用户输入数字与后台生成数字的大小关系给出提示
然后一路tab键,采纳自动生成的代码即可。
最终运行结果:
